Работа с состоянием в React иногда может оказаться непростой задачей, особенно когда речь идет о понимании мутаций и правильной работе со ссылками. При использовании сеттера useState часто приходится создавать новые массивы или объекты, чтобы убедиться, что React распознает ваши изменения. Это может быстро запутать и потребовать большого количества кода. Альтернативой является useImmer, который позволяет изменять состояние гораздо более интуитивно понятным способом. В этом руководстве мы пошагово рассмотрим, как использовать useImmer вместо useState.
Основные выводы
- useImmer - это замена useState, которая упрощает работу с изменяемым состоянием в React.
- С помощью useImmer вы можете вносить изменения непосредственно в массивы и объекты без необходимости создавать новые ссылки вручную.
- Мутации автоматически преобразуются в новые, неизменяемые состояния, что значительно упрощает работу с ними.
Пошаговые инструкции
Установка useImmer
Прежде всего, необходимо убедиться, что useImmer установлен. Это делается с помощью команды терминала
npm install always

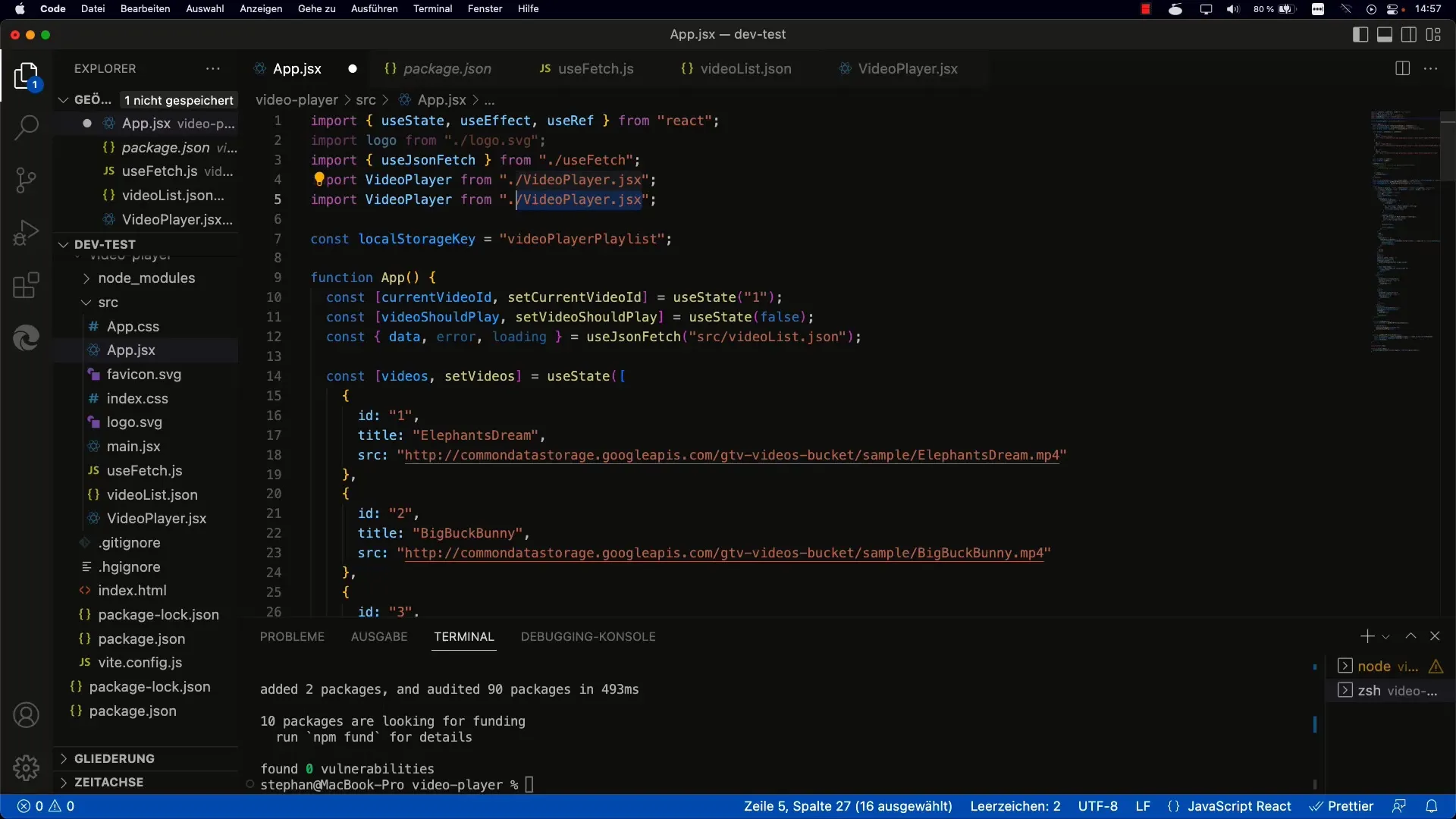
После завершения установки проверьте, правильно ли отображается пакет в файле package.json. Он должен всегда отображаться в списке зависимостей.

Использование UseImmer
Теперь, когда useImmer установлен, вы можете использовать его в своем проекте. Просто импортируйте его в файл, в котором вы хотите управлять состоянием:

Начало работы с useImmer
По сравнению с useState, структура вашего кода остается практически такой же. Вместо useState вы используете useImmer для получения текущего состояния и функцию для его изменения.
В этом примере initialVideos - это начальное значение для вашего состояния. Теперь вы можете использовать функцию setVideos для изменения состояния.
Мутации с помощью useImmer
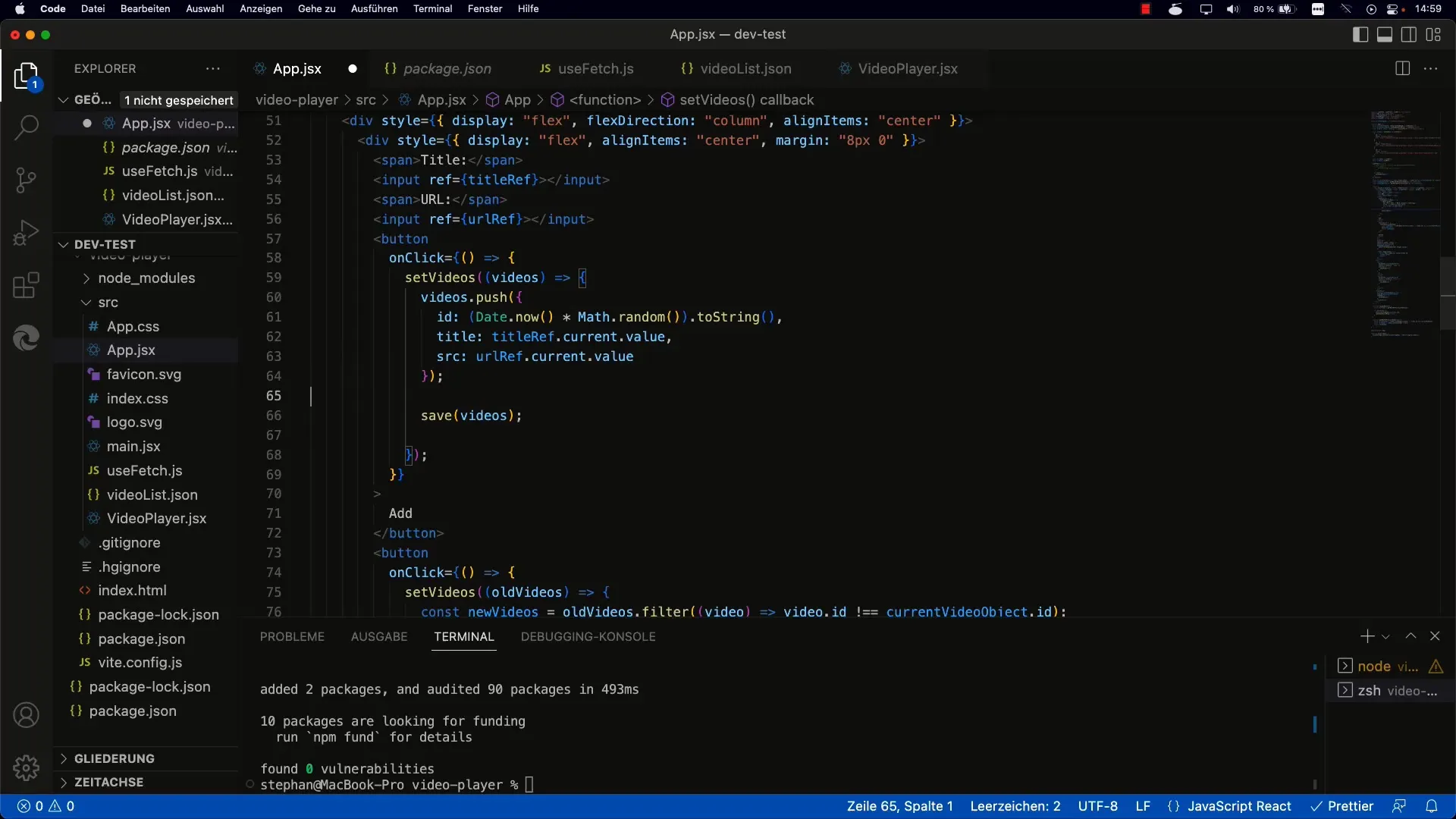
С помощью useImmer вы можете изменять состояние напрямую. Это означает, что вы можете использовать такие методы, как push или splice, без необходимости вручную создавать новый массив или объект. Вот пример того, как можно добавить новое видео:

В данном случае draft будет представлять собой изменяемое изображение вашего состояния. Любые изменения, которые вы внесете в него, автоматически приведут к созданию нового, неизменного состояния.
Изменения существующих записей
Если вы хотите изменить существующую запись, это также легко сделать с помощью UseImmer. Все, что вам нужно сделать, это найти запись в массиве и внести нужные изменения:
Здесь вы можете обратиться к конкретному видео в массиве черновиков и внести желаемые изменения. Эти изменения автоматически воспринимаются как новые ссылки.
Удаление записи
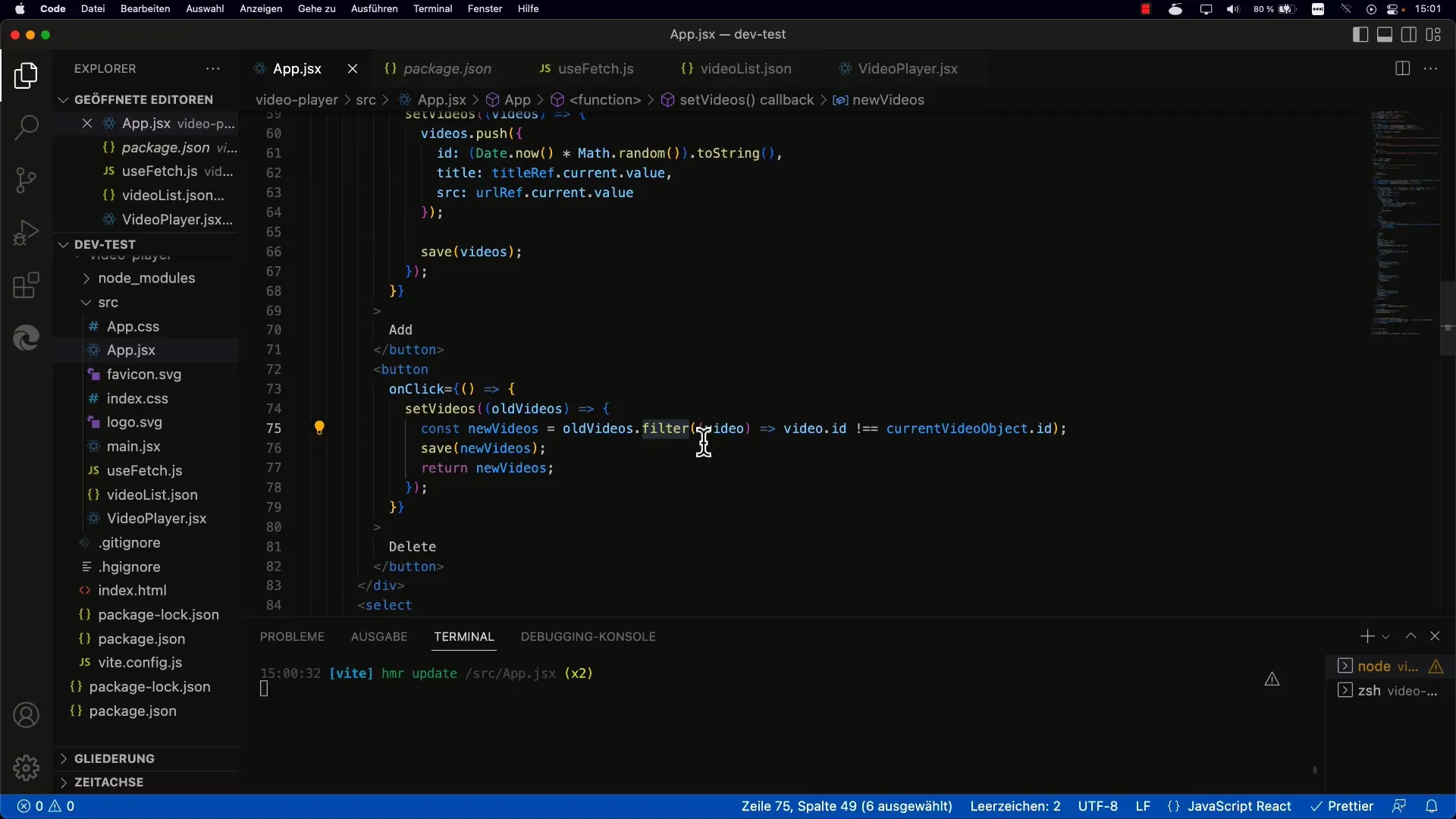
Удалять записи также проще. Для удаления нужного элемента можно использовать фильтр или сплайсинг. Вот пример с использованием сплайса:

Это удаляет видео с соответствующим ID из массива draft.
Интеграция в существующие проекты
Замена useState на useImmer может значительно упростить ваш код и сделать его более читабельным. Вам просто нужно убедиться, что везде, где вы использовали useState, вы можете внедрить useImmer.
Важно отметить, что использование useImmer не оказывает негативного влияния на производительность. Однако вы всегда должны следить за тем, чтобы ваш код оставался понятным и хорошо структурированным.
Резюме
В этом руководстве вы узнали, как использовать useImmer в проекте React для упрощения работы с состоянием. Теперь у вас есть прямой доступ к мутациям, что делает разработку более эффективной и приятной. Благодаря автоматическому преобразованию в неизменяемые состояния React сохраняет контроль и гарантирует, что все изменения будут правильно распознаны.
Часто задаваемые вопросы
Что такое useImmer?useImmer - это хук React, который позволяет мутабельно изменять состояние, сохраняя при этом преимущества неизменяемости.
Как установить useImmer? Вы всегда устанавливаете useImmer с помощью команды npm install.
Как добавить элемент с помощью useImmer? Вы можете добавить новый элемент с помощью setVideos(draft => { draft.push(newVideo); });.
Могу ли я изменить существующие записи с помощью useImmer?Да, вы можете изменить существующие записи, найдя соответствующую запись в массиве draft и внеся необходимые изменения.
Что произойдет, если я использую useImmer в своем проекте?useImmer позволяет выполнять мутации непосредственно над состоянием, что упрощает и убирает код. Новое неизменяемое состояние создается автоматически.


