Оформление текстов играет решающую роль, когда речь идет о том, чтобы сделать сайт привлекательным. Типографика влияет не только на читабельность, но и на общую эстетику вашего сайта. В этом уроке вы узнаете, как эффективно настроить параметры типографики в Elementor. Вас ждут широкие возможности по определению шрифтов, размеров и стилей, чтобы подчеркнуть ваш контент и улучшить пользовательский опыт.
Основные выводы
- Глобальные настройки типографики позволяют настраивать шрифты, их размеры и цвета для всех текстовых элементов на сайте.
- Для заголовков доступны различные уровни (от H1 до H6), которые можно настраивать.
- Стиль текста можно оптимизировать с помощью таких атрибутов, как жирный шрифт, курсив и эффект зачеркивания.
- Для ссылок можно задать изменение цвета и эффекты наведения.
Пошаговые инструкции
1. доступ к настройкам типографики
Чтобы изменить настройки типографики, сначала перейдите в редактор Elementor. Для этого откройте страницу, которую хотите отредактировать.

2. Доступ к глобальным настройкам
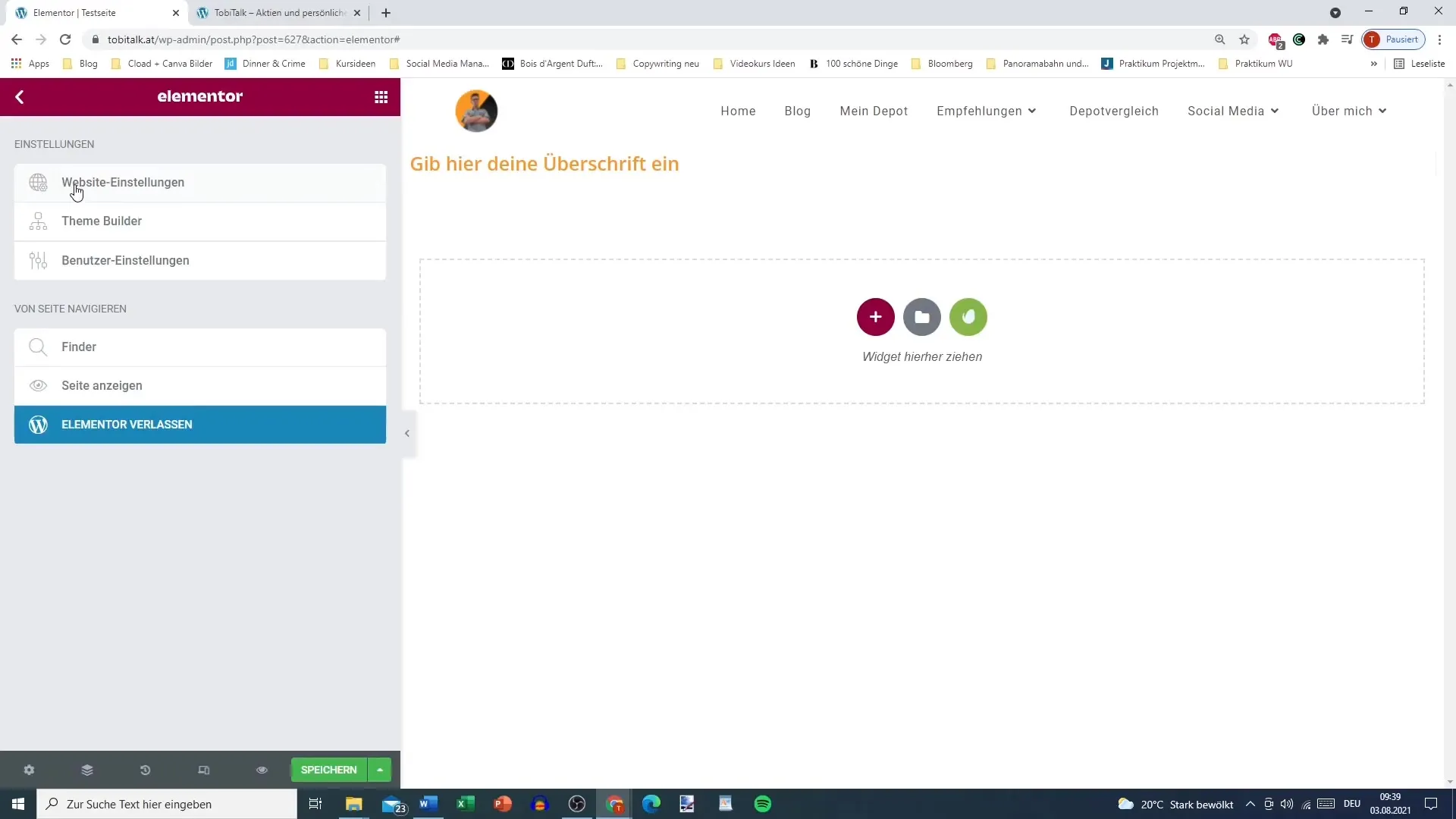
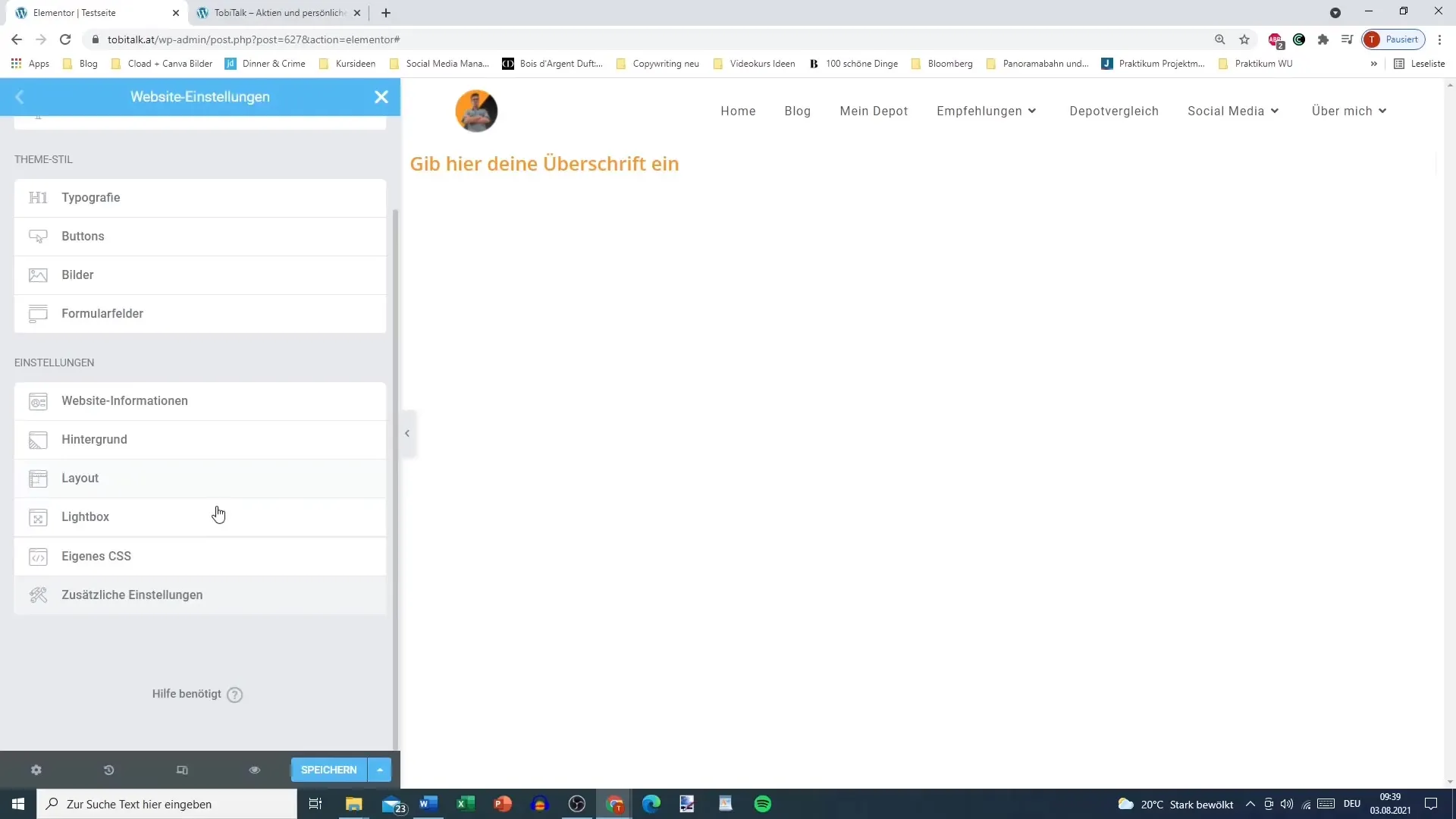
Нажмите на "Настройки сайта" в левом верхнем углу. Здесь вы найдете область для настройки типографики, а также другие глобальные настройки, которые влияют на весь ваш сайт.

3. выберите шрифты
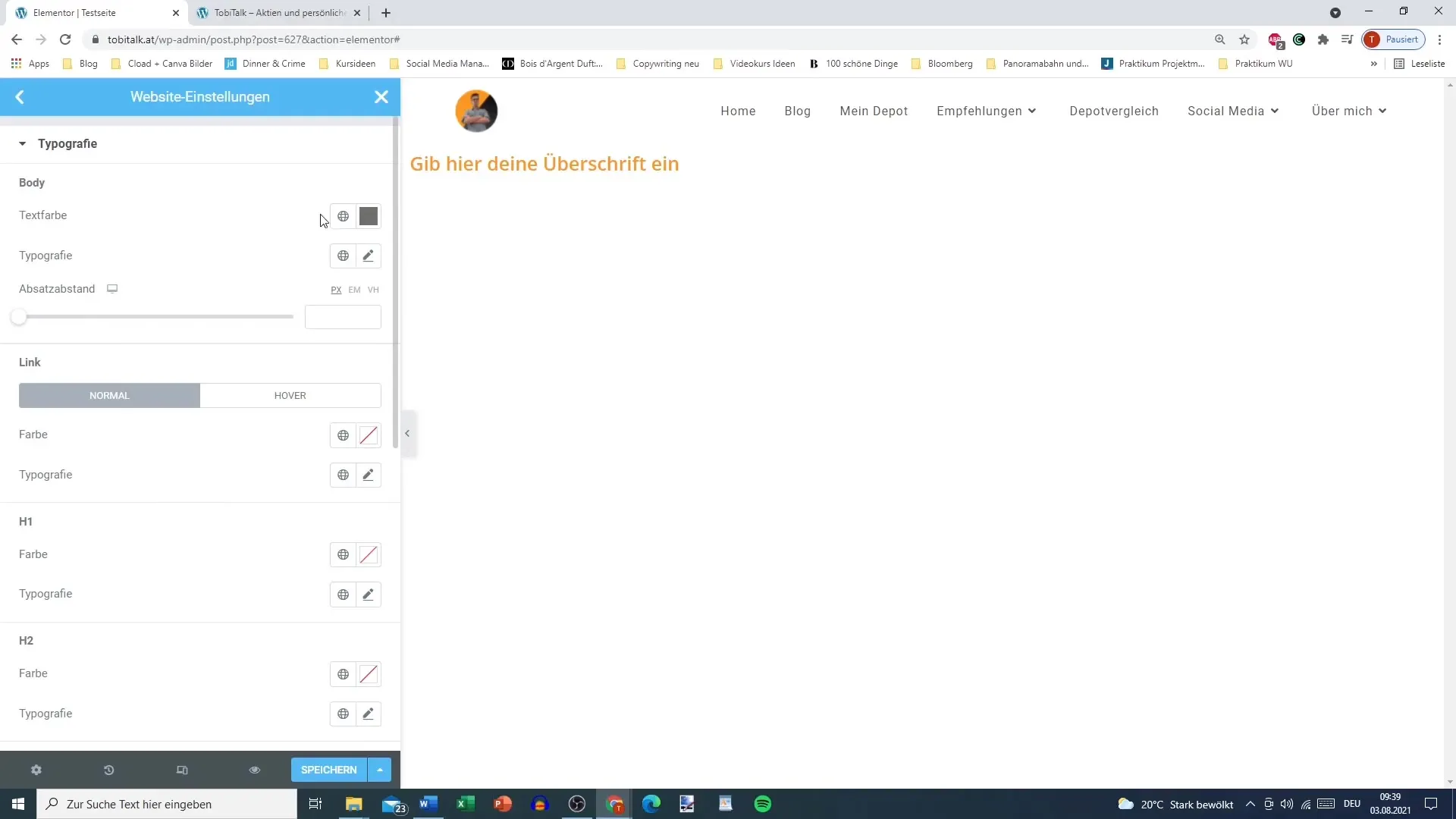
В разделе "Типографика" у вас есть возможность выбрать разные шрифты для разных типов текста, от основного до заголовков. Здесь вы можете выбрать шрифт, который вы хотите использовать в качестве стандартного для основного текста.

4. настройка цвета текста
Вы можете задать цвет текста для основного текста. Выберите нужный цвет или задайте глобальный цвет, который вы ранее определили в палитре цветов.

5. определение собственного шрифта
Выберите шрифт, который вы хотели бы использовать по умолчанию, например "Антон". Обратите внимание, что загрузка шрифтов может занять некоторое время в зависимости от вашего интернет-соединения.
6. Установите размер шрифта
Установите размер шрифта в пикселях. Этот параметр позволяет оптимизировать читаемость текстов, выбрав размер, соответствующий целевой группе.
7. определить атрибуты текста
Здесь вы можете задать для основного текста такие атрибуты, как полужирный, курсив, подчеркивание или зачеркивание. Эти функции помогут вам подчеркнуть важную информацию или изменить стиль текста.
8. настройка высоты строки и межсимвольного интервала
Измените высоту строки для улучшения читабельности. Расстояние между символами также можно отрегулировать, чтобы добиться привлекательного визуального эффекта. Здесь вы можете установить значения, наиболее подходящие для вашего макета.
9. определение настроек для заголовков
Кроме того, можно выполнить специальные настройки для различных заголовков (от H1 до H6). Вы можете задать цвета, шрифты и размеры отдельно для каждого заголовка.
10. определение эффектов наведения
Чтобы сделать текст более динамичным, вы можете задать эффекты наведения для ссылок. Это может быть изменение цвета ссылок при наведении на них курсора для повышения интерактивности.
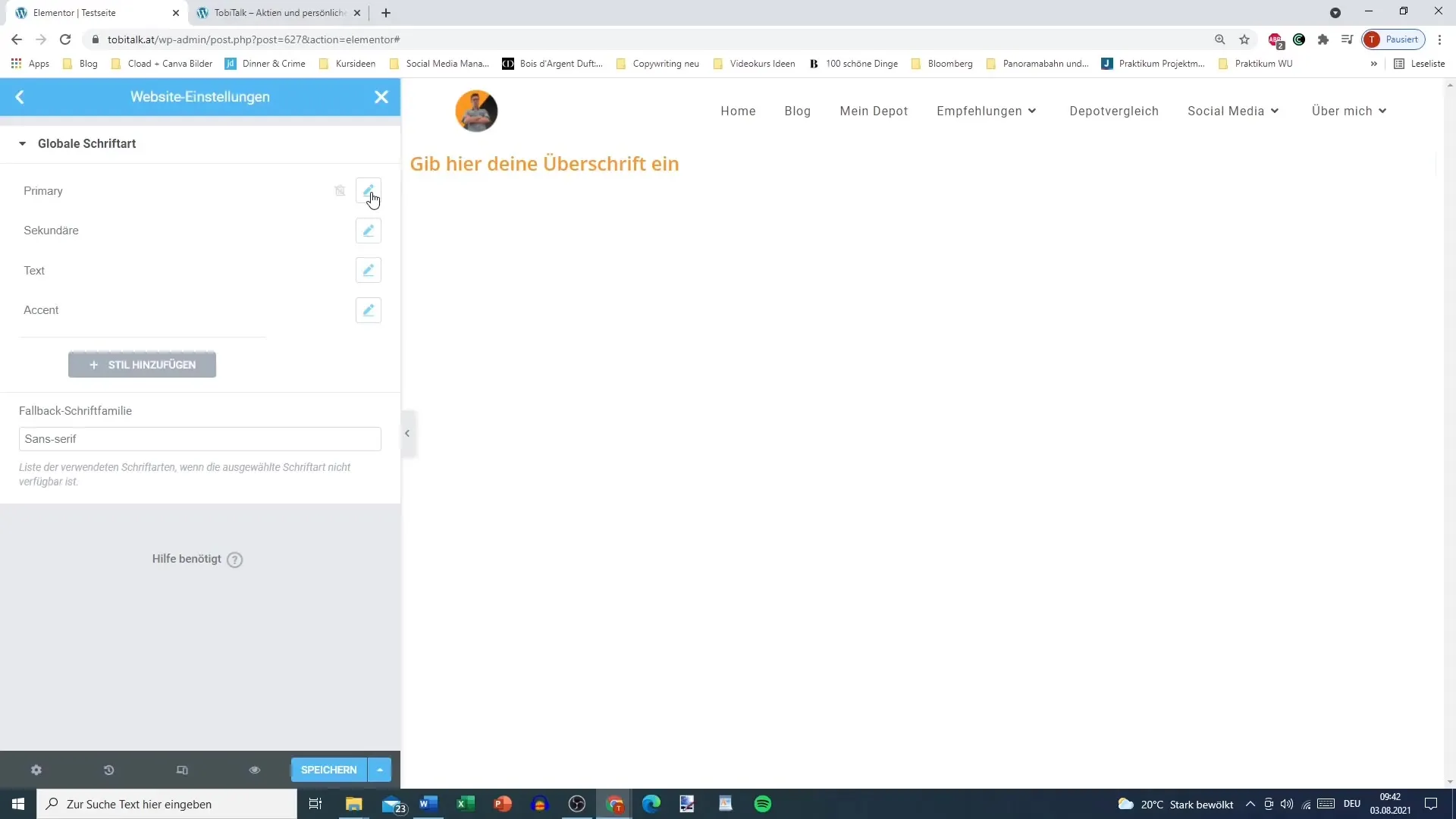
11 Управление глобальными шрифтами
Если вы хотите управлять глобальными шрифтами, нажмите на "Управление глобальными шрифтами". Здесь вы можете настроить параметры для различных категорий, таких как основной, дополнительный или акцентный текст.

12. Внесение окончательных изменений
Проверьте свои изменения или отредактируйте их, если необходимо. Затем решите сохранить все изменения, чтобы убедиться, что ваши типографические настройки эффективно применяются на всем сайте.
Резюме
Настройки типографики в Elementor дают вам свободу в настройке шрифта вашего сайта. У вас есть возможность установить шрифты, их размеры и стили, чтобы оптимизировать работу пользователей. Эти настройки вносят значительный вклад в визуальную идентичность вашего бренда и улучшают читабельность контента.
Часто задаваемые вопросы
Какие шрифты я могу использовать в Elementor? В Elementor можно использовать различные шрифты Google и пользовательские шрифты.
Как изменить цвет основного текста?Перейдите в настройки типографики и выберите нужный цвет в настройках текста или цвета.
Могу ли я установить эффекты наведения для ссылок?Да, вы можете создавать эффекты наведения для ссылок, чтобы менять их цвет или стиль при наведении курсора.
Как сохранить настройки типографики?Не забудьте нажать на кнопку "Сохранить изменения" после того, как внесете изменения в настройки типографики.
Как переходить между различными уровнями заголовков?В настройках типографики вы можете выбрать и настроить различные уровни заголовков (от H1 до H6).


