Вы работаете с React и хотите оптимизировать процесс рендеринга? Частой проблемой является чрезмерное использование элементов, которые зачастую не нужны в структуре компонента. Иногда разумнее обойтись без этих дополнительных контейнеров. В этом уроке вы узнаете, как эффективно экономить DIVs в компонентах, сохраняя при этом функциональность и наглядность.
Основные выводы
- В React можно возвращать несколько элементов без вложенного -тег может быть возвращен.
- Использование пустых тегов (<>...) может помочь уменьшить вложенность DOM.
- Меньшее количество узлов улучшает производительность рендеринга и ясность кода.
Шаги по сохранению DIV
Давайте начнем с практики и рассмотрим, как можно сохранить DIV в компоненте React. Для иллюстрации процесса мы будем использовать пример списка дел.
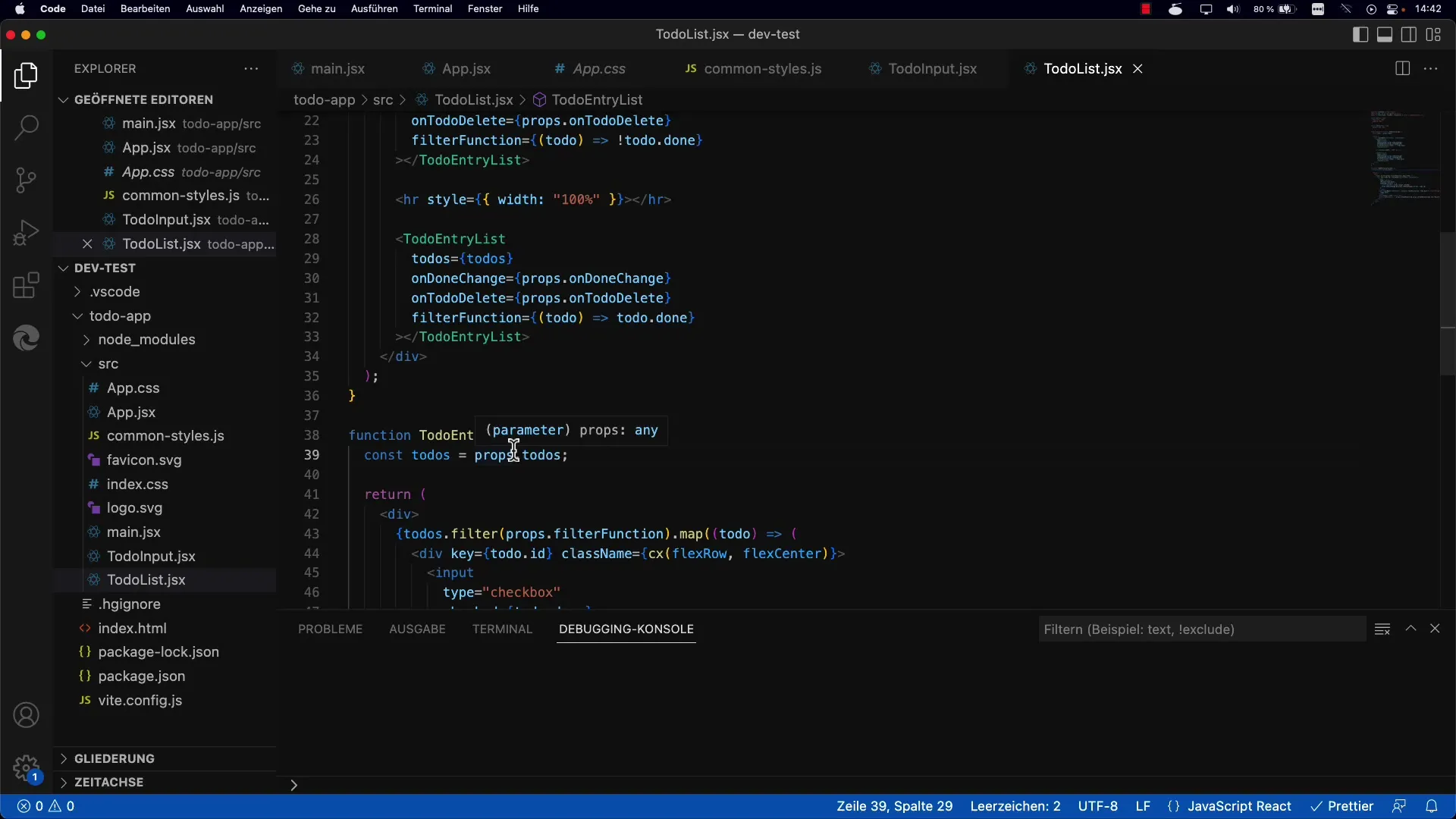
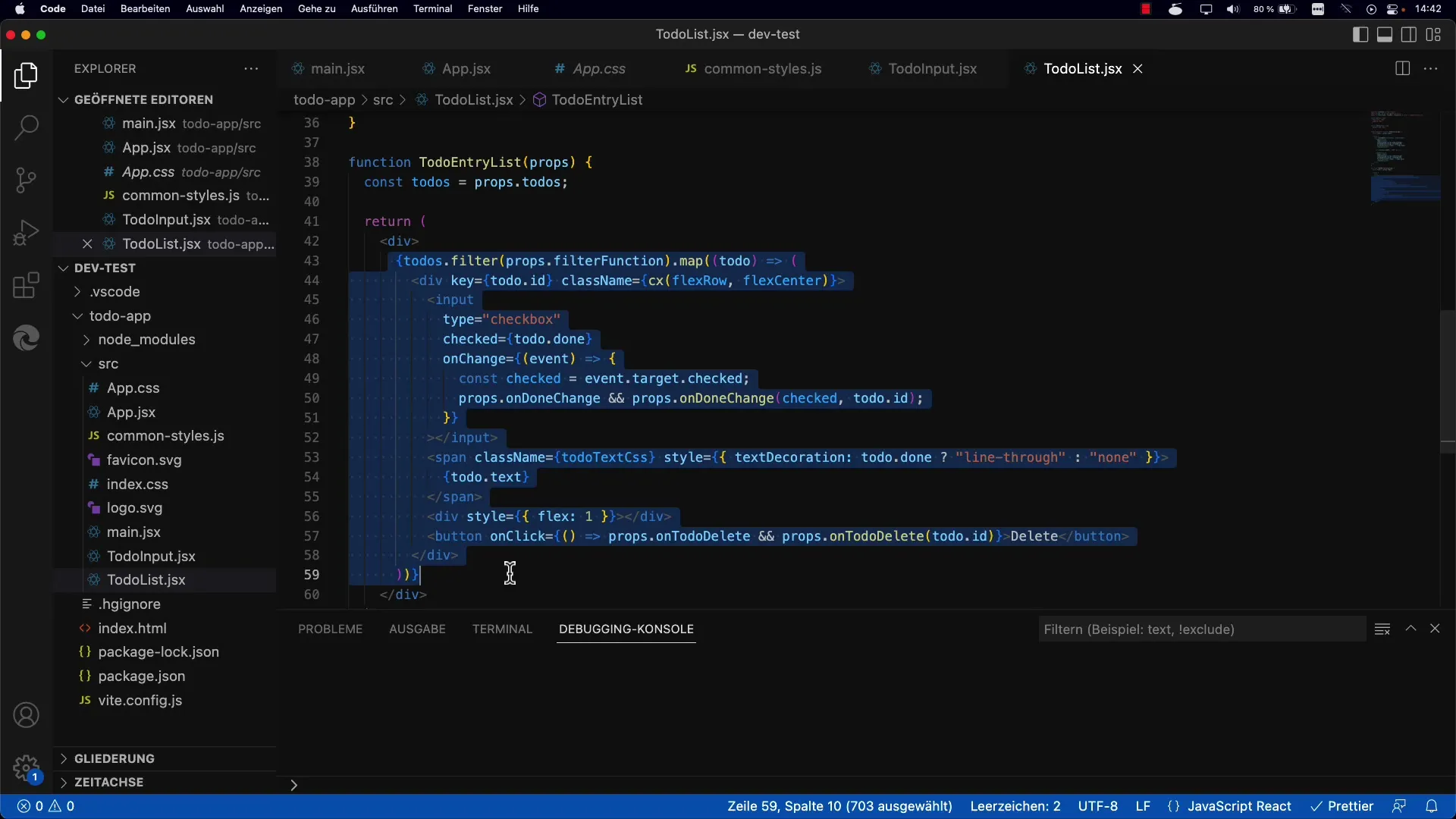
Сначала откройте свой компонент. У вас уже есть компонент, который отображает два списка дел. В этом компоненте вы создали DIV вокруг элементов, чтобы избежать синтаксической ошибки, так как React по умолчанию ожидает один родительский узел.

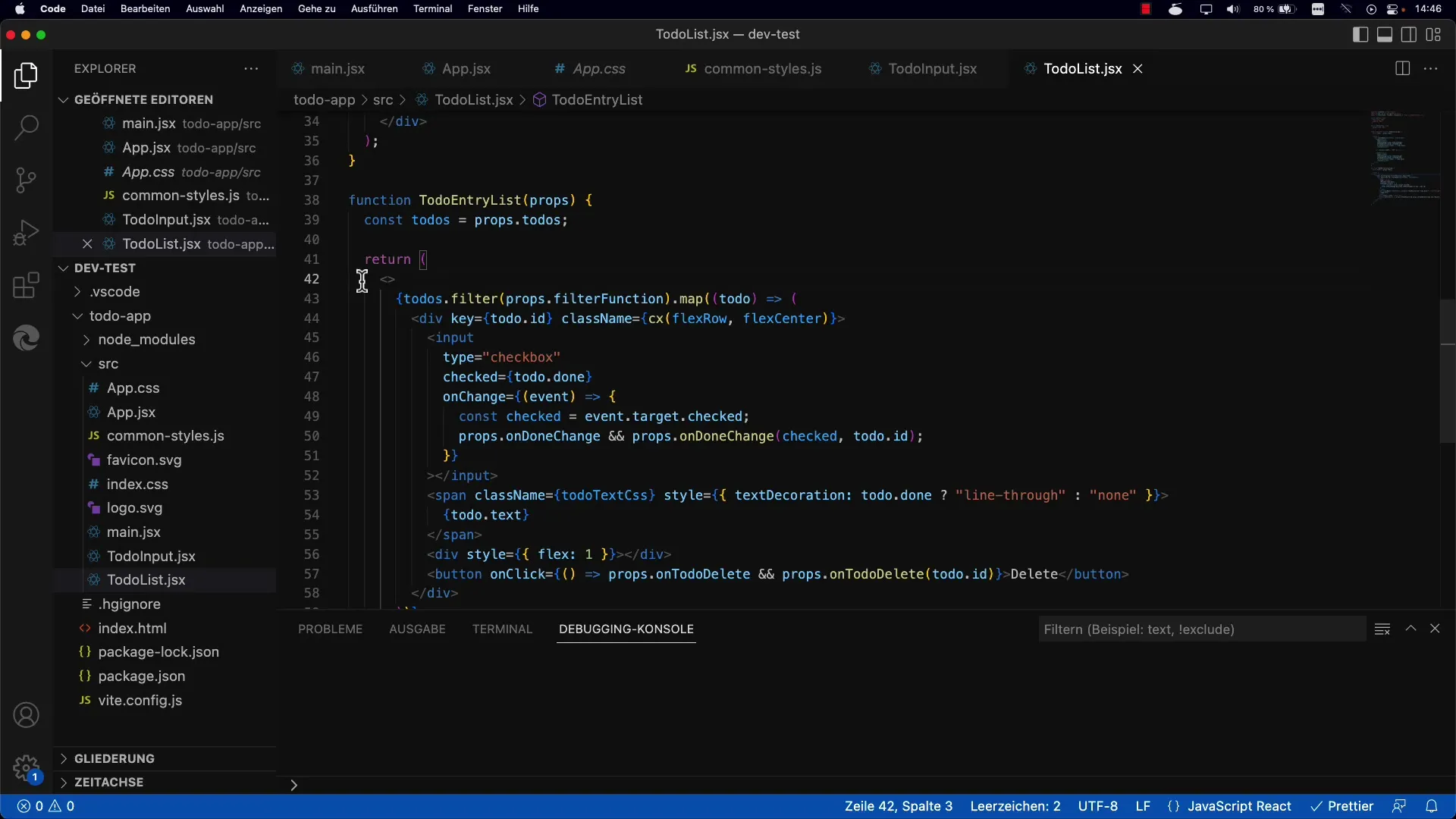
Удалив DIV и добавив две пустые скобки тега (<>... или фрагменты), вы сможете вернуть несколько элементов без лишнего контейнера.
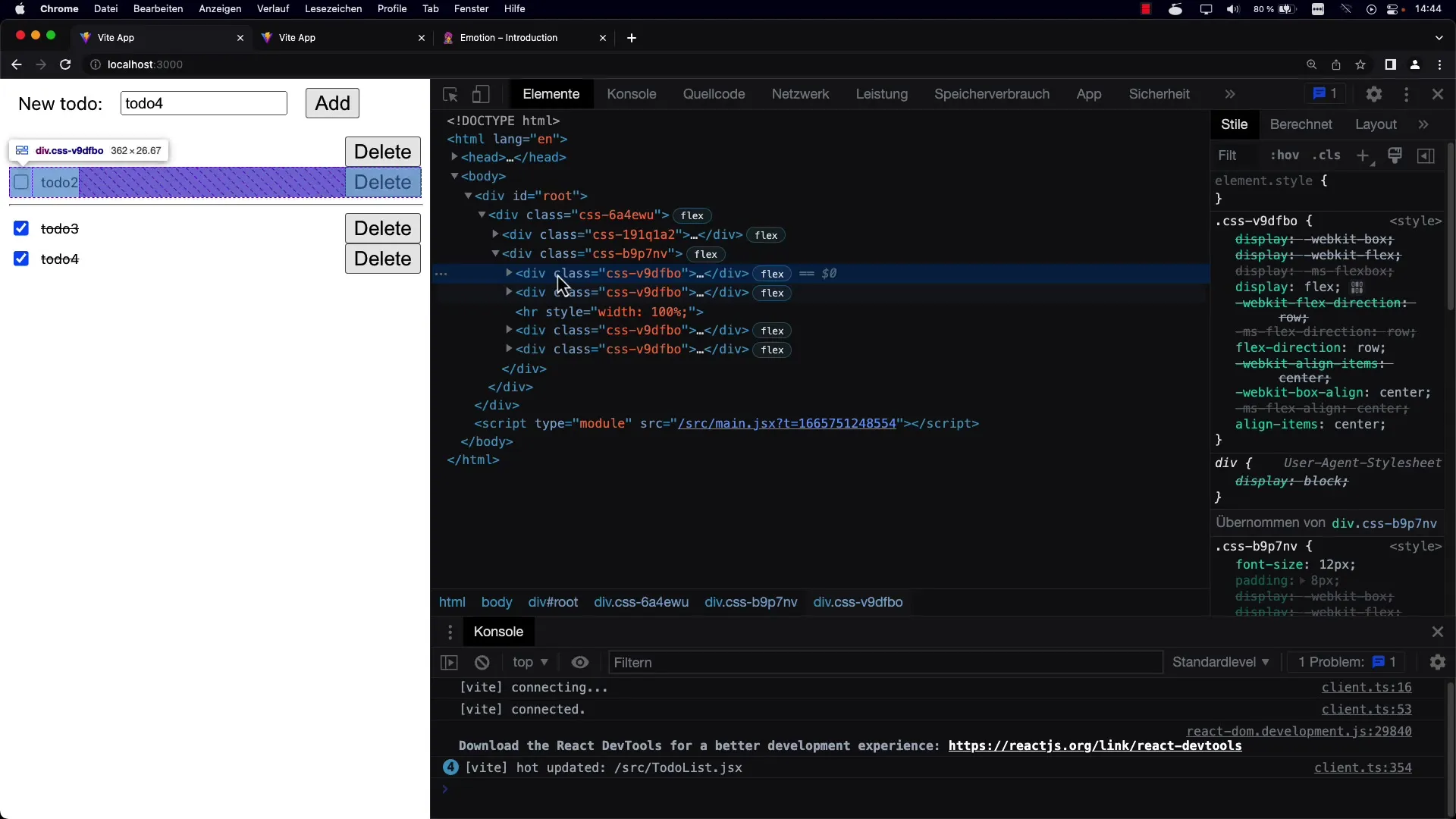
Теперь посмотрите, что происходит в DOM. Ранее у вас был дополнительный элемент DIV, который загружал браузер. Теперь в представлении элементов вы должны увидеть, что этот DIV исчез, а все пункты дел остались.

Вы увидите, что структура остается неизменной. Это и есть цель: вы хотите сохранить то же расположение элементов, но без дополнительного DIV, который неоправданно увеличивает DOM.

Использование тегов фрагментов упорядочивает структуру. Также важно отметить, что без использования DIV вы минимизируете количество узлов в DOM. Это не только способствует лучшему обзору кода, но и сокращает время рендеринга браузера, которому в конечном итоге приходится отображать все эти элементы.
Стоит отметить, что не всегда можно обойтись без использования DIV, так как могут быть специфические сценарии, когда контейнер необходим для поддержания контроля верстки. В тех случаях, когда вам нужен только простой листинг без каких-либо особых правил стиля, отказ от использования дополнительной вложенности будет разумным выбором.

Помните, что концепция "сохранения DIV" может повлиять на производительность вашего приложения. Каждый элемент HTML должен управляться браузером и занимает память. При разработке всегда нужно следить за тем, чтобы использовать только необходимые структуры тегов.
Цель - максимально упростить структуру DOM, чтобы оптимизировать производительность и читабельность кода. Если вы используете теги фрагментов, ваш код будет не только понятнее, но и эффективнее.
Резюме
Сохранение DIV в React может значительно способствовать созданию более удобного и производительного приложения. Используя фрагменты, вы можете упростить структуру DOM, сохранив при этом функциональность ваших компонентов без потери ясности. Помните о том, когда имеет смысл использовать прямые гнезда, а когда вместо них можно использовать теги фрагментов, чтобы сделать ваше приложение более компактным.
Часто задаваемые вопросы
Как вернуть несколько элементов в React без DIV? Вы можете использовать пустые фрагменты (...), чтобы вернуть несколько дочерних элементов без создания дополнительного контейнера.
Когда следует использовать DIV? DIV полезен, когда вам нужна четкая визуальная структура или вы хотите применить к элементу определенный стиль.
Влияет ли сохранение DIV на производительность рендеринга?Да, каждый сохраненный DIV уменьшает количество узлов в DOM, что повышает производительность рендеринга.


