Elementor зарекомендовал себя как одно из ведущих решений для создания сайтов WordPress. Пользовательский интерфейс предлагает вам широкий спектр возможностей для творческого оформления и настройки вашего сайта. Особого внимания заслуживают различные вкладки, которые вы можете использовать для каждого элемента или раздела. Эти вкладки дают вам возможность контролировать макет, стиль и дополнительные настройки элементов. В этом руководстве мы подробно рассмотрим различные аспекты этих вкладок и способы их эффективного использования.
Основные сведения
- Три основные вкладки: "Содержание", "Стиль" и "Дополнительно".
- Подробный контроль над макетом, дизайном и дополнительными опциями.
- Ключевые функции, такие как отзывчивый дизайн и настройка CSS.
Пошаговое руководство
1. О вкладках в Elementor
Когда вы выбираете элемент или раздел в Elementor, появляются три основные вкладки: "Содержание", "Стиль" и "Дополнительно". Эти вкладки необходимы для настройки вашего сайта. Вкладка "Содержание" - это первое место, с которого следует начать настройку. Здесь вы можете задать различные параметры контента, будь то заголовок, текст или медиа.

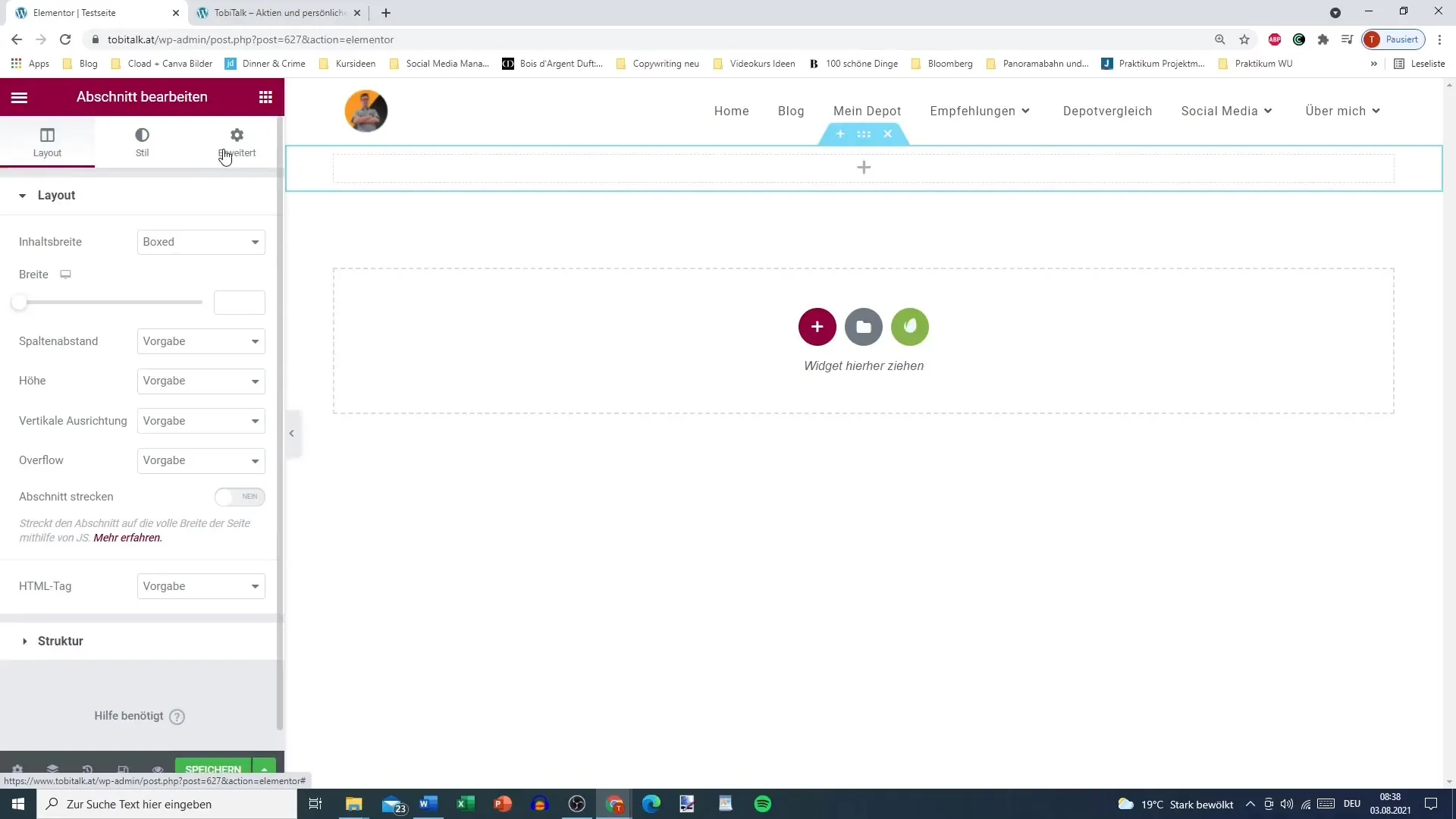
2. настройка макета
На вкладке "Содержание" можно не только добавлять текст и медиаэлементы, но и определять макет раздела. Например, если вы добавляете заголовок, вы можете задать различное содержание, которое хотите представить. У каждого элемента есть свои настройки содержания, которые вы можете использовать.

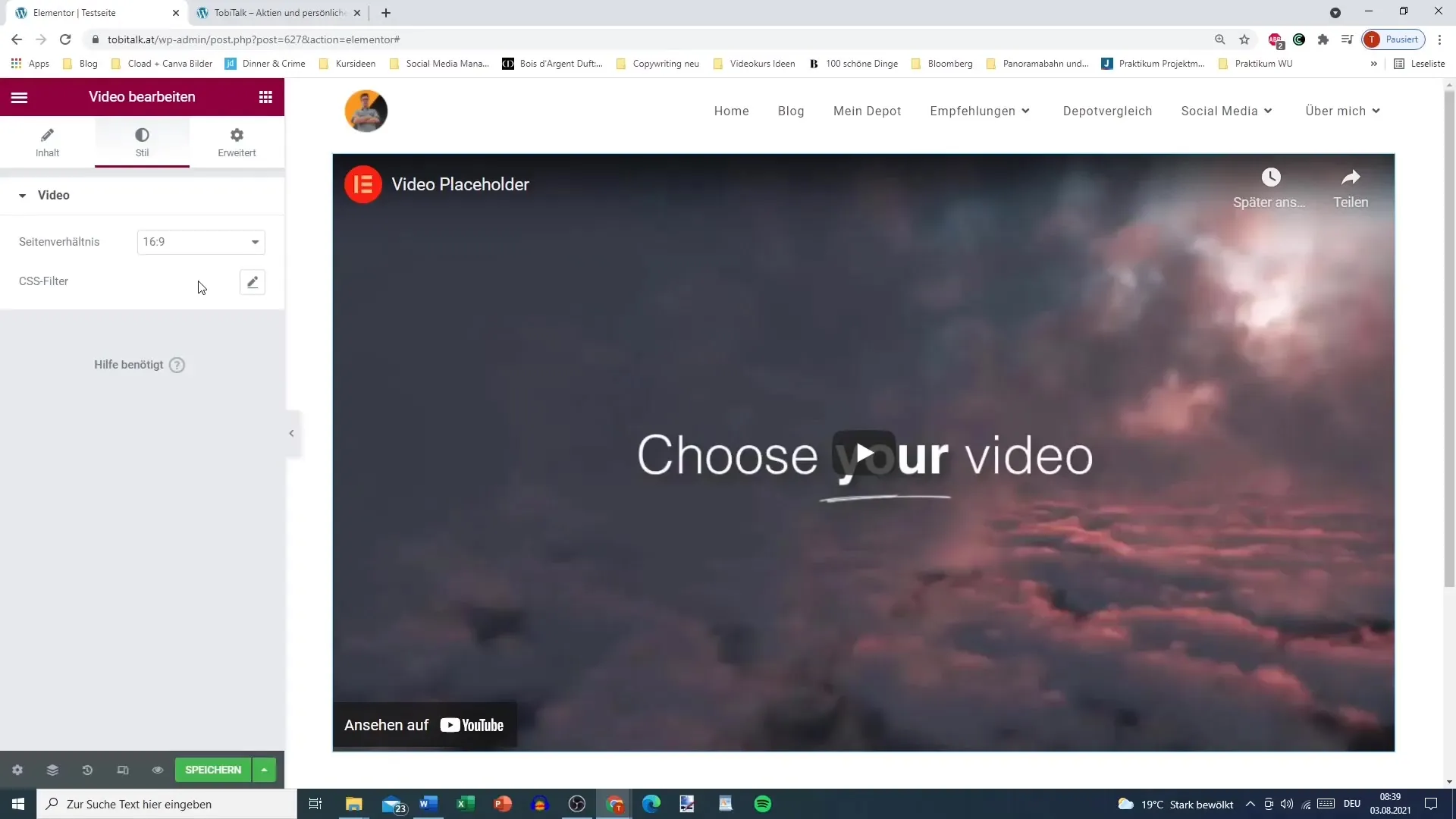
3. настройка стиля элемента
На следующей вкладке, стиль, вы можете настроить визуальный вид элемента. В зависимости от типа элемента здесь доступны различные варианты настроек. Хотите изменить цвет текста заголовка или настроить типографику? Здесь также можно задать параметры для видеоэлементов, например соотношение сторон и фильтры, чтобы улучшить общий вид.

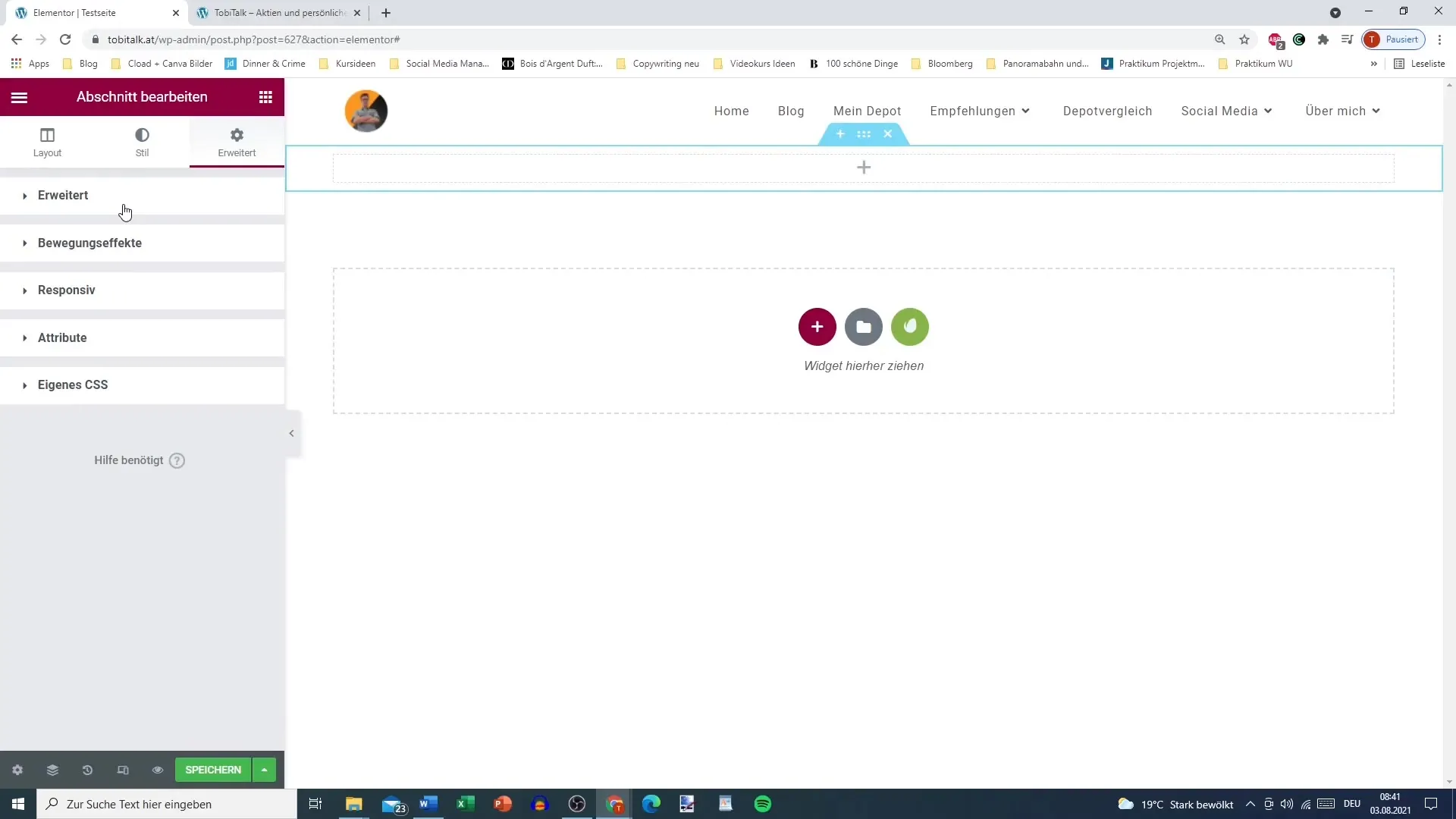
4. используйте расширенные настройки
Третья вкладка, "Дополнительно", предлагает вам множество опций для дальнейшей настройки вашего элемента. Здесь вы можете задать интервалы и поля, а также добавить анимацию, чтобы сделать страницу более динамичной. Эти расширенные настройки доступны для каждого типа элементов и дают вам возможность детально контролировать внешний вид вашего сайта.
5 Отзывчивый дизайн
На вкладке "Дополнительно" вы также найдете опции, позволяющие обеспечить хороший внешний вид вашего сайта на различных устройствах. Отзывчивый дизайн очень важен для обеспечения оптимального пользовательского опыта. Вы можете контролировать видимость элементов на мобильных или планшетных устройствах и вносить корректировки, применимые только к определенным размерам экрана.
6. настройка CSS
Если вы также хотите работать с CSS в Pro-версии Elementor, вы найдете возможность добавить свой собственный CSS на вкладке "Дополнительно". Это особенно полезно, если вы хотите сделать специальные настройки, выходящие за рамки стандартных опций. Здесь у вас есть возможность оформить свой сайт так, как вы хотите.

Резюме
Elementor предоставляет удобную среду для настройки вашего WordPress-сайта по своему вкусу. Благодаря трем вкладкам "Содержание", "Стиль" и "Дополнительно" вы можете контролировать каждый аспект элемента. Целенаправленно используя эти вкладки, вы можете значительно улучшить не только дизайн, но и функциональность вашего сайта.
Часто задаваемые вопросы
Сколько вкладок в Elementor? Есть три основные вкладки: "Содержание", "Стиль" и "Дополнительно".
Могу ли я сделать индивидуальные настройки CSS для каждого элемента?Да, вы можете сделать свои собственные настройки CSS на вкладке Advanced.
Как настроить видимость элементов на мобильных устройствах?На вкладке "Дополнительно" есть опции для управления элементами для определенных размеров экрана.


