Создание интерактивных приложений с помощью React - увлекательная задача. В этом уроке мы рассмотрим реализацию функций, позволяющих плавно управлять воспроизведением и приостановкой видео. Если вы когда-нибудь работали с видеоэлементом в React, то могли заметить, что родные элементы управления браузера не всегда синхронизируются с пользовательскими элементами управления. В этом посте вы узнаете, как эффективно использовать обработчики событий для улучшения пользовательского опыта.
Основные выводы
- Использование обработчиков событий для отображения состояния воспроизведения и паузы.
- Синхронизация собственных элементов управления видео с пользовательскими кнопками.
- Практическая реализация событий onPause и onPlay.
Пошаговые инструкции
Вставка элемента видео и установка базового состояния
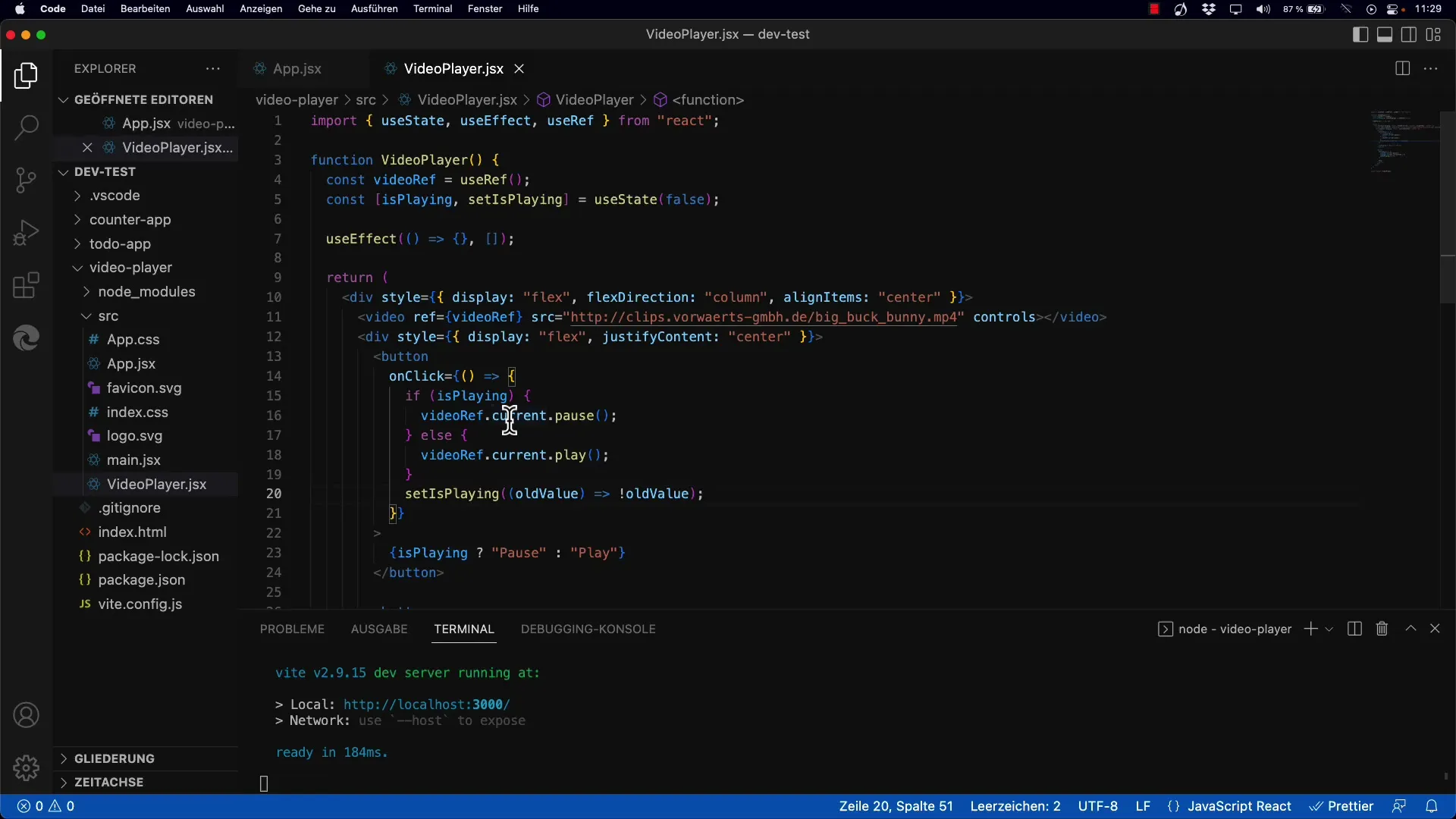
Сначала вставьте элемент видео в ваш компонент React. Убедитесь, что вы определили состояние для isPlaying, которое управляет воспроизведением видео. Это позволит вам переключать состояние кнопки между воспроизведением и паузой.

Добавьте обработчики событий для воспроизведения и паузы
Теперь пришло время добавить обработчики событий. Вы должны прослушивать собственные события onPause и onPlay элемента видео. Эти события позволяют фиксировать изменения в состоянии видео. Если видео поставлено на паузу, необходимо установить состояние isPlaying в false.
Реализация события onPause
Когда видео приостанавливается собственными элементами управления, вызывается ваш обработчик события onPause. Здесь вы устанавливаете состояние setIsPlaying в false, что означает, что видео теперь приостановлено. Это позволит правильно отобразить кнопку - теперь она должна показывать символ воспроизведения.
Реализация события onPlay
На следующем этапе вы добавите функциональность для события onPlay. Когда видео снова начнет воспроизводиться, обновите состояние до true с помощью setIsPlaying. Это также изменит отображение вашей кнопки на "Пауза".
Проверка элементов управления видео
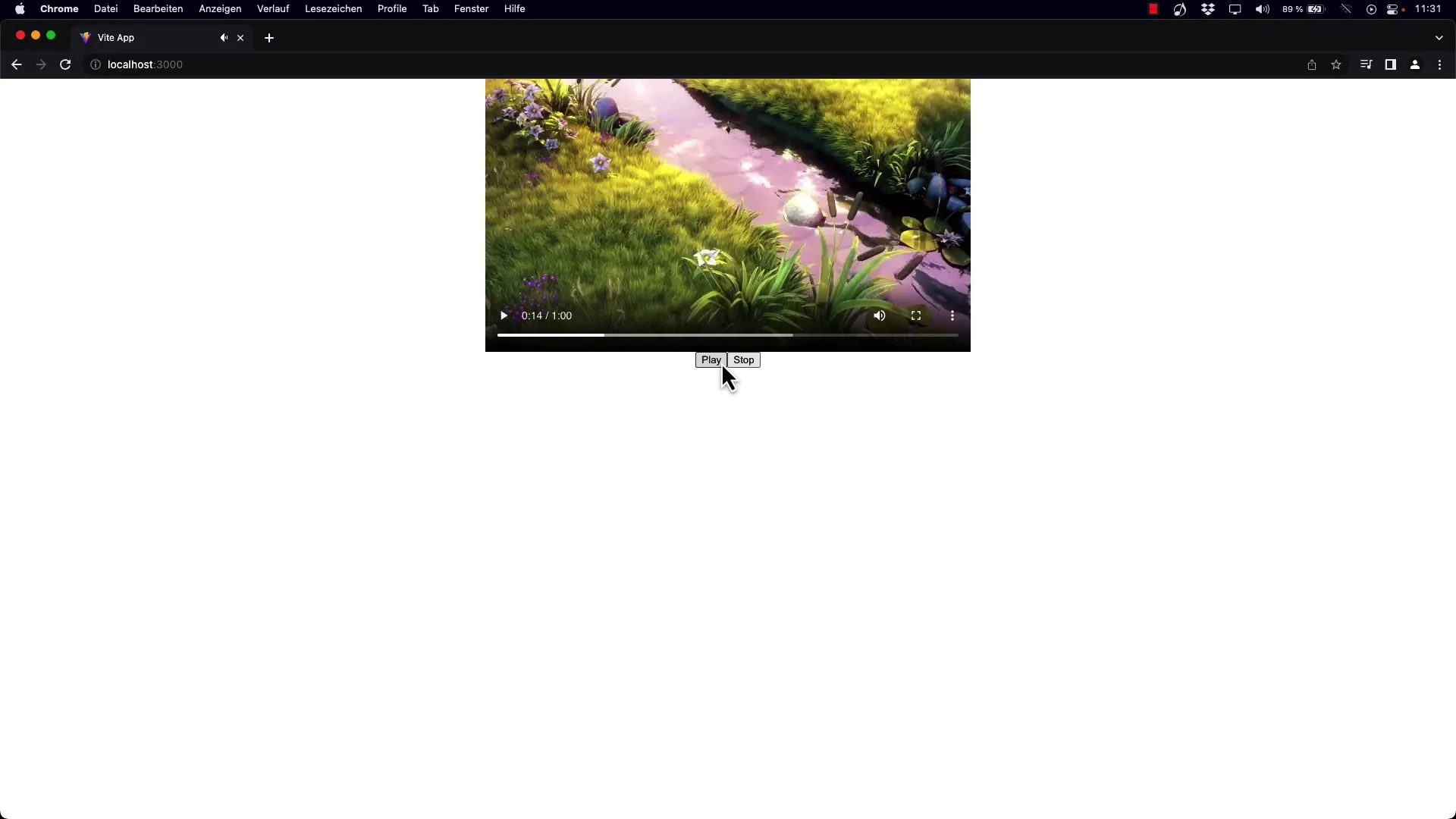
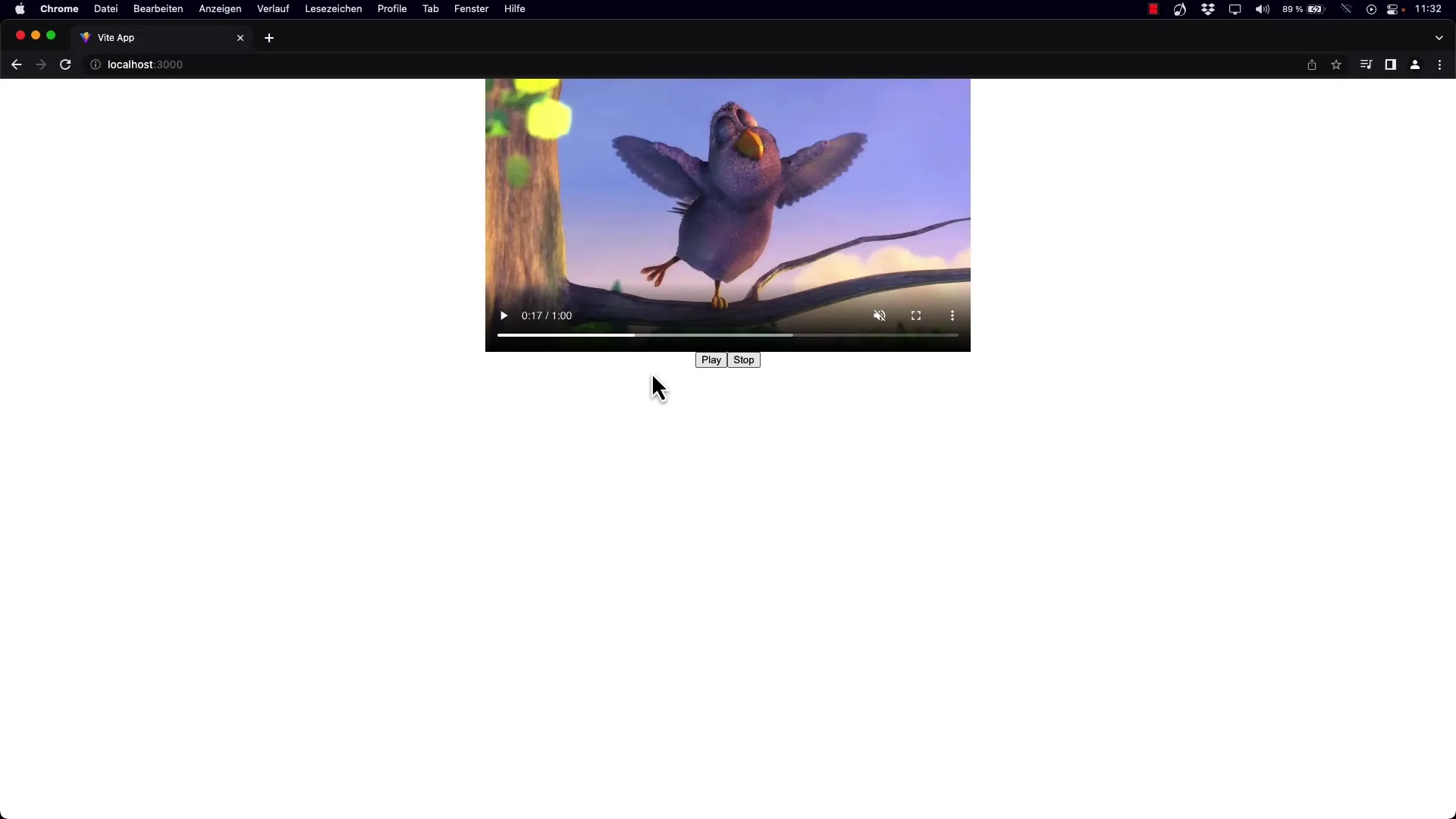
Чтобы убедиться, что все работает правильно, протестируйте приложение, используя собственные элементы управления воспроизведением и паузой. Убедитесь, что текст кнопки изменяется соответствующим образом и всегда воспроизводится правильно в зависимости от состояния видео. Используйте родные кнопки воспроизведения и паузы в своем приложении.

Проверка синхронизации
После того как вы реализовали и протестировали обработчики событий, проверьте, успешно ли происходит синхронизация между видеоэлементом и вашей пользовательской кнопкой. В качестве альтернативы нажмите на родной элемент управления браузера и понаблюдайте за реакцией вашей кнопки.

Перспективы будущих функций
В ближайших учебниках мы также хотим реализовать такие функции, как управление громкостью видеоэлемента. Это еще больше повысит интерактивность вашего приложения и даст вам возможность сделать пользовательский опыт еще более эффективным.
Резюме
В этом руководстве вы узнали, как использовать события onPlay и onPause в React для синхронизации элементов управления видео и состояния пользовательских элементов управления. Это не только улучшает удобство использования, но и обеспечивает более четкую обратную связь о состоянии воспроизведения видео.
Часто задаваемые вопросы
Как я могу интегрировать видеоэлемент в свой компонент React?Вы можете просто поместить видеоэлемент в свой метод рендеринга, используя тег и указав источник.
Что делать, если события срабатывают некорректно?Убедитесь, что вы правильно добавили обработчики событий для элемента видео и что состояние обновляется корректно.
Могу ли я также управлять громкостью видео?Да, громкость может быть реализована с помощью дополнительных обработчиков событий и функций управления состоянием.


