Elementor Pro предлагает вам широкий спектр возможностей для настройки вашего WordPress-сайта. Одна из самых ценных функций - использование динамических атрибутов. Они позволяют создавать контент, который меняется в зависимости от данных на вашем сайте. С помощью динамических атрибутов вы можете персонализировать пользовательский опыт и эффективно оформлять страницы.
Основные выводы
Динамические атрибуты в Elementor Pro позволяют автоматически извлекать контент, такой как изображения, заголовки и ссылки, из данных WordPress. Чтобы воспользоваться этими возможностями, важно использовать версию Pro. Основные принципы включают в себя настройку изображений, текста и ссылок с помощью динамического контента, что повышает интерактивность вашего сайта и позволяет использовать более персонализированный подход.
Пошаговое руководство по использованию динамических атрибутов
Шаг 1: Активируйте Elementor Pro
Прежде чем приступить к работе с динамическими атрибутами, необходимо убедиться, что вы установили и активировали Pro-версию Elementor. Без этой версии динамический контент будет вам недоступен.

Шаг 2: Редактирование Elementor
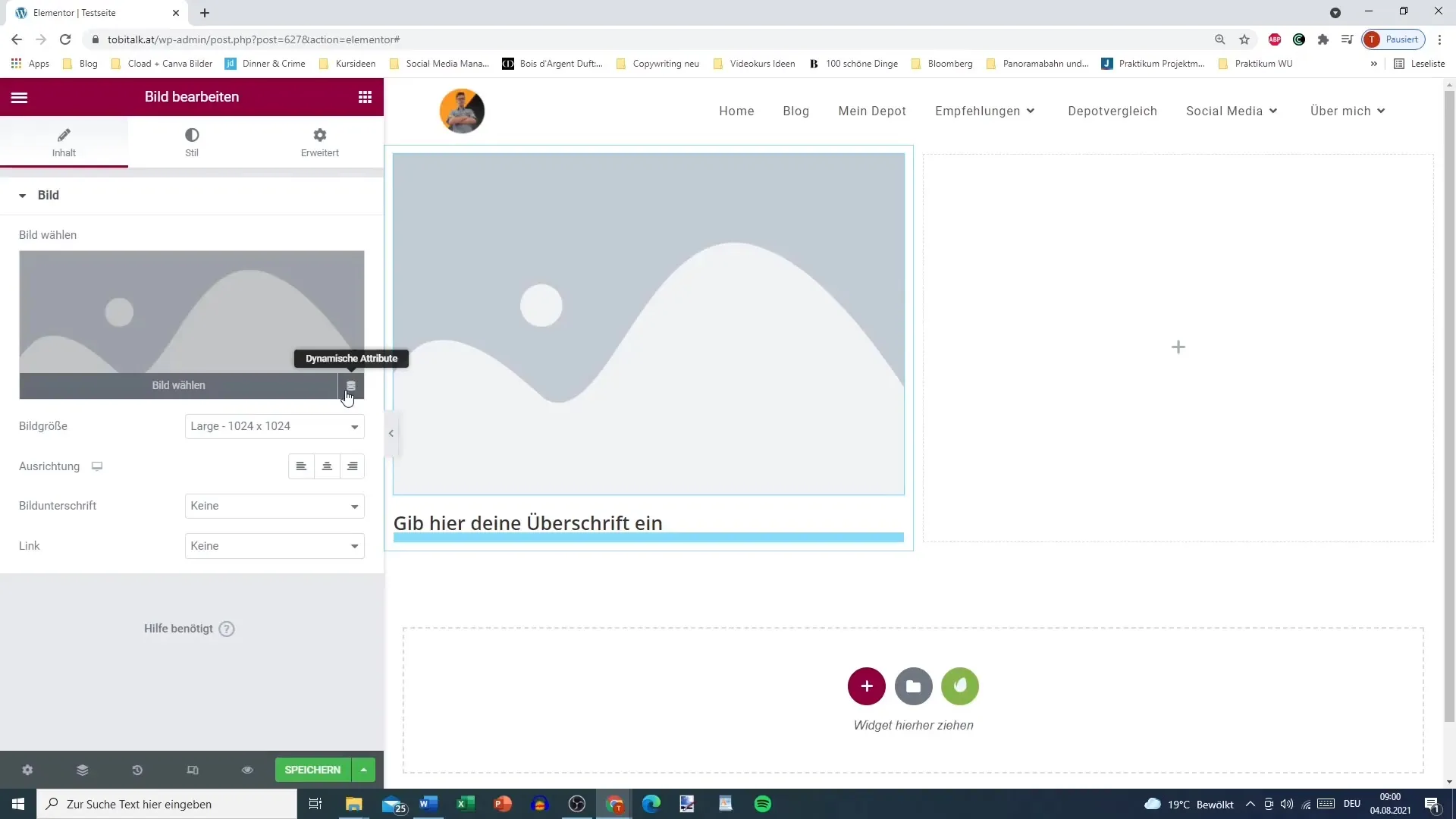
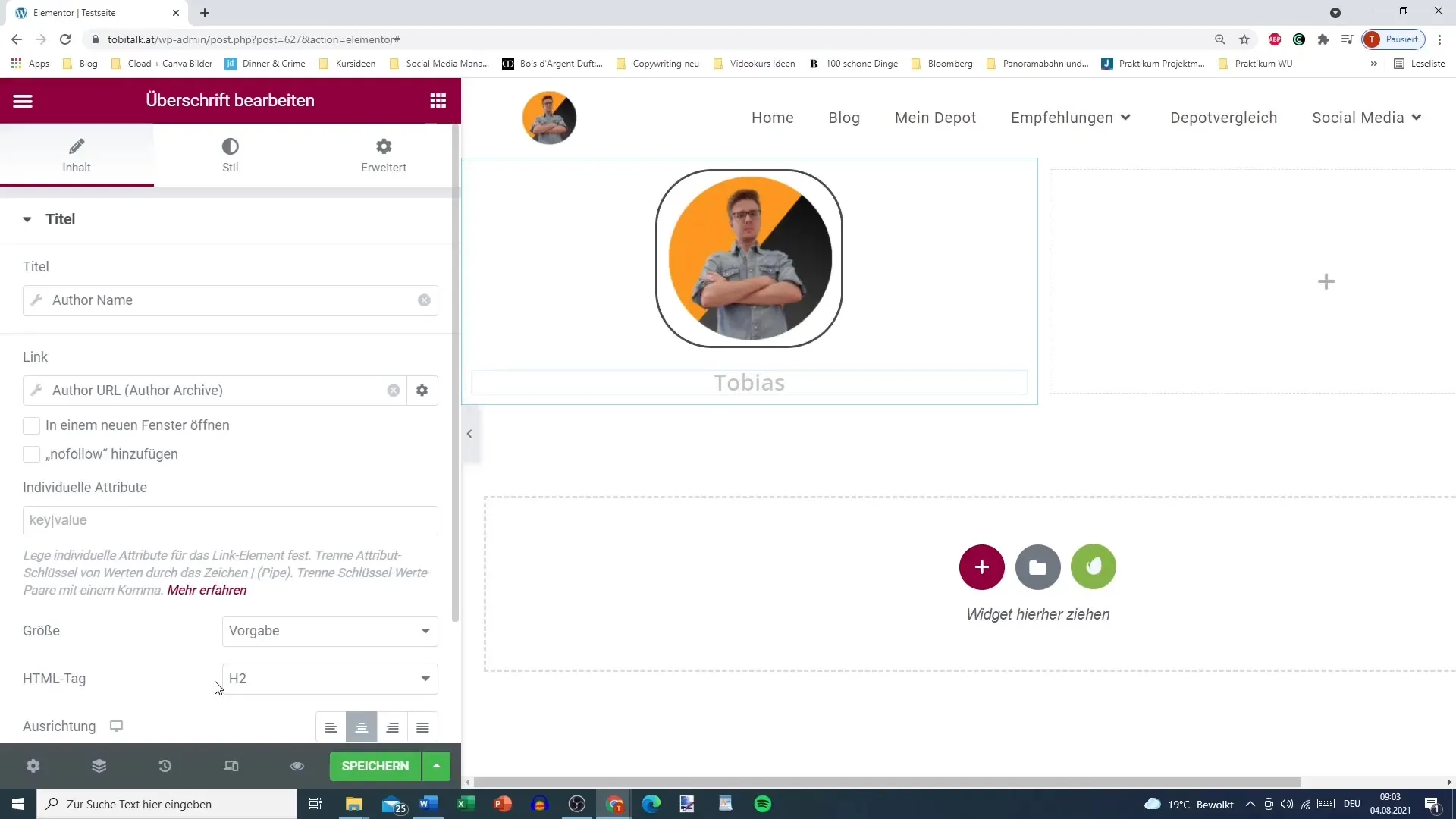
Выберите раздел вашей страницы, который вы хотите настроить. В этом уроке мы сначала добавим изображение. Нажмите на раздел и выберите опцию "Изображение". Вы можете либо выбрать уже загруженное изображение, либо использовать динамический атрибут.
Шаг 3: Выбор динамических атрибутов для изображения
Нажмите на кнопку "Динамические атрибуты", которая появится рядом с виджетом изображения. Здесь вы можете выбрать, какое изображение будет использоваться в качестве изображения пост-фигуры. Это даст вам возможность загружать изображения динамически, основываясь на соответствующем посте.
Шаг 4: Настройте стили изображений
Выбрав изображение, перейдите на вкладку "Стиль", чтобы внести изменения. Здесь вы можете настроить непрозрачность, размер и другие параметры стиля по своему вкусу. Подумайте, как изображение впишется в общий макет, и оптимизируйте его соответствующим образом.

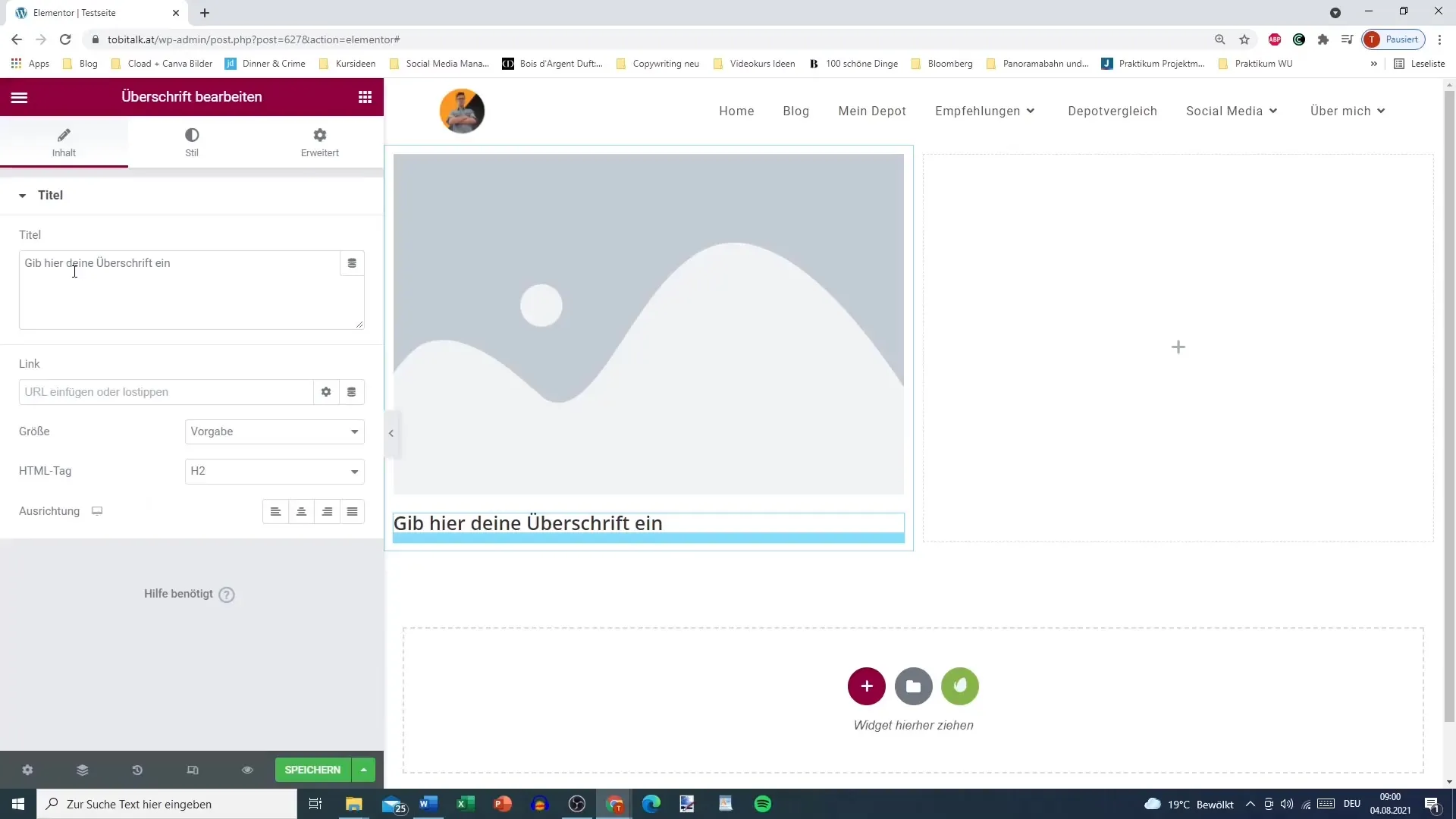
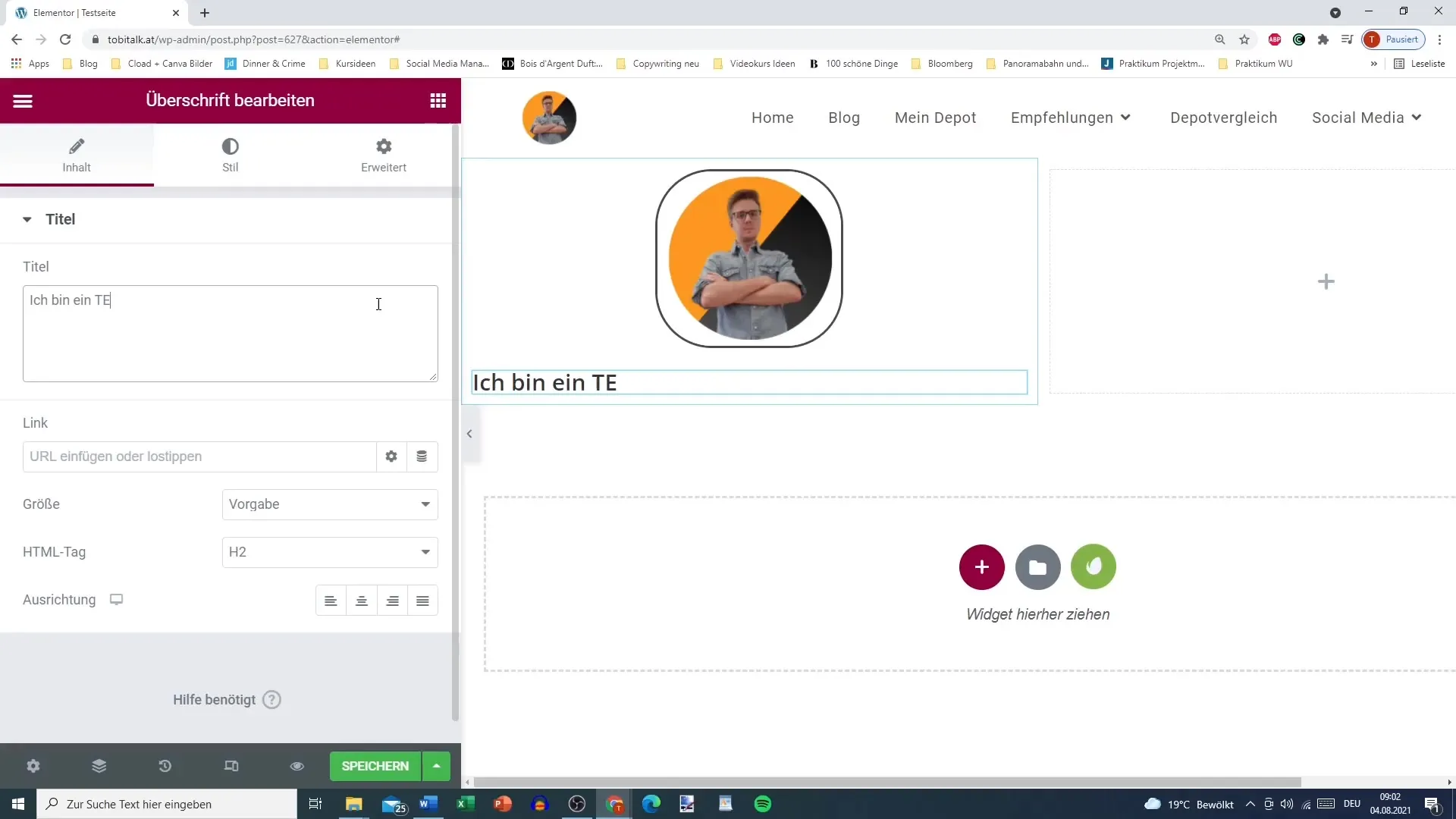
Шаг 5: Добавьте заголовок
Теперь вы можете добавить заголовок под изображением. Нажмите на раздел для заголовка, а также используйте динамические атрибуты. Например, вы можете автоматически вставить название текущего поста.

Шаг 6: Выберите динамические атрибуты заголовка
Выберите динамические атрибуты для добавления заголовка. Здесь вы можете выбрать различные варианты, такие как название страницы, автор и другие. Благодаря этому заголовок будет автоматически обновляться при изменении поста.
Шаг 7: Настройка текстов
Используйте опцию "Текст", чтобы создать контент для вашего раздела. Вы также можете использовать динамические атрибуты для отображения имени автора или другой необходимой информации, которая поможет вам привлечь читателей.

Шаг 8: Сделайте ссылки динамическими
Можно также сделать ссылки динамическими. Например, вы можете использовать URL-адрес поста в качестве заголовка. Это улучшает ориентирование пользователей и гарантирует, что читатели попадут в нужное место одним щелчком мыши.
Шаг 9: Вставка шорткодов или всплывающих окон
Elementor позволяет размещать шорткоды и всплывающие окна прямо в тексте. Это может быть полезно для отображения специального контента или интеграции интерактивных элементов.

Шаг 10: Альтернативный текст для пользователей, которые не вошли в систему
Особенно важной функцией является возможность отображения альтернативного текста для пользователей, не вошедших в систему. Для этого перейдите к инструменту рядом с текстовым полем и выберите альтернативу, которая будет отображаться, когда посетители не вошли в систему.
Резюме
Использование динамических атрибутов в Elementor Pro - это отличный способ сделать ваши посты и страницы интерактивными и интересными. Благодаря возможности автоматически подтягивать контент, ваш сайт станет не только более интересным, но и более персонализированным для пользователей. Настраивая изображения, заголовки и ссылки, вы увеличиваете шансы на привлечение читателей и более эффективно доносите важную информацию.
Часто задаваемые вопросы
Как активировать ElementorPro? Вы можете активировать Elementor Pro, скачав файл плагина после покупки и загрузив его в бекенд WordPress.
Могу ли я использовать динамические атрибуты в бесплатной версии?Нет, динамические атрибуты доступны только в Pro-версии Elementor.
Доступны ли динамические атрибуты для других типов контента?Да, вы можете использовать динамические атрибуты для различных типов постов и страниц.
Как изменить изображения в качестве динамических атрибутов?Нажмите на виджет изображения и выберите "Динамические атрибуты" в меню, чтобы автоматически получить содержимое изображения.


