Интеграция регулятора громкости в ваши React-приложения может помочь улучшить пользовательский опыт. Простой элемент ввода в виде слайдера type="range" позволяет пользователям легко и интуитивно настраивать громкость видеоэлементов. В этом руководстве я покажу вам шаг за шагом, как реализовать свой собственный слайдер громкости, чтобы расширить управление за пределы стандартного плеера.
Основные выводы
- Вы узнаете, как создать регулятор громкости с типом ввода = "диапазон".
- Громкость регулируется в диапазоне от 0 (выключение) до 1 (максимум).
- Ползунок динамически адаптируется к изменениям состояния.
Пошаговые инструкции
1. пример настройки
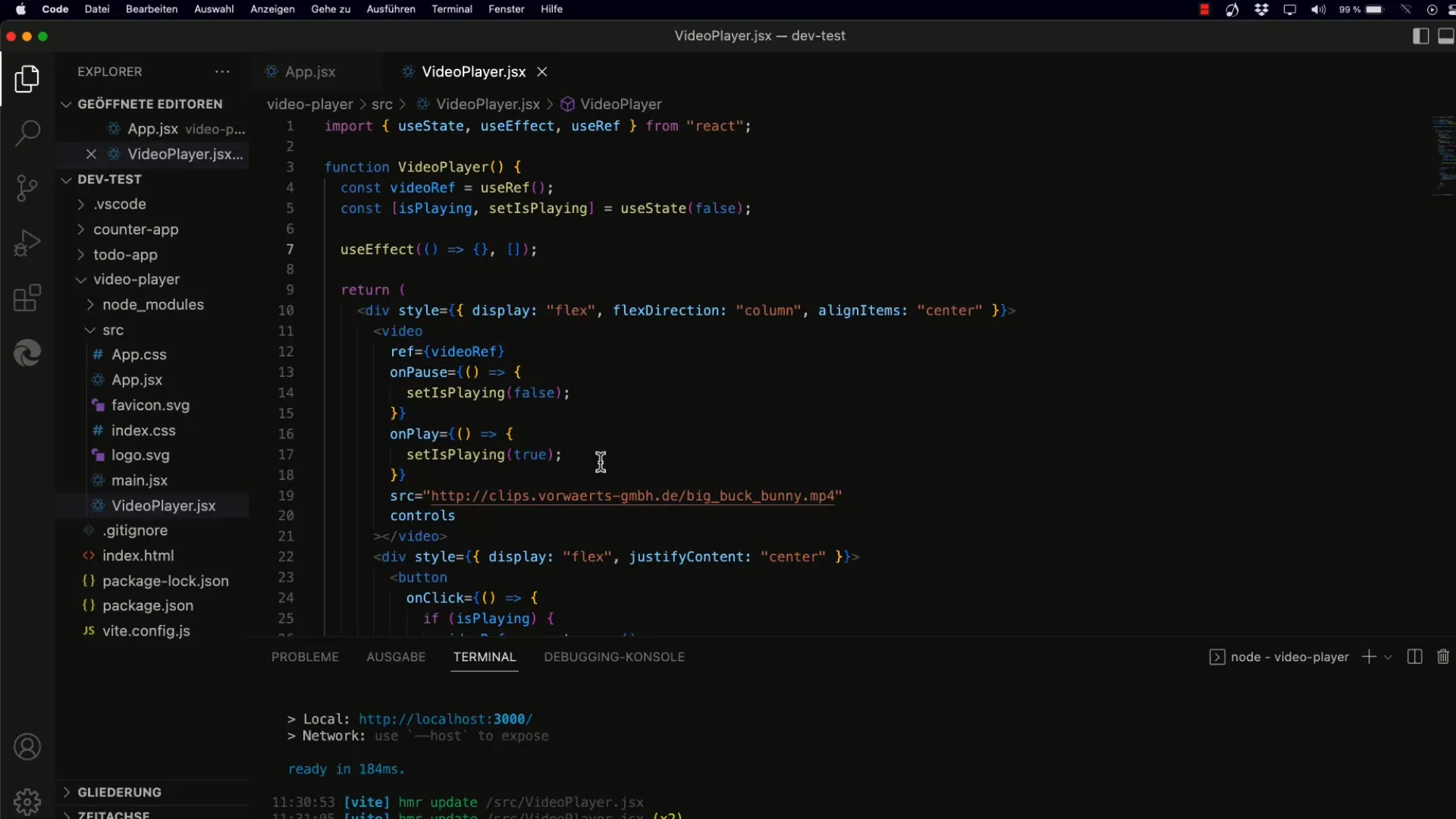
Для начала работы вам понадобится базовое приложение, в котором можно воспроизводить видео. Вам нужно убедиться, что вы установили необходимые библиотеки React. После того как вы настроите приложение, вы сможете создать основные компоненты.

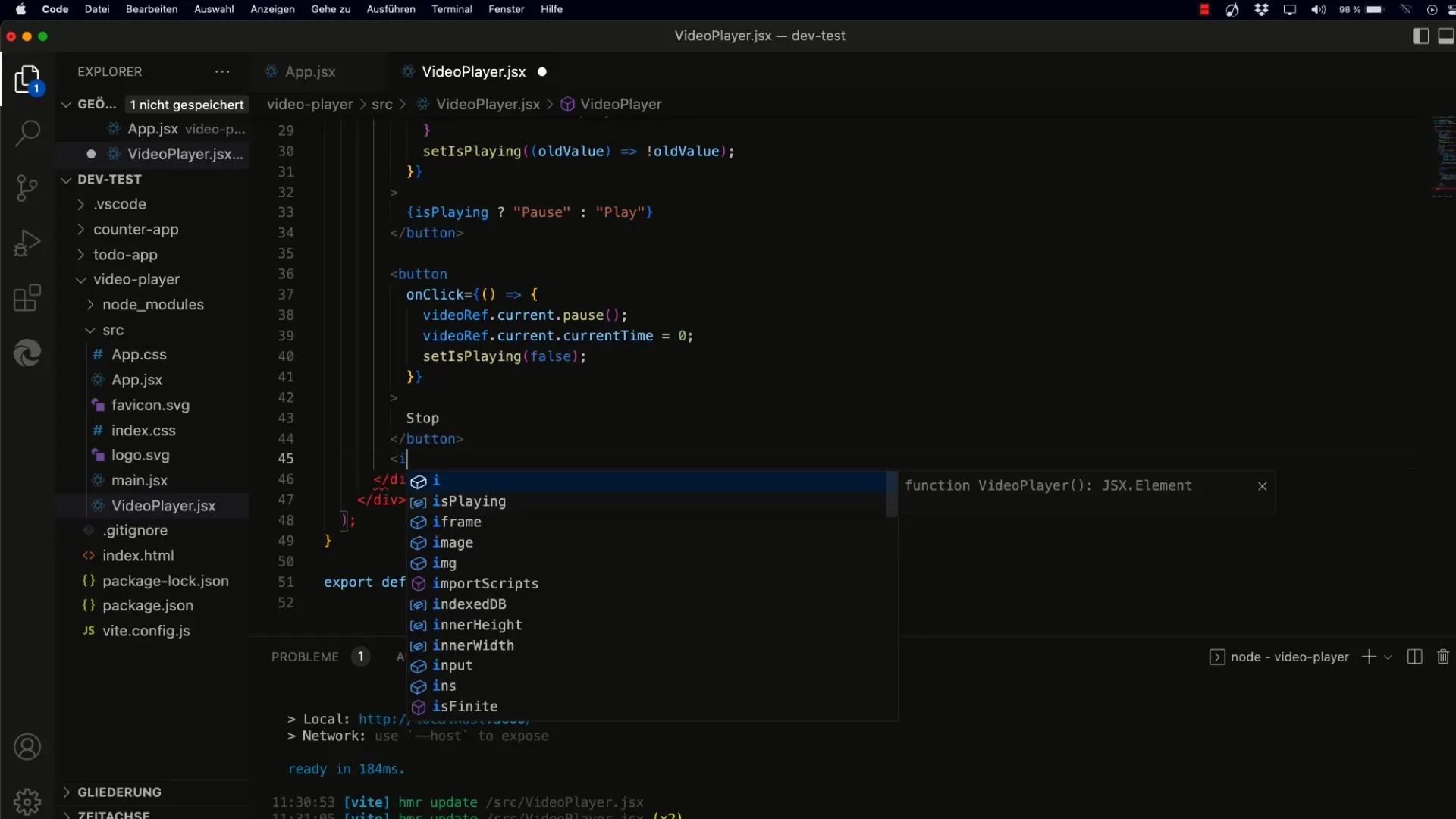
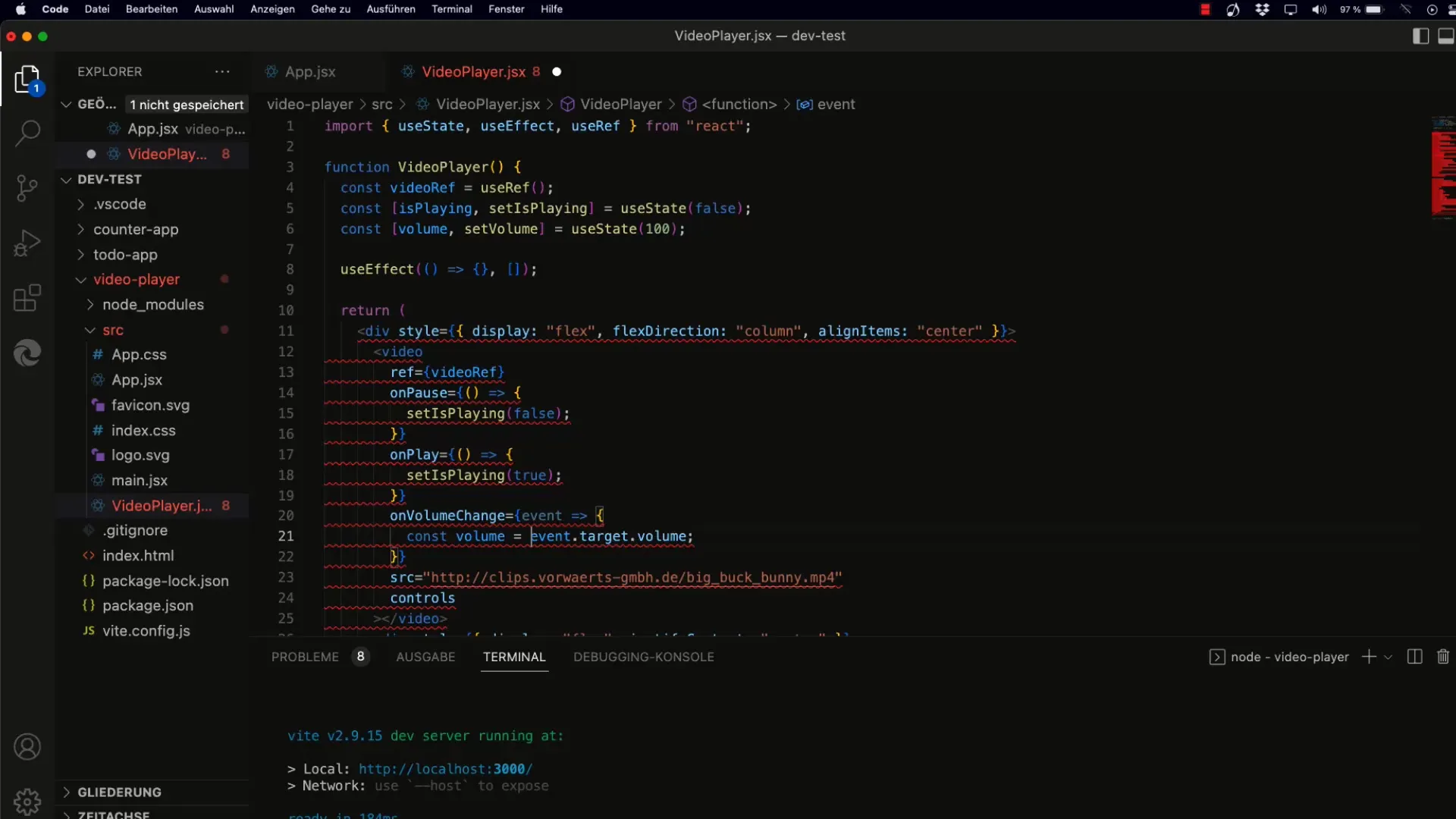
2. Реализация регулятора громкости
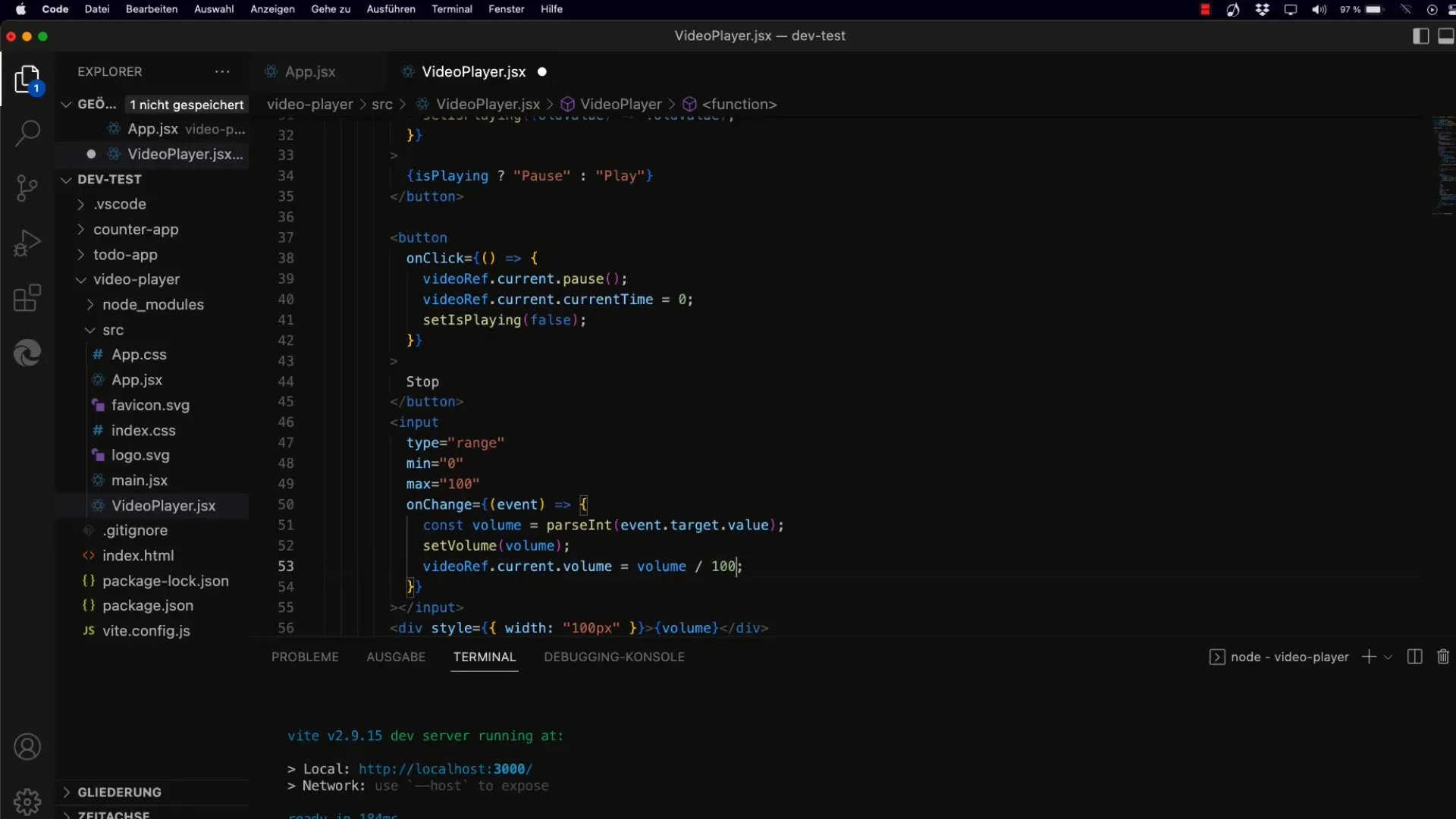
Создайте элемент ввода с типом range для управления громкостью. Минимальное значение должно быть равно 0, а максимальное - 1. Для более тонкой настройки можно установить инкремент 0,01.

3. использование состояния
Чтобы сохранить текущее значение громкости, используйте хук React useState. Установите начальное значение состояния громкости на 1, так как это значение по умолчанию для элемента видео.
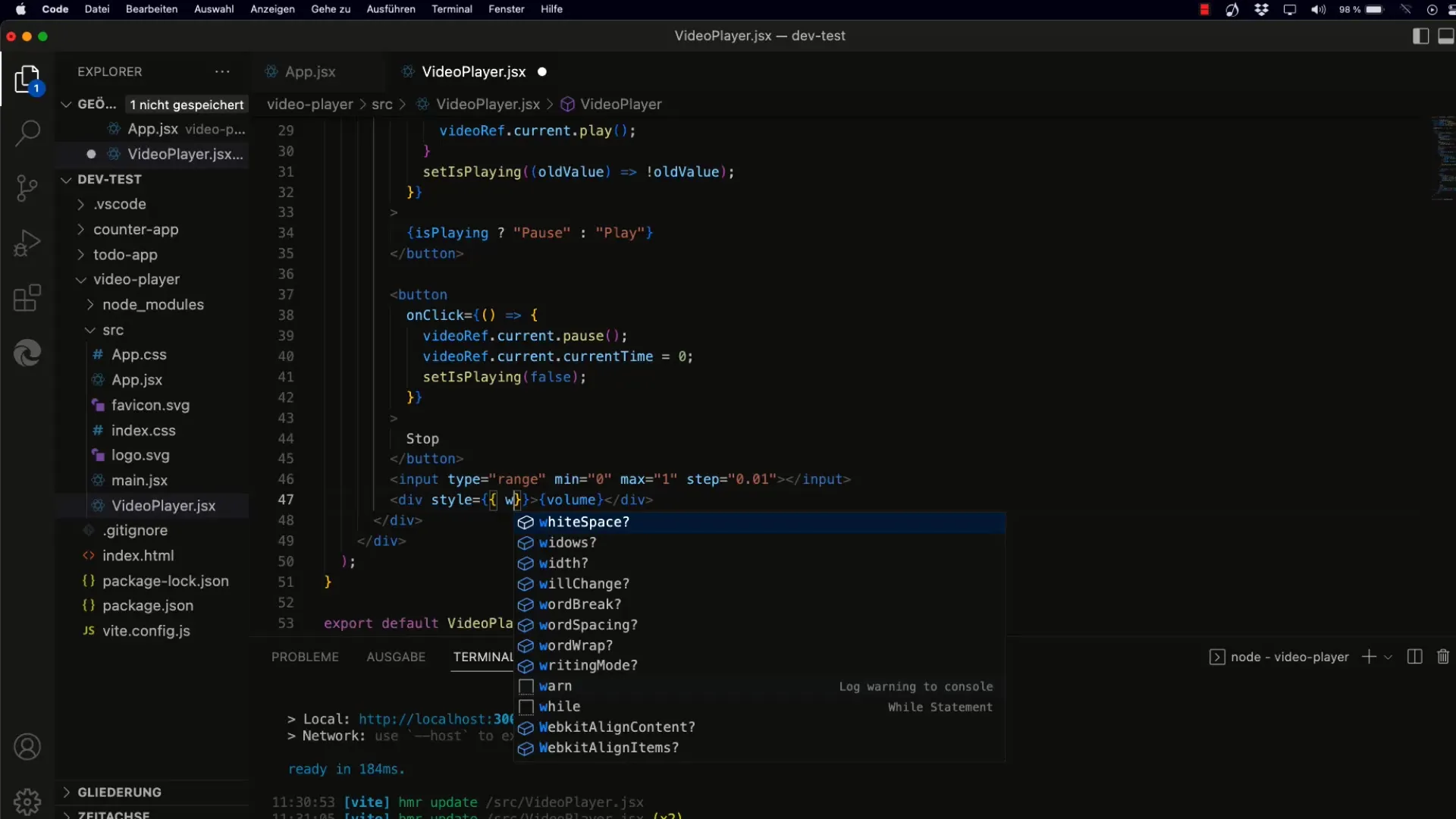
4. Оформление слайдера
Чтобы улучшить оформление, вы можете добавить CSS-стили к слайдеру ввода. Установите ширину слайдера в 100 пикселей, чтобы он не прыгал при изменении отображения текста.

5. обработка изменений
Используйте событие onChange, чтобы реагировать на изменения вводимого значения. Регулируйте значение состояния, когда пользователь перемещает ползунок. Важно анализировать значение как float, чтобы правильно обрабатывать десятичные значения.
6. настройка видеоэлемента
Убедитесь, что объем видеоэлемента правильно обновляется, когда пользователь перемещает ползунок. Для этого нужно разделить значение ползунка на 100, чтобы привести его к необходимому диапазону для видеоэлемента.

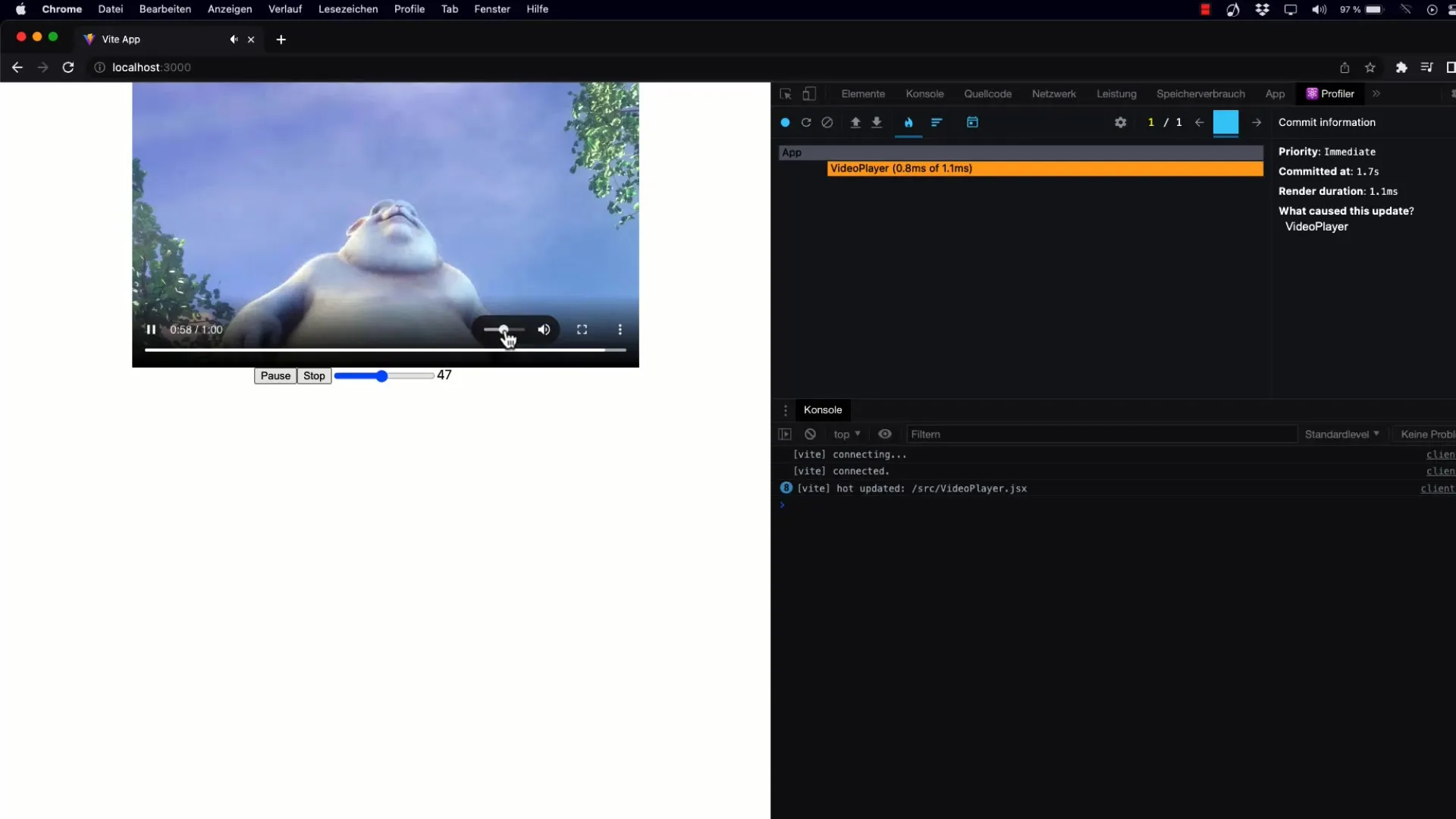
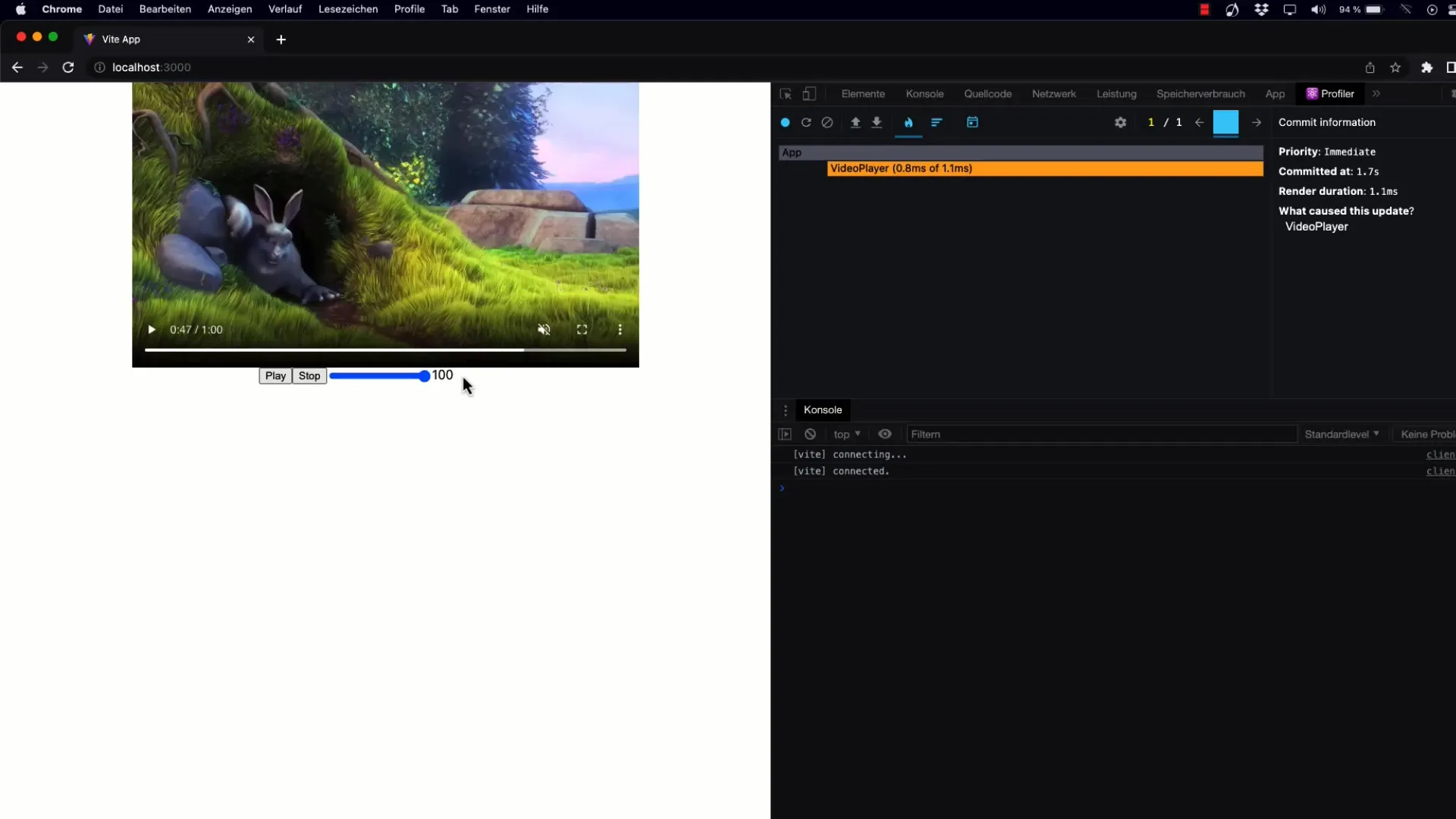
7. отображение громкости
Чтобы дать пользователю обратную связь, отобразите текущее значение громкости рядом с ползунком. Используйте простое отображение в формате от 0 до 100, чтобы пользователи сразу понимали, какая громкость установлена.

8. синхронизация громкости
Когда громкость видео меняется, ползунок должен отражать это изменение. Используйте событие onVolumeChange элемента видео, чтобы постоянно обновлять значение громкости.

9. Округление и оптимизация стиля
Чтобы получить более красивое отображение, вы можете округлять значения громкости перед их отображением. Используйте функцию Math.round(), чтобы убедиться, что значения отображаются в виде целых чисел.
10. Выполнение требований
Проверьте свою реализацию, чтобы убедиться, что слайдер и видеоэлемент работают слаженно. Пользователь должен иметь возможность изменять громкость как с помощью слайдера, так и с помощью элемента управления видео.
11 Заключение и перспективы
Теперь вы успешно интегрировали регулятор громкости в ваше React-приложение. Чтобы расширить эту функциональность, вы можете добавить дополнительный слайдер для управления положением воспроизведения видео. В следующем видео мы подробно рассмотрим этот процесс.

Резюме
Вы узнали, как реализовать пользовательский регулятор громкости, который дает пользователю контроль над аудиоэлементами в вашем приложении. Это руководство закладывает прочный фундамент для будущих настроек и улучшений.
Часто задаваемые вопросы
Как изменить начальное значение ползунка громкости? Начальное значение можно настроить в хуке useState.
Работает ли слайдер со всеми форматами видео?Да, если видеоэлемент поддерживает громкость в диапазоне 0-1.
Как избежать фальсификации значений при загрузке страницы?Убедитесь, что начальное значение определено в хуке useState, чтобы избежать неопределенных значений.


