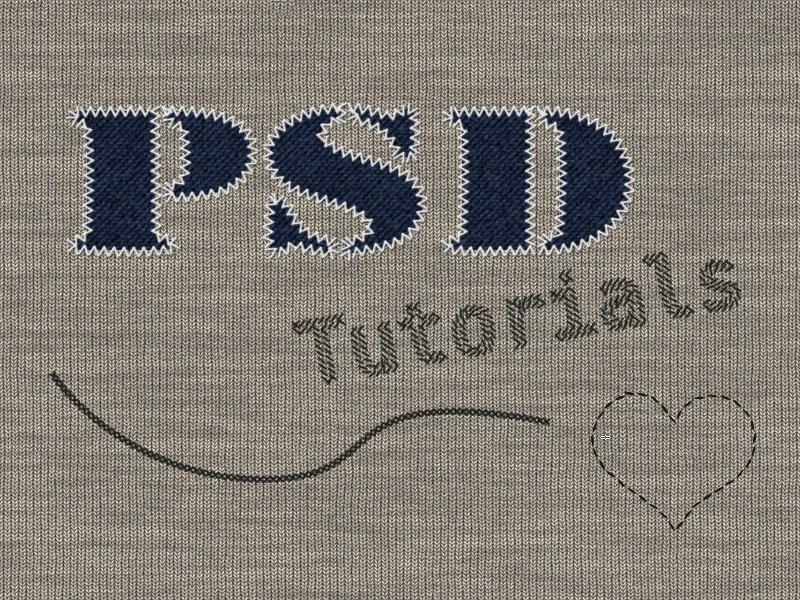
Эффект вышивки придает типографике вид текстиля ручной работы и идеально подходит для креативных дизайнов, излучающих тепло и индивидуальность. В Photoshop вы можете легко создать этот эффект, комбинируя текстуры, стили слоя и специальные кисти. В этом уроке я покажу вам шаг за шагом, как превратить типографику в реалистичный узор вышивки - идеальный вариант для приглашений, плакатов или графики в социальных сетях. Давайте начнем и превратим ваш шрифт в художественный дизайн вышивки!
Шаг 1: Текстура фона
Мой документ имеет размер 800 x 600 пикселей.
В моем примере я выбрал текстильную фоновую текстуру, которую я взял из нашего пакета текстур от TutKit.com.
Текстура прилагается к этому уроку в качестве рабочего материала.
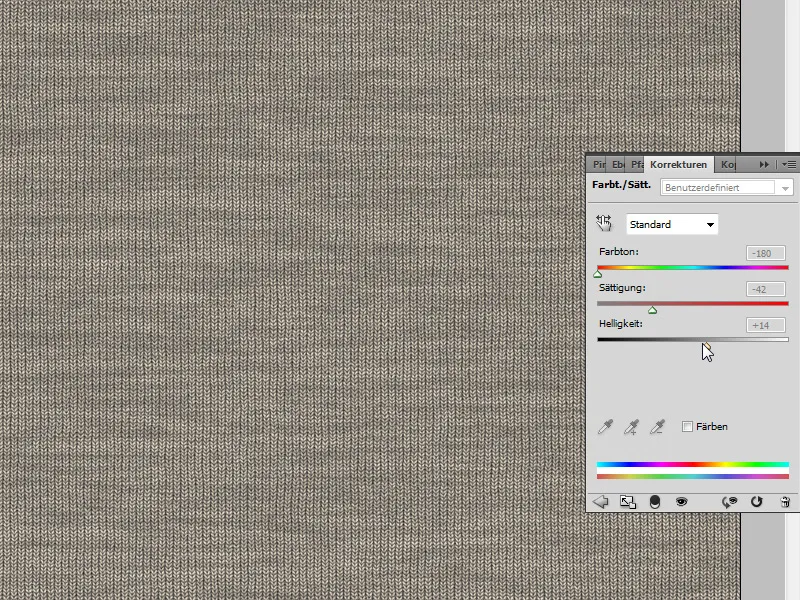
Чтобы придать текстуре ткани желтый цвет, я создаю корректирующий слой Hue/Saturation со значениями
- Оттенок: -180
- Насыщенность: -42
- Яркость: +14
Шаг 2: Размещение текста
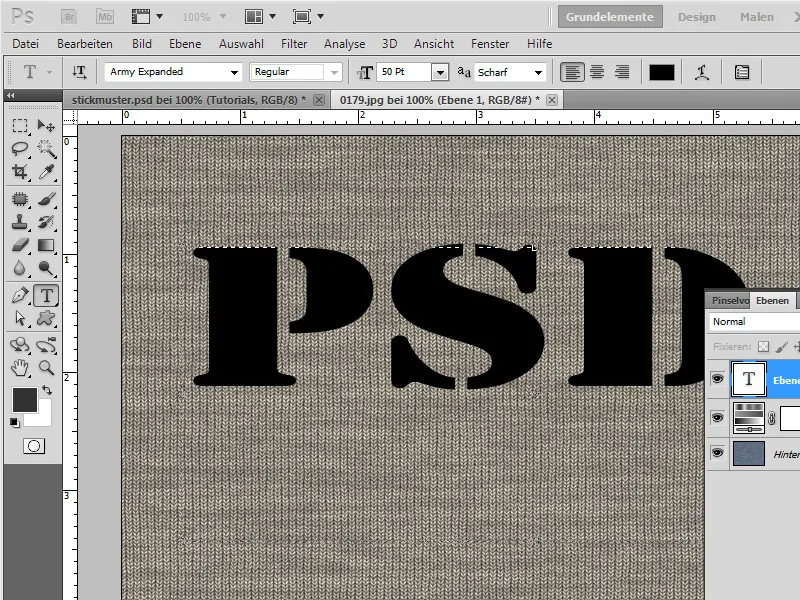
Используя армейский экспанд 200 пунктов, я пишу буквы PSD черным цветом в документе.
Шаг 3: Выделение текста и создание выделения в качестве рабочего контура
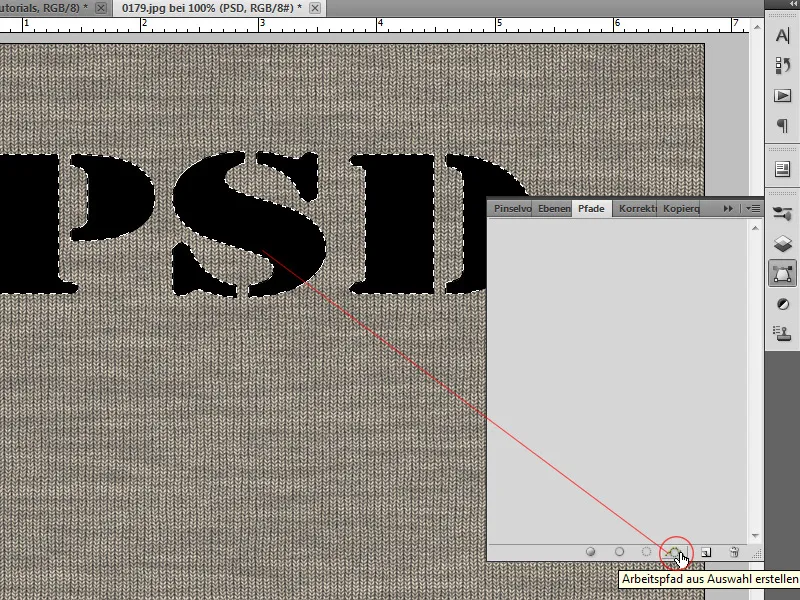
Я выделяю буквы, зажав Ctrl и кликнув по миниатюре слоя с текстом. Теперь я выбираю панель "Контуры" и нажимаю на значок "Создать рабочий контур из выделения".
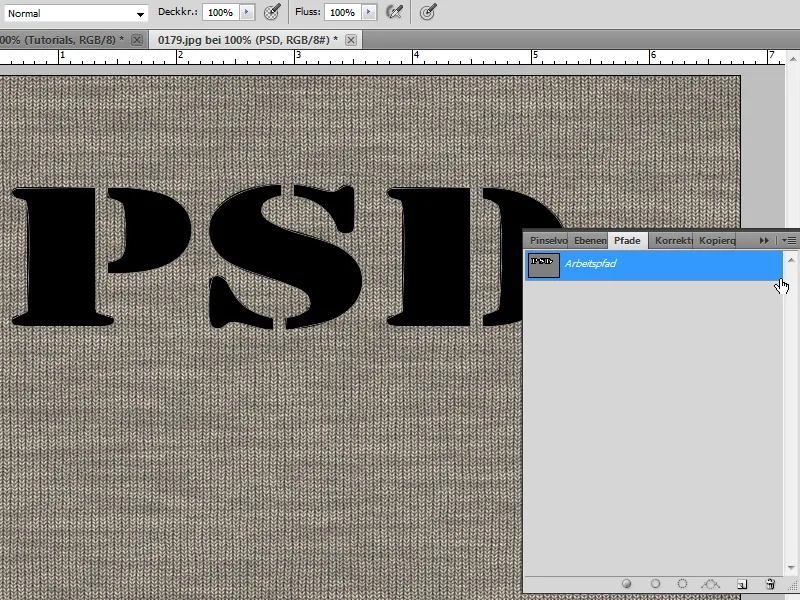
Шаг 4: Выделение стало рабочим контуром
Теперь я могу заполнить контур рабочего контура кистью. Необходимо, чтобы инструмент "Кисть" был активирован и чтобы в моем репертуаре была подходящая кисть для дизайна вышивки в качестве предустановки кисти.
Шаг 5: Определение узора вышивки в качестве предустановки кисти
Я создаю новый документ с помощью сочетания клавиш Ctrl+N. Новый документ имеет размер 50x50.
Создаю новый слой с помощью Ctrl+Shift+Alt+N. Я могу скрыть фоновый слой, чтобы фон был прозрачным.
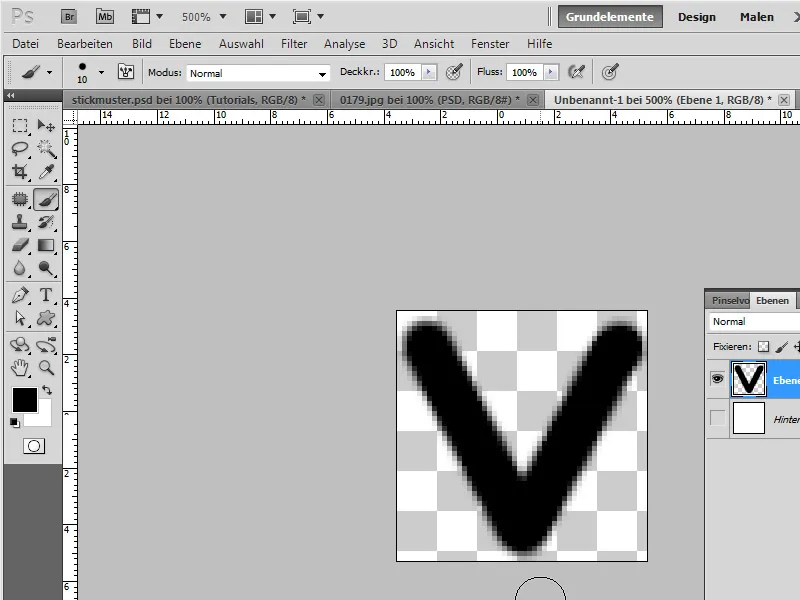
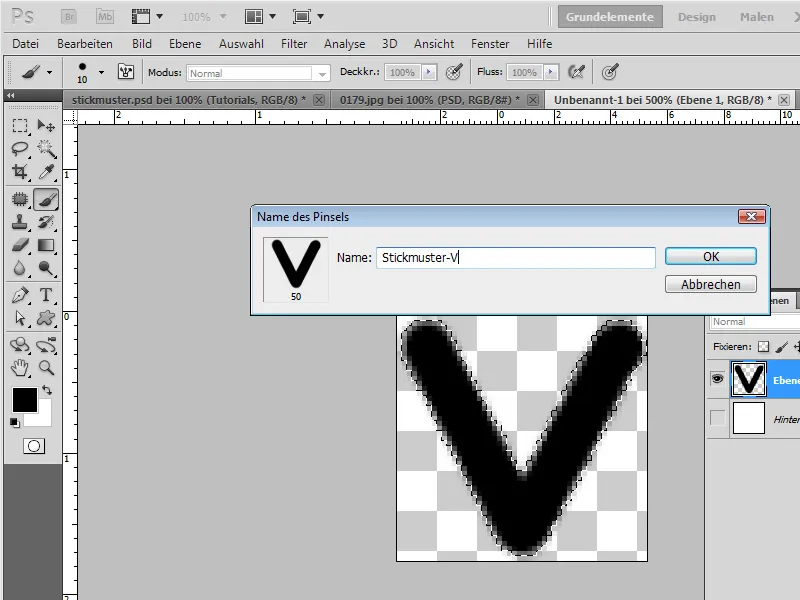
Я увеличиваю масштаб примерно до 500 процентов, чтобы правильно нарисовать шаблон кисти в документе. Я выбираю круглую жесткую кисть и просто рисую букву "V" в новом документе. Важно: при рисовании следите за тем, чтобы "V" не касалась края. В противном случае при последующей обработке кистью вы получите жесткие и некрасивые края.
Затем я могу выделить V, нажав Ctrl и щелкнув по миниатюре слоя с V, и сохранить ее как новый кончик кисти через меню Edit>Set brush preset.
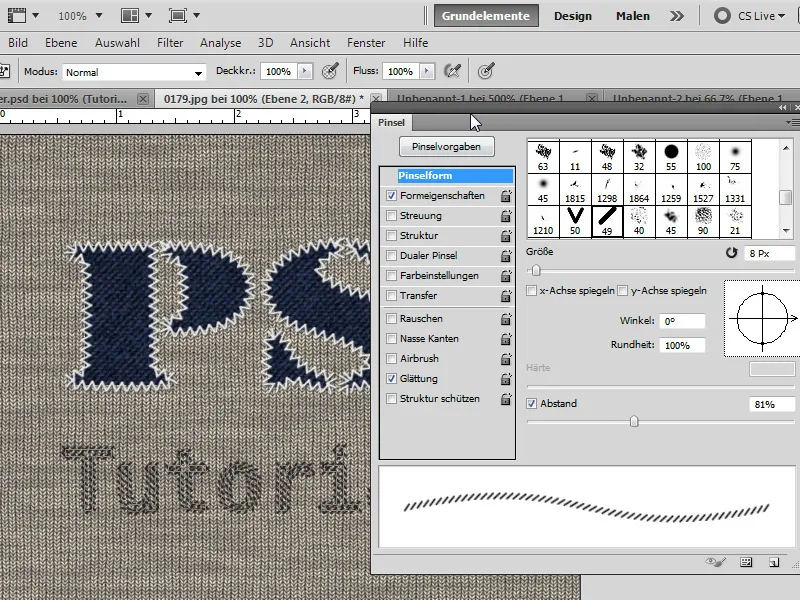
Шаг 6: Настройки кисти на панели управления кистью
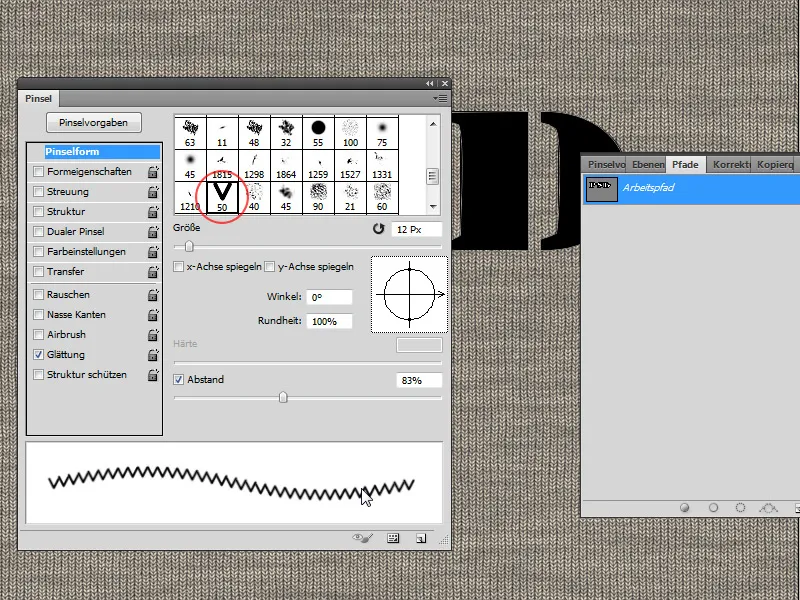
Вернемся к исходному документу. Я открываю панель управления кистями с помощью сочетания клавиш F5. Активируется инструмент кисти B. Теперь я нахожу в предустановках ранее заданный кончик кисти.
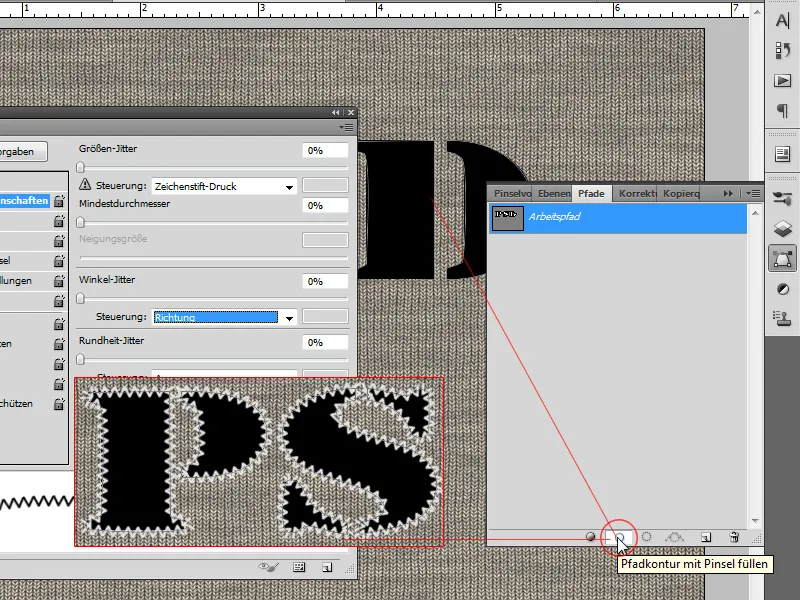
Я выбираю размер 12 пикселей с интервалом 84%.
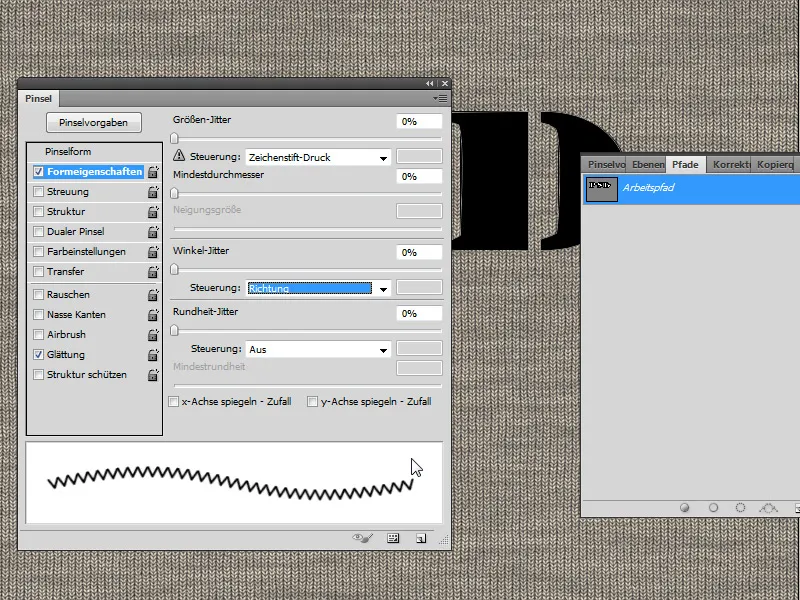
В свойствах фигуры я установил значение Angle jitter в разделе Control: Direction. Эта настройка обеспечивает правильное отображение продолжения применения кисти для кривых и углов.
Шаг 7: Заливка контура контура кистью
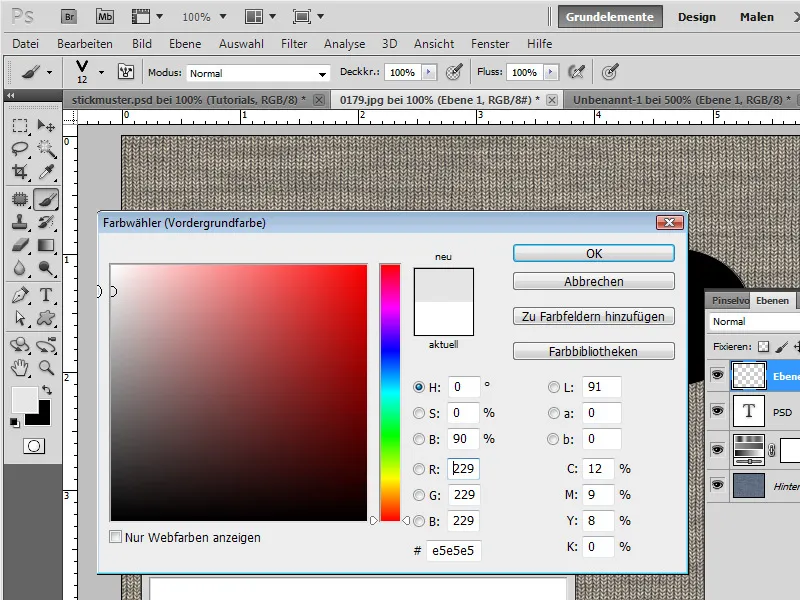
Я создаю новый слой с помощью сочетания клавиш Ctrl+Shift+Alt+N. Цвет переднего плана - светло-серый ( яркость 90 % ).
Вновь созданный слой активирован. Я вызываю панель "Контуры" и выбираю значок "Заливка контура кистью".
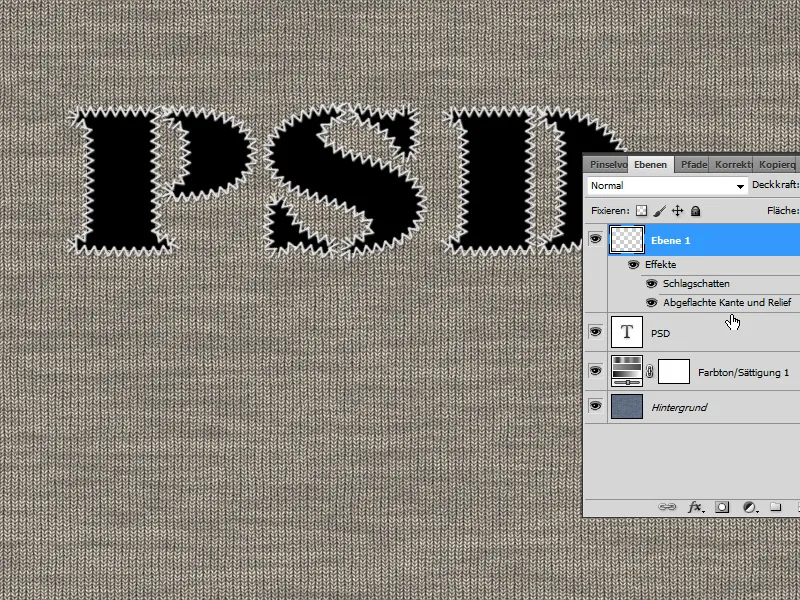
Теперь у моего текста есть вышитый контур.
Шаг 8: Тонкая настройка дизайна вышивки
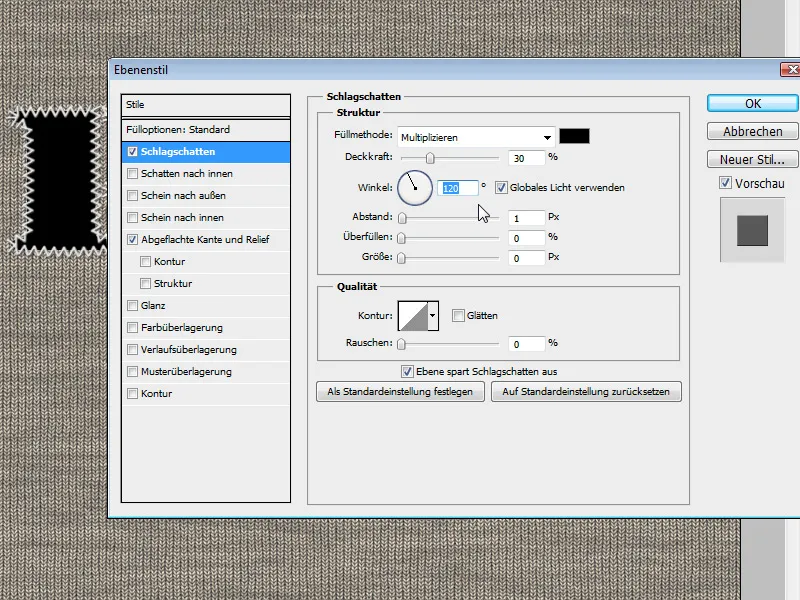
Чтобы узор вышивки выглядел аккуратно, я немного подкорректировал его вид в параметрах заливки слоя.
Тень:
- Непрозрачность: 30 процентов
- Расстояние: 1 пиксель - Захват: 0 - Размер: 0
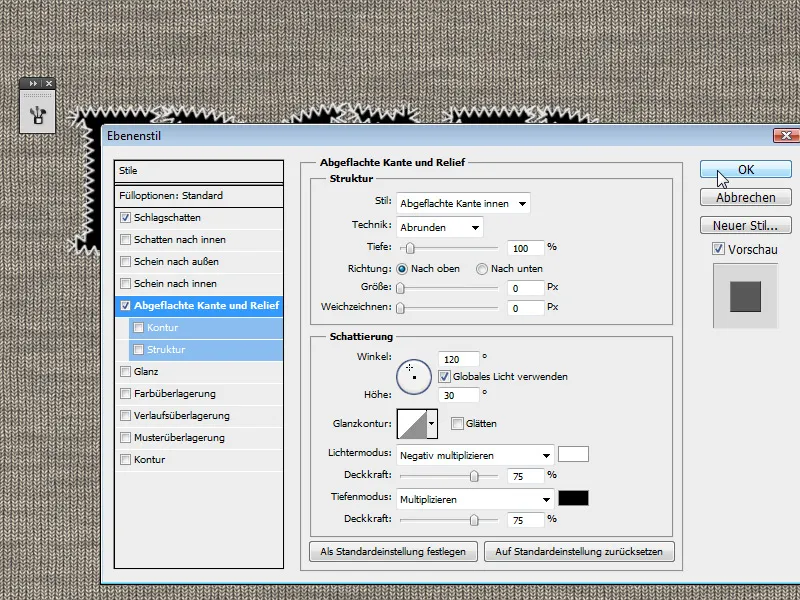
Плоский край и рельеф:
- Стиль: Плоский край внутри
- Техника: Закругление
- Глубина: 100 процентов
- Размер: 0
- Размытие: 0
- Затенение: стандартные настройки, оба 75 процентов
Теперь на вышитый контур также наложена небольшая падающая тень, чтобы он выглядел более объемным.
Шаг 9: Создайте джинсовую текстуру для внутренней стороны письма
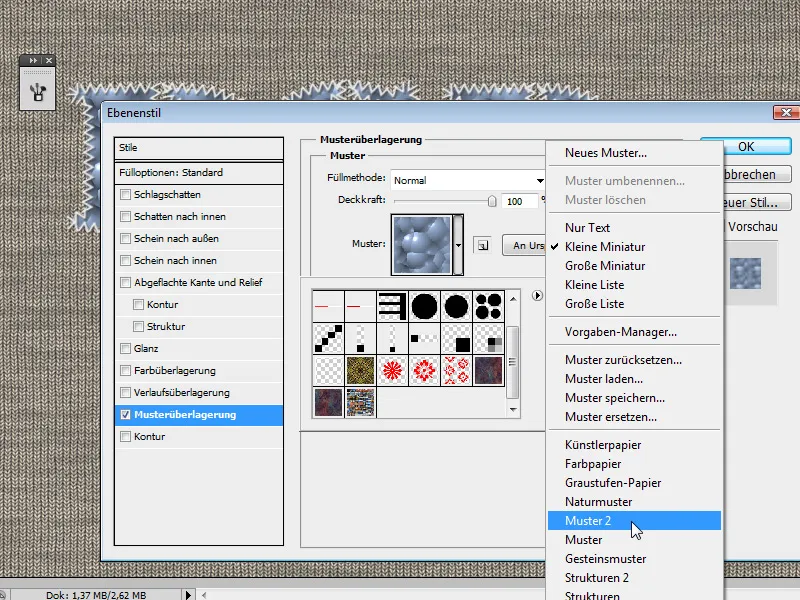
Прежде всего: джинсовая текстура уже доступна в Photoshop в качестве шаблона. Я вызываю параметры заливки для моего текстового слоя и выбираю "Наложение узора". В подменю я вызываю узор 2.
Там я найду готовую текстуру джинсов.
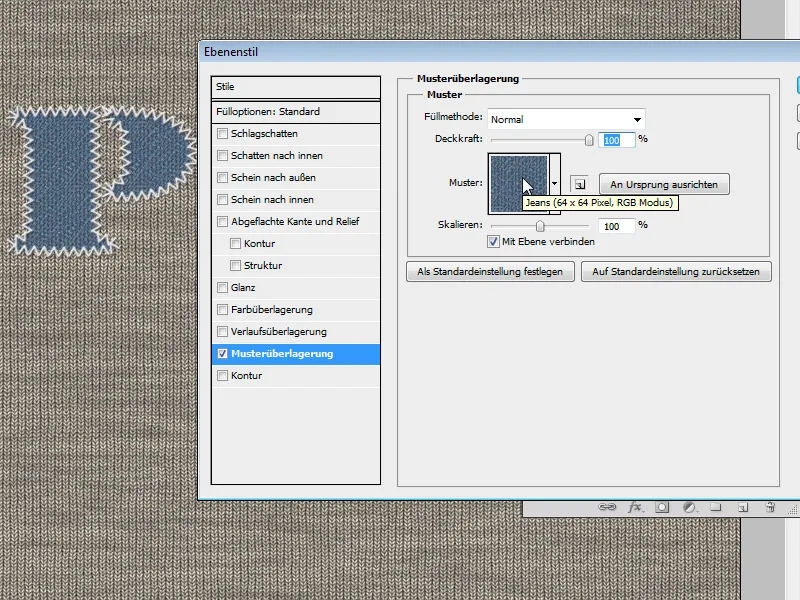
Чтобы иметь немного больше свободы в тонкой настройке внешнего вида текстуры, я также могу легко создать текстуру джинсов самостоятельно. Это связано с тем, что шаблон шаблона для Photoshop имеет очень маленький размер (64x64px), хотя и может быть выложен плиткой, и изменить его внешний вид можно только окольными путями.
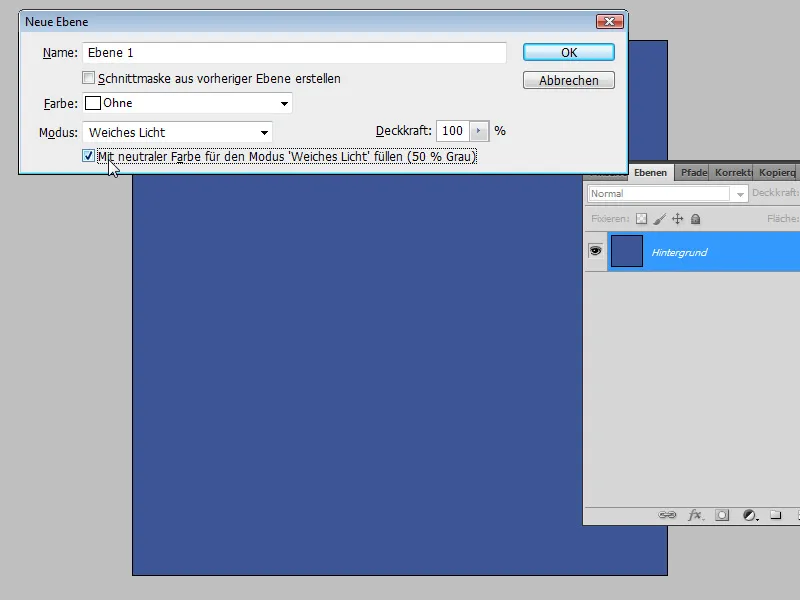
Я создаю новый файл с помощью сочетания клавиш Ctrl+N. Размер документа - 800x800px. Заливаю фоновый слой средним синим цветом (3c5695).
Затем создаю новый слой с помощью сочетания клавиш Ctrl+Shift+N . В открывшемся диалоговом окне в пункте "Режим" я выбираю "Мягкий свет" и активирую флажок для 50% серого. В селекторе цветов я устанавливаю стандартные цвета с помощью сочетания клавиш D.
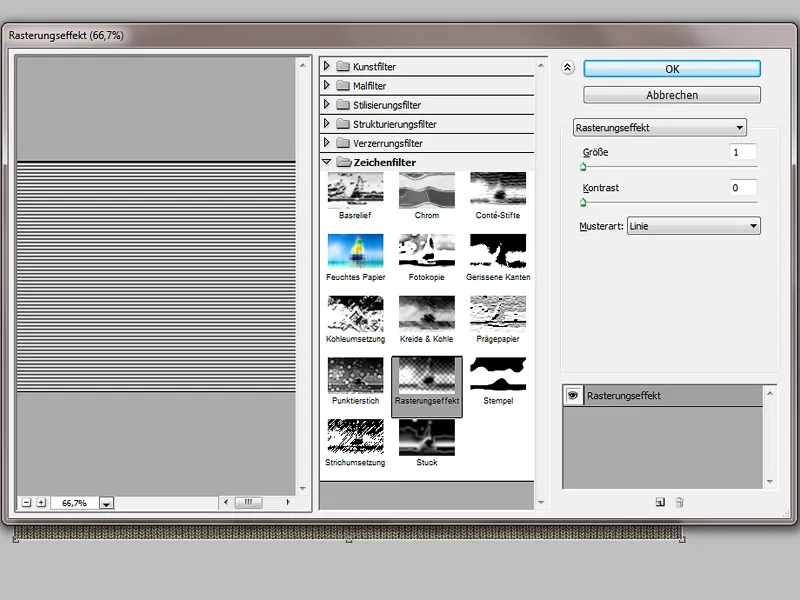
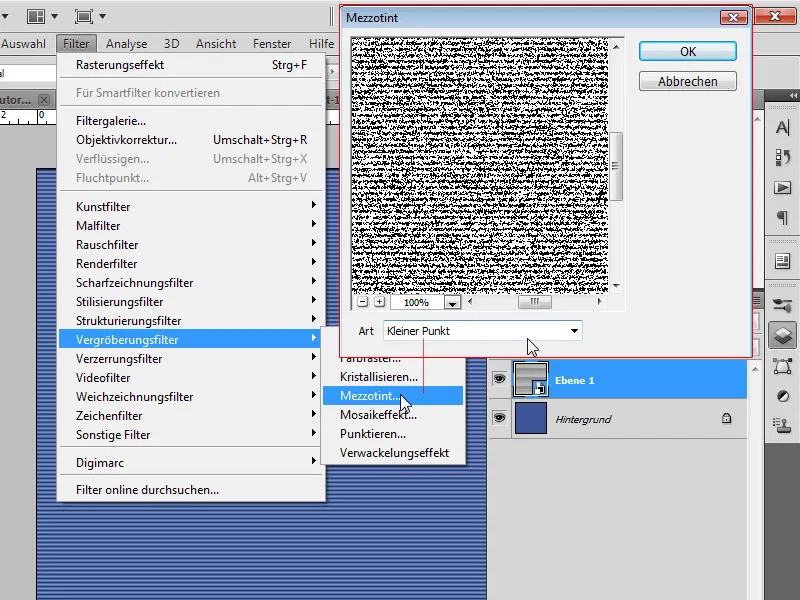
Выбираю фильтр рисования с эффектом растеризации.
- Размер: 1
- Контрастность: 0
- Тип узора: Линия
Теперь я могу преобразовать этот слой в смарт-объект, чтобы легко варьировать последующие фильтры как смарт-фильтры.
Первый смарт-фильтр, который я применяю, - это фильтр огрубления Mezzotint с выделением Small dot.
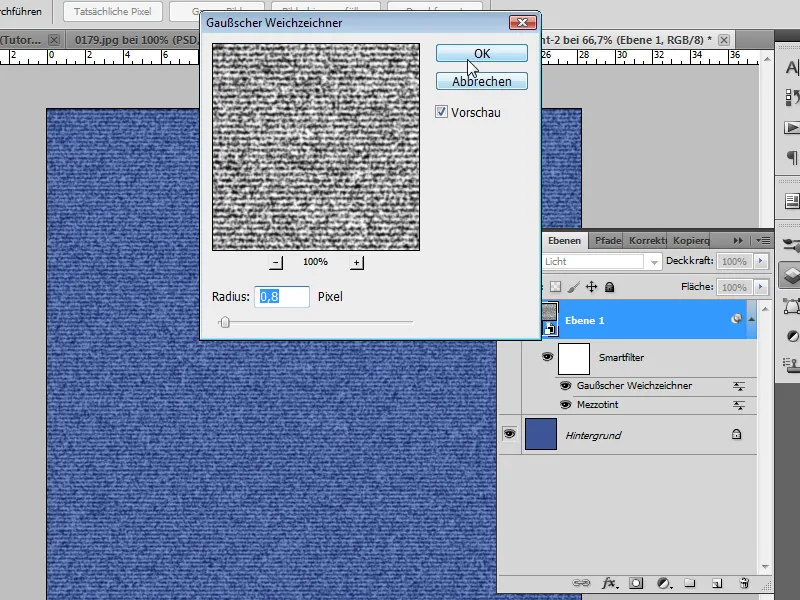
Следующий смарт-фильтр - фильтр размытия по Гауссу. Я установил радиус от 0,8 до 1 пикселя.
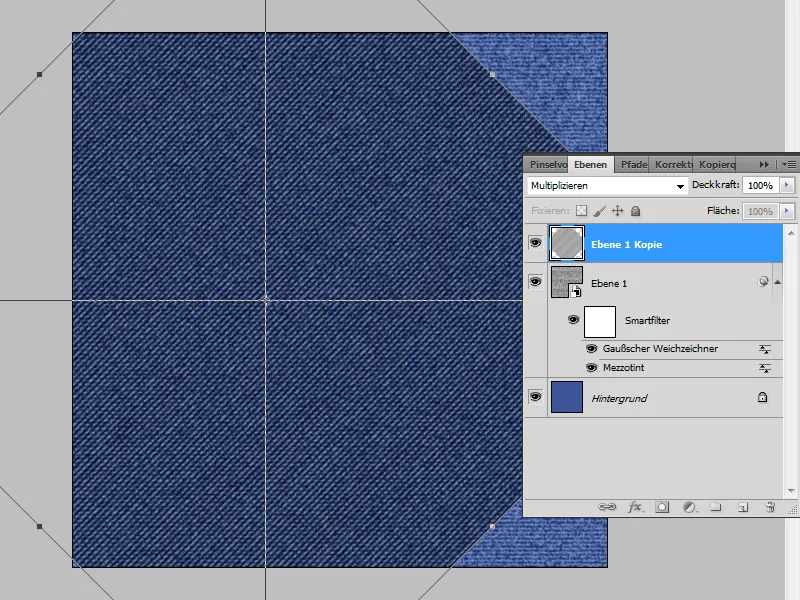
Я дублирую слой с помощью сочетания клавиш Ctrl+J и устанавливаю для дубликата режим слоя "Умножение ". Трансформирую слой с помощью сочетания клавиш Ctrl+T. В строке меню я ввожу значение -45 градусов для поворота, а затем увеличиваю слой с помощью боковых и угловых точек так, чтобы весь документ снова был заполнен.
Моя текстура джинсов готова, она также немного похожа на ковровое покрытие. Теперь я могу задать текстуру ткани в виде узора через меню "Редактирование ".
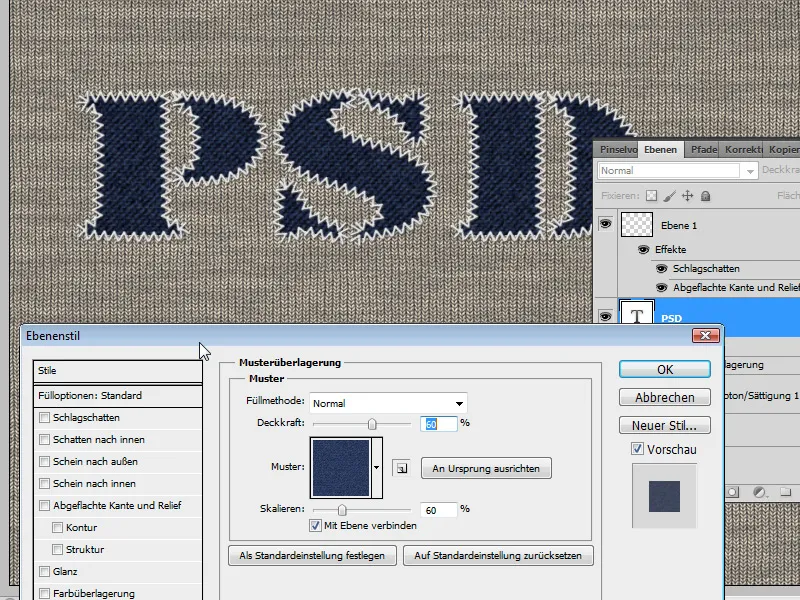
Теперь в параметрах заливки на вкладке " Наложение узора " моего текстового слоя я выбираю ранее заданный узор. Я масштабирую узор до значения примерно 60-65% с непрозрачностью около 60%.
Эффект вышитой опечатки готов.
Вариации
С помощью этой процедуры я могу создавать различные стили вышивки, используя созданный мною шаблон кисти. Я также могу создать простой стежок как эффект узора вышивки, просто определив диагональную линию в качестве шаблона кисти.
Затем я могу использовать ее для текста - даже без внутренней заливки.
Я снова делаю несколько тонких настроек на панели управления кистью (размер 8 пикселей с интервалом 81%) и пишу слово "Tutorials" другим шрифтом. Теперь я использую технику, описанную выше, чтобы залить текст контуром с помощью предустановки "Диагональная кисть ".
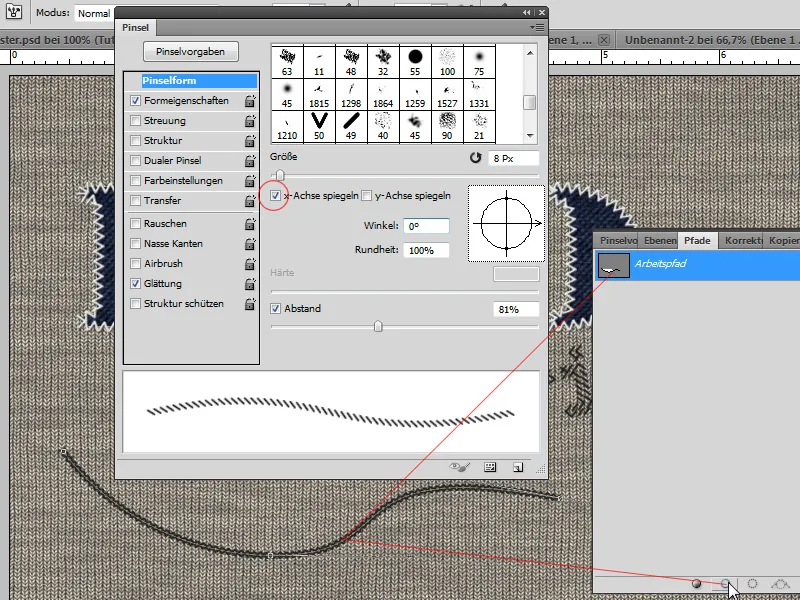
Я также могу просто дважды применить контур, чтобы имитировать вышивку крестиком. В этом примере я нарисовал контур с помощью инструмента "Перо". Во-первых, я применяю контур, как в предыдущем шаге. Во-вторых, я снова заполняю контур кистью, когда кончик кисти зеркально отражается по оси x. И теперь у меня получилась вышивка крестиком. В качестве альтернативы я могу просто создать X в качестве шаблона кисти и смоделировать вышивку крестиком таким же образом.
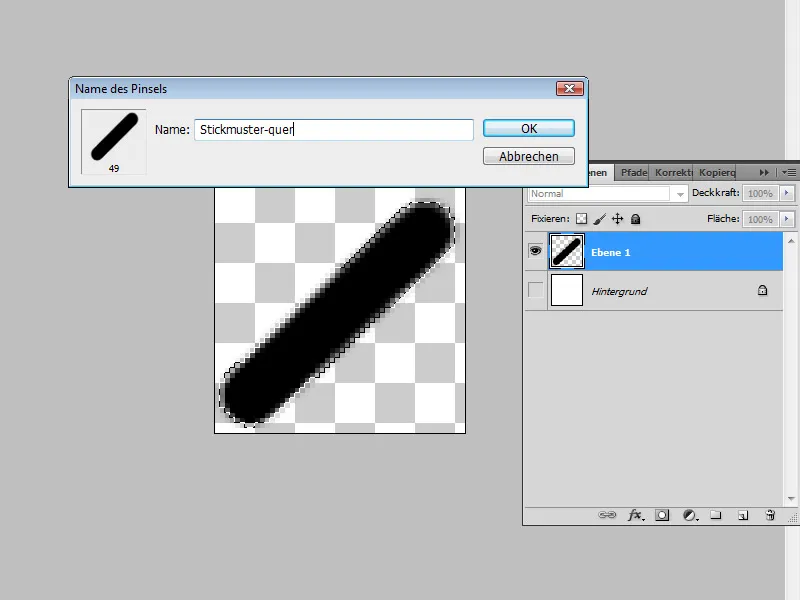
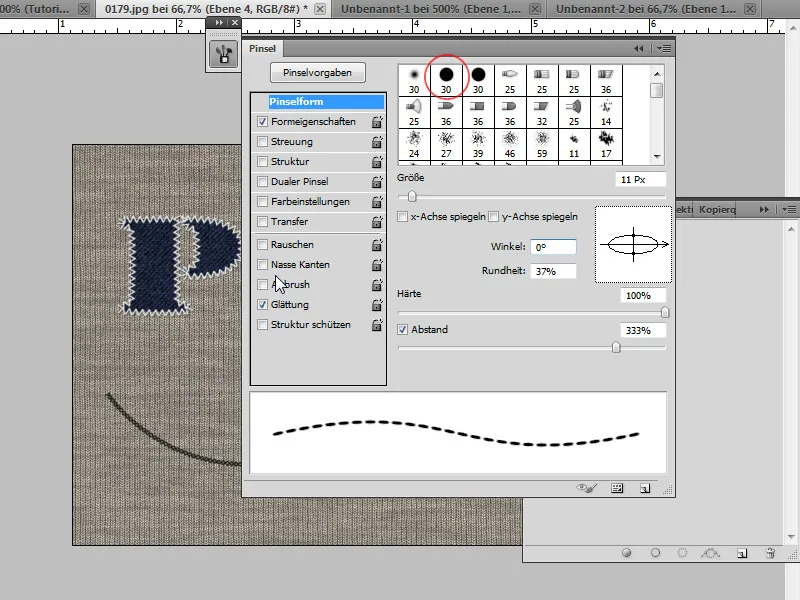
Я также могу создать прямую кисть, которую можно использовать в качестве дизайна вышивки. Для этого мне даже не нужно создавать новый пресет, а просто адаптировать существующий пресет круглой жесткой кисти на панели управления кистями.
На панели управления кистью я установил
- размер 11 пикселей
- округлость 37 процентов
- и расстояние между ними 333 процента,
чтобы между кистями оставались небольшие промежутки.
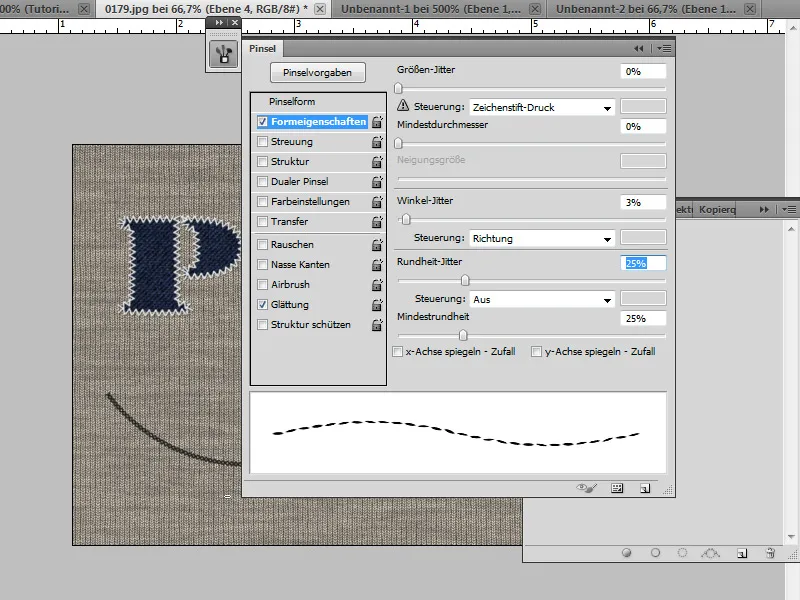
Разброс угловых дрожаний остается установленным на направление. Чтобы мазки вышивки не выглядели слишком ровными, я установил угловое дрожание на 3 % и дрожание округлости на 25 %. Теперь у меня получился не слишком точный, но вполне реалистичный рисунок вышивки.
В моем примере на этот раз я нарисовала сердце с помощью инструмента "Пользовательская форма", которое выделила и создала как рабочий контур. Затем контур контура был заполнен с помощью подготовленного кончика кисти.