Благодаря React в ваших руках появился мощный инструмент для создания динамичных пользовательских интерфейсов. Центральным компонентом такой работы с данными является хук useEffect. В этом уроке вы узнаете, как эффективно использовать useEffect в качестве обработчика монтирования. Это означает, что вы сможете выполнять определенную логику, когда компонент входит в DOM. Эта функциональность важна не только для перемещения данных на серверы и с серверов, но и для обработки эффектов страницы.
Основные выводы
- useEffect позволяет обрабатывать побочные эффекты в функциональных компонентах.
- При использовании useEffect вы можете указать, когда должен быть выполнен эффект, основываясь на зависимостях.
- Вы можете эффективно включать асинхронные операции с данными, такие как загрузка данных, в сборку React-приложения.
Пошаговое руководство
Давайте начнем с основ, чтобы понять, как работает useEffect и как настроить его для наших конкретных нужд.
Шаг 1: Знакомство с useEffect
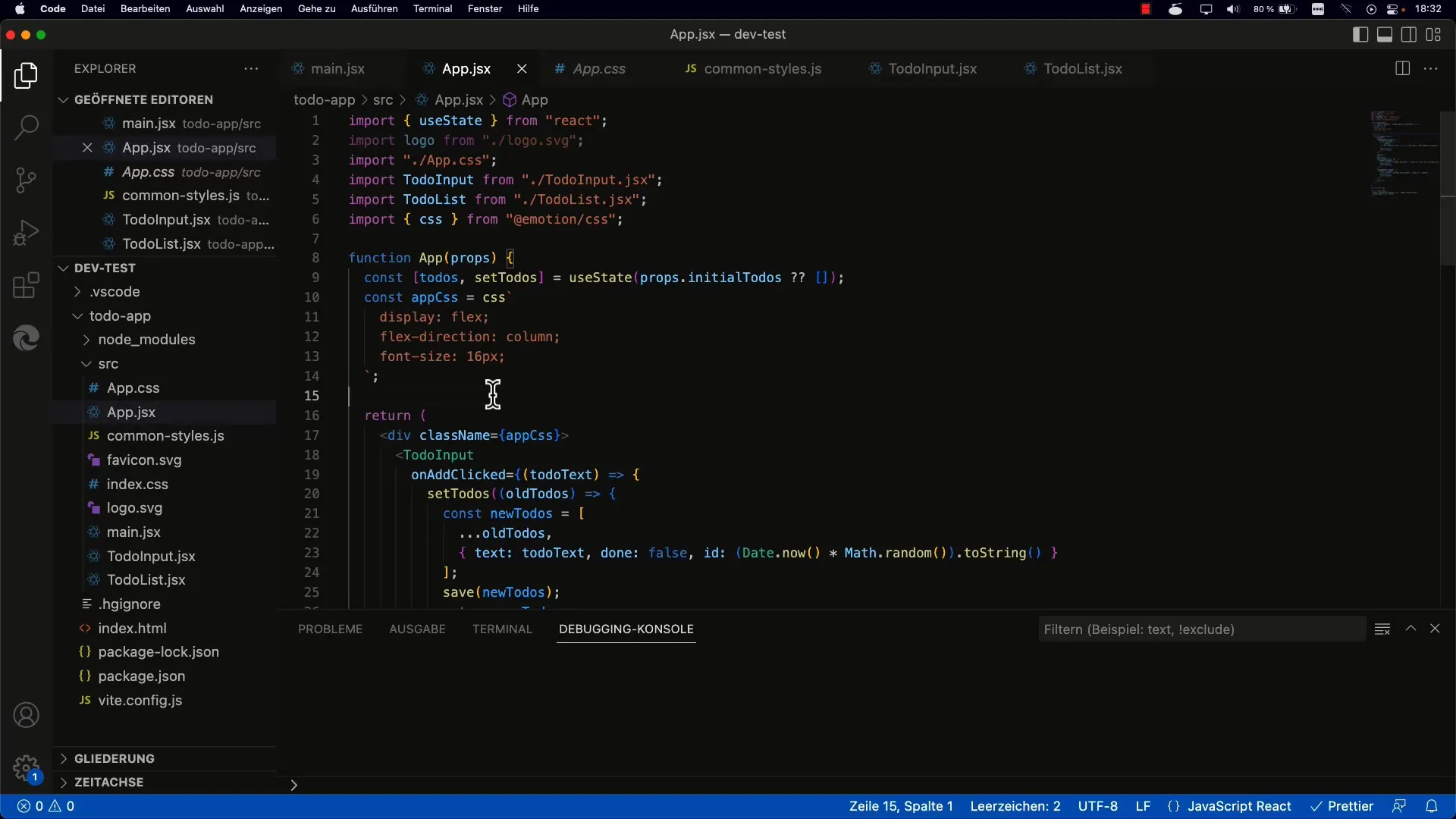
Сначала определите компонент, в котором вы хотите использовать хук. Создайте новую функцию и импортируйте useEffect из React.

С помощью useEffect вы можете выполнять логические фрагменты кода при первом отображении или изменении компонента.
Шаг 2: Простое использование useEffect
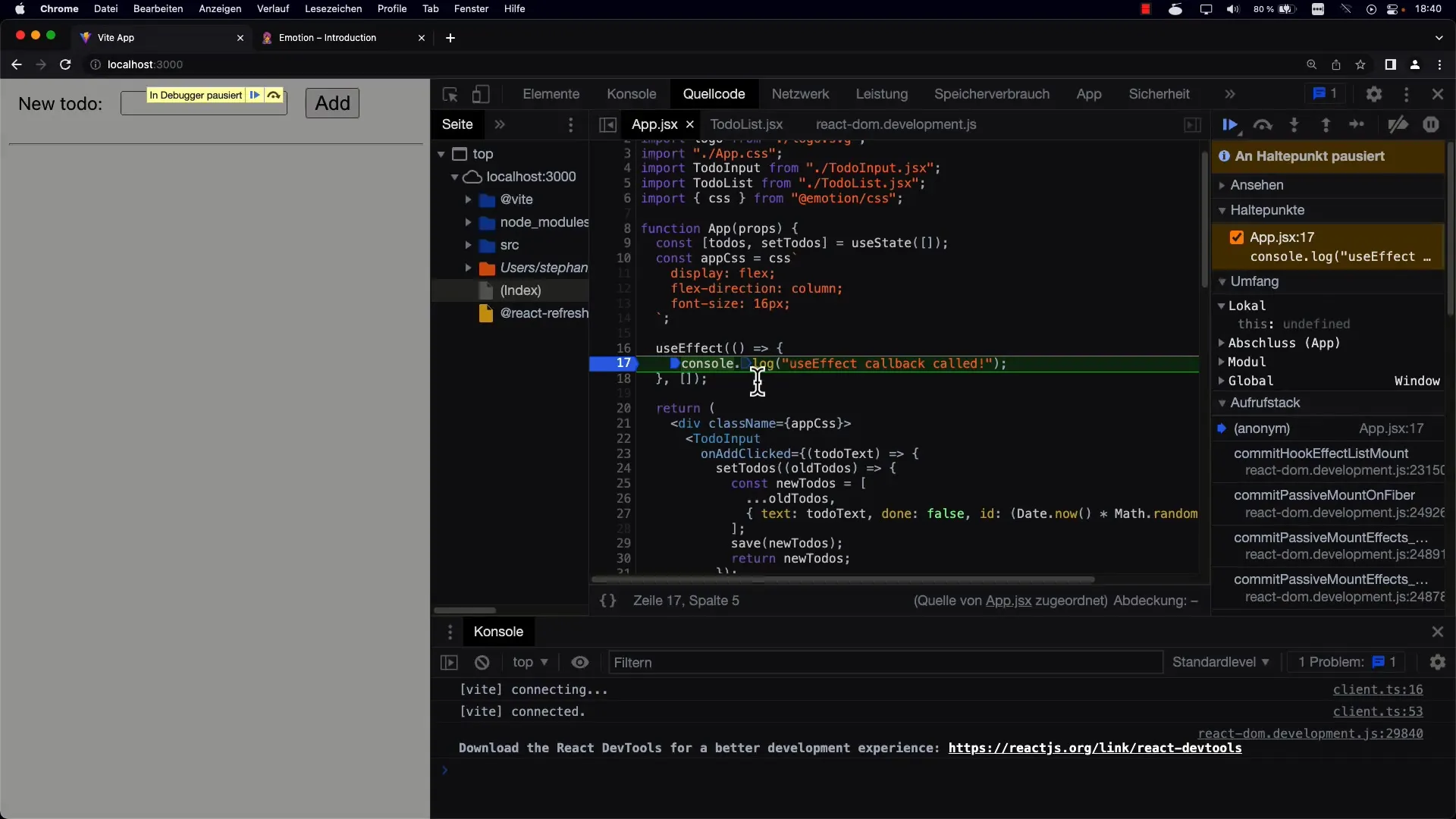
Первое, что вы должны сделать, это вставить простой вывод в компонент с помощью useEffect. Это можно сделать, добавив в хук функцию, которая будет вызываться при рендеринге.
Это обратный вызов, который будет вызываться каждый раз при рендеринге компонента. Если теперь вы отрендерите компонент в браузере, то увидите вывод в консоли.
Шаг 3: Понимание уместности вызовов
Одна из первых вещей, которую нужно понять при работе с useEffect, - это то, что он вызывается каждый раз при рендеринге компонента. Поэтому, если вы не хотите, чтобы ваш эффект выполнялся несколько раз, вам следует правильно управлять зависимостями.
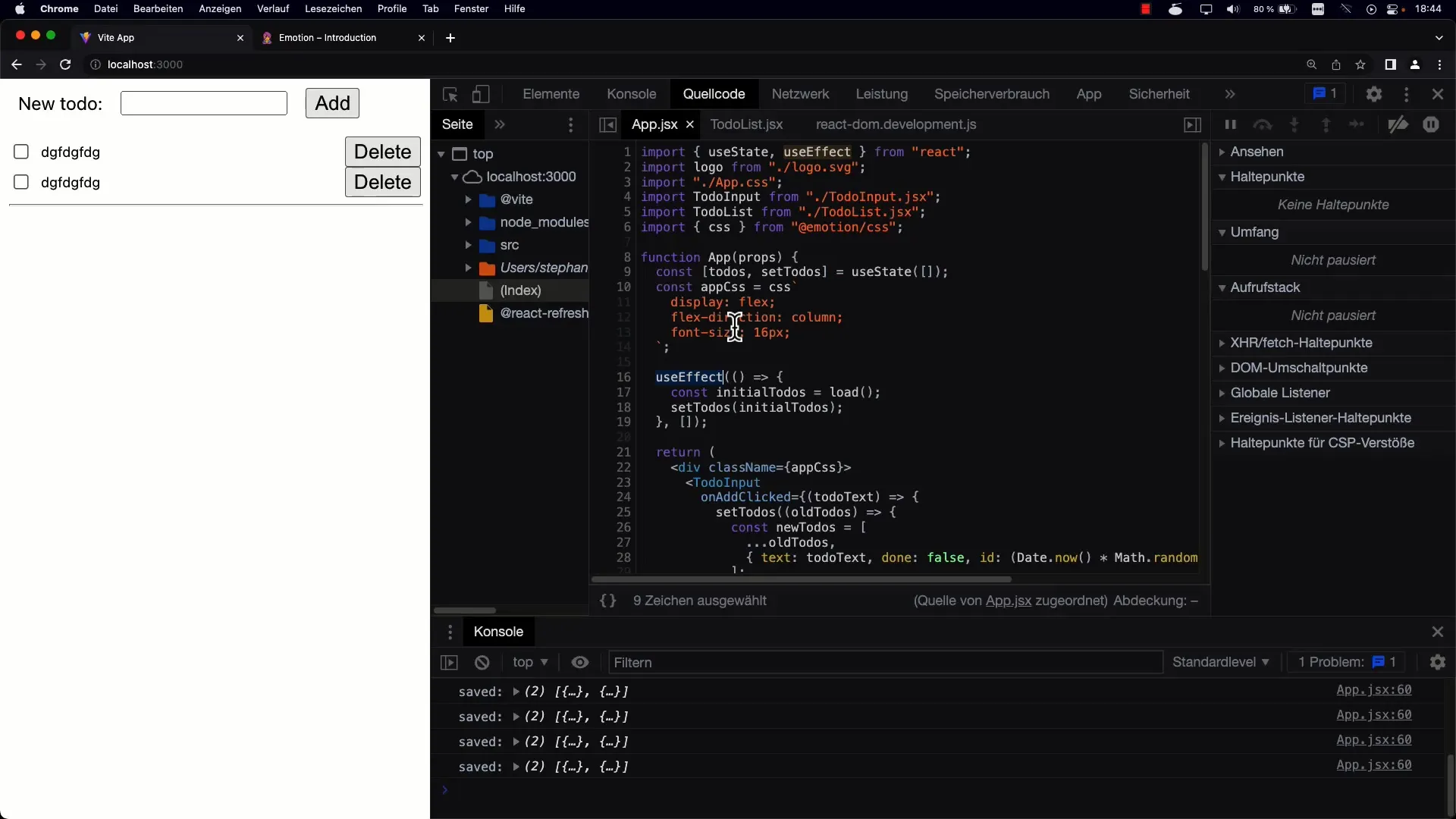
Если вы хотите, чтобы ваш обратный вызов выполнялся только один раз, когда компонент смонтирован, вам нужно передать пустой массив в качестве второго параметра на этом этапе.
Шаг 4: Вставка асинхронной функциональности
Теперь мы хотим выполнить некоторые асинхронные операции внутри нашего хука, например загрузку данных. Мы можем смоделировать это с помощью setTimeout, чтобы создать задержку, как если бы данные загружались с сервера.

Вставляя логику загрузки в обратный вызов useEffect, вы выполняете функцию только один раз, когда компонент вставляется в DOM.
Шаг 5: Обещание для обработки асинхронной логики
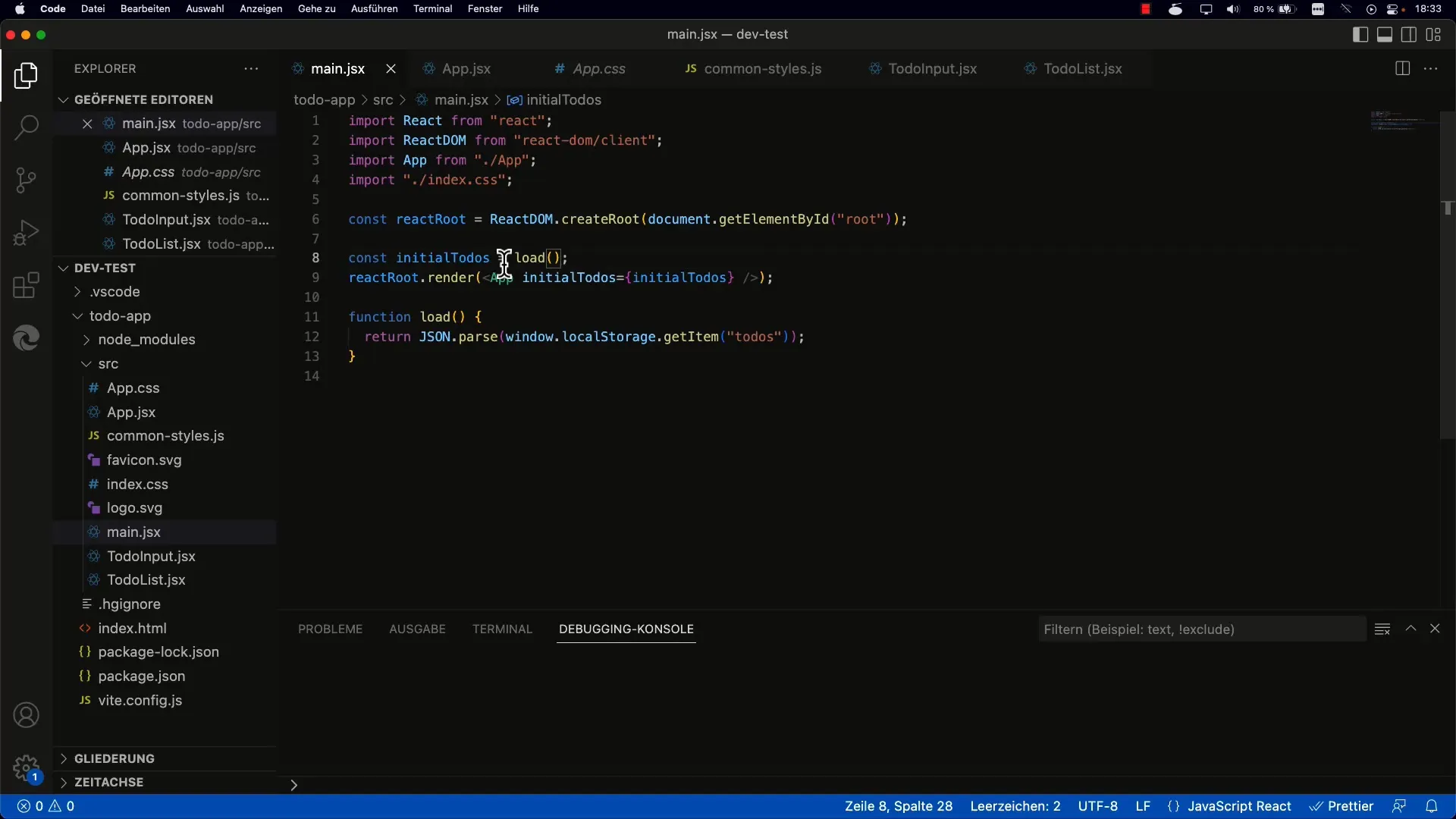
Чтобы обеспечить асинхронный характер обработки данных, можно использовать Promise. Вы создадите функцию load, которая загружает данные и возвращает обещание с данными.
Если вы объедините разрешенные данные из Promise в обратном вызове useEffect, вы получите чистый дизайн, учитывающий все зависимости.
Шаг 6: Важность функции очистки
При использовании useEffect есть случай, когда вы можете вернуть функцию очистки. Она вызывается, когда компонент размонтируется, то есть удаляется из DOM.
Это важно для предотвращения утечек памяти и должно быть интегрировано в ваш рабочий процесс, особенно для подписок или асинхронных процессов.
Шаг 7: Использование зависимостей
Управление зависимостями в UseEffect очень важно. Вы можете указать одну или несколько переменных в качестве зависимостей, чтобы эффект выполнялся при изменении одной из них.
Независимо от того, нацелены ли вы на setTodo снаружи или следите за конкретными значениями, это повлияет на вашу способность эффективно реагировать на изменения в состоянии приложения.
Шаг 8: Протестируйте реализацию
Перезагрузите приложение, чтобы проверить, работает ли реализация. Проверьте консоль на наличие ошибок и вывод данных.

Если все настроено правильно, вы должны видеть принятые пункты дел и наблюдать соответствующие действия при изменении длины этого списка.
Шаг 9: Заключение и перспективы
Теперь, когда вы поняли основы UseEffect, вы можете расширить эти знания и применить их к более сложным структурам.

Используйте принципы useEffect в качестве основы и развивайте их для разработки более сложных приложений, где управление побочными эффектами становится еще более критичным.
Резюме
В этом уроке вы узнали все об использовании useEffect в качестве обработчика монтирования. Вы поняли основные принципы зависимостей, асинхронных операций и необходимость использования функций очистки в компонентах React.


