Огненный текст или текст с текстурой пламени сразу привлекает внимание и создает драматический и напряженный вид. В Photoshop вы можете реалистично создать этот эффект, комбинируя текстуры, эффекты слоев и кисти. В этом уроке вы узнаете, как шаг за шагом создать светящийся огненный текст и впечатляющую текстуру пламени на вашем тексте. Идеально подходит для плакатов, игровых дизайнов или любых других проектов, которые должны излучать тепло и страсть. Давайте приступим и подожжем ваш текст!
Стирающий палец имитирует эффект, знакомый каждому ребенку, а именно - стирание пальцем еще не высохшей краски. Точка, в которой стирающий палец касается рабочей поверхности при нажатии, является точкой захвата цвета, который затем прорисовывается через изображение движением стирающего пальца в зависимости от установленного порогового значения.
В фильтре Liquify аналогичным образом работают инструмент Forward Curl, который вытягивает пиксели вперед при перетаскивании, и инструмент Turbulence, который смешивает пиксели при перемещении. Вот почему эти три инструмента всегда очень популярны для создания мерцающего пламени.
Создание текстуры пламени
Эта часть урока основана на уроке, написанном MrScorpio 16 февраля 2007 года, о том, как создать реалистичный огонь в Photoshop 7.0.
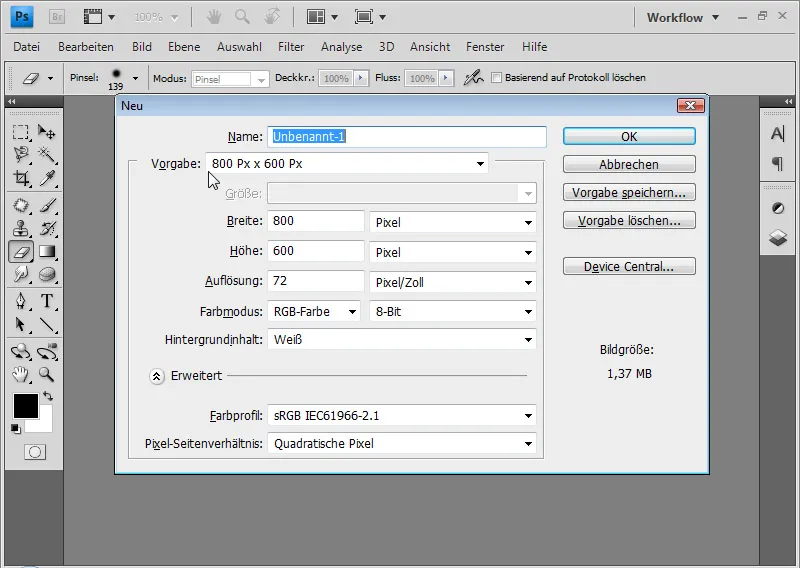
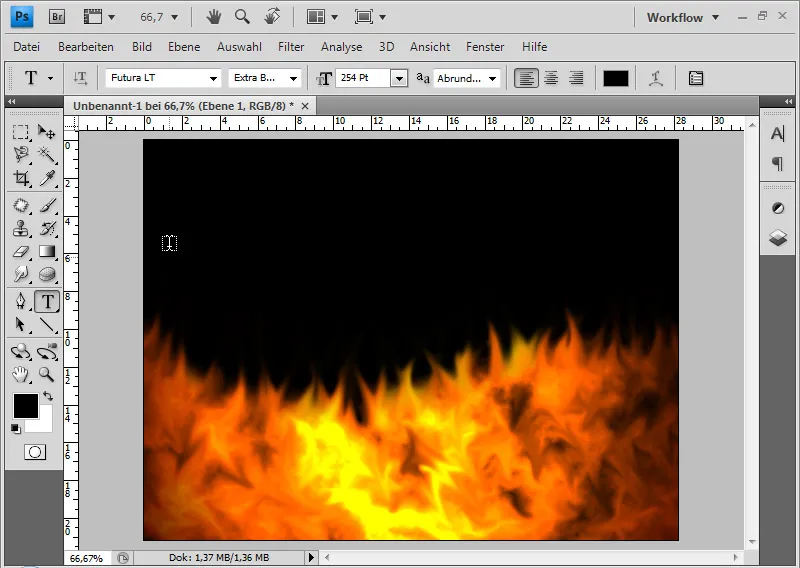
Я создаю новый файл (Ctrl+N) размером 800x600 px.

Заливаю фоновый слой черным цветом. Самый быстрый способ сделать это - комбинация клавиш D и Alt+Reset. D обеспечивает установку стандартных цветов - черного для переднего плана и белого для фона, а Alt+Reset позволяет залить существующий слой цветом переднего плана.
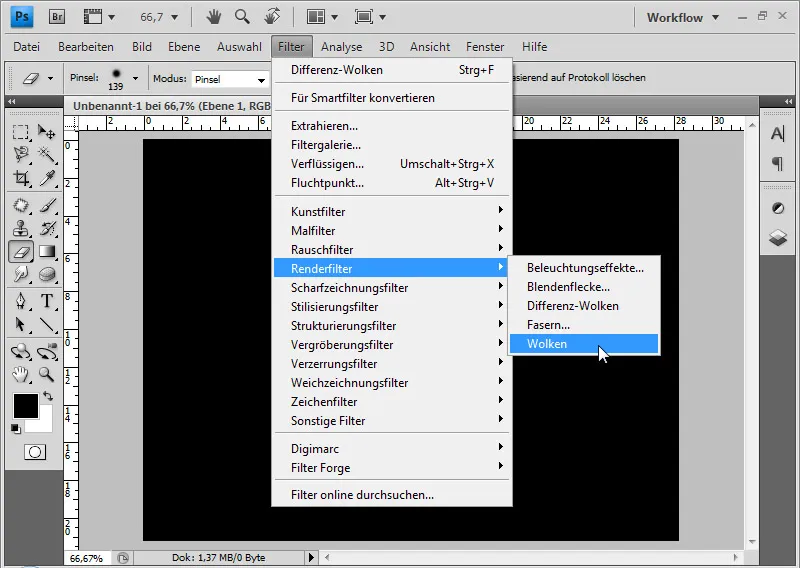
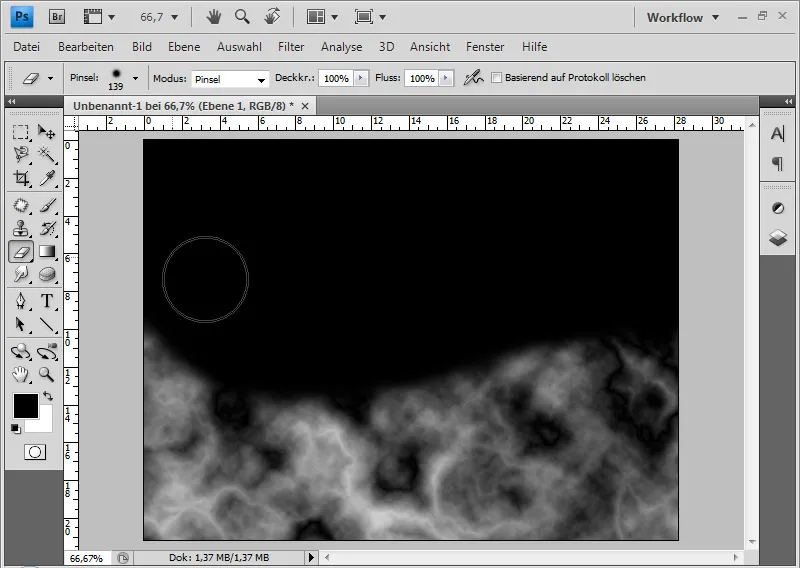
На новом слое (Shift+Ctrl+Alt+N; я удерживаю клавишу Alt в дополнение к обычному сочетанию Shift+Ctrl+N для нового слоя, тогда диалоговое окно будет опущено) я применяю фильтр рендеринга>облака. В результате получается мягкое изображение облаков, созданное с использованием случайных значений цветов переднего и заднего планов.
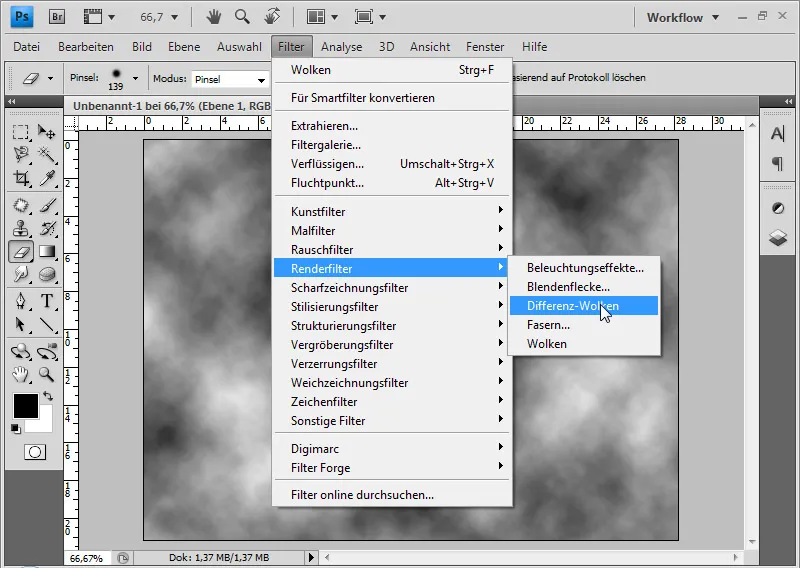
Затем я применяю фильтр Рендеринг>Различные облака около трех раз. Чтобы повторить фильтр, я также могу использовать сочетание клавиш Ctrl+F.
Этот фильтр работает аналогично фильтру "Облака", за исключением того, что помимо случайных значений цвета переднего и заднего плана, он также смешивает существующие пиксели.
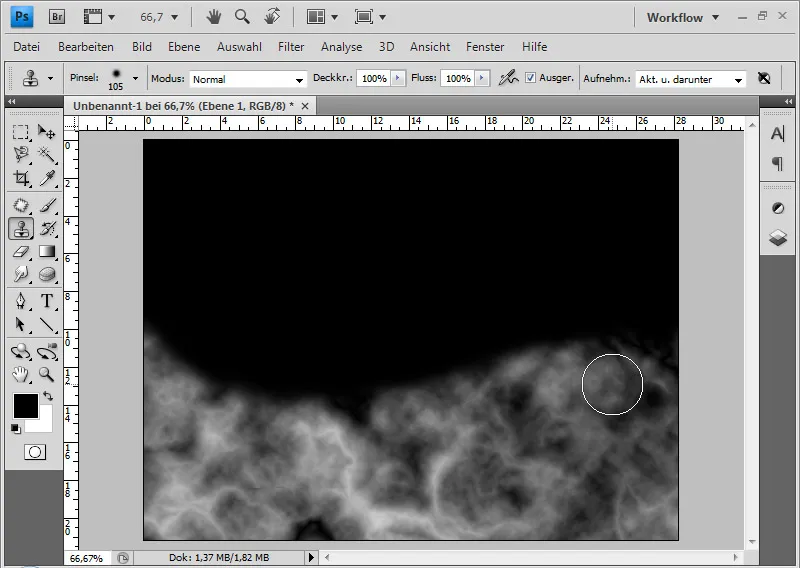
С помощью ластика (E) я могу удалить верхнюю область изображения с мягким краем.
Если в текстуре остались нежелательные темные пятна, я могу удалить их с помощью мягкого штампа .
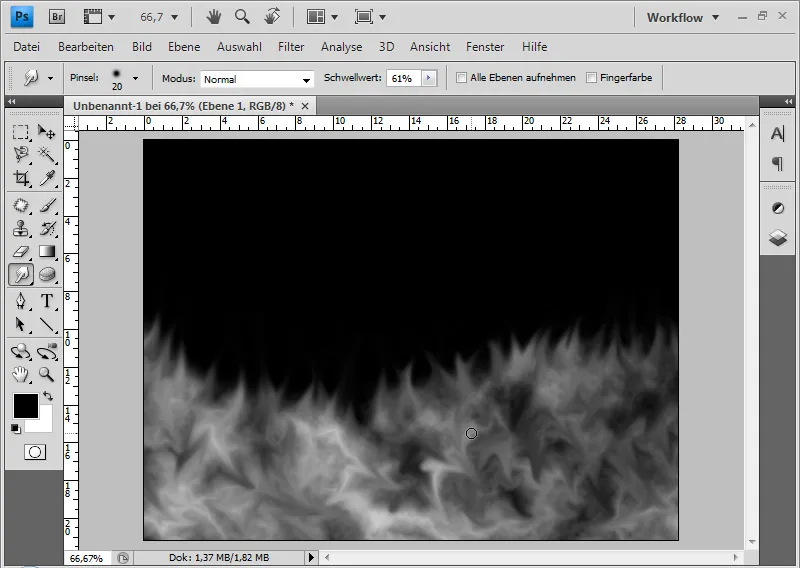
С помощью стирающего пальца я могу стереть мерцающее пламя на изображении с мягким краем и с разным диаметром от 5 до 20 пикселей. Важно, чтобы я не только создавал пламя по краям, но и стирал его внутри текстуры пламени, чтобы результат выглядел равномерно.
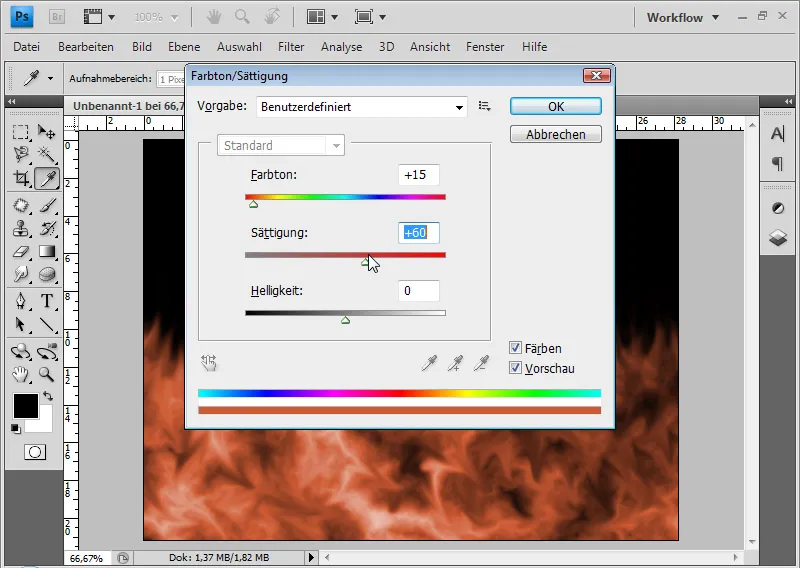
Я применяю к этому слою коррекцию Hue/Saturation (Цветовой тон/Насыщенность ) через меню Image>Corrections>Hue/Saturation (Ctrl+U) в режиме цветокоррекции с настройками: 15, 60, 0.
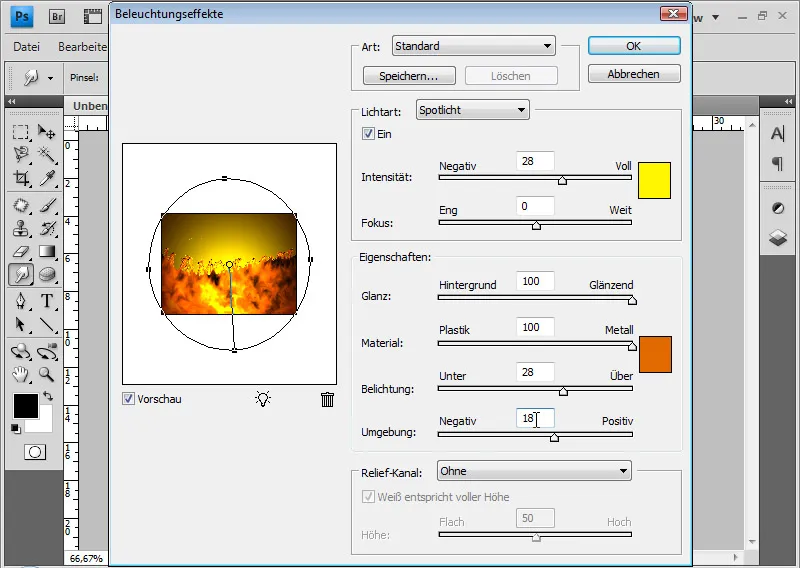
Теперь пламя выглядит слишком красным. Я могу создать настроение в пламени с помощью фильтра рендеринга "Эффекты освещения". Хорошо бы предварительно преобразовать слой в смарт-объект, чтобы я мог применить фильтр как смарт-фильтр. Это позволит мне вносить изменения в фильтр в любое время без потерь.
Я сделал следующие настройки (см. изображение).
Моя огненная текстура готова.
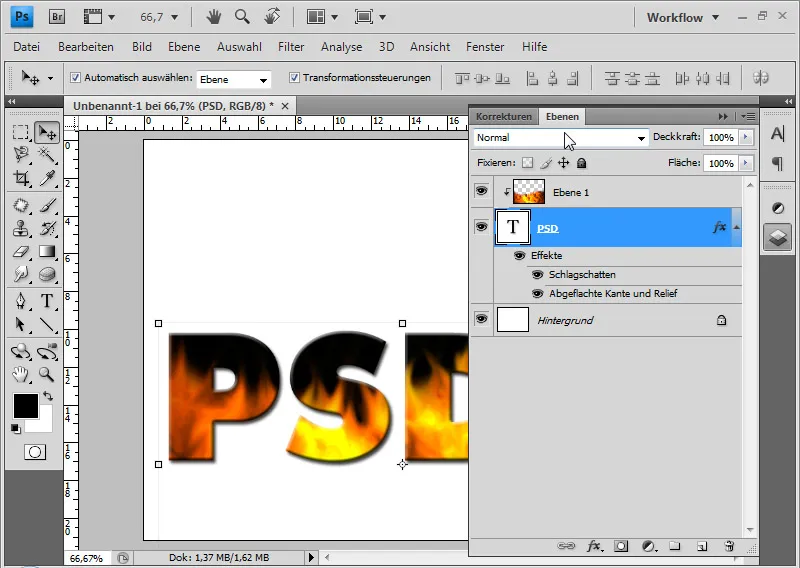
Теперь я могу добавить текст с параметрами заливки, поместить текстовый слой под слоем с огнем и соединить их обтравочной маской. Чтобы было лучше видно, я залил ранее темный фоновый слой белым цветом(Ctrl+Reset, если в палитре цветов по умолчанию установлены черный и белый цвета).
Это нормально в качестве текстуры пламени, но это не чисто огненный текст. Эффект создания пламени из стертых пикселей также может быть очень хорошо применен к тексту, который должен быть подожжен.
Создание огненного текста
Эта часть урока основана на уроке, написанном tris 6 июля 2004 года, в котором рассказывалось о создании огненного текста в Photoshop 7.0.
Я создаю новый файл (Ctrl+N) размером 800x600. Заливаю фоновый слой черным цветом. Самый быстрый способ сделать это - использовать D для стандартных цветов, если только черный не установлен в качестве цвета переднего плана в палитре цветов, и Alt+Reset для заливки цветом переднего плана.
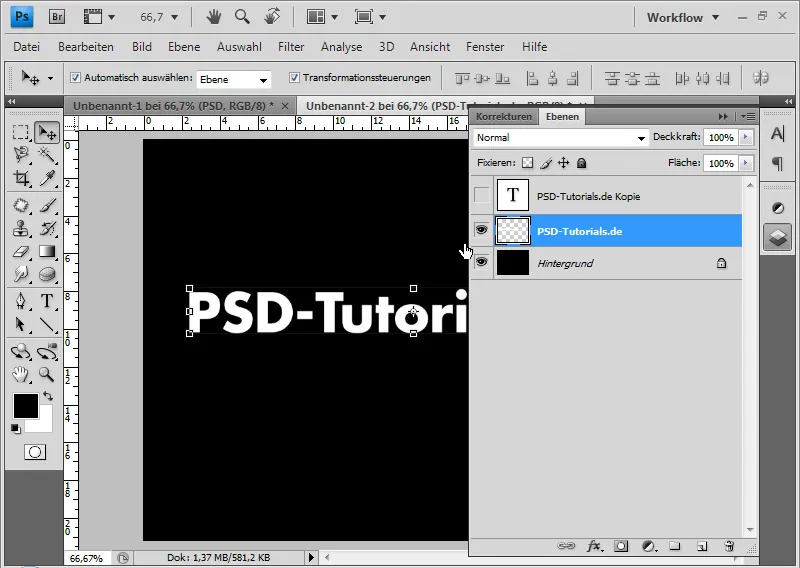
Используя текстовый инструмент , я пишу текст "PSD-Tutorials.de" белым цветом на новом слое. В этом примере я использую шрифт Futura LT размером 80 пунктов. Дублирую текстовый слой с помощью Ctrl+J и скрываю его. Дублированный слой понадобится мне позже.
Активный текстовый слой растрируется с помощью правой кнопки мыши наслое>Растрировать текст.
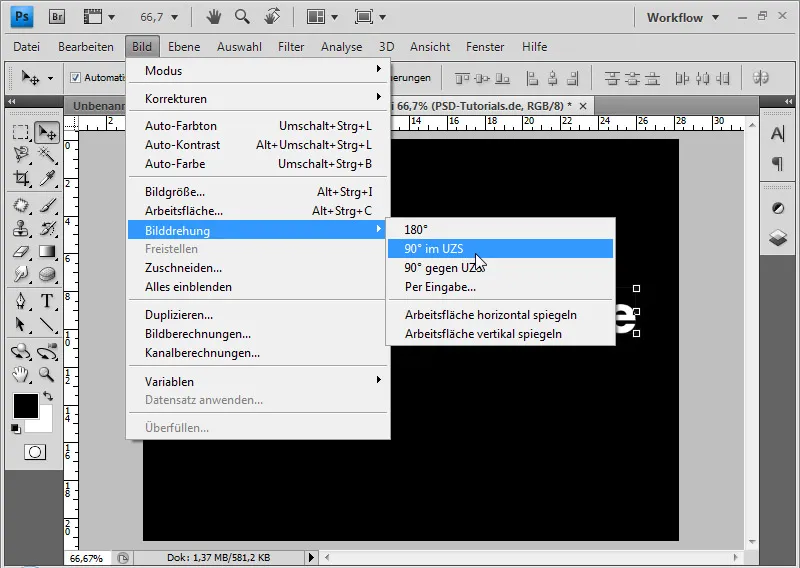
Поверните изображение по часовой стрелке с помощью меню Image>Image rotation>90 degrees.
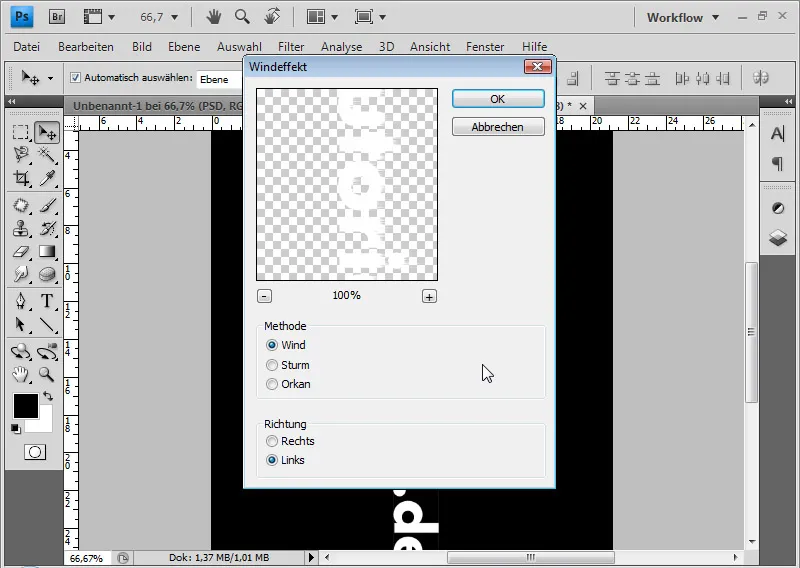
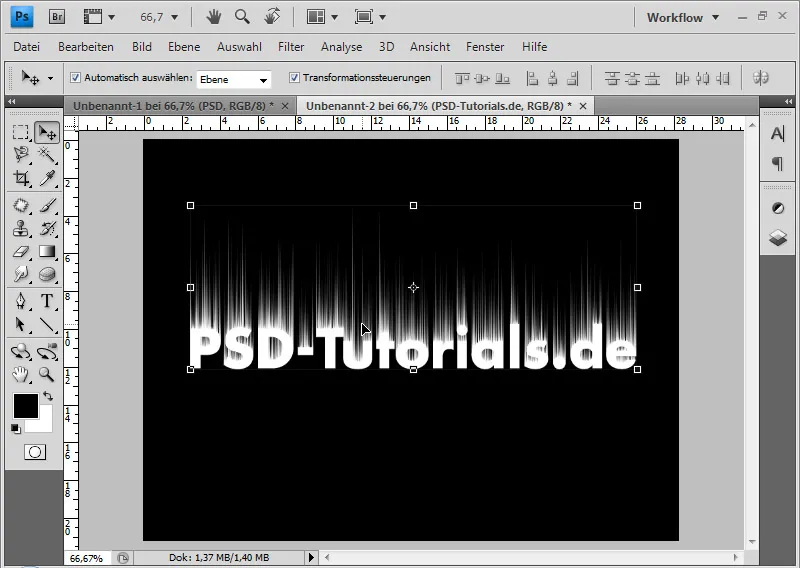
Я добавляю белые "лучи ветра" к растрированному тексту с помощью меню Фильтр>Фильтр стилизации>Эффект ветра . Я повторяю эффект до трех раз - по мере необходимости. Чтобы повторить последний фильтр, я могу использовать сочетание клавиш Ctrl+F.
После этого я могу отменить поворот изображения против часовой стрелки.
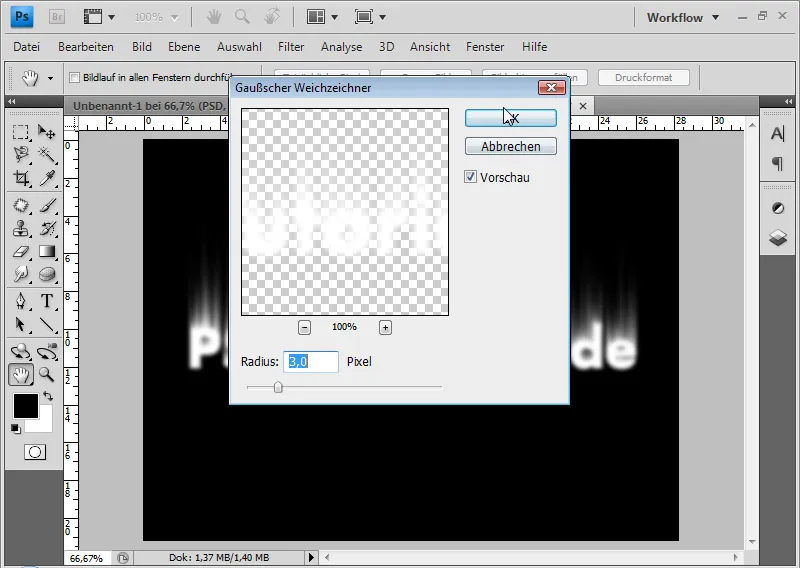
На следующем этапе я выбираю фильтр "Размытие по Гауссу" с радиусом 3 пикселя. Это превращает лучи ветра в дымчатые испарения.
Теперь текст с валками стал цветным. Сначала я уменьшаю растрированный текстовый слой с черным фоновым слоем до одного с помощью сочетания клавиш Ctrl+E.
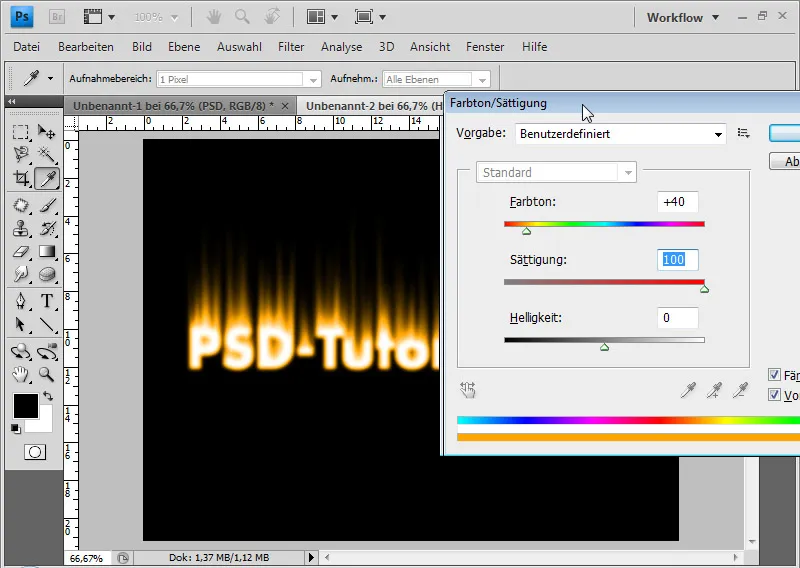
Для раскрашивания я выбираю коррекцию изображения Hue/Saturation (Цветовой тон/Насыщенность ) с помощью Ctrl+U или через меню Image>Image Corrections>Hue/Saturation (Изображение>Коррекция изображения>Цветовой тон/Насыщенность).
Активирую флажок "Цвета" и устанавливаю оттенок 40 и насыщенность 100.
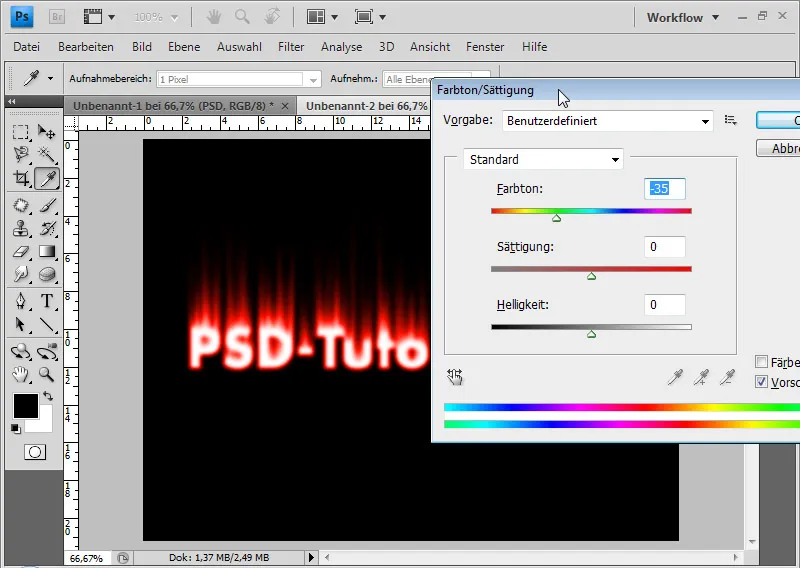
Дублирую слой с помощью Ctrl+J и снова выбираю коррекцию Hue/Saturation для дублированного слоя. Теперь, не изменяя цвета, я установил оттенок на -35.
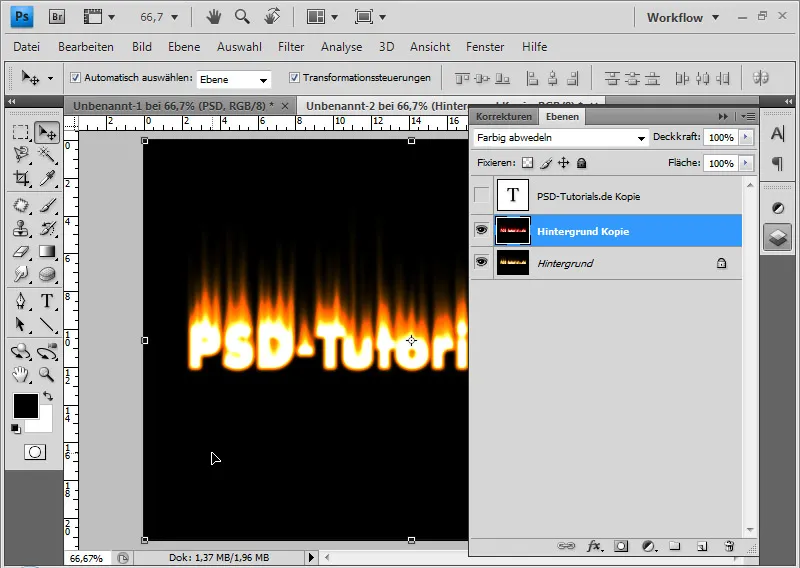
Я добился желаемого эффекта цвета огня, установив режим наложения слоя на Осветление цвета(Shift+Alt+D). Осветление цвета означает, что контрастность цветовых каналов уменьшается, а насыщенность содержимого слоя увеличивается.
Я могу свести оба слоя к одному (Ctrl+E).
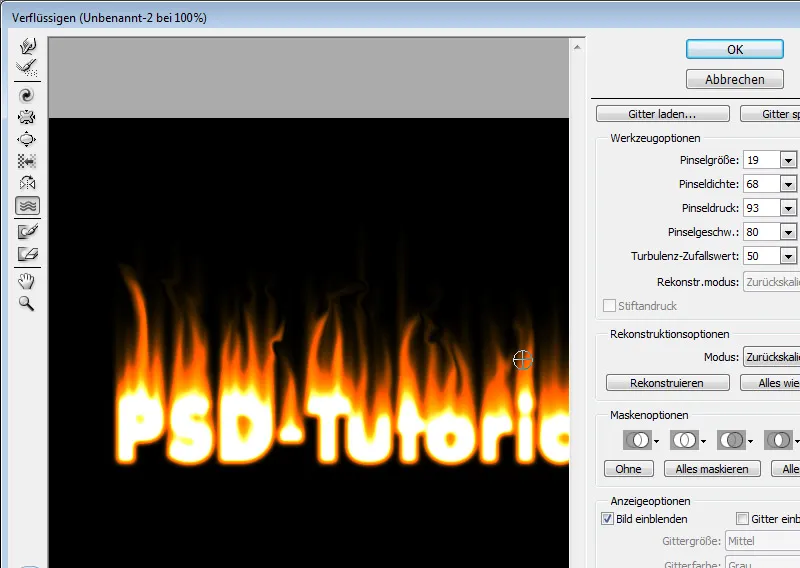
Следующий шаг - имитация пламени. Для этого я вызываю фильтр "Разжижение" через меню "Фильтр>Разжижение" или Shift+Ctrl+X.
Я могу смоделировать пламя с помощью инструмента "Турбулентность" (T) с небольшим кончиком кисти размером примерно 15-25 пт. Для этого я создаю языки пламени с помощью инструмента турбулентности.
В качестве альтернативы - но не столь чувствительной в применении - я также могу использовать инструмент "Изгиб вперед" (W). Я могу использовать инструмент реконструкции (R), чтобы исправить области, которые я слишком сильно изменил.
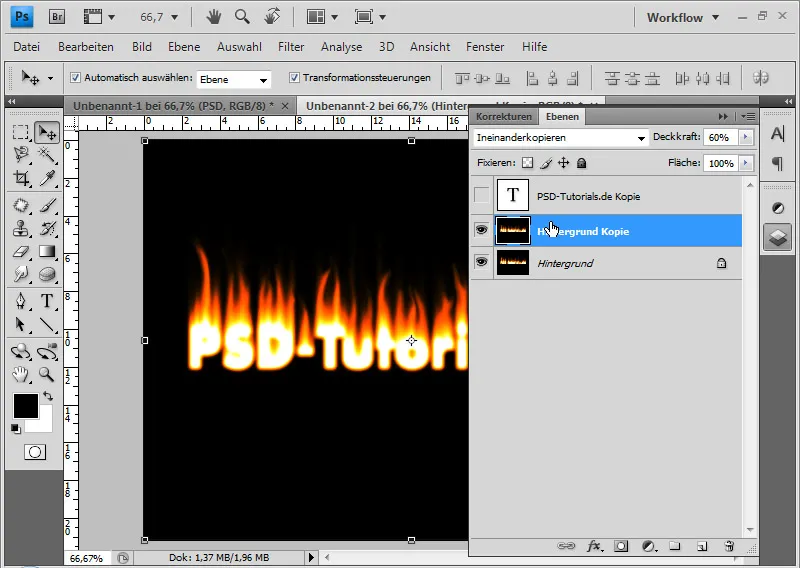
С помощью Alt+Shift+Ctrl+E я могу продублировать все видимые слои до одного. Я помещаю этот дублированный слой в режим наложения Копировать один в другой и при необходимости уменьшаю непрозрачность до 60 %. Это немного оживит пламя.
Если пламя выглядит слишком резким, я также могу смягчить слой с помощью фильтра Gaussian blur. Затем я могу точно настроить эффект с помощью непрозрачности.
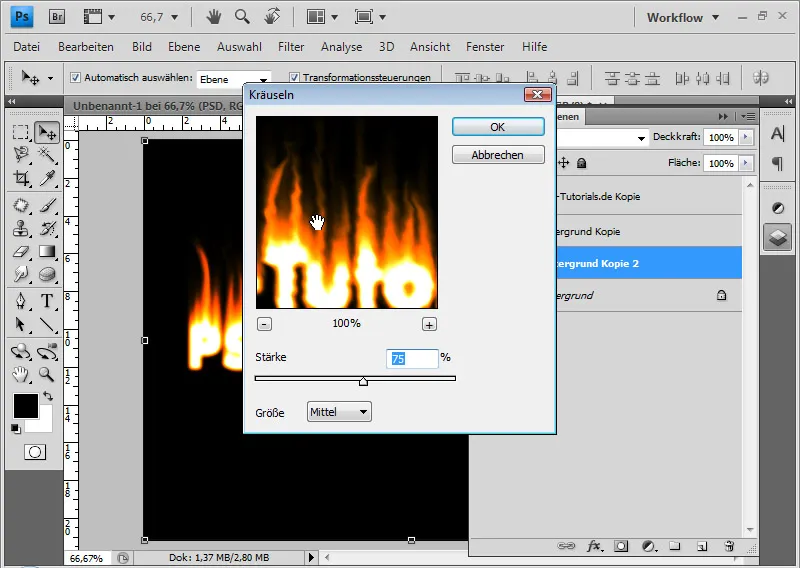
Если я хочу, чтобы эффект пламени был немного более аутентичным, я могу продублировать все видимые слои на один уменьшенный слой и применить к новому слою фильтр Ripple distortion при 75%/средний. Это даст мне типичный эффект дрожащего пламени.
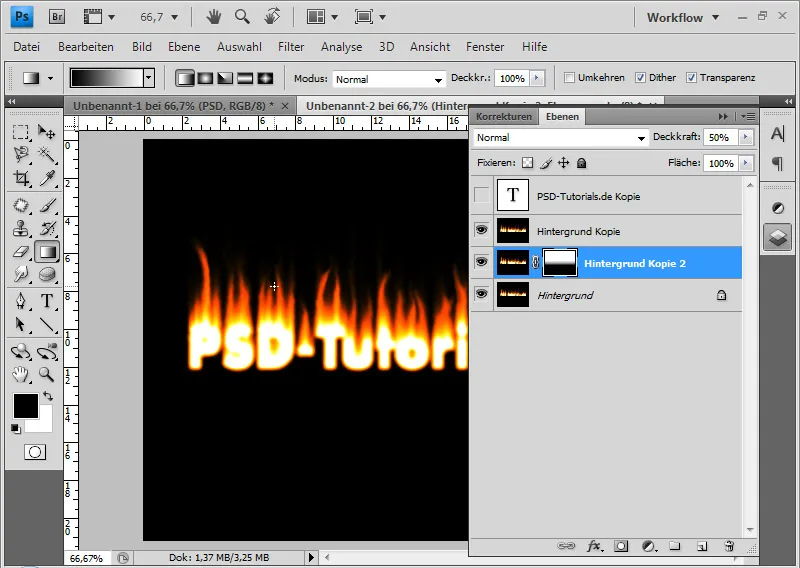
Затем я уменьшаю непрозрачность примерно до 50 % и с помощью маски слоя ограничиваю эффект только верхней частью пламени, применяя черно-белый градиент в маске слоя .
Я могу снова активировать первоначально деактивированный текстовый слой и поместить его в верхнюю часть иерархии слоев. Я меняю цвет текста на черный.
Чтобы оптимизировать переход, я добавляю маску слоя к текстовому слою и создаю черно-белый градиент . Это позволит черному цвету текста красиво слиться с пламенем в верхней части слоя.
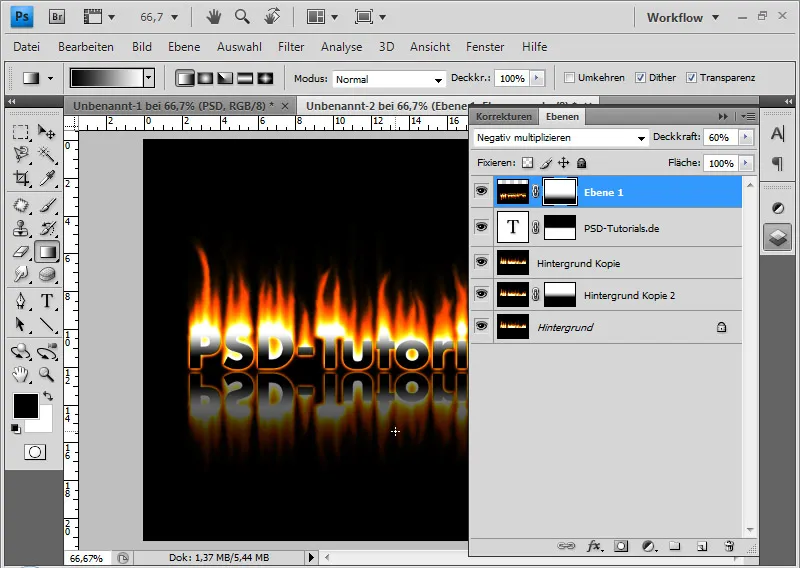
На последнем этапе я снова дублирую все видимые слои, уменьшая их до одного с помощью Alt+Shift+Ctrl+E. Выбираю Ctrl+T и зеркально отражаю слой по вертикали. В режиме слоя "Умножение негатива " я могу сместить содержимое всех светлых слоев, чтобы они стали видимыми и мне не пришлось сначала вырезать область пламени.
Я уменьшаю непрозрачность слоя примерно до 60 %. Добавляю черно-белый градиент в маске слоя , чтобы эффект отражения стал слабее к низу. При необходимости я могу использовать Ctrl+T, чтобы трансформировать отражение, например, удлинить его.
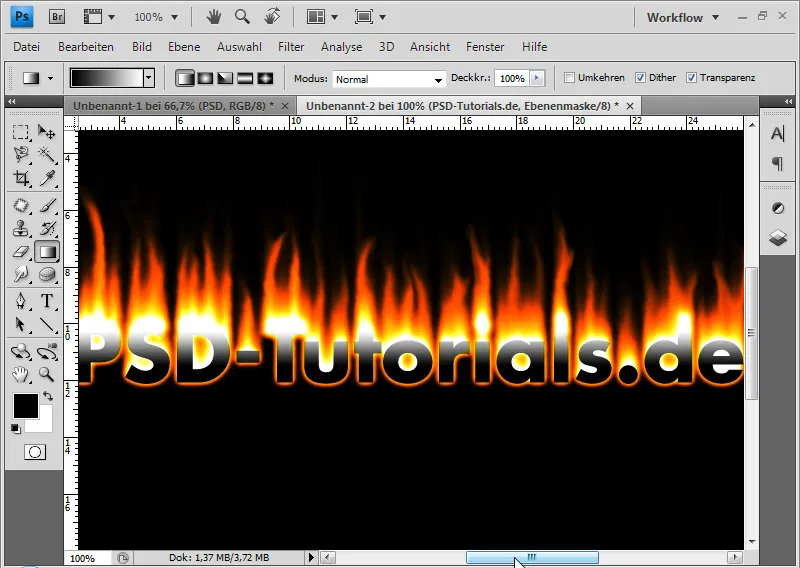
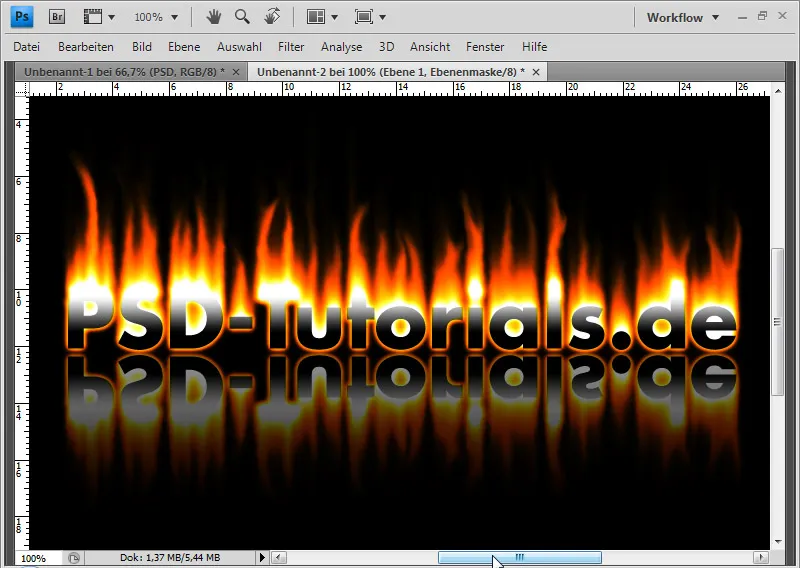
Результат может выглядеть так, как показано в этом уроке:
Эффект огня меняется в зависимости от того, как я отредактировал участки пламени с помощью инструмента "Стирающий палец ". Вот альтернативный вид пламени, основанный на этом уроке:



