3D-эффект скорости идеально подходит для придания динамичности и скорости вашим проектам. Будь то плакаты, спортивная графика или цифровое искусство - этот эффект передает движение и энергию. В Photoshop вы можете создать этот эффект как деструктивным (постоянно меняющимся), так и недеструктивным (гибко адаптируемым) способом. В этом уроке я покажу вам оба подхода шаг за шагом, чтобы вы могли выбрать лучший метод в зависимости от требований вашего проекта. Давайте начнем и приведем ваши проекты в движение!
Шаг 1:
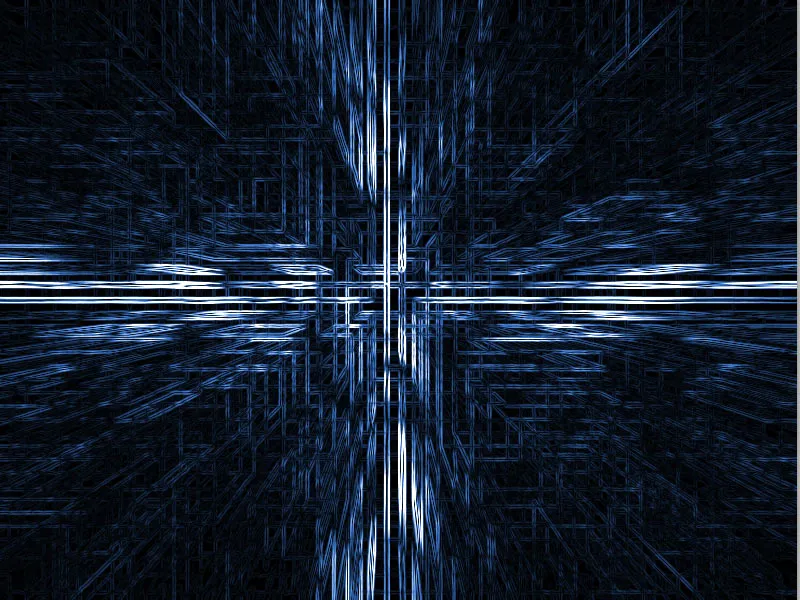
Я нажимаю на D, чтобы активировать цвета по умолчанию (черный/белый), а затем перехожу в Меню>Фильтры>Фильтры рендеринга>Облака.

Шаг 2:
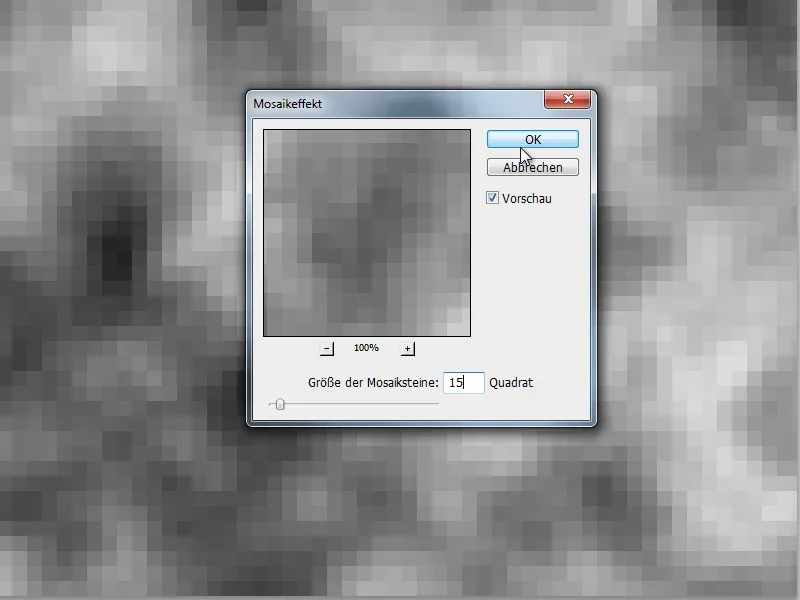
Далее я перехожу в Меню>Фильтр>Фильтр сглаживания>Эффект мозаики со следующими настройками:
Шаг 3:
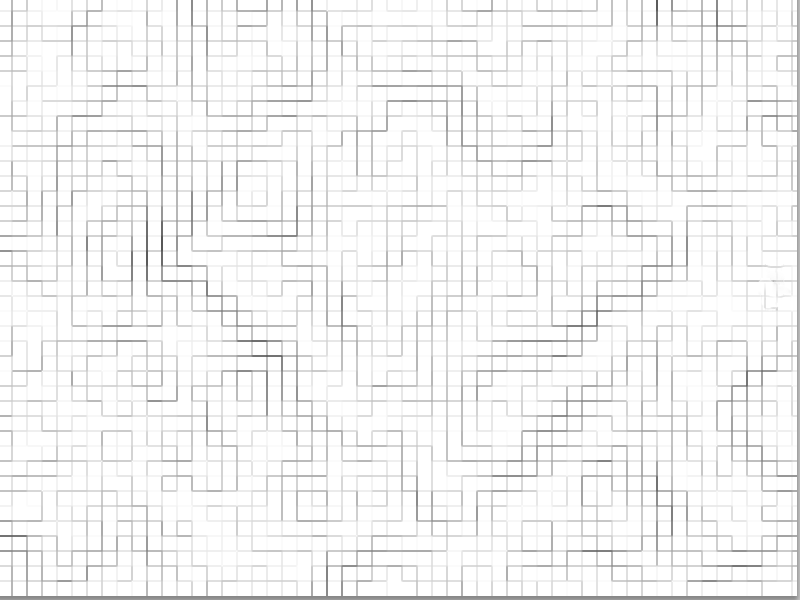
Затем я выбираю Menu>Filter>Stylise Filter>Find Contours.
Шаг 4:
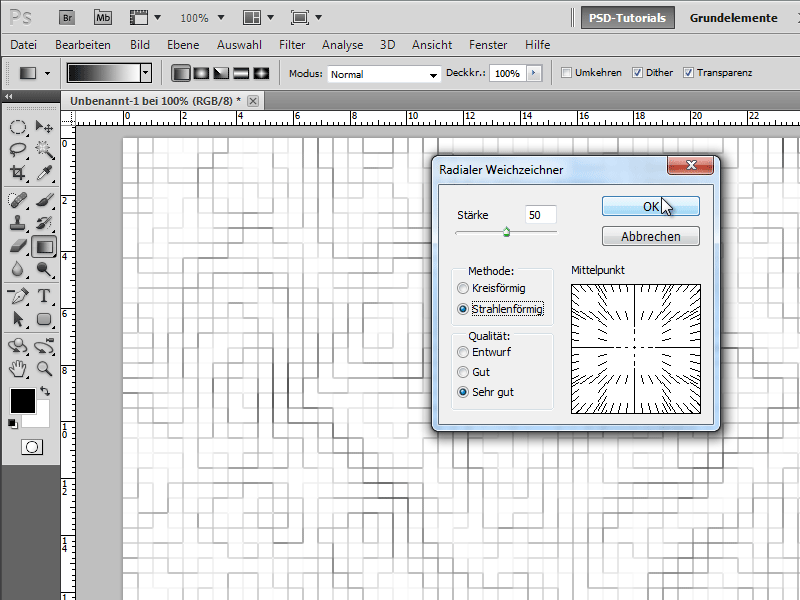
Теперь я перехожу в меню Фильтр>Фильтр размытия>Радиальное размытие и устанавливаю следующие параметры:
Шаг 5:
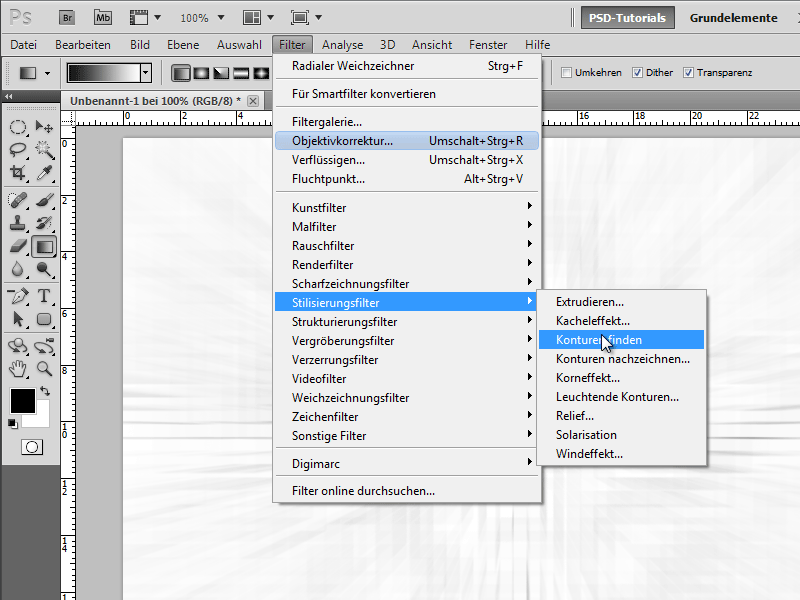
Далее я нажимаю Menu>Filter>Stylise Filter>Find Contours (Меню>Фильтр>Стилизация>Найти контуры):
Шаг 6:
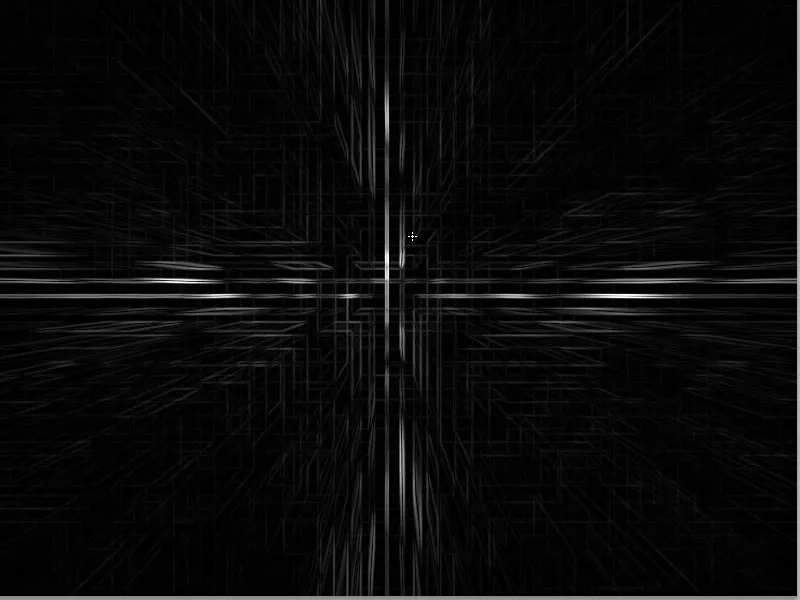
Теперь мне осталось только инвертировать изображение с помощью Ctrl+I. Выглядит уже довольно круто, не так ли?
Шаг 7-й:
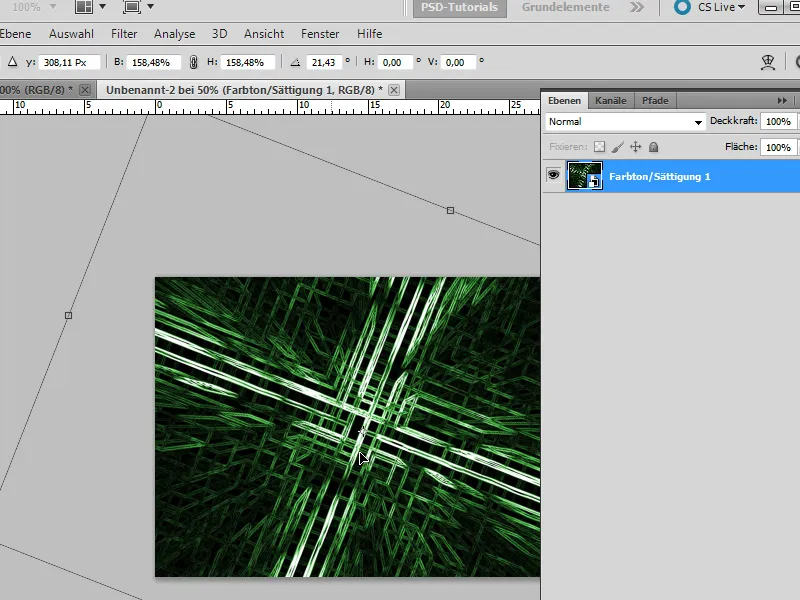
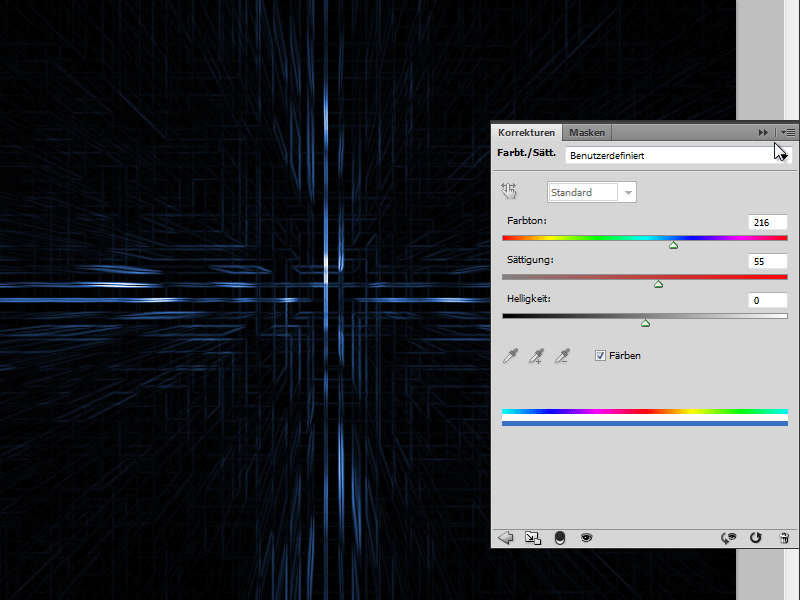
Чтобы придать изображению немного цвета, я добавляю корректирующий слой Hue/Saturation на панели слоев. Но я могу сделать это и деструктивно, просто нажав Ctrl+U и изменив цвета в диалоге.
Шаг 8:
Чтобы эффект получился еще лучше, я снова запускаю "Поиск контуров", а затем инвертирую изображение (Ctrl+I).
Шаг 9:
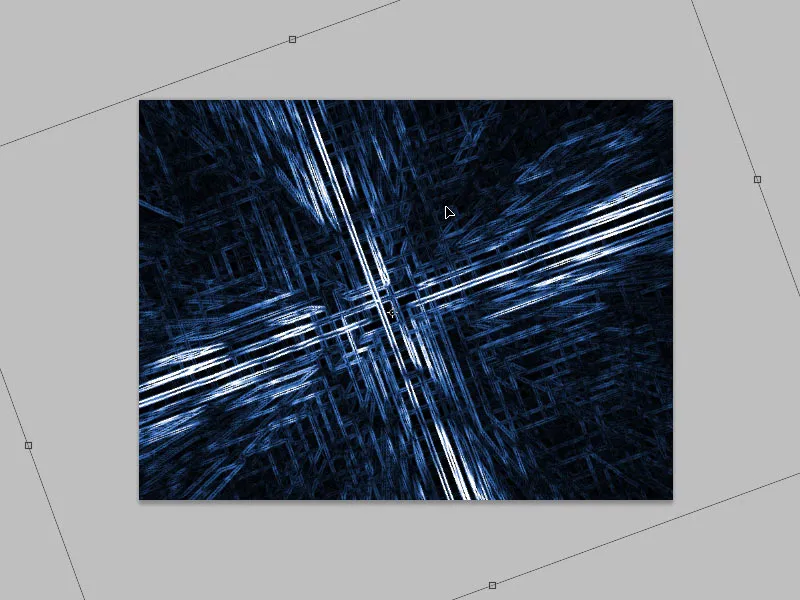
Я хочу, чтобы эффект был еще более динамичным; для этого я могу преобразовать фоновый слой в обычный, дважды щелкнув на нем в панели слоев, а затем повернуть его с помощью Ctrl+T.
Шаг 10:
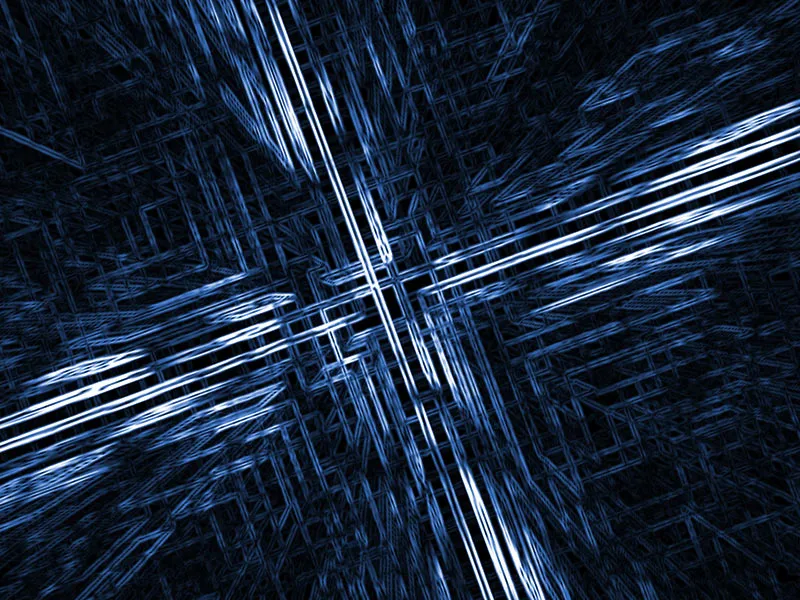
Конечный результат выглядит очень красиво:
Шаг 11:
Во второй части этого урока я хочу показать, как тот же эффект можно реализовать совершенно неразрушающим способом. Для этого я создам новый документ, как и в первой части, но теперь я преобразую фоновый слой в смарт-объект.
Шаг 12:
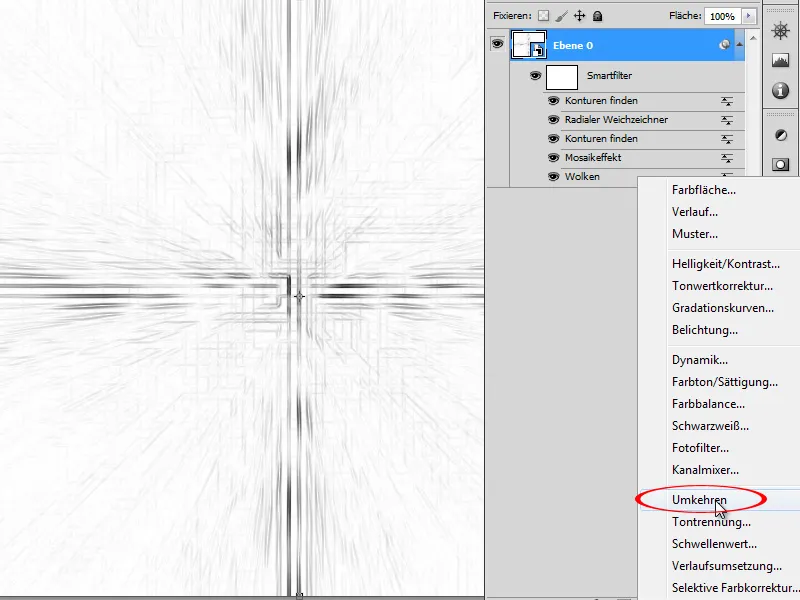
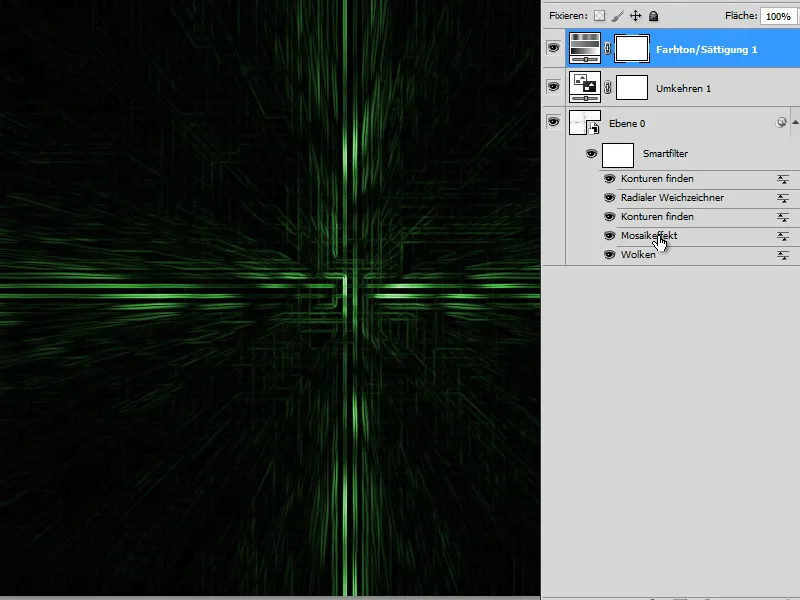
Теперь я выполняю все шаги, перечисленные в первой части. Каждый эффект добавляется к смарт-объекту как смарт-фильтр, и у меня есть возможность в любой момент изменить или даже удалить или скрыть эффект из настроек, а также уменьшить непрозрачность. Наконец, я добавляю корректирующий слой "Инверсия".
Шаг 13:
Затем я создаю еще один корректирующий слой Hue/Saturation со значением зеленого (и с галочкой Colouring).
Шаг 14:
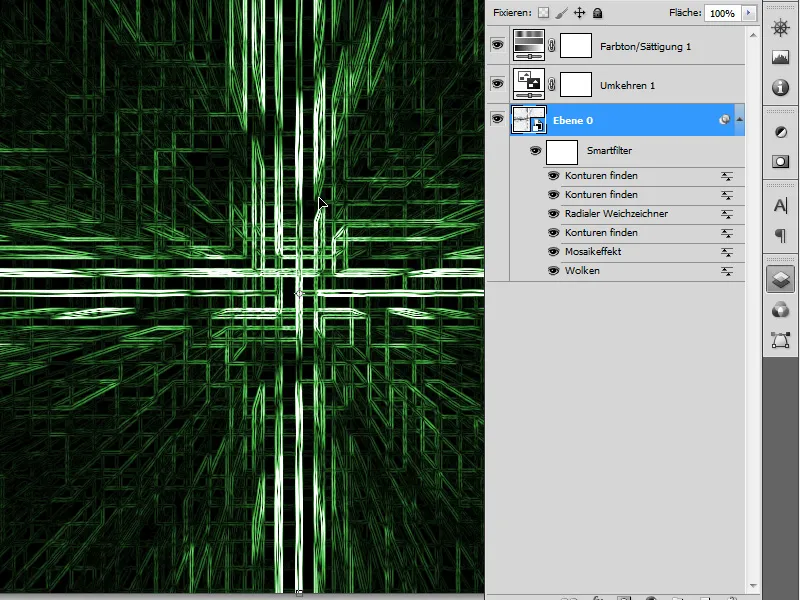
Если теперь я увеличу значение, например, в Smart Filter Mosaic, результат будет выглядеть совершенно иначе:
Шаг 15:
Повторное выполнение команды "Найти контуры" приводит к такому результату:
Шаг 16:
К сожалению, я не могу повернуть смарт-объект со всеми его фильтрами. Если я не выделю все слои с помощью клавиши Shift и не преобразую его в новый смарт-объект. В результате у меня получится смарт-объект, содержащий другой смарт-объект. Теперь я могу вращать и масштабировать новый смарт-объект по своему усмотрению.