Использование пользовательских хуков в React зарекомендовало себя как оригинальный подход к абстрагированию повторяющейся логики и улучшению читабельности и сопровождаемости ваших компонентов. В этом руководстве вы узнаете, как создать свой собственный хук специально для получения JSON-данных с сервера на примере "useJsonFetch ". Давайте погрузимся в процесс.
Основные выводы
- Пользовательские хуки - это простые функции, использующие хуки React.
- Они позволяют повторно использовать логику в нескольких компонентах.
- Пользовательский хук может обрабатывать несколько состояний, таких как загрузка, данные и ошибка.
- Структура и реализация пользовательского хука несложна и понятна.
Пошаговое руководство по созданию хука useJsonFetch
Основные моменты
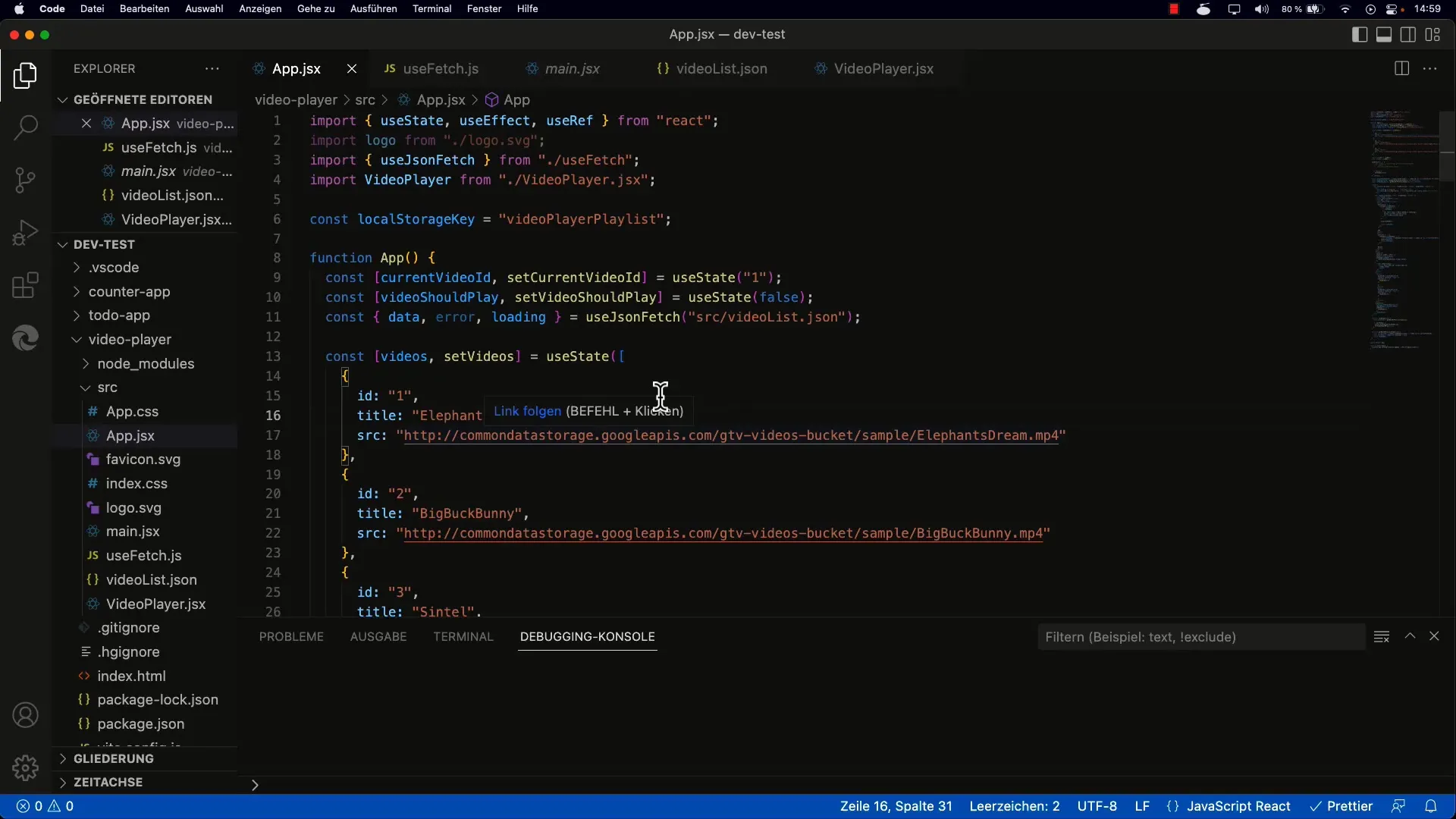
Прежде чем писать собственный хук, важно определить, какая функциональность вам нужна. В данном случае вы хотите создать хук, который будет получать JSON-данные с сервера. Мы назовем наш хук "useJsonFetch". Чтобы понять, как реализовать этот хук, сначала рассмотрим использование useJsonFetch в компоненте.

Вы вызываете хук и передаете URL, с которого нужно получить JSON-данные. Хук будет отвечать за получение данных и обработку состояний загрузки и ошибок.
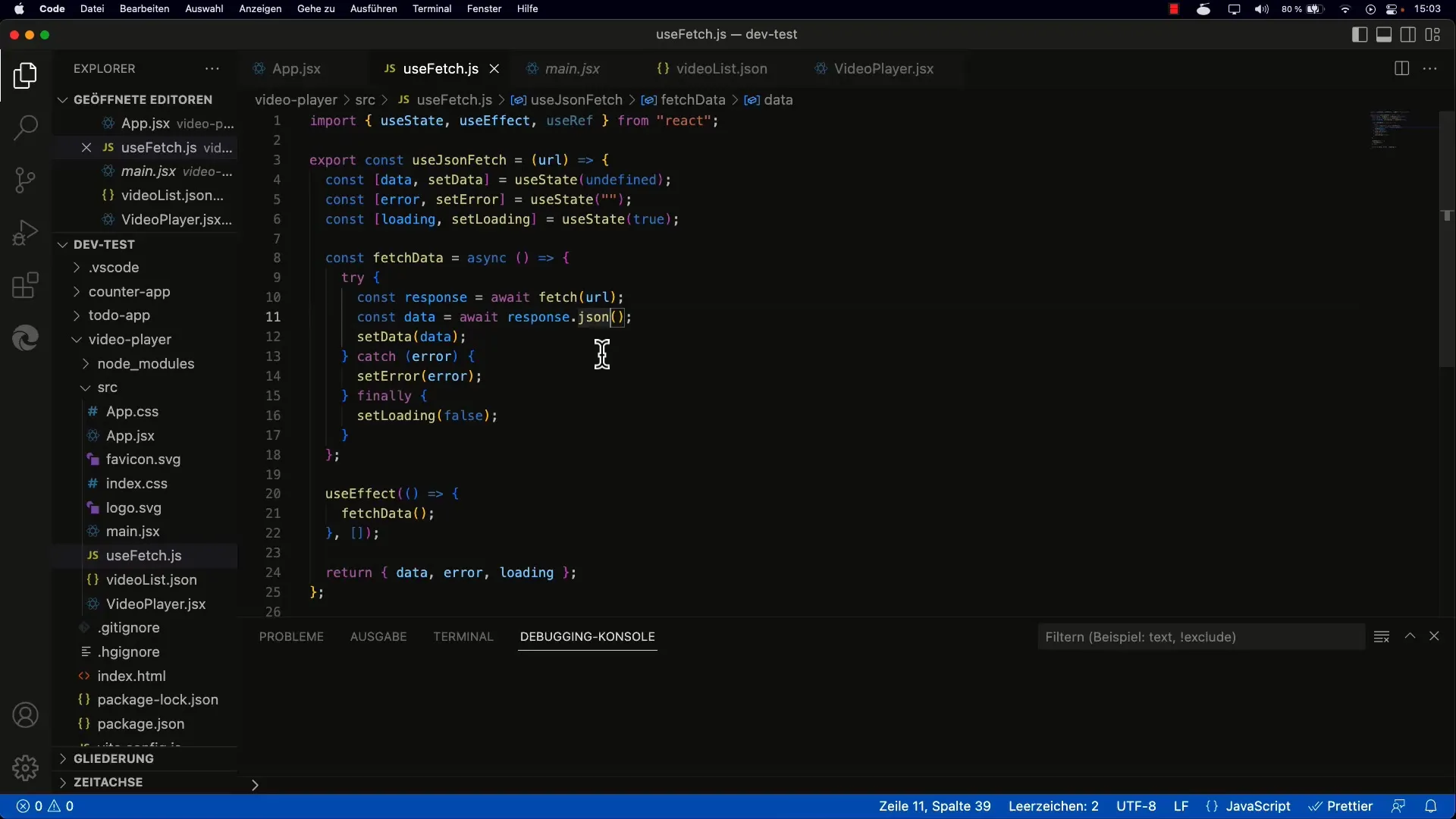
Реализация useJsonFetch
Чтобы реализовать пользовательский хук, создайте новый файл, который начинается с "use", чтобы соответствовать соглашениям React. Таким образом, имя файла будет useJsonFetch.js.
В этом файле вы создаете функцию, которая принимает URL в качестве параметра. В функции вы определяете состояния для данных, ошибки и загрузки.
Здесь данные изначально не определены, ошибка также не определена, а загрузка начинается с true, чтобы указать состояние загрузки. Это связано с тем, как JavaScript обрабатывает асинхронные операции.
Использование useEffect
Внутри хука вы используете useEffect, чтобы запустить процесс выборки, когда компонент установлен. Убедитесь, что вы соответствующим образом обновляете состояние загрузки.
С помощью await вы сначала вызываете URL с помощью fetch. Поскольку fetch возвращает обещание, вы можете ждать ответа с помощью await. Получив ответ, вы преобразуете данные в объект JavaScript с помощью.json().
Если возникла ошибка, перехватите ее с помощью try-catch и установите состояние ошибки. Независимо от того, был ли запрос успешным или произошла ошибка, вы должны убедиться, что установили загрузку в false сразу после получения ответа.

Возврат хука
В конце вы возвращаете состояния data, error и loading в виде объекта, чтобы эти значения были доступны вызывающему компоненту.
Использование хука в компоненте
Теперь, когда вы создали свой хук, вы можете использовать его в своем компоненте. Импортируйте useJsonFetch в свой компонент и используйте деструктуризацию для получения значений.
Затем вы можете реализовать индикатор загрузки с помощью запроса загрузки и отобразить полученные данные, когда они будут доступны.
Использование useJsonFetch позволяет сохранить логическое разделение между получением данных и логикой пользовательского интерфейса, что значительно улучшает обслуживание ваших компонентов.
Заключение о создании пользовательских хуков
Создание пользовательских хуков - это простой, но эффективный процесс, который поможет вам организовать код. Вы можете инкапсулировать логику многократного использования и внедрить ее в любой компонент, которому требуется та же функциональность. Использование пользовательских хуков также позволяет отделить получение данных из сети и реакцию на условия загрузки или ошибки от представления данных.
Резюме
С помощью пользовательского хука useJsonFetch вы узнали, как управлять асинхронной выборкой данных в React. Это значительно улучшает многократное использование и структуру вашего кода. Вы увидели, как можно построить простую структуру для получения JSON-данных и эффективно управлять различными состояниями.
Часто задаваемые вопросы
Что такое пользовательский хук?Пользовательский хук - это функция JavaScript, которая использует хуки React для инкапсуляции логики, которая может быть повторно использована в нескольких компонентах.
Как реализовать хук useJsonFetch?Создайте функцию в новом файле, которая принимает URL в качестве параметра и использует такие хуки React, как useState и useEffect.
Почему я должен использовать пользовательские хуки? Использование пользовательских хуков позволяет упростить повторяющуюся логику и упорядочить код. Это улучшает сопровождаемость ваших компонентов.
Можно ли использовать несколько хуков в одном файле?Да, вы можете определить и экспортировать несколько хуков в один файл, если они соответствуют определенному контексту или функциональности.
Как обрабатывать ошибки в пользовательском хуке?Вы можете перехватывать ошибки с помощью блока try-catch и соответствующим образом обновлять состояние ошибки.


