Сохранение секций в Elementor - важная функция, которая позволяет легко повторно использовать сложные макеты и компоненты для вашего сайта. Это не только экономит ваше время, но и обеспечивает последовательность в веб-дизайне. В этом руководстве вы узнаете из четко структурированного пошагового руководства, как сохранить определенный раздел в Elementor и вызвать его снова позже.
Основные выводы
- Вы можете сохранять разделы в Elementor, чтобы использовать их позже.
- Сохраненные шаблоны легко доступны и могут быть легко вставлены на ваши страницы.
- Экспортируйте свои шаблоны, чтобы поделиться ими с другими или использовать их на других сайтах.
Пошаговое руководство
Чтобы сохранить раздел в Elementor, следуйте приведенным ниже инструкциям. Вы увидите, как это просто.
Во-первых, вам нужно убедиться, что раздел, который вы хотите сохранить, хорошо оформлен и функционален. Поэтому если у вас есть ненужный раздел, который впоследствии вам больше не понадобится, не стоит просто удалять его. Это может привести к потере ценного дизайна, поэтому внимательно изучите то, что вы хотите сохранить.

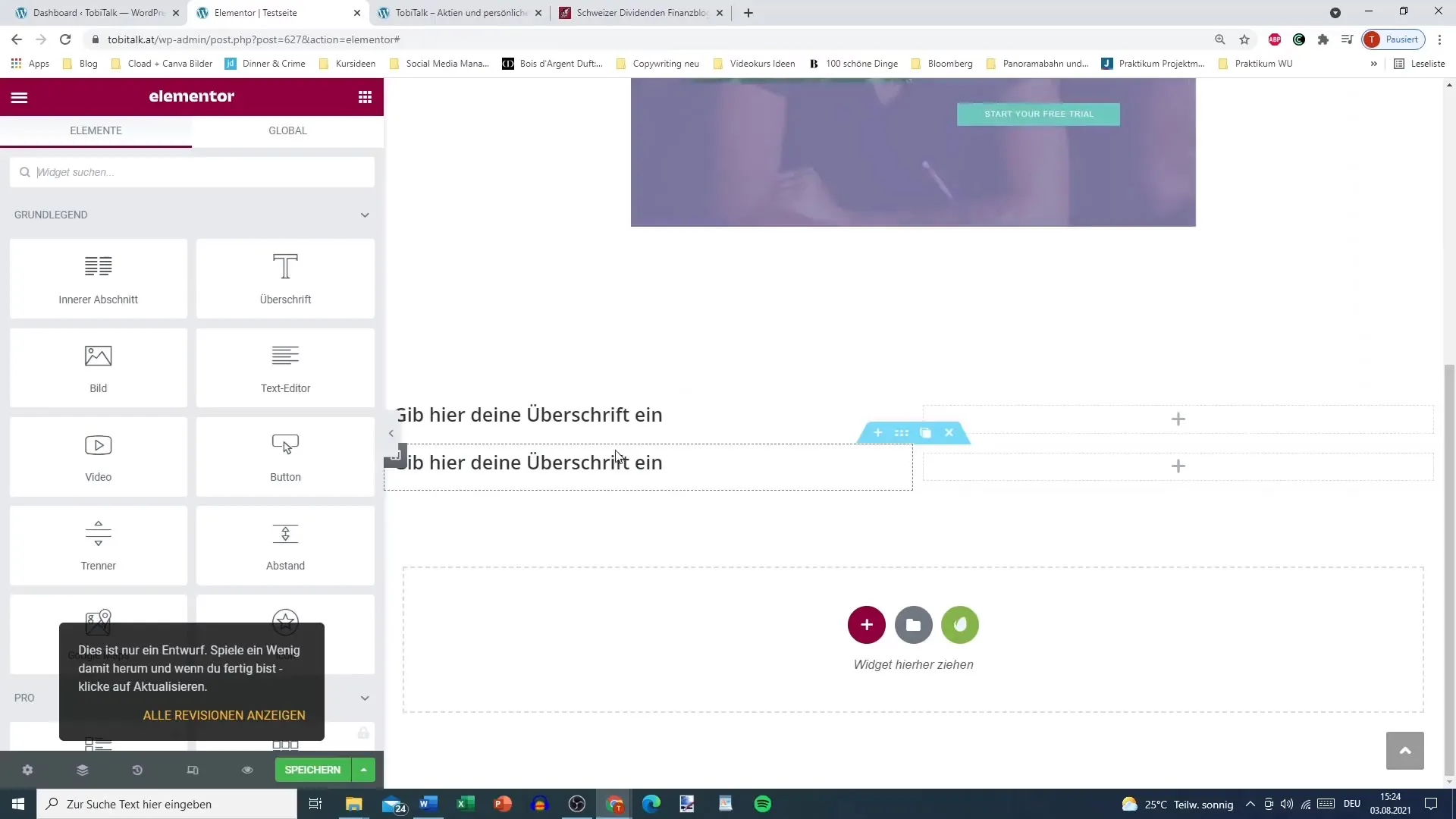
Когда вы будете готовы сохранить раздел, щелкните правой кнопкой мыши на нужном разделе. Откроется меню с различными опциями. Выберите опцию "Сохранить выделение как шаблон". Это первый шаг к сохранению раздела в библиотеке Elementor.

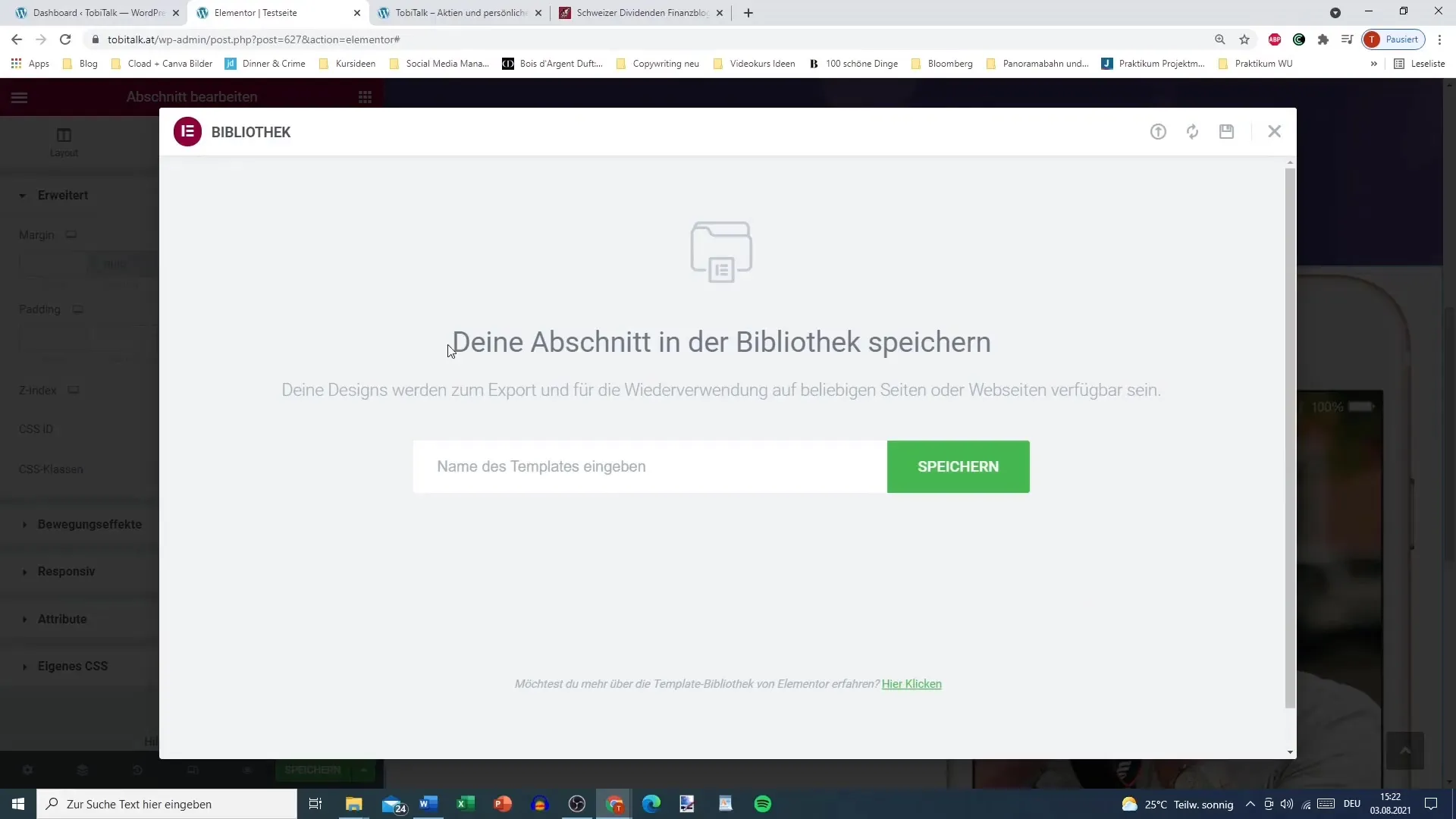
Теперь откроется диалоговое окно, в котором вы можете ввести название вашего шаблона. Вы можете дать разделу описательное имя, которое поможет вам узнать его позже. В этом примере я назвал свой раздел просто "Раздел iPhone с заголовком". Конечно, вы можете изменить название так, чтобы оно наилучшим образом соответствовало вашему дизайну.
Важная деталь - убедитесь, что в процессе сохранения не возникло ошибок. Если ошибка произошла, попробуйте еще раз, возможно, удалив один из заблокированных элементов, чтобы разрешить сохранение.
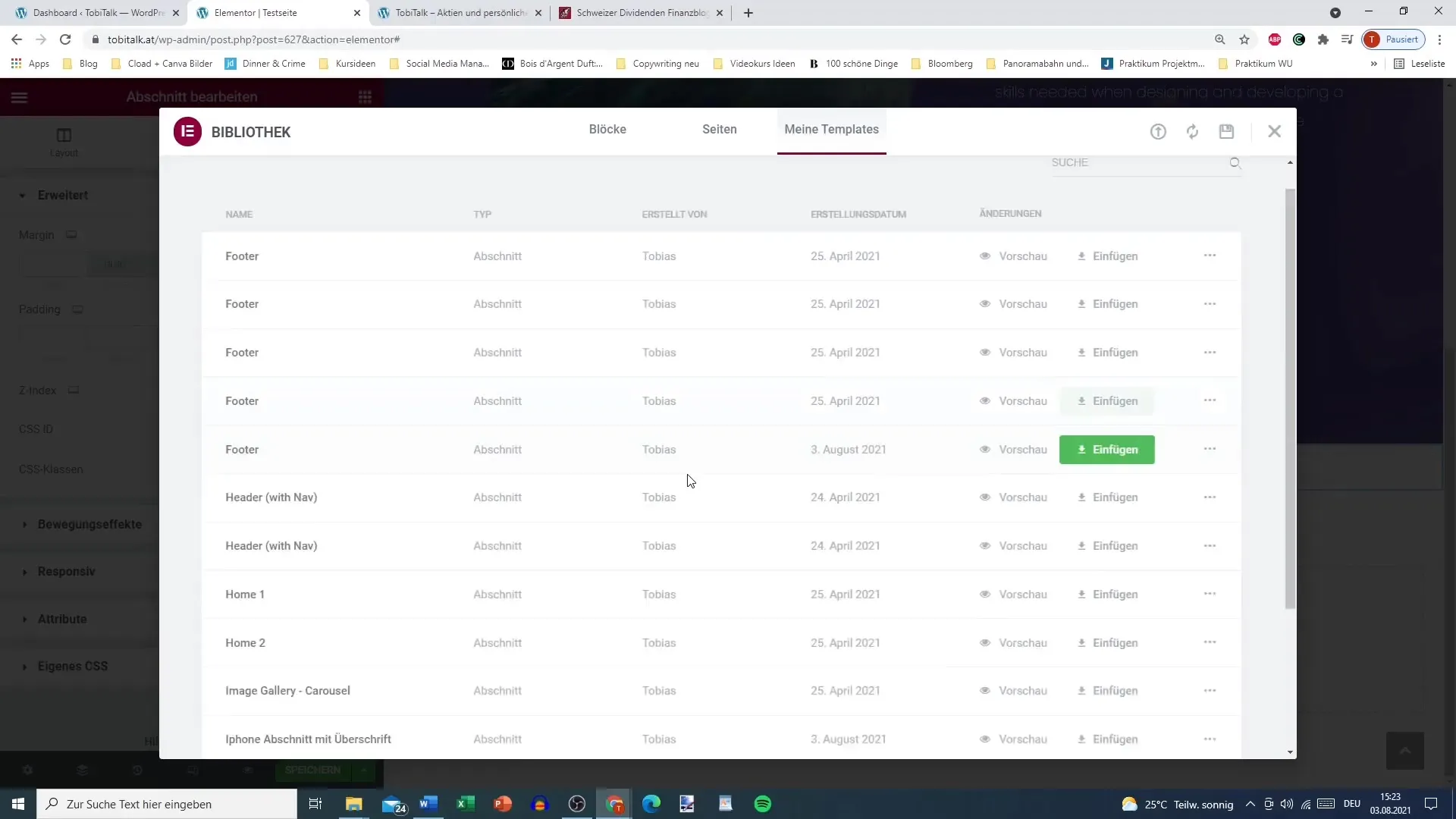
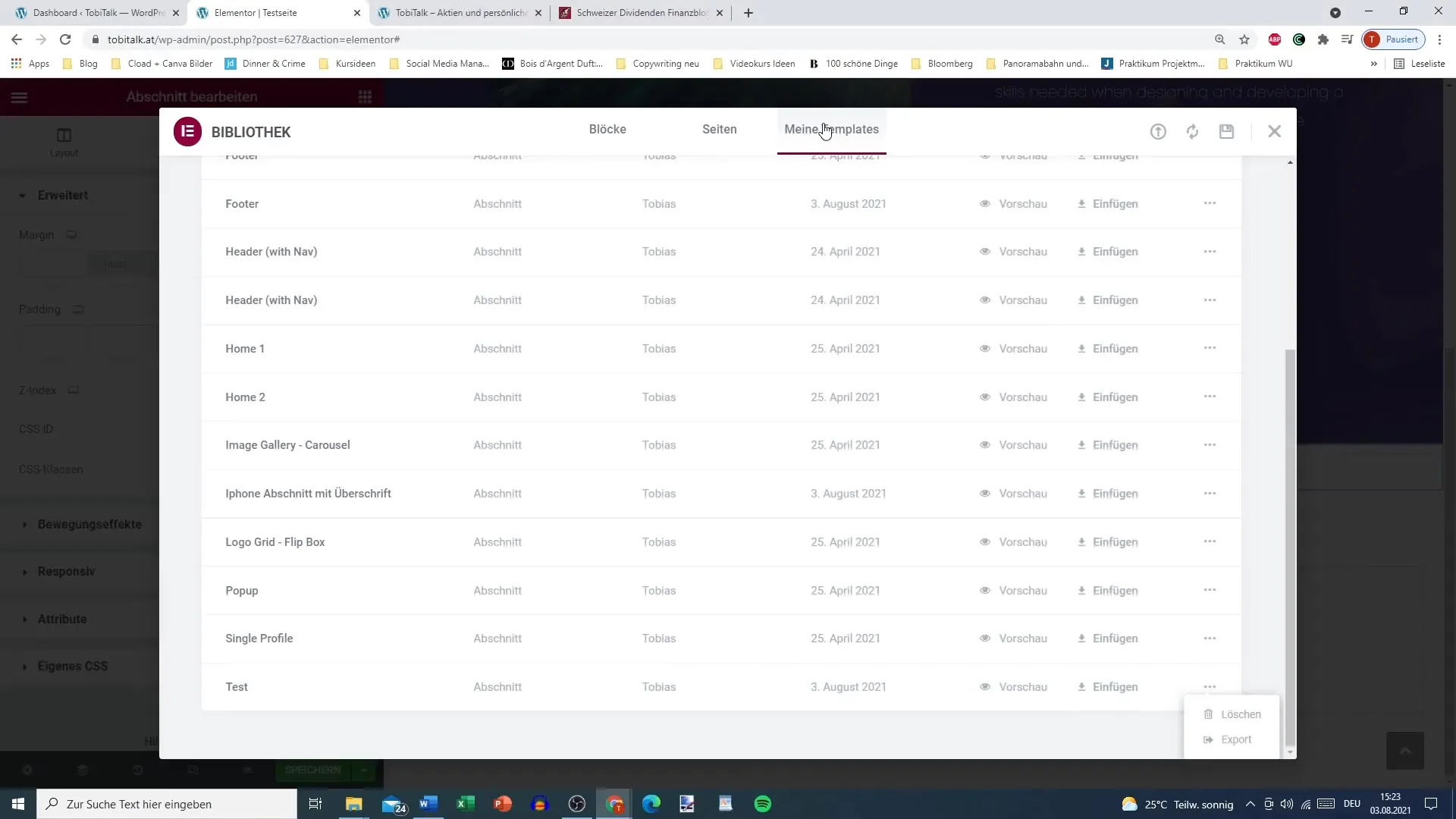
После того как раздел будет успешно сохранен, вы найдете его в разделе "Мои шаблоны". Здесь вы можете упорядочить сохраненные разделы и получить к ним доступ в случае необходимости. Это поможет вам поддерживать порядок в дизайне.

Чтобы увидеть сохраненные шаблоны, просто перейдите в раздел "Шаблоны" в Elementor. Там вы увидите список всех сохраненных шаблонов. В моем случае есть несколько шаблонов, включая недавно созданный "iPhone section with heading".

При необходимости вы можете вставить сохраненные шаблоны прямо на страницу. Просто нажмите на серый значок рядом с надписью "Мои шаблоны". Откроется список ваших шаблонов, из которого вы можете выбрать нужный раздел.

Еще одно преимущество шаблонов заключается в том, что их можно не только использовать повторно, но и экспортировать. Это значит, что если вы хотите предоставить кому-то шаблон, вы можете легко это сделать. Нажмите на опцию экспорта, чтобы загрузить файл и отправить его желаемому получателю.

Теперь, когда вы экспортировали свой шаблон, пришло время вставить его обратно на страницу. Вернитесь к редактированию страницы, выберите свой шаблон и нажмите на кнопку "Вставить". Это позволит быстро интегрировать нужный раздел в текущую страницу.

В следующем видео мы рассмотрим, как сохранить и эффективно управлять не только разделом, но и всей страницей.
Резюме
Сохранение разделов в Elementor - ценный инструмент для оптимизации работы над дизайном и быстрого доступа к повторяющимся частям вашего сайта. Независимо от того, создаете ли вы простой дизайн или нуждаетесь в сложных макетах, процесс интуитивно понятен и быстро приведет вас к цели.
Часто задаваемые вопросы
Как сохранить раздел в Elementor? Щелкните правой кнопкой мыши на разделе и выберите "Сохранить выбор как шаблон".
Могу ли я экспортировать сохраненные шаблоны?Да, есть опция экспорта, которая позволяет сохранить шаблоны в файл.
Что произойдет, если при сохранении возникнет ошибка?Попробуйте еще раз, удалив все заблокированные элементы, которые мешают процессу сохранения.


