Маскировка в Elementor - это мощный инструмент, который дает вам возможность оформить элементы вашего сайта креативно и привлекательно. Эта техника позволяет вырезать фигуры или изображения и настраивать их, что может значительно улучшить визуальное воздействие вашего сайта. Функция "Маска" также позволяет оптимизировать и регулировать пространство, которое занимает ваш контент.
В этом руководстве вы узнаете, как эффективно использовать маскирование в Elementor и какие возможности доступны для того, чтобы сделать ваш дизайн еще более привлекательным.
Основные выводы
- Маскирование - это функция, которую можно использовать только на уровне объектов.
- Вы можете выбирать различные формы, такие как круги, шестиугольники или индивидуальные маски.
- Регулировка размера и положения маскировки проста и доступна.
- Важно использовать маскировку в правильном контексте, чтобы обеспечить привлекательный дизайн.
Пошаговые инструкции
Шаг 1: Выберите и отредактируйте элемент
Чтобы начать маскирование, выберите элемент на странице. Функция маскирования находится в разделе дополнительных настроек. Перейдите к элементу, к которому вы хотите применить маскирование.

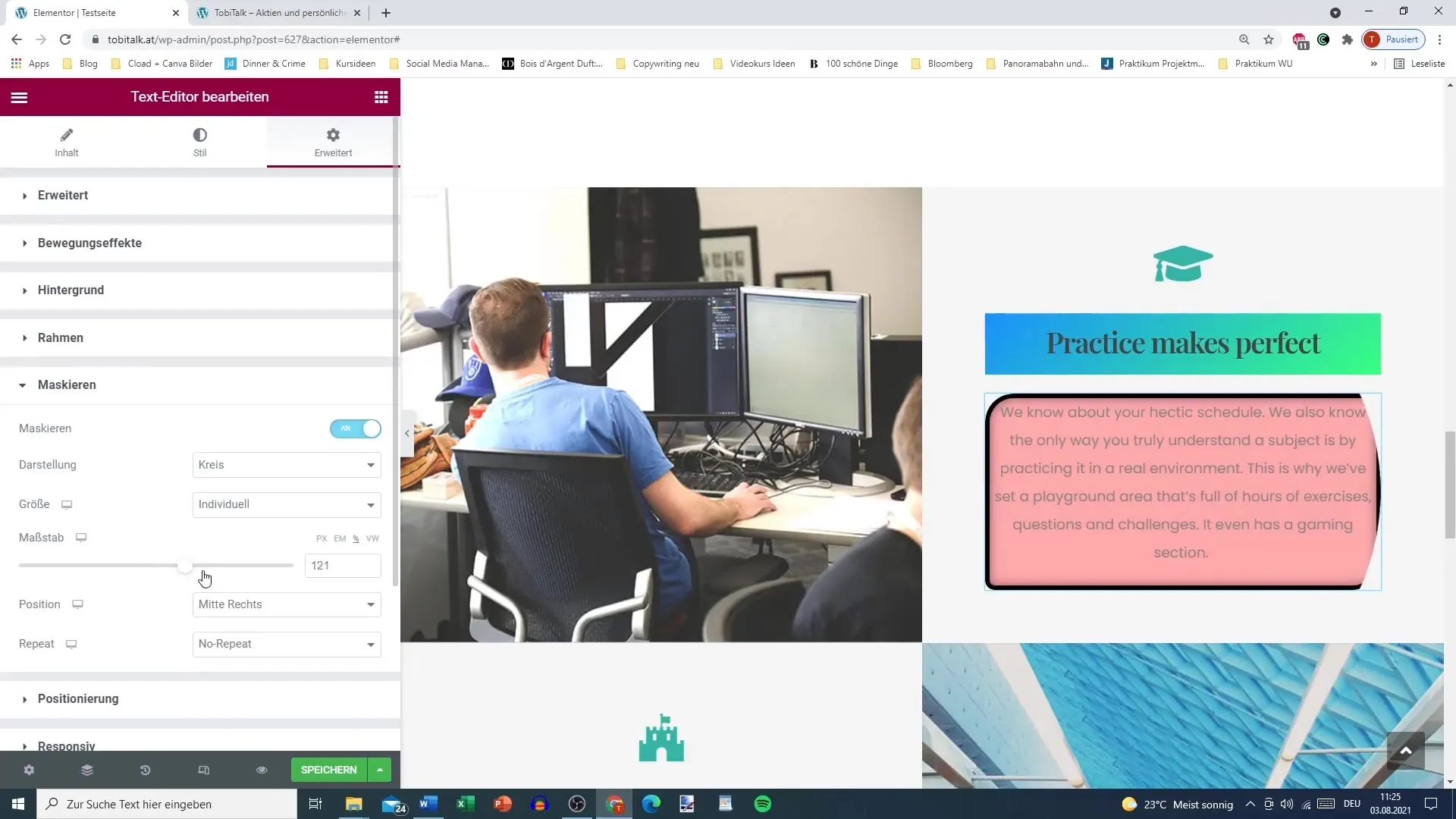
Шаг 2: Активируйте маскирование
Выбрав нужный элемент, перейдите к расширенным настройкам и активируйте маскировку. Это делается простым щелчком мыши. Как только маскирование будет активировано, вы сразу же увидите эффект на вашем элементе.

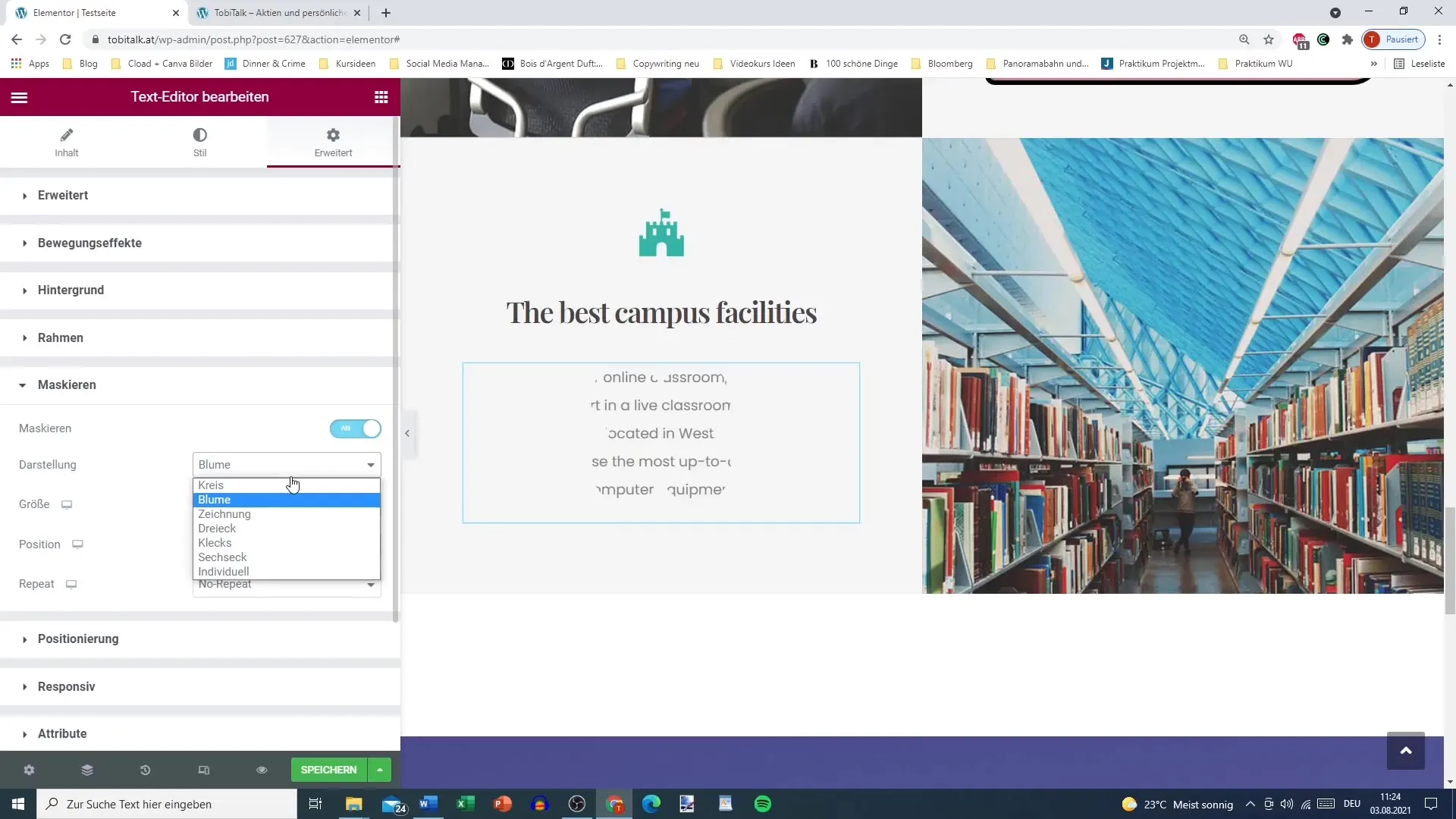
Шаг 3: Выбор маскирующей фигуры
Теперь, когда вы активировали маскирование, вам доступны различные формы, которые вы можете использовать для маскирования. Вы можете выбрать одну из предопределенных фигур, таких как круги, цветы и шестиугольники, или использовать индивидуальную маску.

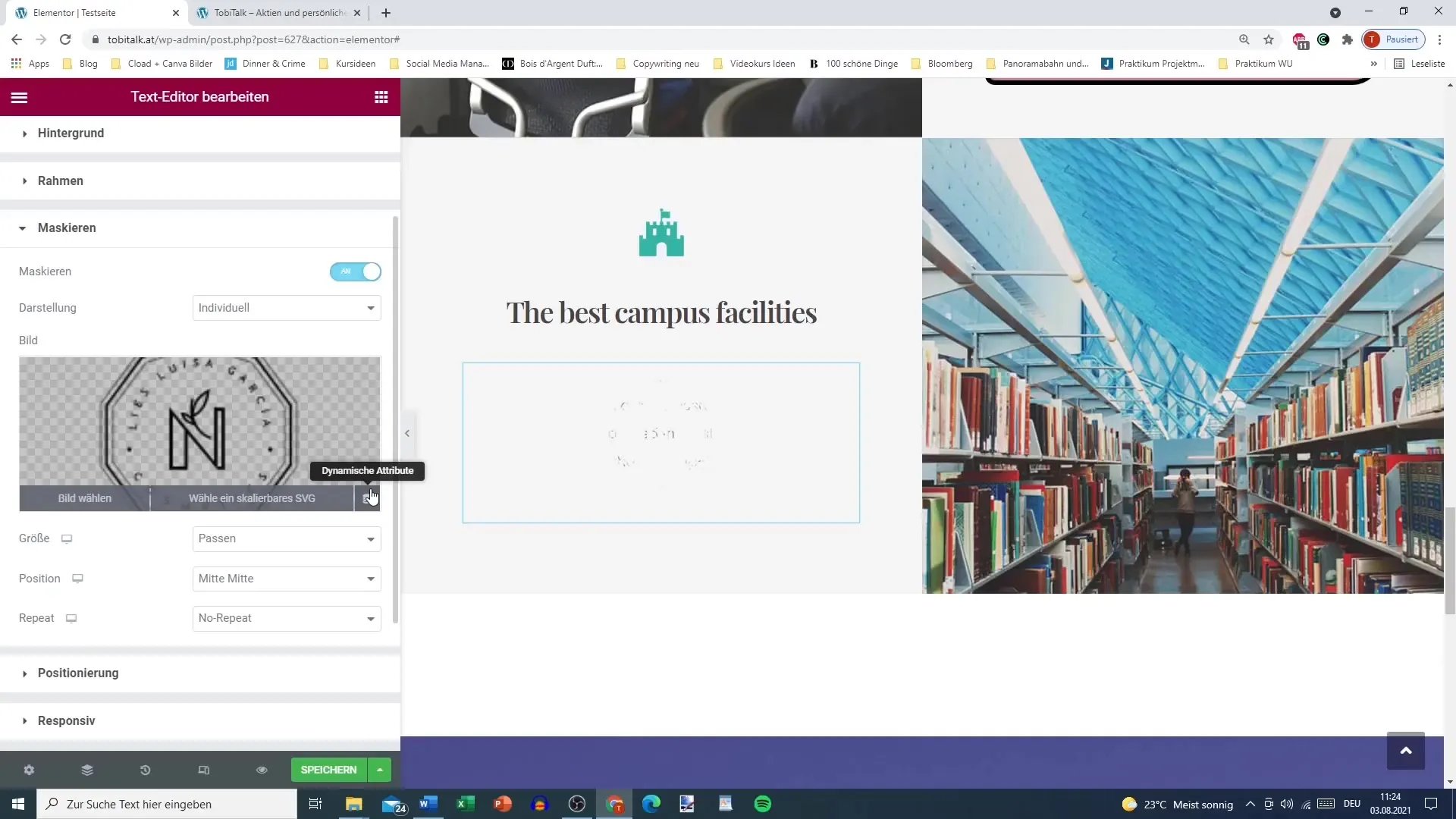
Шаг 4: Добавьте изображение для маскирования
Чтобы отобразить изображение в маске, вы можете просто выбрать и загрузить его. Убедитесь, что выбранное изображение соответствует форме маски. Затем изображение будет обрезано в соответствии с разделами маски.

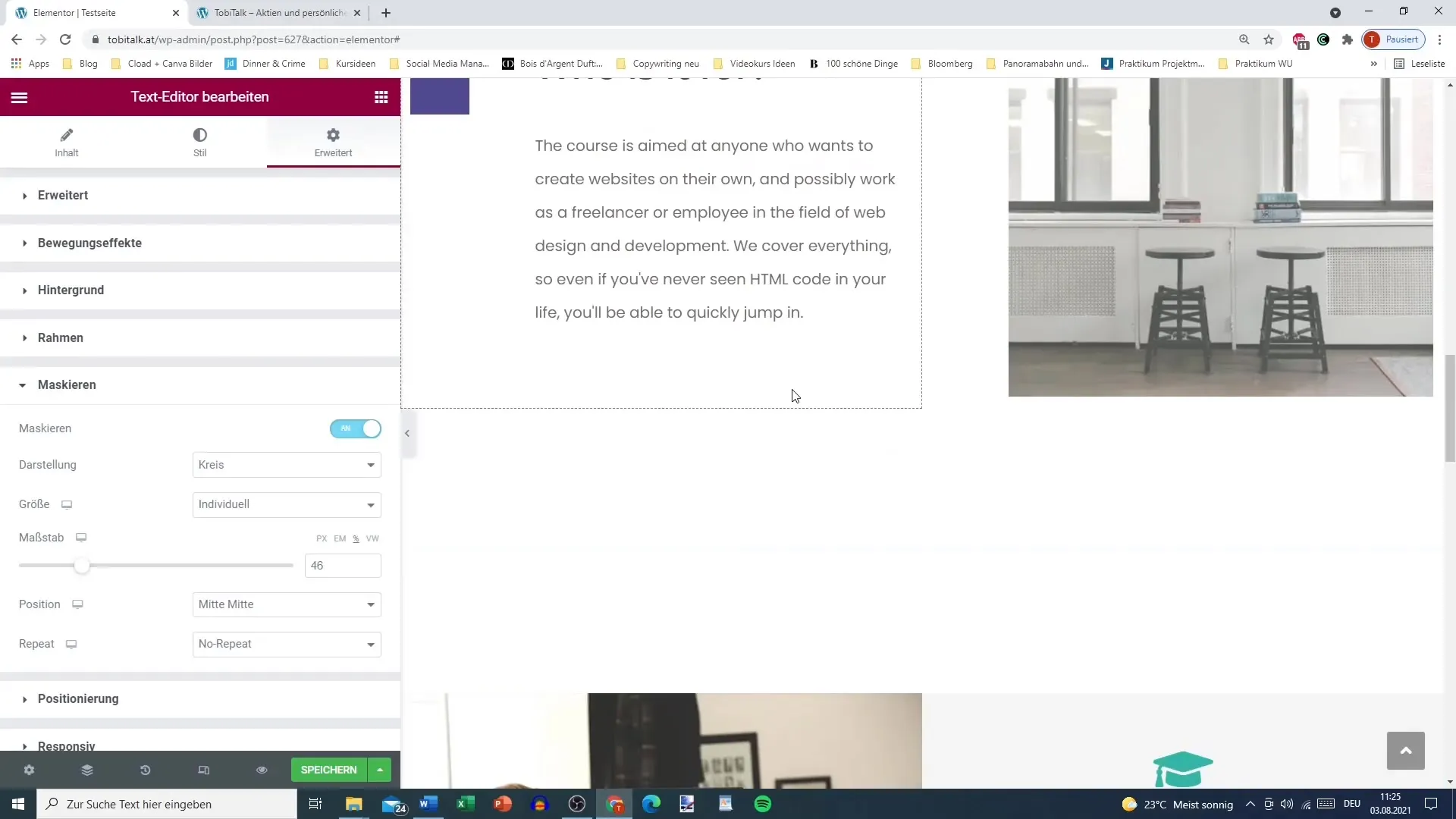
Шаг 5: Настройка размера и положения
Одним из достоинств функции маскирования является возможность легко настраивать размер и положение маски. Поиграйте с настройками, чтобы элемент выглядел именно так, как вы хотите. Важно рассматривать маскировку в контексте общего дизайна.

Шаг 6: Обрезка и придание формы изображению
Используйте параметры настройки, чтобы еще больше оптимизировать маскирование. Вы можете уменьшить или увеличить форму или переместить ее положение. Эта функция дает вам свободу в применении маски именно к вашему изображению, чтобы оно выглядело оптимально.

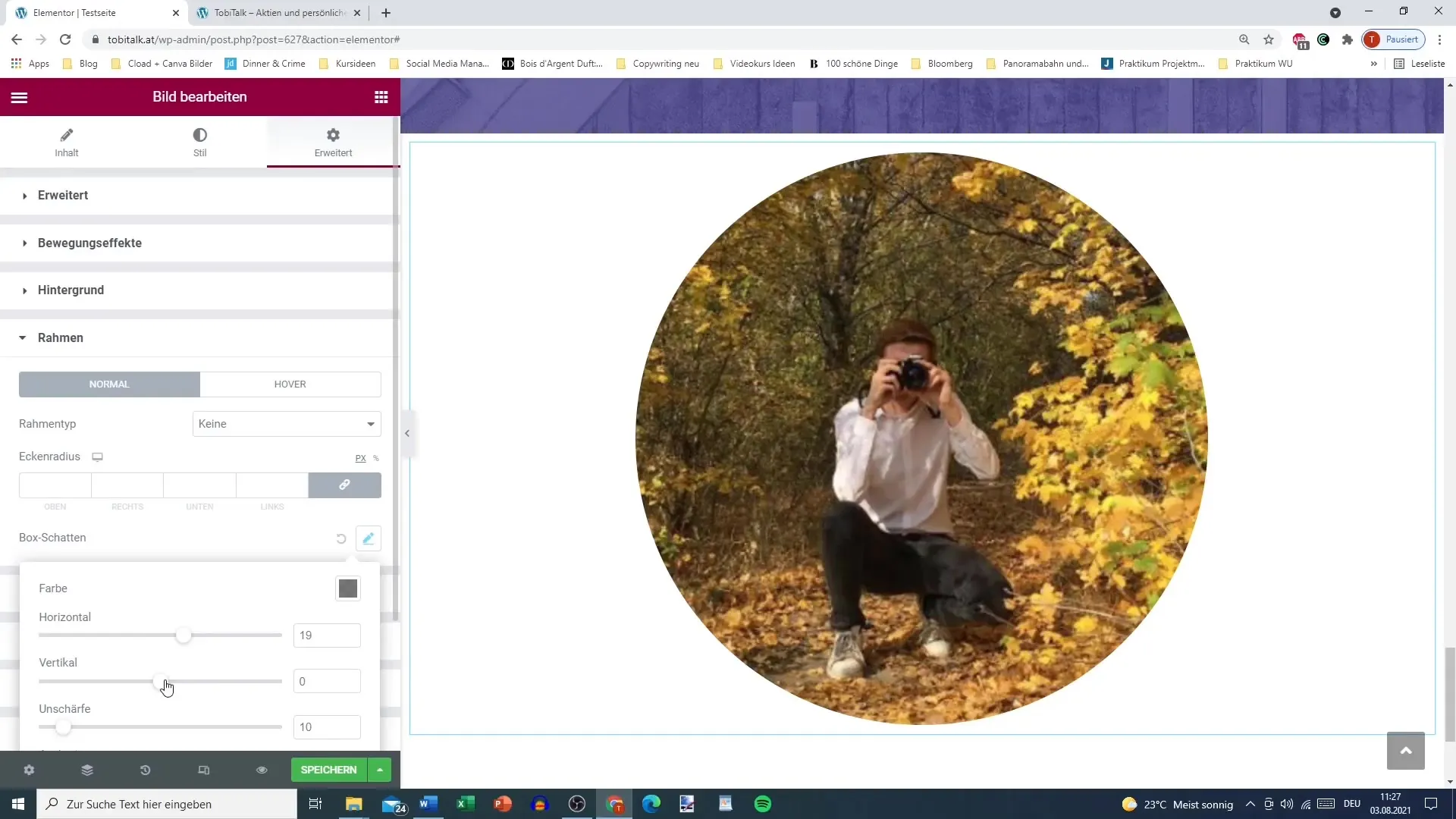
Шаг 7: Добавьте дополнительные эффекты
При желании вы можете добавить к маске дополнительные эффекты, например тени или границы. Эти эффекты могут еще больше улучшить изображение в целом, поэтому не бойтесь пробовать различные комбинации и экспериментировать.

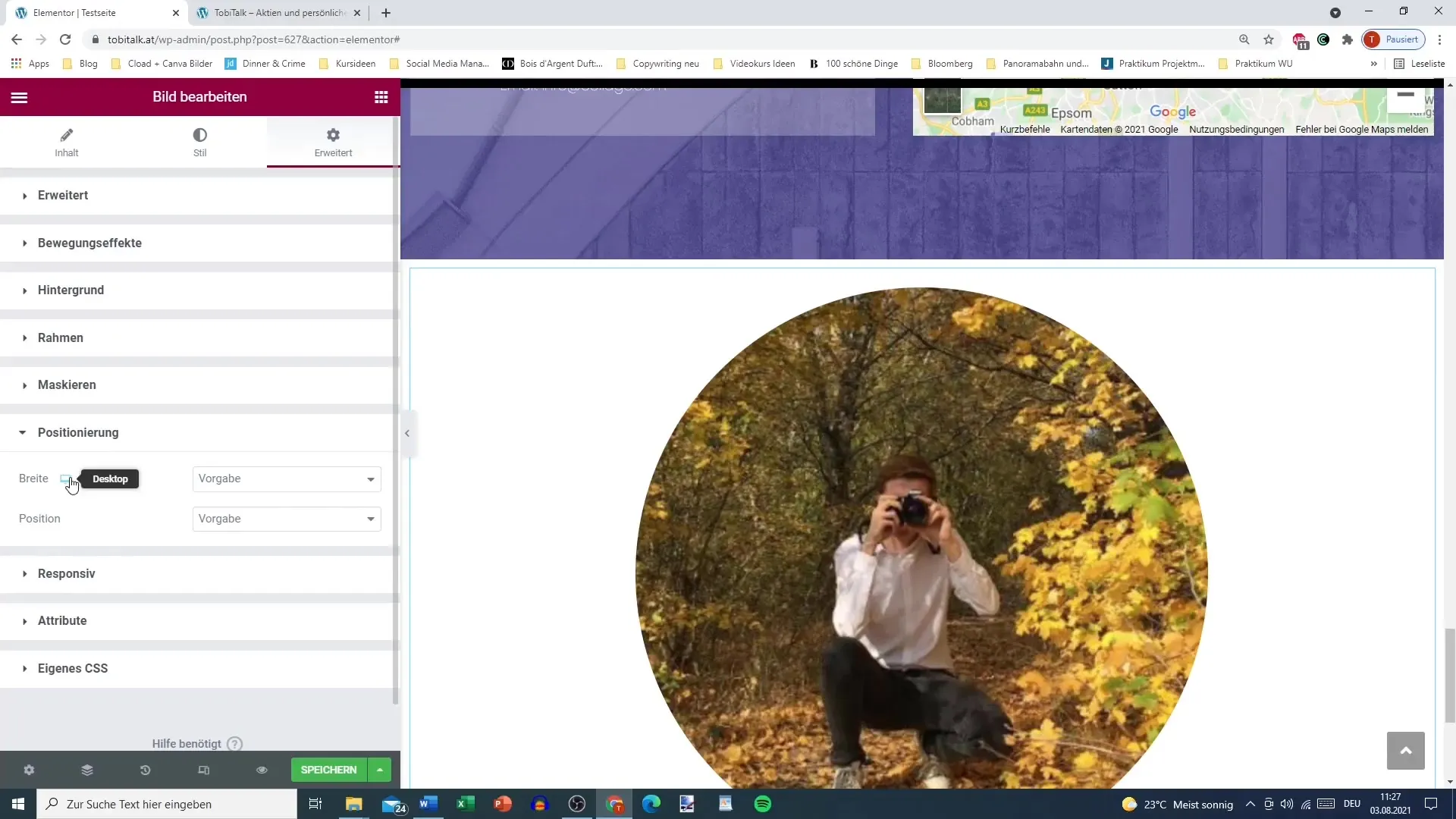
Шаг 8: Проверка результатов
После того как вы выполнили все настройки, посмотрите на результат в предварительном просмотре. Проверьте, соответствует ли презентация вашим ожиданиям и гармонично ли выглядит дизайн.

Резюме
Функция маскировки в Elementor позволяет сделать дизайн креативным и привлекательным. Выбирая различные формы и настраивая изображения, вы можете сделать так, чтобы ваш контент был не только информативным, но и визуально привлекательным. Следуя приведенным выше шагам, вы сможете с легкостью создавать индивидуальные и профессиональные дизайны.
Часто задаваемые вопросы
Какие фигуры можно использовать для маскирования? Вы можете использовать предопределенные фигуры, такие как круги, цветы или шестиугольники, или создавать собственные маски.
Можно ли добавлять изображения?Да, вы можете загружать изображения и обрезать их в соответствии с выбранной формой маски.
Как настроить размер маски? Вы можете настроить размер маски прямо в настройках, чтобы добиться наилучшего соответствия.
Можно ли добавить какие-либо эффекты?Да, вы можете добавить тени, границы и другие эффекты к маскируемому элементу.
Как проверить свои изменения?Используйте функцию предварительного просмотра в Elementor, чтобы проверить свои изменения и убедиться, что все выглядит хорошо.


