С помощью привлекательного эффекта типографской резки вы можете создавать потрясающие визуальные эффекты в своих дизайнах. Эта техника особенно эффективна для рекламных листовок и обоев, поскольку привлекает внимание потенциальных клиентов. В этом пошаговом руководстве вы узнаете, как создать эффект типографской нарезки в Adobe Photoshop.
Основные выводы
- В Adobe Photoshop можно создавать убедительные эффекты нарезки текста.
- Использование обтравочных масок - ключ к эффективному дизайну.
- Выбор цвета и настройка текста вносят значительный вклад в внешний вид конечного продукта.
Пошаговое руководство
Для начала откройте Photoshop и начните новый проект. Для этого перейдите в меню "Файл" > "Новый" и выберите нужные размеры документа.

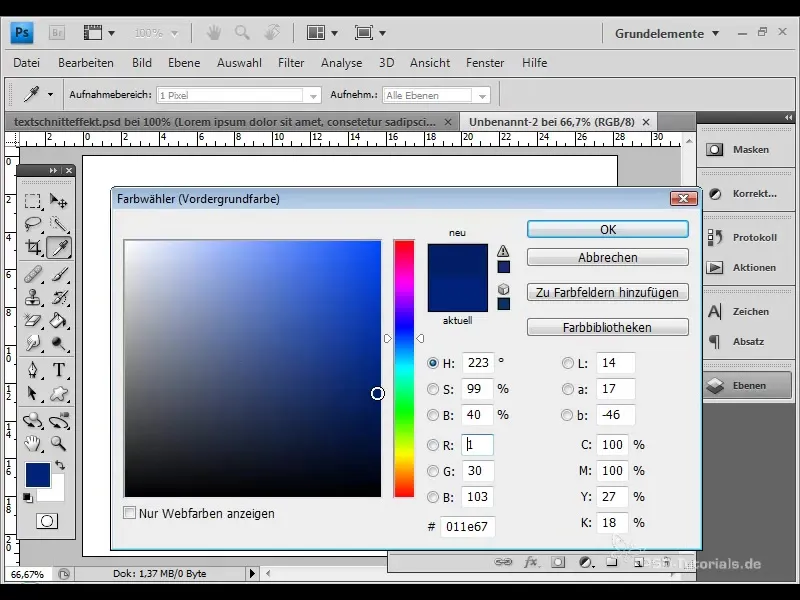
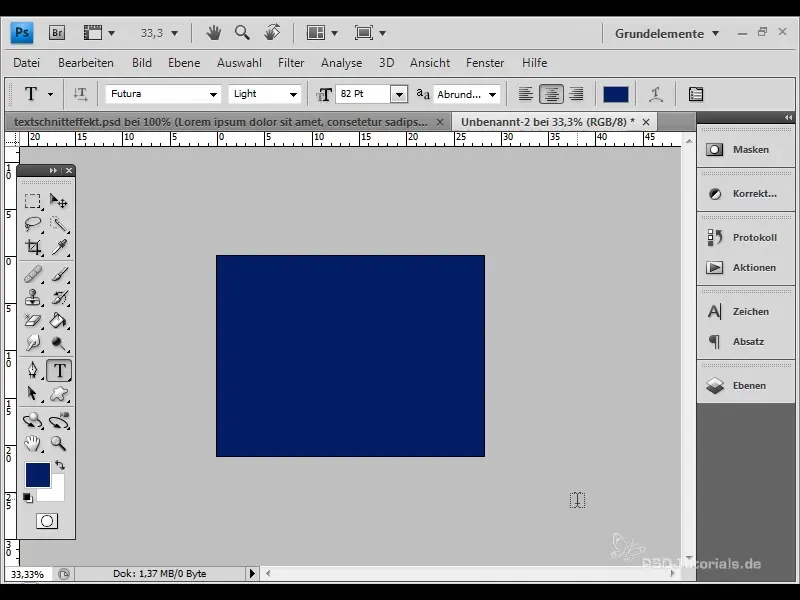
Чтобы фон получился эффектным, выберите инструмент "Заливка" и установите темный цвет. Сначала залейте фоновый слой глубоким синим цветом.

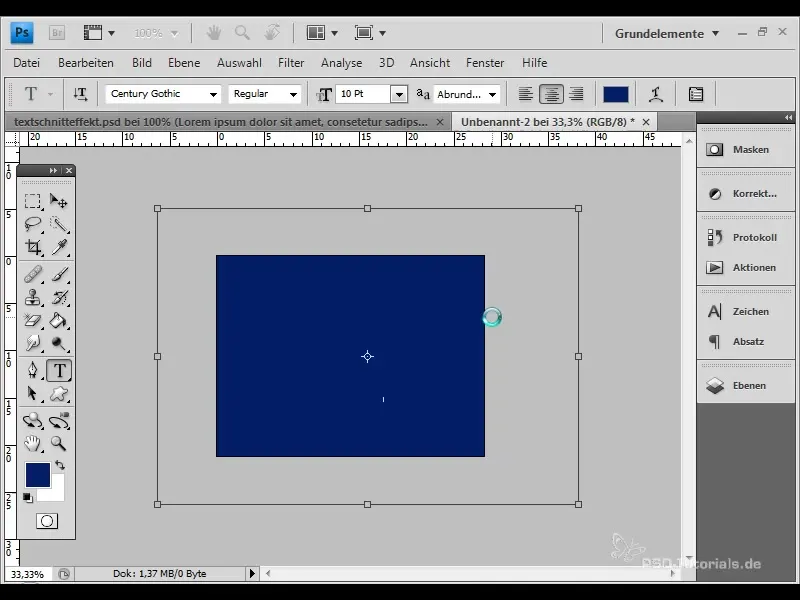
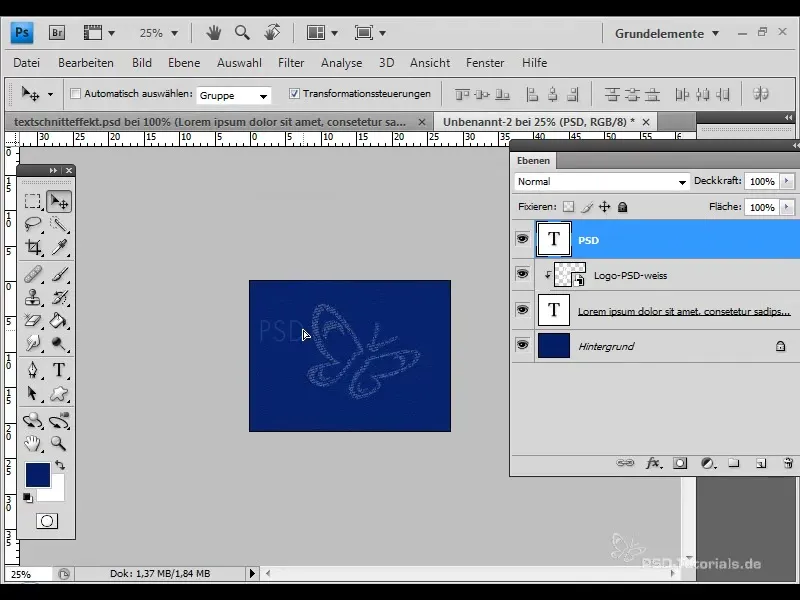
На следующем этапе выберите инструмент "Текст", нарисуйте текстовую рамку и заполните ее текстом lorem ipsum или желаемым названием. Здесь мы используем шрифт "C goovic" размером 10pt.

Чтобы текст занял всю рабочую область, выделите текст и вставьте его так, чтобы он занял всю область. Затем выберите чуть более светлый цвет, чтобы сделать его более заметным на фоне.

Теперь пришло время немного повернуть текст. Чтобы надпись выглядела более динамично, поверните ее влево так, чтобы она была направлена снизу вверх, как бы "поднимаясь" вверх.
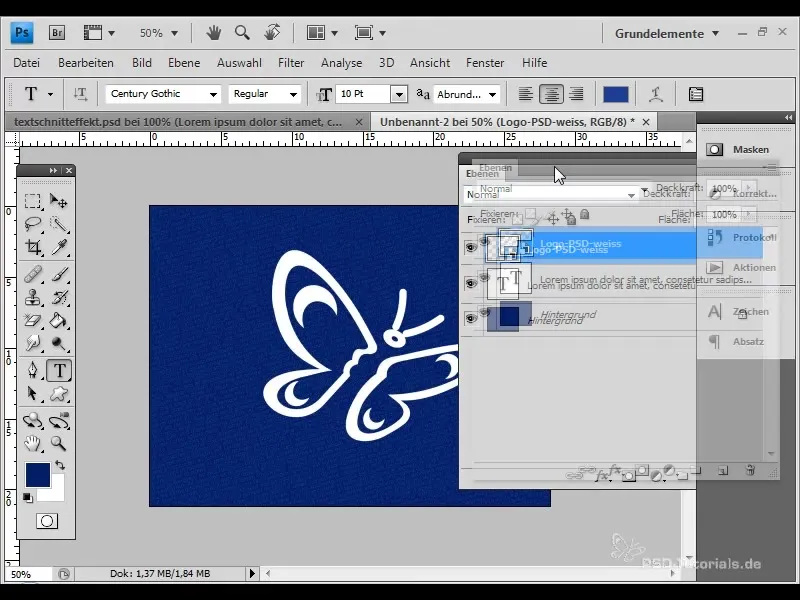
Следующий шаг - размещение логотипа. Для этого перейдите в меню "Файл" > "Разместить" и выберите подготовленный файл логотипа. Затем вы можете изменить его размер, чтобы он соответствовал вашему дизайну.

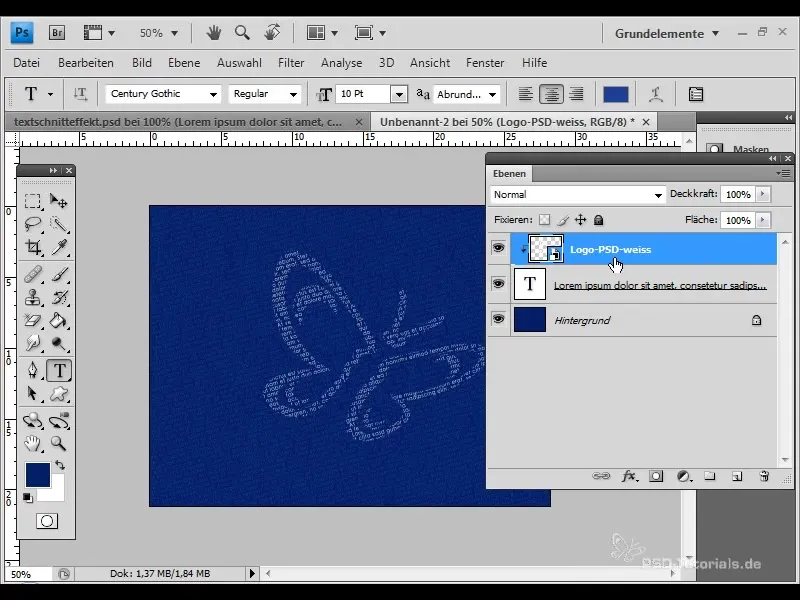
Чтобы создать эффект обтравочной маски, создайте обтравочную маску для текстового слоя. Для этого выберите "Слой" > "Создать обтравочную маску" или воспользуйтесь комбинацией клавиш "Ctrl + Alt + G".

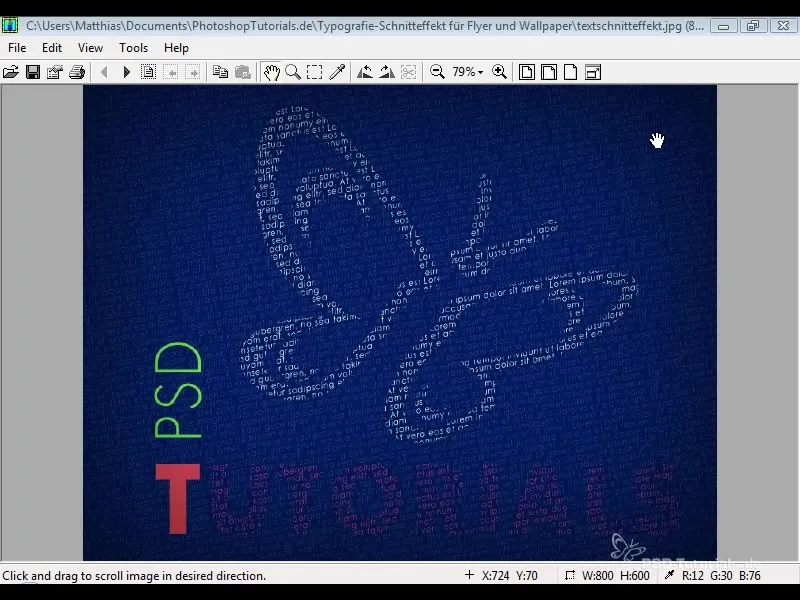
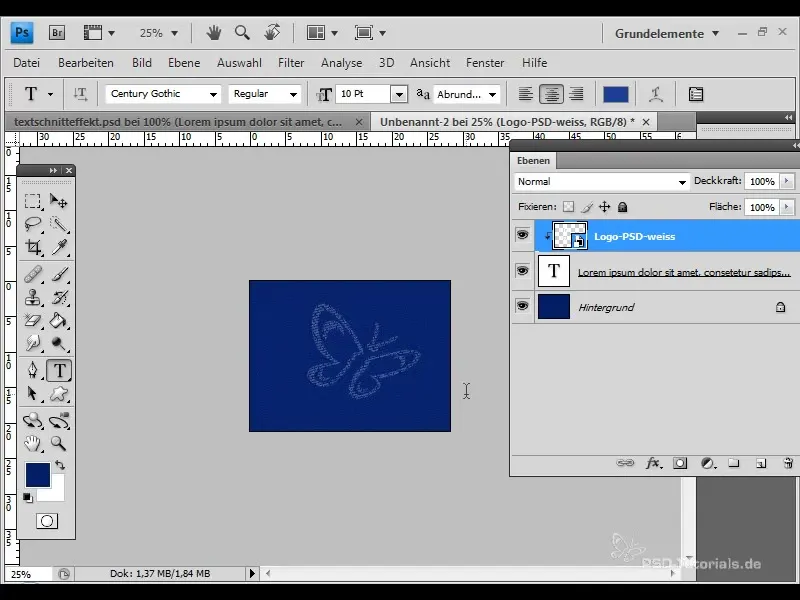
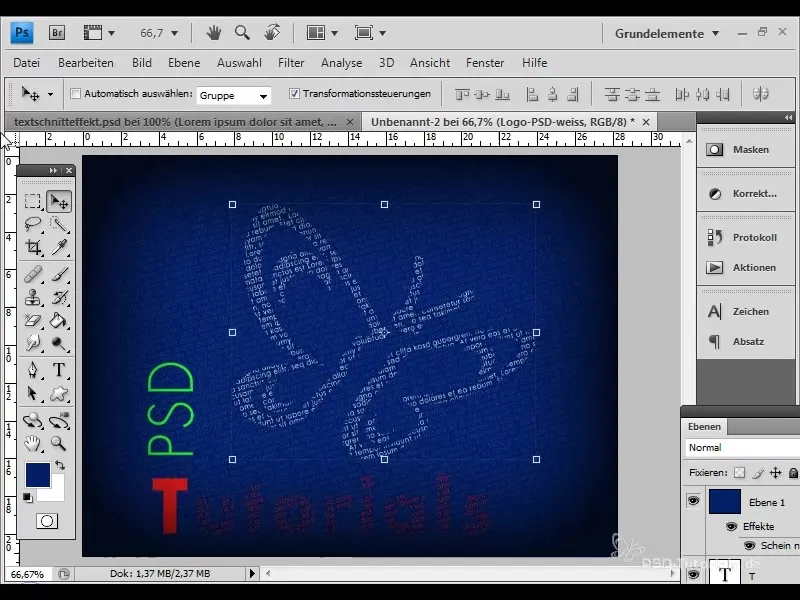
Теперь вы можете увидеть, как текст просвечивает сквозь логотип. Это сделает ваш дизайн более живым и привлекательным.

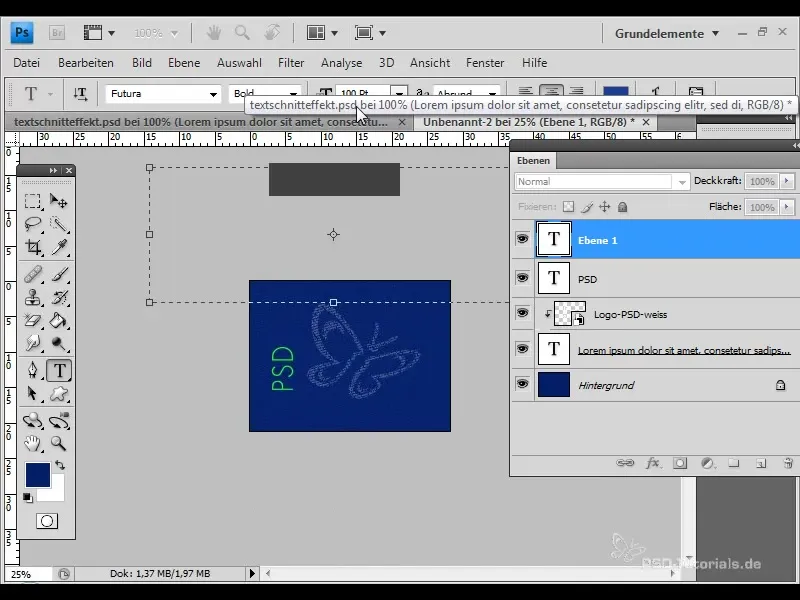
Теперь добавьте еще один текст. Создайте еще одну текстовую рамку и выберите другой шрифт и размер. Мы выбрали шрифт Futur размером 100pt и ввели "PSD".

Окрасьте новый текст в ярко-зеленый цвет и поверните его, прежде чем поместить в нужное место.

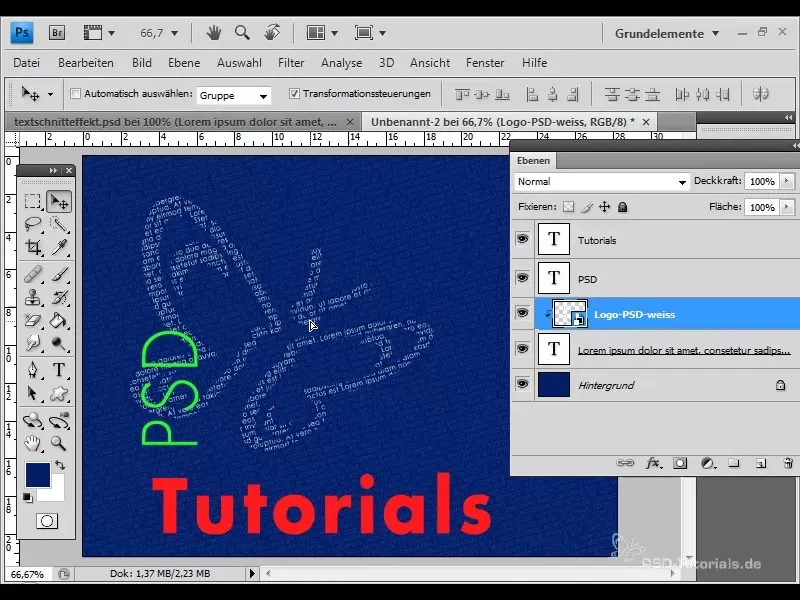
Создайте еще один текстовый слой, на этот раз для текста "Tutorials". Здесь мы используем красный цвет и сделаем текст жирным.

Прелесть обтравочных масок в том, что вы можете корректировать расположение логотипа, не влияя на общий эффект дизайна. Это позволяет создавать гибкий дизайн.

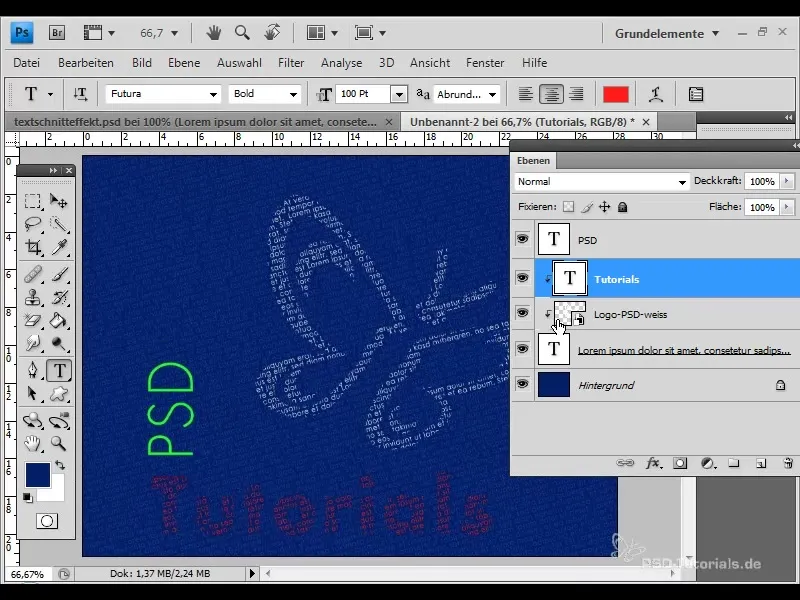
Теперь скопируйте букву "T" для дополнительного текстового слоя и также примените обтравочную маску, чтобы добиться того же эффекта.

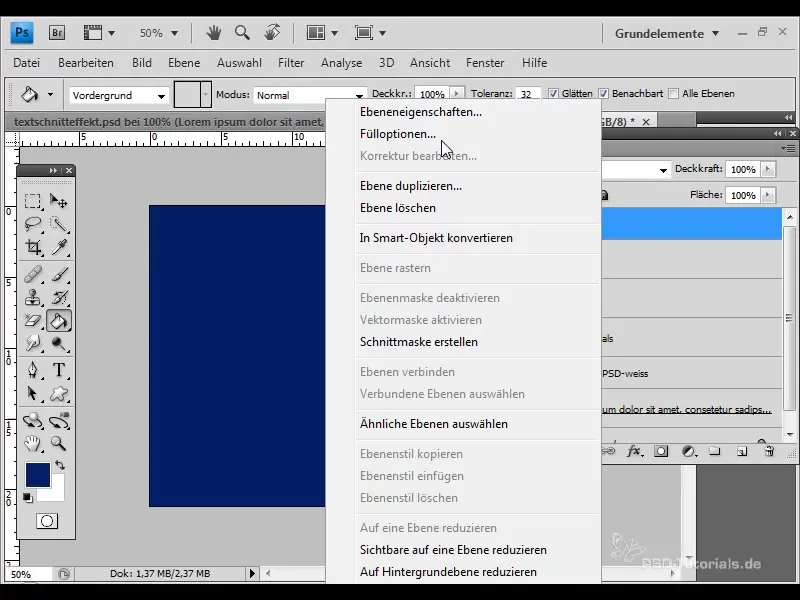
Чтобы еще больше улучшить дизайн, можно добавить тени на фон. Для этого создайте новый слой и залейте его выбранным цветом.

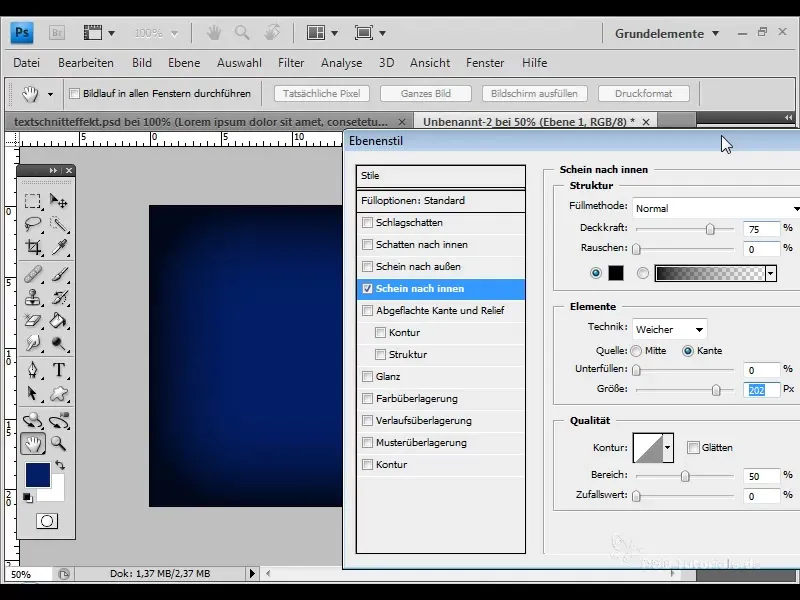
Перейдите к параметрам заливки и добавьте внутреннее свечение черным цветом. Экспериментируйте с размером, пока не добьетесь нужного эффекта.

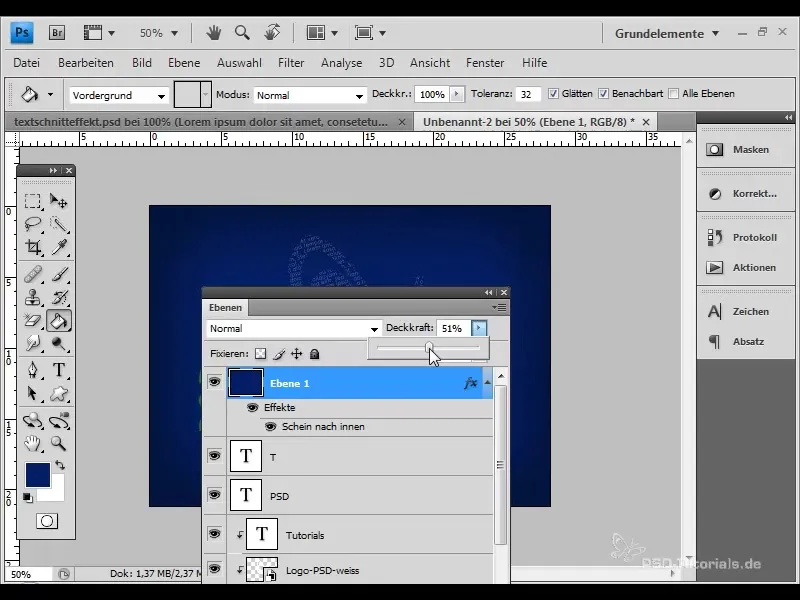
Чтобы усовершенствовать внутреннее свечение, уменьшите непрозрачность слоя. Это позволит сохранить видимой опцию заливки, сделав содержимое слоя более прозрачным.

Наконец, вы можете слегка подправить логотип, чтобы оптимизировать общую композицию.

Вот и все! Теперь вы можете проявить творческий подход и использовать эту технику в своих собственных проектах.
Резюме
В этом уроке вы узнали, как создать впечатляющий эффект нарезки типографики в Adobe Photoshop. Процесс включает в себя использование текстовых инструментов, обтравочных масок и продуманного выбора цвета для достижения привлекательного дизайна. Используйте эти шаги в качестве отправной точки для создания своих собственных уникальных дизайнов.
Часто задаваемые вопросы
Какие шрифты лучше всего подходят для эффектов вырезания?Рекомендуется использовать шрифты, которые легко читаются и имеют четкую структуру.
Можно ли использовать эту технику для другой графики?Да, эта техника универсальна и может применяться к другой графике, например к изображениям.
Есть ли разница между обтравочными масками и параметрами обтравки?Да, обтравочные маски изменяют видимость слоя на основе нижележащего слоя, а параметры обтравки регулируют свойства слоя.


