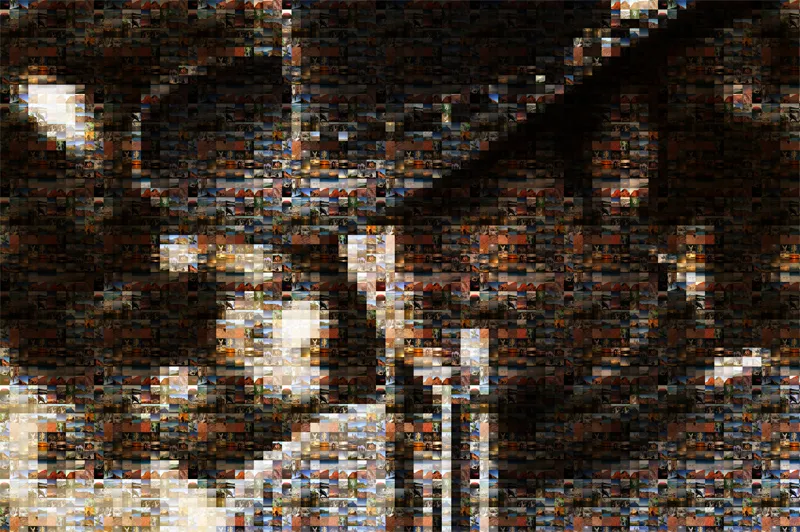
Фотомозаика - это увлекательный способ создать большое произведение искусства из множества маленьких изображений. Этот эффект сочетает в себе креативность и точность и идеально подходит для плакатов, подарков или цифровых презентаций. С помощью Photoshop вы можете быстро и легко создать фотомозаику, расположив фотографии в виде мозаики, образующей основное изображение. В этом уроке я покажу вам шаг за шагом, как создать потрясающую фотомозаику - идеальное решение для превращения ваших проектов в настоящие приманки для глаз. Давайте приступим!
Шаг 1: Сократите изображения для шаблона
Для мозаики мне нужны самые разные изображения. Чем больше изображений я могу использовать для узора, тем меньше будет повторений в узоре. Однако в этом уроке мы сделаем шар более или менее плоским и используем 100 изображений для создания узора. Имеет смысл объединить эти изображения в папку.
Первым шагом будет приведение 100 изображений к нужному размеру. В данном случае это 50x50 пикселей. Квадратный размер пикселей позволит мне впоследствии объединить эффект мозаики с узором с помощью фильтра.
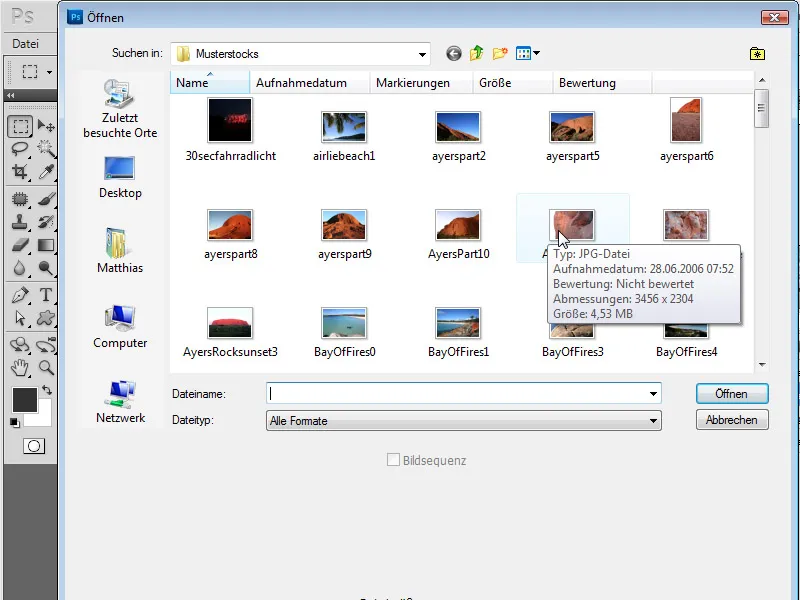
Я открываю первое изображение, которое должно быть уменьшено до 50x50 пикселей, в Photoshop.

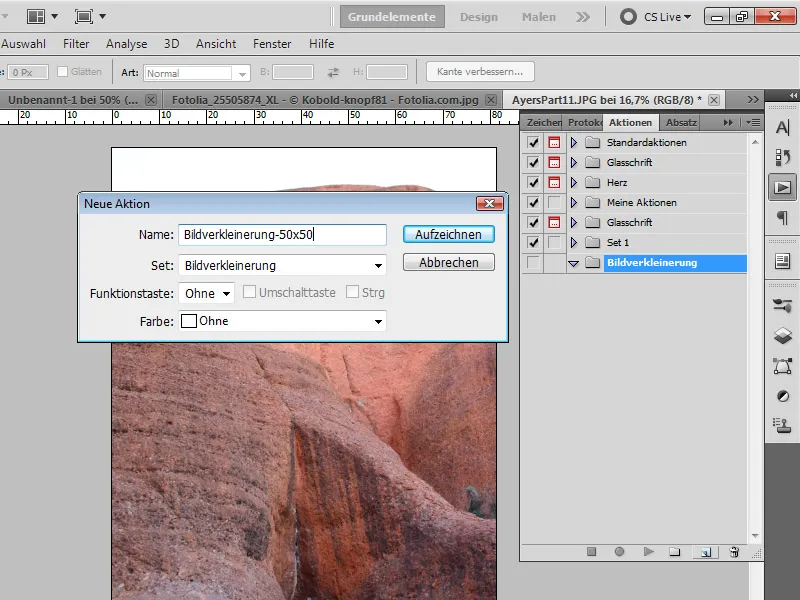
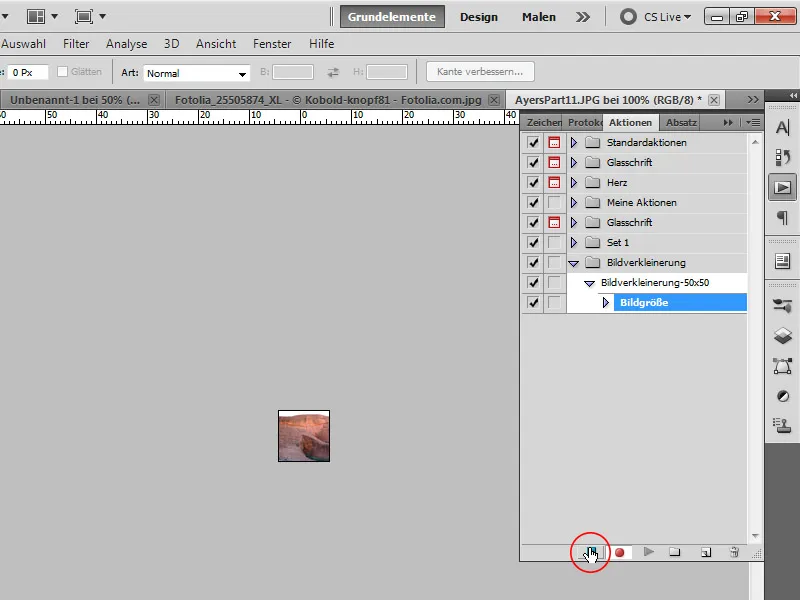
Вызываю панель "Действия" и создаю новое действие под названием "Уменьшить изображение до 50px".
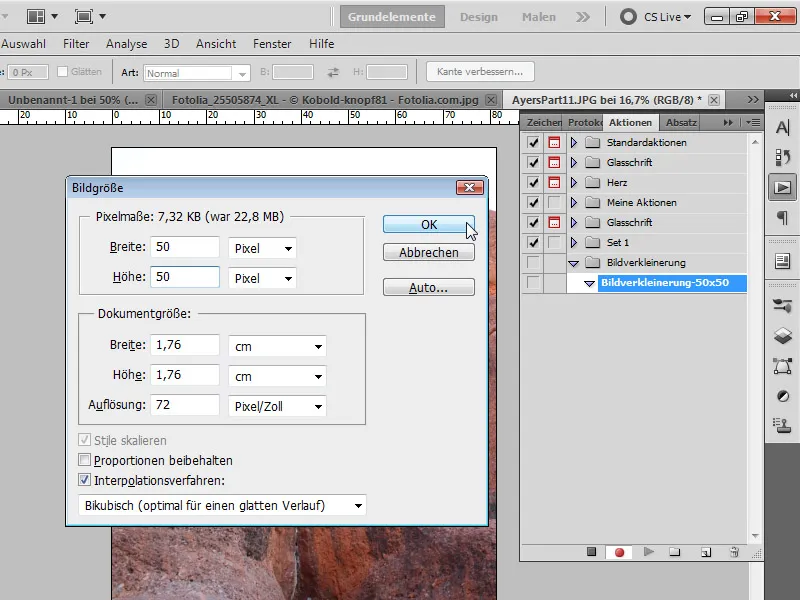
С помощью сочетания клавиш Ctrl+Alt+I я открываю диалог размера изображения. Флажок "Сохранять пропорции " отключен. Затем я ввожу значение 50 px для ширины и высоты и подтверждаю его нажатием кнопки OK.
Я завершаю действие, нажав на знак "Стоп" (Остановить запись) на панели действий.
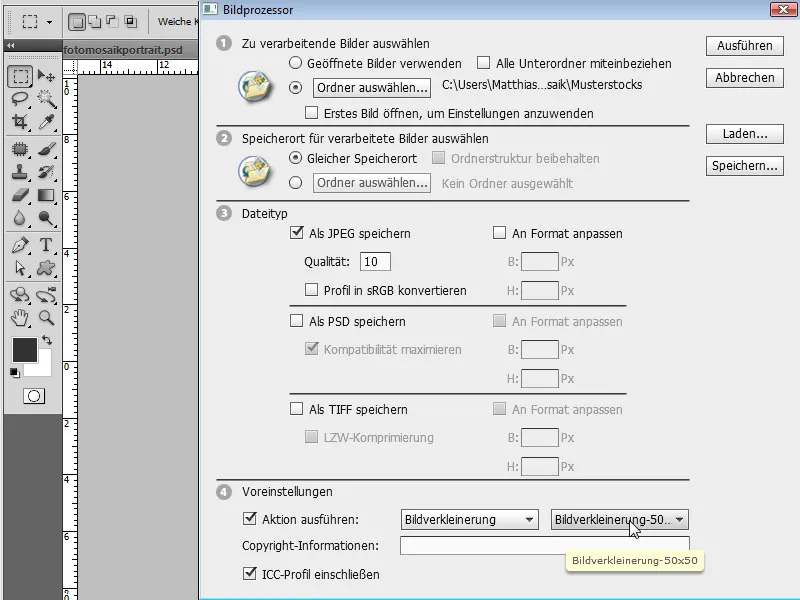
Теперь я открываю обработчик изображений через меню Файл>Сценарии. Там я могу прогнать все изображения за один раз, используя только что созданное действие как пакетную обработку.
Я выбираю папку, в которой хранятся 100 изображений. Формат хранения - JPG, качество: 10.
В настройках я выбираю действие пакетной обработки, которое я только что создал для уменьшения размера изображений. Затем я нажимаю "Выполнить". Теперь мои 100 изображений уменьшены в размере и снова сохранены.
Преимущество процессора изображений перед диалогом пакетной обработки, помимо интуитивно понятного приложения, заключается в том, что мне не нужно подтверждать каждое изображение при сохранении, поскольку этот шаг не был включен в действие.
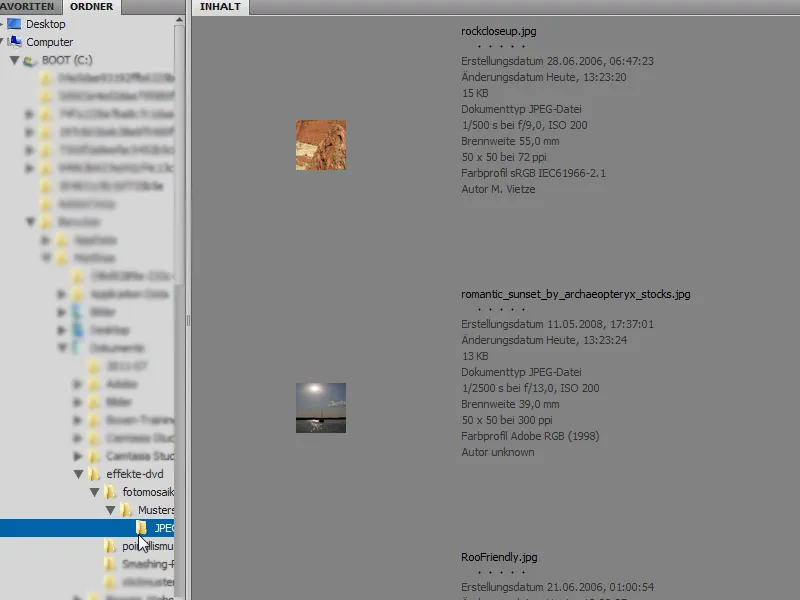
Теперь 100 изображений были уменьшены в размере и сохранены снова. Процессор изображений создал для этого новую папку JPEG.
Шаг 2: Создание уменьшенных изображений в качестве образцов
2.1 Путь в Photoshop
Если я останусь в Photoshop, я могу выбрать следующий способ, чтобы более или менее быстро расположить изображения в нужном порядке для моего образца.
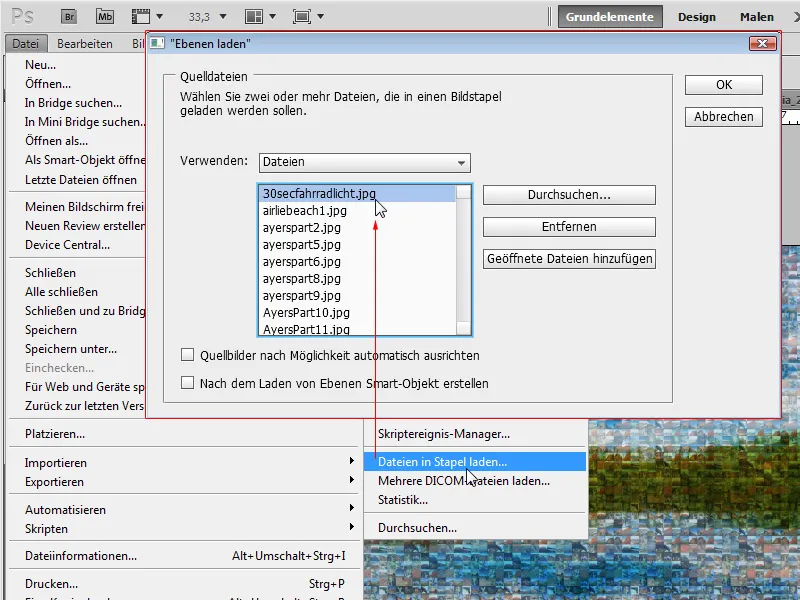
В меню Файл>Сценарии я выбираю диалог Загрузить файлы в пакет. В открывшемся диалоговом окне я выбираю "Обзор" и отмечаю в браузере файлов 100 изображений, размер которых был изменен ранее. Я подтверждаю свой выбор нажатием кнопки OK и загружаю изображения в пакетном режиме. Флажок создания смарт-объекта остается отключенным.
Теперь мои 100 изображений загружены в документ в 100 слоях.
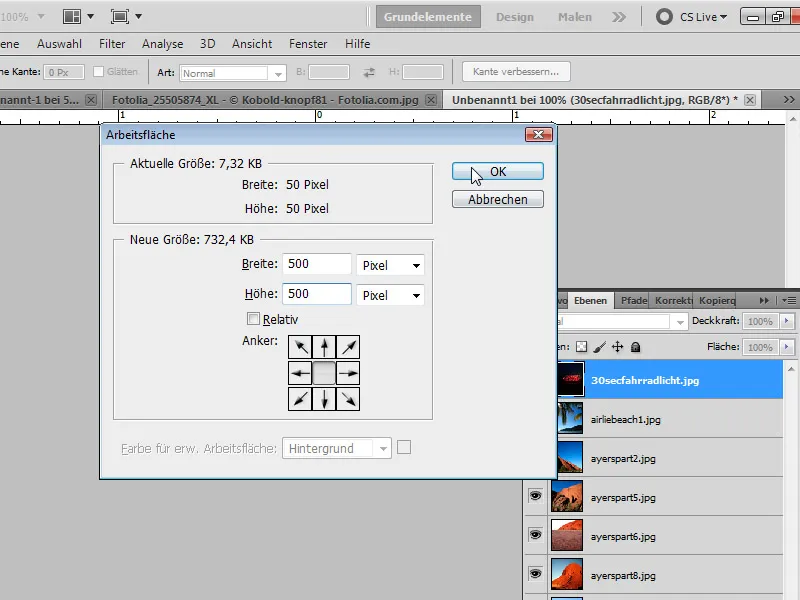
Далее я вызываю диалог рабочей области с помощью сочетания клавиш Alt+Ctrl+C и устанавливаю увеличение документа до 500x500 пикселей.
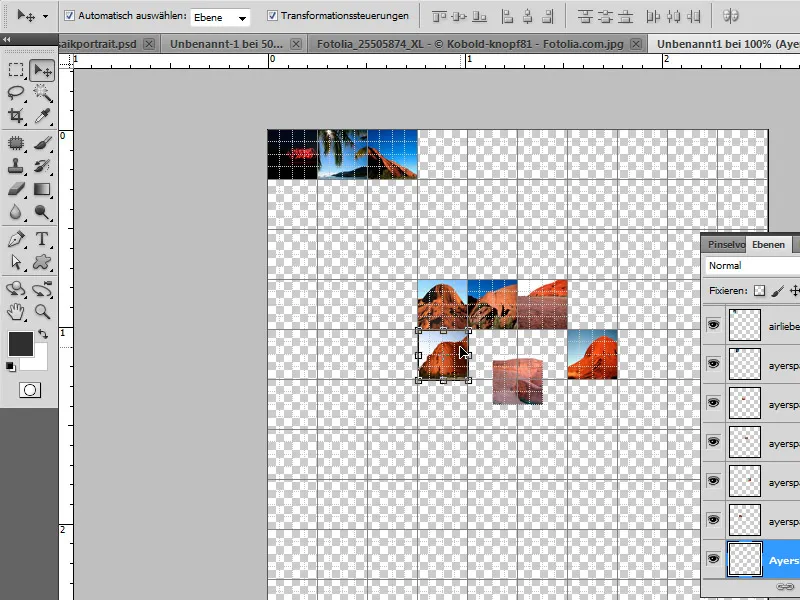
Теперь я могу использовать инструмент "Перемещение" с установленным флажком " Автоматически выбирать слой", чтобы выровнять 100 слоев вручную.
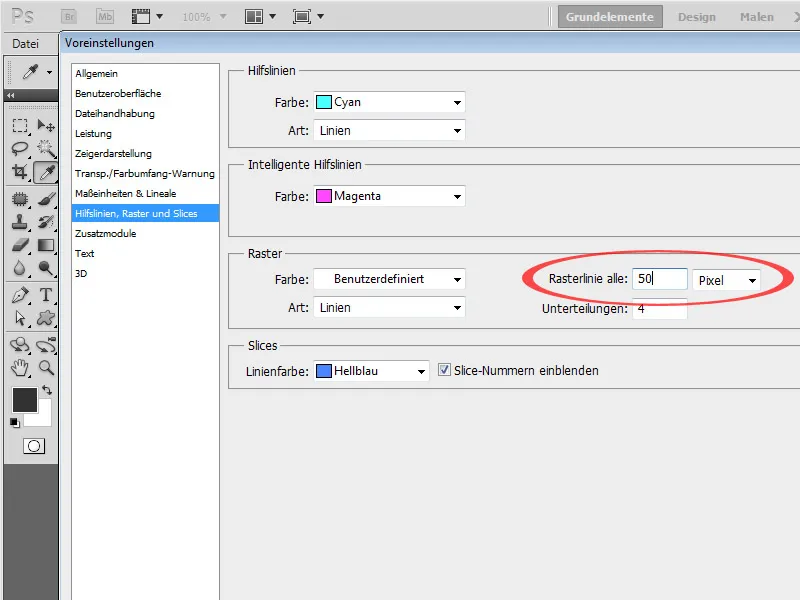
Совет, как сделать это быстрее: в настройках (Ctrl+K) на вкладке "Направляющие, сетка и фрагменты " настройте сетку так, чтобы линии сетки располагались через каждые 50 пикселей - точно такого же размера, как и маленькие изображения.
Линии сетки имеют слегка магнитный эффект, когда я их перемещаю, так что мне легче их выравнивать. Я могу показать сетку с помощью Alt+Shift+Ctrl+ или через меню View>Show>Grid.
Итак, давайте приступим к выравниванию изображений с помощью инструмента "Перемещение"! Или же я выбираю ярлык через Adobe Bridge:
2.2 Ярлык через Bridge
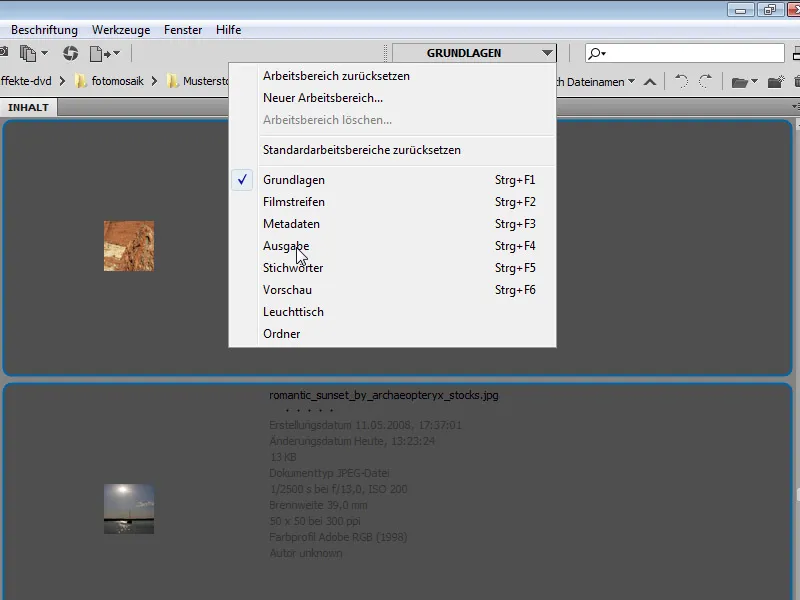
Я открываю Bridge и открываю папку со 100 изображениями, которые нужно выровнять по шаблону.
В рабочей области "Вывод" у меня есть возможность создать PDF-файлы.
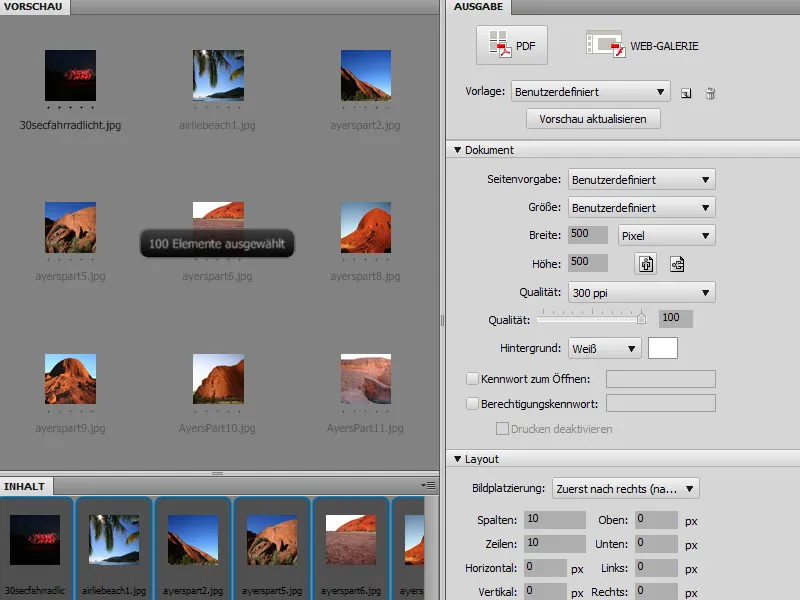
Я выбираю 100 изображений и делаю следующие настройки в поле Output:
Документ:
- Шаблон: Определенный пользователем
- Ширина и высота: 500 пикселей
- Качество: 300 ppi
- Качество: 100 процентов
Макет:
- Столбцы и строки: 10
- Остальное обнулено.
Я могу отключить флажок для наложений.
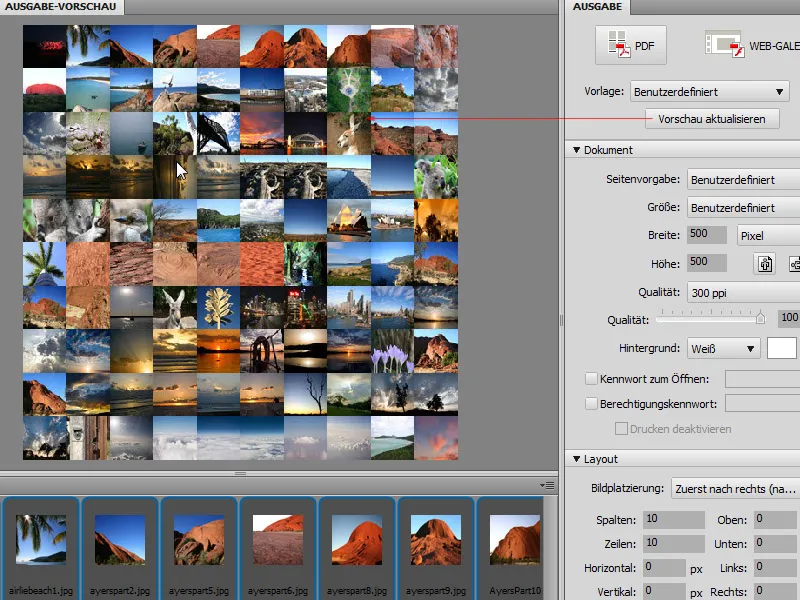
Я могу использовать кнопку "Обновить предварительный просмотр", чтобы отобразить черновик и проверить, соответствует ли дизайн. Если да, я могу сохранить PDF-файл.
Шаг 3: Сохранить дизайн
Какой бы путь я ни выбрал, напрямую через Photoshop или через Bridge, я также должен определить изображение узора как узор в Photoshop.
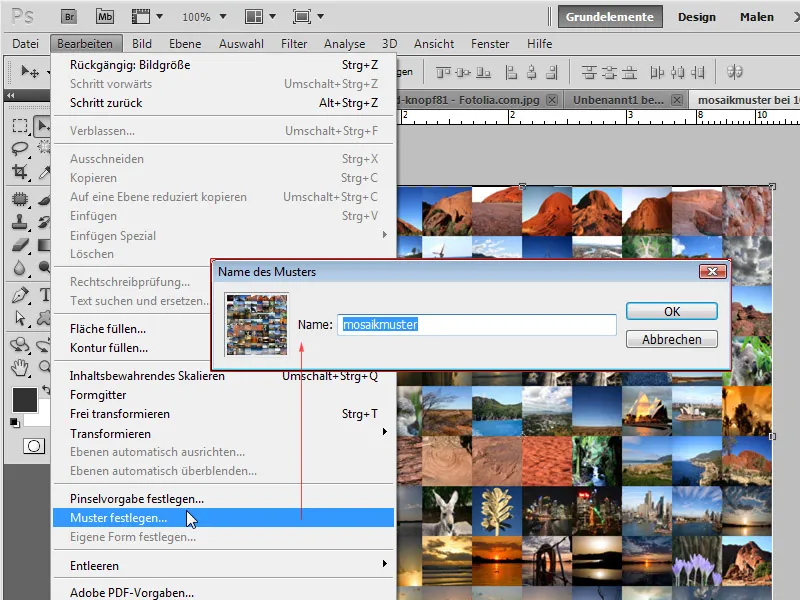
В первом случае изображение уже находится в документе. При втором варианте я открываю PDF-файл в Photoshop. Теперь я сохраняю свой узор через меню Правка>Установить узор.
Шаг 4: Применение узора
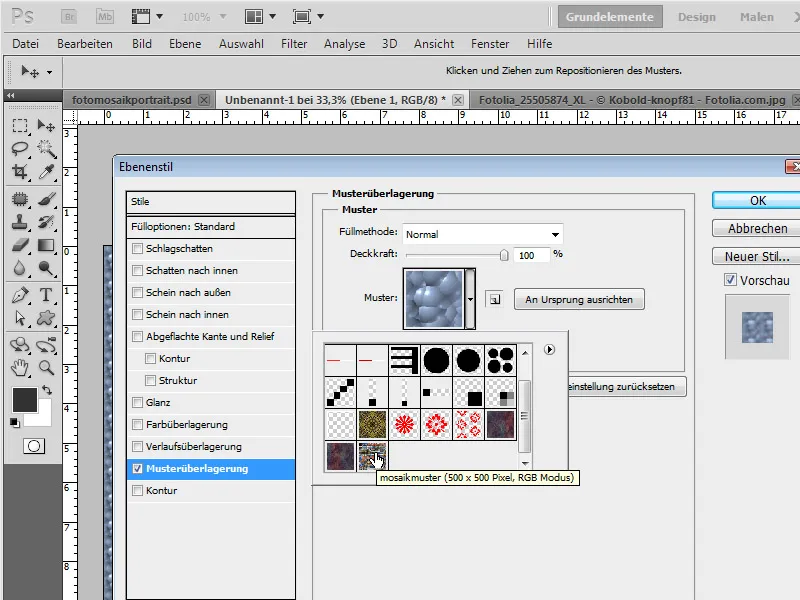
Я возвращаюсь к исходному документу с лесным озером. Создаю новый слой с помощью сочетания клавиш Ctrl+Shift+Alt+N и заливаю его цветом по своему усмотрению. Теперь я открываю параметры заливки и выбираю ранее созданный узор на вкладке " Наложение узора ".
Преимущество наложения узора - по сравнению, например, с заливкой через диалог "Заливка содержимого" (Shift+F5) - в том, что теперь я могу масштабировать свой узор.
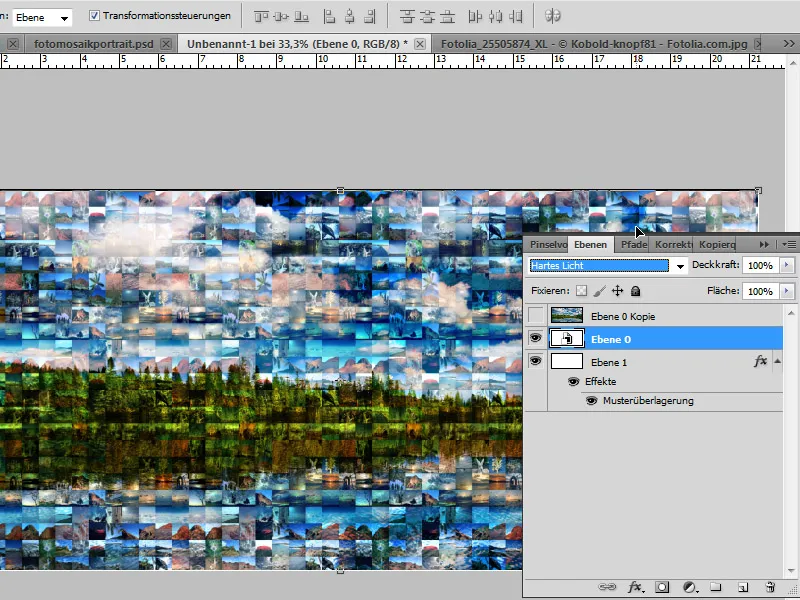
Шаг 5: Преобразование фонового слоя в смарт-объект и перемещение вверх
Я преобразовал фоновый слой в прозрачный, дважды щелкнув на нем, и переместил слой в верхнее положение на панели слоев.
Затем я дублирую слой с помощью Ctrl+J. На время дубликат можно скрыть.
Я преобразовываю первый слой в смарт-объект и устанавливаю для него режим Hard Light. Это обеспечит смещение по отношению к слою с узором и одновременно увеличит контраст. Таким образом, и узор, и лесное озеро становятся узнаваемыми.
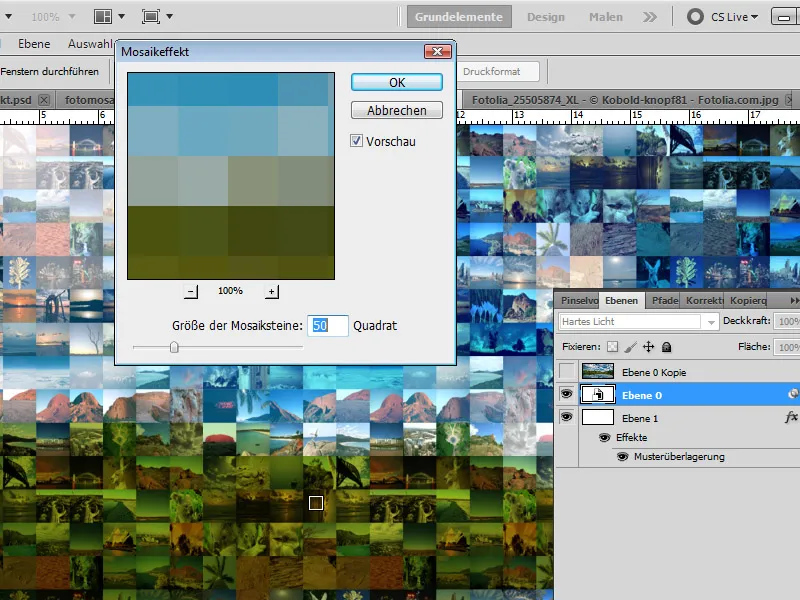
Шаг 6: Мозаичный эффект с помощью смарт-фильтра
Теперь я применяю эффект мозаики с фильтром огрубления в качестве смарт-фильтра к наложенному смарт-объекту.
Я выбираю "Квадрат" с размером 50, чтобы квадратные элементы фильтра были конгруэнтны моим квадратам 50x50 из слоя с узором.
Если я захочу использовать для эффекта мозаики квадраты меньшего или большего размера, мне нужно будет перейти на слой с узором и соответственно изменить масштаб узора в наложении узора, чтобы мозаика фильтра снова была конгруэнтна элементам узора. Как уже говорилось в начале, поэтому рекомендуется заливать слой с помощью наложения узора.
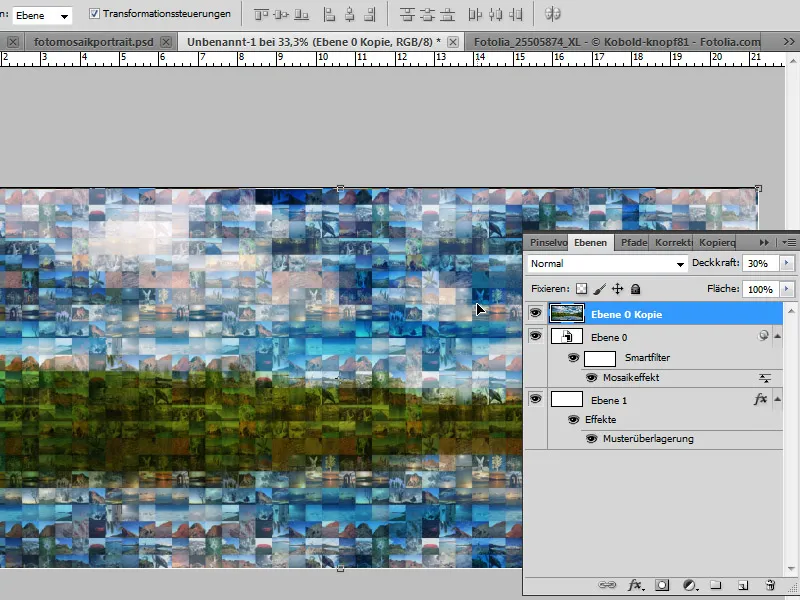
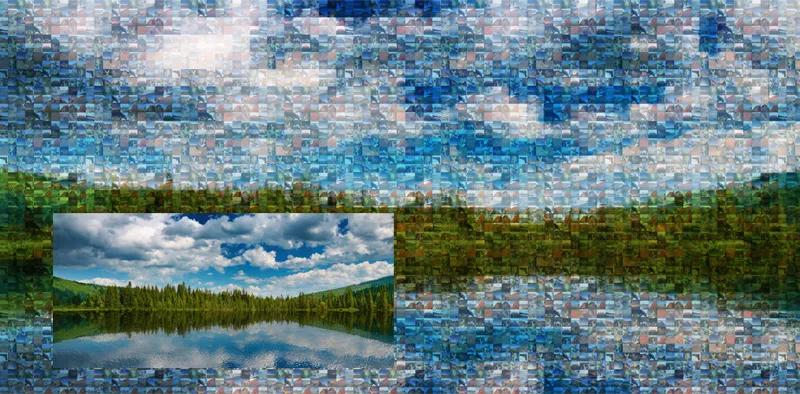
Шаг 7: Снова покажите дублированный слой
Теперь я могу снова показать дублированный слой. Я уменьшаю непрозрачность до 30 процентов, чтобы несколько структур леса снова выделились из фона.
Мой эффект мозаики завершен.
Применение к другим изображениям
Поскольку слой с узором уже создан, этот эффект можно легко применить и к другим изображениям. В данном случае я использовал портрет, снятый в коричневых тонах.
Источник изображения: Fotolia.com - Colt © S.Kobold #25505874
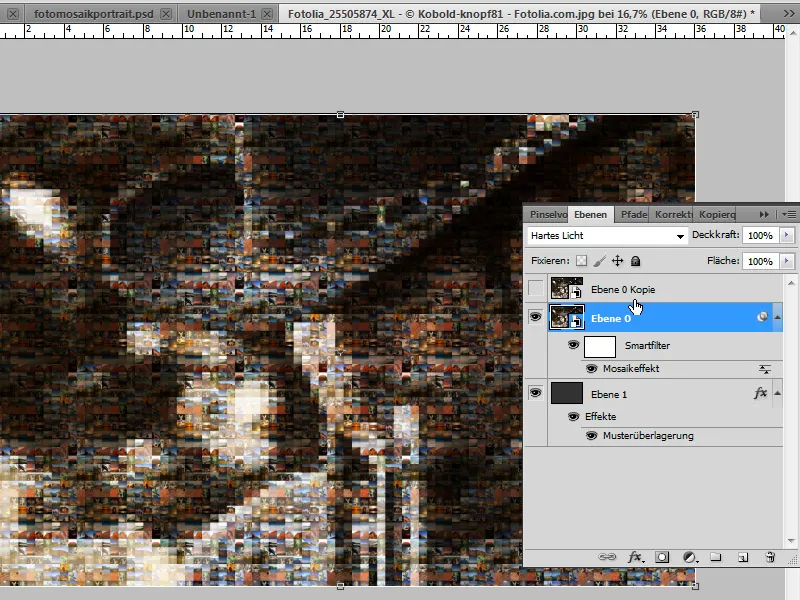
Я также добавляю к этому изображению новый слой с любым цветом, который затем заполняю своим узором с помощью наложения узора. Я перетаскиваю слой с изображением вверх и дублирую его. К первому слою изображения с режимом наложения Hard Light в качестве смарт-фильтра применяю фильтр с эффектом мозаики (предварительно преобразуйте слой в смарт-объект ).
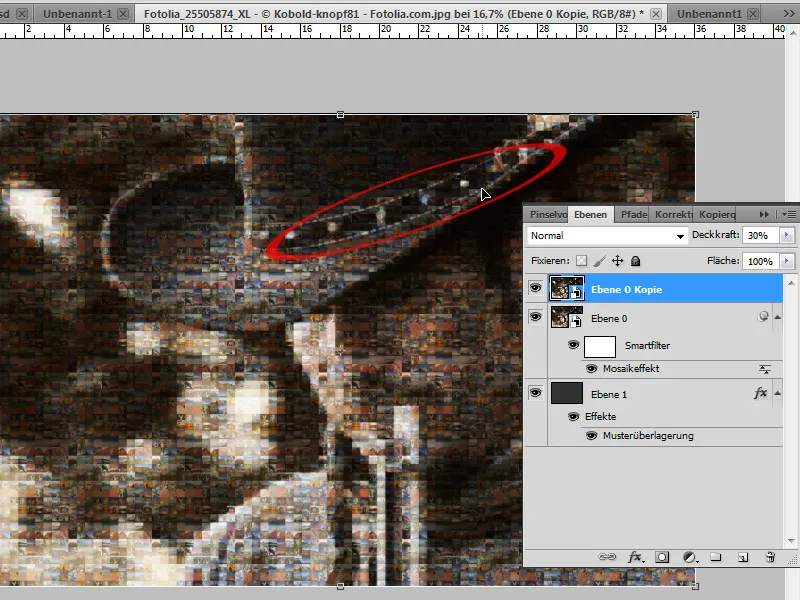
Я уменьшаю непрозрачность дублированного слоя до 30 %. Теперь уровень детализации на линии шляпы слишком высок.
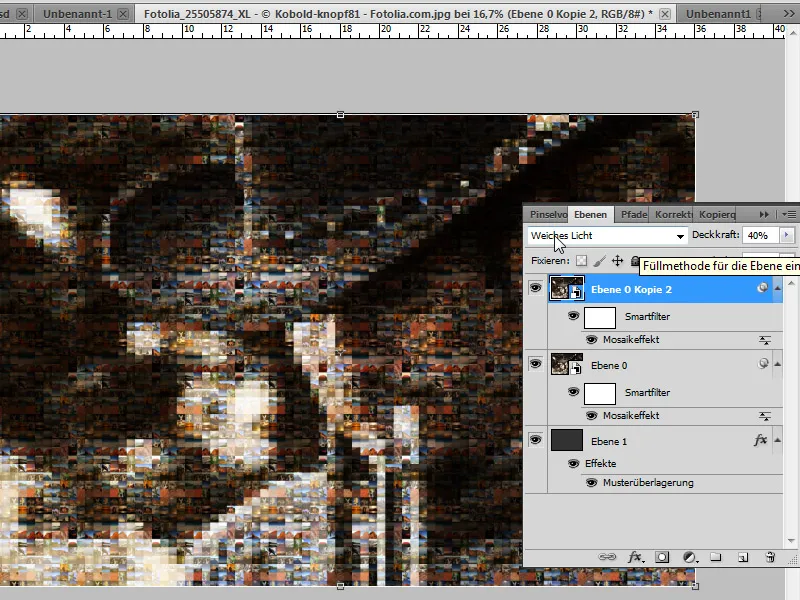
Поэтому здесь можно поступить по-другому. Вместо того чтобы продолжать использовать слой в режиме "Обычный" с непрозрачностью 30 %, я удаляю его. Вместо этого я дублирую слой, для которого был установлен режим "Жесткий свет". Для дубликата выбран режим наложения "Мягкий свет" с непрозрачностью 40 процентов. Это также увеличивает контрастность, что очень благоприятно сказывается на общем виде эффекта. Детали на шляпной нити, которые раньше были слишком высокими, теперь хорошо вписываются в картину в виде мозаичной коробки.
На этом эффект мозаики также закончен.
Получается, что техника в принципе работает очень хорошо, но ее всегда нужно немного корректировать для получения оптимального вида в зависимости от особенностей изображения.