Elementor - это популярный конструктор страниц для WordPress, который позволяет легко создавать привлекательные сайты. Множество терминов может поначалу ошеломить. В этом уроке мы расскажем о наиболее важных базовых терминах, которые вы должны знать, чтобы эффективно использовать Elementor. Вы получите полное представление о структуре Elementor и его компонентах, что поможет вам в работе над будущими проектами.
Основные выводы
- Основная структура Elementor состоит из разделов, колонок и виджетов.
- Вы можете просто перетаскивать элементы в свое рабочее пространство.
- Шаблоны и наборы облегчают разработку сайта, предоставляя заранее оптимизированные макеты.
- Пользовательский интерфейс Elementor четко организован, что упрощает навигацию.
Пошаговое руководство
Для того чтобы воспользоваться всеми преимуществами Elementor, вам необходимо знать, как устроен пользовательский интерфейс и какие элементы вам доступны.
Начните с входа в панель управления WordPress. Выберите область, которую вы хотите редактировать с помощью Elementor. В нашем случае мы выберем страницу "Книга", которую мы уже создали и которую вы можете видеть на панели управления.
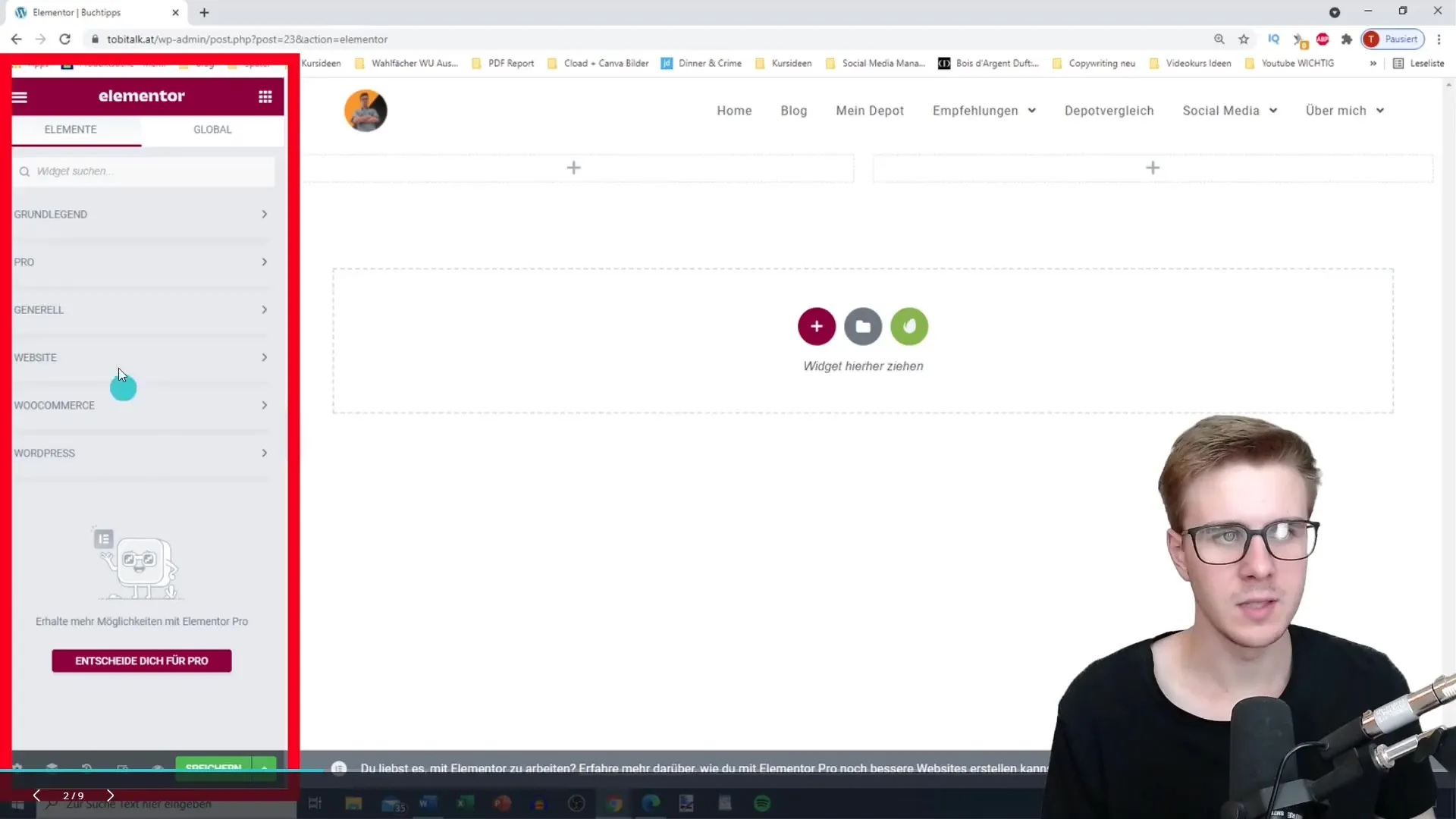
Открыв страницу, вы увидите пользовательский интерфейс Elementor. В левой части находятся элементы, которые вы можете использовать, и глобальные настройки. С правой стороны находится рабочая область, где вы можете расположить элементы.

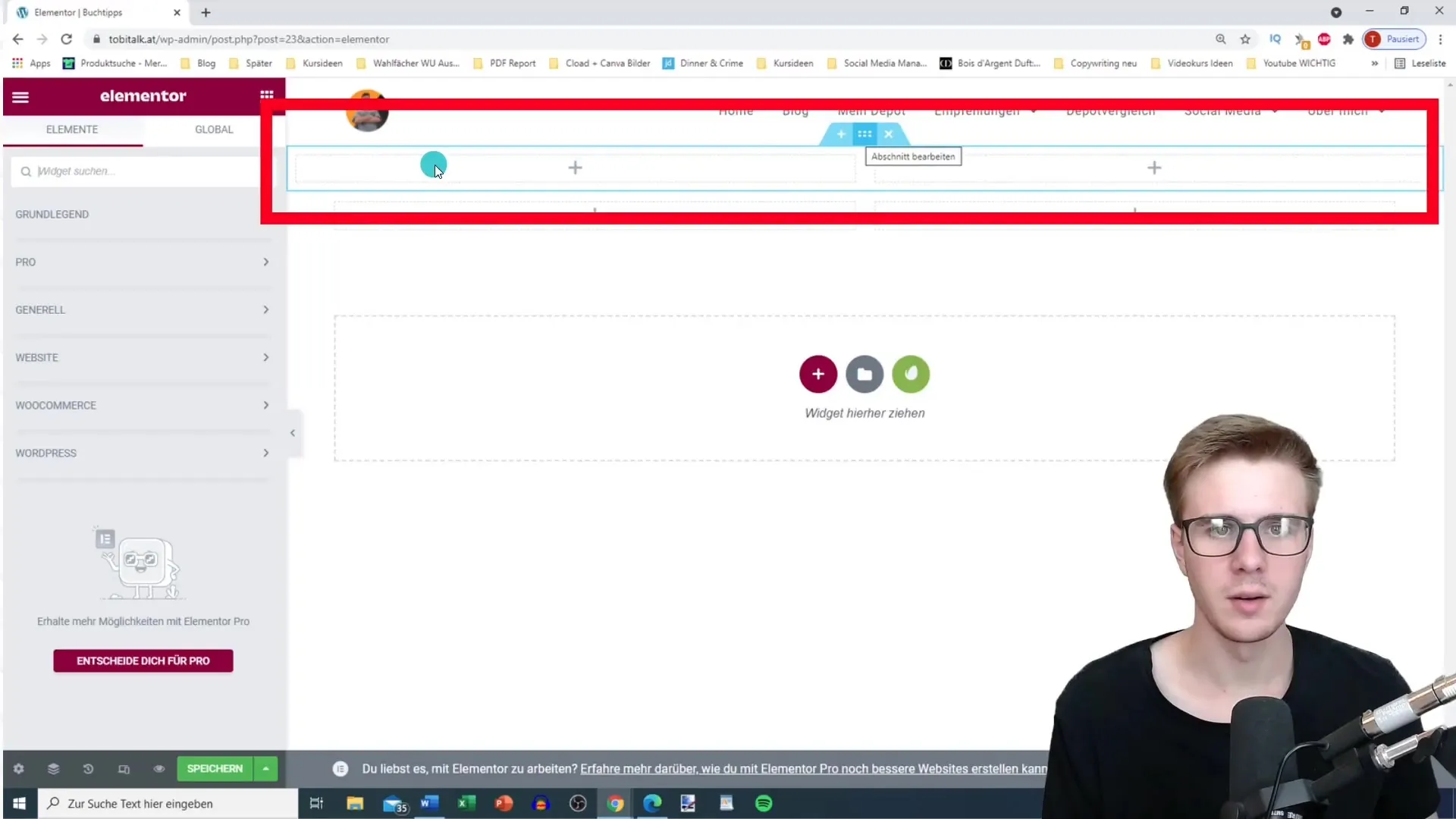
Основная структура состоит из разделов, в которых вы можете организовать различный контент. Вы можете разделить эти разделы на колонки, чтобы оптимизировать расположение контента. Для этого нажмите на опцию, которая позволяет добавить новый раздел или разделить существующий.

Если вы хотите добавить новый раздел, вы можете воспользоваться кнопкой "Плюс" или перетащить нужные элементы в рабочую область. Здесь у вас есть возможность выбрать различные варианты расположения - будь то единый макет или несколько колонок.
Чтобы удалить раздел, просто нажмите на значок "X", который появляется в верхнем углу раздела. Это приведет к удалению всего раздела и объединению соседних разделов.
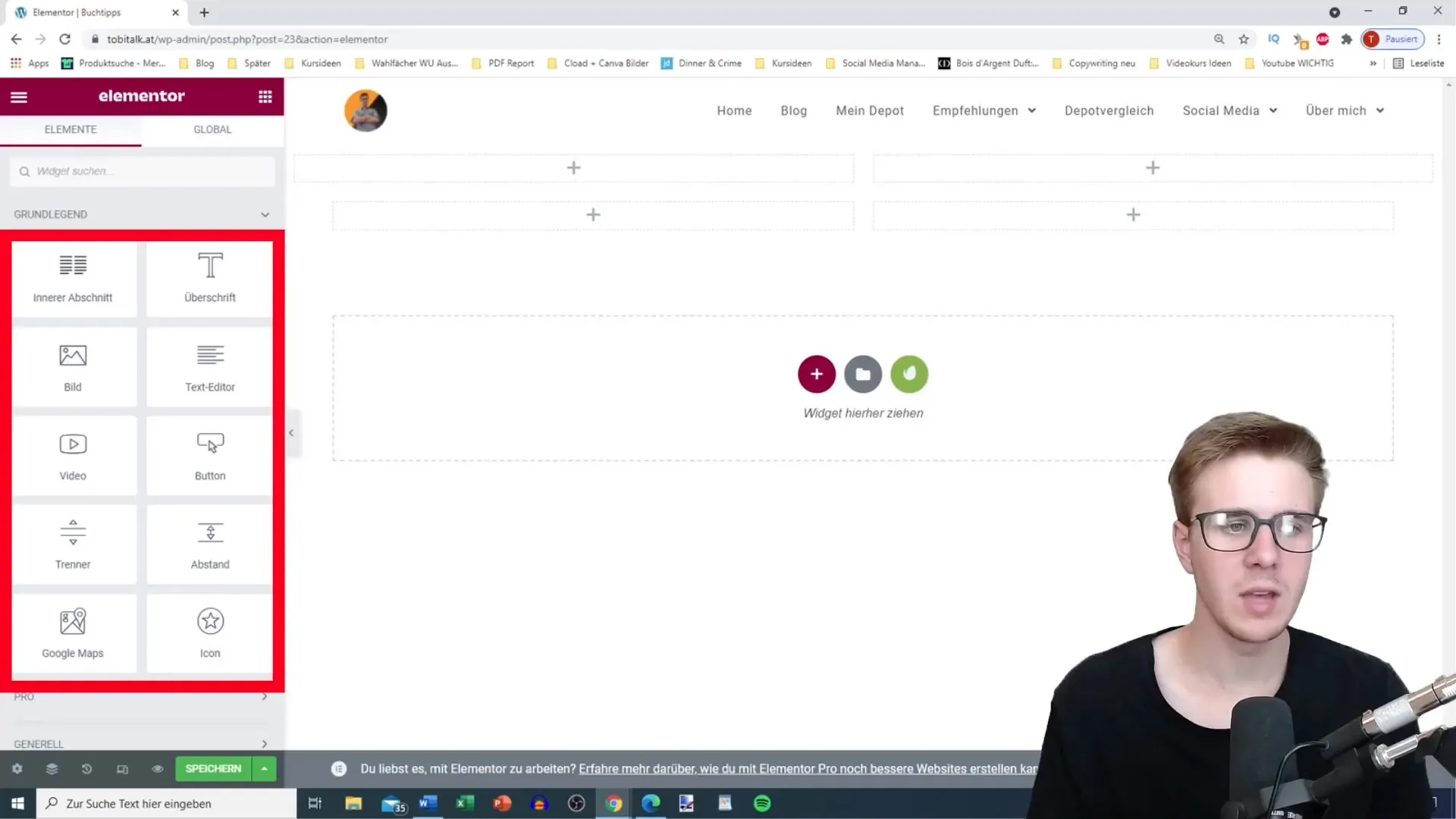
В процессе проектирования вы будете использовать различные элементы. К ним относятся текстовые редакторы, заголовки, изображения и кнопки. Каждый из этих элементов обладает определенными функциями, которые помогут вам настроить страницу.

Если вам нужна художественная свобода, вы можете использовать внутреннюю секцию для создания подразделов внутри основного раздела. Это позволит вам еще больше усовершенствовать презентацию в рамках общей структуры.
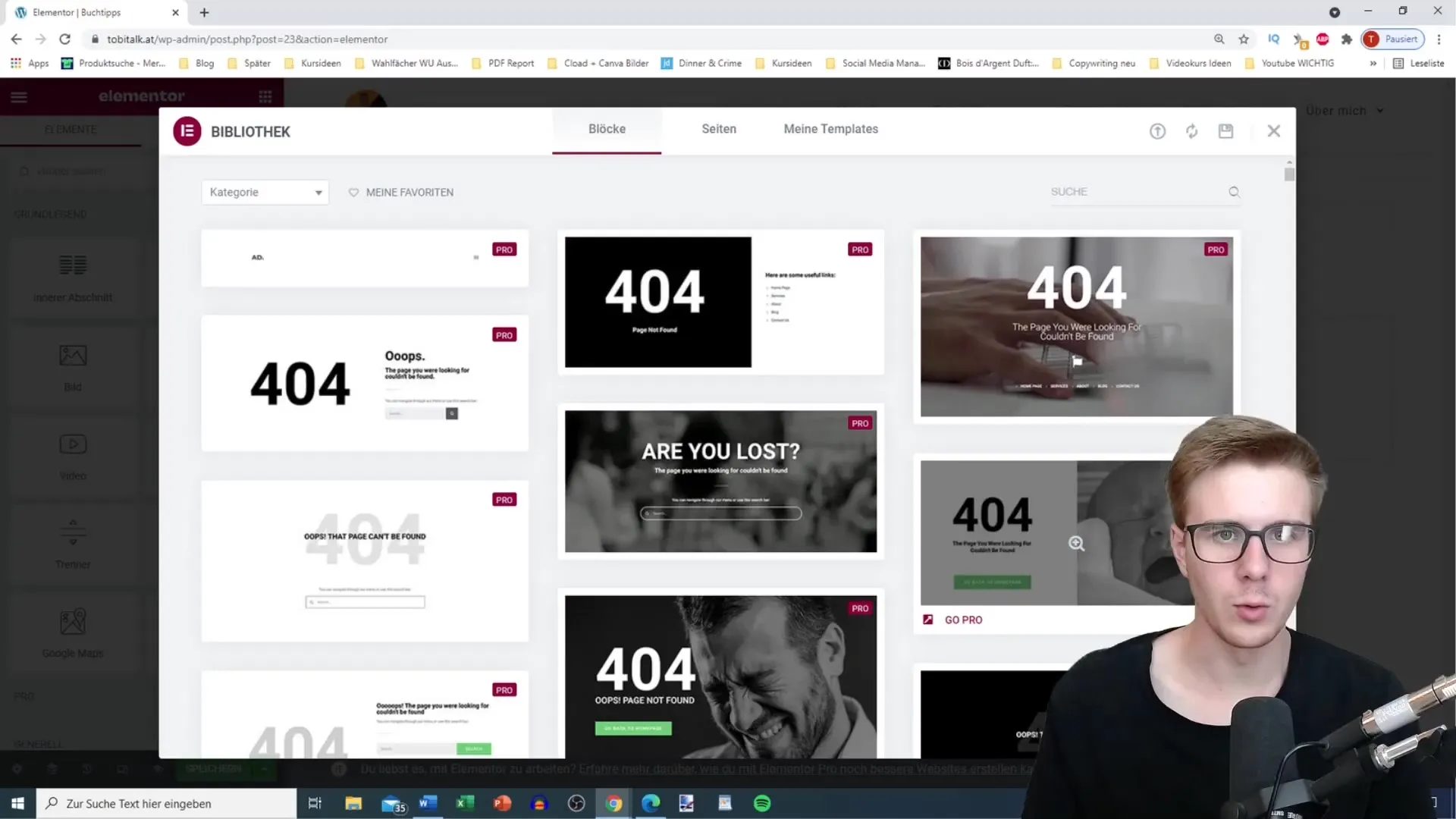
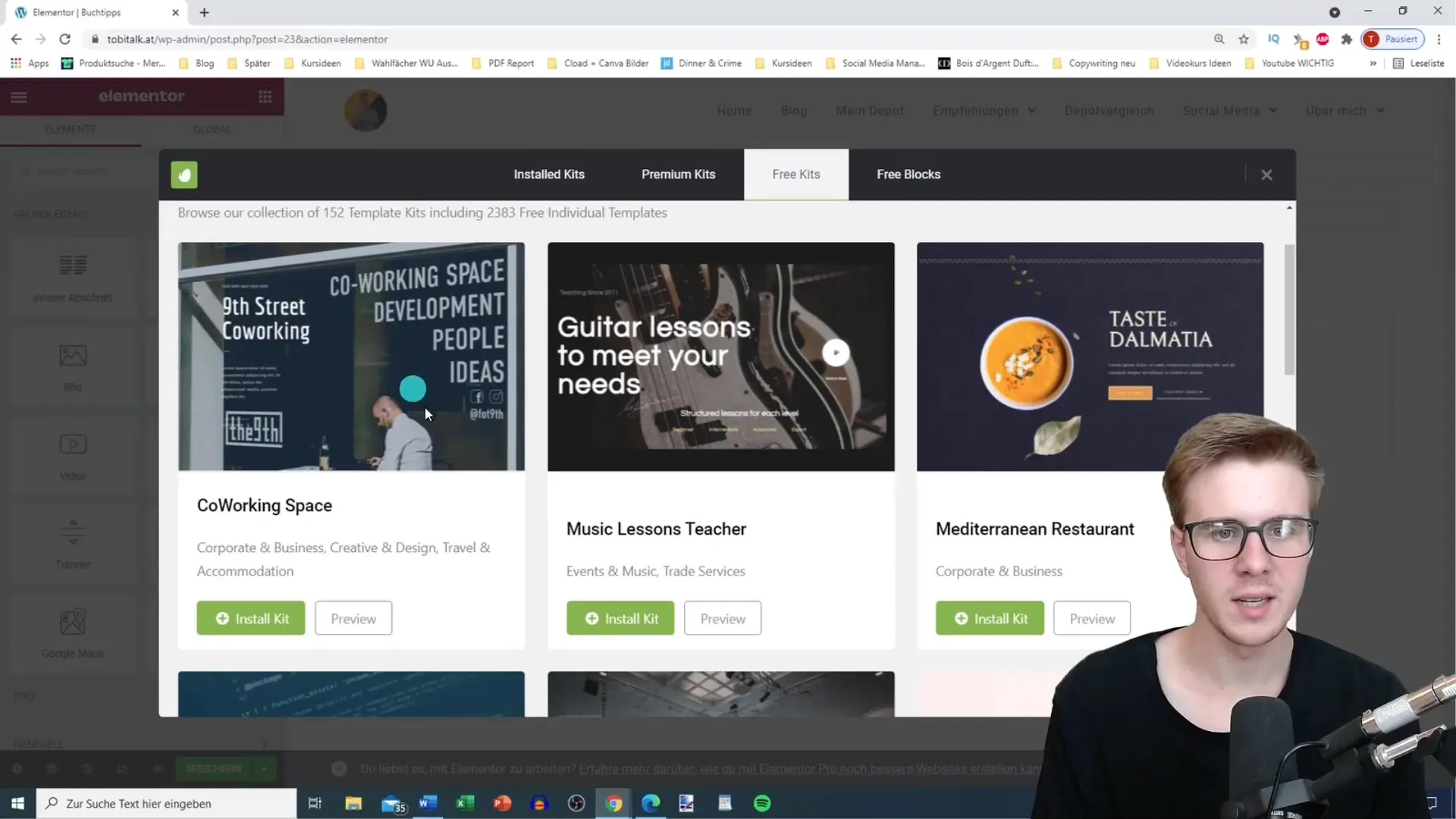
Кроме того, Elementor предлагает широкий выбор шаблонов, которые вы можете использовать для экономии времени. Вы можете выбрать эти шаблоны из библиотеки Elementor. Они доступны как в виде целых страниц, так и в виде отдельных блоков.

Различные шаблоны помечены как Pro. Это означает, что они являются частью платной версии Elementor. Однако существует множество бесплатных шаблонов, которые вы также можете использовать.
Еще один практический аспект - наборы, которые вы можете скачать и интегрировать в свой проект. Эти наборы содержат несколько готовых макетов, которые помогут вам добиться единого дизайна вашего сайта.

Вам не придется ничего изобретать, так как многие наборы хорошо оптимизированы. После установки набора у вас есть возможность полностью настроить макет.
В заключение следует отметить, что в Elementor есть множество терминов и понятий, которые помогут вам создавать привлекательные сайты. Самые важные из них - секции, колонки, виджеты, шаблоны и наборы.

Давайте погрузимся глубже и познакомимся с некоторыми из этих терминов на практике. Я покажу вам, как использовать эти основы для оптимизации и дизайна вашего сайта.
Резюме
В этом уроке вы познакомились с основными терминами и элементами Elementor. От пользовательского интерфейса до разделов, колонок, шаблонов и наборов - все эти элементы имеют решающее значение для эффективного проектирования сайтов.


