В качестве основной идеи для логотипа был использован купленный векторный график из изображений на сайте www.fotolia.de.
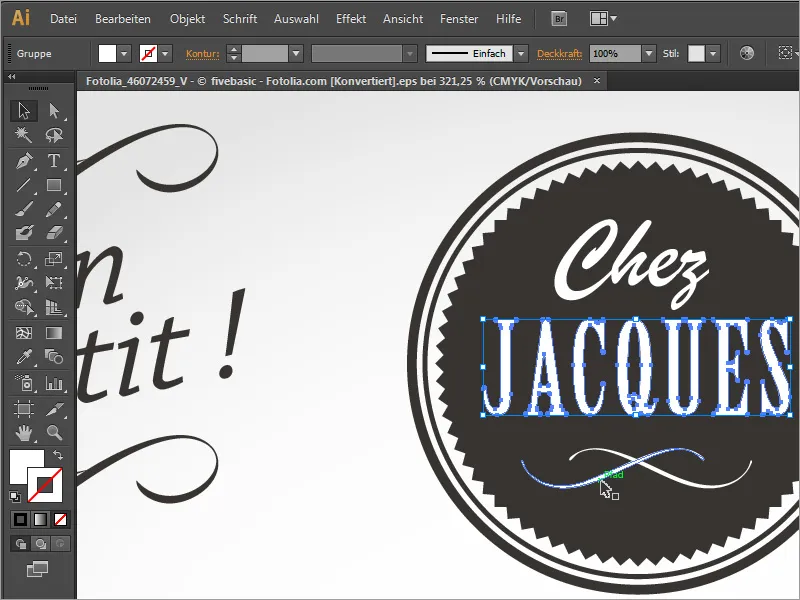
Этим можно воспользоваться в векторных программах, например, Adobe Illustrator. Однако оказывается, что купленный график не всегда является выгодным, так как, например, шрифты уже были преобразованы в кривые и, таким образом, их не так просто изменить.

Поскольку этот график не особенно сложен, вы можете начать его создавать самостоятельно с самого начала. Для этого просто используйте этот шаблон в качестве основы.
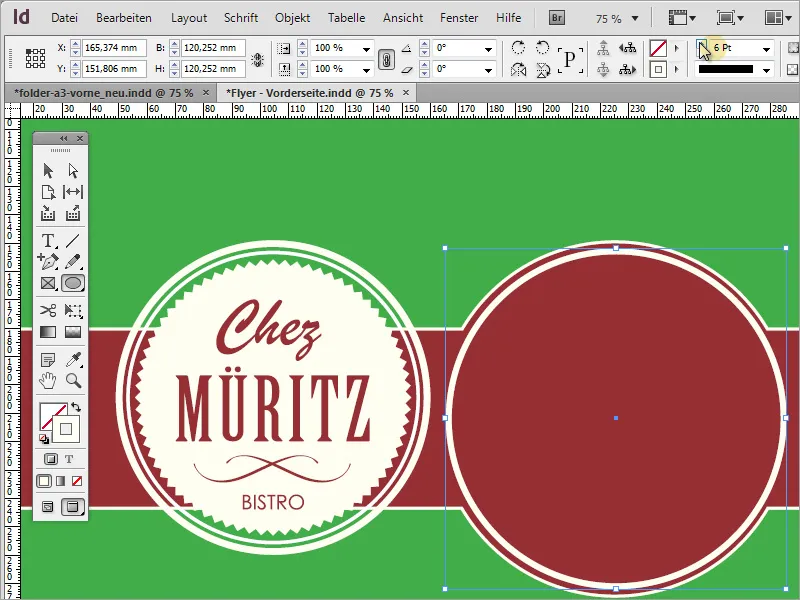
Если посмотреть на данный график, он состоит из нескольких элементов. Например, начните с создания круга. Для этого выберите инструмент Эллипс и нарисуйте равномерный круг, удерживая Alt+Shift по центру и установив контур толщиной 6 пикселей.
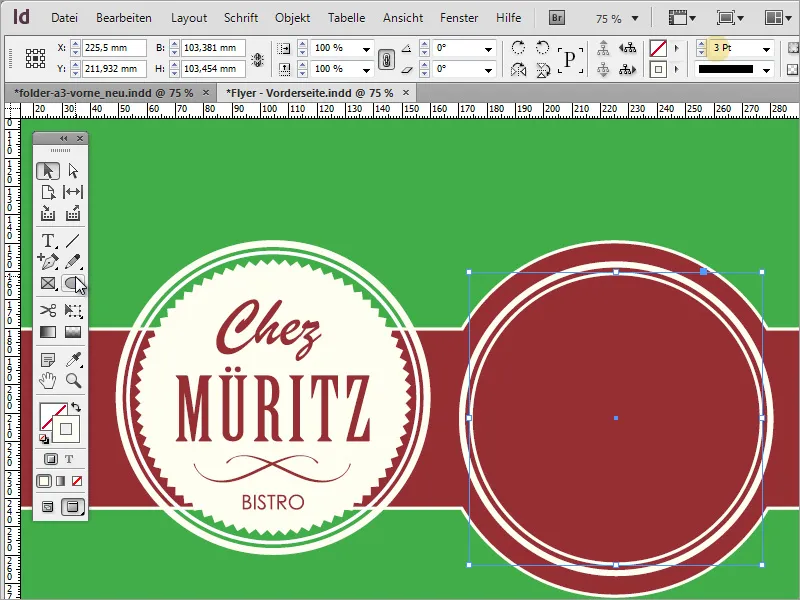
Возможно, вам придется уменьшить графику с помощью Alt+Shift. Теперь вам понадобится копия объекта. С помощью Ctrl+C и Ctrl+Shift+ Alt+V создайте точную копию объекта. Уменьшите толщину контура объекта до 3 пикселей и уменьшите его размер. При этом обязательно задайте опорную точку по центру.
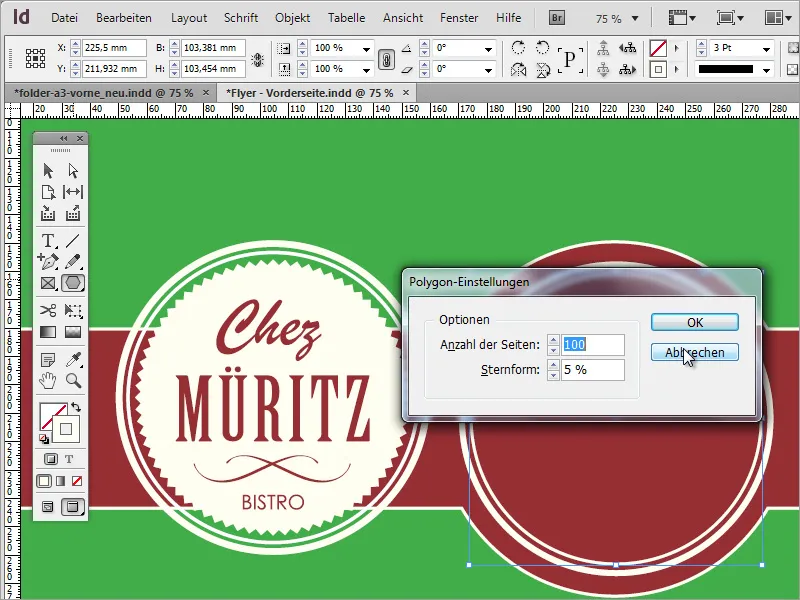
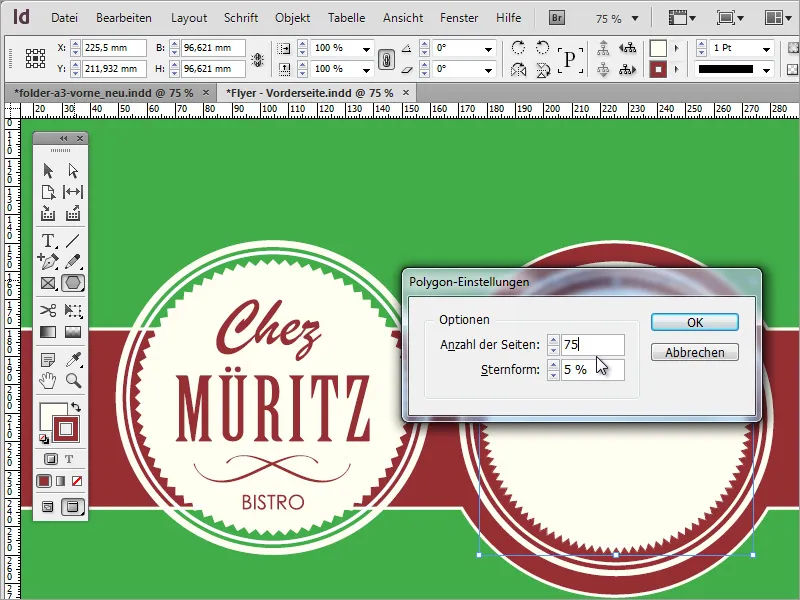
Остался только зубчатый круг. Для этого вам понадобится инструмент Полигон. После активации данного инструмента дважды щелкните по миниатюре инструмента на Панели инструментов, чтобы открыть специфические параметры. Здесь вы можете указать количество сторон (то есть углов) и определить, насколько они должны быть выражены. Значения 100 для сторон и 5 % для учета при формировании Звезды - это проверенные настройки.
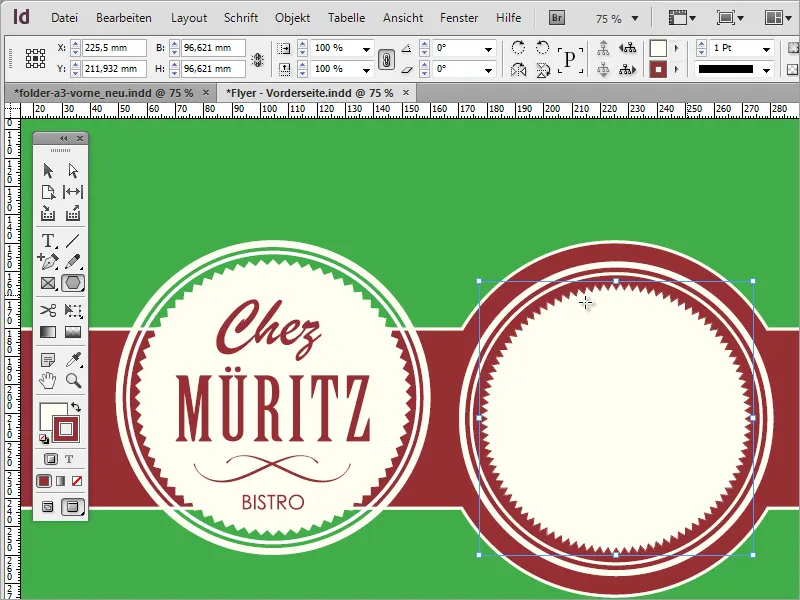
С помощью Alt+Shift вы можете равномерно отрисовать этот зубчатый круг по центру. Установите цвет заливки как бежевый - контур не требуется.
С помощью повторного двойного щелчка по инструменту Полигон в состоянии выделенного объекта можно после это изменить значения для зубцов.
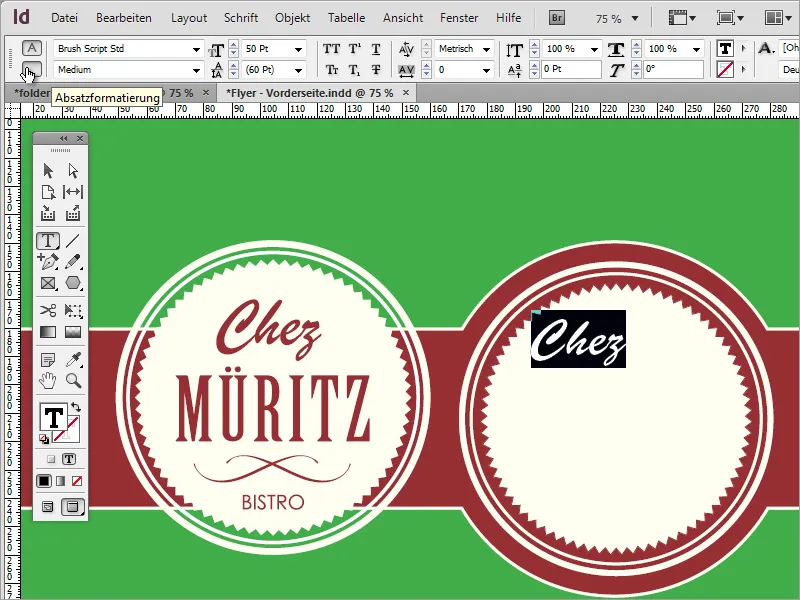
Теперь вы можете добавить текст. Для этого, используя инструмент Текст, создайте текстовую рамку для названия бистро. В эту рамку впишите название. Для примера использовался шрифт Brush Script Std с Средним начертанием и размером шрифта около 50 пунктов.
Теперь просто выровняйте и окрасьте текст в цвет компании.
Для указания местоположения или дополнительной информации можно использовать любой шрифт. Это справедливо для всех написанных слов. Я использую Futura LT в верхнем регистре.
В качестве альтернативы можно использовать тот же или похожий шрифт, что и в логотипе. Например, это может быть Chaparral Pro Обычный начертание с размером шрифта 60 пунктов, который также был узко настроен. Общие выводы зависят от выбранного шрифта.
Чтобы растянуть текст в длину, можно преобразовать его в Кривые, а затем масштабировать.
Вы также можете просто добавить текст в новое текстовое поле и масштабировать его, нажимая и удерживая клавишу Shift. Много путей ведут в Рим.
Пунктирные линии можно также создать самостоятельно или, если они уже существуют, скопировать из существующего векторного файла в документ.
Скопированный график просто вставьте в документ. Возможно, вам нужно отключить цвет контура и изменить цвет заливки, а также масштабировать объект.
И в конце нужно добавить название места - хорошее бистро в качестве текста. Просто добавьте этот текст в существующее текстовое поле. Настройте шрифт по вашему усмотрению. В примере использовался снова шрифт Futura LT в верхнем регистре с размером шрифта около 20 пунктов.
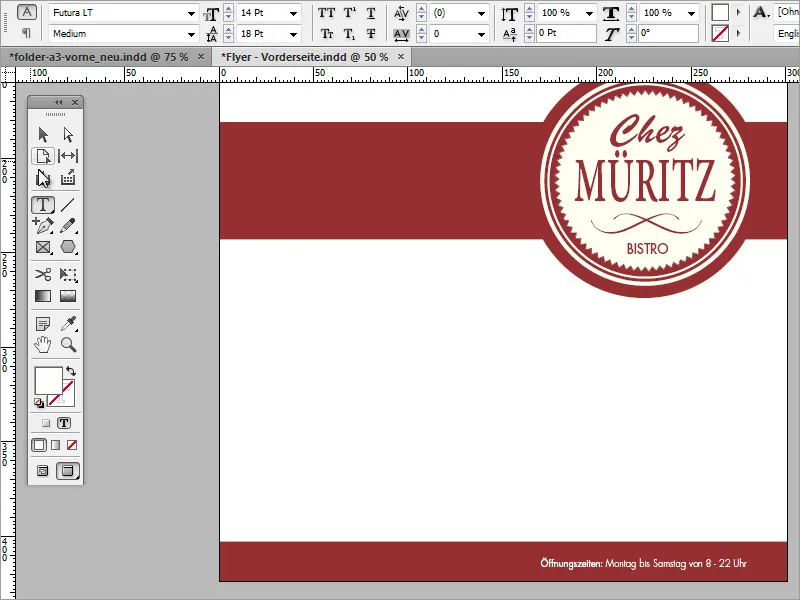
Теперь осталось добавить информацию о времени работы бистро. Для этого вы можете скопировать прямоугольник из верхнего поля страницы и вставить его вниз. Просто перетащите этот прямоугольник вниз по странице, удерживая клавишу Alt.
Масштабируйте прямоугольник, чтобы он стал немного больше. В текстовом поле введите часы работы. Для текста использовался шрифт Futura LT размером 14 пт и насыщенность Medium.
Теперь вы переходите к структуре заднего фона. В общем, есть два способа, как это можно сделать. Первый способ заключается в том, чтобы найти подходящую текстуру в Интернете. На сайте www.subtlepatterns.com вы можете найти такие структуры для загрузки.
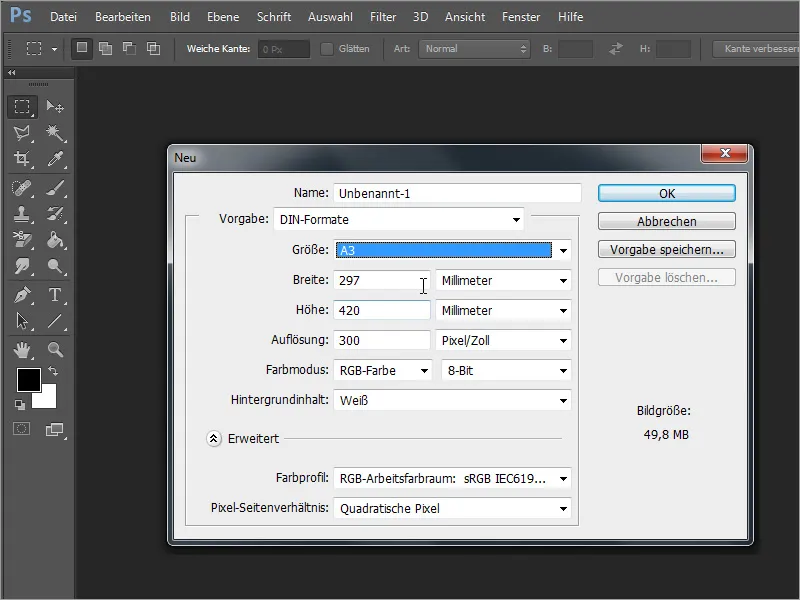
Затем вы можете воспользоваться графическим редактором, таким как Adobe Photoshop, для дальнейшей работы с этой текстурой. В этом редакторе создайте новый файл формата A3.
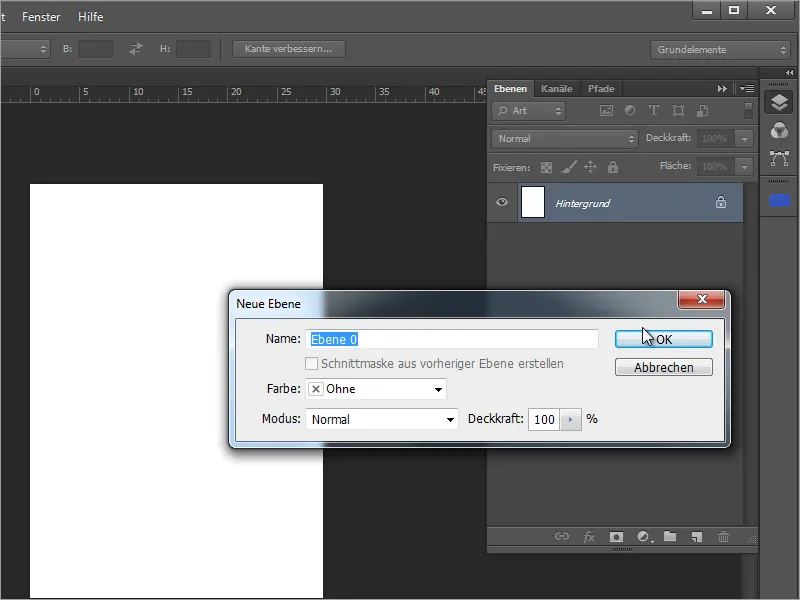
Нажатием клавиши F7 вы можете вызвать панель Слои и преобразовать фоновый слой в обычный слой путем двойного щелчка.
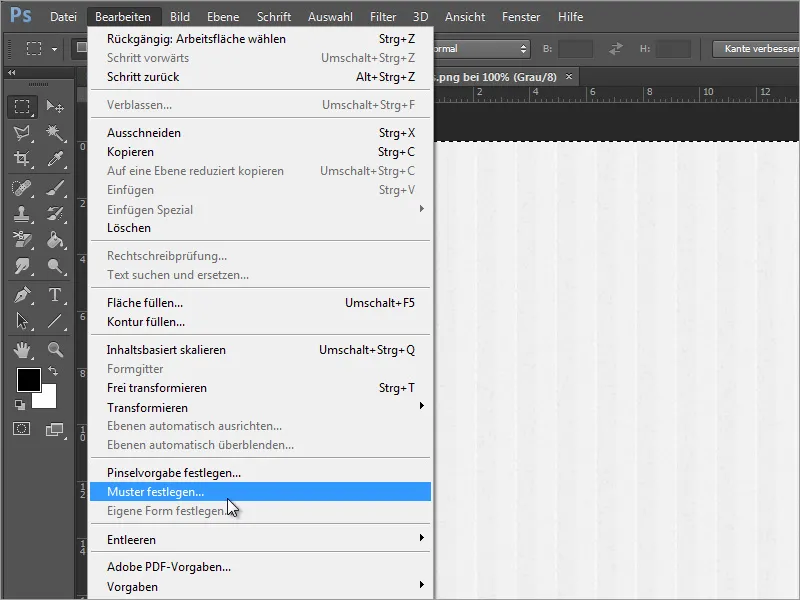
На этот слой необходимо накладывать узор. Однако прежде чем это сделать, откройте в Adobe Photoshop загруженный узор в отдельном файле. Выберите весь узор нажатием Ctrl+A. С активным выбором перейдите в меню Правка>Установить узор.
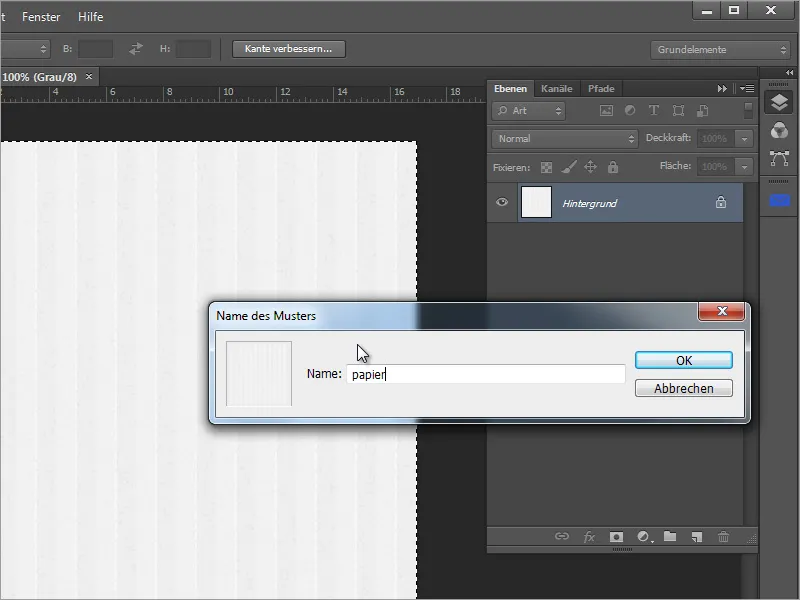
Откроется диалоговое окно для сохранения узора. При необходимости укажите другое название.
Затем вернитесь к документу формата A3. Сначала переключите объект на профиль CMYK через пункт меню Изображение>Режим. Подтвердите диалоговое окно.
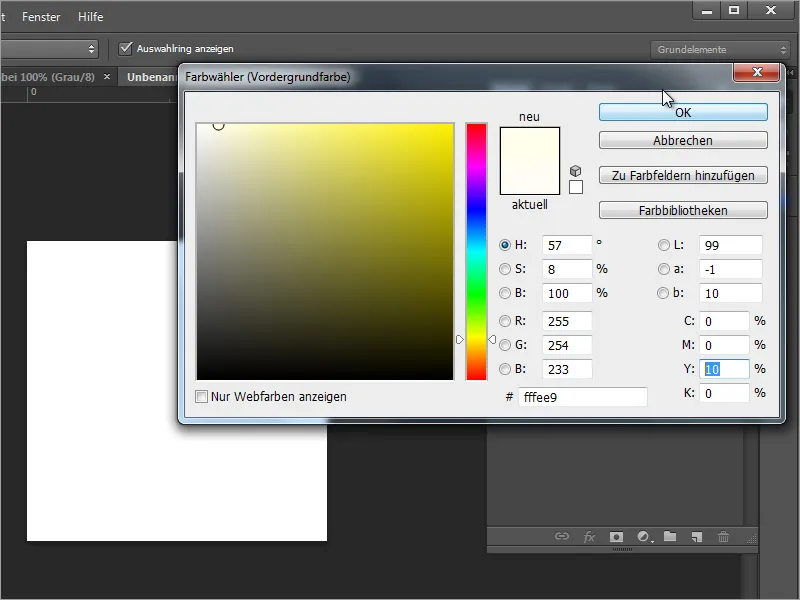
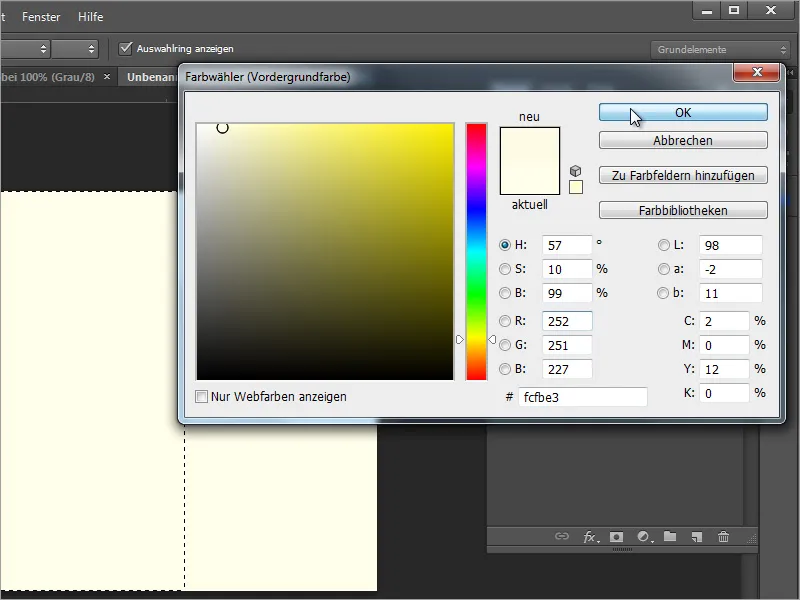
Теперь важно изменить цвет фона в Adobe Photoshop заранее. Ориентируйтесь на цветовые значения, которые использовались для цвета беж в документе InDesign. Это соответствует доли желтого в 5 %.
Вы можете вызвать окно Выбор цвета двойным щелчком по миниатюре цвета на панели инструментов Adobe Photoshop и ввести значение цвета непосредственно там.
Нажатием Alt+Backspace вы можете заполнить активную рабочую область этим новым цветом.
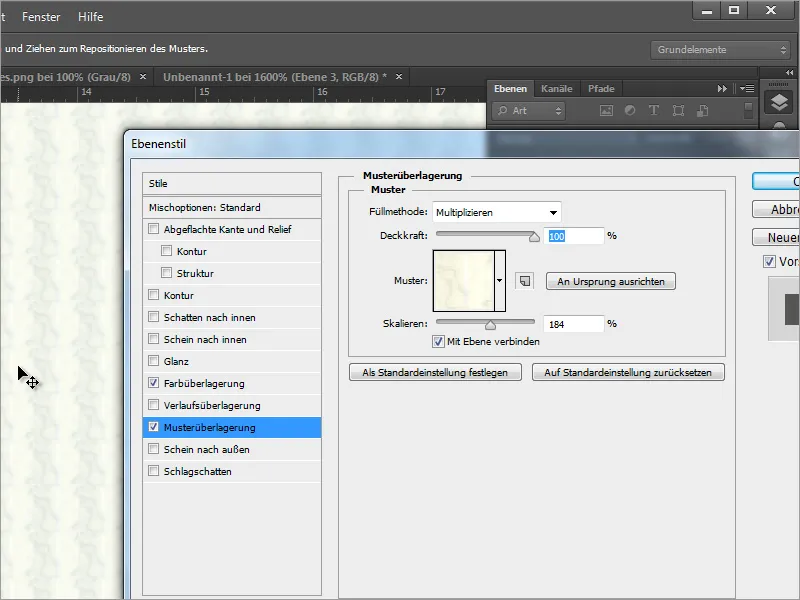
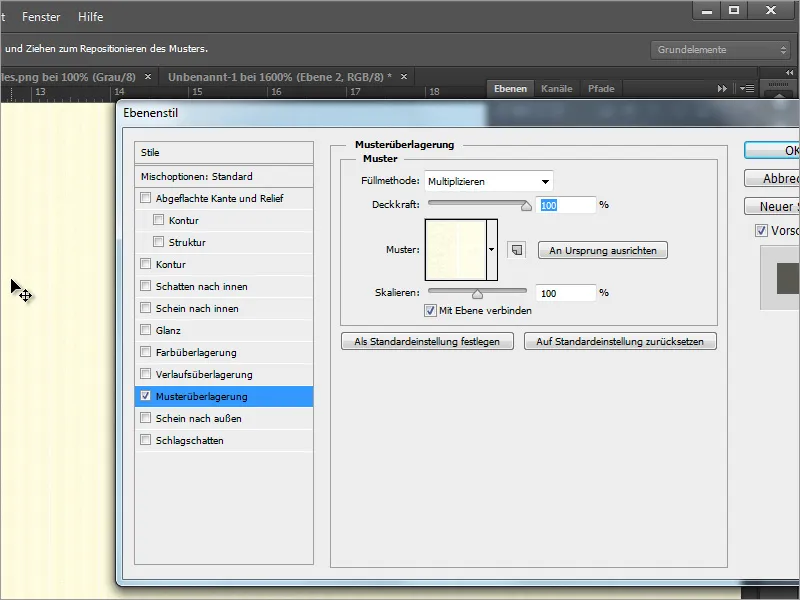
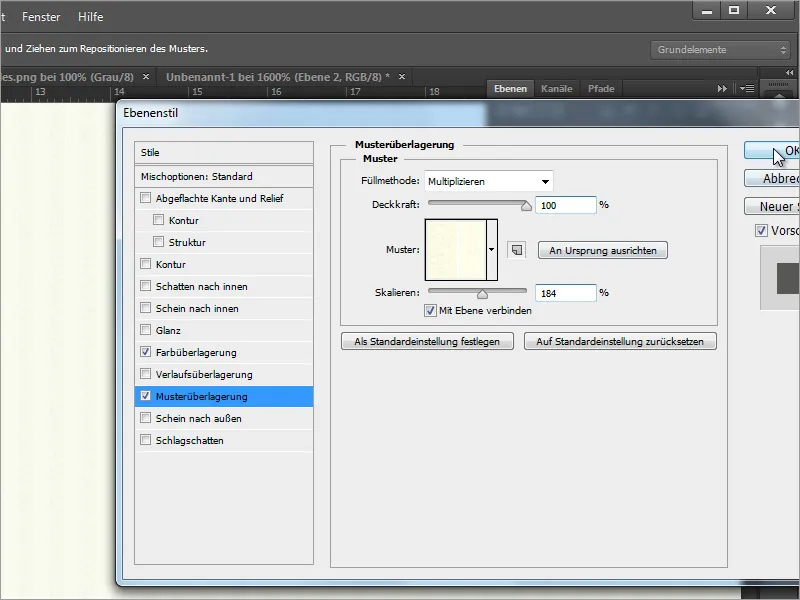
Теперь вам понадобятся опции Заливки для этого слоя. На панели Слои нажмите правой кнопкой мыши на слое 0 и выберите из контекстного меню пункт Опции заливки. Также можно дважды щелкнуть по этому слою, чтобы вызвать диалоговое окно.
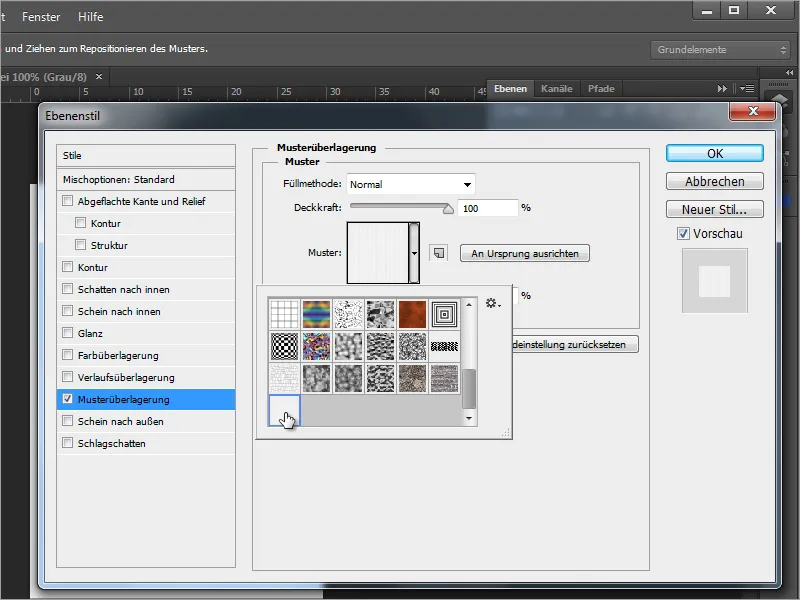
Выберите в диалоговом окне опцию Наложение узора. В раскрывающемся списке перейдите вниз, чтобы выбрать только что сохраненный узор.
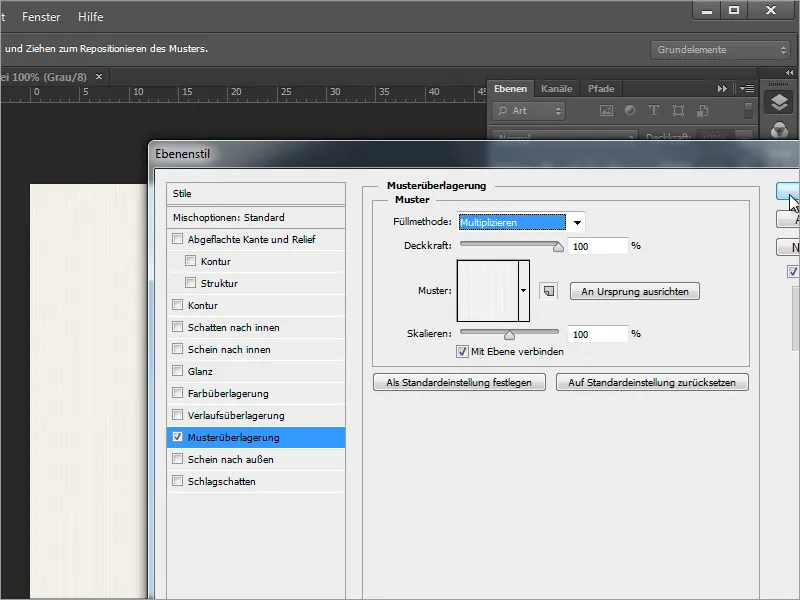
Установите также режим заливки значение Умножение, чтобы пропускать желтый цвет фона через.
При увеличении масштаба документа вы сможете более точно оценить результат. Сохраните документ в формате Photoshop.
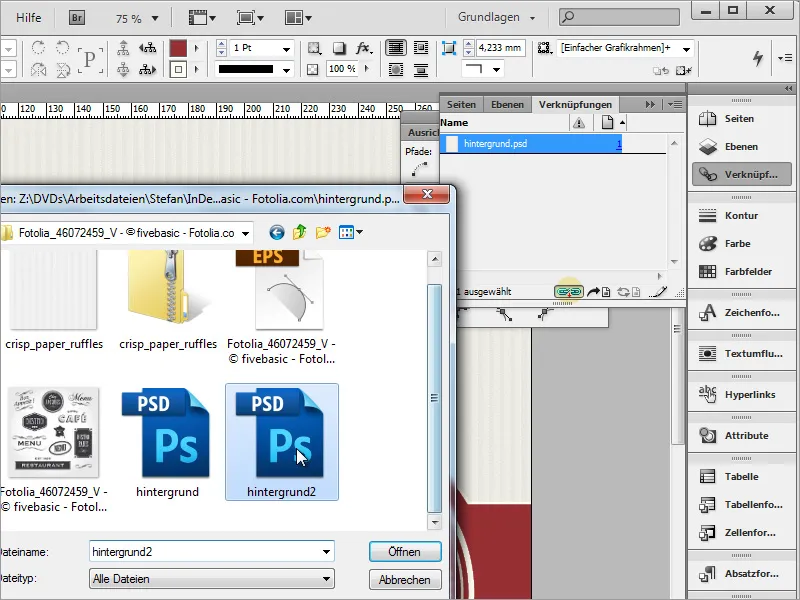
В InDesign вы можете вставить этот документ, вызвав окно Разместить по нажатию клавиш Ctrl+D и выбрав только что созданный файл. Затем перетащите его по всему документу.
Нажатием клавиш Ctrl+O вы переместите эту графику на задний план, так как в противном случае она перекроет все другие объекты.
Такую текстуру фона можно создать также очень просто в Adobe Photoshop. Вам потребуется всего лишь несколько простых шагов. Можете начать с создания нового документа. Обратите внимание, что при измерении выбраны пиксели вместо миллиметров. Сам документ вовсе не должен быть таким большим.
Нажатием Ctrl и + вы увеличите масштаб документа. Теперь впишите новый цвет в документ. Для этого вы можете либо установить проверенный ранее оттенок желтого на 5 %, либо установить его немного темнее на 10 %.
Нажатием Alt+Backspace вы заливаете объект. Клетчатый узор появляется при больших масштабах в новых версиях Photoshop и позволяет точно редактировать поверхность пиксель за пикселем.
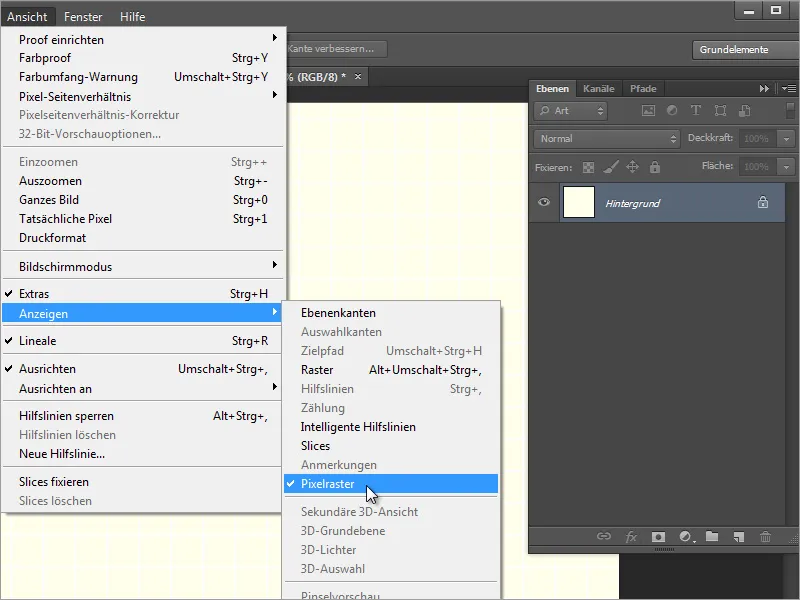
Кому это мешает, может отключить этот вид через меню Вид>Показать>Сетку пикселей.
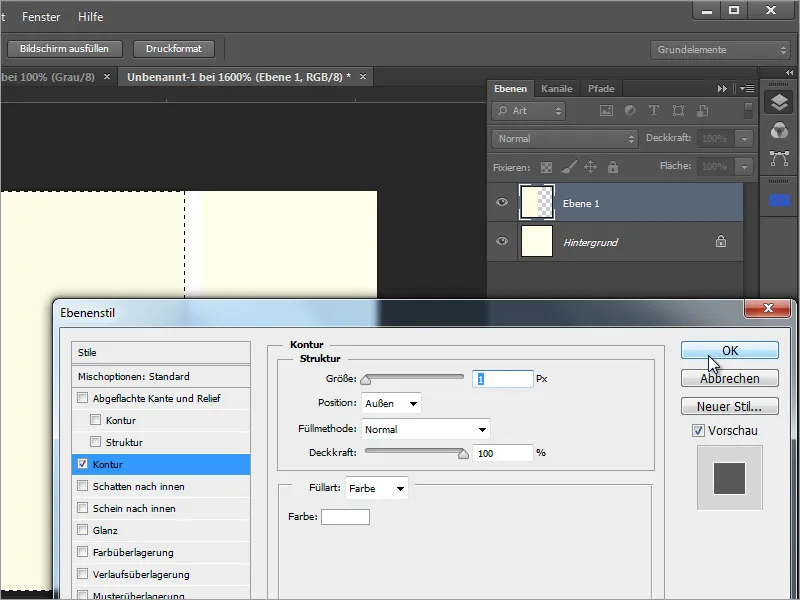
С помощью инструмента выделения ты создаешь прямоугольное выделение до середины документа. Кроме того, создай новый слой и выбери новый, более темный цвет, которым будет заполнена выбранная область.
Нажимая Alt+Backspace, заполни выделенную область этим новым цветом. Также вызови для этого слоя Опции заливки через Контекстное меню или двойным щелчком. Там определишь для объекта контур толщиной 1 пиксель Размером белого цвета с Позицией наружу. Подтверди диалог после этого.
Затем скопируй все видимые слои. Для этого выдели всю область, нажав Ctrl+A,. С помощью Ctrl+Shift+C скопируй все видимое из отображаемых слоев в буфер обмена. С помощью Ctrl+V вставь этот буфер обмена обратно в документ. Adobe Photoshop автоматически создает еще один слой.
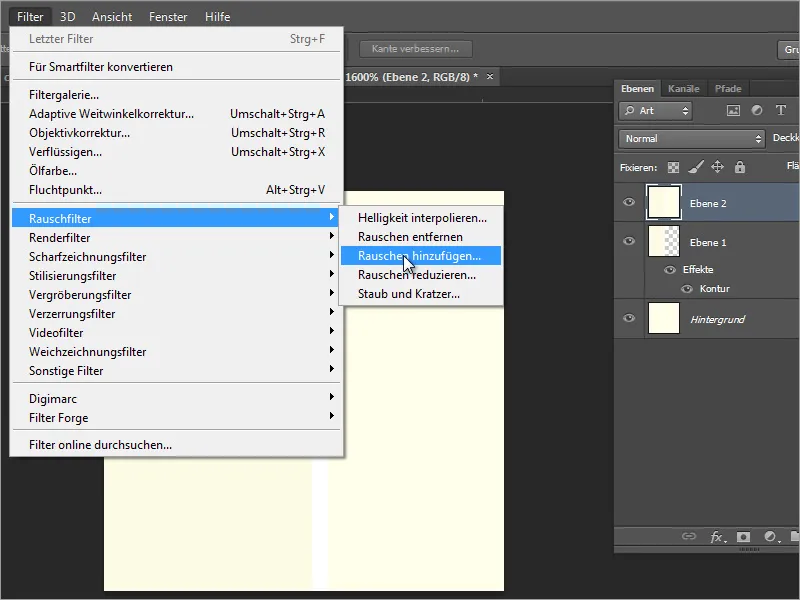
Следующим шагом будет вызов фильтра шума. Он находится в разделе Фильтр>Фильтр шума>Добавить шум.
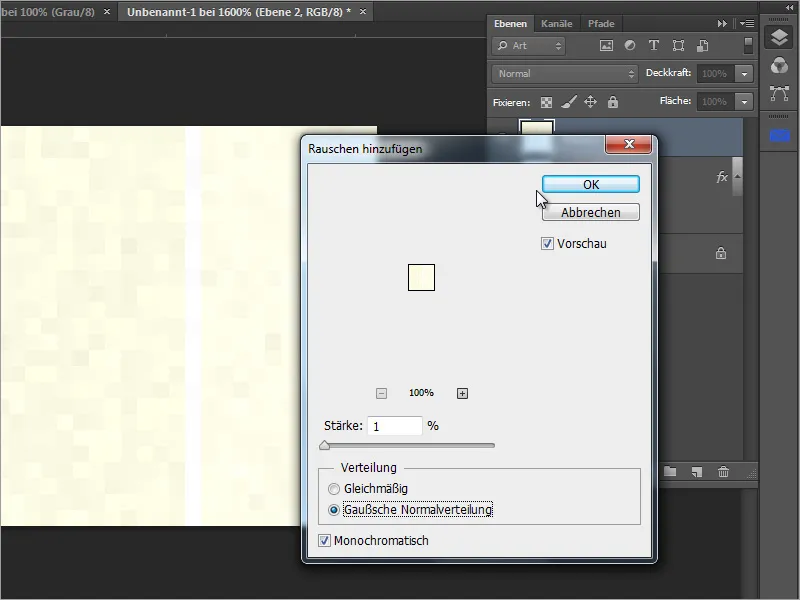
Теперь ты можешь добавить слегка шума. Однако, чтобы всё окончательное изображение не было слишком ярким, рекомендуется выбрать опцию Монохромный и оставить Степень шума минимальной - 1 %.
Сейчас следует тест, который должен показать, соответствует ли этот созданный текстурный узор действительно тому, что должно получиться в конце. Для этого выбери текстуру, нажав Ctrl+A. Перейди к пункту меню Правка>Задать узор,, чтобы сохранить его в качестве узора.
Затем можно протестировать узор в любом файле. Однако, для удобства сравнения рекомендуется провести тест на оригинальном файле. Для этого скопируй лучше слой и измени узор. В предпросмотре уже хорошо видно эффект полос.
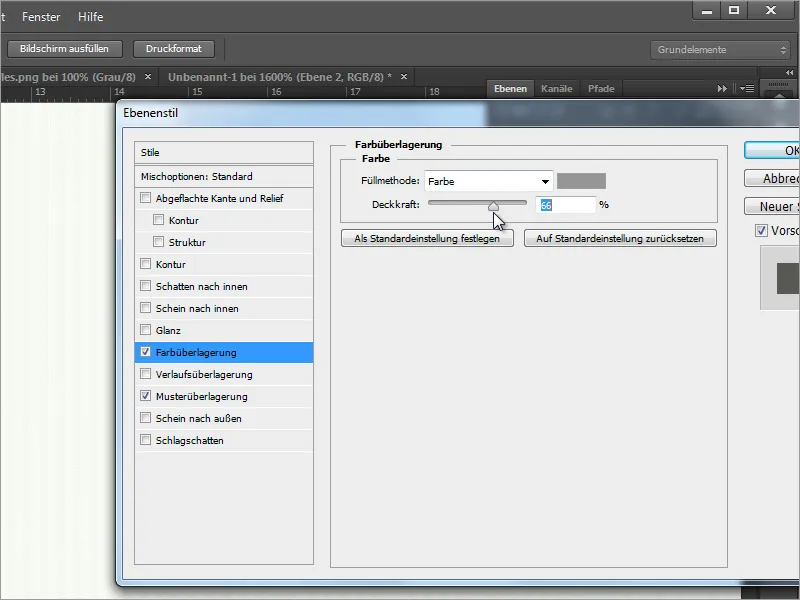
Кроме того, этот узор можно сделать более темным или изменить, используя Наложение цвета. Выбери из выпадающего списка методы Заливка цветом или Умножение и изменяй Непрозрачность.
Когда все настройки выполнены на твое удовлетворение, можно сохранить документ и вернуться к InDesign. В документе InDesign можно легко заменить фон, изменив, например, в Палитре связей ссылку на только что созданный документ.
Ссылка будет затем пересоздана и фон документа будет обновлен новой информацией.
Возможно, эти полосы могут по-разному восприниматься по сравнению с Adobe Photoshop. Однако, поскольку это редактируемый файл, который ты можешь в любое время отредактировать в Photoshop, разумно вносить эти изменения непосредственно в Photoshop. Поэтому снова перейди в программу для редактирования изображений. Там ты сможешь настроить масштаб узора.
После сохранения как документ Photoshop, в InDesign можно обновить связь снова. Новая фоновая графика будет отображена.
Наконец, можно создавать собственные структуры для фона различными способами. Ведь они не всегда должны быть прямыми линиями.