Создание пользовательских интерфейсов (UI) в React упрощается благодаря JSX, синтаксическому расширению JavaScript. JSX позволяет использовать HTML-подобный синтаксис в JavaScript, делая создание компонентов более интуитивным. В этом руководстве вы узнаете, как эффективно использовать JSX для создания компонентов в React, и получите ценные сведения о том, как JSX работает за кулисами.
Основные сведения
- JSX - это синтаксическое расширение для JavaScript, которое позволяет создавать HTML-подобные структуры.
- JSX транспилируется в обычный JavaScript для обеспечения совместимости с браузерами.
- С помощью метода createElement вы можете создавать элементы React напрямую, без JSX.
- Между обычным HTML и JSX есть некоторые различия, которые следует учитывать.
Пошаговое руководство
Шаг 1: Знакомство с JSX
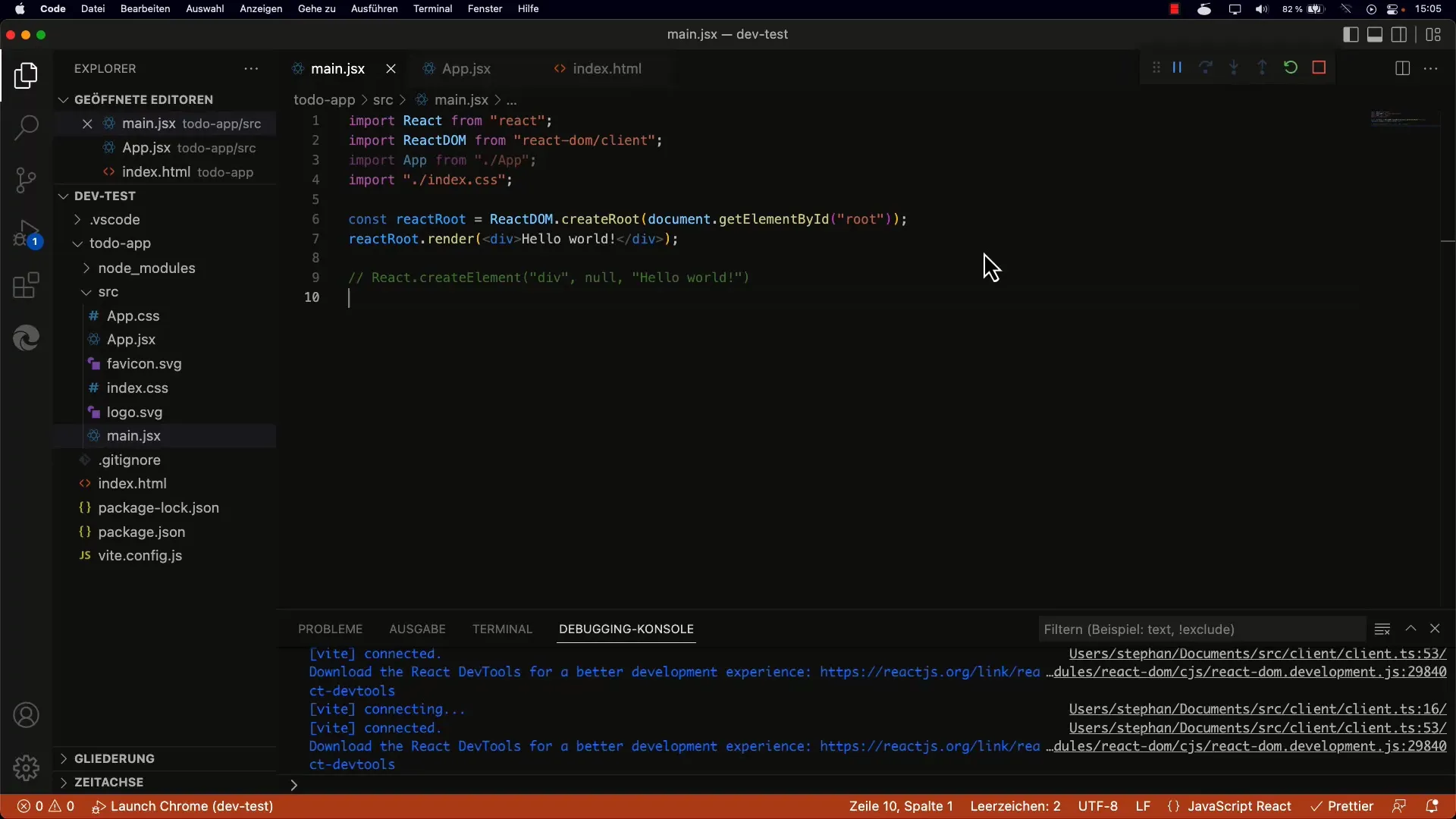
Для начала откройте ваше приложение React и посмотрите на его базовую структуру. Вы заметите, что JSX уже используется в вашем проекте. Простым примером JSX может быть следующее:
. Вы можете попробовать сделать это, настроив главный компонент вашего приложения соответствующим образом.

Шаг 2: Понимание синтаксиса JSX
Когда вы используете JSX в своем коде, он выглядит как HTML. Однако учтите, что этот код не будет работать напрямую в обычной среде JavaScript. Попробуйте запустить JSX-код в браузере, и вы получите синтаксическую ошибку. Это происходит потому, что JSX необходимо преобразовать в правильный JavaScript с помощью транспилятора.
Шаг 3: Работа с React.createElement
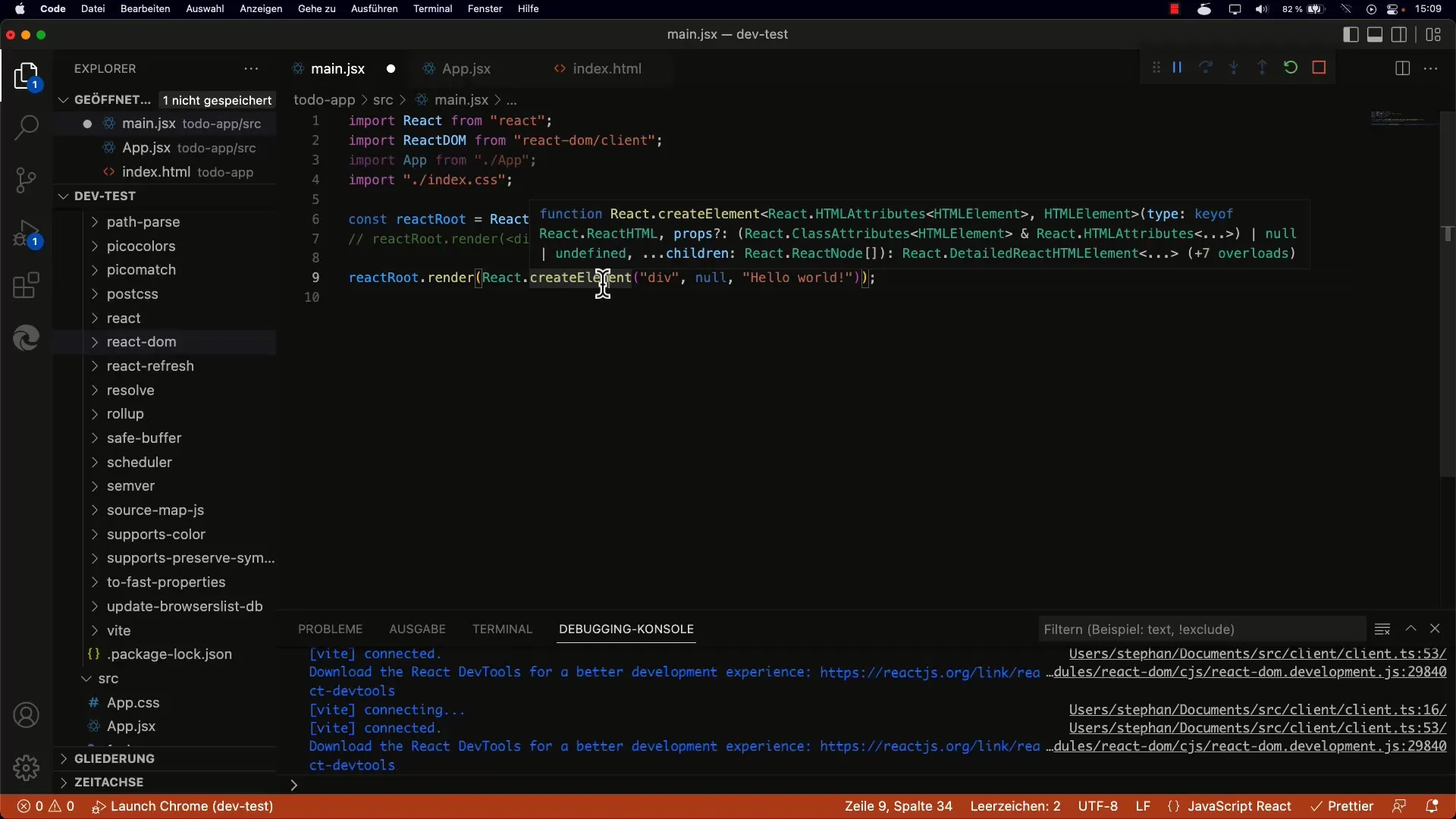
Чтобы понять, как работает JSX, посмотрите на метод createElement в React. Этот метод позволяет создать элемент React, передав ему имя тега, возможно, реквизиты и дочерние элементы. Таким образом, вместо JSX-кода можно использовать код, подобный следующему:
Этот код дает тот же результат, что и выражение JSX.

Шаг 4: Вложенные элементы с помощью createElement
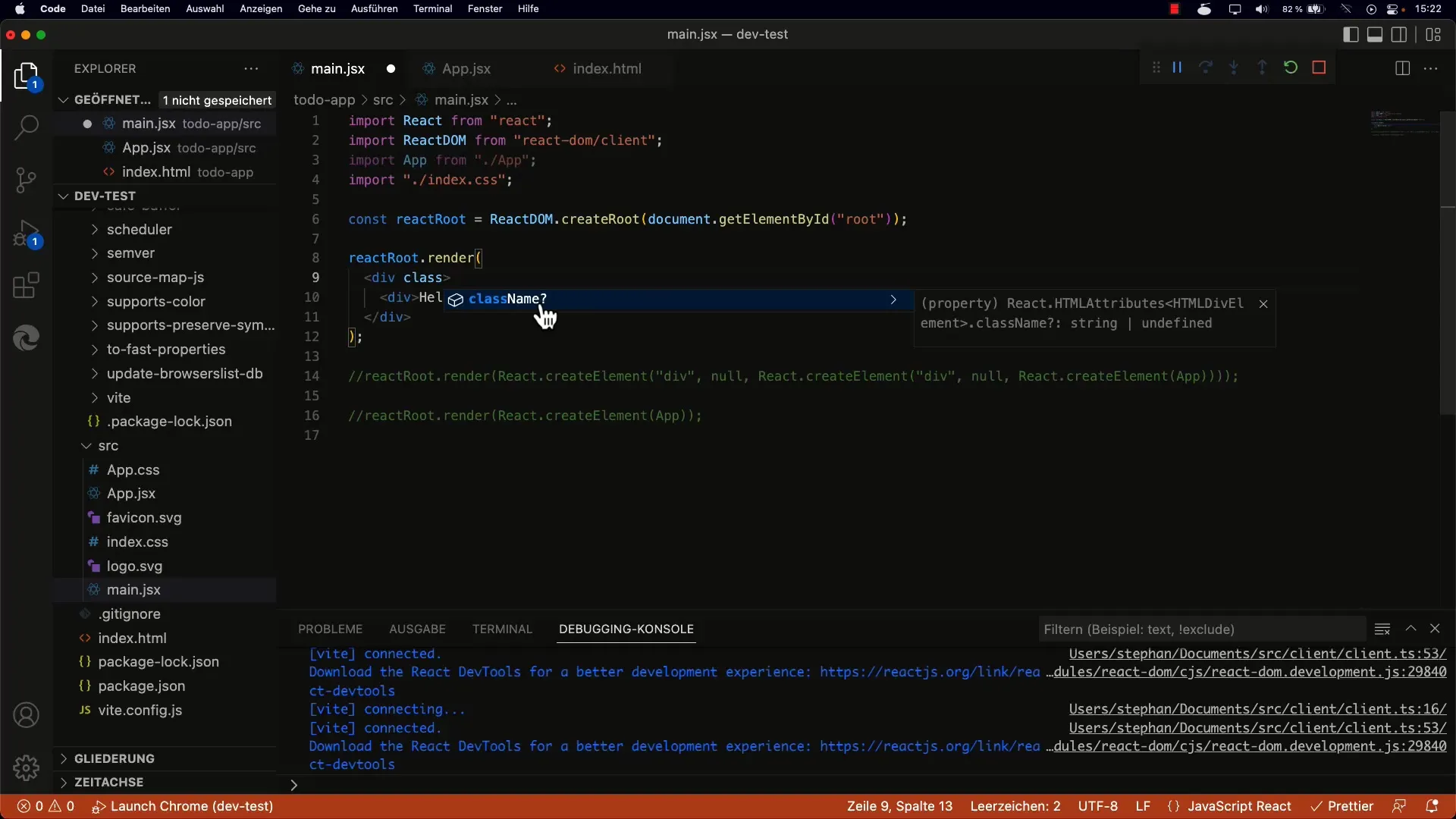
Чтобы создать более сложный элемент с вложенными структурами, вы можете вызвать createElement несколько раз. Допустим, вы хотите создать элемент div внутри другого элемента div. Вот пример:
Это создает внешний div, который содержит внутренний div с текстом Hello World.
Шаг 5: Использование компонентов в JSX
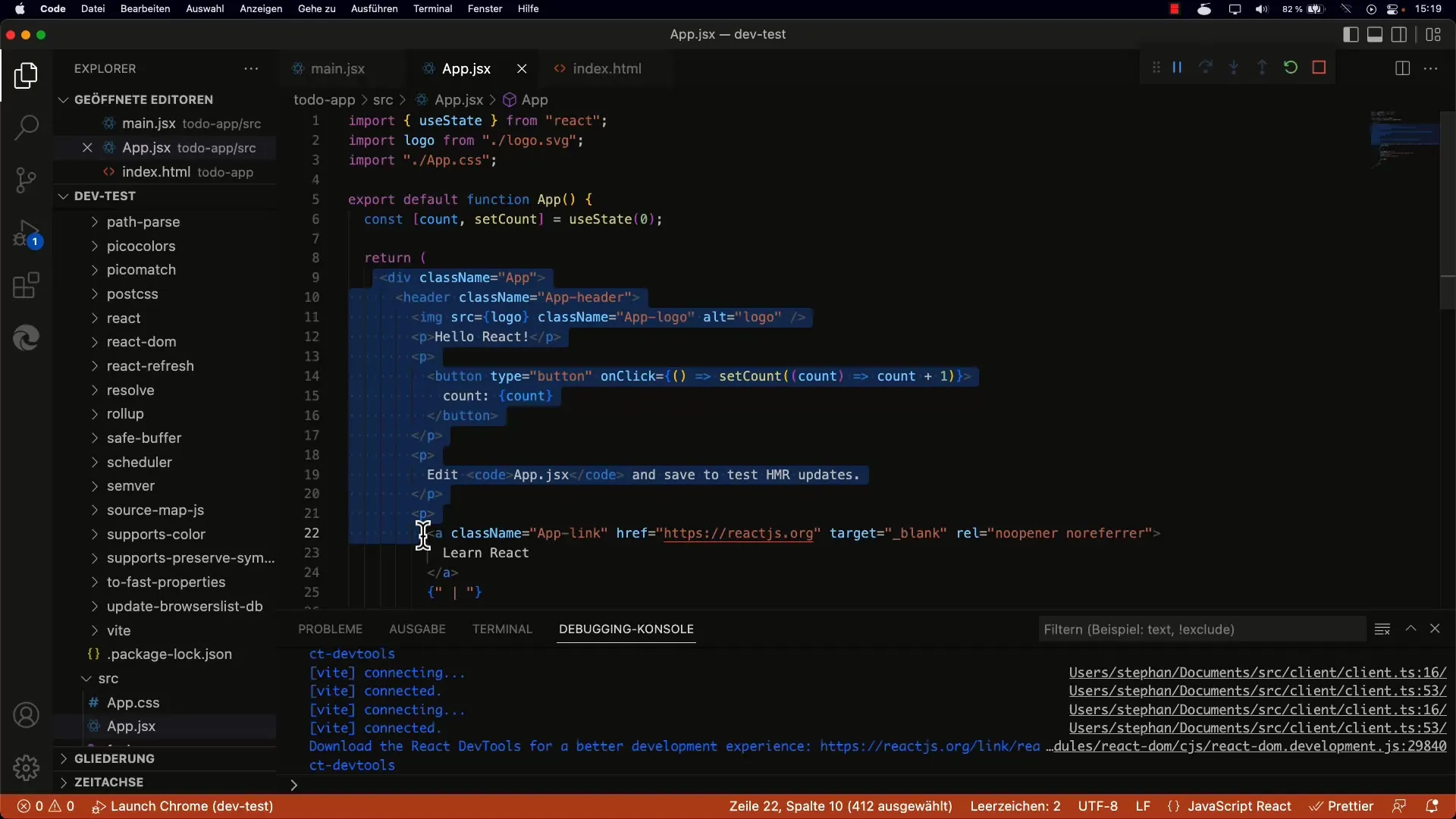
Если вы хотите создать свои собственные компоненты, вы можете использовать JSX непосредственно для их вставки. Определите простую функцию, которая возвращает ваш компонент, а затем используйте ее в JSX:
// В вашем основном блоке рендеринга: <ReactDOM.createRoot(document.getElementById('root')).render();
После этого компонент будет корректно отображаться в вашем приложении.

Шаг 6: Различия между HTML и JSX
Обратите внимание, что некоторые атрибуты в JSX имеют иное написание, чем в обычном HTML. Например, class в JSX называется className, потому что class - это зарезервированное ключевое слово в JavaScript. Например, вы можете написать следующее:

Резюме
Использование JSX в React позволяет создавать и структурировать пользовательские интерфейсы декларативным способом. Хотя JSX предоставляет HTML-подобный синтаксис, он внутренне транслируется в JavaScript, что улучшает читабельность и удобство сопровождения. В этом руководстве мы рассмотрели основы JSX, использование метода createElement и важные различия между JSX и HTML. Понимание этих концепций очень важно для разработки эффективных приложений React.
Часто задаваемые вопросы
Что такое JSX?JSX - это синтаксическое расширение для JavaScript, которое позволяет использовать HTML-подобный синтаксис в JavaScript.
Как JSX преобразуется в JavaScript?JSX преобразуется в обычный JavaScript с помощью транспилятора, такого как Babel, для обеспечения совместимости с браузерами.
Есть ли различия между JSX и обычным HTML?Да, некоторые атрибуты имеют другие имена, например, class становится className, чтобы избежать конфликтов с зарезервированными ключевыми словами в JavaScript.
Могу ли я работать без JSX в React? Да, вы можете использовать метод createElement в React для создания элементов без JSX, но это быстро становится сложнее и труднее для чтения.
В каких случаях следует использовать JSX?Обычно рекомендуется использовать JSX, поскольку он повышает читабельность и упрощает структурирование компонентов.


