Цель этого урока - создать кнопку воспроизведения/паузы в React, которая объединяет эти две функции. Эта комбинация особенно полезна, поскольку в приложении часто требуется либо состояние воспроизведения, либо паузы, но не оба одновременно. Вы узнаете, как использовать хук useState для управления состоянием кнопки и контроля соответствующих действий.
Самые важные выводы
- Использование useState для управления состоянием
- Объединение функций воспроизведения и паузы в одной кнопке
- Простая реализация и тестирование функциональности
Пошаговые инструкции
Шаг 1: Первоначальная настройка кнопок
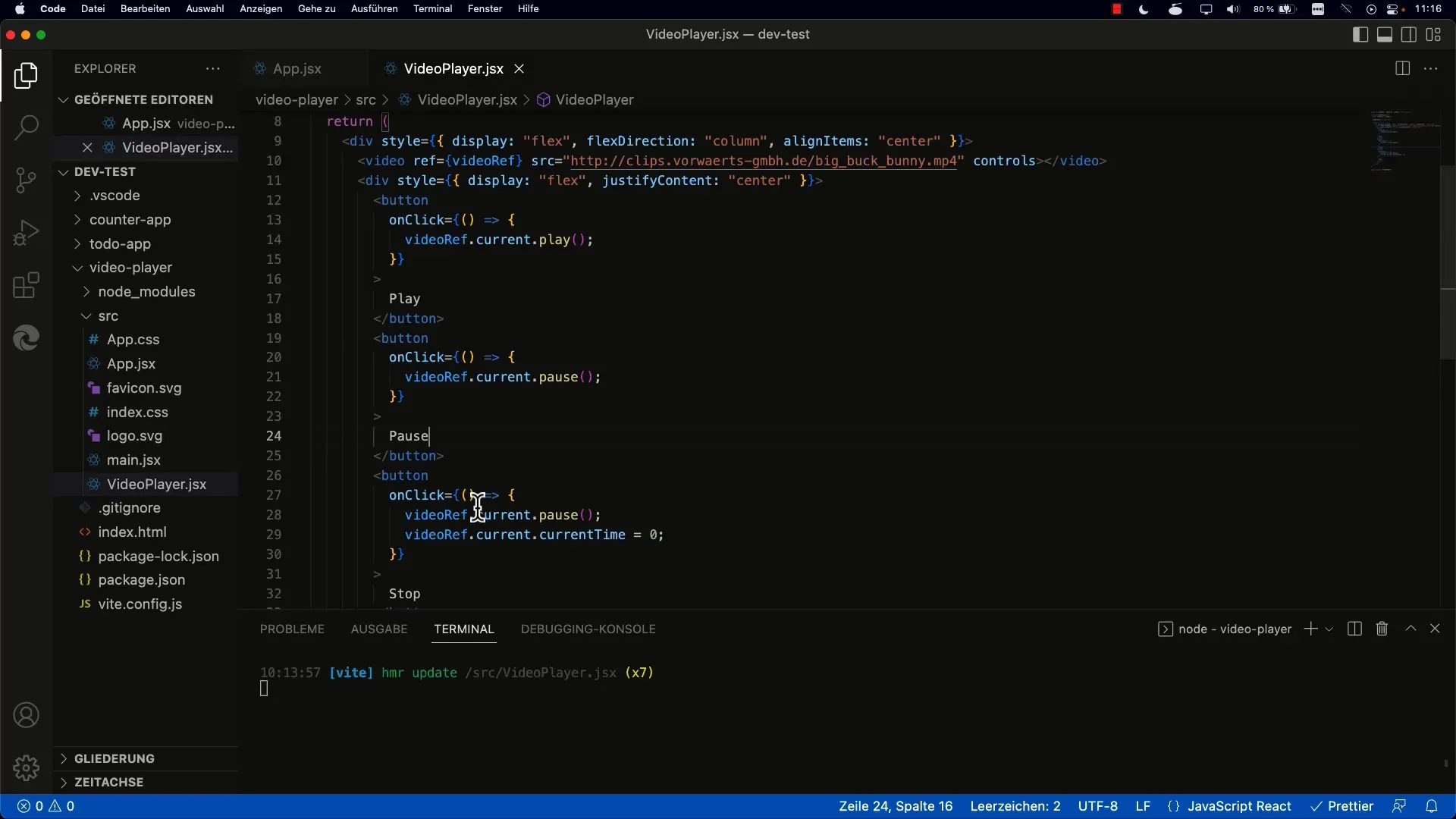
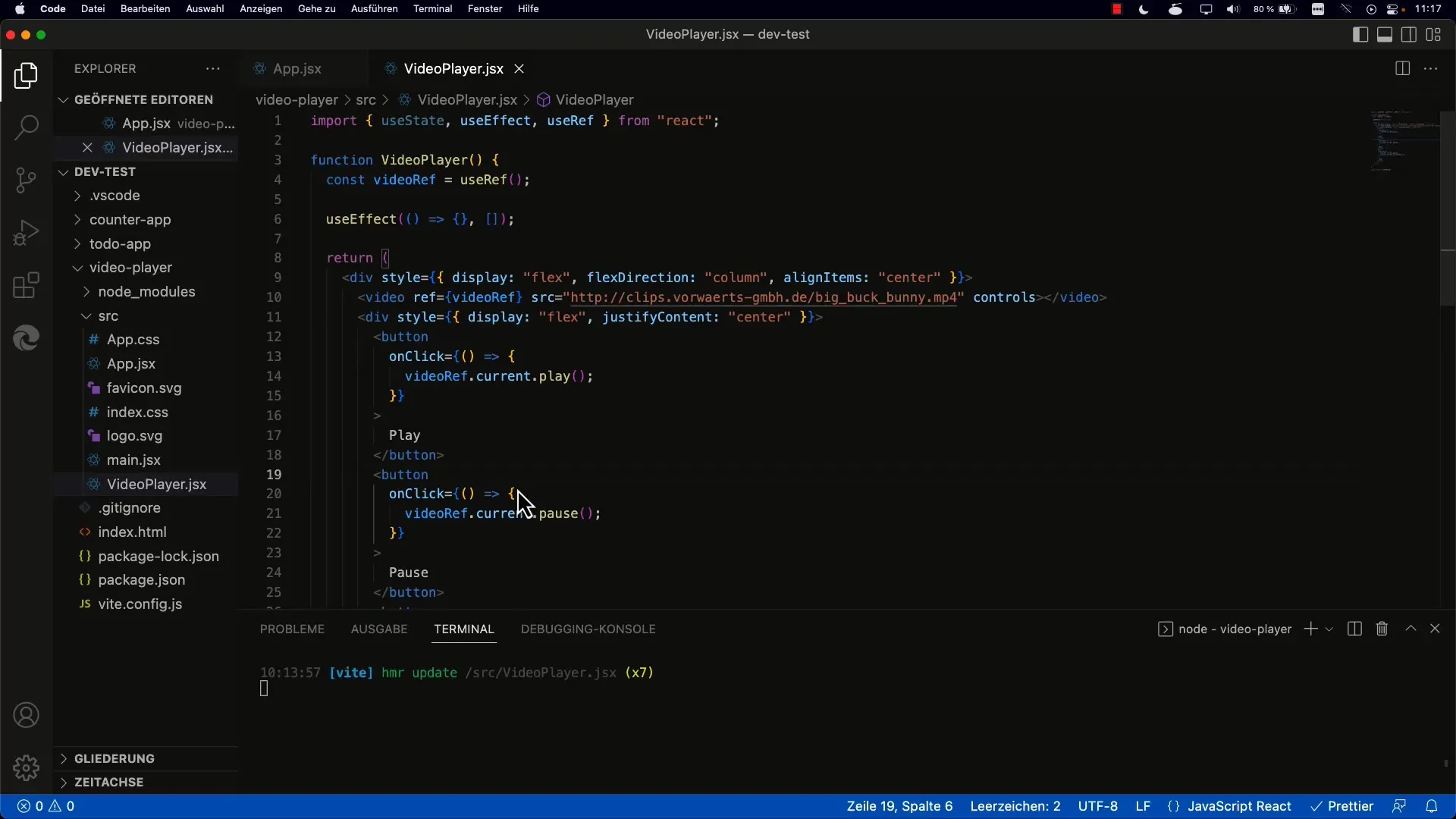
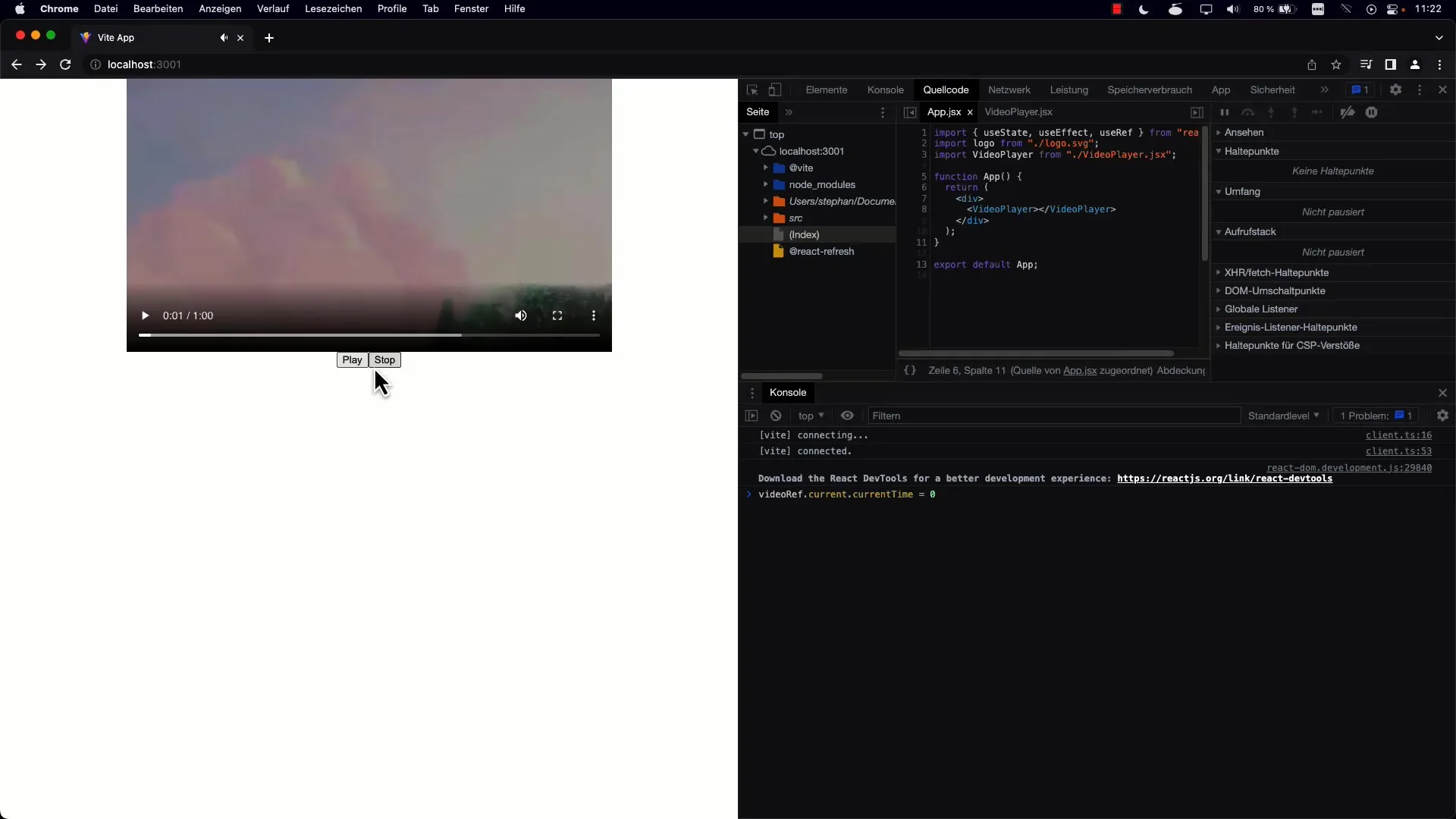
Начните с создания двух отдельных кнопок для воспроизведения и паузы. Цель состоит в том, чтобы объединить эти две кнопки в одну. Сначала удалите оригинальные кнопки.

Шаг 2: Сохранение состояния
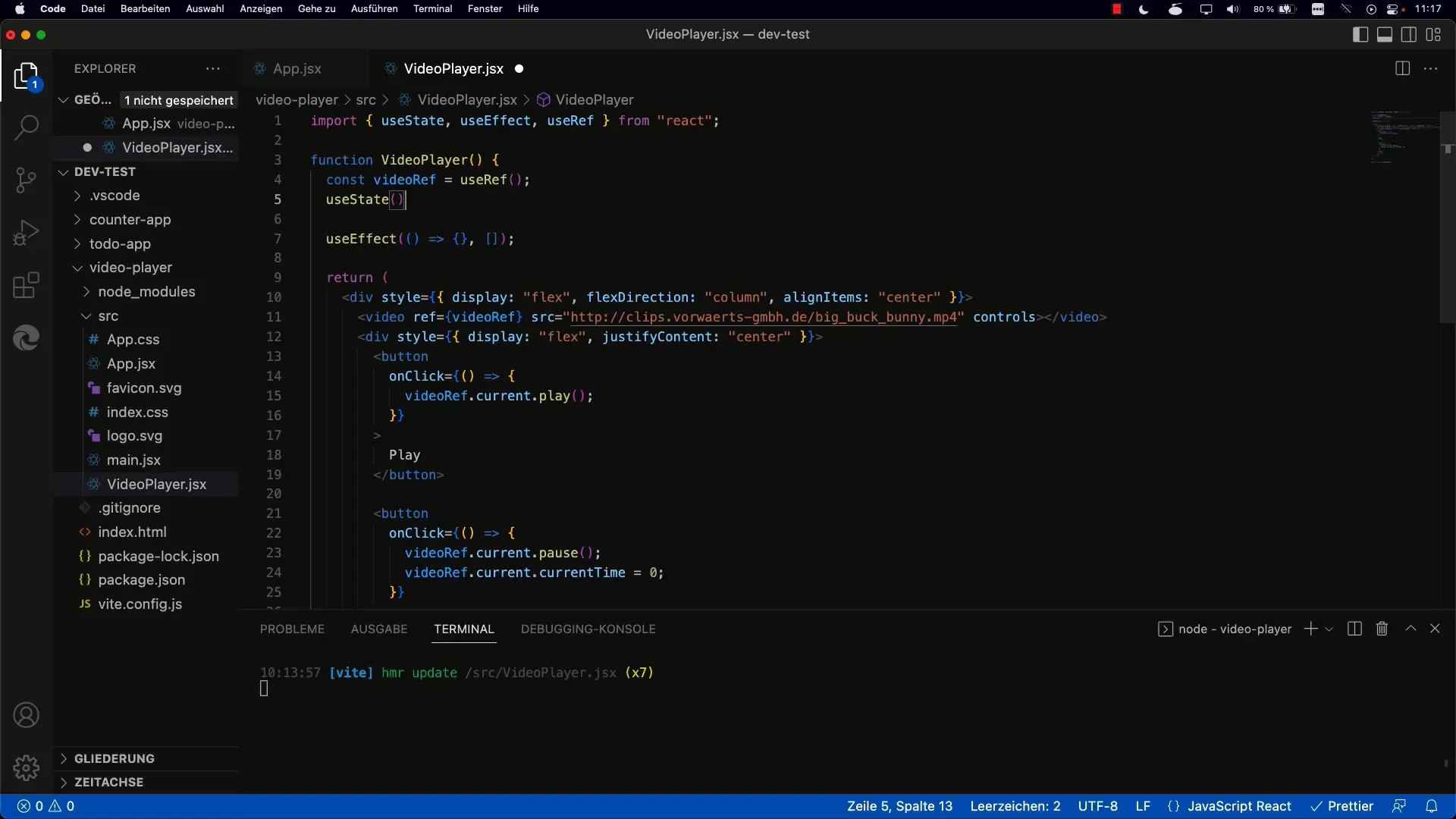
Чтобы управлять состоянием для воспроизведения и паузы, импортируйте useState. Состояние должно указывать, воспроизводится ли видео в данный момент или нет. Для этого создайте переменную isPlaying и функцию-установщик setIsPlaying.

Шаг 3: Установка начального значения
Установите начальное значение для isPlaying. Значение должно быть false, так как видео не должно проигрываться автоматически при запуске. Эта настройка позволяет правильно инициализировать приложение.

Шаг 4: Динамическая настройка маркировки кнопок
Теперь необходимо динамически настроить маркировку кнопок. Если значение isPlaying равно true, кнопка должна отображать "Pause". В противном случае она должна отображать "Play". Здесь вы используете простое условие, чтобы установить две строки соответствующим образом.
Шаг 5: Переключение состояния
Добавьте функцию, которая переключает состояние isPlaying. Вы можете сделать это, вызвав setIsPlaying с отрицанием текущего значения. Эту функцию переключения следует назначить кнопке.
Шаг 6: Реализация действий для воспроизведения и паузы
Теперь пришло время реализовать функции для воспроизведения и приостановки видео. Вы можете использовать условие if, чтобы определить, что должно произойти при нажатии на кнопку. Если isPlaying равно true, видео будет поставлено на паузу, и наоборот.
Шаг 7: Реализация функции остановки
В кнопку также следует встроить функцию остановки. Когда это состояние будет достигнуто, установите isPlaying в false. Таким образом, кнопка всегда будет обновляться, а ее метка будет иметь значение "Play".

Шаг 8: Тестирование пользовательского интерфейса
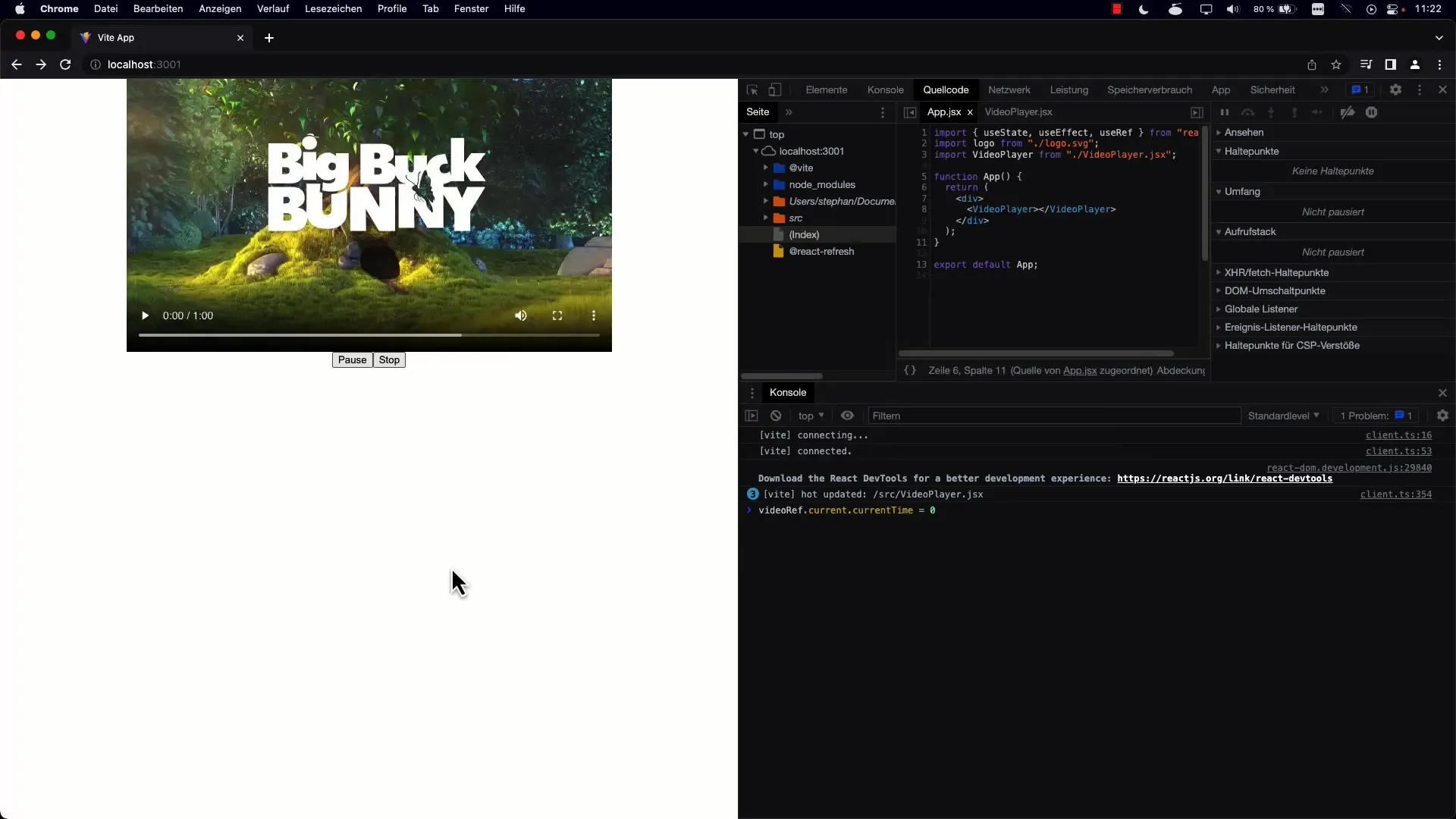
После того как вы завершили все реализации, протестируйте пользовательский интерфейс. Не забудьте проверить, что кнопка ведет себя корректно и отображает правильные тексты при переключении между различными состояниями.

Шаг 9: Доработка и оптимизация
Чтобы улучшить пользовательский опыт, вы можете подумать о добавлении дополнительных состояний. Например, состояние "Загрузка" может быть полезным, чтобы указать, что видео все еще загружается.
Шаг 10: Заключение
Теперь, когда вы реализовали базовую функциональность, вы можете также управлять проигрывателем браузера. Кнопка теперь должна управлять воспроизведением, и вы заложили прочный фундамент для добавления дополнительных функций в будущем.
Резюме
В этом уроке вы узнали, как создать комбинированную кнопку воспроизведения/паузы с помощью React. Вы попрактиковались в использовании useState для управления состоянием и в динамическом обновлении кнопки в зависимости от действий пользователя.
Часто задаваемые вопросы
Что такое useState в React?useState - это хук в React, который позволяет управлять состояниями в функциональных компонентах.
Как я могу настроить текст кнопки?Текст кнопки динамически изменяется в зависимости от состояния переменной isPlaying.
Могу ли я иметь больше состояний, чем просто Play и Pause?да, вы можете добавить дополнительные состояния, такие как "Стоп" или "Загрузка".
Как протестировать функциональность?Вы можете запустить приложение локально и протестировать функциональность кнопки в реальном времени, чтобы убедиться, что все работает так, как ожидалось.


