Хромированные тексты придают дизайну блестящий, футуристический вид и создают настоящий вау-эффект. С помощью Photoshop вы можете реализовать этот металлический стиль всего за несколько кликов. В этом уроке я покажу вам три разных способа создания впечатляющих хромированных текстов - от классических отражений до современных цветовых градиентов. Идеально подходит для логотипов, плакатов или графики в социальных сетях. Давайте приступим и добавим нотку роскоши вашему тексту!
Шаг 1:
Я создаю документ размером 800 пикселей x 600 пикселей, при этом размер относительно не важен. Цвет фона пока должен быть белым.

Шаг 2-й:
Поскольку эффект хрома должен быть размещен на тексте, я беру инструмент "Текст" и вставляю слово по своему выбору очень жирным и крупным шрифтом. Цвет текста - темно-серый.
Шаг 3:
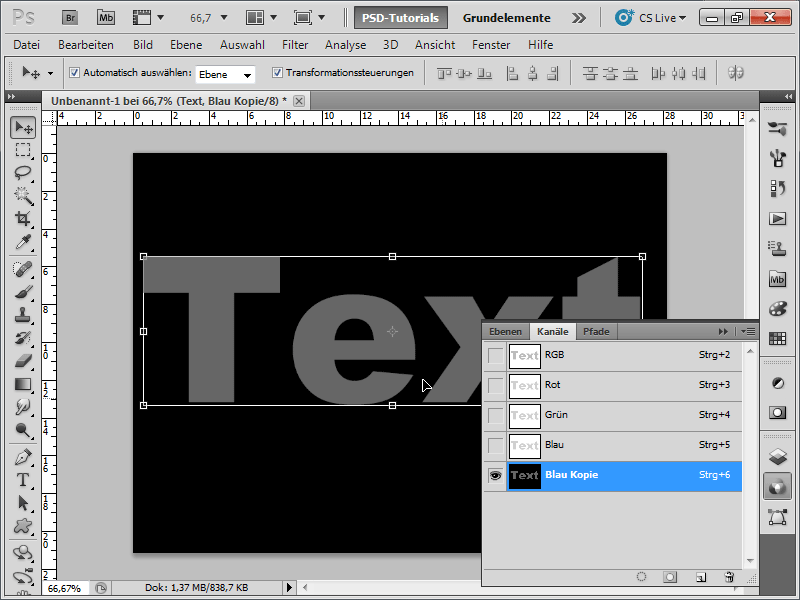
Теперь я смотрю на свои каналы, дублирую синий канал и инвертирую новый канал с помощью Ctrl+I.
Шаг 4:
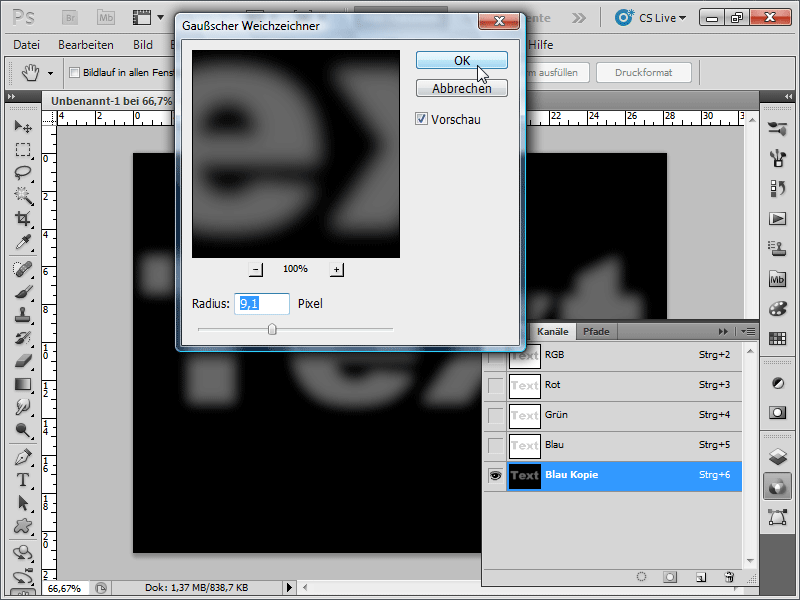
Далее я размою канал с помощью Меню>Фильтр>Размытие>Гауссоворазмытие с настройками около 10 - 15.
Шаг 5:
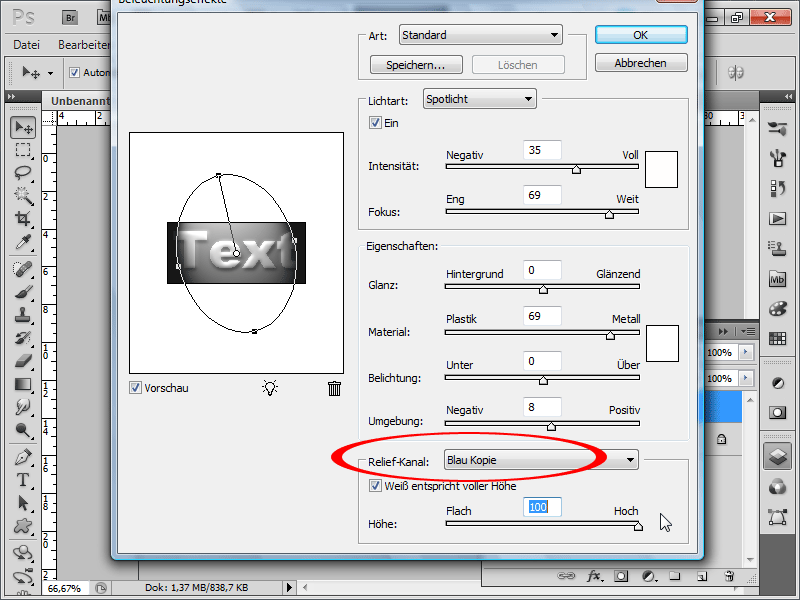
Я щелкну на слое с текстом на панели слоев, а затем перейду в меню Фильтр>Фильтр рендеринга>Эффект освещения. Это растеризует текст. Здесь важно выбрать новый канал "Синяя копия" в самом низу в разделе "Рельефный канал". В самом низу я установил высоту на High. В окне предварительного просмотра я могу повернуть прожектор вверх.
Шаг 6:
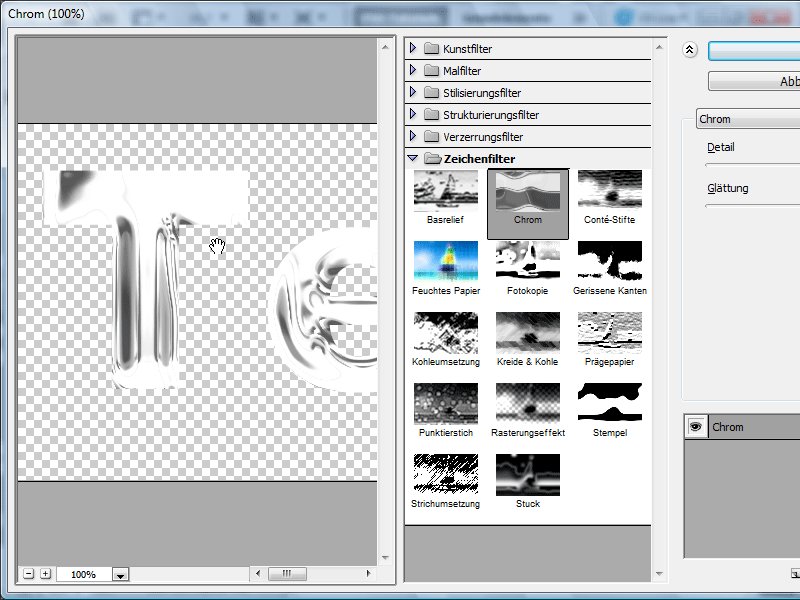
Здесь все становится интересным: Я перехожу в Меню>Фильтр>Фильтр рисования>Хром. Установите параметр Detail (Детализация ) на максимум, если это возможно, а Smoothing (Сглаживание ) на 6-8.
Шаг 7:
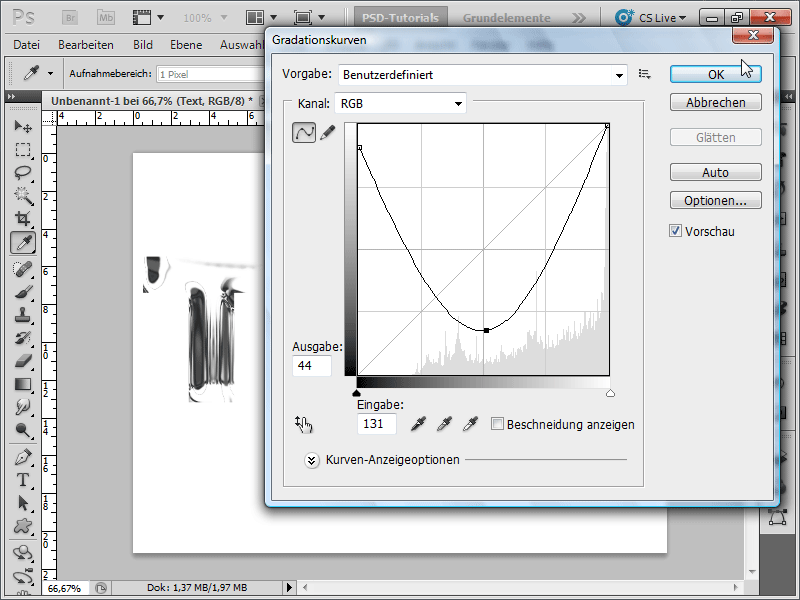
Кроме того, я могу использовать кривую градации (Ctrl+M), например, чтобы оптимизировать эффект.
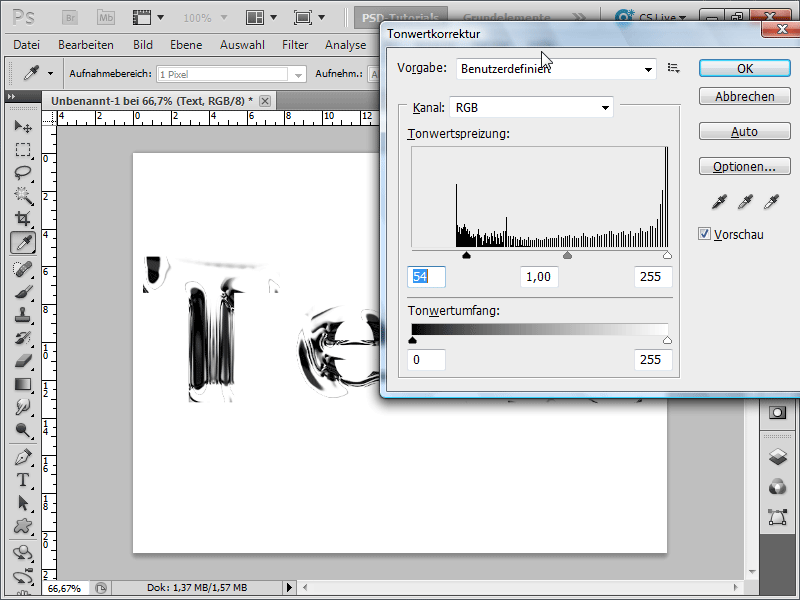
Шаг 8: Если я хочу улучшить эффект еще раз, я могу установить следующие значения в коррекции значения тона (Ctrl+L):
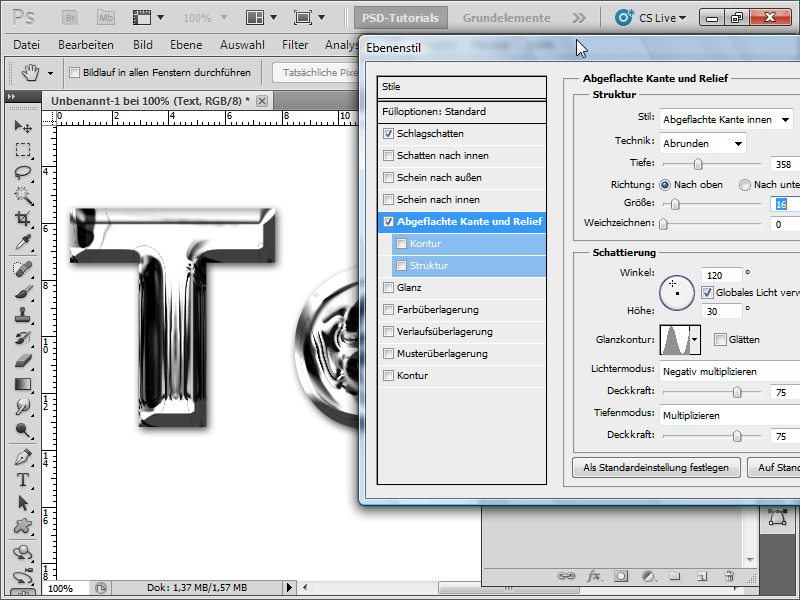
Шаг 9:
Чтобы еще больше улучшить эффект, я могу немного поиграть с параметром "Сглаженный край". Я также добавил падающую тень.
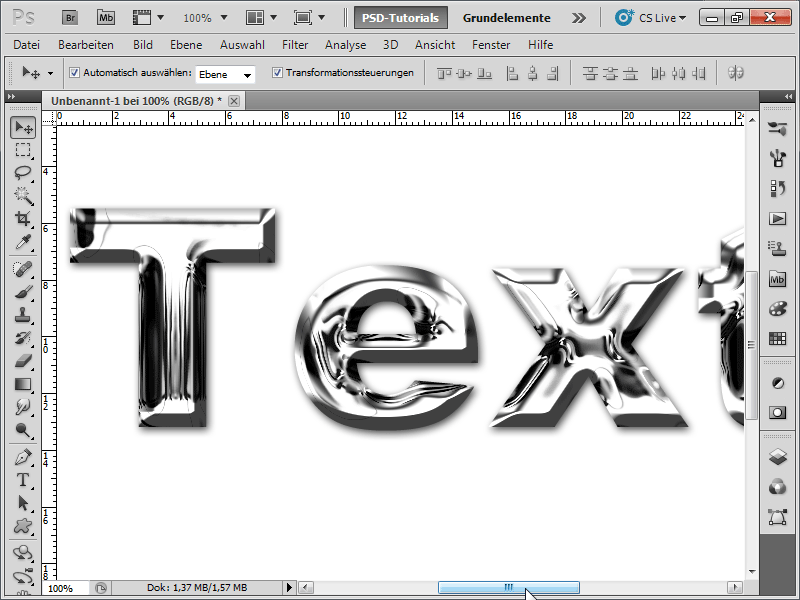
Шаг 10:
Вот так выглядит мой готовый эффект:
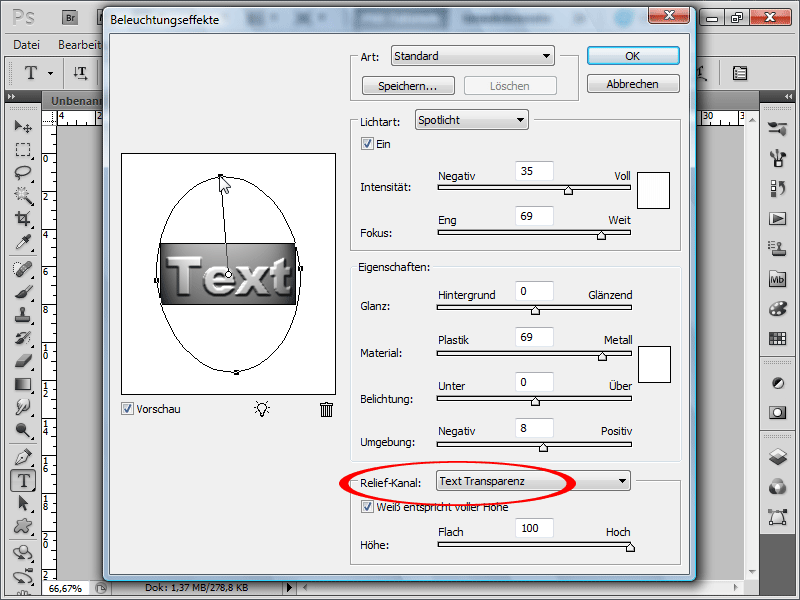
Шаг 11:
Если вам не нравится работать с каналами, можете пропустить этот шаг. Краткое описание: Я создаю еще один новый документ с большим текстом серого цвета. Теперь я сразу же нажимаю в меню Фильтр>Рендеринг фильтра>Эффекты освещения. Внизу под каналом Relief я выбираю Text transparency (Прозрачность текста ) и поворачиваю прожектор, как в моем примере:
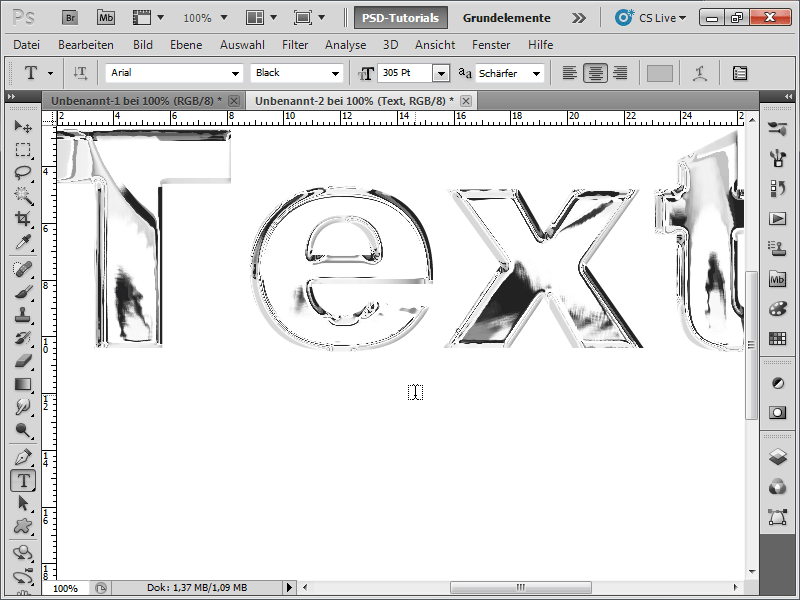
Шаг 12:
Перехожу в меню Меню>Фильтр>Фильтр рисования>Хром. Установите параметр Detail (Детализация ) на максимум, если возможно, а Smoothing (Сглаживание ) - на 6 - 8. Результат выглядит немного иначе, чем в первом примере:
Шаг 13:
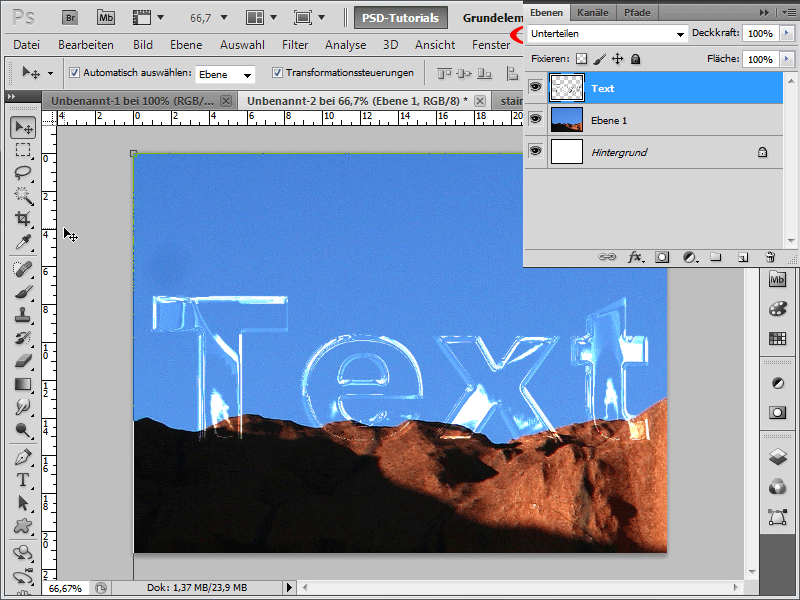
Если теперь я изменю метод заливки, например, на Subdivide, мой текст будет выглядеть как стекло с соответствующим фоном:
Шаг 14:
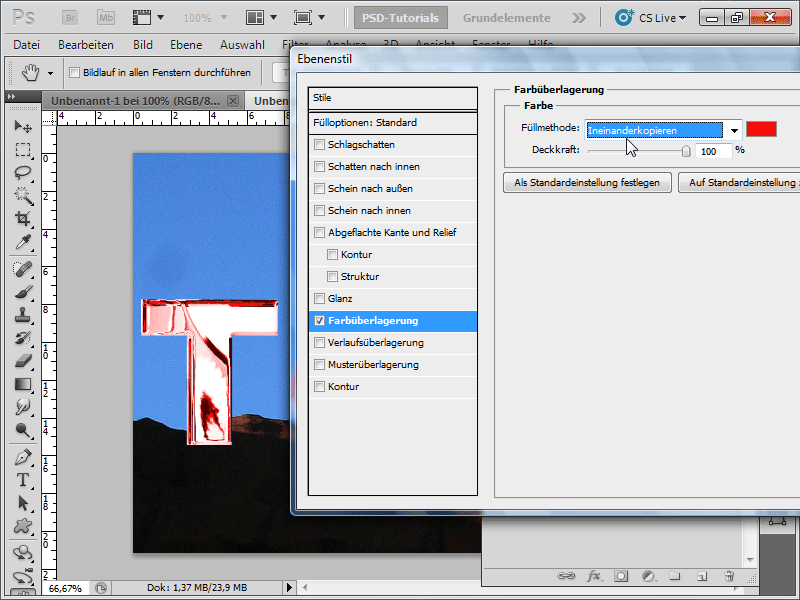
Если я хочу изменить цвет, я рекомендую использовать наложение цвета в стиле слоя с методом заливки копирование одного в другой.
Шаг 15:
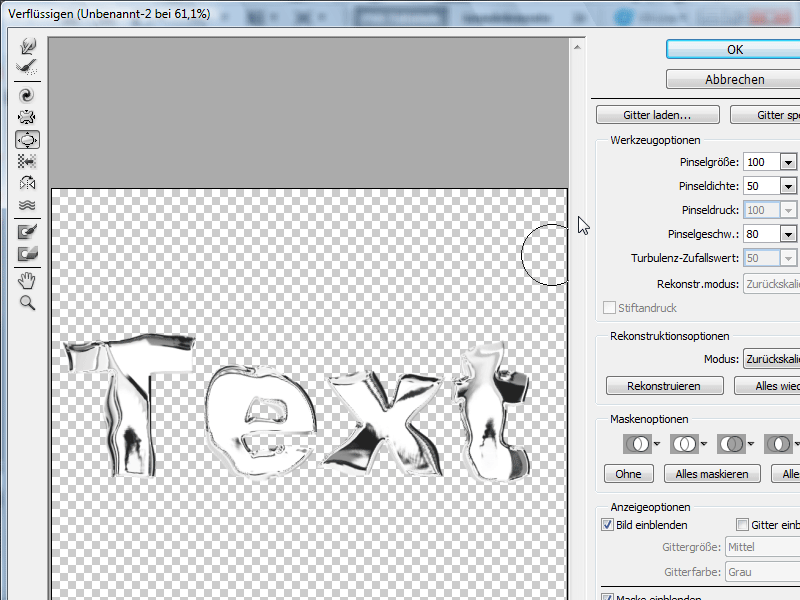
Еще один забавный эффект можно получить с помощью фильтра Liquefy:
Шаг 16:
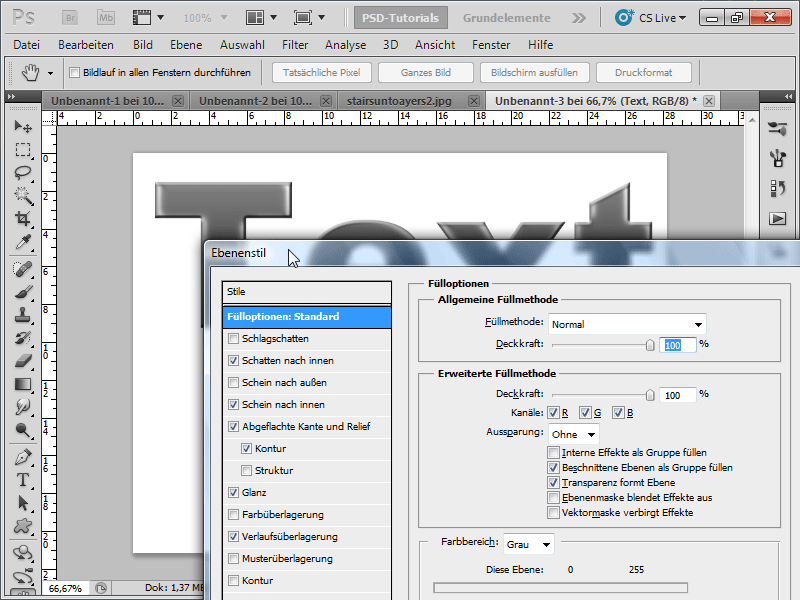
Другой, еще более быстрый вариант заключается в следующем: Я снова создаю текст и задаю ему следующие стили слоя (просто поставьте галочку):
Шаг 17:
Теперь я создаю новый слой и помещаю его под текстовым слоем. Теперь я щелкну один раз на текстовом слое и нажму Ctrl+E, чтобы слои слились, и текст был растрирован вместе с эффектами.
Шаг 18:
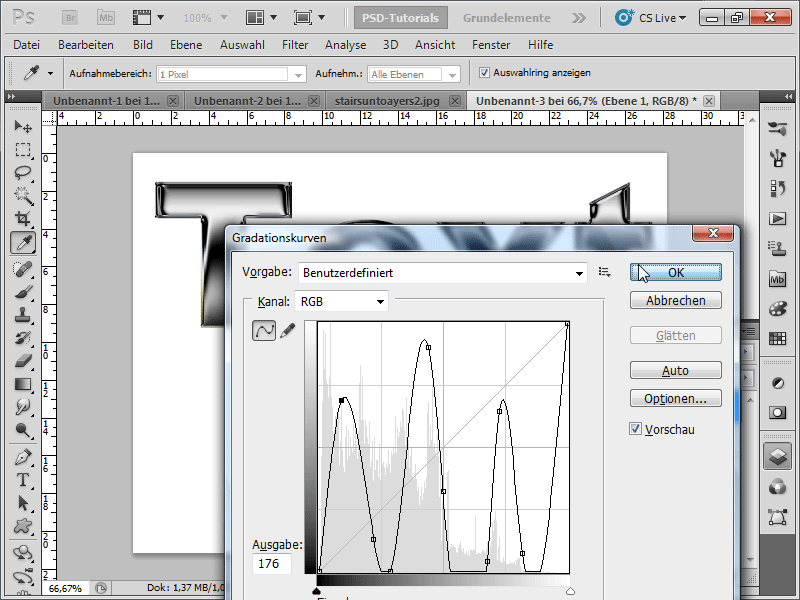
Теперь быстро вызовите градационные кривые с помощью Ctrl+M и измените их следующим образом:
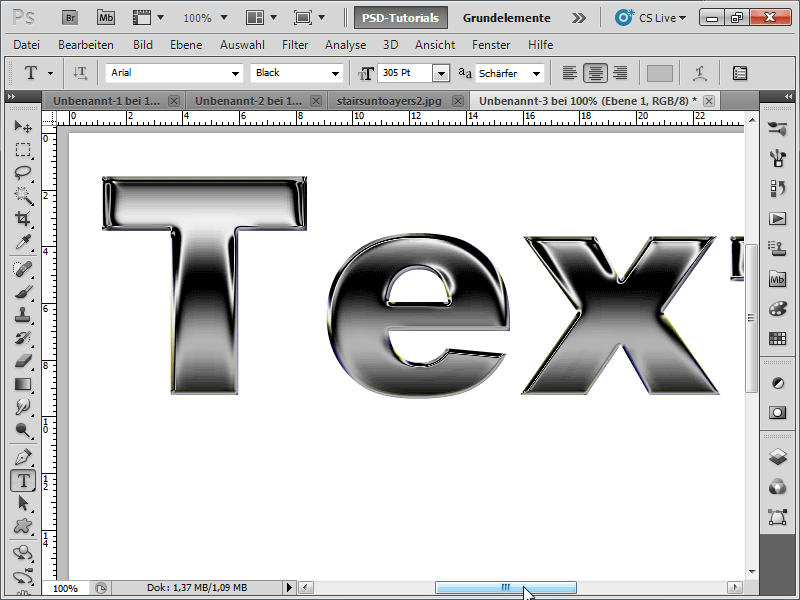
Шаг 19:
Теперь я также создал отличный эффект хрома.
Как видите, эффект хрома можно создать разными способами. Надеюсь, мои три небольших примера открыли вам путь к новым гениальным эффектам хрома.


