Предварительное замечание: на создание фотокуба меня вдохновило то, что в одном из журналов по фотошопу я увидел учебник, в котором создание фотокуба было показано в 17 шагов и рассчитано на 45 минут. Я подумал: зачем автор все так усложняет? И в итоге получилось довольно статичное занятие. Куб, который я создаю в этом уроке, динамичен, его можно рассматривать со всех сторон, и на его создание уходит в разы меньше времени. Итак, приступим.
Шаг 1: Создайте фон
Откройте фотографию, которая уже должна представлять собой страницу фотокуба. Моя тема - Австралия. Фоновый слой преобразуется в обычный, если дважды щелкнуть по нему. Я создаю новый слой под слоем с фотографией.
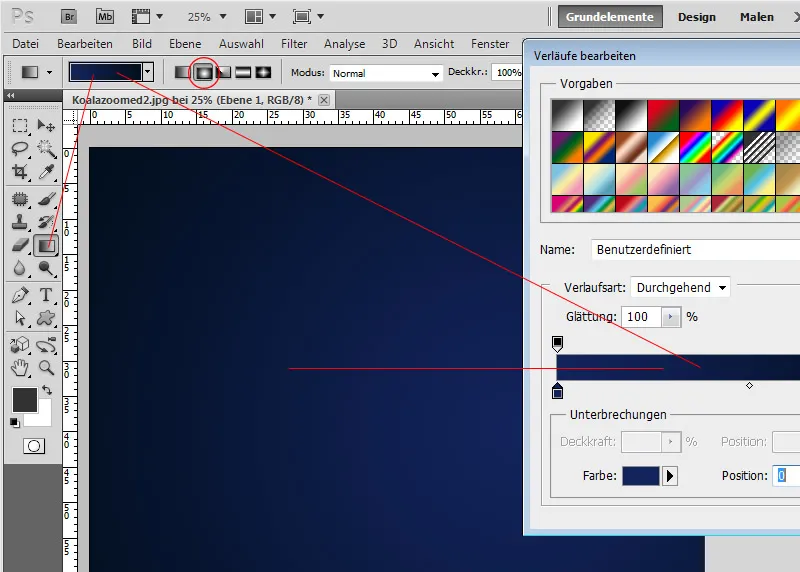
Я использую только что созданный слой для нового фона. Для этого я создаю градиент от средне-синего к темно-синему и применяю его как радиальный градиент.
Шаг 2: Создание 3D-фигуры
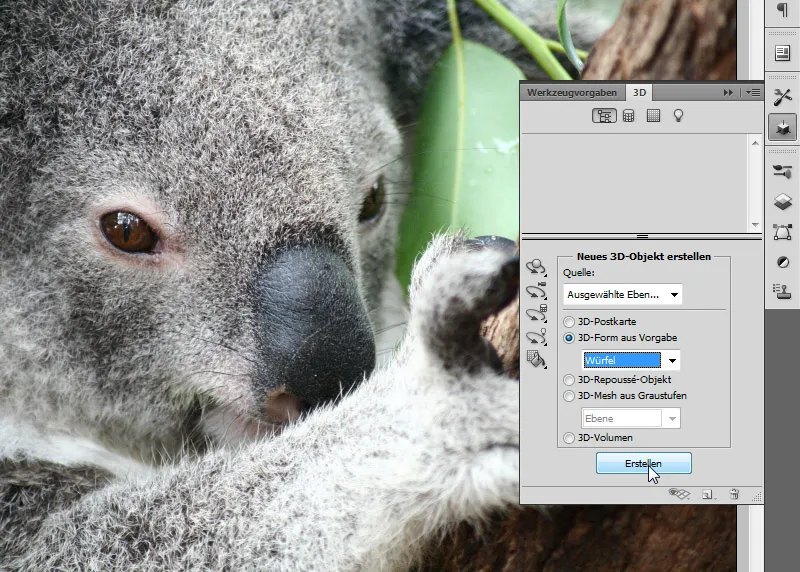
Мой слой с фотографией активирован. Затем я открываю панель управления 3D. Там я выбираю куб с установленным флажком "3D-форма по умолчанию" и создаю куб из слоя с фотографией.
Шаг 3: Назначение изображений страниц
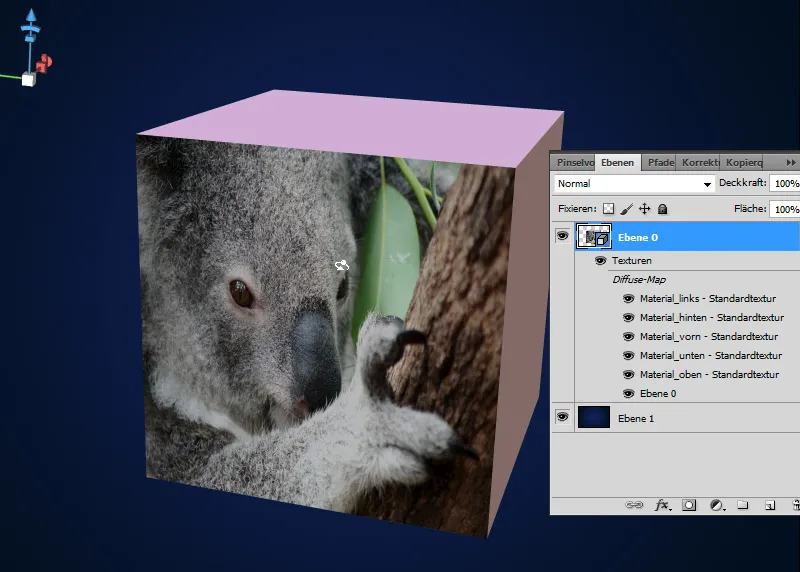
Одна страница уже проиллюстрирована моей фотографией. На панели управления слоями я вижу шесть сторон куба. Одна из них названа в честь слоя с моей фотографией. Остальные называются "Материал_слева", "Материал_верху" и т. д. и покрыты цветными текстурами.
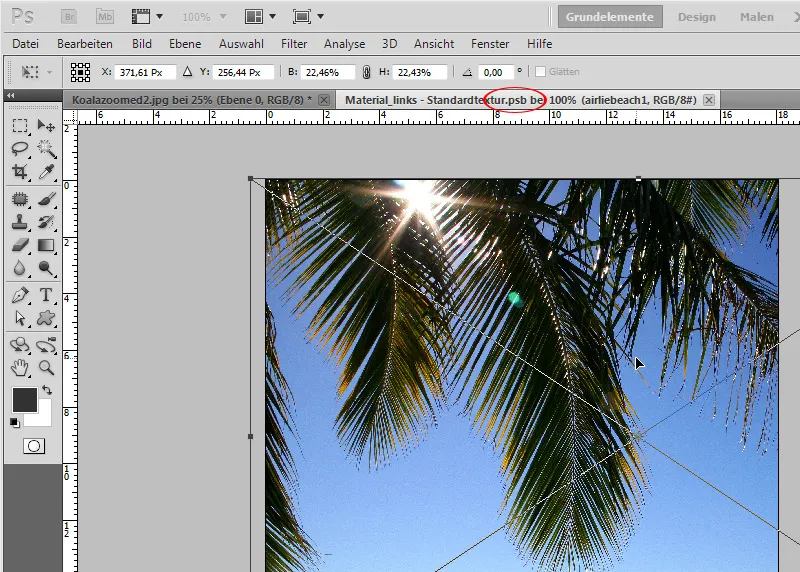
Я просто дважды щелкаю по первой текстуре материала, которая пока отображает только один цвет. Откроется файл PSB. Файлы PSB, вероятно, уже знакомы некоторым по использованию смарт-объектов. Я могу легко поместить сюда следующее изображение - прямо поверх цветной текстуры. Важно: после этого сохранитесь !
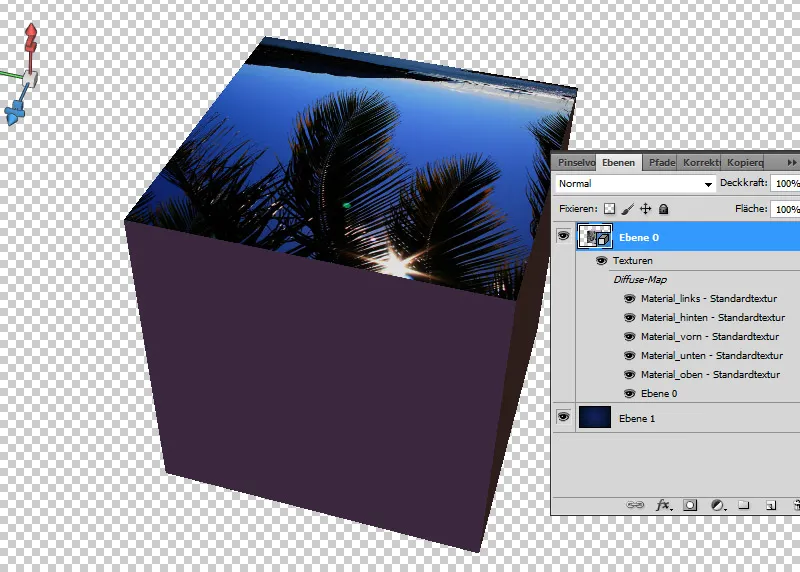
Сторона куба, которая была окрашена ранее, теперь поменялась местами с моим изображением.
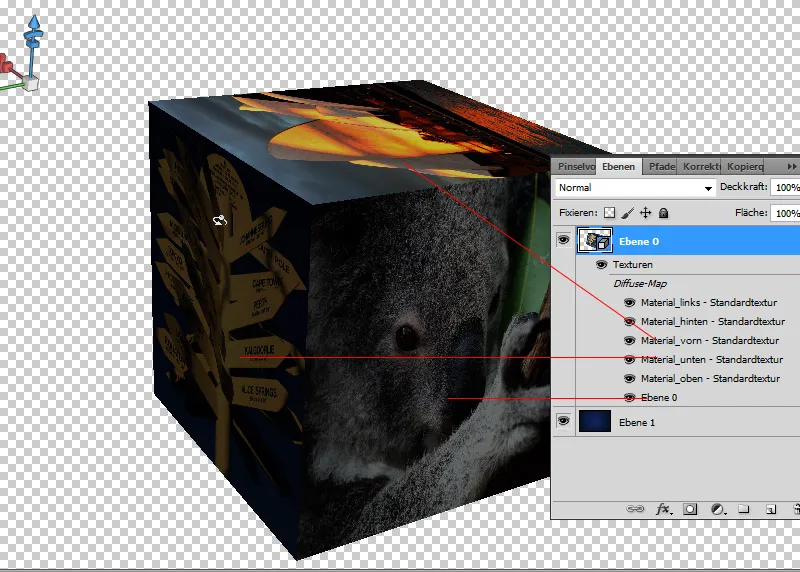
Теперь я повторяю этот шаг со всеми сторонами или с тремя сторонами, которые я хочу видеть в дальнейшем. Теперь я могу быть уверен, что при назначении изображений не поставлю их вверх ногами, если куб будет повернут.
Шаг 4: Выравнивание фотокуба
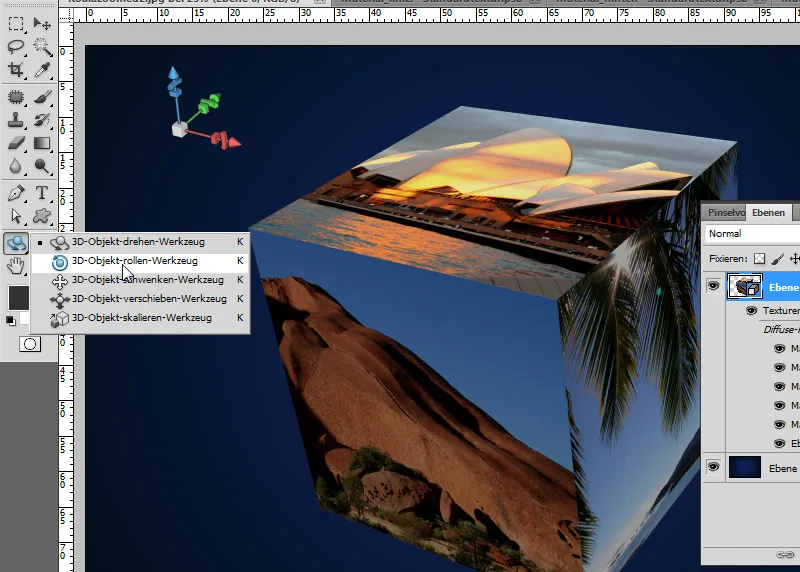
Самое интересное в этой технике то, что я создал не статичный 2D-фотокуб, а динамический 3D-фотокуб. И теперь я могу вращать его как угодно. Для этого я просто активирую инструмент "Поворот объекта" (K) и приступаю к работе. Я могу использовать другие инструменты 3D-объектов для панорамирования, масштабирования, перемещения и т. д. моего фотокуба.
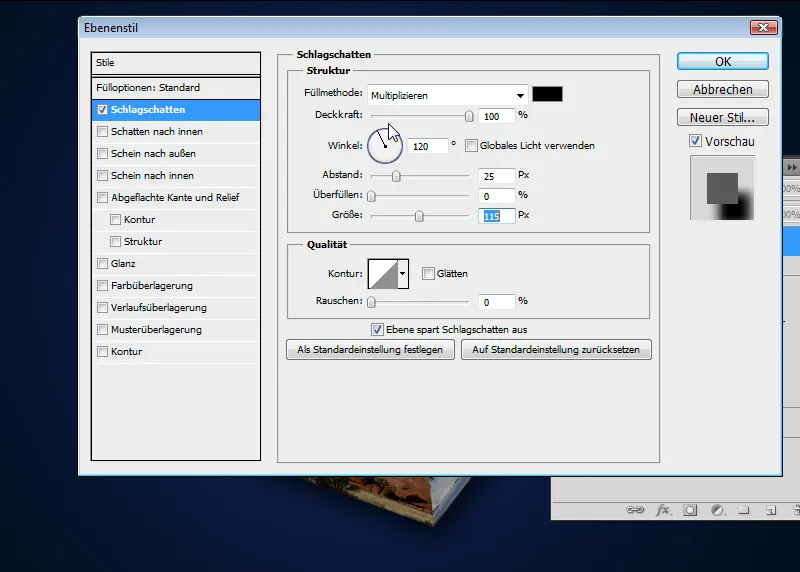
Шаг 5: Тень
Дважды щелкните на 3D-слое, чтобы открыть параметры заливки. Там я установил большую падающую тень, чтобы фотокуб также немного выделялся на фоне.
Следующие значения настроек:
- Непрозрачность: 100 процентов
- Угол: 120 градусов
- Расстояние: 25 пикселей
- Размер: 115 пикселей
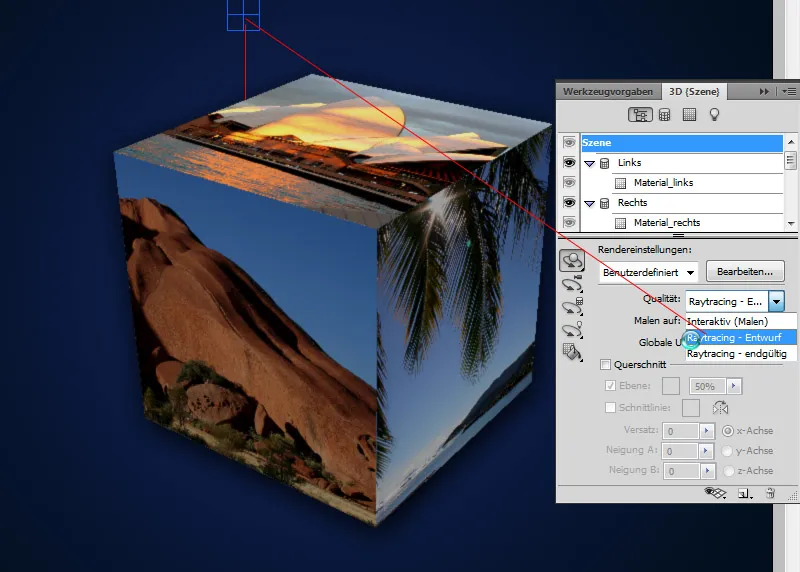
Эффект "Стипл" на гранях
Примечание: При высоком разрешении края куба уже достаточно чистые. При малом разрешении изображения мне нужно сделать рендеринг так, чтобы результат был последовательным. Я выбираю опцию Raytracing на вкладке Scene в настройках рендеринга. Даже при использовании трассировки лучей результаты уже убедительны.
Мой фотокуб готов, и теперь я могу использовать его для поздравительных открыток, флаеров, фотокалендарей или фотокниг.


