Хотите эффективно использовать элемент blockquote из Elementor для WordPress? В этом руководстве вы узнаете все, что нужно знать, чтобы оптимально интегрировать элемент блочных кавычек на свой сайт. Блочные кавычки - это креативный способ подчеркнуть высказывания и добавить особый штрих к вашему контенту. Давайте погрузимся в работу!
Основные выводы
- Элемент блочной цитаты позволяет визуально подчеркнуть цитаты или особые высказывания.
- Вы можете добавить автора и кнопку твита прямо в блок-цитату.
- Существуют различные возможности настройки, включая скины, цвета и типографику.
Пошаговое руководство
Шаг 1: Добавьте элемент блочной цитаты
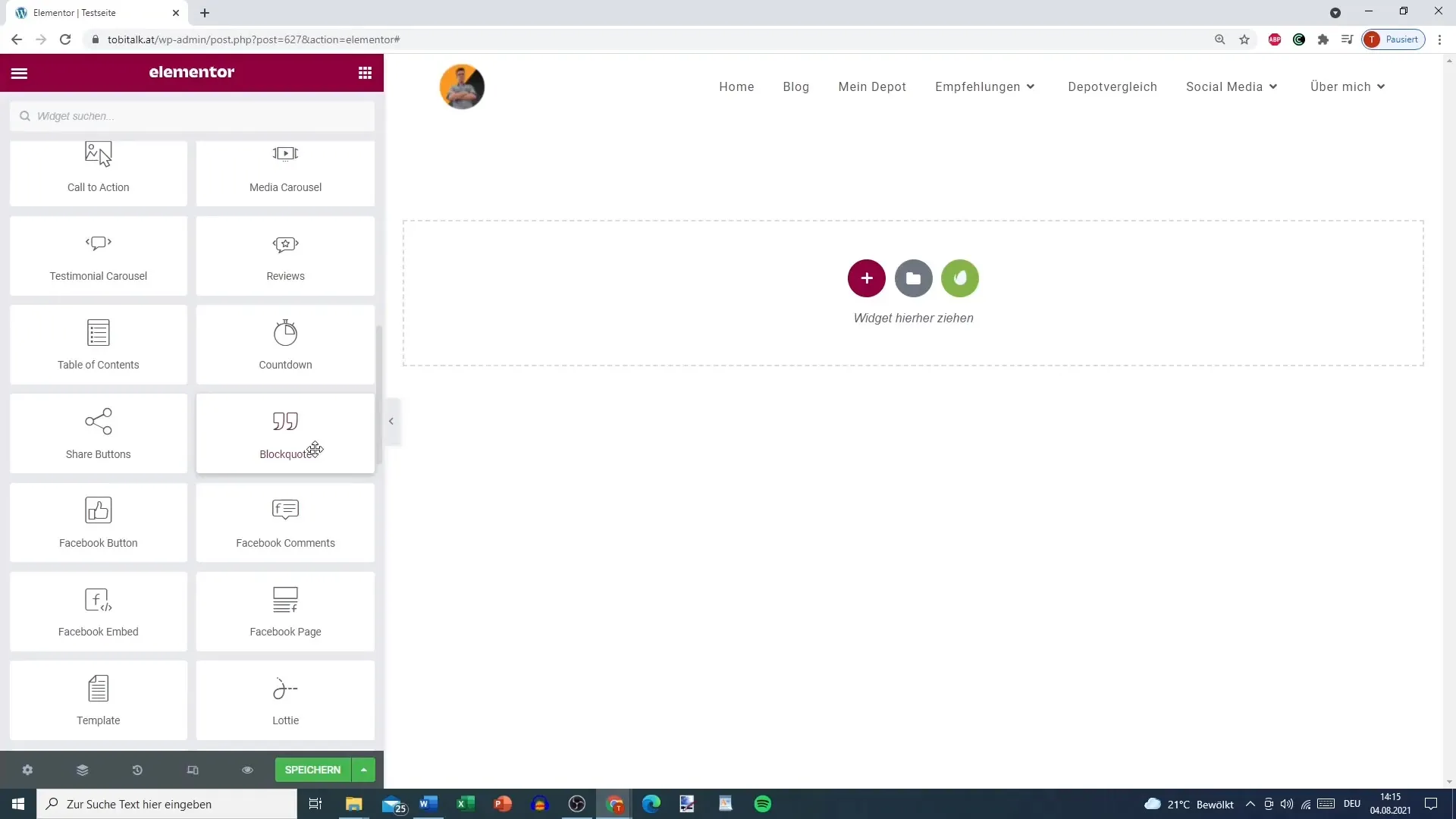
Чтобы добавить элемент blockquote на свою страницу, сначала откройте редактор Elementor. Найдите элемент blockquote в списке виджетов и перетащите его в нужную область страницы.

Шаг 2: Введите содержимое
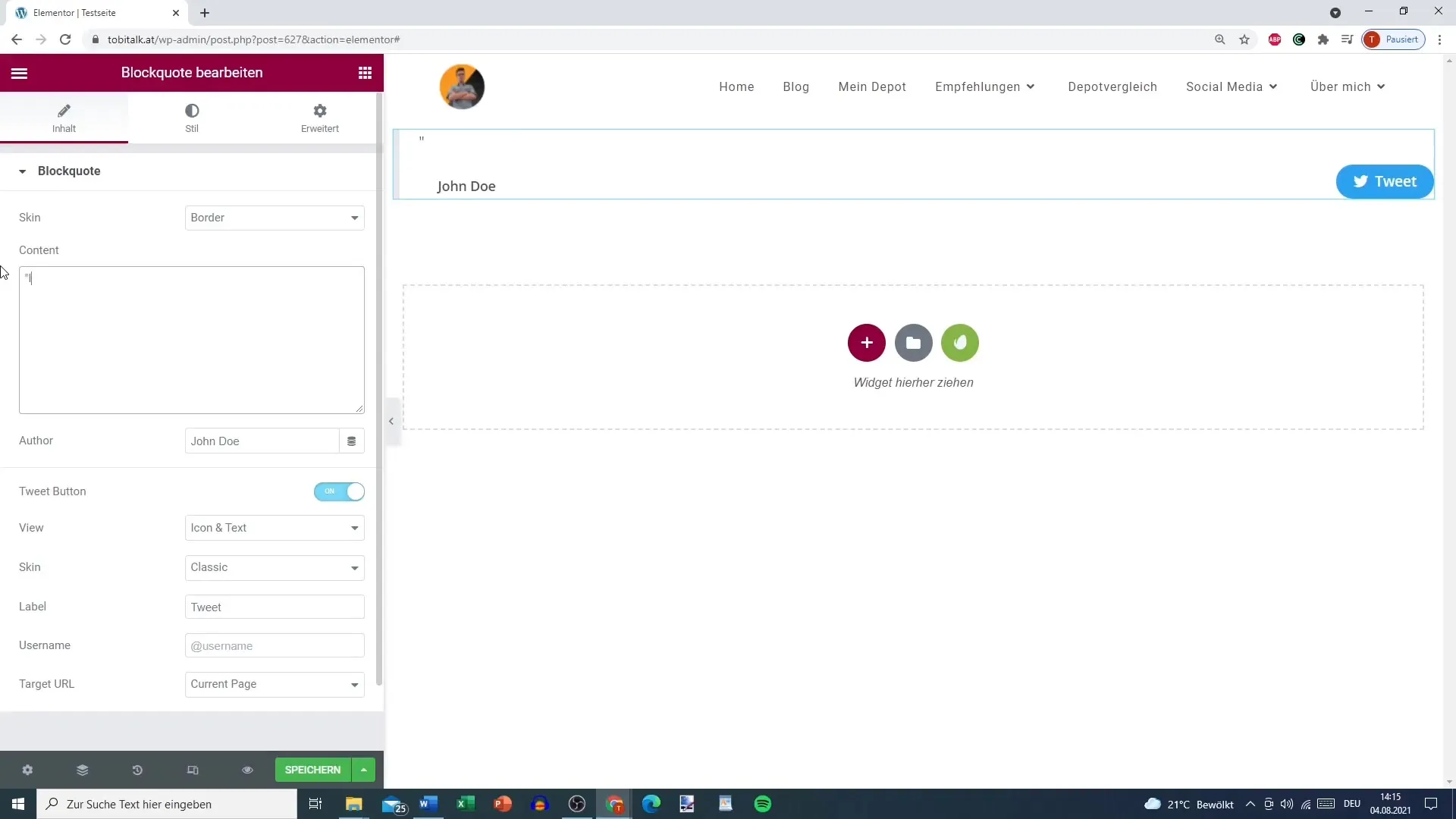
Теперь вы можете ввести содержимое вашей блок-цитаты. Введите желаемую цитату или утверждение в текстовое поле. Это может быть любое высказывание, которое вы хотите подчеркнуть.

Шаг 3: Введите автора
Чтобы повысить доверие к цитате, вы можете добавить имя автора. Просто введите соответствующий текст в поле. Например: "Тобиас".
Шаг 4: Добавьте кнопку твитнуть
Полезной функцией элемента blockquote является возможность добавления кнопки tweet. Это позволит посетителям сайта отправлять твиты прямо из вашей блок-цитаты. Активируйте функцию и, при необходимости, настройте текст, который будет отображаться при отправке твита.
Шаг 5: Настройка кнопки "Твитнуть
Кнопка "Твитнуть" также может быть настроена. Решите, что вы хотите отображать: текст или значок, или и то, и другое. Выберите один из стилей (например, пузырь или ссылка).
Шаг 6: Настройка дизайна
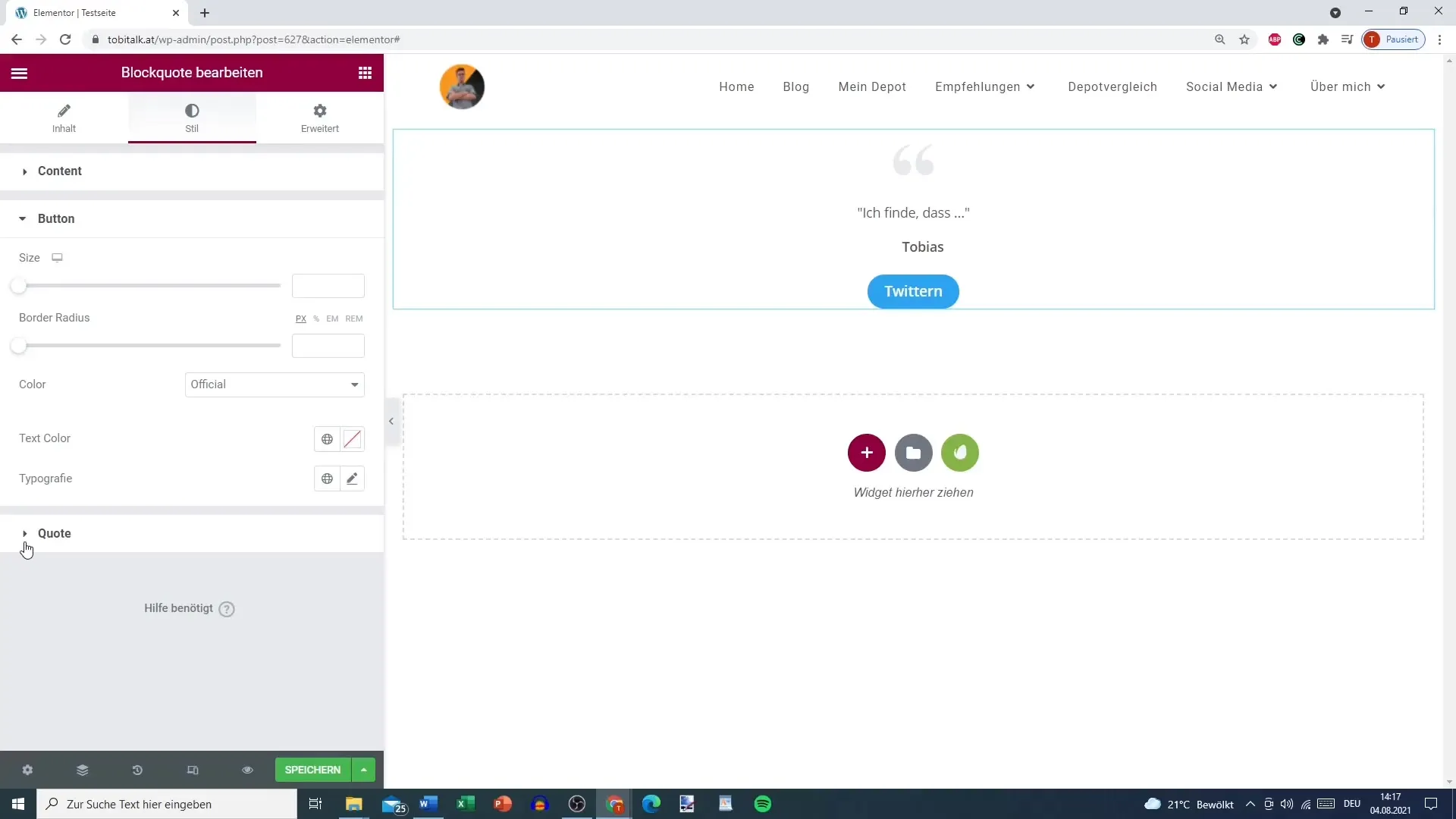
Элемент blockquote предлагает вам множество вариантов оформления. Вы можете выбрать вид элемента, например "граница" или "цитата", а также настроить интервалы и цвета.
Шаг 7: Настройка типографики
На этом шаге вы переходите к настройкам типографики элемента blockquote. Здесь вы можете настроить шрифт, размер и стиль шрифта, чтобы текст легко читался и соответствовал дизайну вашей страницы.

Шаг 8: Настройка кнопок
Если в блок-цитату встроена кнопка, вы можете настроить ее размер и радиус границы. Это обеспечит идеальное вписывание кнопки в общий дизайн.
Шаг 9: Общая настройка
У вас есть возможность оптимизировать весь макет вашей блок-цитаты. Поиграйте с расстоянием между элементами и общим представлением, чтобы добиться привлекательного дизайна.
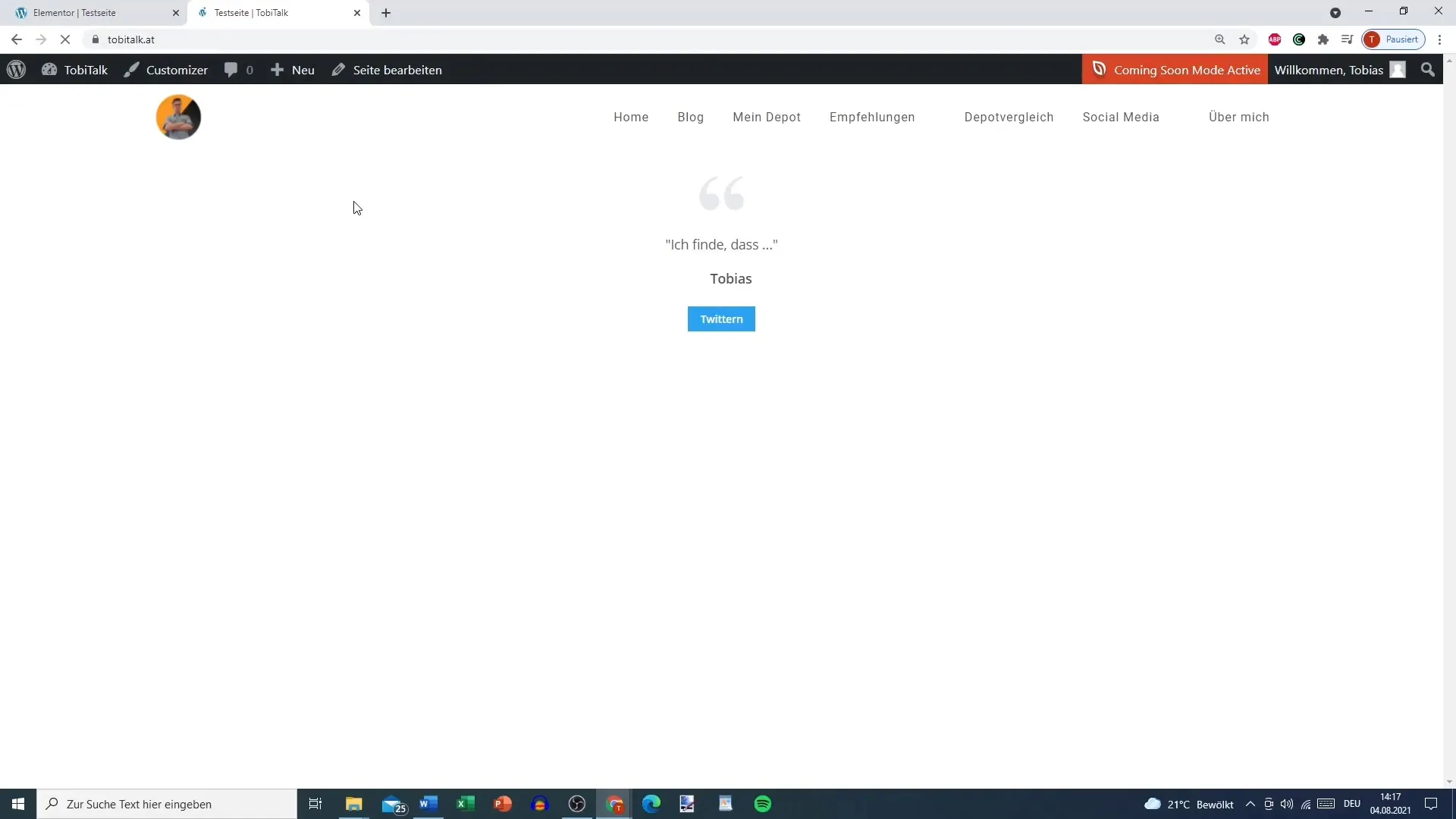
Шаг 10: Использование элемента blockquote
Элемент blockquote, возможно, и не является особым инструментом, но он все же может создавать интересные визуальные акценты. Он особенно полезен, если вы продвигаете важные заявления или продукты и хотите представить их в привлекательном виде.

Резюме
Элемент blockquote в Elementor - это простой, но эффективный способ интегрировать цитаты и важные высказывания в ваш сайт. Вы можете не только указать текст и автора, но и добавить визуальные акценты, которые привлекут внимание посетителей. Используйте возможности настройки, чтобы оптимально интегрировать элемент blockquote в существующий дизайн, и проявите творческий подход!
Часто задаваемые вопросы
Как добавить элемент blockquote на страницу Elementor?Найдите элемент blockquote в списке виджетов и перетащите его в нужную область страницы.
Могу ли я указать автора цитаты?Да, вы можете указать имя автора прямо в элементе blockquote.
Как настроить кнопку твиттера? Вы активируете функцию кнопки твиттера и можете настроить отображаемый текст и макет.
Какие изменения в дизайне можно внести в элемент blockquote? Вы можете настроить скин, цвета, шрифт, интервал и размер кнопки.
Сложен ли элемент blockquote в использовании?нет, элемент blockquote прост в использовании и предлагает множество вариантов настройки.


