В мире веб-дизайна очень важно создать интуитивно понятный и функциональный сайт. Elementor предоставляет вам мощную платформу для того, чтобы сделать ваш WordPress-сайт простым и привлекательным. В этом руководстве вы получите подробный обзор создания страниц с помощью Elementor и узнаете, как шаг за шагом создать свою собственную домашнюю страницу с нуля.
Основные выводы
- Elementor предлагает удобный интерфейс для визуального оформления контента.
- Структура страницы состоит из разделов, колонок и виджетов.
- Вы можете работать творчески и комбинировать различные элементы, чтобы добиться желаемого макета.
Пошаговое руководство
Чтобы оформить домашнюю страницу, выполните следующие простые шаги:
1. установка и базовые настройки
Прежде чем начать работу с Elementor, убедитесь, что Elementor установлен на вашем сайте WordPress. Для этого зайдите в панель управления WordPress и нажмите на "Плагины", а затем на "Установить". Найдите Elementor и установите плагин.
Теперь вам нужно выбрать страницу, которую вы хотите использовать в качестве домашней. Для этого перейдите к настройкам в панели управления WordPress.

2. выбор домашней страницы
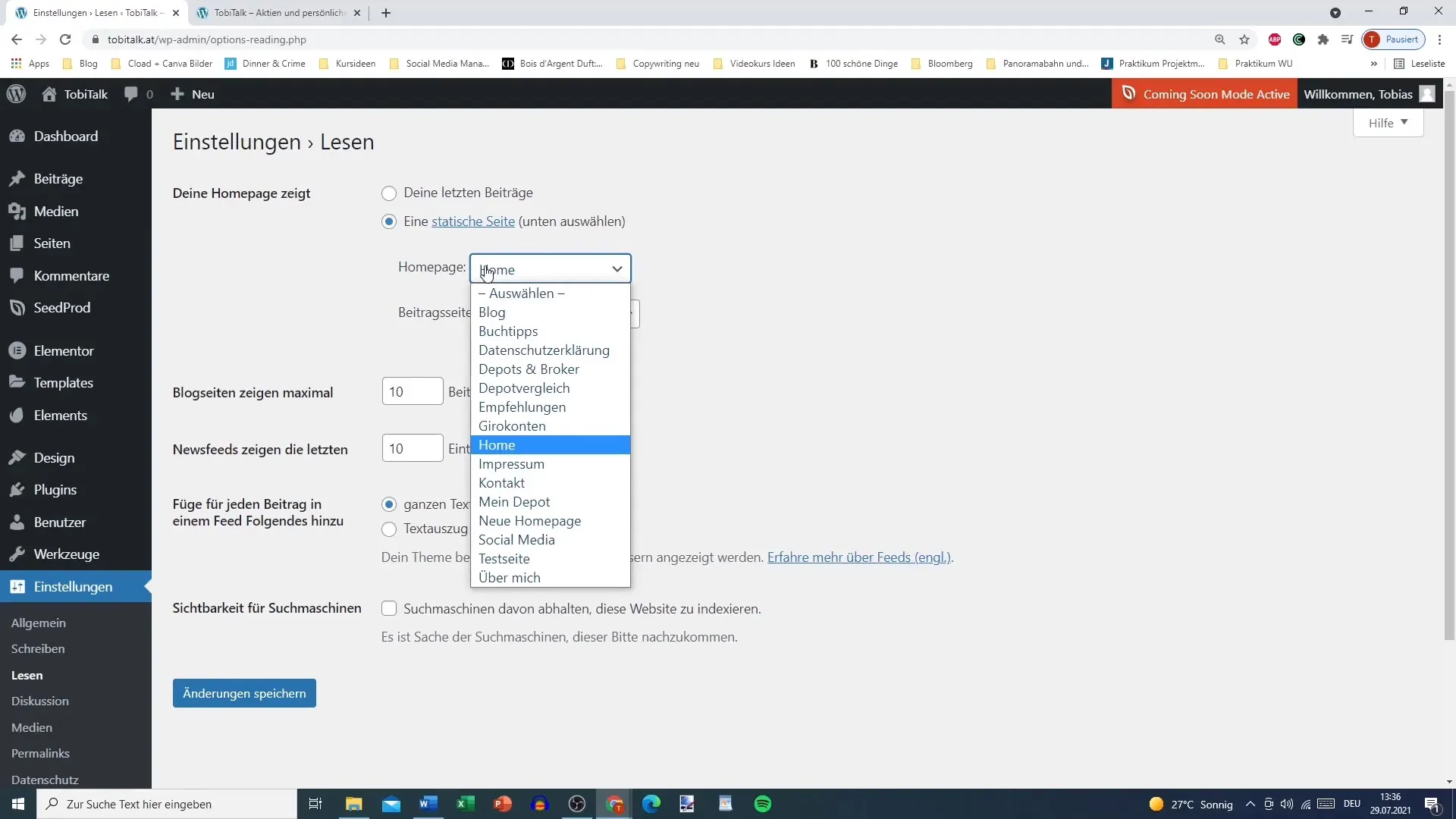
После того как вы нажали на настройки, перейдите на вкладку "Чтение". Здесь вы можете выбрать, какая страница будет отображаться в качестве главной. Если вы уже создали тестовую страницу, выберите ее и сохраните изменения.
3. Редактирование страницы с помощью Elementor
Вернитесь на панель управления, перейдите в раздел "Страницы" и выберите тестовую страницу, которую вы хотите отредактировать. Нажмите на кнопку "Редактировать с помощью Elementor". Загрузится редактор Elementor, в котором вы сможете начать работу над дизайном.
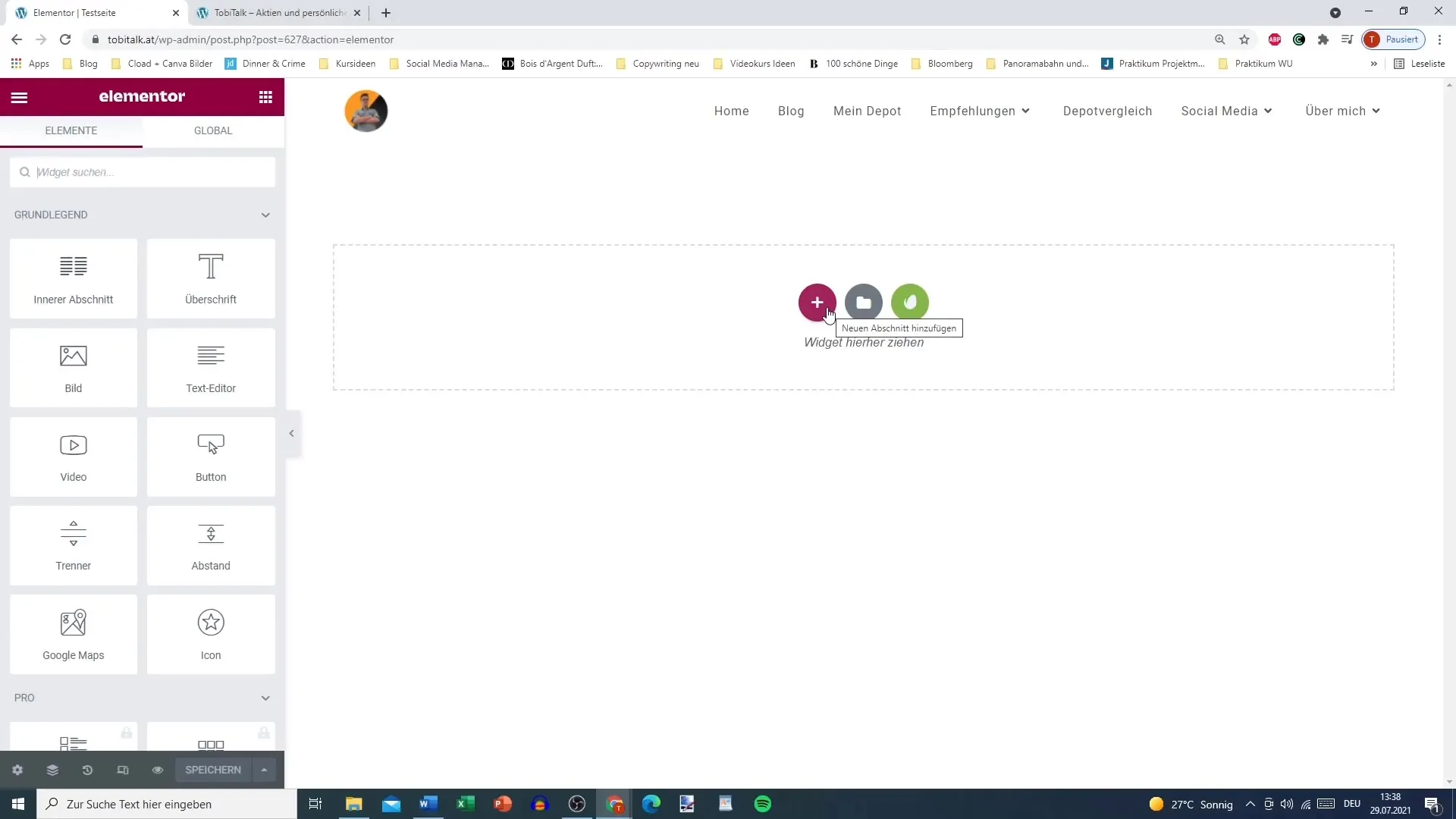
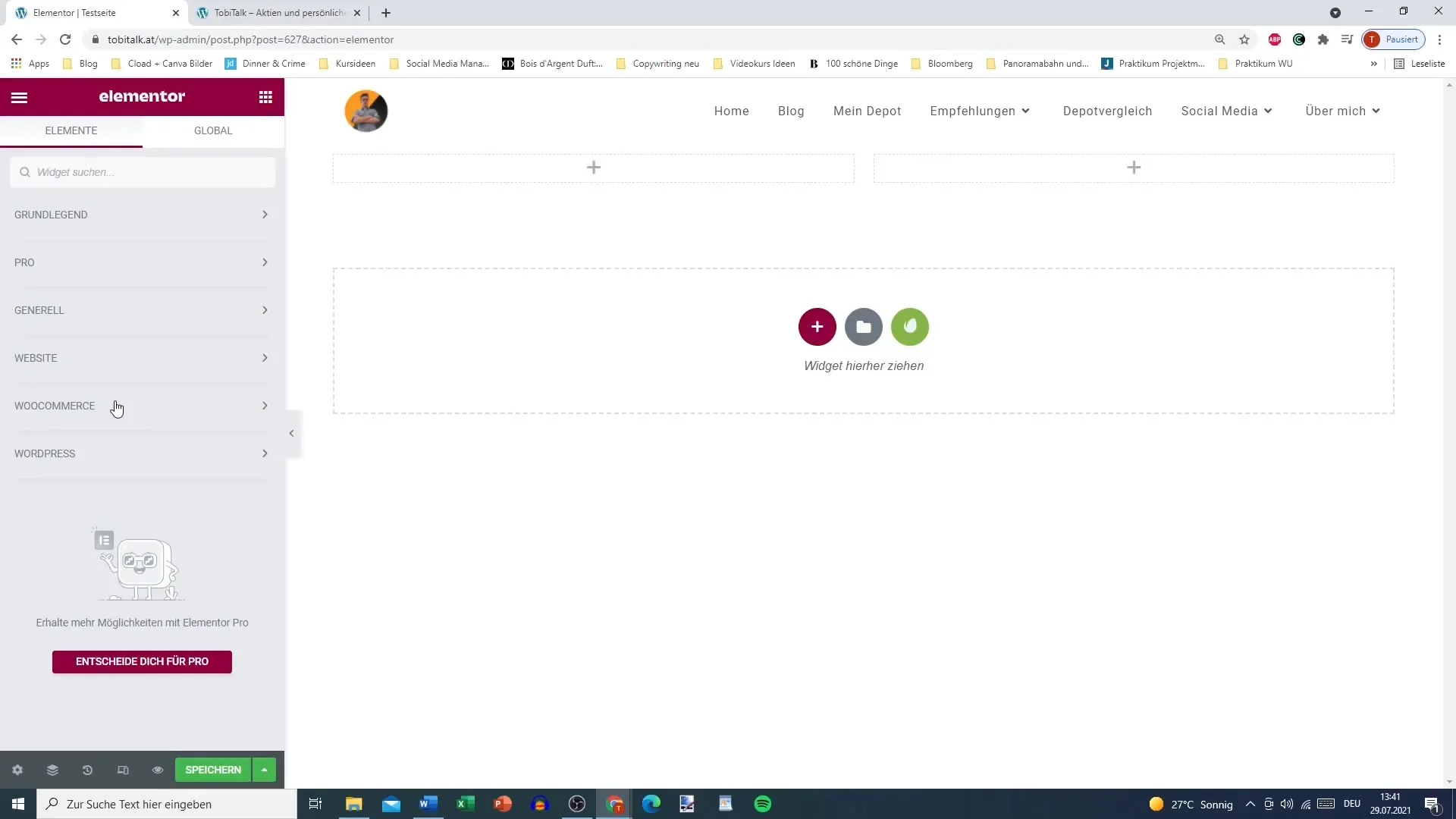
4. понимание пользовательского интерфейса
Как только вы окажетесь в редакторе Elementor, вы увидите пользовательский интерфейс. В центре находится рабочая область, где вы можете создавать свой контент. Здесь же можно настроить видимость сайта.

5. Создание разделов и колонок
Чтобы начать создавать страницу, необходимо добавить разделы. Нажмите на знак плюс (+), чтобы создать новый раздел. Раздел можно разделить на разные колонки, в зависимости от того, как вы хотите структурировать содержимое. Например, выберите для макета две колонки.

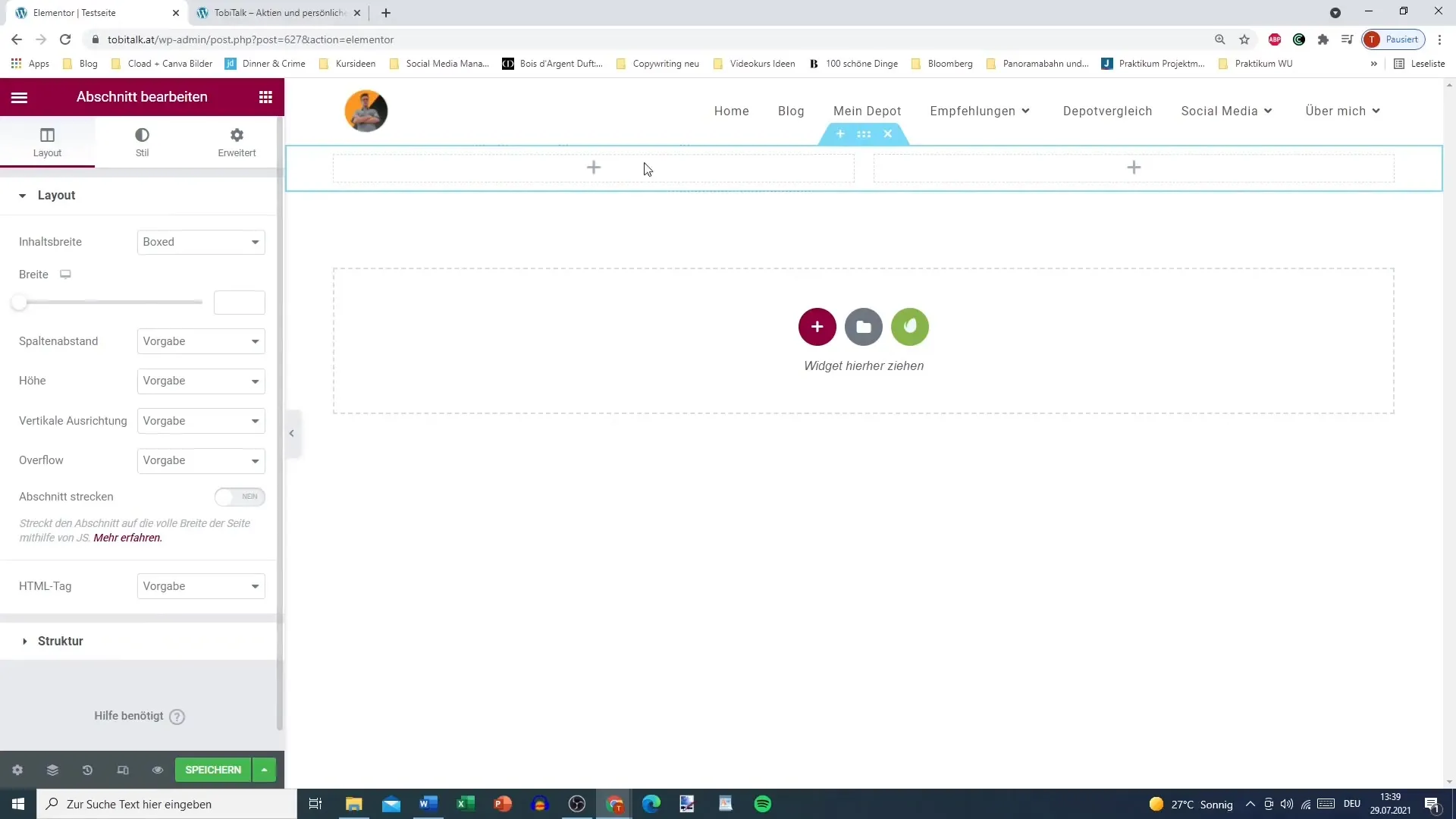
6. внесение изменений в разделы
Вы можете редактировать каждый раздел по отдельности. Нажмите на синий маркер раздела, чтобы открыть параметры редактирования. Здесь вы можете отредактировать, продублировать или удалить раздел. Используйте различные опции, чтобы настроить дизайн по своему вкусу.

7 Добавление виджетов
После создания разделов вы можете добавить виджеты. Для этого нажмите на знак "плюс" внутри созданного раздела и перетащите нужный виджет из панели Elementor в рабочую область. Такие виджеты, как заголовок, изображение или текстовый редактор, позволяют настраивать содержимое страницы.
8. использование виджетов
Вы можете настроить каждый виджет в соответствии с вашими пожеланиями. Будь то создание заголовка или добавление изображения - возможности разнообразны. Играйте с настройками, чтобы изменить внешний вид и представить контент более ярко.

9. тестирование страницы
Вы можете в любой момент предварительно просмотреть свою страницу, чтобы узнать, как она выглядит для посетителей. Нажмите на кнопку "Предварительный просмотр", чтобы убедиться, что все выглядит так, как вы хотите.
10. сохранить и опубликовать
Когда вы будете довольны дизайном, не забудьте сохранить изменения. Нажмите на кнопку "Опубликовать", чтобы ваша домашняя страница была доступна всем посетителям. Закройте редактор Elementor и вернитесь на панель управления.
Подведение итогов
С Elementor у вас под рукой мощный инструмент, позволяющий творчески подходить к работе и настраивать сайт WordPress по своему вкусу. Поняв структуру - разделы, колонки и виджеты, - вы сможете добиться профессиональных результатов.
Часто задаваемые вопросы
Как установить Elementor? Перейдите в раздел "Плагины" на панели управления WordPress и найдите Elementor, чтобы выполнить установку.
Могу ли я использовать шаблоны дизайна Elementor?Да, Elementor предлагает множество готовых шаблонов, которые вы можете легко импортировать и настроить.
Как часто я должен сохранять изменения?Регулярно сохраняйте изменения, чтобы ваши наработки не пропали.
Доступны ли функции виджетов в бесплатной версии Elementor? Да, большинство основных функций виджетов включены в бесплатную версию.
Могу ли я создавать отзывчивые дизайны с помощью Elementor? Да, Elementor предлагает возможность создавать настраиваемые дизайны для разных размеров экрана.


