Заголовок часто является первым впечатлением посетителей от вашего сайта. Поэтому очень важно, чтобы он не только выглядел привлекательно, но и был хорошо структурирован. В этом руководстве я покажу вам, как эффективно настроить шапку вашего сайта с помощью Elementor, чтобы придать ей профессиональный вид. Хотите ли вы добавить логотип, изменить шрифт или оптимизировать общие настройки, вы узнаете, как это сделать в несколько простых шагов.
Ключевые знания
- Вы можете легко настроить и загрузить логотип с помощью Customizer
- Типографика вносит значительный вклад в дизайн вашего заголовка.
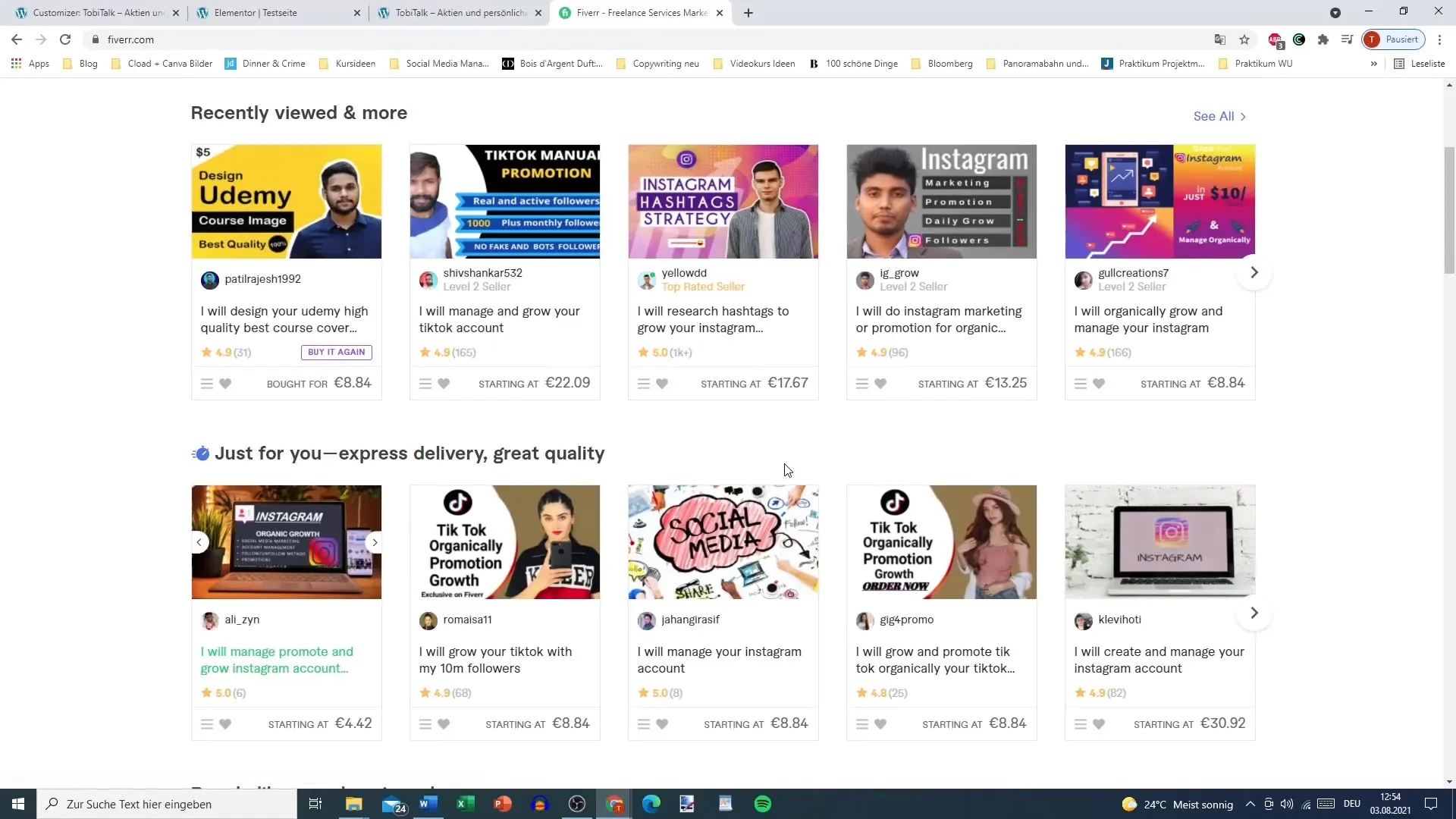
- Можно приобрести услуги по разработке логотипа онлайн по разумной цене.
- Привлекательная навигация по меню так же важна, как и дизайн заголовка.
Пошаговое руководство
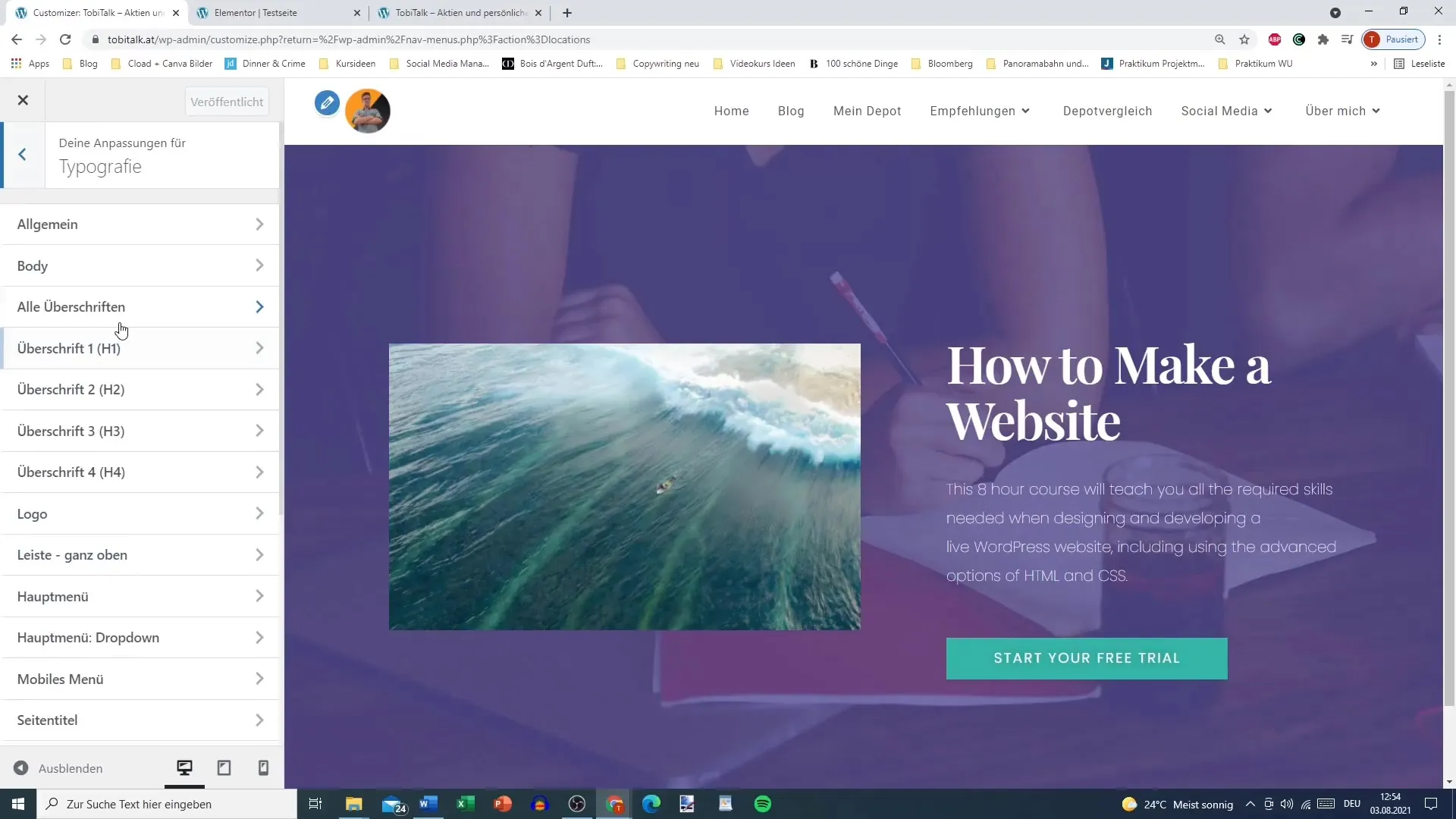
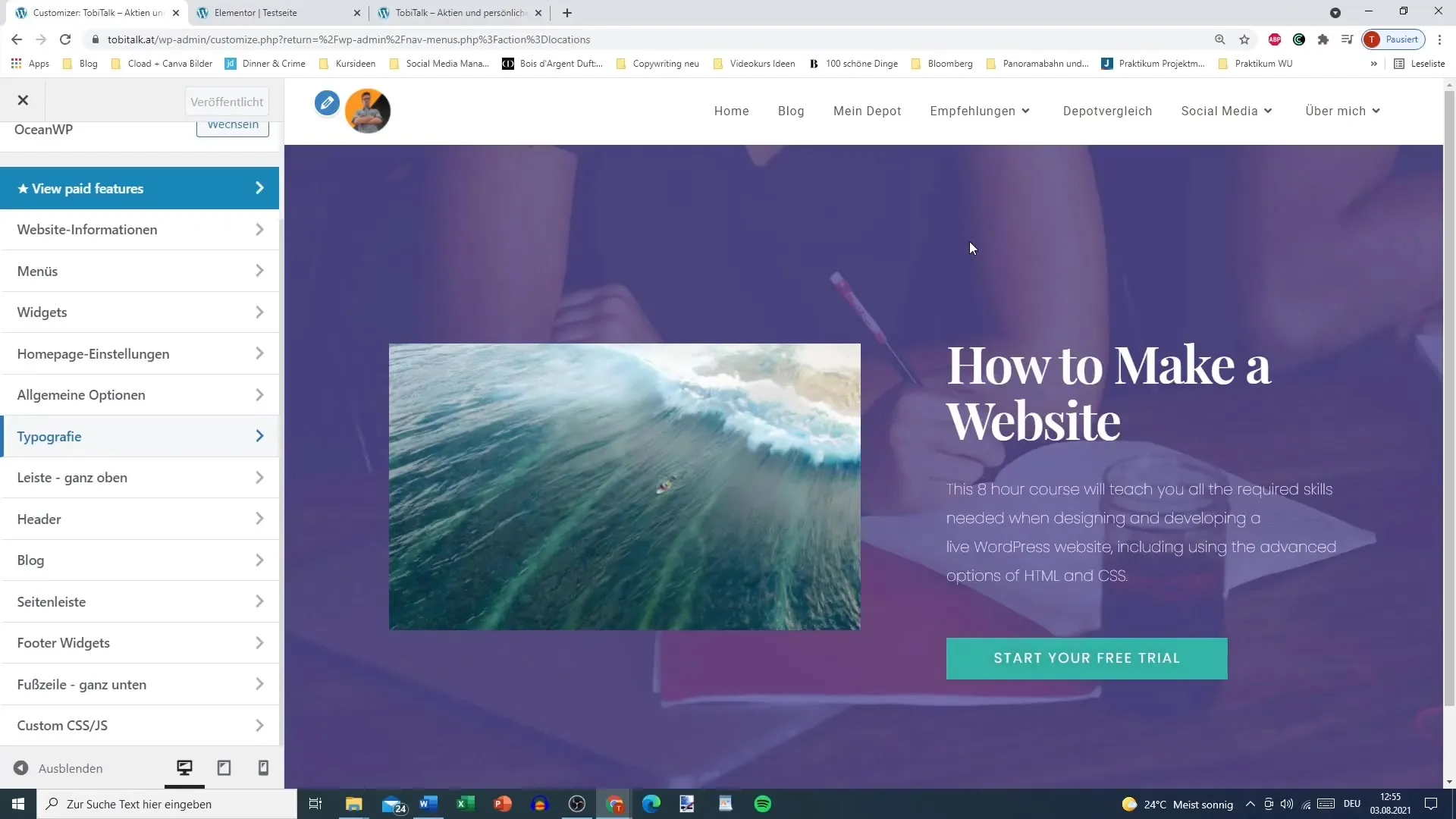
Прежде всего, необходимо вызвать Персонализатор. Для этого войдите в бэкэнд WordPress и перейдите в раздел "Дизайн" > "Персонализатор". Здесь вы найдете все необходимые опции для настройки заголовка.

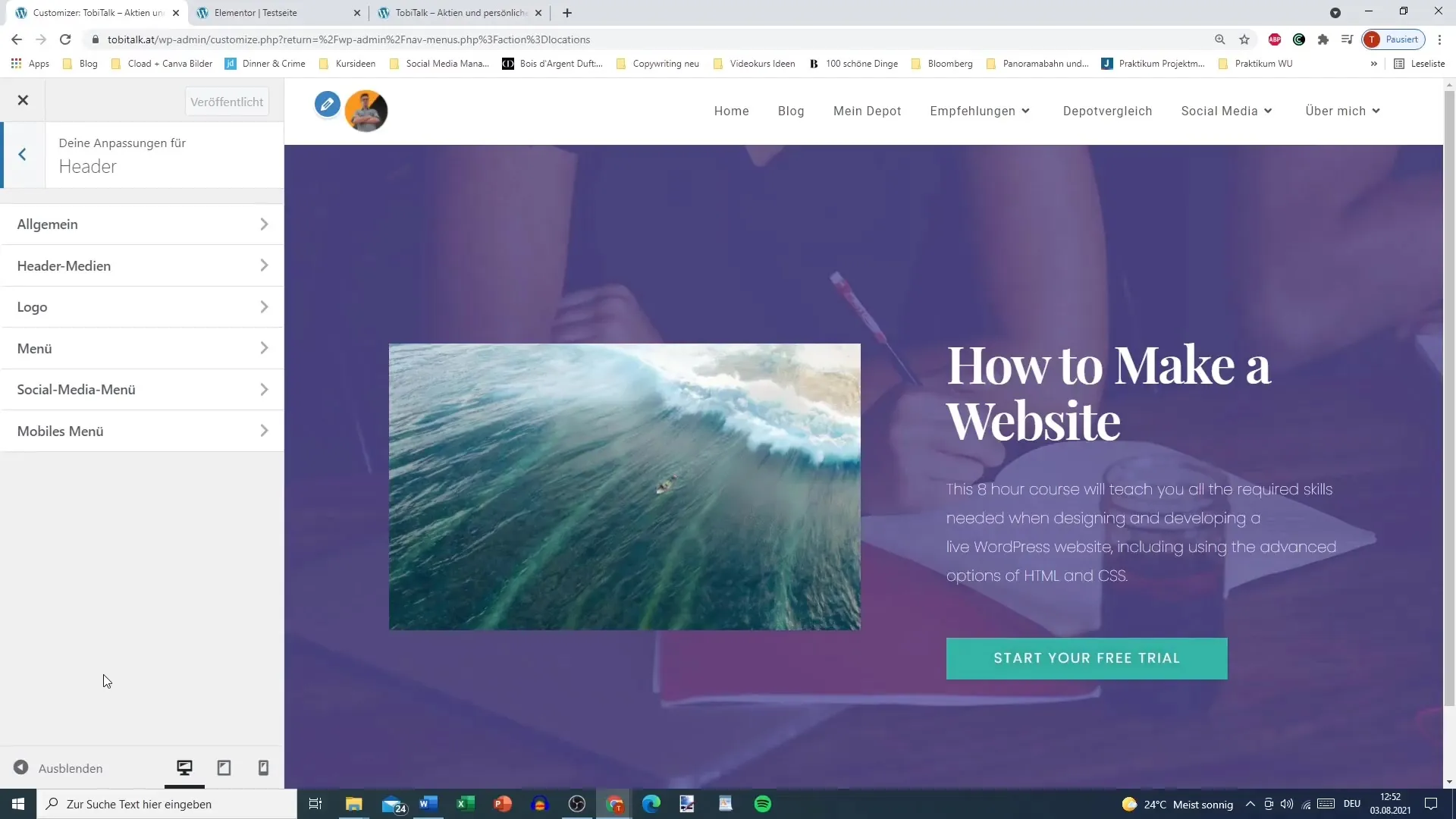
Как только вы окажетесь в Customiser, вы увидите аккуратный пользовательский интерфейс с различными подпунктами. Найдите область "Заголовок". Здесь вы можете управлять элементами заголовка, включая логотип.

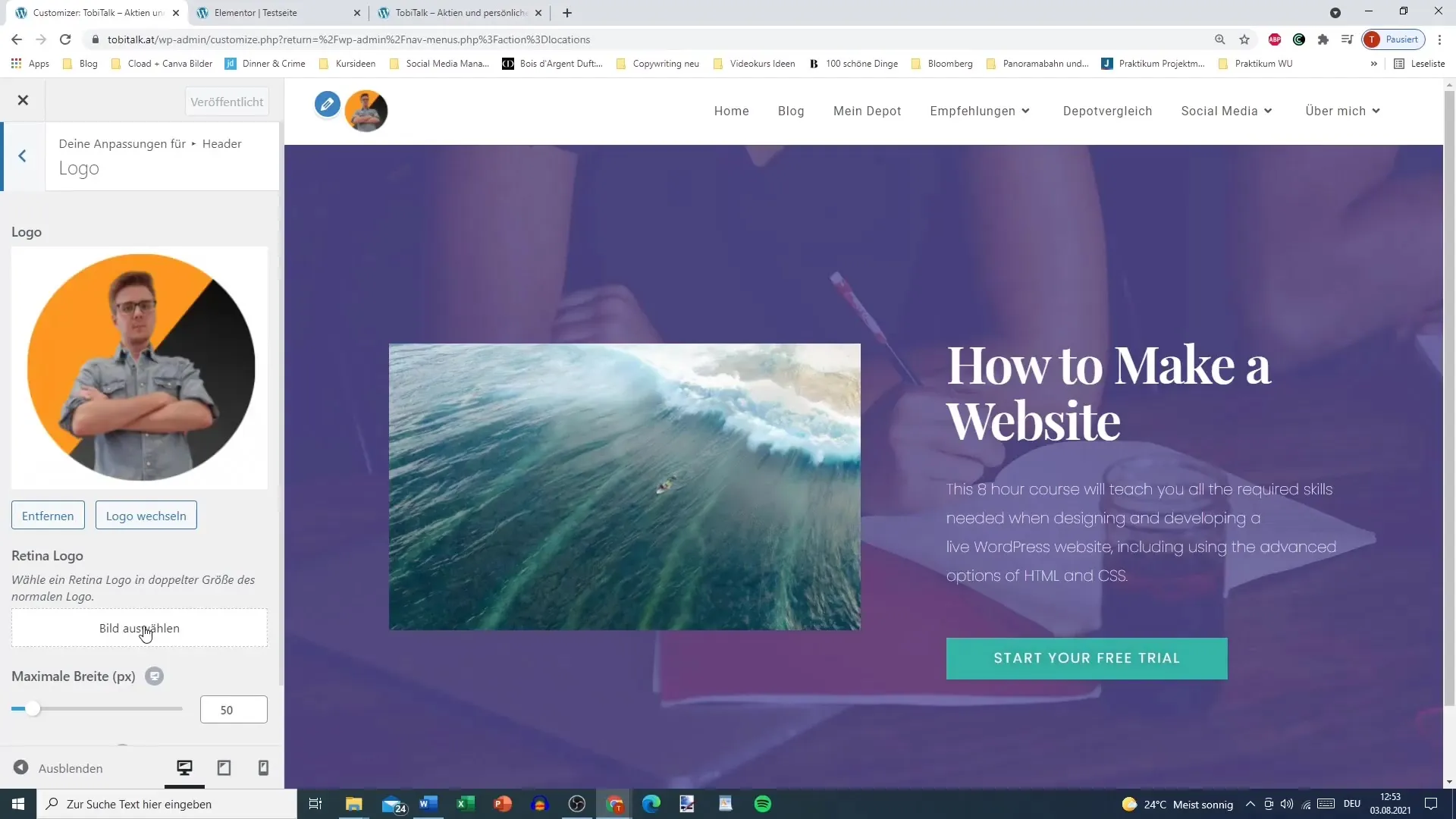
Если вы хотите загрузить логотип, нажмите на соответствующую опцию. Вы найдете возможность выбрать свой логотип или загрузить новый. Важно, чтобы логотип был правильного размера, чтобы обеспечить оптимальный внешний вид.

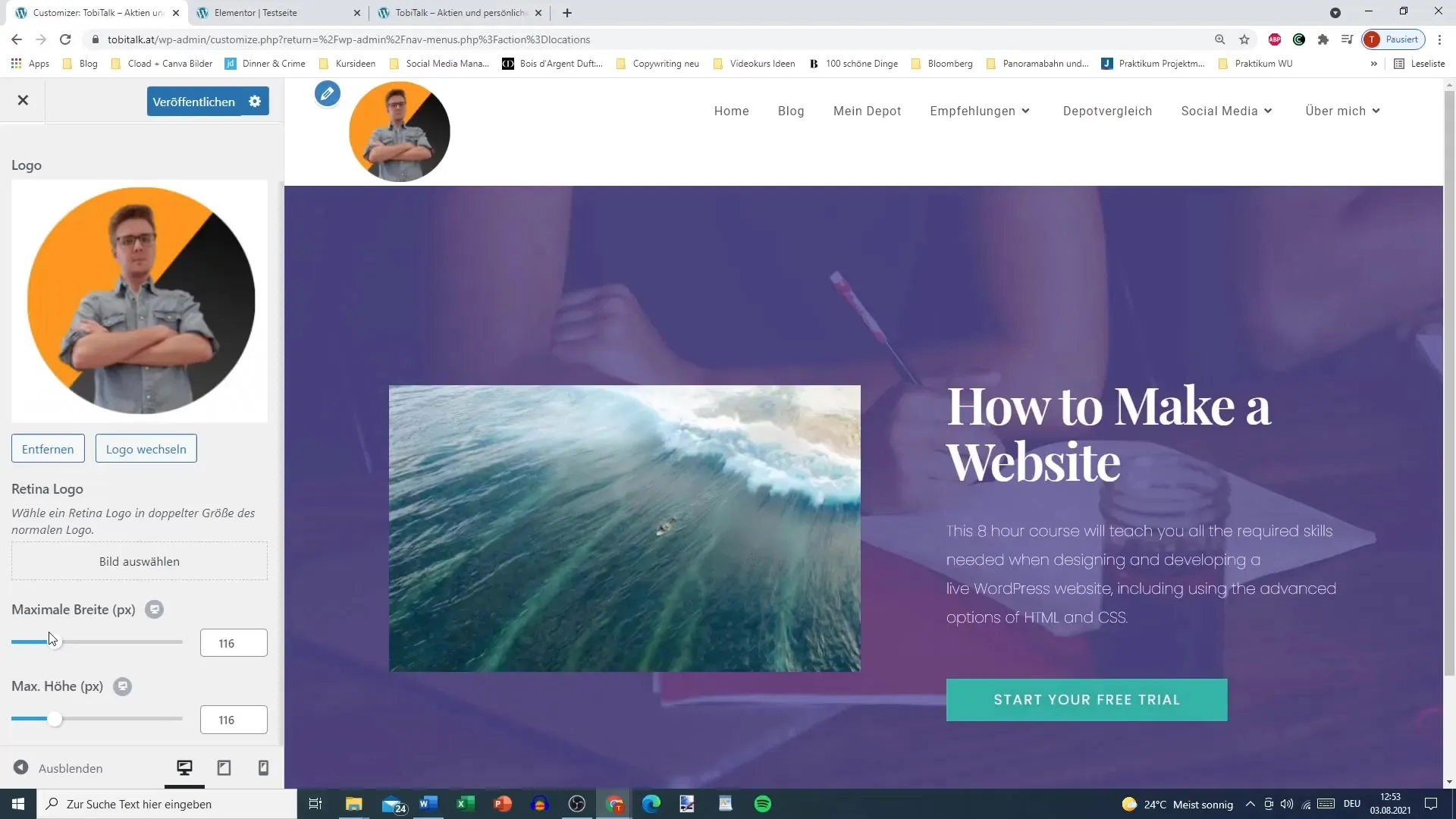
Если вы хотите удалить логотип, вы также можете сделать это в области заголовка. Если логотип кажется слишком большим или слишком маленьким, у вас есть возможность изменить максимальную высоту и ширину. Следите за тем, чтобы логотип оставался пропорциональным остальным элементам макета заголовка.

Чтобы сохранить изменения, вернитесь в основную область настройки и нажмите "Опубликовать". Таким образом, все изменения будут видны сразу.
Еще один важный шаг - настройка типографики. Для этого в настройщике есть отдельный пункт. Здесь вы можете настроить шрифты, размеры и интервалы, чтобы они соответствовали внешнему виду вашего заголовка. Убедитесь, что шрифты легко читаются и гармонируют с логотипом и другими элементами дизайна.

Если у вас еще нет логотипа или вы не обладаете необходимыми дизайнерскими навыками, существует множество платформ, на которых можно недорого создать логотип. Например, на различных онлайн-площадках вы можете найти дизайнеров, которые уже создали подходящий дизайн для потребителей. Здесь вы легко найдете исполнителя, который уложится в ваш бюджет.

Наконец, необходимо позаботиться о том, чтобы ваше меню также было хорошо структурировано. В следующем видео рассказывается о том, как можно настроить меню, чтобы придать вашему заголовку дополнительную функциональность. Убедитесь, что навигация в меню понятна и удобна, чтобы эффективно вести посетителей по вашему сайту.

Резюме
Теперь вы узнали, как настроить шапку сайта с помощью Elementor. Вы можете настраивать различные аспекты заголовка - от загрузки логотипа до тонкой настройки типографики. С помощью этих изменений вы сможете придать своему сайту современный и привлекательный вид.
Часто задаваемые вопросы
Как добавить свой логотип в шапку?Перейдите в раздел "Заголовок" в настройщике и загрузите свой логотип в опции "Логотип".
Как изменить шрифты в заголовке?Вы можете изменить шрифты и размеры в настройках типографики в Кастомайзере.
Где можно недорого разработать логотип?Платформы вроде Fiverr предлагают доступные услуги по разработке логотипов.
Почему важна типографика в заголовке?Типографика формирует общее впечатление от вашего сайта, влияет на читабельность и удобство использования.


