Если вы хотите сделать свой сайт WordPress привлекательным, кнопки - важнейший элемент. Они инициируют взаимодействие с пользователем и способствуют его восприятию. В этом руководстве я покажу вам, как эффективно использовать настройки кнопок в Elementor, чтобы сделать их визуально привлекательными и функциональными. Мы шаг за шагом рассмотрим наиболее важные функции и настройки, которые помогут вам настроить кнопки по своему вкусу.
Основные выводы
- Вы можете настраивать цвета, типографику и эффекты наведения.
- Вы можете сделать глобальные настройки, которые будут применяться ко всем кнопкам на вашей странице.
- Вы можете сделать индивидуальные настройки для каждой кнопки.
Пошаговые инструкции
Создание и настройка кнопки
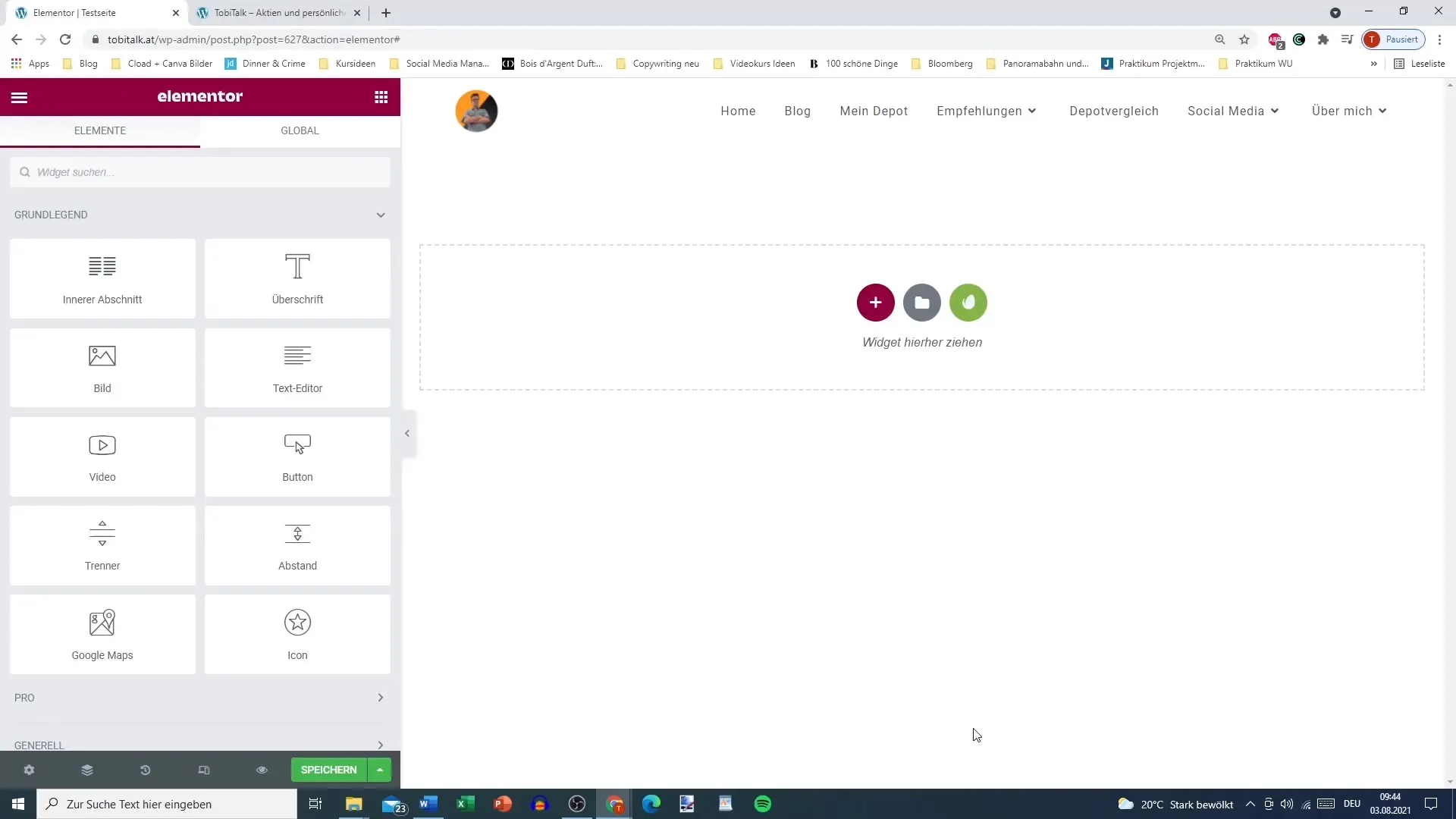
Прежде всего, вам нужно убедиться, что вы добавили кнопку в редактор Elementor. Просто нажмите на значок "+", чтобы создать новый макет, и перетащите виджет кнопки в свой раздел.

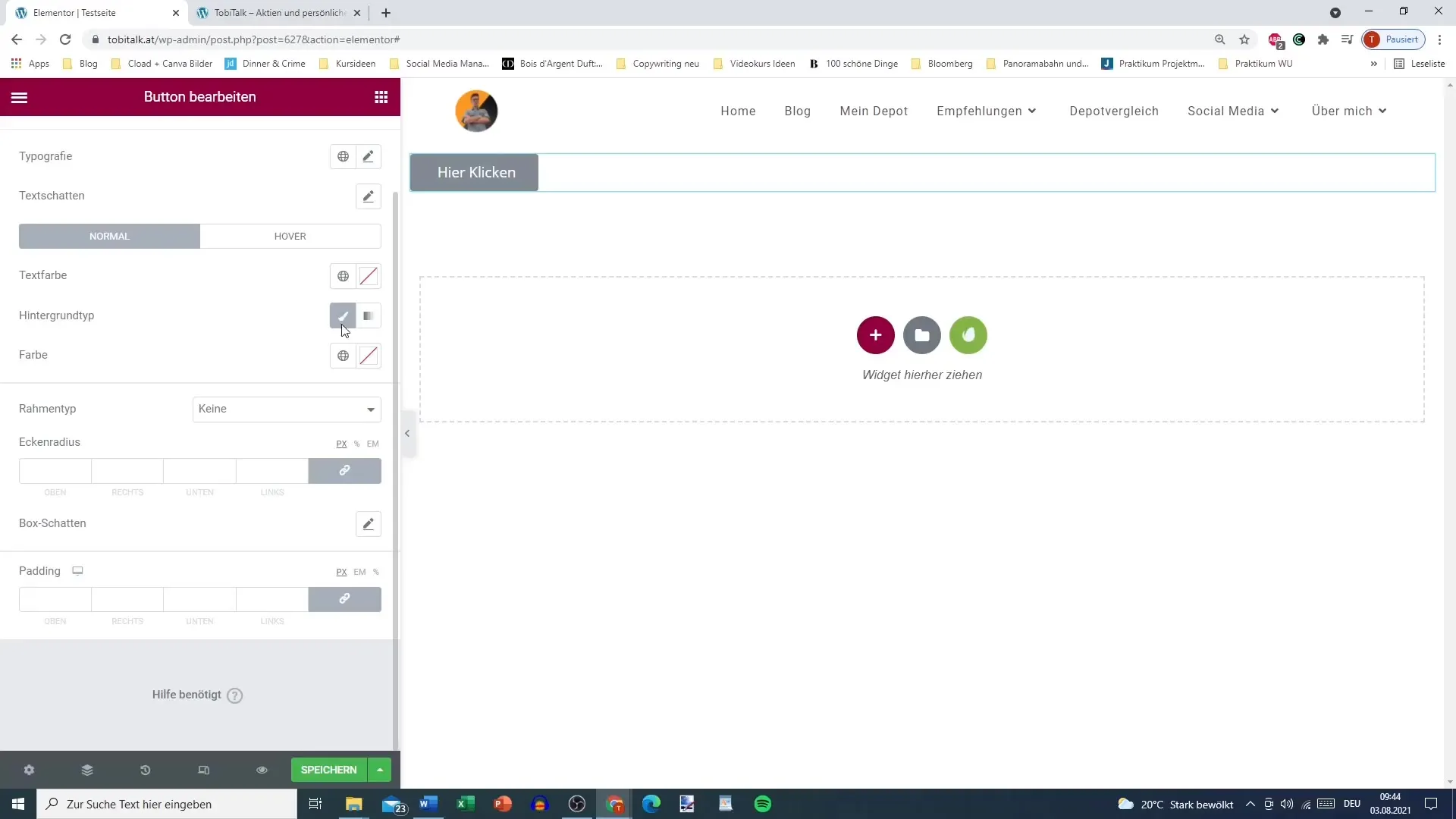
После добавления кнопки в левой панели вы увидите различные параметры, которые можно настроить.
Изменение стиля и типографики
Чтобы улучшить внешний вид кнопки, вы можете изменить шрифт и цвета. Для этого перейдите на вкладку "Стиль" и выберите нужный цвет текста и цвет фона. Вы также можете выбрать в качестве фона цветовой градиент.

Вы можете настроить шрифт для кнопки, выбрав шрифт, размер шрифта и другие параметры. Это поможет вам создать кнопку, которая будет визуально соответствовать вашему сайту.

Использование глобальных настроек
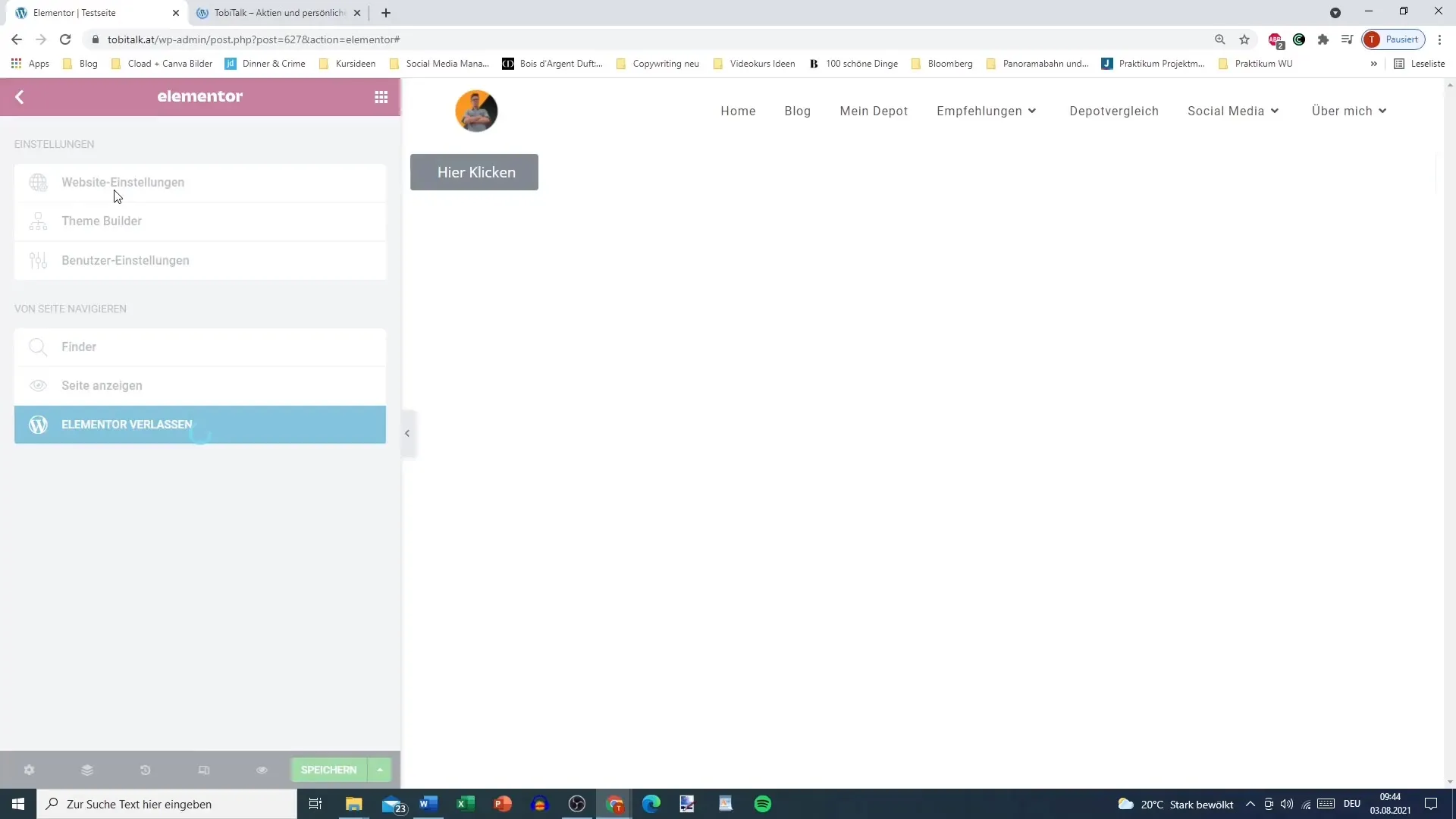
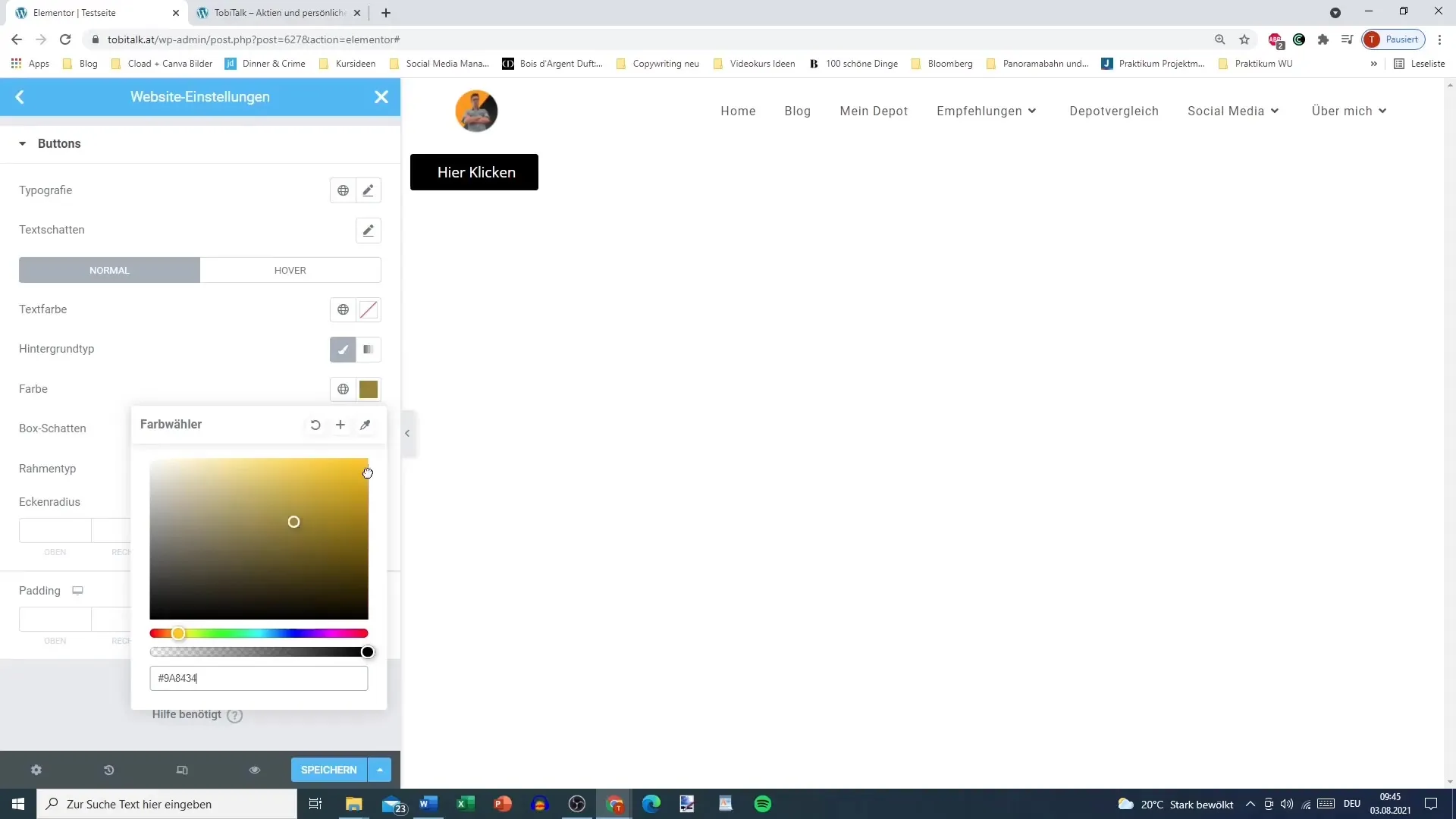
При желании вы можете задать глобальные настройки для своей кнопки. Это особенно полезно, если на вашем сайте есть несколько кнопок, требующих одинакового дизайна. Перейдите в раздел "Настройки сайта" и выберите стиль кнопки. Здесь вы можете задать общие параметры, такие как цвета или типографика, которые затем будут применяться ко всем кнопкам.
Настройка эффектов наведения
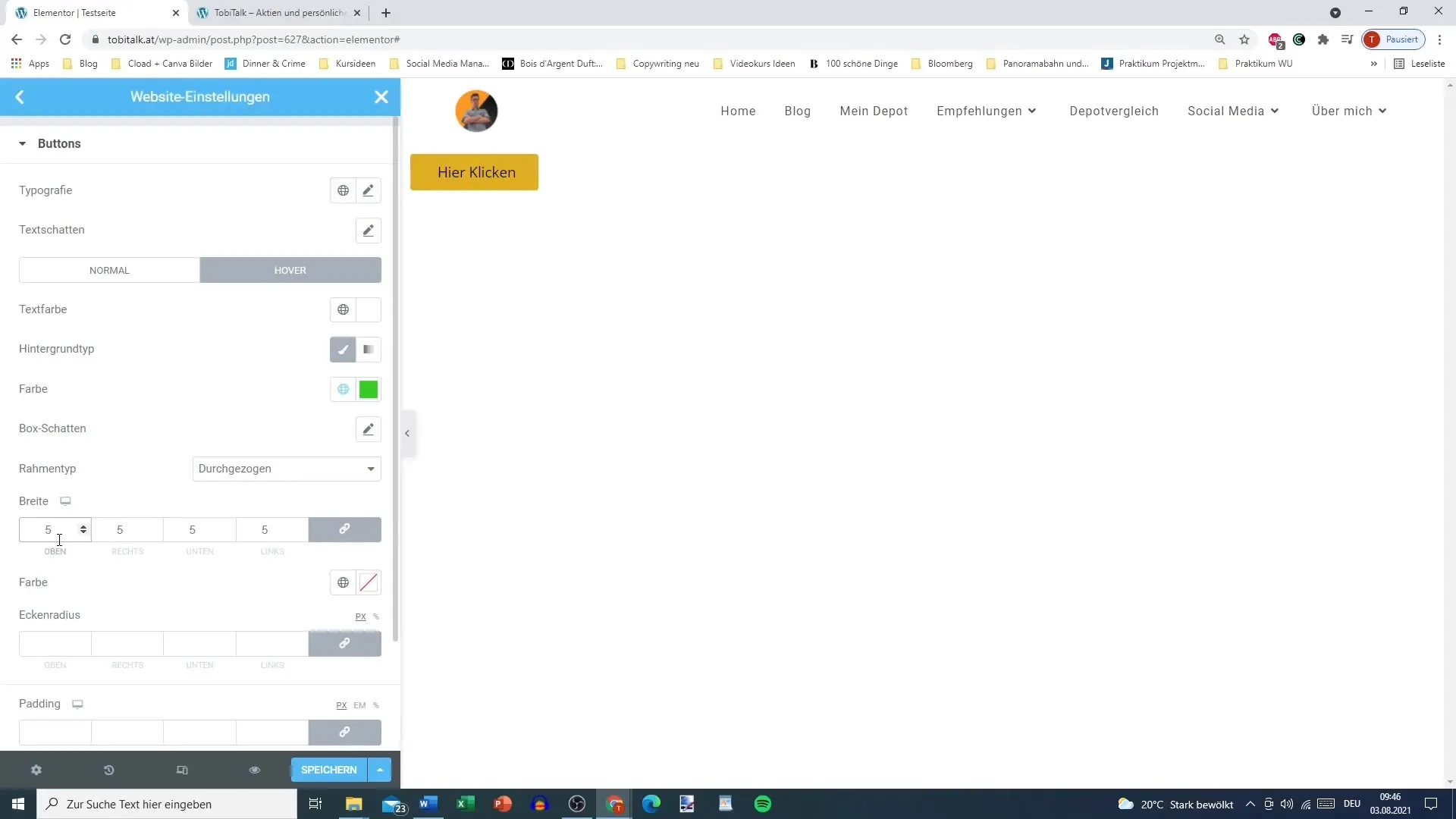
Чтобы улучшить пользовательский опыт, важно настроить эффекты наведения для вашей кнопки. Это означает, что цвет или внешний вид кнопки меняется, когда пользователь наводит на нее курсор мыши. Например, вы можете изменить цвет фона на черный, а цвет текста - на белый при наведении мыши на кнопку.

Привлекательный эффект наведения очень важен для повышения интерактивности ваших посетителей.
Определение границ и интервалов
Помимо цветов, вы также можете настроить рамку и радиус угла кнопки. У вас есть возможность выбрать различные типы рамок, например, непрерывные линии. Настройте ширину и цвет по своему вкусу, чтобы придать кнопке индивидуальный вид.

Вы можете закруглить углы кнопки, чтобы придать ей современный и чистый вид. Экспериментируйте с радиусом закругления углов, чтобы добиться нужного эффекта.
Также не забудьте учесть подложку кнопки. Она регулирует расстояние между текстом и краями кнопки, что помогает улучшить пользовательское восприятие.
Значения ссылок
Важной функцией в Elementor является связывание значений. Если вы используете связи между значениями, вы можете, например, равномерно отрегулировать все углы, активировав цепочку. Если вы хотите сделать индивидуальную настройку, отключите эту связь, и вы сможете настроить каждое значение независимо.
Копирование стиля
Эффективный способ перенести стиль кнопки на другие кнопки - использовать функцию "Копировать стиль". Если вам нравится стиль кнопки, вы можете просто щелкнуть на ней правой кнопкой мыши и выбрать "Копировать стиль". Затем щелкните на кнопке, которой вы хотите придать такой же стиль, и выберите "Вставить стиль".
Эта функция экономит время и обеспечивает единообразие дизайна.
Почему глобальные предустановки могут быть полезны
Если вы работаете над большим сайтом, может быть полезно создать глобальные предустановки для кнопок в Elementor. Это означает, что вам не придется каждый раз повторять одни и те же настройки. Это может быть особенно полезно для крупных проектов, так как значительно сокращает время проектирования и разработки.
Резюме
Теперь вы узнали все важные шаги по настройке параметров кнопок в Elementor для вашего WordPress-сайта. Начиная с добавления кнопки и заканчивая такими специфическими настройками, как цвета, типографика и эффекты наведения - в этом руководстве вы найдете все необходимые опции для наилучшего оформления ваших кнопок.


