Использование JavaScript в JSX - центральный аспект разработки приложений React. Здесь вы узнаете, как эффективно интегрировать данные и выражения JavaScript в JSX, чтобы сделать ваши приложения более динамичными и гибкими. Давайте начнем с основ использования выражений JavaScript в JSX.
Основные сведения
- Выражения JavaScript можно интегрировать в JSX с помощью фигурных скобок.
- Важно использовать правильный синтаксис, чтобы избежать ошибок.
- Атрибуты стиля ожидают объекты JavaScript.
- Функции можно передавать в качестве обработчиков событий.
Пошаговое руководство
1. Знакомство с выражениями JavaScript в JSX
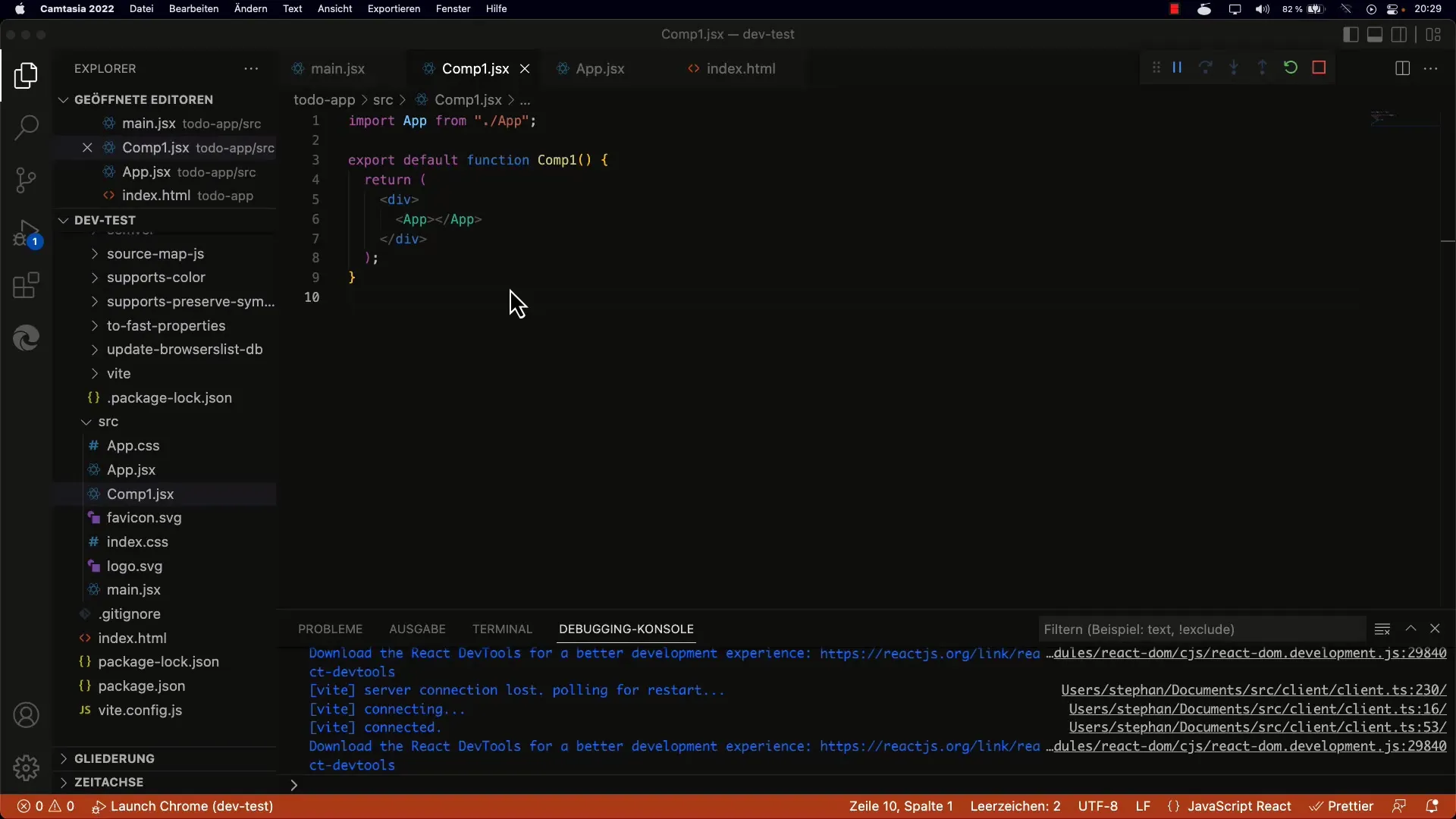
Чтобы использовать выражения JavaScript в JSX, необходимо понять, как правильно их включать. В JSX выражения могут быть заключены в фигурные скобки {}. Это означает, что вы можете использовать переменные или вычисления в структуре JSX.

2. определить константу
Начните с определения константы в вашей функции рендеринга. Например, вы можете создать константу a, которая будет содержать строку "Hello World".
3. Вставка в JSX
Если вы хотите отобразить значение константы a в JSX, вам следует заключить его в фигурные скобки. Таким образом, значение будет отображаться корректно, а не интерпретироваться как текст.
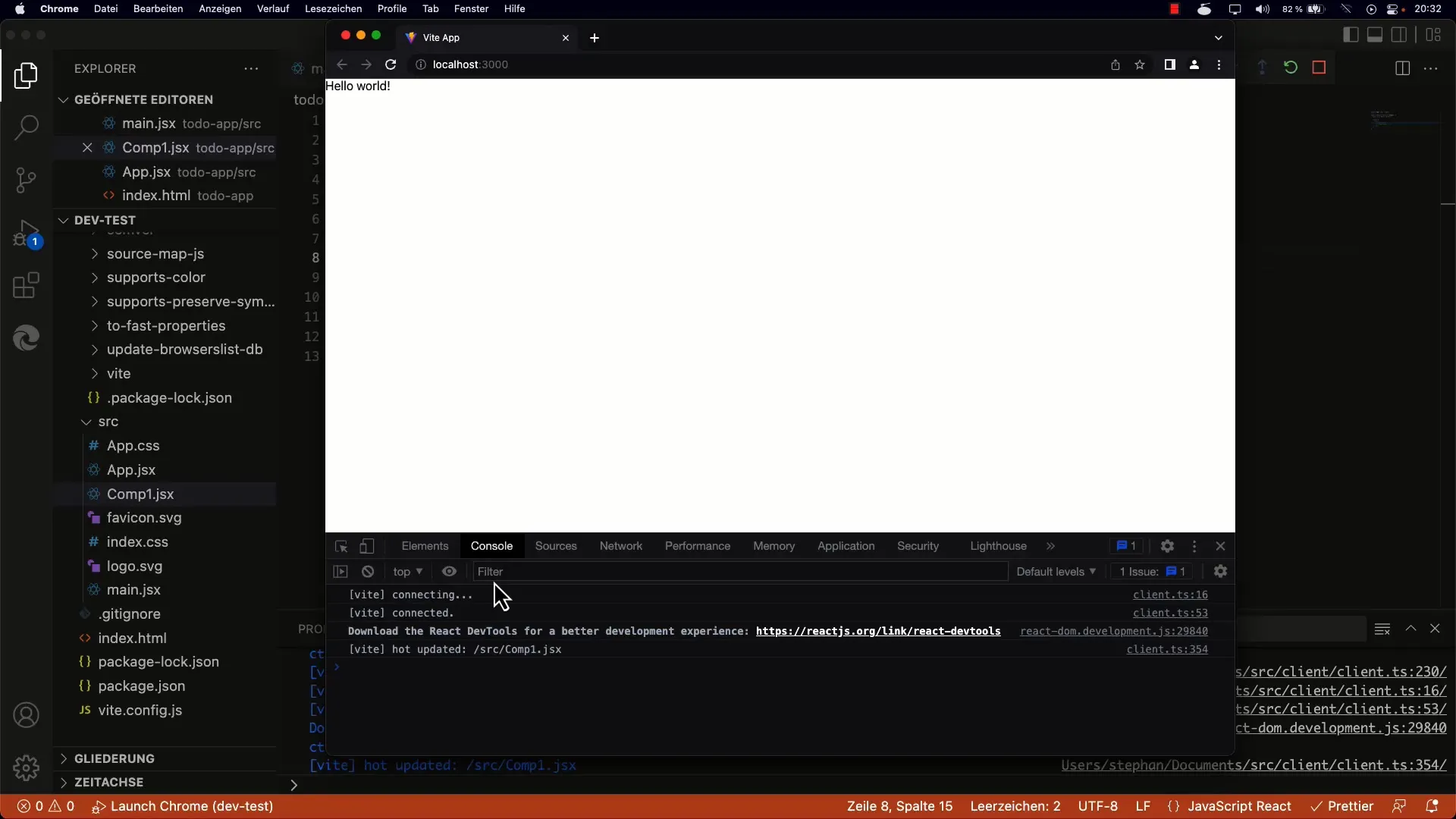
4. Проверка графической структуры
Важно проверить структуру ваших компонентов. Добавьте div и убедитесь, что значение a отображается как внутренний текст div. Проверьте полученную структуру HTML, чтобы убедиться, что все отображается правильно.

5. использование выражений JavaScript
В JSX можно использовать любые допустимые выражения JavaScript. Например, вместо a можно использовать числовые выражения типа 1 + 2 или константы типа Math.PI. Это дает возможность гибко отображать различные динамические данные.
6. ограничения на многострочные выражения
Важным моментом является то, что в JSX нельзя использовать многострочные выражения или блоки напрямую. Каждое выражение должно быть записано в одной строке, так как парсер JSX ожидает простого, линейного выражения.
7 Передача объектов и стилей
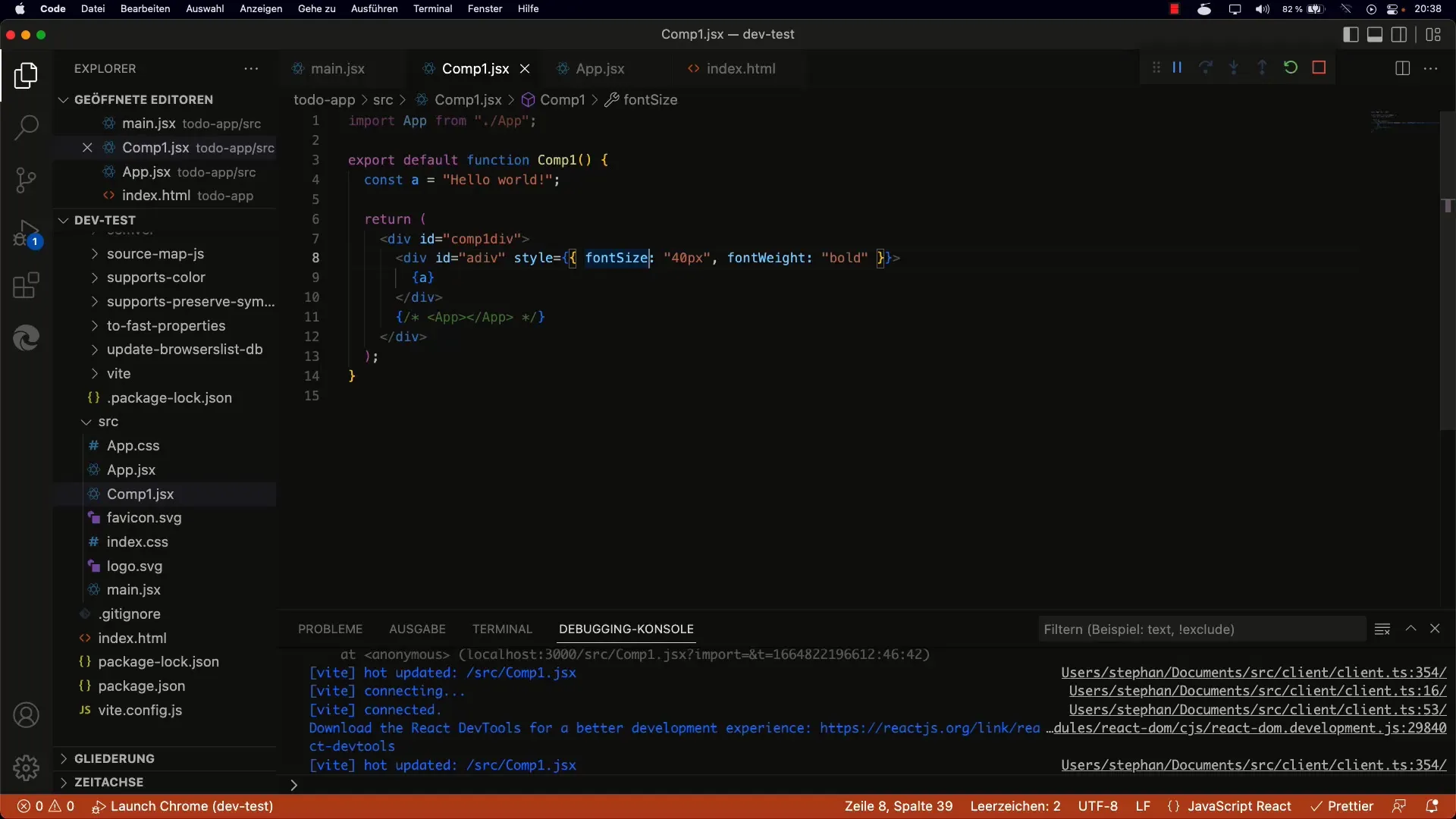
Когда речь идет о стилях CSS, объекты можно использовать в качестве выражений JavaScript. Вы должны использовать фигурные скобки для всего стиля, а затем определить объект внутри другого набора фигурных скобок.
8. настройка типичных свойств в стиле
Важно убедиться, что свойства CSS в JavaScript написаны в стиле CamelCase. Вместо "font-size" вы используете "fontSize". Вы должны учитывать эту особенность при передаче объектов JavaScript для применения стилей в JSX.

9. примеры динамических стилей
Чтобы наблюдать за изменением элементов, можно программно управлять размером шрифта или жирным шрифтом текста. Примером может быть установка размера шрифта "Hello World" на 40px и выделение его жирным шрифтом.
10. Сложные структуры с помощью JSX
В JSX также можно создавать более глубокую вложенность, создавая новые элементы JSX внутри выражения. Например, можно создать абзац (
) внутри возвращаемого JSX и отобразить текст "Hello World".
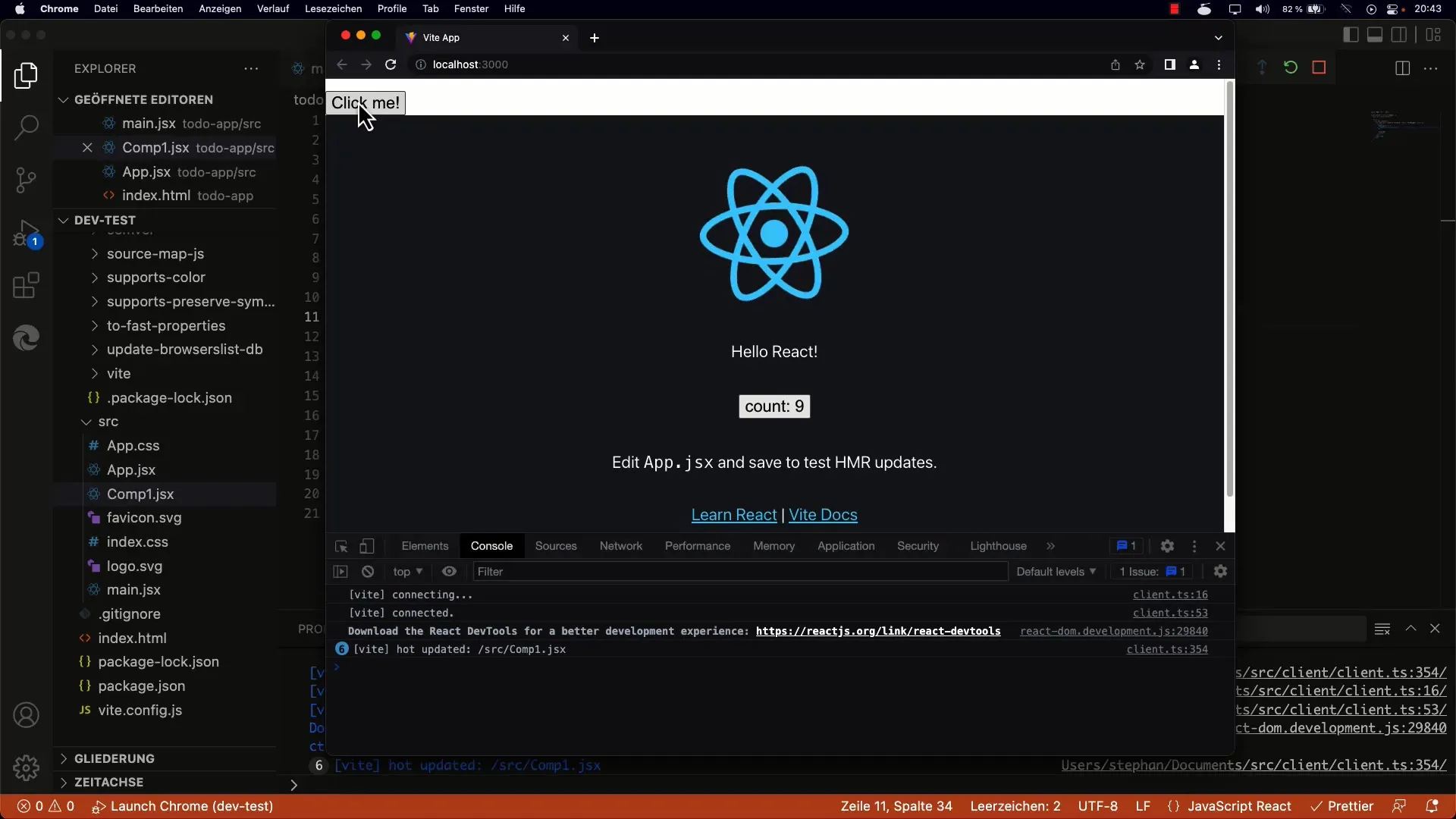
11. определение обработчиков событий
Частым примером применения является добавление обработчиков событий, например, для кнопки. Вы можете определить функцию в JSX и прикрепить ее к кнопке через атрибут onClick.
12. Вызов функции и обратная связь
Когда вы нажимаете на кнопку, срабатывает оповещение, которое показывает вам подтверждение. Это простой способ продемонстрировать взаимодействие с пользователем и показать безошибочную обработку событий.

Резюме
Теперь вы получили представление об использовании выражений JavaScript в JSX. Вы можете использовать переменные и выражения для создания динамического контента и применения стилей. Применяя правильные методы, вы сможете сделать свои приложения более удобными и интерактивными.
Часто задаваемые вопросы
Как использовать JavaScript в JSX? Вы можете вставить JavaScript в JSX с помощью фигурных скобок {}.
Возможны ли в JSX многострочные выражения? Нет, в JSX выражениям не разрешается занимать несколько строк.
Как передавать стили CSS в JSX?Стили передаются в виде объектов JavaScript, которые форматируются в CamelCase.
Что происходит, когда я передаю объект в JSX? Обычный объект JavaScript не может быть использован непосредственно в качестве дочернего элемента в JSX.
Могу ли я определять функции в JSX?Да, функции можно передавать в качестве обработчиков событий в JSX.


