В этом руководстве описано, как активировать иконки редактирования в Elementor. С помощью этих иконок вы сможете работать более эффективно и экономить время при создании сайта WordPress. Без лишних слов перейдем непосредственно к деталям.
Основные выводы
- Включение иконок редактирования в Elementor бесплатно и улучшает ваш рабочий процесс.
- Вы можете настроить ширину панели и интерфейс для оптимальной работы.
- Иконки позволяют быстро дублировать, добавлять и удалять колонки прямо в редакторе.
Пошаговая инструкция
Чтобы активировать иконки редактирования в Elementor, выполните следующие простые действия:
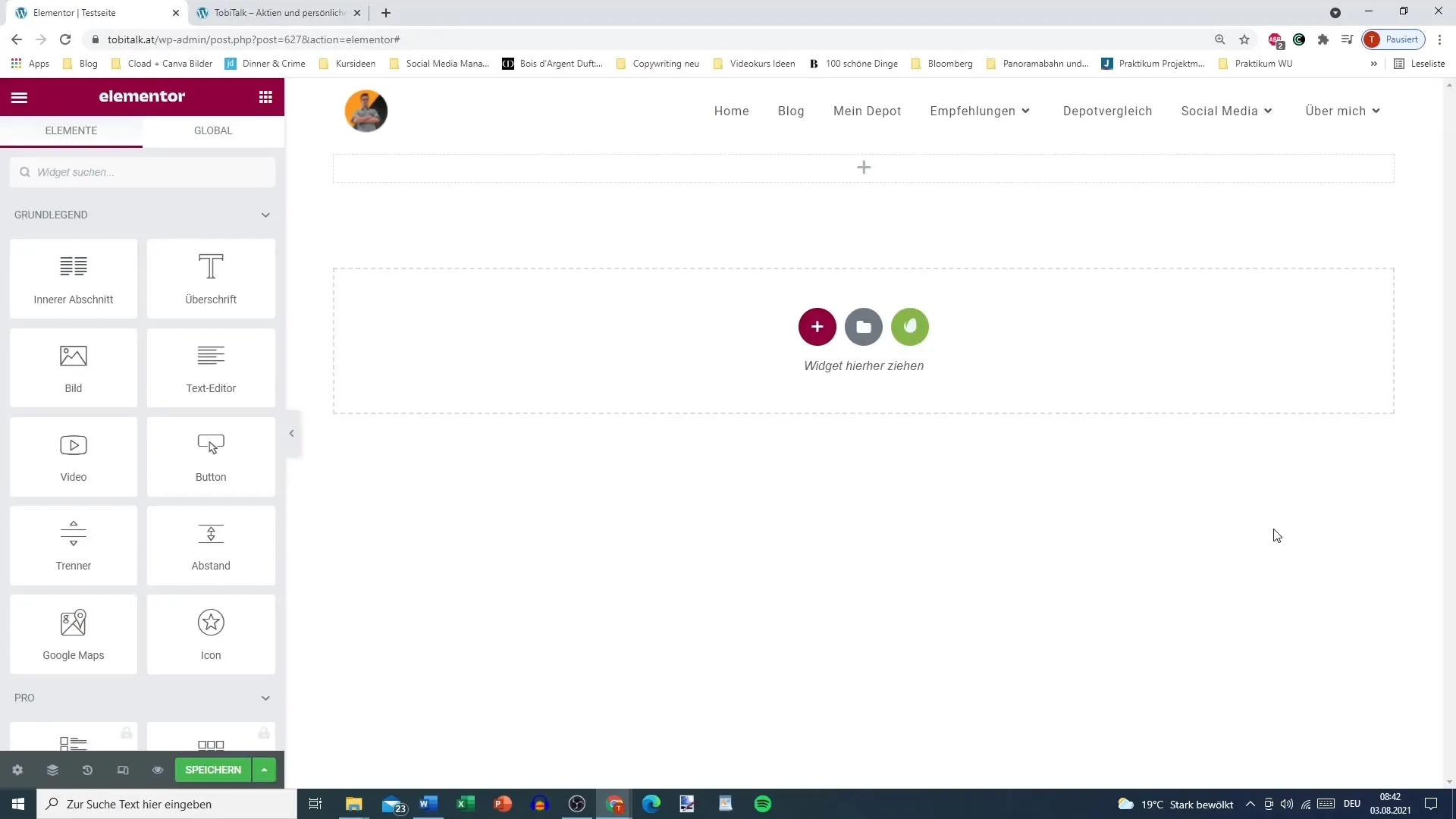
Во-первых, откройте Elementor на нужной странице. Для этого выберите вкладку на приборной панели WordPress. На этой вкладке откроется интерфейс редактора Elementor.

Теперь вам нужно через меню перейти к настройкам. Для этого нажмите на три горизонтальные полоски в левом верхнем углу экрана. Они очень важны, так как ведут в меню настроек Elementor.
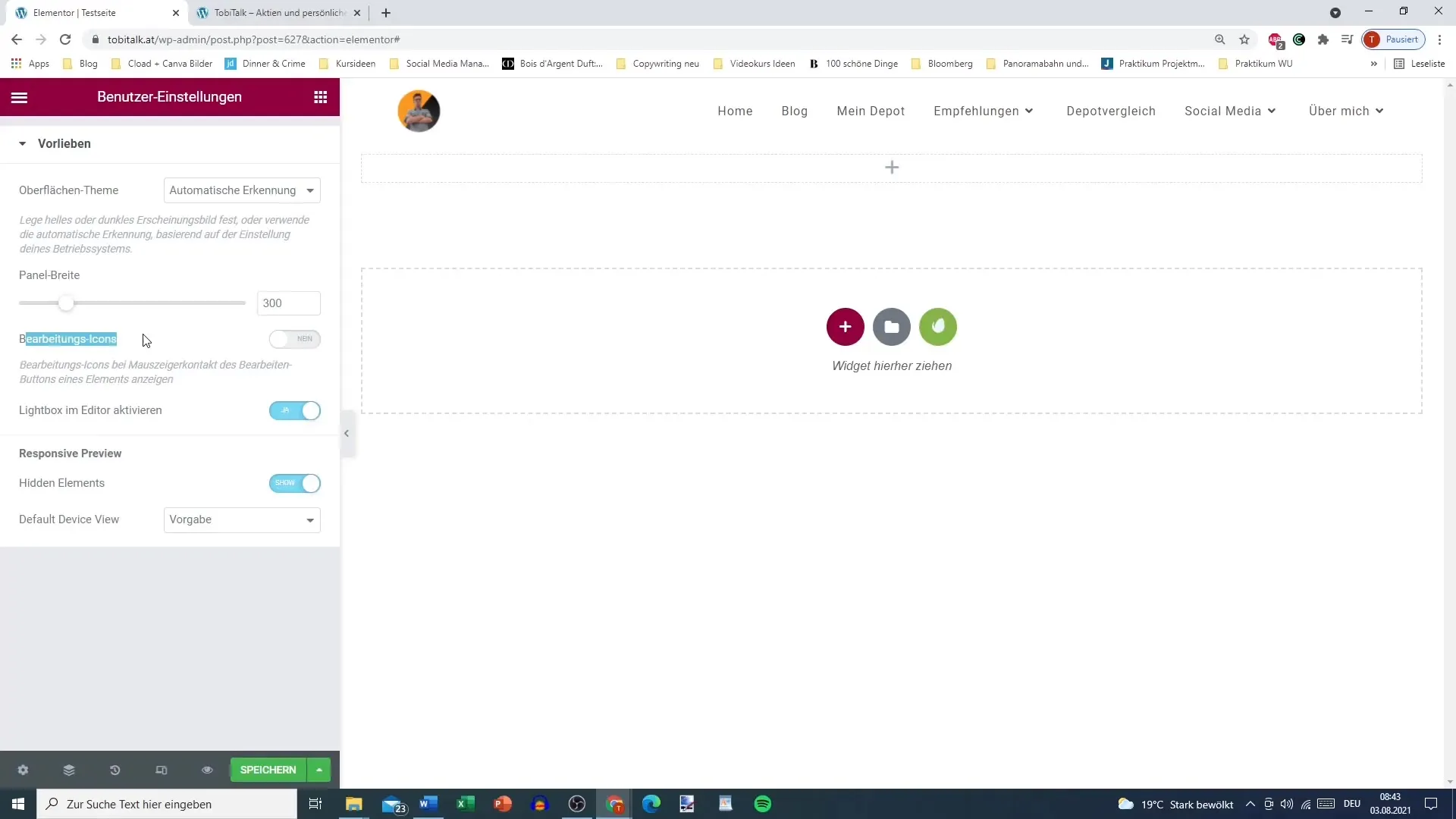
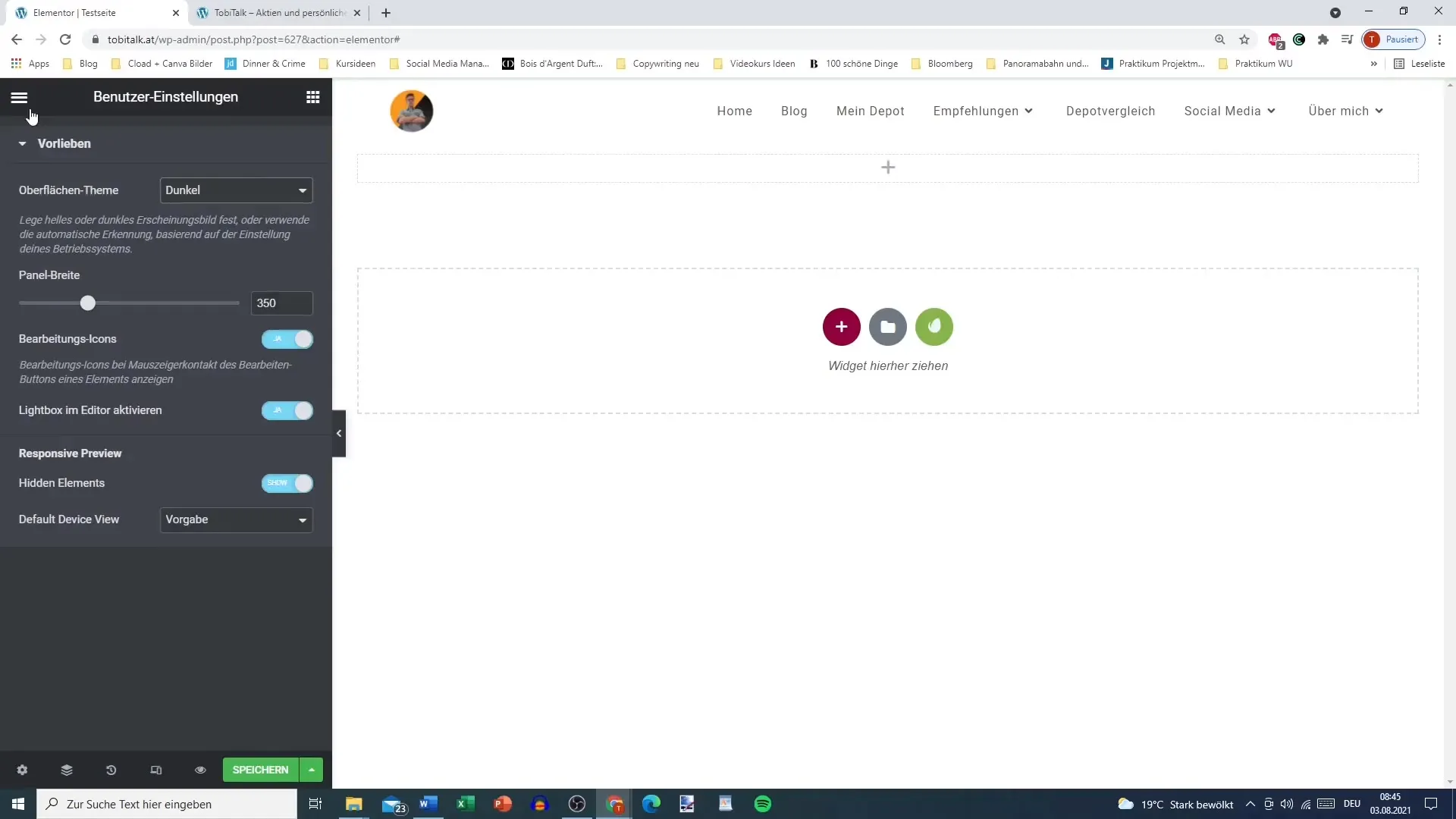
Как только вы окажетесь в меню настроек, вы увидите различные опции. Здесь важно перейти к пользовательским настройкам. Под этими опциями вы найдете настройки для иконок редактирования, которые можно отключить.

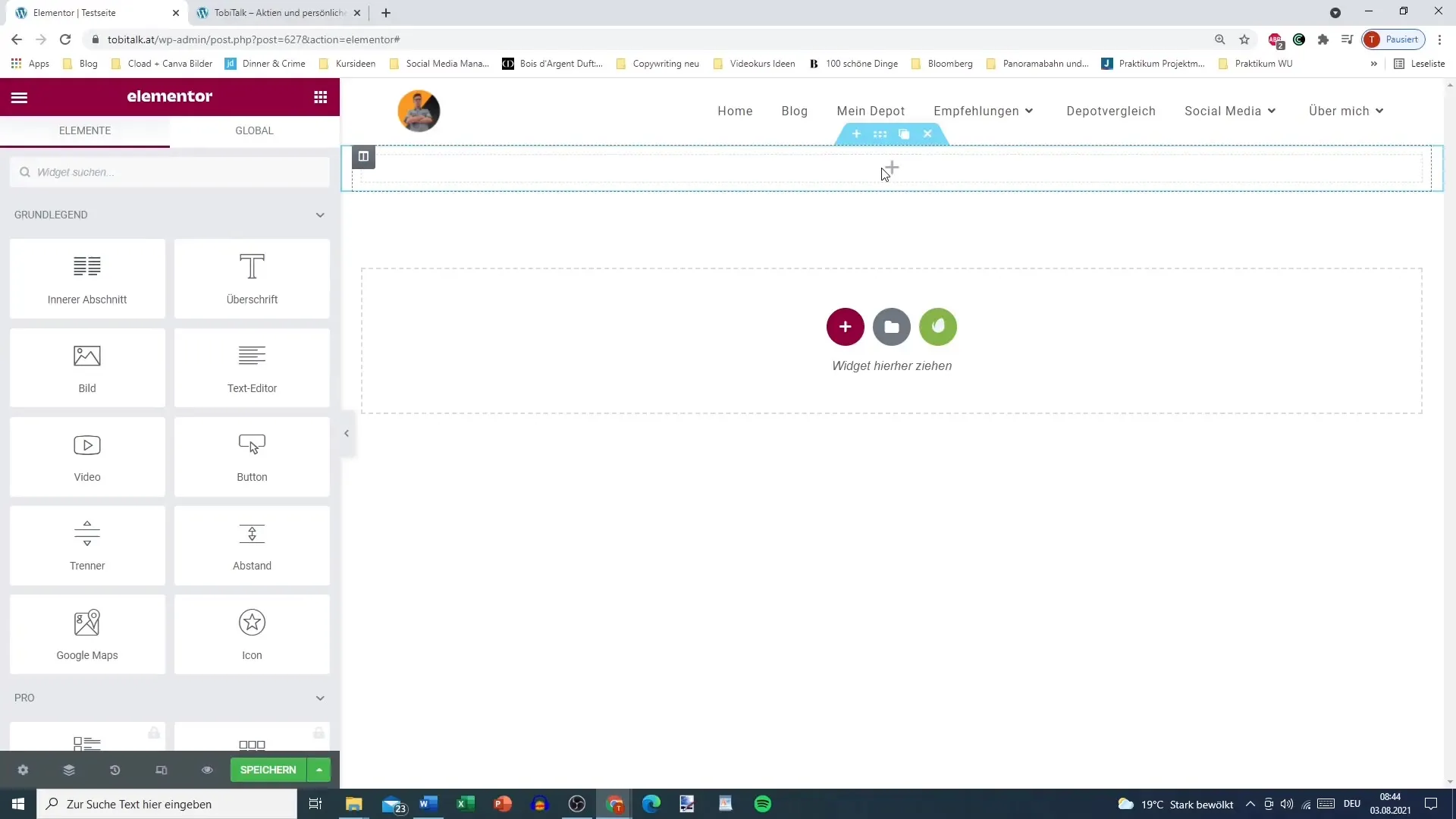
Включите значки редактирования. Для этого выберите опцию для значков редактирования. Если вы активируете эти значки, они будут отображаться непосредственно при наведении курсора мыши на разделы без необходимости щелкать по соответствующему разделу.
Это позволит вам работать быстрее. Теперь вы можете напрямую выполнять такие действия, как дублирование или добавление новых столбцов, что делает весь рабочий процесс более эффективным.
Использование значков редактирования позволяет максимально ускорить внесение изменений в макет. Вам больше не нужно использовать строку меню в верхней части или щелкать правой кнопкой мыши, чтобы выполнить те же действия.

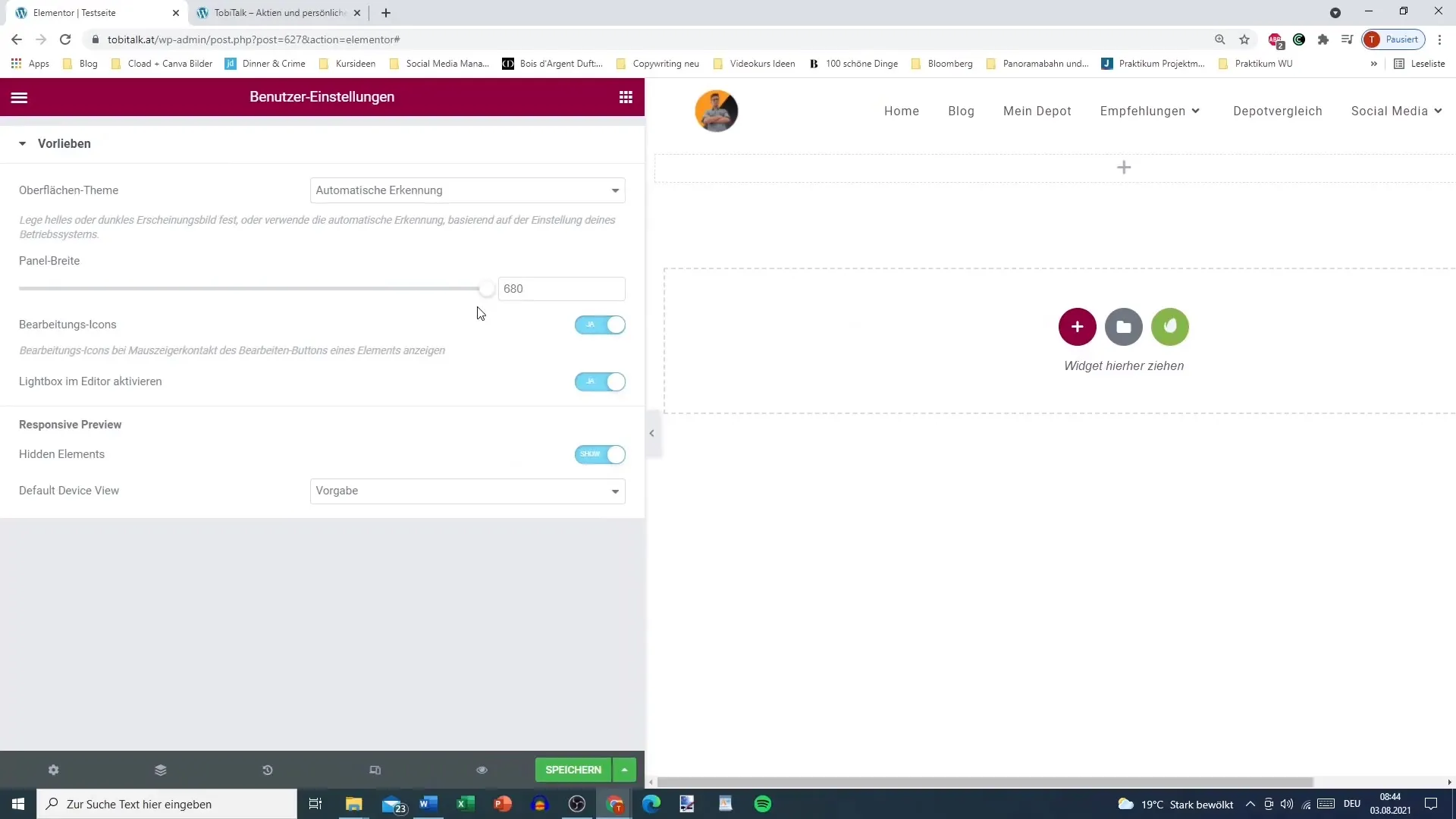
Кроме того, появилось больше возможностей для настройки. Например, можно задать ширину панели и выбрать светлый или темный дизайн интерфейса. Это помогает обеспечить оптимальную адаптацию пользовательского интерфейса к вашим потребностям.

Многие пользователи предпочитают светлый дизайн, поскольку он улучшает читаемость и делает элементы более заметными. Это может быть полезно при разработке более сложных макетов или внесении изменений в ваш сайт.

Пользовательские настройки легко настраиваются и позволяют оптимизировать обмен контентом. Вам следует регулярно проверять настройки, чтобы убедиться, что они поддерживают ваш текущий рабочий процесс.
Резюме
Включение иконок редактирования в Elementor - это простой, но эффективный способ оптимизировать рабочий процесс при создании сайтов на WordPress. С помощью этих иконок вы сможете работать быстрее и значительно повысить свою эффективность. Сохраняйте привлекательность и эффективность пользовательского интерфейса, чтобы получить максимальную отдачу от ваших дизайнерских решений.
Часто задаваемые вопросы
Как активировать иконки редактирования в Elementor? Зайдите в пользовательские настройки Elementor и активируйте иконки редактирования в меню настроек.
Могу ли я регулировать ширину панели?Да, вы можете регулировать ширину панели в пользовательских настройках.
Есть ли возможность изменить дизайн редактора?Да, вы можете выбрать между светлым и темным дизайном.
Почему я должен использовать иконки редактирования? Иконки редактирования позволяют быстрее дублировать, добавлять и удалять колонки в редакторе.
Нужно ли платить за иконки редактирования? Нет, активация иконок редактирования совершенно бесплатна.


