Эффект разрыва - это захватывающая техника, позволяющая придать текстам и макетам динамичный и разорванный вид. Этот эффект идеально подходит для современных дизайнов, плакатов или творческих проектов, которые должны привлекать внимание. В этом уроке я покажу вам, как шаг за шагом создать реалистичный эффект разрыва в Photoshop - с разбитыми элементами и сломанными деталями. Давайте приступим и разобьем ваши проекты на стильные фрагменты!
В этом уроке я хочу показать вам, как создать следующий эффект разбиения:
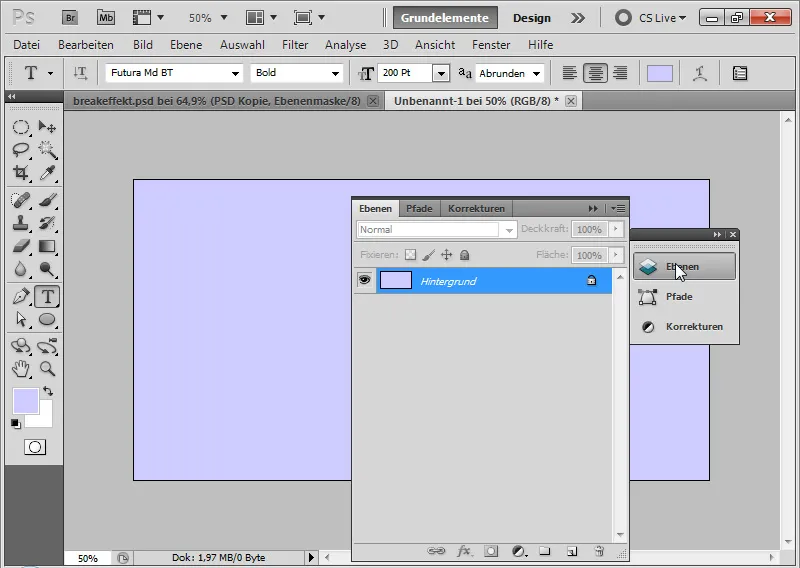
Шаг 1: Создайте новый документ
Я создаю новый документ размером 1150x600 пикселей. Размер документа не имеет особого значения, поэтому его можно изменять по своему усмотрению.
Шаг 2: Цвет для фона
В палитре выбора цвета я установил очень светлый голубой цвет для фона.
Я могу использовать Alt+Reset, чтобы залить установленный цвет переднего плана.
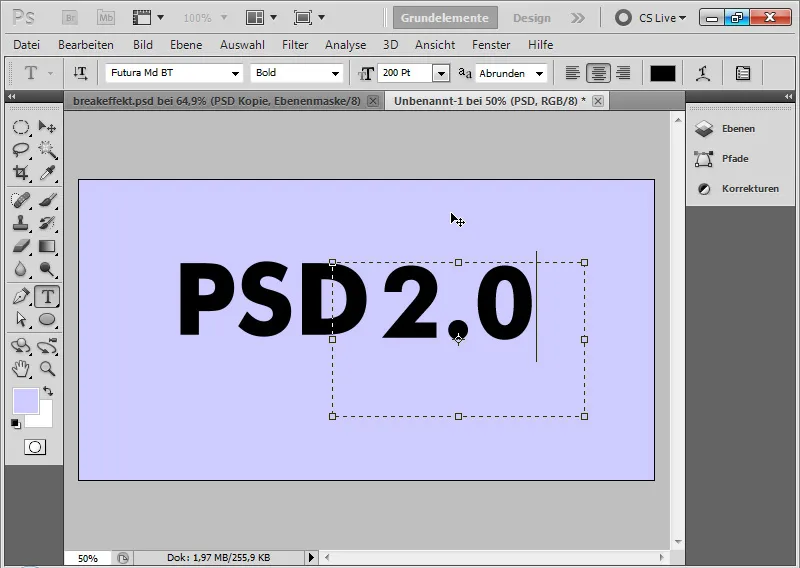
Шаг 3: Размещение текста
Я выбираю толстый шрифт; на этом изображении это Futura Md BT размером 200 pt. Цвет текста - черный.
С помощью инструмента "Текст" я вписываю текст в PSD-документ.
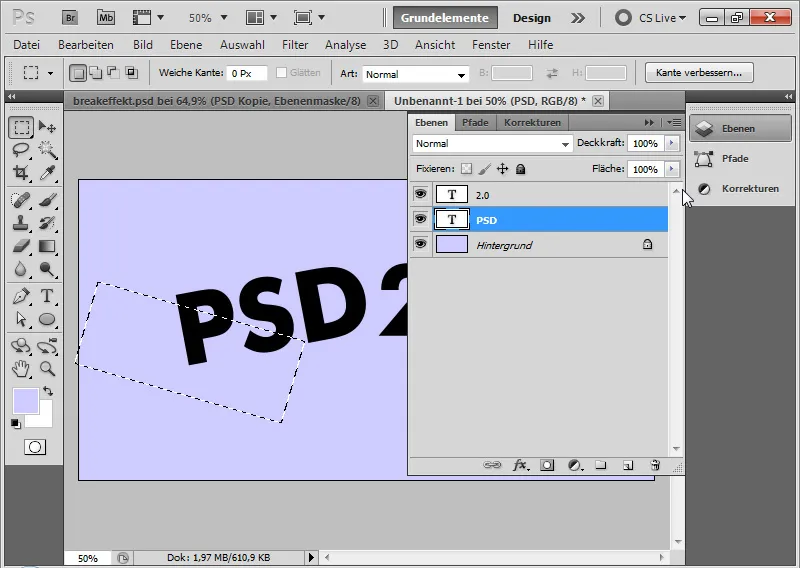
Я пишу дополнение 2.0 в другом текстовом слое.
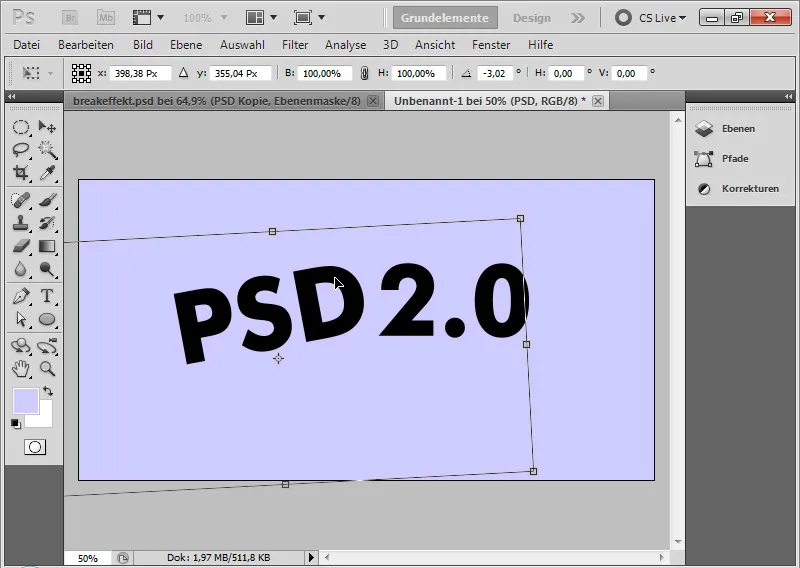
Шаг 4: Поворот текста
Я поворачиваю первый текстовый слой в PSD примерно на 7,5 градусов против часовой стрелки.
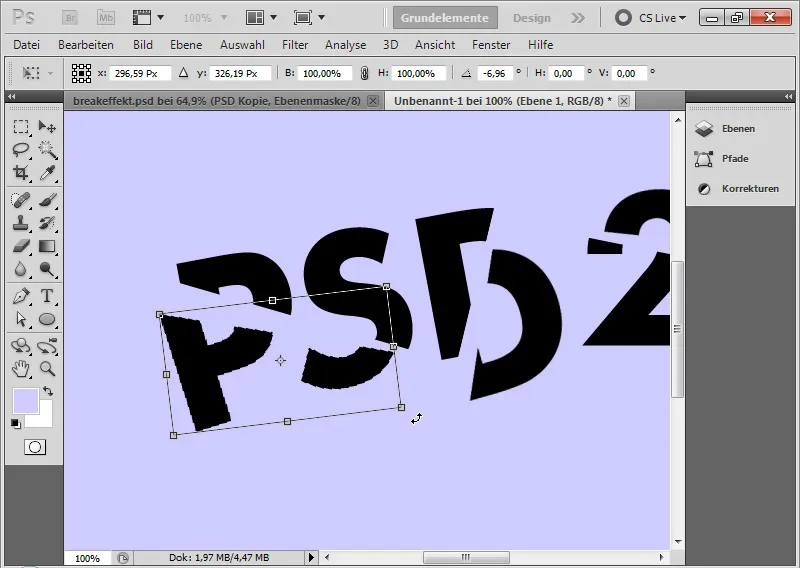
Шаг 5: Разбить текст
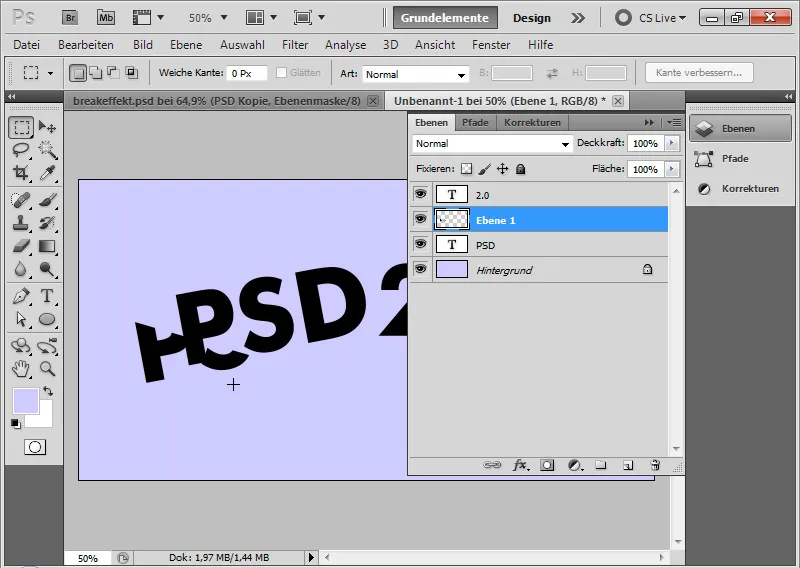
Выделите часть первого текста с помощью инструмента выделения. С помощью правой кнопки мыши>Преобразовать выделение я могу немного повернуть выделение, чтобы можно было отделить кусок от текста подходящим образом.
Я копирую выделение текста с помощью Ctrl+C и вставляю его в новый слой с помощью Ctrl+V.
Шаг 6: Скрыть разрыв
Затем я выбираю в меню Выделение>Перевыбрать.
Используя Alt, я нажимаю на символ добавления маски слоя рядом с текстовым слоем. Теперь в текстовом слое маскируется именно та часть, которая была взята из текста как фрагмент.
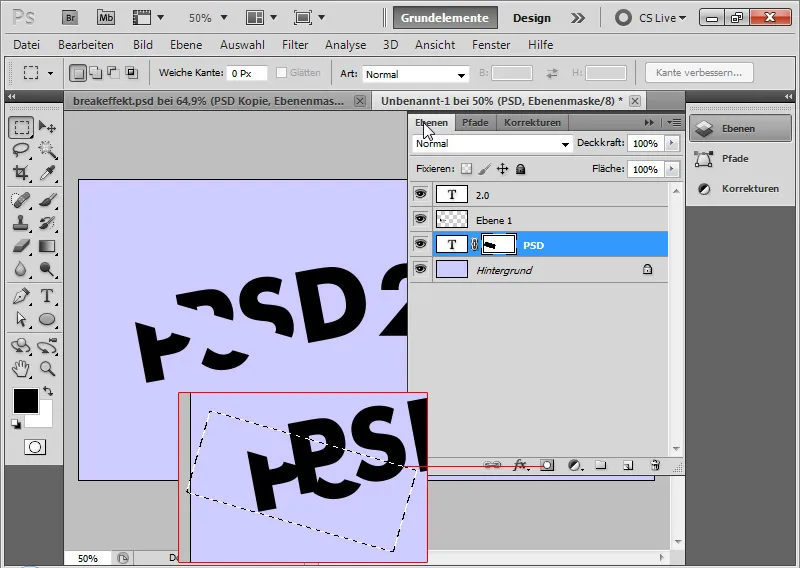
Шаг 7: Разбиваем дальнейшие части текста
Как описано в двух предыдущих шагах, я продолжаю работу с другими буквами, так что мой текст разбит на несколько частей.
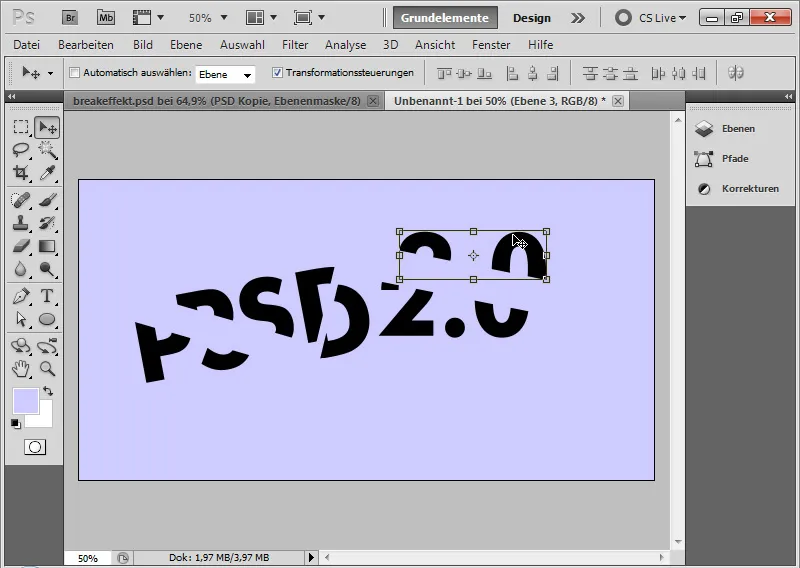
Шаг 8: Поворот фрагмента текста
Я могу немного повернуть фрагменты текста, чтобы подчеркнуть эффект. Активировав инструмент перемещения, наведите курсор на угловые точки рамки трансформации в слоях текстовых фрагментов. Появляется двойная стрелка. С ее помощью я могу повернуть рамку.
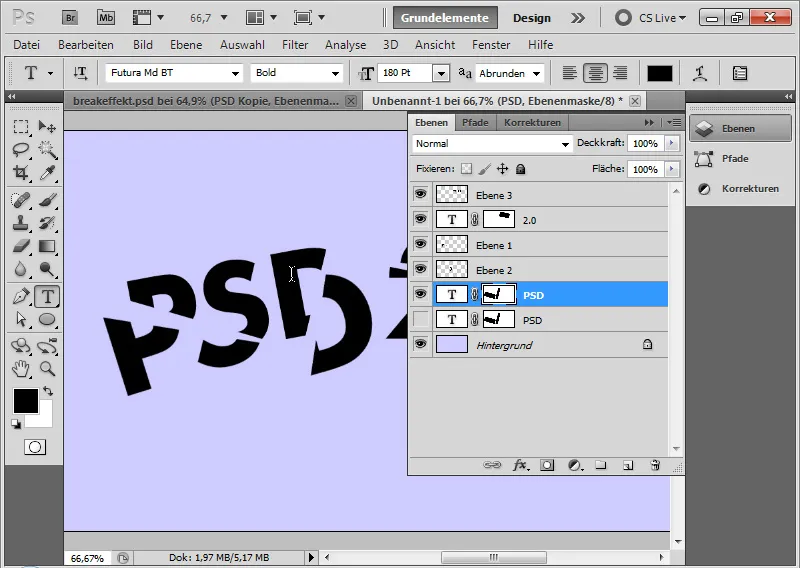
Шаг 9: Изменение фрагмента текста
Если я хочу немного изменить текст, я также могу уменьшить размер текстового фрагмента. Для этого я просто дублирую свой первый текстовый слой и скрываю оригинал. В дубликате я установил размер текста с 200 до 180 pt.
Это хорошо смотрится в контрасте с существующими фрагментами текста.
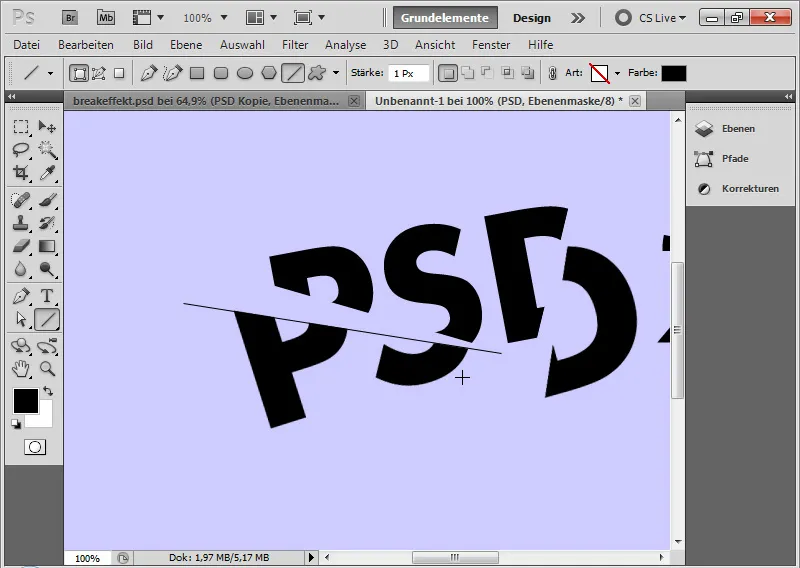
Шаг 10: Вставка разрывных линий
Используя инструмент рисования линий с толщиной 1 px, я рисую на изображении черную линию, которая располагается точно в точке разрыва. С помощью Ctrl+T я могу поворачивать линии по своему усмотрению, пока они не уместятся.
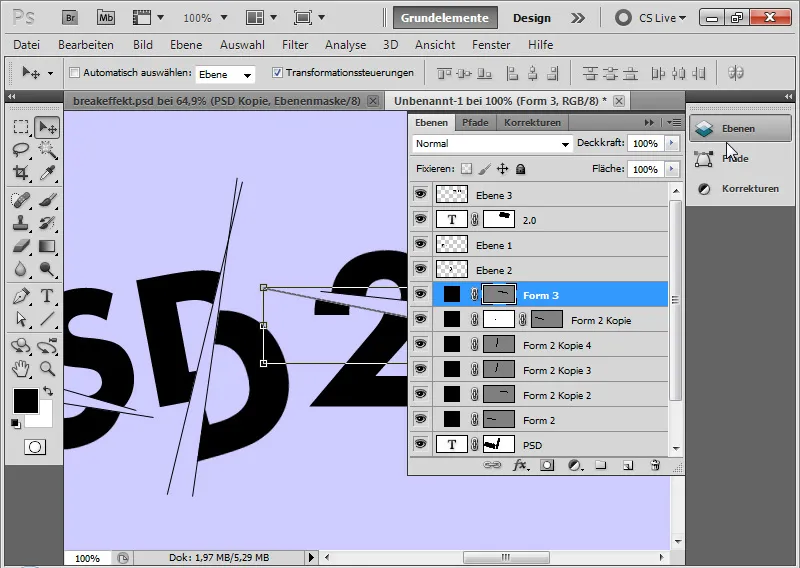
Шаг 11: Дублирование линии разрыва
Я дублирую первую линию разрыва с помощью Ctrl+J. Я помещаю ее в другую точку разрыва. При необходимости я поворачиваю дублированную линию до тех пор, пока она не станет идеально подходить. Повторяйте эти шаги, пока на картинке не появятся шесть линий разрыва.
Если дублированная линия слишком длинная, я добавляю маску слоя, в которой маскирую лишние участки. Изменение размера путем масштабирования - не самая лучшая идея, потому что при этом в некоторой степени изменяется и толщина линии.
Поэтому мой совет - укоротить ее с помощью маски слоя и нарисовать новую линию, чтобы удлинить ее.
Шаг 12: Добавляем текстовую строку
Используя шрифт Georgia размером 26 пунктов, я написал "RELAUNCH 2010 - DAS NEUE PSD-TUTORIALS.DE" черным цветом в качестве подстрочной линии к моему прерывистому тексту.
Шаг 13: Вставьте кисти для брызг
Набор кистей состоит из насадок, которые применяют эффект брызг. Я скачал их и загрузил в менеджер пресетов, чтобы у меня был доступ к советам кистей. В качестве альтернативы я, конечно, могу использовать и другие кисти, имитирующие брызги. Подойдут кисти крови, брызг, а иногда и гранжевые кисти.
Теперь я могу выбрать подходящие кончики кистей из набора кистей "Брызги" на панели предварительных настроек кистей и наложить разные кисти одну за другой черным цветом на предварительно созданный слой.
Шаг 14: Дублирование фрагментов текста, сведенных в один слой
На панели управления слоями, удерживая клавишу Shift, выделите все слои, содержащие фрагменты текста.
Удерживая клавишу Alt, я дублирую их на панели слоев. Затем с помощью сочетания клавиш Ctrl+E я уменьшаю их до одного слоя.
Оригинальные слои с фрагментами текста можно скрыть. Цель дублирования - сохранить оригиналы, потому что брызги будут вставлены на следующем этапе. Это позволит мне всегда иметь доступ к оригиналам.
Шаг 15: Брызги на тексте
Я добавляю маску слоя к дублированному слою с фрагментами текста.
В маске слоя я наношу кистью брызги прямо на текст кончиками кисти, так что в этих местах также появляются брызги, которые как бы стирают текст.
Шаг 16: Добавление фоновой текстуры
Чтобы немного оживить картинку, я помещаю на нее текстуру.
Она взята из DVD с текстурами PSD-Tutorials.de из категории "Узоры".
Текстура имеет минимальную непрозрачность 5 процентов. Режим слоя - Luminance.
Режим Luminance гарантирует, что в документ попадет только информация о яркости. Это означает, что я могу оставить оригинальные цвета слева и просто оставить ретро-структуру текстуры на изображении.
Шаг 17: Последние штрихи с контуром и свечением внутри
Я создаю новый слой, заливаю его любым цветом и устанавливаю ползунок области на 0 %. При этом содержимое слоя скрывается, а установленные стили слоя остаются. Теперь я задаю их через параметры заливки:
- Контур:
- Размер: 10 пикселей
- Положение: Внутри
- Цвет: черный или темно-синий
- Непрозрачность: 100 процентов
- Блеск внутри:
- Метод заливки: Линейная постэкспозиция
- Непрозрачность: 100 процентов
- Интервал: 0 пикселей
- Недолив: 5 процентов
- Размер: 250 пикселей
- Линейный контур с 3-процентным шумом (шум создает эффект зернистости)
Мой эффект разрыва готов, он отлично подходит для креативного оформления опечаток в рекламных проспектах и обоях. Файл текстуры и PSD-файл для этого эффекта включены в рабочие файлы этого урока.


