Дизайн таблиц цен на вашем сайте может иметь решающее значение для успеха вашего онлайн-бизнеса. Хорошо структурированная таблица цен не только помогает четко донести информацию о ваших предложениях, но и может повысить коэффициент конверсии. В этом руководстве я покажу вам шаг за шагом, как создать эффективные таблицы цен в Elementor для WordPress.
Основные выводы
- С помощью Elementor можно создавать привлекательные ценовые планы.
- Отдельные продукты или услуги могут быть представлены убедительно.
- Уделите внимание дизайну и адаптации цветов и шрифтов, чтобы ваши предложения выделялись на фоне других.
- Правильное использование иконок и кнопок может повысить удобство использования вашей таблицы цен.
Пошаговое руководство по созданию таблицы цен
1. Добавьте таблицу цен в Elementor
Начните с удаления существующей таблицы цен с вашего сайта. Затем добавьте новый раздел в Elementor и выберите таблицу цен. Это даст вам возможность сразу же узнать структуру вашего ценового плана.

2. Настройте детали предложений
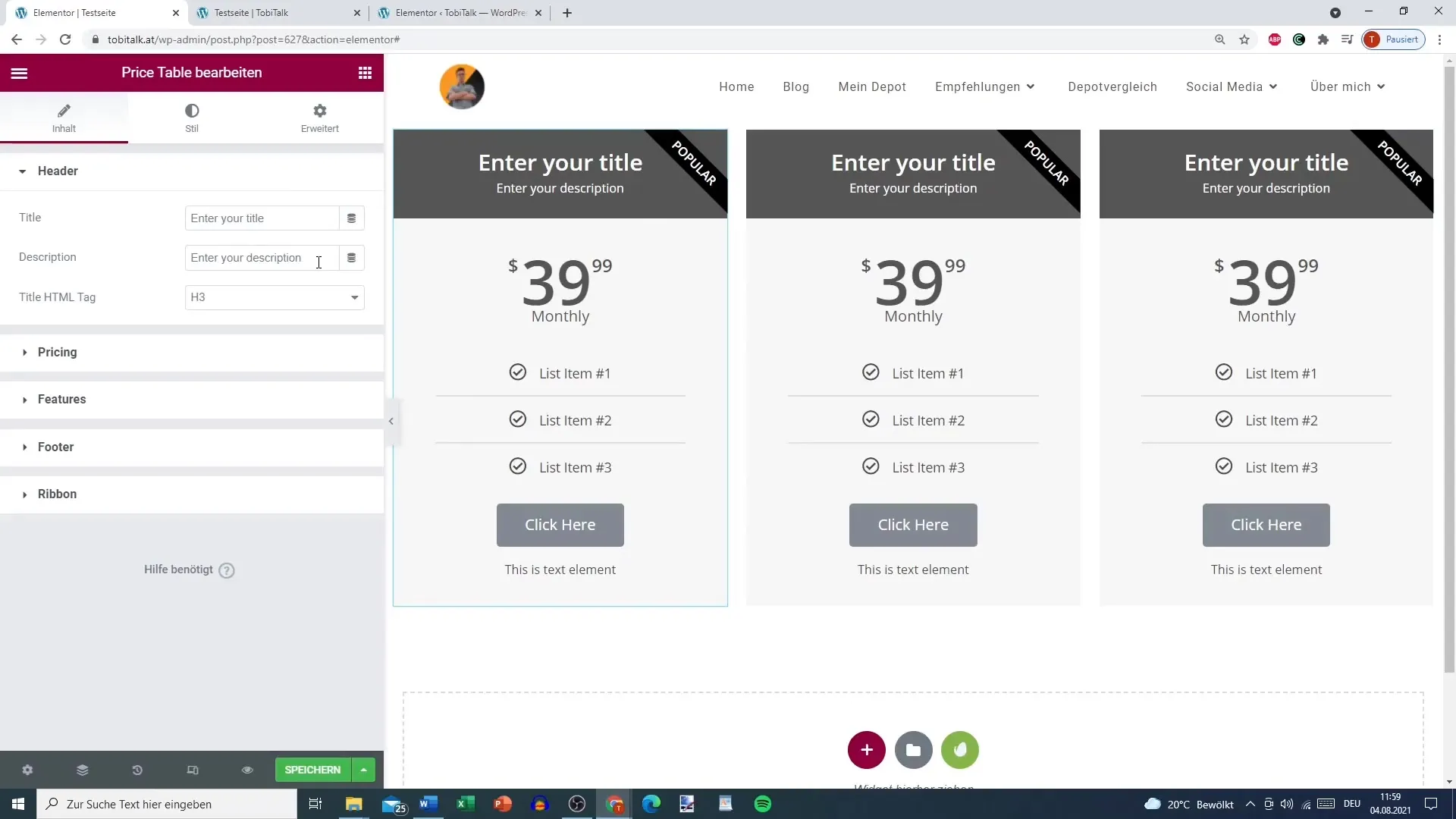
Нажмите на раздел, который вы только что добавили. Теперь вы можете изменить название, описание и даже HTML-тег вашего первого предложения. Например, вы можете задать название "Серебряное предложение" и добавить подходящее описание.

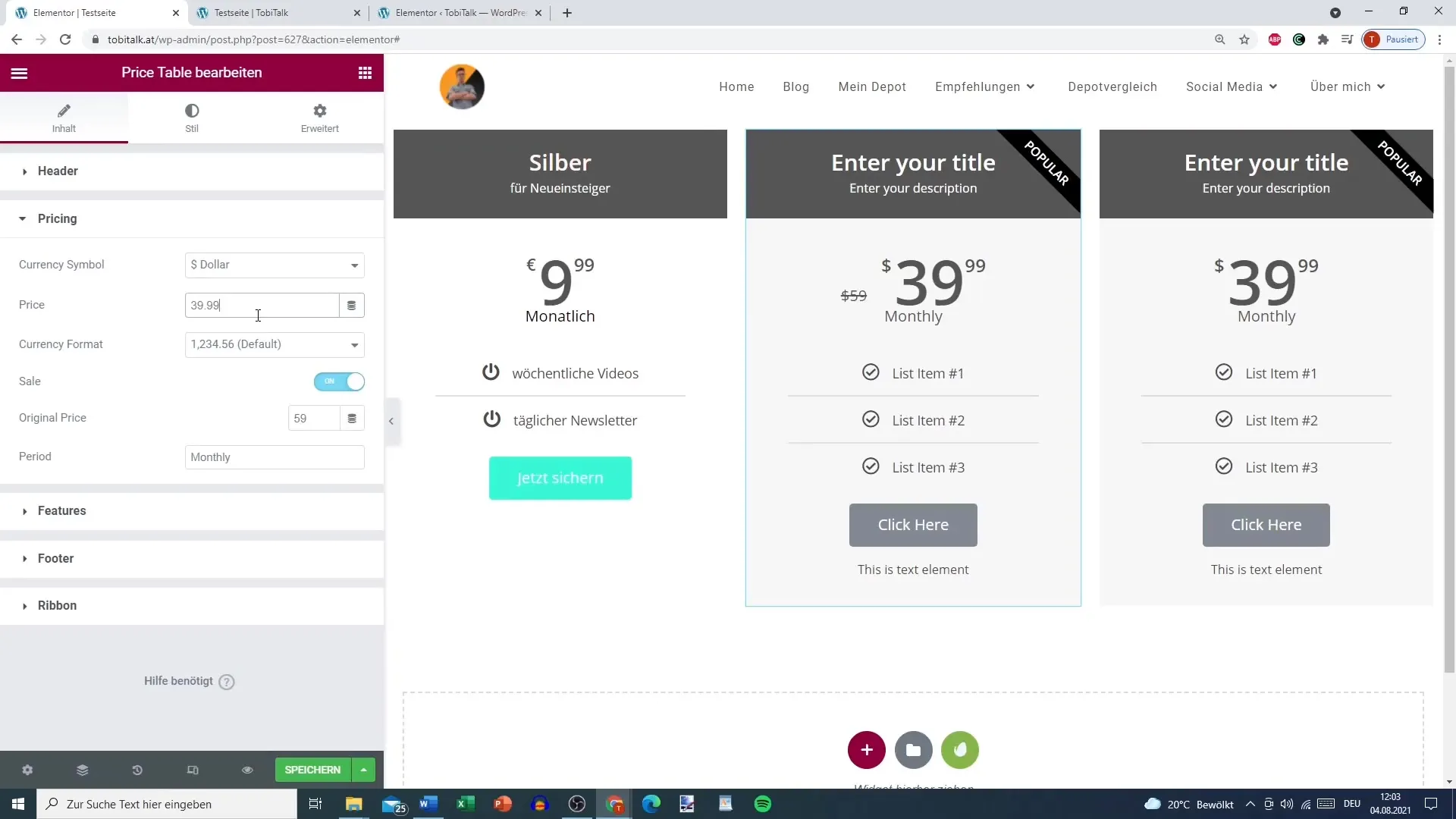
3. Установите цены и валюту
Следующим шагом будет установка валюты для вашего предложения. В данном случае мы будем использовать евро. Введите цену для вашего серебряного предложения, например €9,99. Здесь вы можете выбрать тип отображения цены, например точками или стандартным видом.
4. Добавьте дополнительные функции и иконки
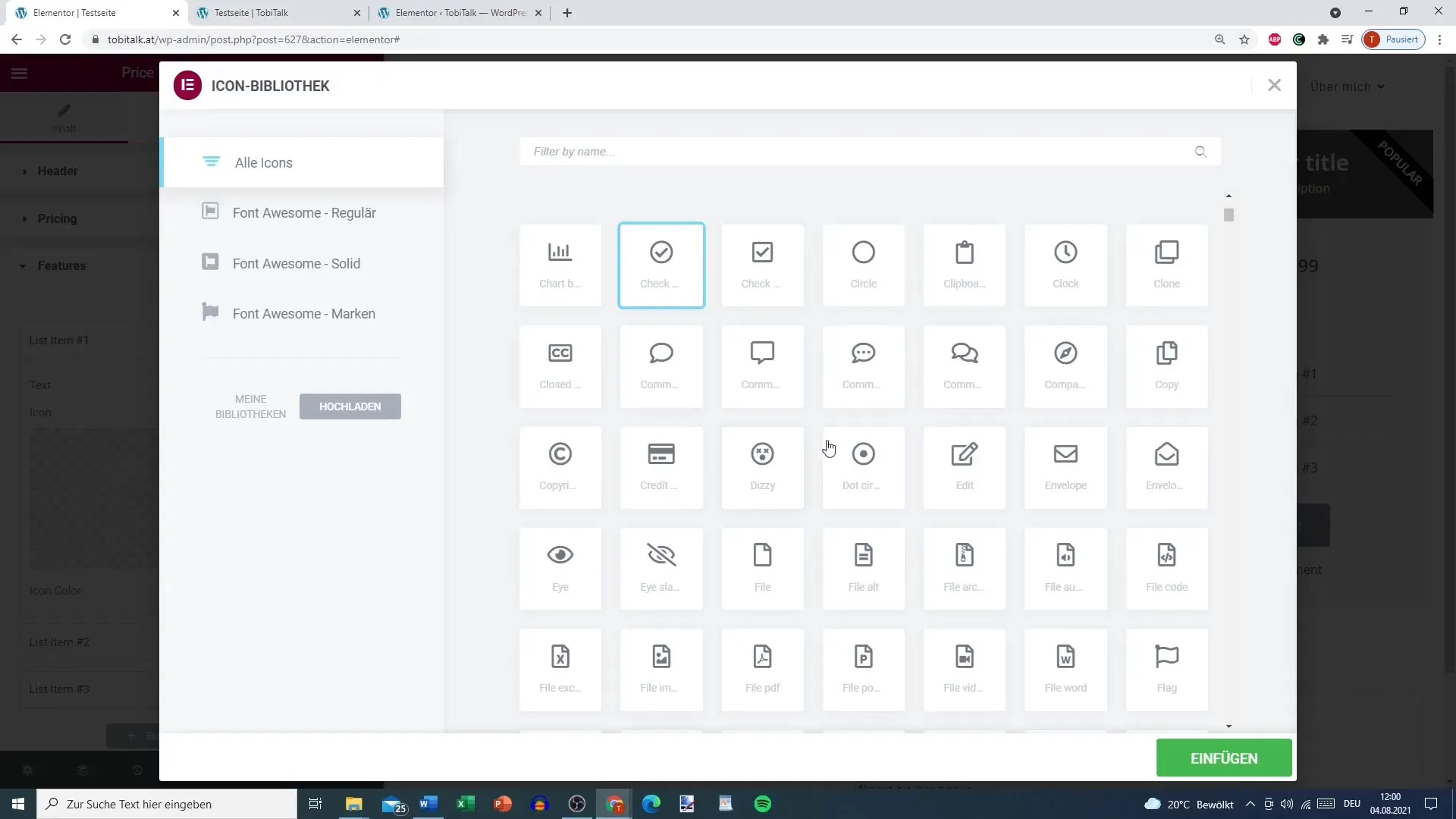
Теперь пришло время добавить характеристики вашего предложения. Их можно отобразить в виде списка. Вы можете использовать библиотеку значков, чтобы выбрать подходящие значки для ваших функций. Например, выберите подходящий значок, чтобы подчеркнуть содержание вашего предложения.

5. кнопки нижнего колонтитула
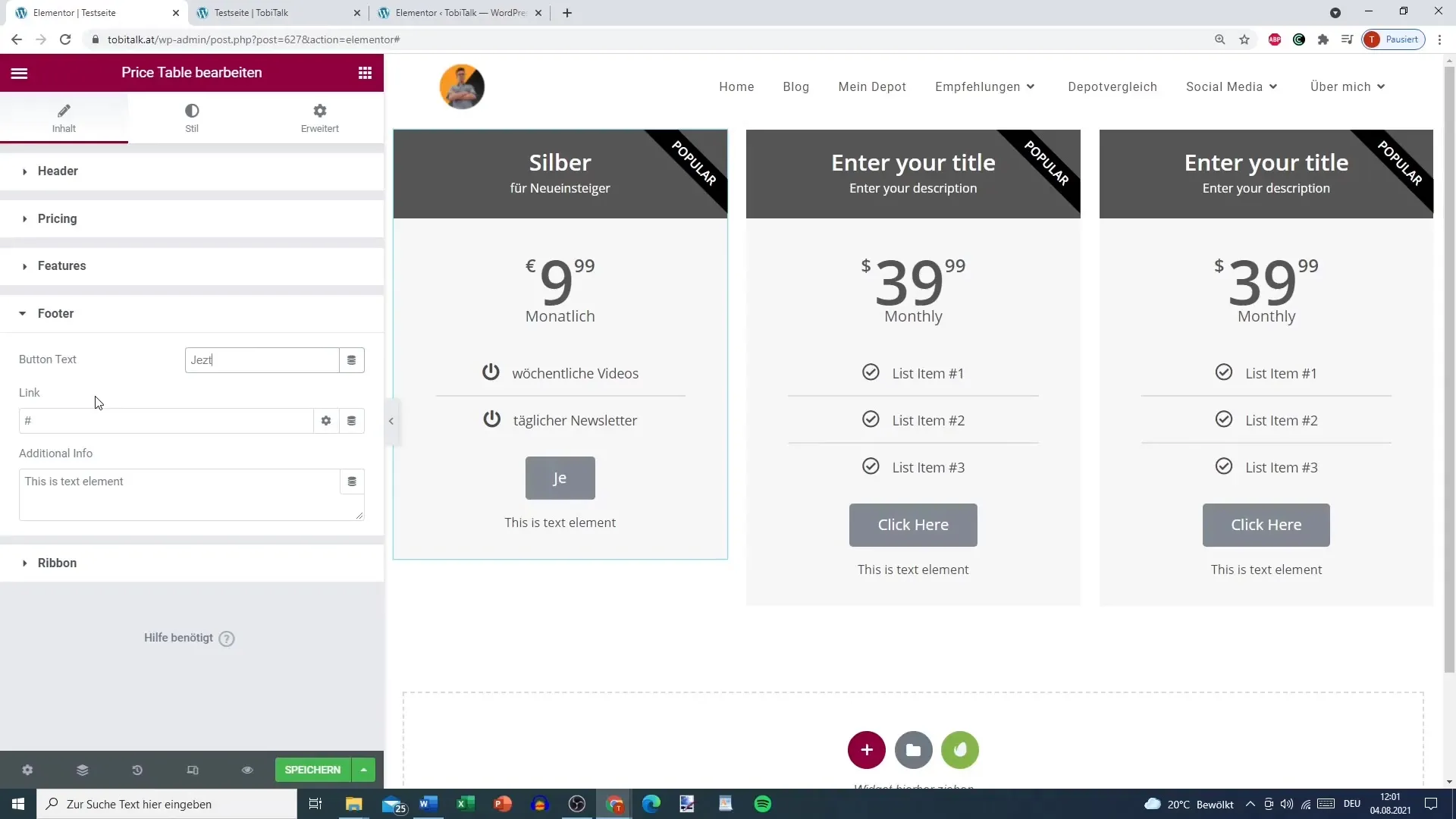
Вы можете добавить кнопку призыва к действию в нижний колонтитул таблицы цен. Здесь же можно вставить ссылку на страницу продаж, чтобы побудить пользователей воспользоваться предложением. Текст на кнопке может гласить, например, "Купить сейчас".

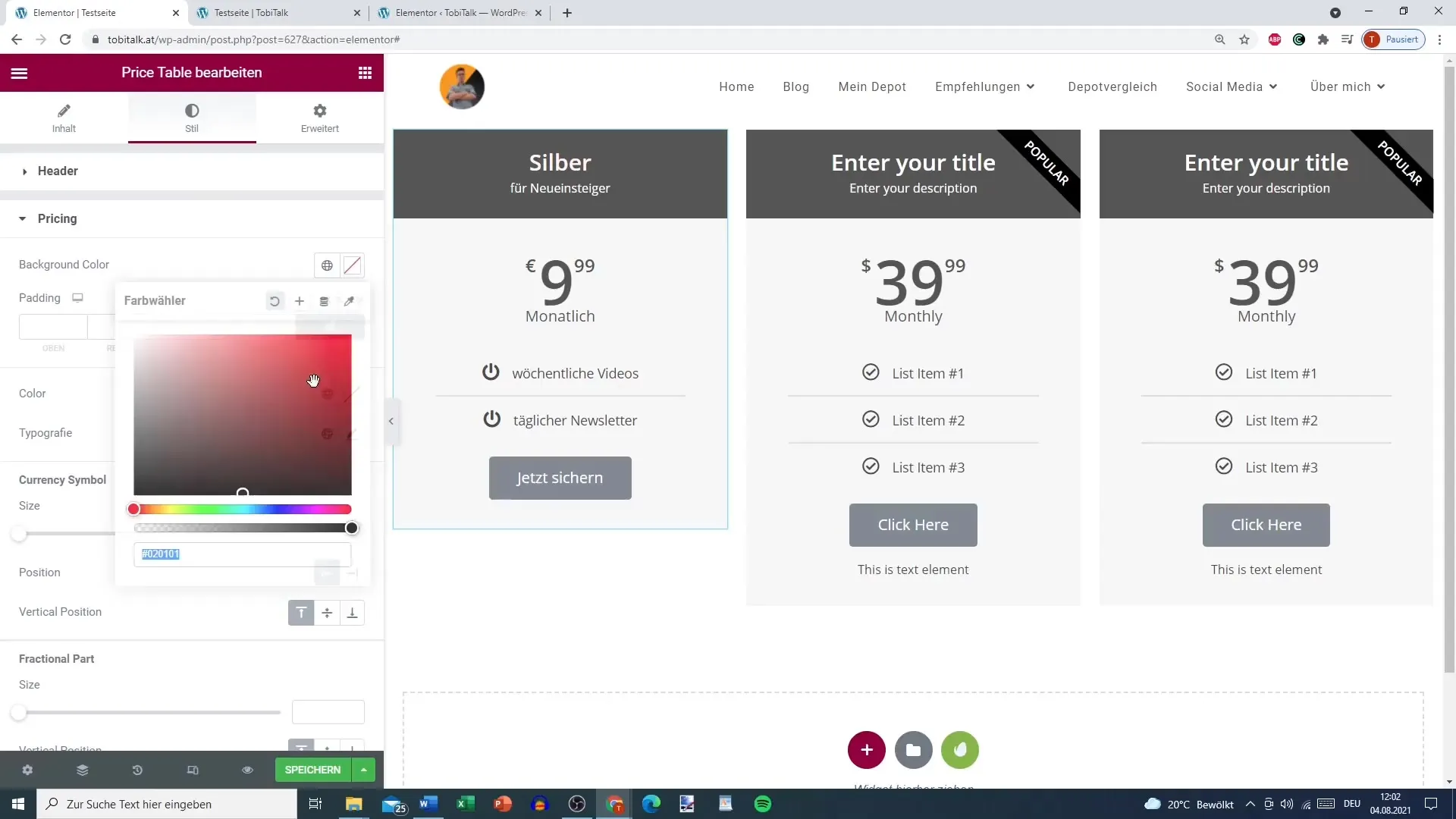
6. Вносите коррективы в дизайн
Дизайн таблицы цен также важен. Вы можете изменить цвета, шрифты и подложку. Например, заголовок можно оформить в светлом цвете, а цену - в привлекающем внимание цвете. Экспериментируйте с различными сочетаниями, чтобы добиться наилучшего визуального результата.

7. вставка опций распродажи и скидки
Если вы хотите предложить текущее предложение или скидку, вы можете активировать опцию распродажи. Введите первоначальную цену и цену со скидкой. Убедитесь, что предложения привлекательны и четко сформулированы, чтобы пользователи не запутались.

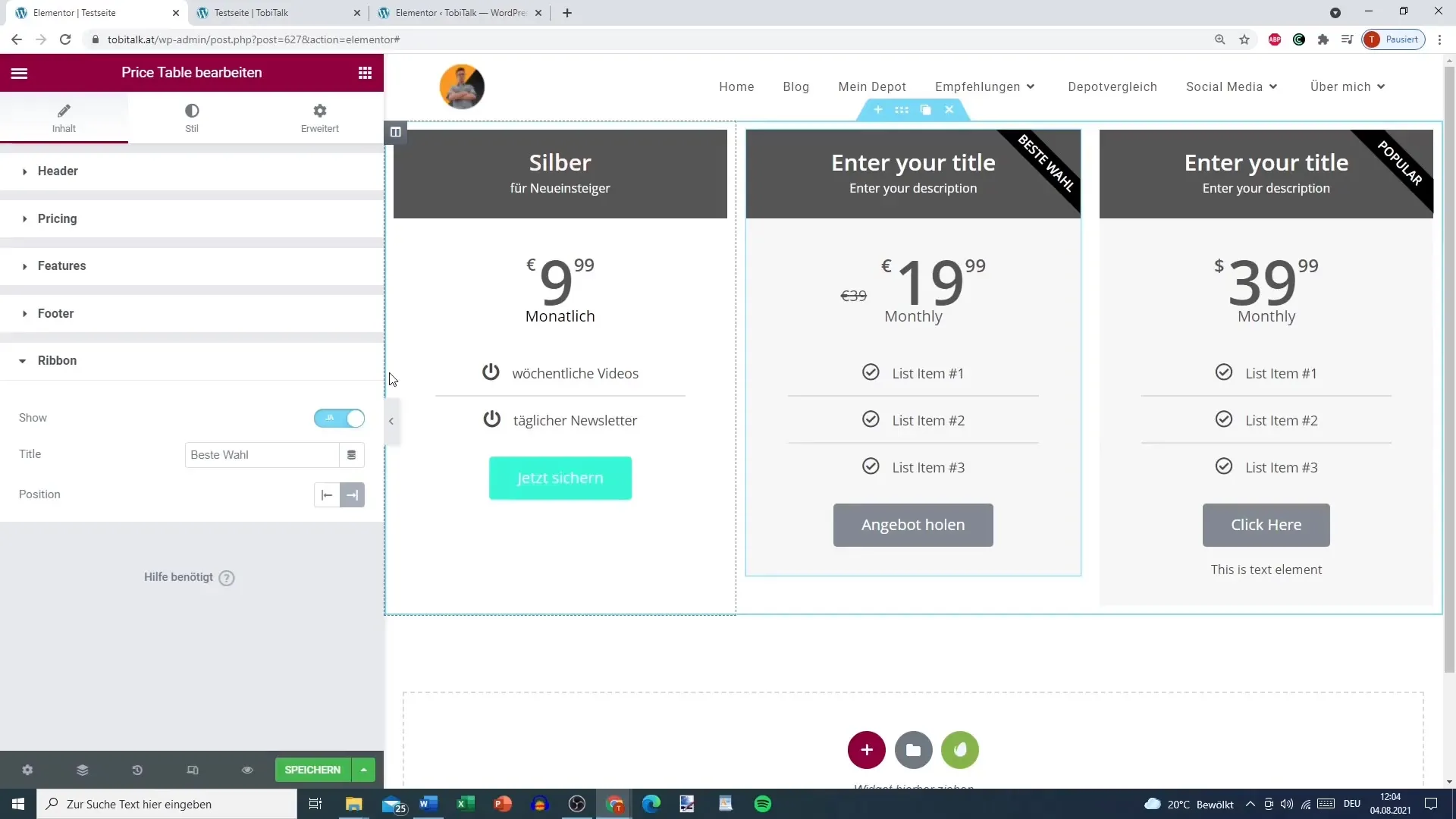
8. Добавьте ленту для специальных предложений
Для выделения специальных предложений можно использовать ленту. Вы можете установить текст "любимое" или "лучший выбор". Это дает пользователям дополнительный стимул для совершения покупки. Убедитесь, что текст не слишком длинный, чтобы обеспечить четкую читаемость.
9. проверка и корректировка таблицы цен
Прежде чем сохранить изменения, проверьте правильность всей таблицы цен. Убедитесь, что все ссылки работают и что нет орфографических ошибок. Четко структурированное и без ошибок ценовое предложение подчеркнет ваш профессионализм.

Резюме
Настроив и оформив таблицу цен с помощью Elementor, вы сможете эффективно представить свои предложения. Приведенные выше шаги помогут вам создать привлекательный макет, который будет одновременно информативным и визуально привлекательным. Не забывайте постоянно оптимизировать юзабилити и дизайн, чтобы добиться высоких показателей конверсии.
Часто задаваемые вопросы
Как добавить таблицу цен в Elementor? Вы удаляете существующий прайс-лист и добавляете новый раздел с таблицей цен.
Могу ли я использовать разные валюты?Да, вы можете установить валюту для вашего предложения в настройках.
Как настроить цвета в таблице цен?Вы можете выбрать отдельные цвета для текста, фона и кнопок в настройках дизайна.
Можно ли отображать скидки в прайс-планах?Да, вы можете активировать опцию распродажи и указать первоначальную цену и цену со скидкой.
Легко ли настроить таблицу цен?Да, Elementor предлагает множество вариантов настройки таблиц цен.


