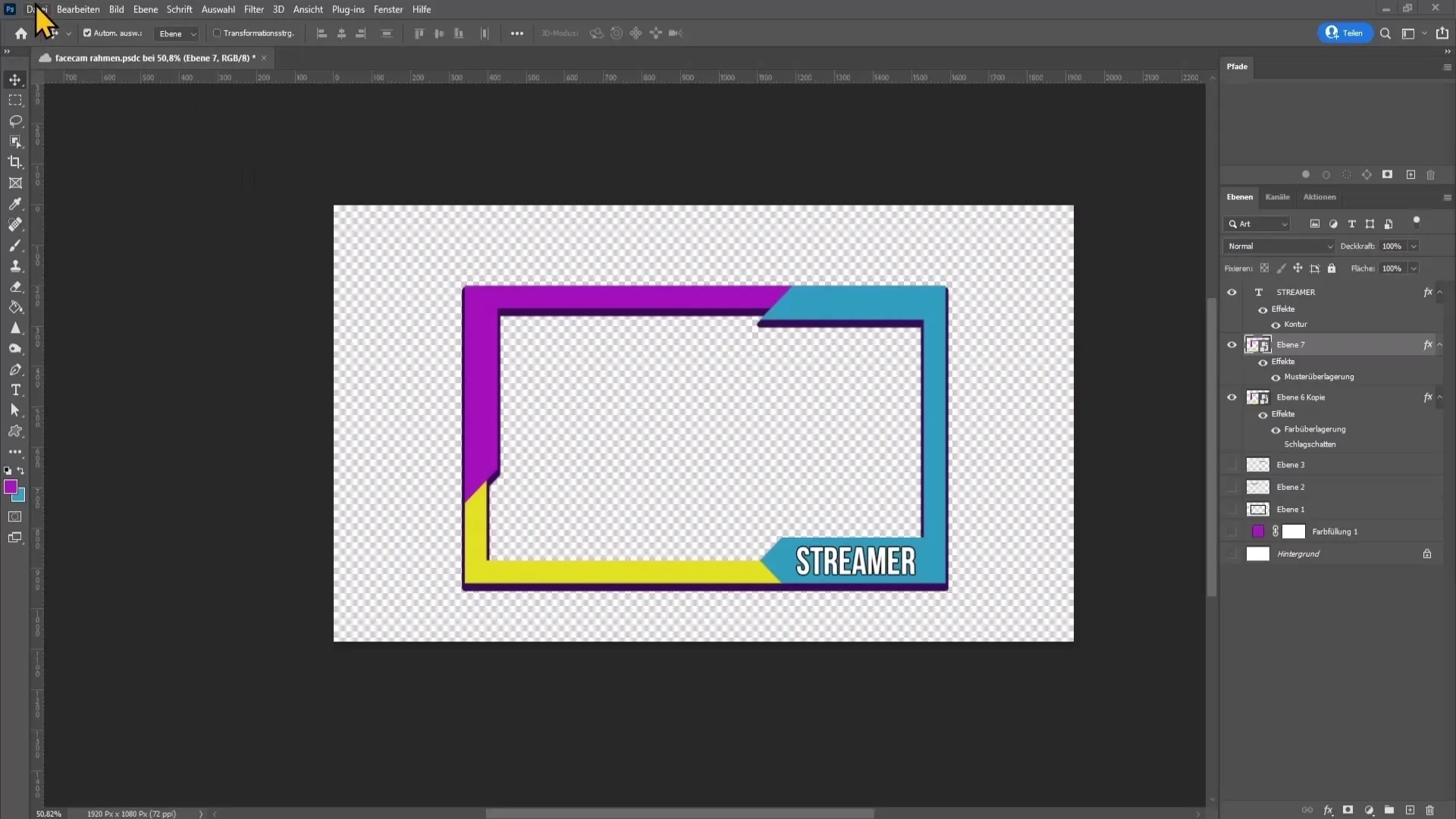
Хотите добавить индивидуальный штрих к своей трансляции на YouTube? Индивидуальная рамка для веб-камеры может не только укрепить ваш бренд, но и визуально привлечь внимание аудитории. В этом пошаговом руководстве я покажу вам, как с помощью Adobe Photoshop создать привлекательную рамку для веб-камеры, благодаря которой ваши видео будут выделяться и выглядеть более профессионально.
Ключевые моменты
- Узнайте, как создать новый документ с правильными размерами
- Вы создадите эскиз рамки, а затем реализуете его в Photoshop.
- Вы узнаете, как выбрать и применить цвета, чтобы сделать кадр привлекательным.
- Наконец, вы добавите свою рамку в OBS Studio.
Пошаговое руководство
Создайте новый документ
Сначала вам нужно создать новый документ в Photoshop. Нажмите на "Файл" в левом верхнем углу и выберите "Новый". Установите ширину 1920 пикселей, высоту 1080 пикселей, а разрешение пусть останется 72 dpi. Такие настройки идеально подходят для цифровых приложений. Когда вы все введете, нажмите "Создать".

Создайте пустой слой
Теперь вам нужно создать пустой слой, чтобы начать работу над дизайном. Выберите фоновый слой и нажмите клавишу "Del", чтобы удалить его. С помощью клавиши "D" создайте черный цвет переднего плана, а затем покажите сетку в разделе "Вид", чтобы помочь вам с дизайном. Нажмите "Показать" и выберите "Сетка".

Настройте параметры сетки
Прежде чем продолжить, необходимо настроить параметры сетки. Перейдите в "Правка", затем в "Параметры" и выберите "Направляющие, сетки и срезы". Убедитесь, что линии сетки установлены через каждые 1 см, а деление также установлено на 1. Выберите легко узнаваемый цвет, чтобы сетка была хорошо видна, например ярко-красный.

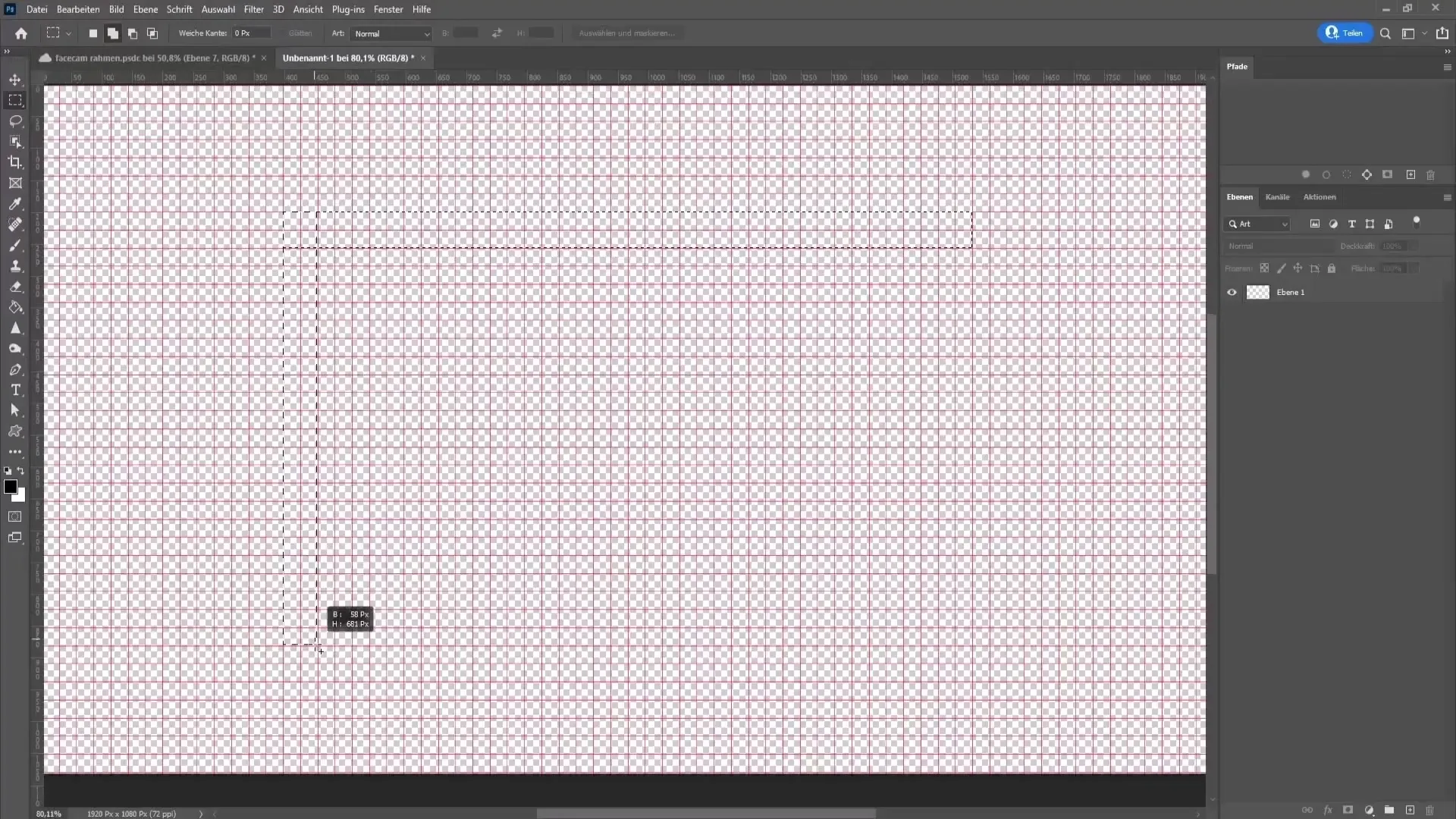
Используйте инструмент "Прямоугольник выделения
Теперь становится интересно: выберите инструмент "Прямоугольник выделения" и убедитесь, что для мягких краев установлено значение 0 пикселей. Это позволит вам нарисовать несколько выделений подряд, что поможет вам при оформлении рамки. Подойдите ближе и убедитесь, что ваше выделение выровнено по сетке.

Создание эскиза рамки
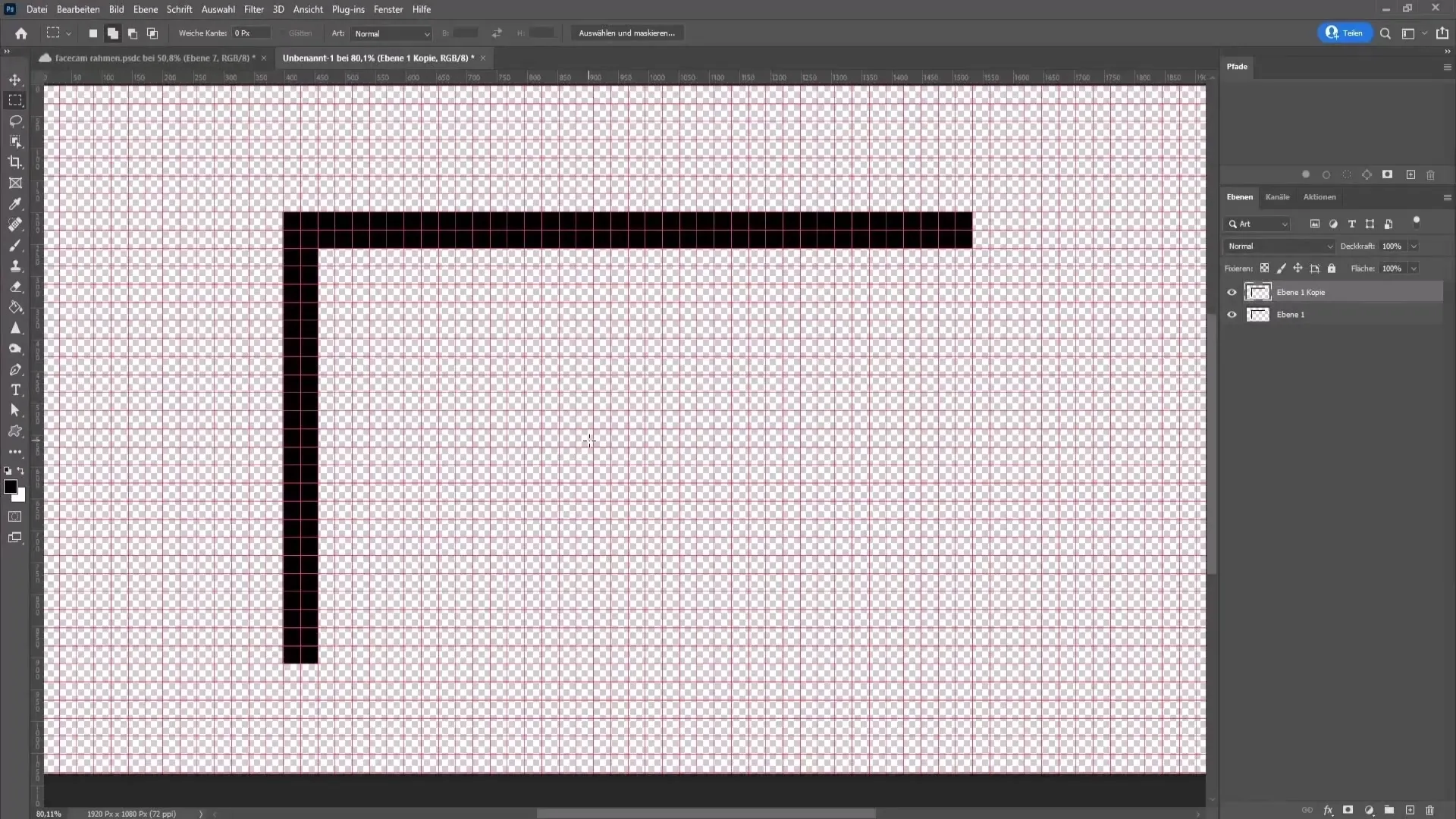
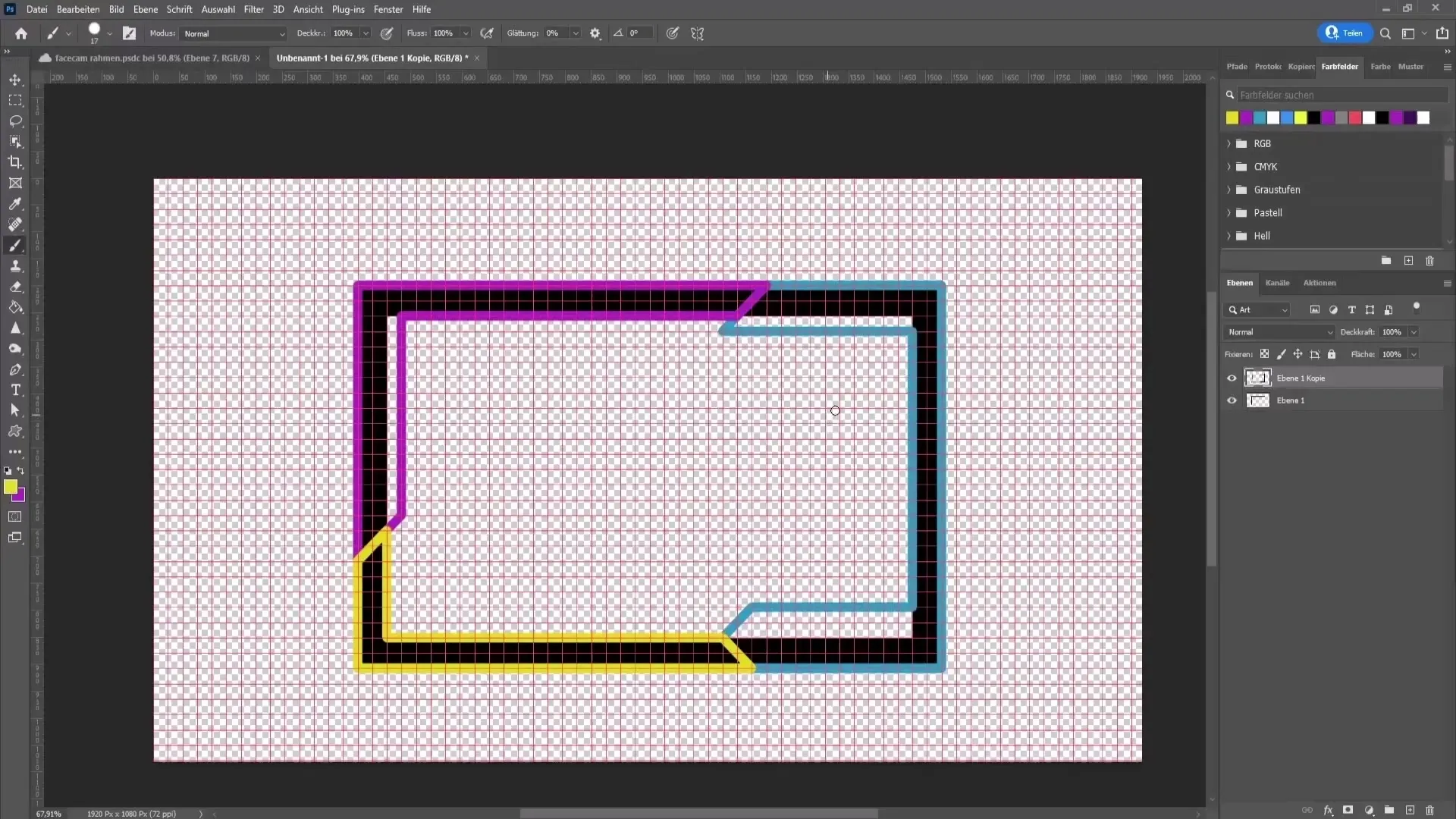
Начните с создания верхней панели рамки веб-камеры. Перетащите вниз выделение шириной в два поля. То же самое сделайте с левой стороной, сохраняя одинаковую ширину. Теперь нажмите "Alt" и "Del", чтобы залить выделение.

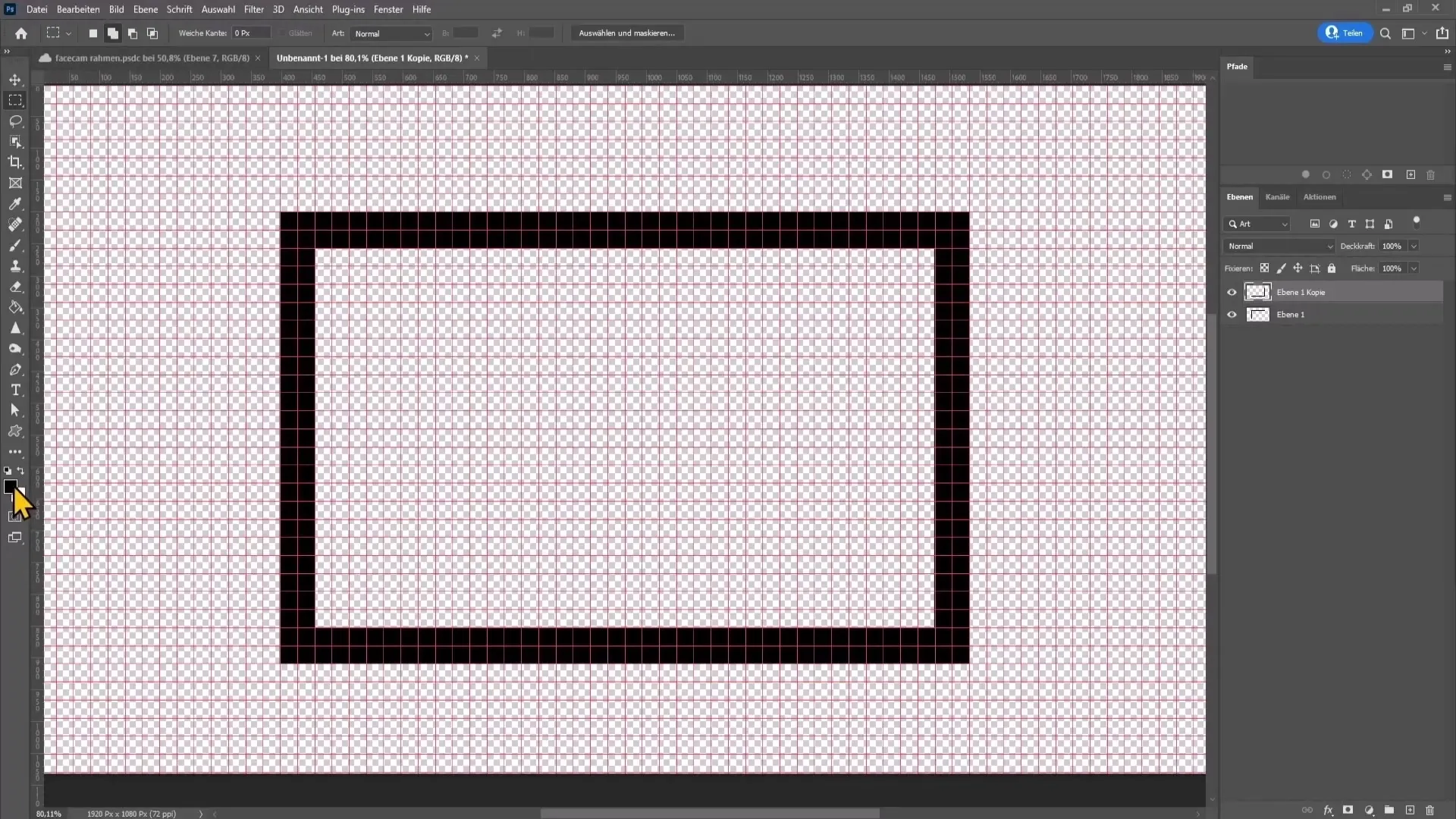
Зеркальное отображение слоя
Нажмите "Ctrl" и "J", чтобы создать копию слоя. Нажмите "Ctrl" и "T", чтобы открыть строку трансформации. Щелкните правой кнопкой мыши на изображении, выберите "Зеркально по горизонтали", а затем "Зеркально по вертикали". Подтвердите изменения клавишей Enter.

Выберите цвета
Теперь подумайте, какие цвета вы хотели бы использовать для рамки веб-камеры. Эти цвета должны сочетаться друг с другом - вы можете найти гармоничные цветовые сочетания в Интернете. В нашем примере мы используем синий, желтый и розовый. Вы можете выбрать цвета в левом нижнем углу цветовых полей.

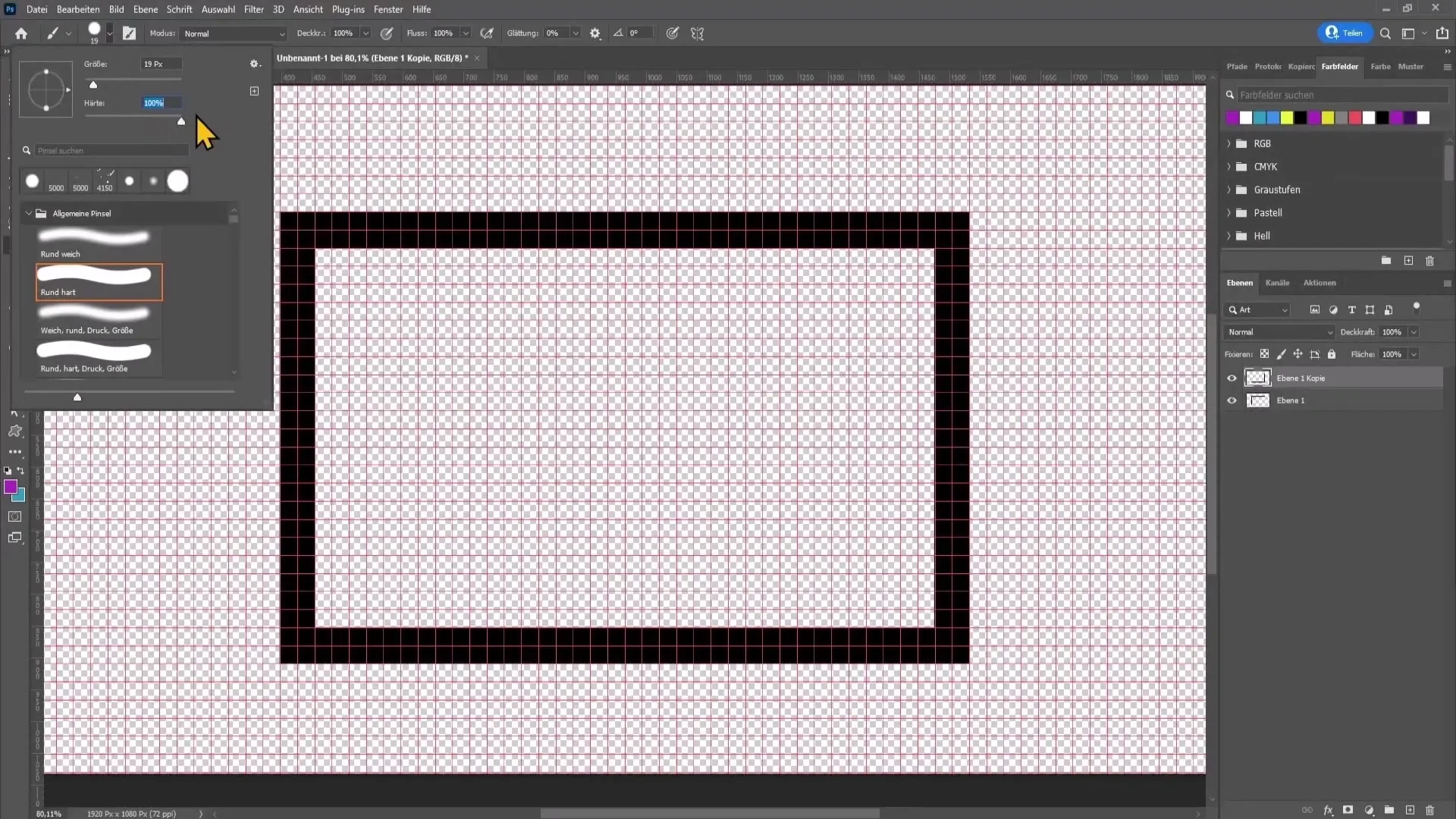
Подготовьте инструмент "Кисть
Выберите инструмент "Кисть" с круглой жесткой кистью. Измените размер примерно до 20 пикселей и убедитесь, что жесткость остается на уровне 100%. Теперь вы можете начать рисовать рамку. Продумайте структуру и просто нарисуйте соответствующие линии.

Создание фигур
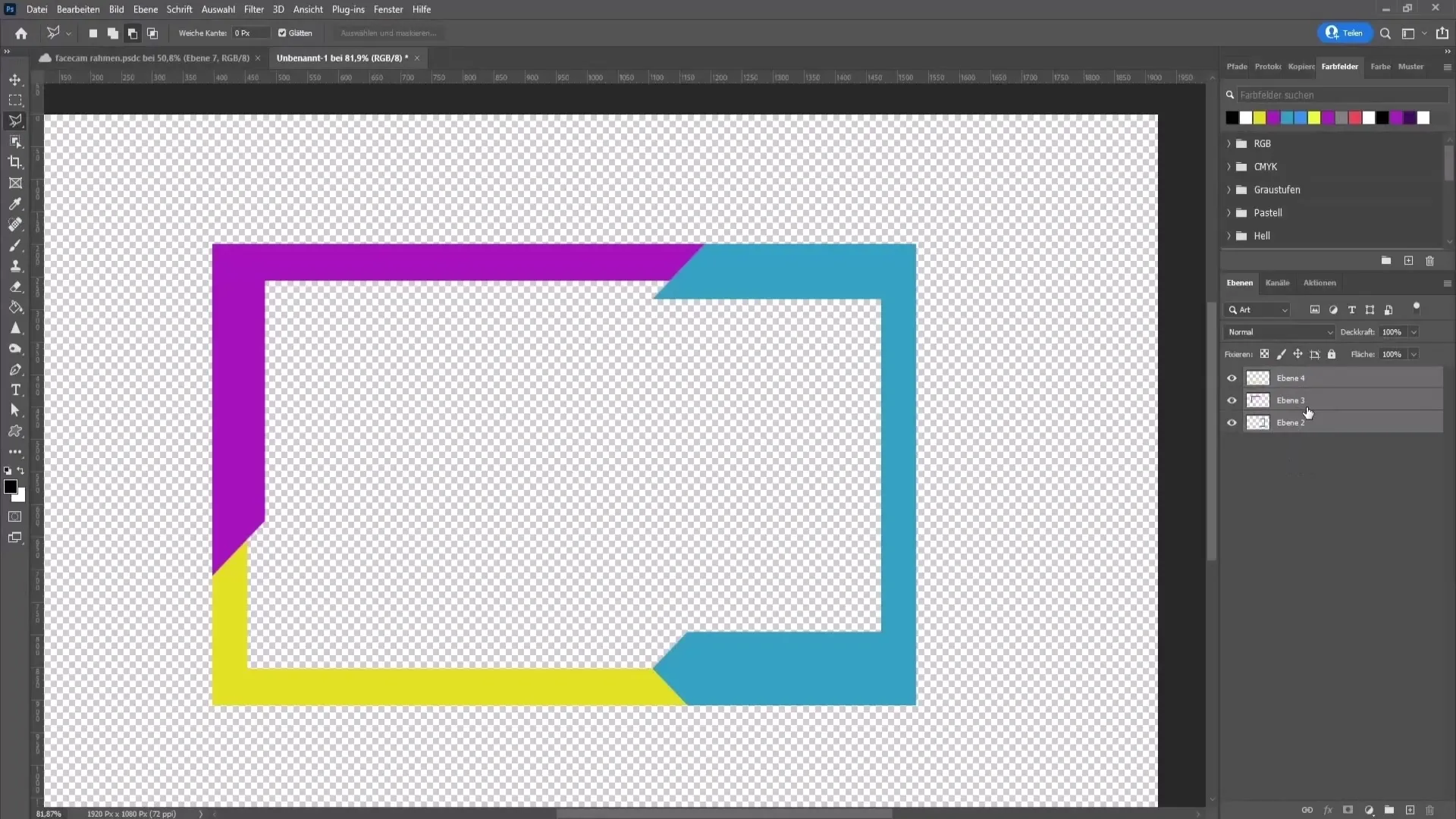
Чтобы создать фигуры, выберите инструмент "Многоугольное лассо" и двигайтесь вдоль элементов эскиза. Начните с синего цвета и нарисуйте линии в соответствии с вашим эскизом.

Добавьте контуры
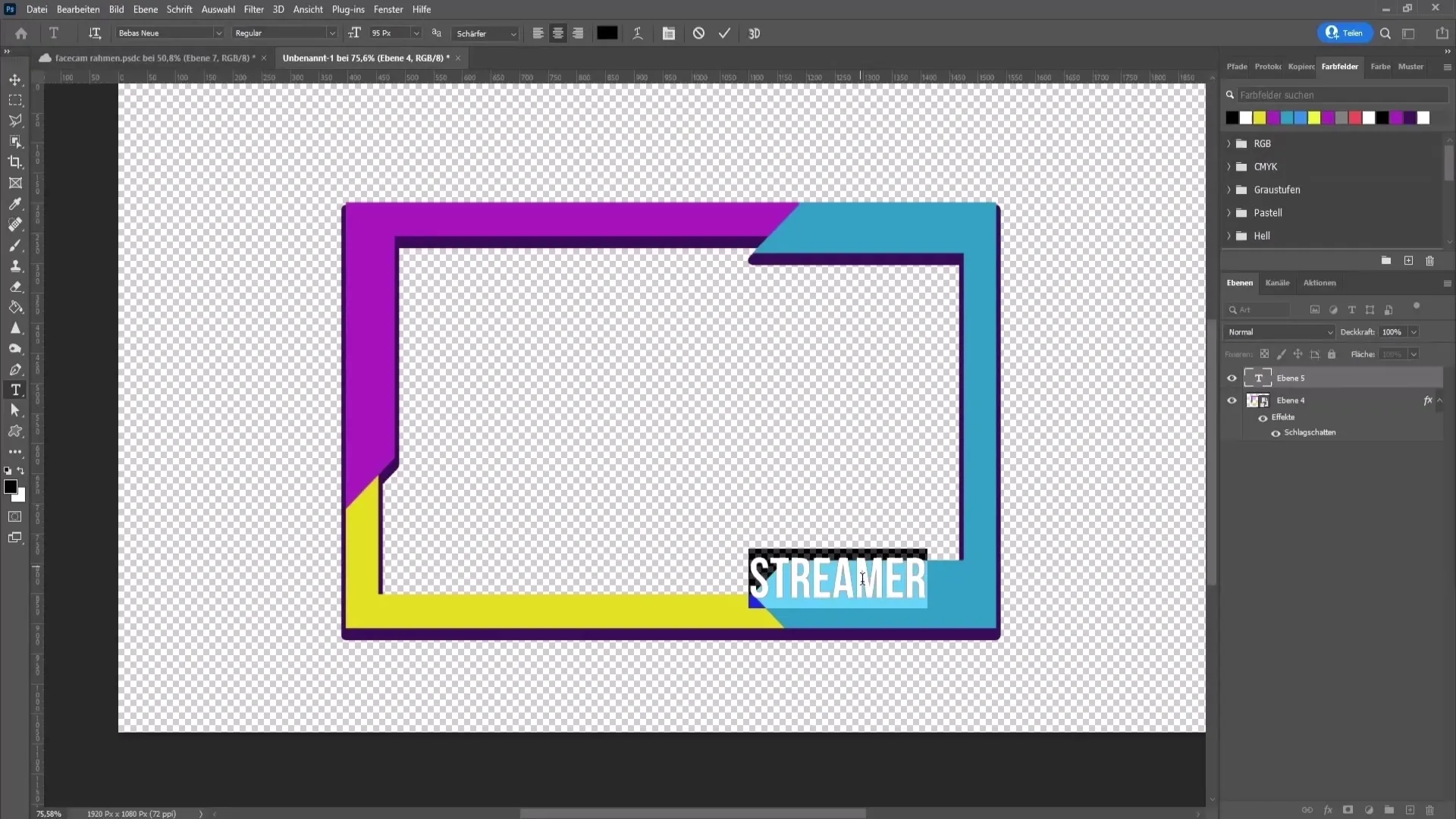
Объедините все слои, удерживая клавишу "Shift", выделите нужный ряд и нажмите правой кнопкой мыши на "Преобразовать в смарт-объект". Перейдите к параметрам заливки и активируйте падающую тень. Настройте цвет и другие параметры, чтобы придать рамке больше объемности.

Добавьте текст
Чтобы придать рамке индивидуальность, вы можете добавить свое имя или другой текст. Выберите инструмент "Текст", щелкните в нужной области и введите текст. Экспериментируйте со шрифтом и размером шрифта, чтобы добиться наилучшего результата.

Экспорт рамки
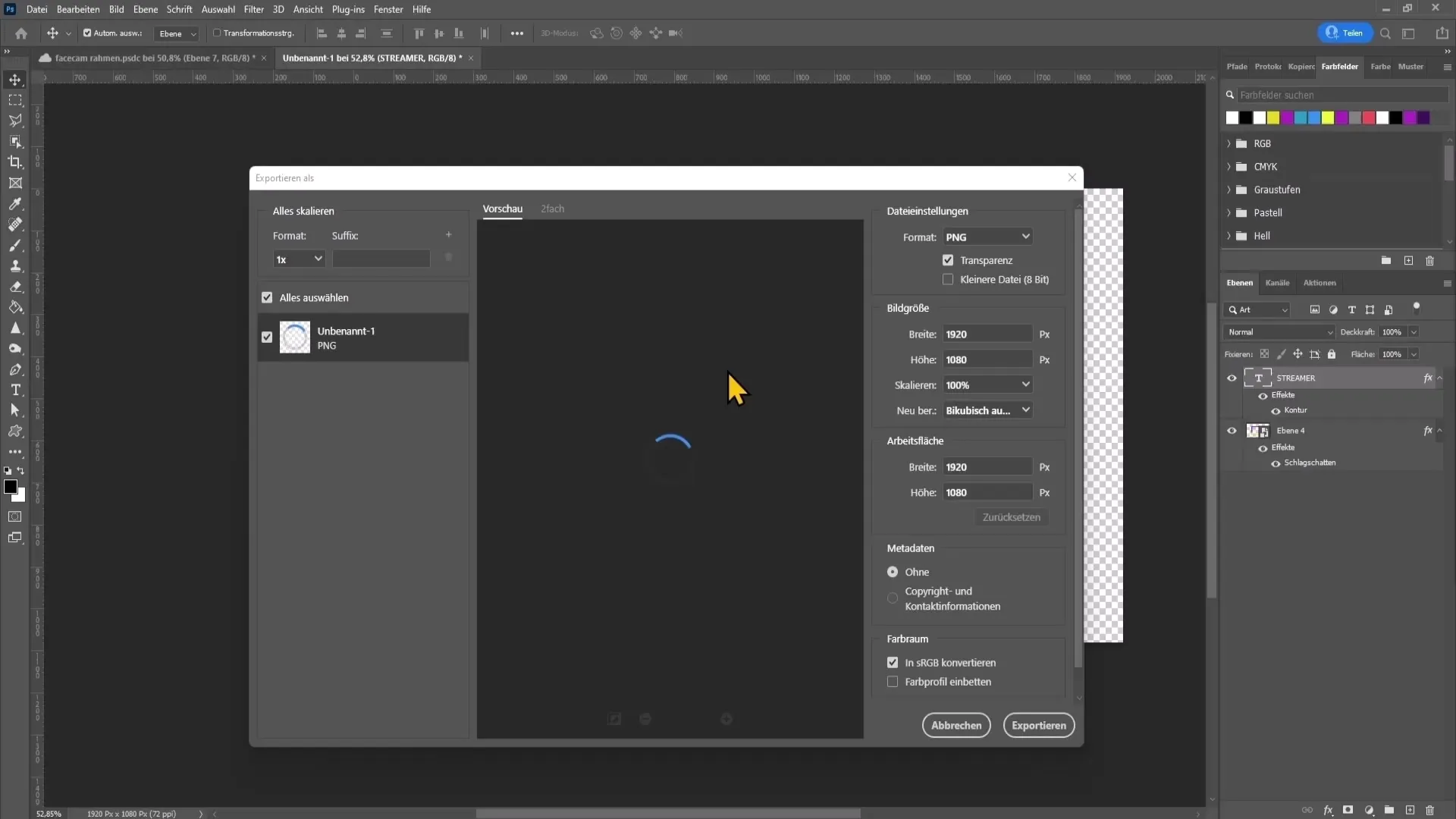
Нажмите на "Файл", перейдите в раздел "Экспорт" и выберите "Экспортировать как". Убедитесь, что вы выбрали формат PNG с прозрачным фоном. Назовите рамку и выберите место для ее размещения.

Добавьте рамку в OBS Studio
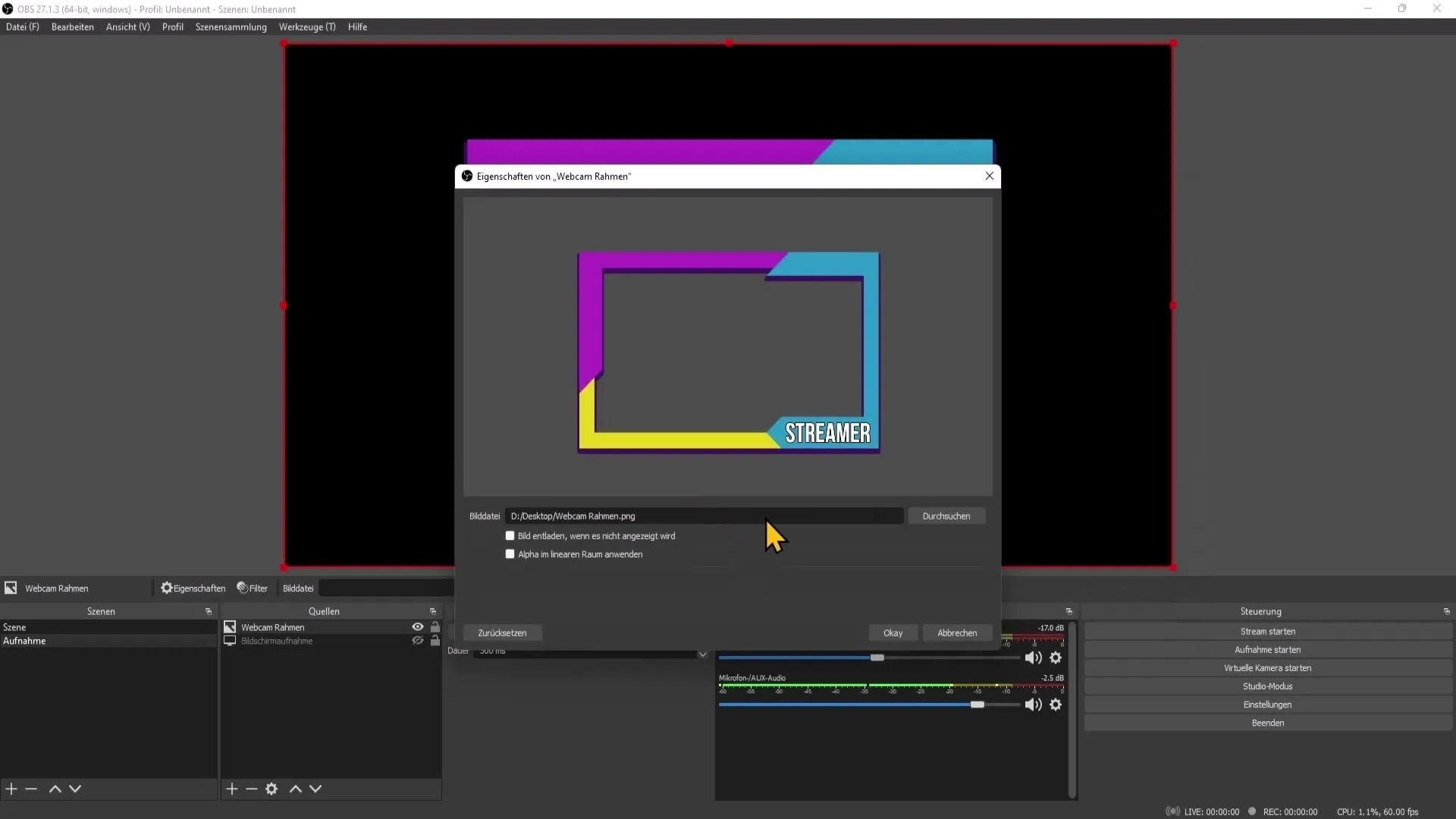
Теперь, когда рамка для веб-камеры готова, откройте OBS Studio. Нажмите на значок плюса под источниками, выберите "Изображение" и назовите его. Выберите ранее экспортированное изображение и убедитесь, что оно отображается правильно. Вы также можете настроить изображение в нужном положении.

Резюме
С помощью этого пошагового руководства вы создали собственную рамку для веб-камеры для своих трансляций на YouTube. Будьте креативны и регулярно обновляйте кадр, чтобы он оставался свежим и привлекательным.
Часто задаваемые вопросы
Как создать новый документ в Photoshop? Нажмите на "Файл" и выберите "Новый". Установите ширину и высоту соответственно.
Какие цвета подойдут для моей рамки для веб-камеры?Выбирайте цвета, которые гармонично сочетаются друг с другом. Вы можете найти различные цветовые палитры в Интернете.
Как импортировать рамку в OBS Studio?Добавьте источник изображения в OBS и выберите экспортированное изображение.
Как настроить рамку?Используйте инструменты трансформации в OBS, чтобы изменить размер и положение рамки.
Какие форматы файлов можно выбрать для рамки?Формат PNG идеально подходит, так как он поддерживает прозрачный фон.


