3D-тексты придают дизайну глубину и динамичность и могут использоваться самыми разными способами. Существуют различные подходы к созданию этого эффекта - от классического старомодного метода до умного, экономящего время варианта. В этом уроке я покажу вам оба способа создания 3D-текста в Photoshop. Вы узнаете, как создать традиционный вид с помощью ручных действий и как использовать современные инструменты и техники для достижения потрясающих результатов без особых усилий. Давайте начнем и перенесем ваш текст в третье измерение!
Шаг 1:
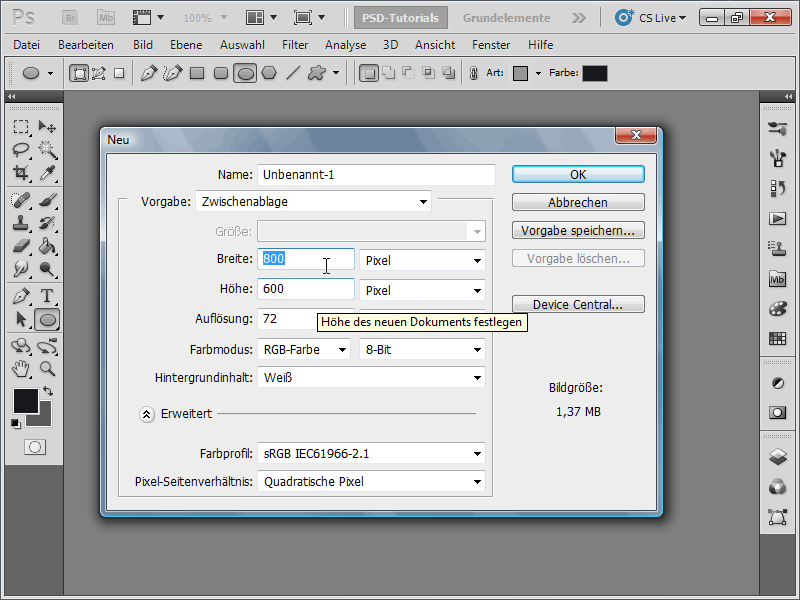
Сначала я создаю новый документ; размер не имеет значения. Я выбираю очень маленький размер - 800x600 пикселей. Если вы хотите распечатать этот эффект, то измените единицы измерения с пикселей на см, а разрешение - с 72 на 300 ppi.

Шаг 2:
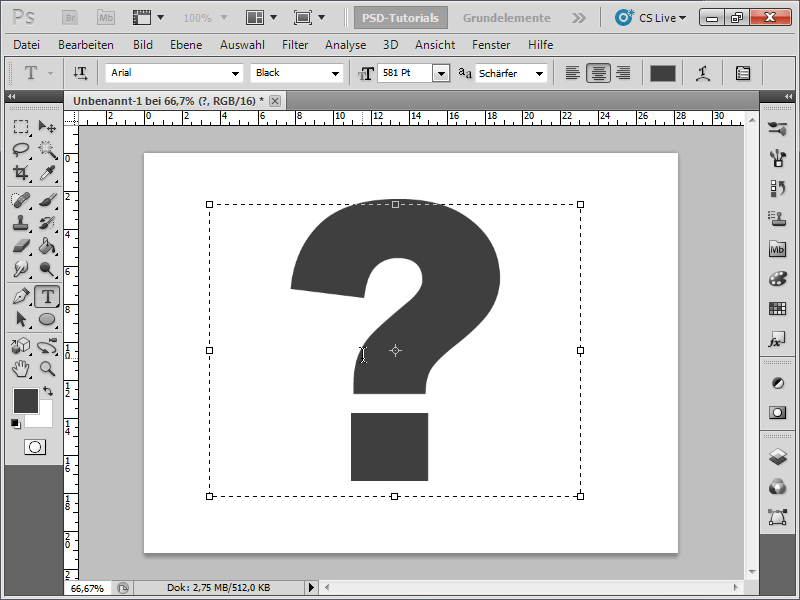
Теперь я создаю довольно толстую букву. Я использую шрифт Arial Black размером около 580 пт и темно-серый цвет.
Шаг 3:
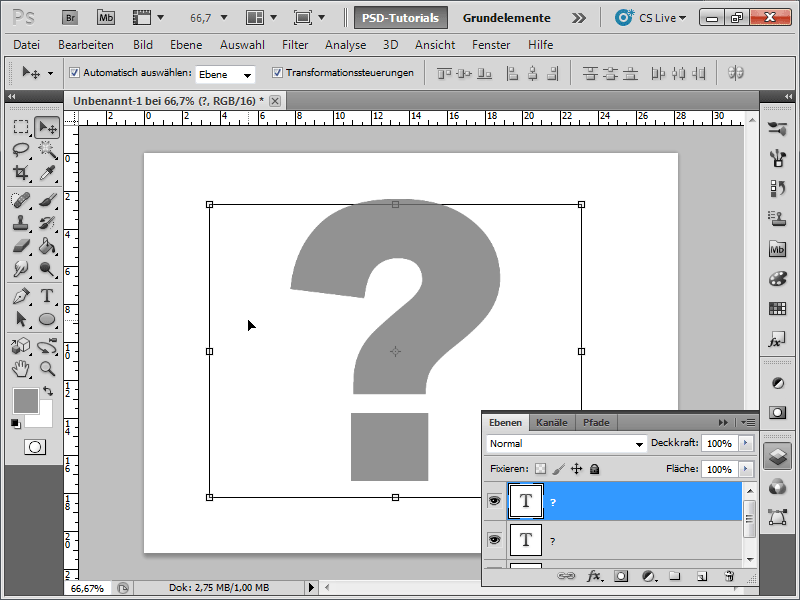
Теперь я копирую слой с помощью Ctrl+J и перекрашиваю копию в более светло-серый цвет.
Шаг 4:
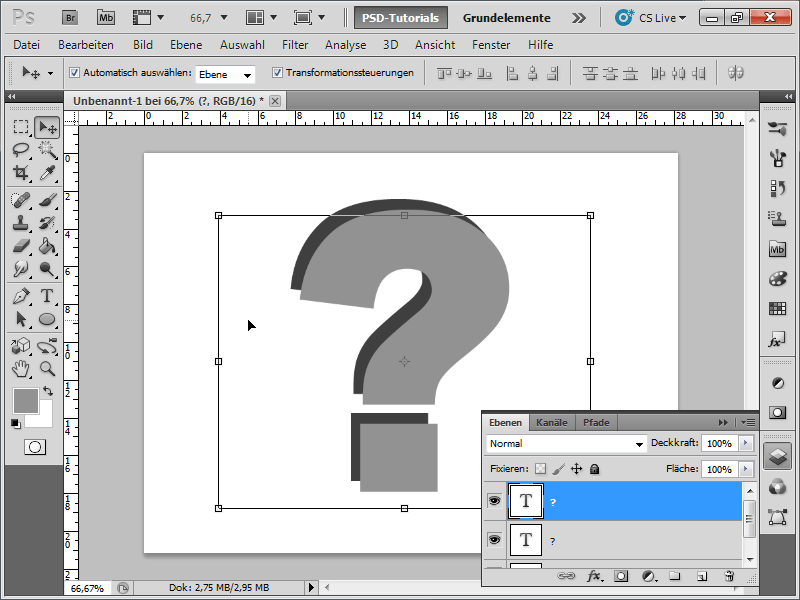
Затем переместите слой немного в правый нижний угол.
Шаг 5:
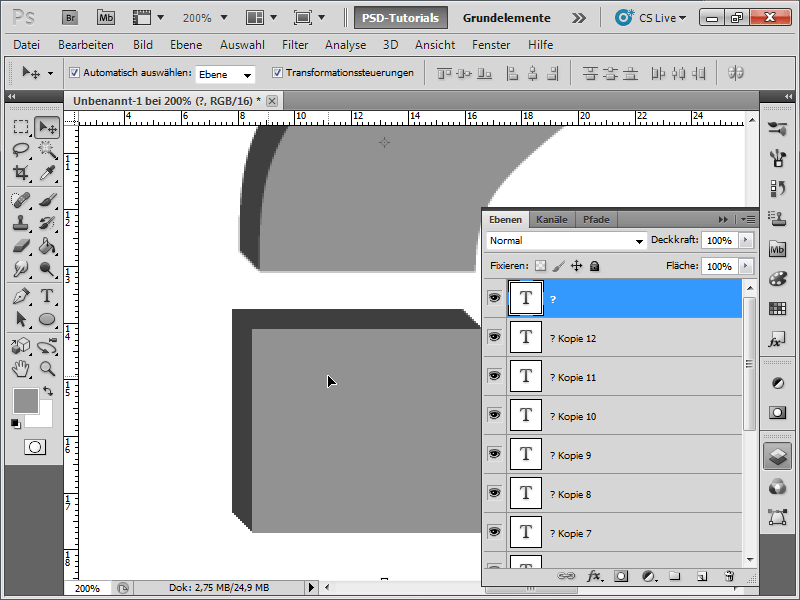
Теперь я копирую темно-серый текстовый слой около 10 раз и перемещаю его соответственно пиксель за пикселем в сторону серого текстового слоя. Это создает ощущение 3D.
Шаг 6:
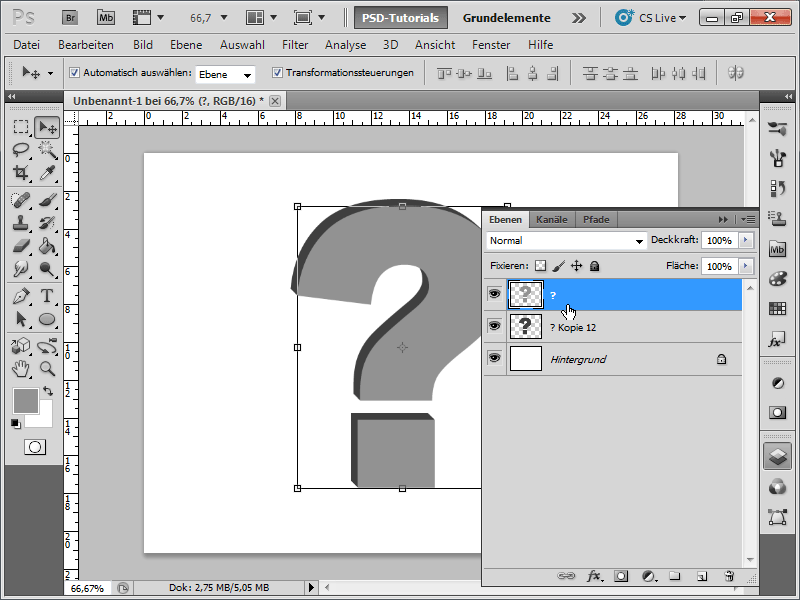
Далее я растрирую все темно-серые текстовые слои, выделив их все с клавишей Shift в панели слоев и нажав Ctrl+E. Затем я также растрирую светло-серый текстовый слой (правая кнопка мыши, затем растрировать текст).
Шаг 7:
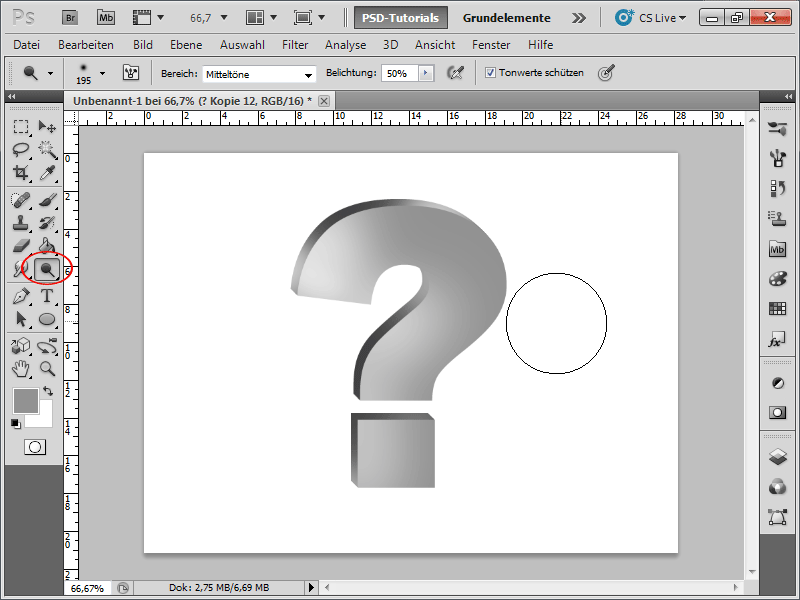
Теперь я беру инструмент "Осветлитель" и имитирую свет на обоих слоях с помощью очень большой мягкой кисти.
Шаг 8:
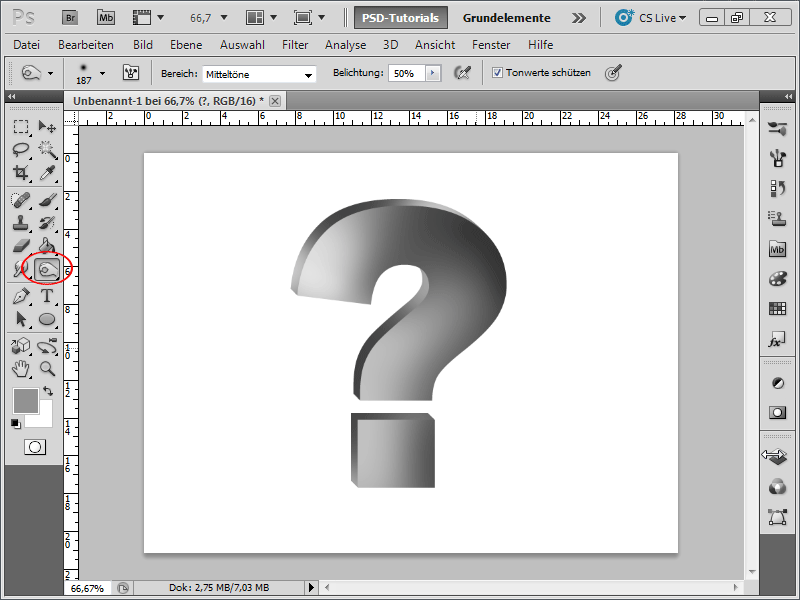
А чтобы затемнить, я использую пост-осветлитель. На самом деле это не выглядит плохо, но такой подход довольно громоздкий и не должен больше использоваться, начиная с Photoshop CS5 Extended.
Шаг 9:
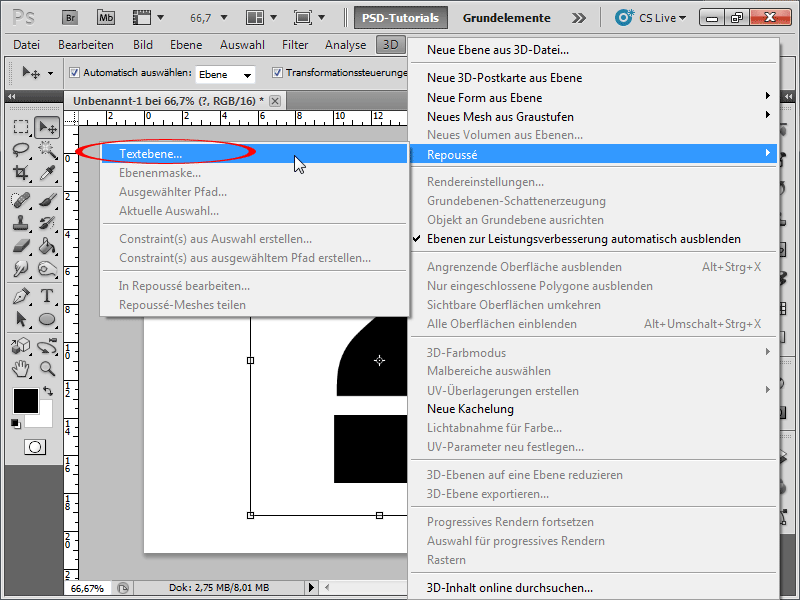
Теперь я собираюсь сделать все так, как это делают профессионалы: Я использую 3D-функции в Photoshop. Для этого я создаю еще один текстовый слой с буквой. Теперь я нажимаю в меню 3D->Repoussé->Text layer. На сообщение "Этот текстовый слой должен быть растрирован..." я отвечаю "Да".
Шаг 10:
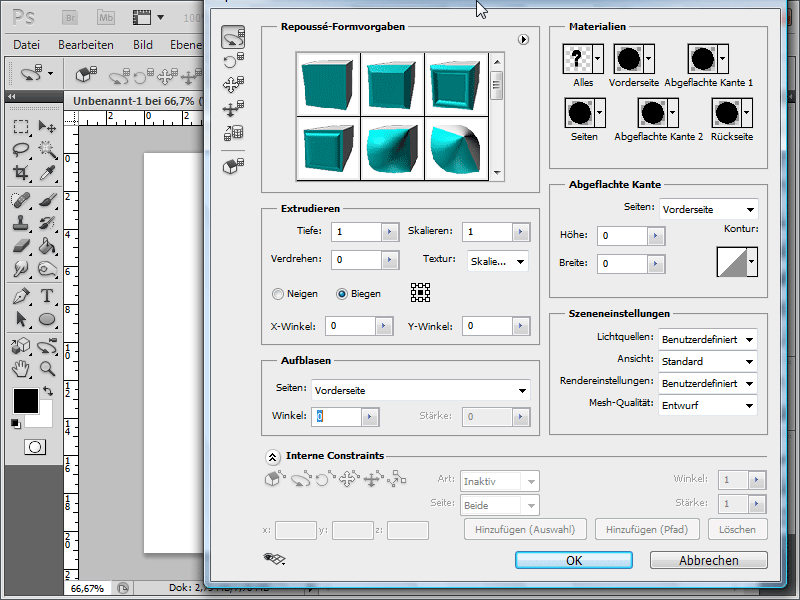
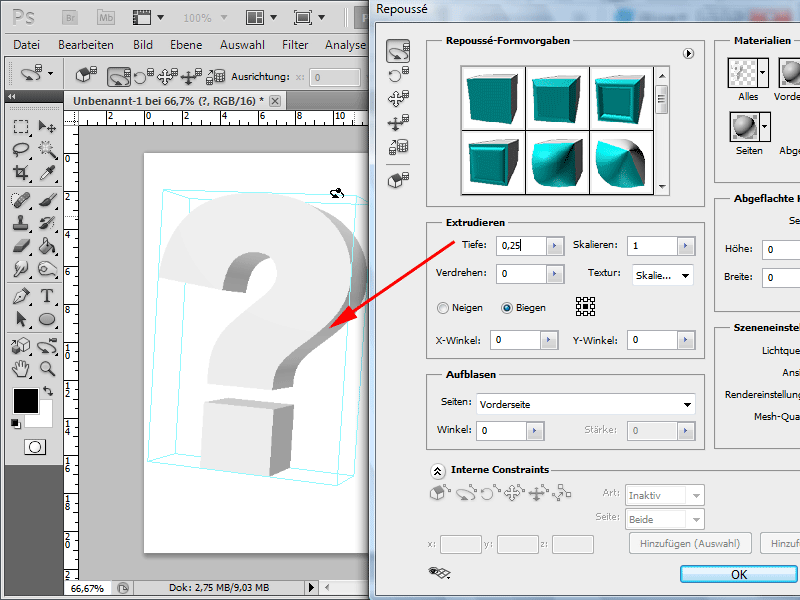
Теперь на меня выпрыгивает огромный диалог с многочисленными настройками. Не волнуйтесь, все не так уж плохо.
Шаг 11-й:
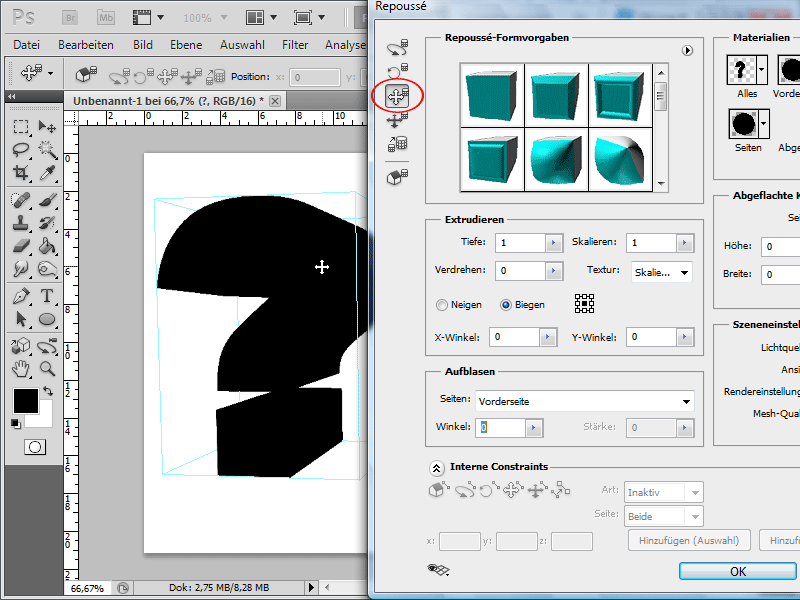
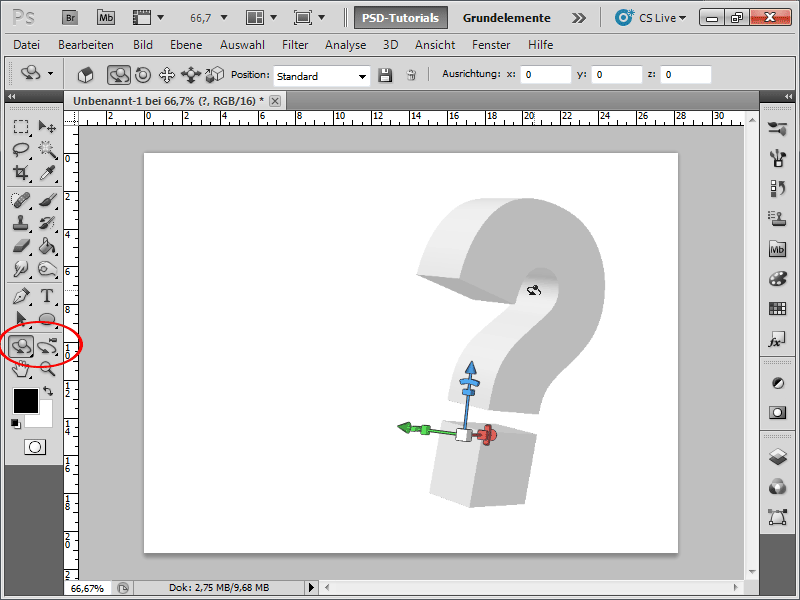
Я могу интерактивно перемещать 3D-букву с помощью инструмента Mesh pan.
Шаг 12-й:
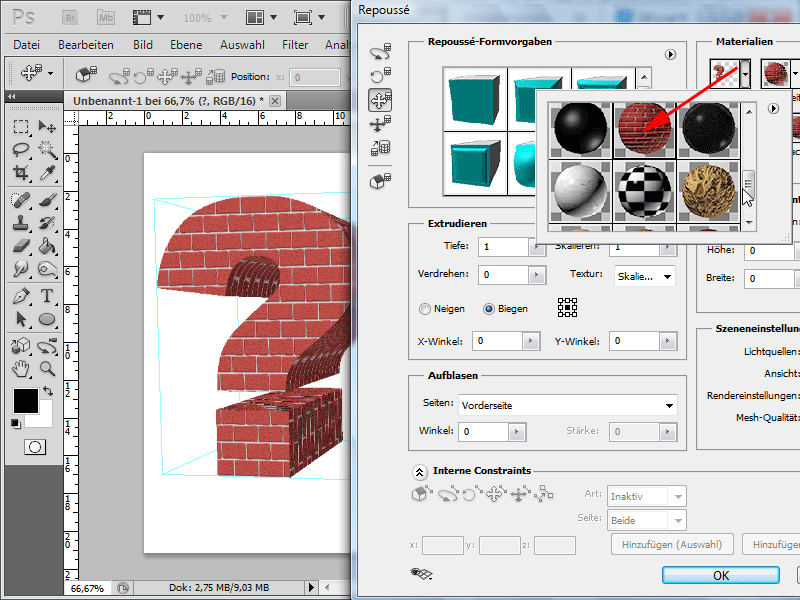
В разделе "Материалы" я могу назначить новый материал для каждой страницы отдельно или для всех страниц сразу.
Шаг 13:
Чтобы экструзия не была слишком высокой, важно немного уменьшить значение глубины. Я установил значение 0,25.
Шаг 14:
Два нижних 3D-инструмента важны для поворота и т. д.
Шаг 15:
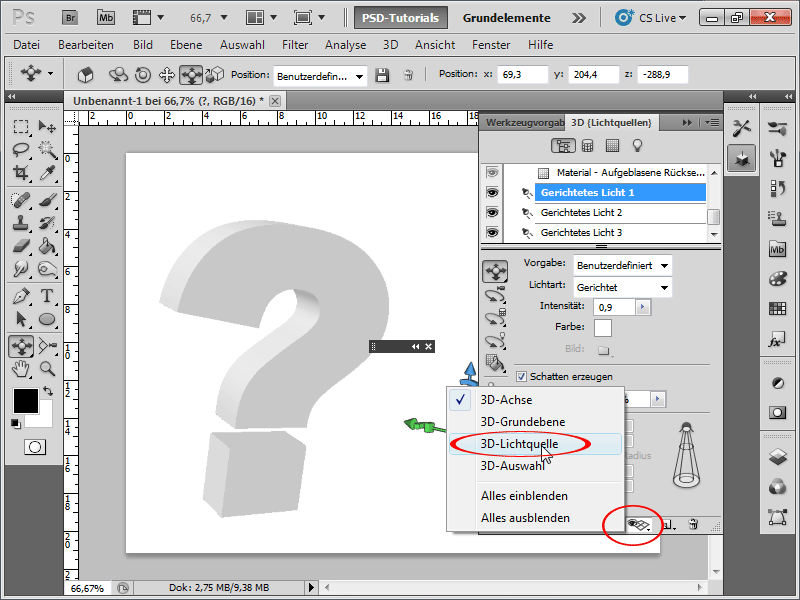
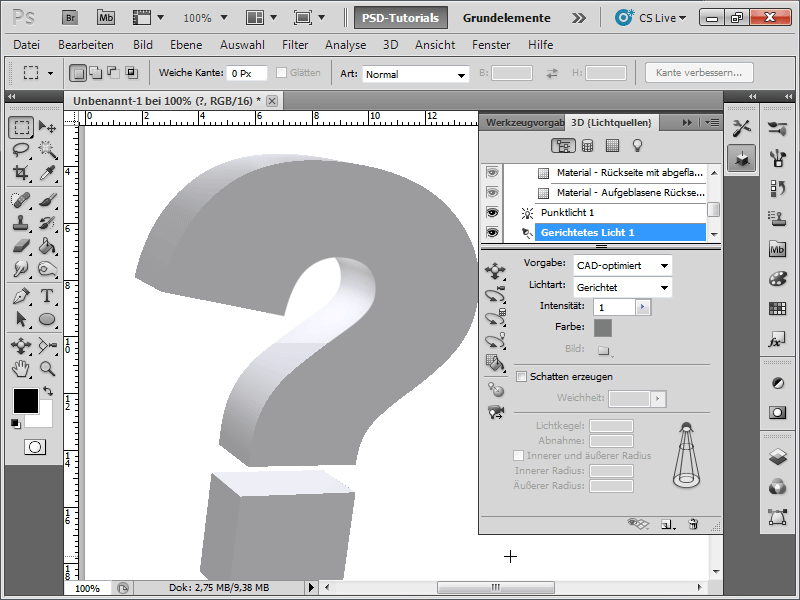
Чтобы лучше видеть источники света, я отображу их в нижней части панели управления 3D.
Шаг 16:
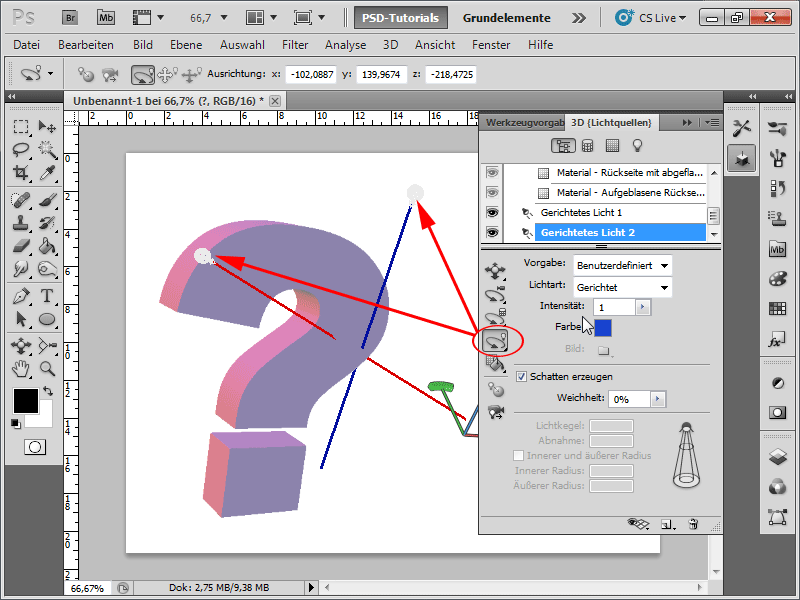
Теперь я могу легко перемещать 3D-источники света туда, куда мне нужно. Я также могу легко выбрать различные пресеты освещения или установить цвет света в панели управления 3D.
Шаг 17:
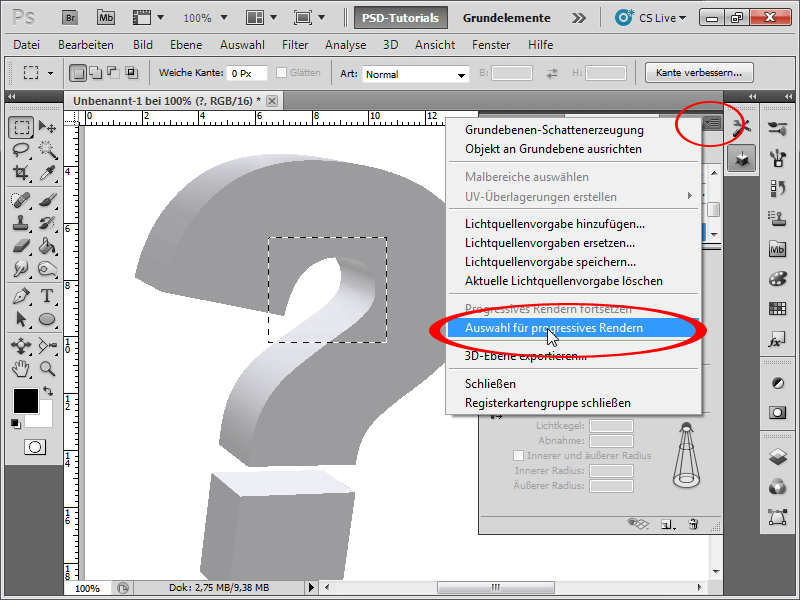
Поскольку рендеринг всего объекта может занять много времени, я создаю небольшое выделение, а затем перехожу к пункту Select for Progressive Render в меню опций панели 3D.
Шаг 18:
Даже для небольшой области моему ноутбуку потребовалась 1 минута на рендеринг, но результат впечатляет: Нет эффекта лестницы, а тень выглядит почти идеально.
Шаг 19:
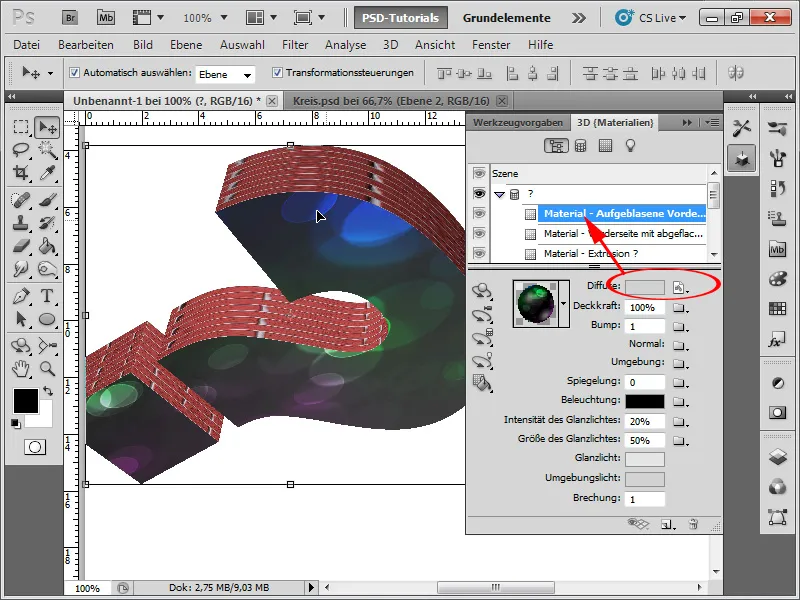
Самое замечательное, что я также могу назначить разную текстуру для каждой страницы, даже той, которую я создал! Для этого я щелкаю на соответствующей странице материала, затем на Diffuse; на папке и затем на New Texture.
Шаг 20:
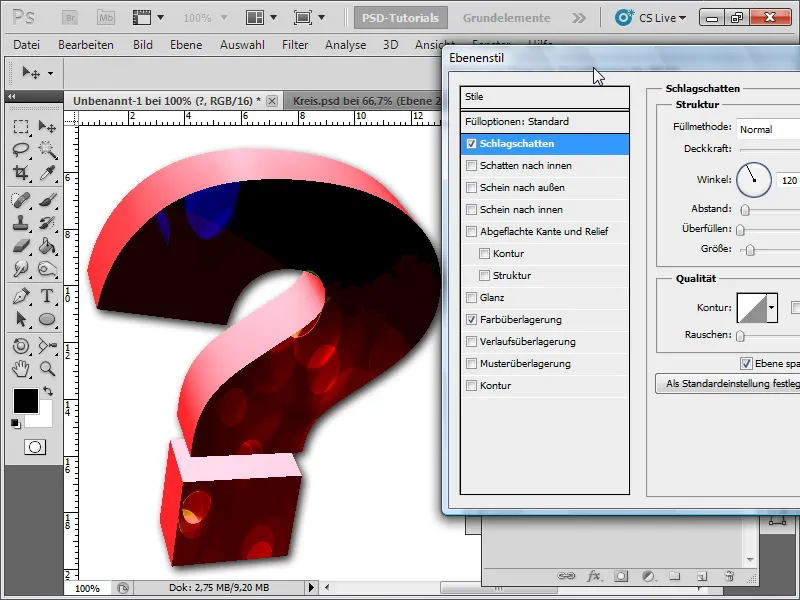
Но самое лучшее - это то, что я могу даже назначить стили слоя. В моем случае я добавил наложение красного цвета с режимом наложения Invert и падающую тень.
Шаг 21:
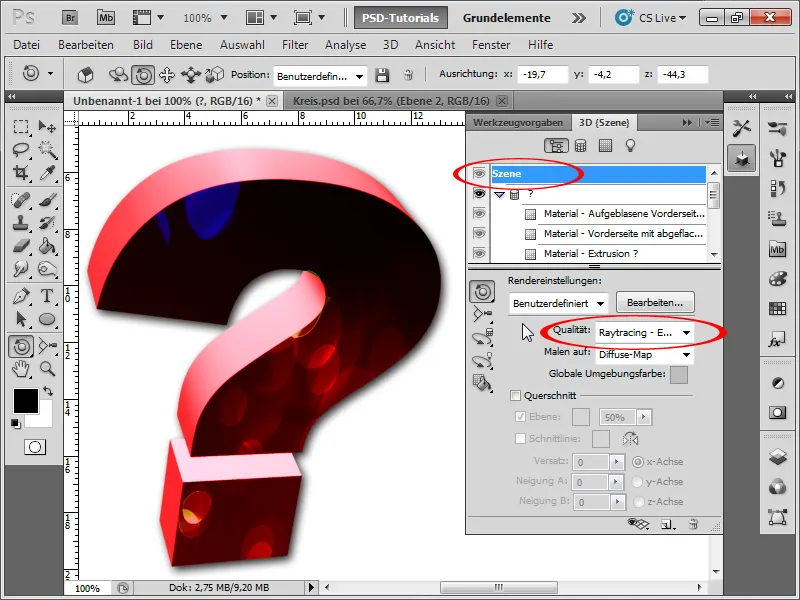
Если теперь я хочу отрендерить весь 3D-объект, я нажимаю на Scene в верхней части 3D-панели, а затем Quality в нижней части ; например, Raytracing - Draft (это не так долго, а результат уже достаточно хорош).
Шаг 22:
Если теперь добавить красивый фон, а затем сравнить два 3D-объекта, станет ясно, что новый способ создания 3D-объектов в Photoshop CS5 действительно намного лучше, чем старый добрый способ.


