В последние годы дизайн веб-сайтов претерпел значительные изменения. Благодаря таким конструкторам страниц, как Elementor, создавать привлекательные макеты для WordPress-сайтов стало проще, чем когда-либо. Настройки колонок - ключевой компонент в достижении четкой структуры и гармоничного дизайна. В этом руководстве вы узнаете, как сделать эффективные настройки колонок в Elementor, чтобы сделать ваш сайт более визуально привлекательным.
Основные выводы
- Настройки колонок позволяют гибко менять дизайн макета.
- Вы можете настроить ширину, вертикальное и горизонтальное выравнивание и расстояние между колонками.
- Настройки очень важны для общего вида вашего сайта.
Пошаговое руководство
Добавить колонку
Чтобы начать работу с настройками колонок, сначала добавим новый раздел с колонками. Для этого выберите опцию "Добавить колонку" и примите решение в пользу, например, двухколоночного расположения. На этой основе вы сможете эффективно контролировать размещение контента.

Добавление содержимого
После того как раздел создан, вы можете вставить в него различный контент. Например, в одну из колонок можно добавить изображение. Рекомендуется соблюдать сбалансированное соотношение между изображением и текстом. Создание привлекательного контента - залог успешного макета.
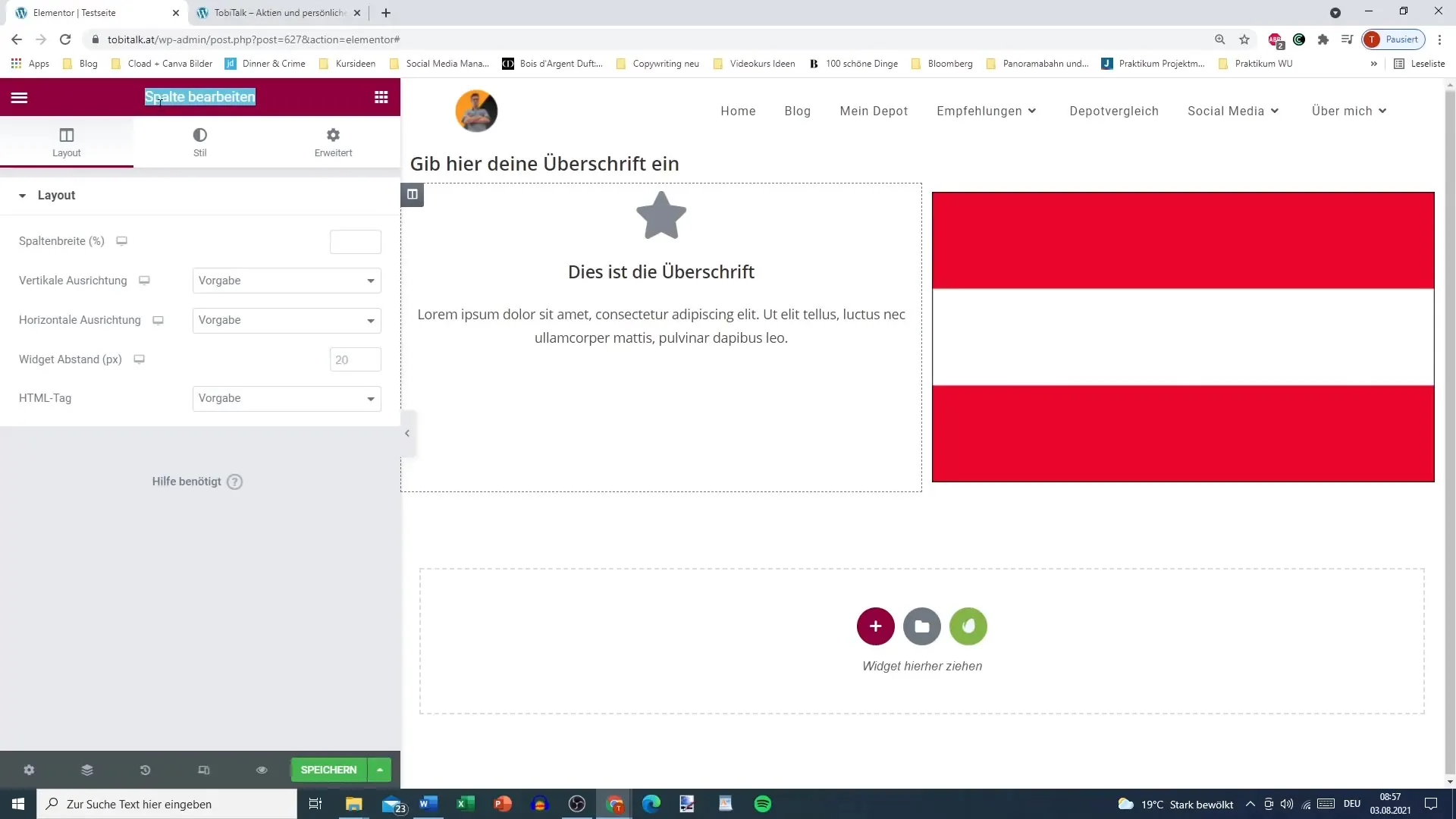
Редактирование колонки
Чтобы изменить настройки колонки, нажмите на кнопку "Редактировать колонку". Откроется окно, в котором вам будет доступно множество опций. Одним из важных параметров является ширина колонок - идеальной шириной часто может быть 30 % для изображения и 70 % для текста. Поэкспериментируйте с различными значениями, чтобы добиться наилучшего результата.

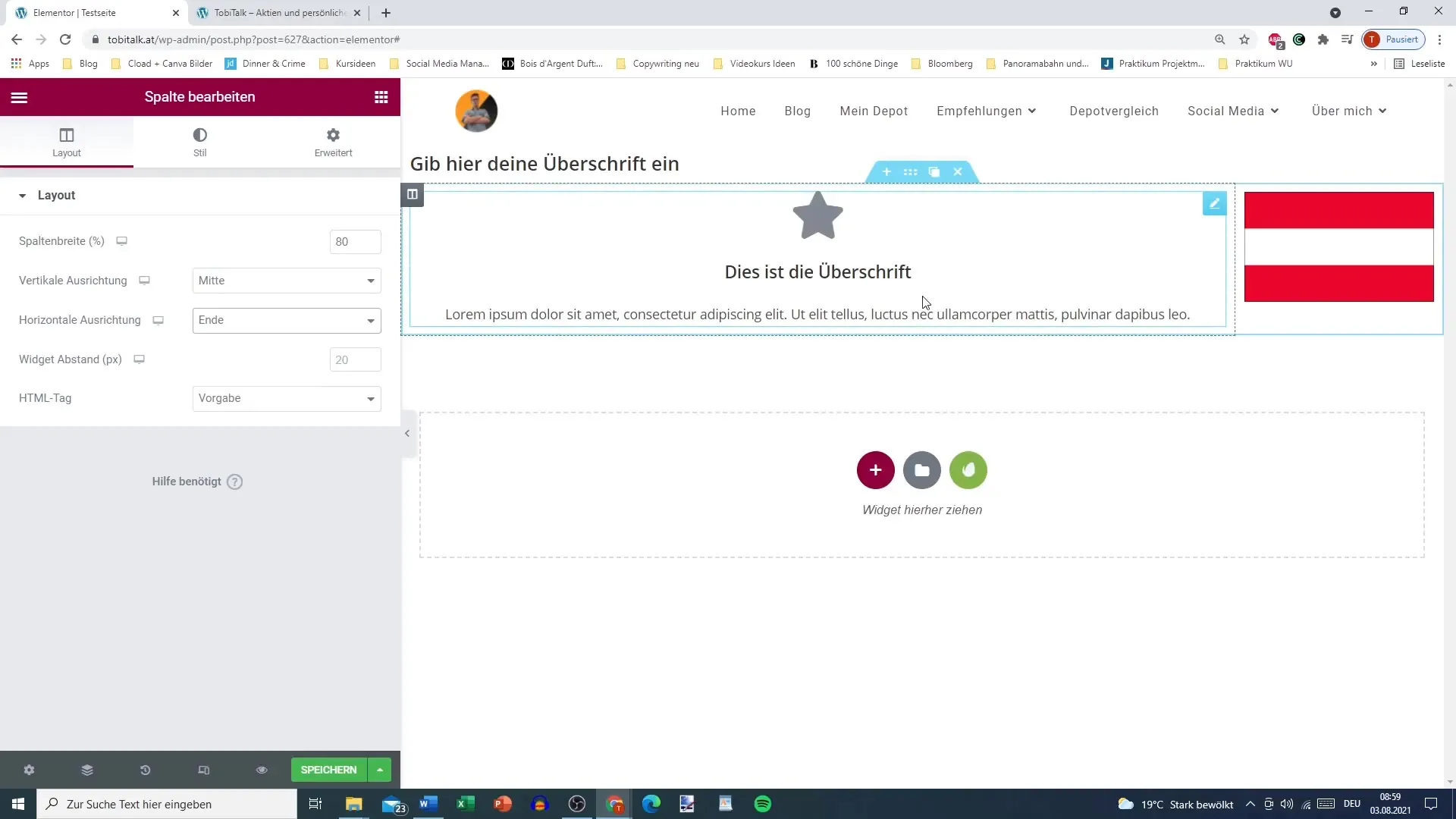
Настройка вертикального выравнивания
В том же окне редактирования вы можете настроить вертикальное выравнивание содержимого в колонках. Выравнивание сверху, по центру или снизу может кардинально повлиять на визуальный дизайн. Проверьте, какое выравнивание лучше всего соответствует вашим требованиям.
Изменение горизонтального выравнивания
Помимо вертикального выравнивания, крайне важно также горизонтальное выравнивание. Вы можете настроить его в окне "Редактировать колонку". Подумайте, где вы хотите расположить элементы: в начале, в середине или в конце. Это обеспечит четкость структуры и привлекательный дизайн.

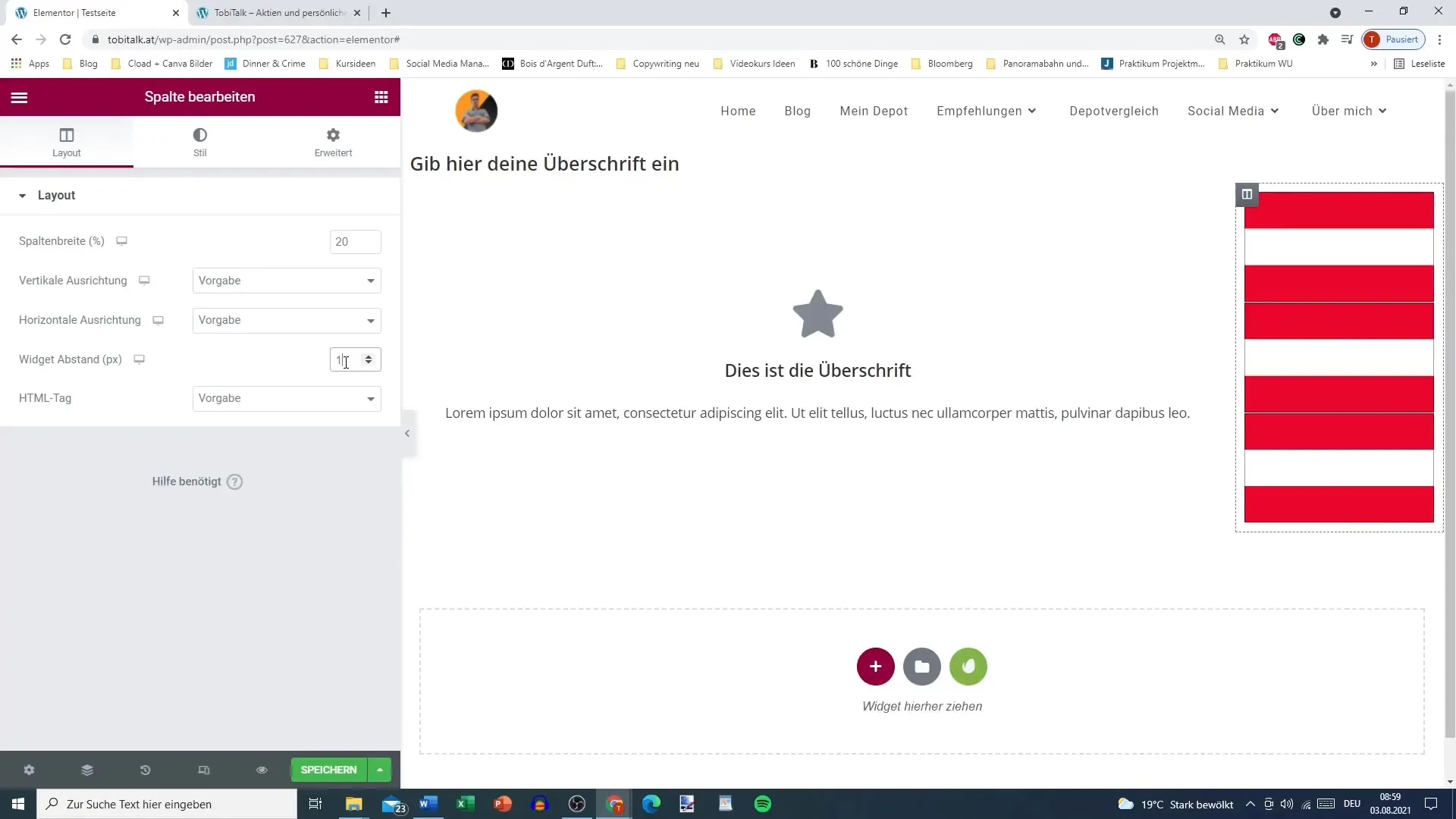
Настройка расстояния между виджетами
Еще один важный аспект - настройка расстояния между виджетами в колонках. Вы можете увеличить интервал для улучшения читабельности или уменьшить его для эффективного использования пространства. Помните, что правильное расстояние между элементами значительно повышает удобство работы с сайтом.

Негативная настройка интервалов
Интересной особенностью является возможность отрицательной регулировки интервалов. С помощью этой функции можно добиться дополнительной гибкости в верстке. Используйте эту функцию осторожно, чтобы избежать загроможденного или запутанного дизайна.
Использовать HTML-теги
Наконец, у вас есть возможность вставлять в тексты HTML-теги. Это может быть полезно для использования специальных функций или форматов. Хотя, возможно, вам это пока не понадобится, полезно знать, что такая возможность есть.
Резюме
В этом руководстве вы узнали об основных настройках колонок в Elementor. Добавляя колонки, изменяя их ширину и настраивая интервалы и выравнивание, вы можете значительно улучшить пользовательский опыт на вашем сайте. Уделите структуре и расположению вашего контента необходимое внимание, чтобы создать привлекательный дизайн.
Часто задаваемые вопросы
Как добавить колонку в Elementor? Перейдите в раздел "Добавить колонку" и выберите нужное расположение.
Как изменить ширину колонки?Нажмите на "Редактировать колонку" и измените ширину в окне настроек.
Как изменить вертикальное выравнивание?Найдите опцию вертикального выравнивания в окне редактирования колонки.
Можно ли настроить расстояние между виджетами? Да, вы можете настроить расстояние между виджетами в панели настроек.
Как использовать отрицательный интервал в Elementor? Введите отрицательные числа для интервала в соответствующее поле, чтобы сблизить элементы.


