Медиакарусель в Elementor открывает новые возможности для представления вашего контента. Благодаря этой функции вы можете расположить изображения, видео и даже ссылки в привлекательном формате карусели, что значительно улучшит пользовательский опыт на вашем сайте. Это руководство шаг за шагом проведет вас через процесс создания и настройки медиакарусели.
Ключевые моменты
- Медиакарусель позволяет использовать изображения и видео.
- К каждому элементу можно добавить отдельные ссылки.
- Опции настройки универсальны и предлагают множество возможностей для дизайна.
Пошаговое руководство по созданию медиакарусели
Шаг 1: Добавление медиакарусели
Чтобы создать медиакарусель, сначала откройте редактор Elementor. В левой боковой панели вы найдете элементы, которые вы можете использовать. Найдите "Карусель" и перетащите ее в нужную область страницы.

Шаг 2: Выбор элементов
Теперь у вас есть возможность выбрать различный медиаконтент. Вы можете комбинировать изображения и видео, что делает "Карусель" более универсальной. Для первого элемента выберите изображение из медиатеки.

Шаг 3: Добавление видео
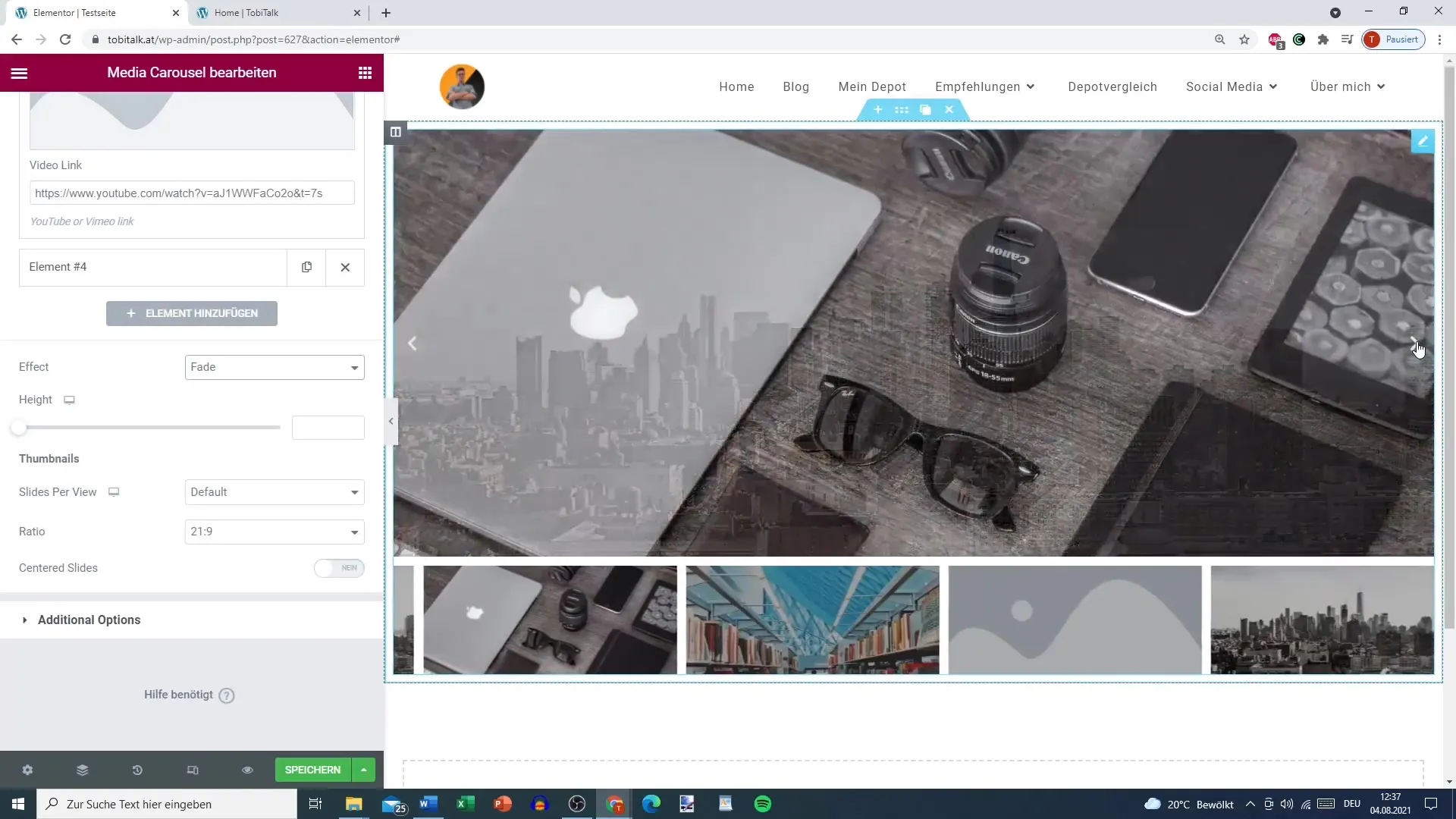
Чтобы добавить видео, выберите второй элемент в карусели и нажмите на значок видео. Там вы можете вставить ссылку на ваше видео, например, с YouTube или Vimeo. Не забудьте скопировать и вставить ссылку.

Шаг 4: Вставка дополнительных изображений или видео
Для третьего элемента просто повторите процесс. Вы можете добавить еще одно изображение или видео, в зависимости от ваших требований. Это позволит вам разнообразить контент и создать динамичное впечатление.

Шаг 5: Настройка карусели
Карусель предлагает вам множество вариантов настройки. Вы можете установить высоту и ширину карусели в соответствии с вашими пожеланиями. Вы также можете активировать стрелки для навигации, точки или индикатор выполнения. Подумайте, какие варианты лучше всего подойдут для вашего сайта.

Шаг 6: Определение дополнительных опций
Перейдите к дополнительным опциям, где вы можете указать, должна ли карусель воспроизводиться автоматически и какая скорость должна использоваться. Вы также можете активировать опцию "Бесконечная петля", чтобы создать бесконечный цикл.

Шаг 7: Добавьте ссылки
У вас есть возможность добавить ссылку для каждого элемента карусели. Выберите элемент, перейдите в настройки ссылок и добавьте нужную ссылку. Это особенно полезно для направления пользователей к соответствующему контенту на вашем сайте.

Шаг 8: Оформление слайд-шоу
Помимо карусели, вы можете дополнительно настроить слайд-шоу. Здесь вы можете выбрать такие эффекты, как "Нить" или "Слайд", чтобы сделать смену элементов более интересной.

Шаг 9: Настройки миниатюр
В разделе "Настройки миниатюр" задайте, сколько слайдов должно отображаться за один просмотр. Это позволяет настроить пользовательский интерфейс и обеспечить выделение наиболее важного контента.

Шаг 10: Титульная страница и наложения
У вас также есть возможность активировать оверлеи, которые появляются при наведении курсора. Здесь вы можете добавить заголовок и описание, чтобы предоставить пользователям дополнительную информацию. Также можно добавить значок, который будет отображаться при наведении курсора на элементы.

Резюме
С помощью медиакарусели в Elementor вы можете создать впечатляющую галерею, сочетающую изображения и видео. Благодаря широким возможностям настройки вы сможете создать уникальный пользовательский опыт, который произведет впечатление на вашем WordPress-сайте.
Часто задаваемые вопросы
Как добавить видео в карусель? Выберите иконку видео и вставьте ссылку с YouTube или Vimeo.
Можно ли добавить ссылку на каждый элемент?Да, вы можете установить индивидуальную ссылку для каждого элемента.
Как активировать автоматическое воспроизведение карусели? В дополнительных опциях вы можете выбрать функцию "Автовоспроизведение" и задать скорость.
Могу ли я изменить размер карусели? Да, у вас есть возможность определить высоту и ширину карусели.
Какие эффекты я могу выбрать для слайд-шоу? Вы можете выбрать различные эффекты, такие как "Нить" или "Слайд", чтобы настроить переход.


