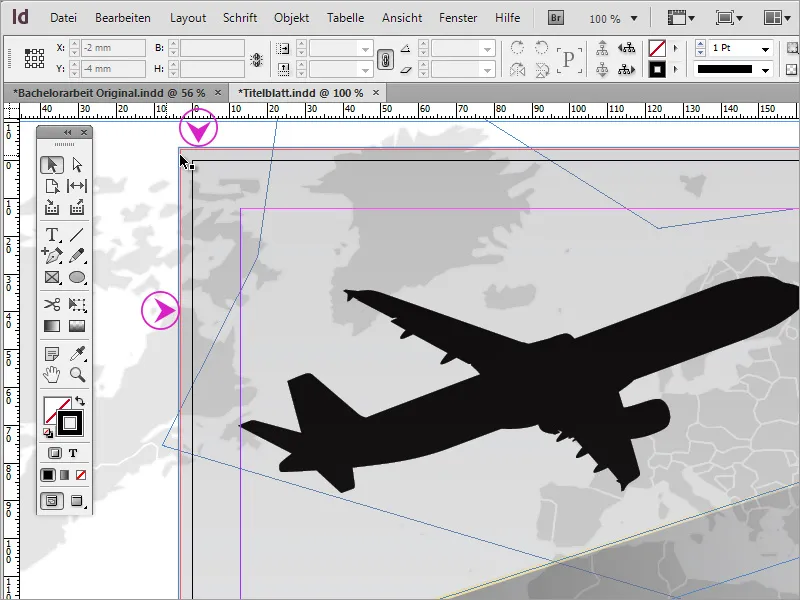
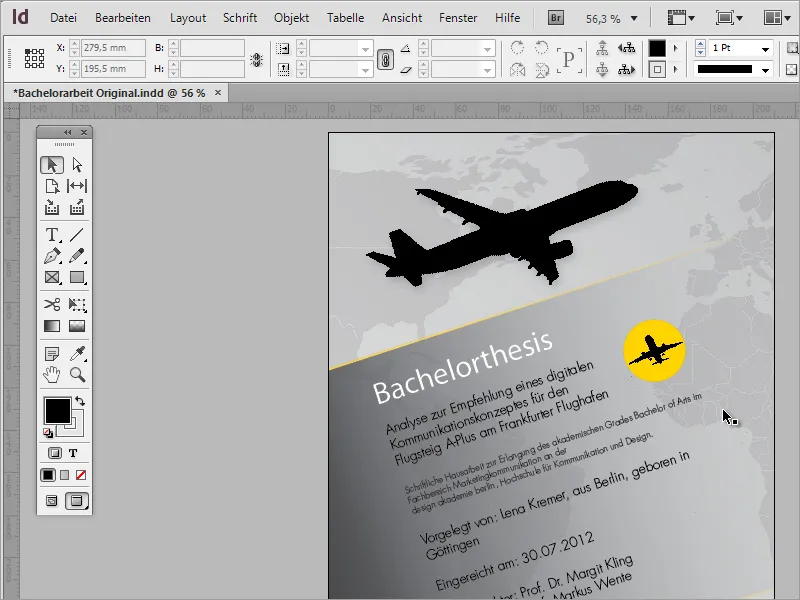
В этом уроке я хочу показать вам, как легко создать такую обложку в InDesign. Я бы хотел начать с самолета - основного мотива этой обложки.
Тот, кому нужна графика, часто сталкивается с проблемой ресурсов. Ведь на жестком диске дома очень мало готовой графики. Один из вариантов - поискать в онлайновых базах изображений и приобрести коммерческую графику. Интернет предлагает множество порталов для этой цели. Одним из таких порталов является, например, Fotolia.de.

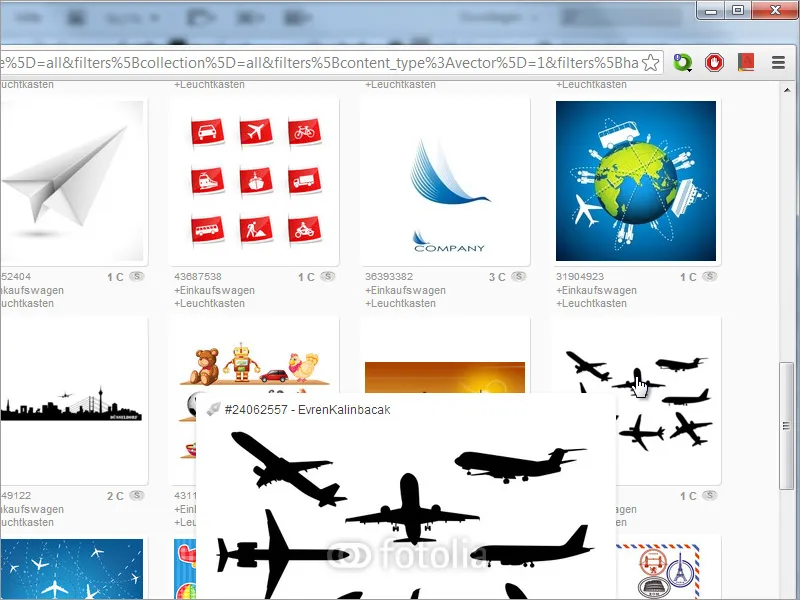
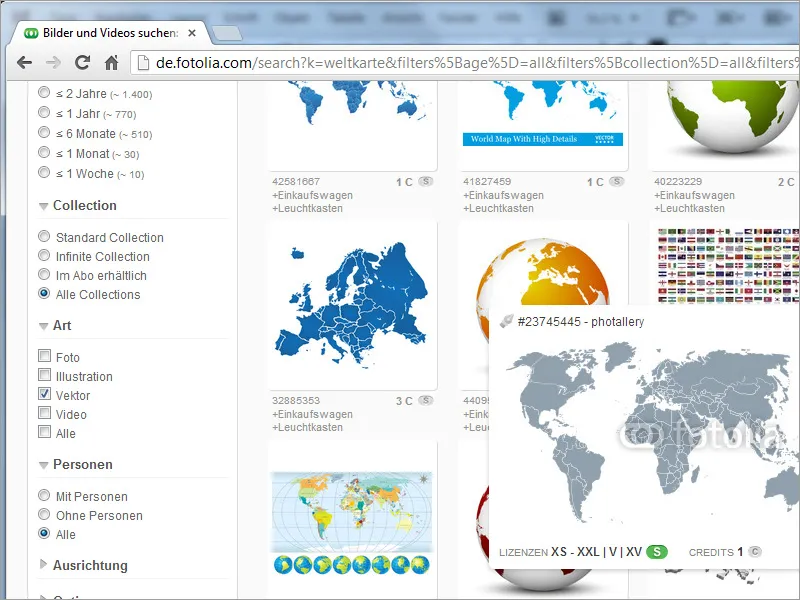
Эта база данных содержит около 20 000 000 изображений на самые разные темы. Поскольку просмотреть их все сложно, на помощь приходят поисковая строка и опции поиска в левой части страницы. Для печатной продукции важно, чтобы графика и фотографии воспроизводились в высоком разрешении. Чем выше разрешение фотографии, тем выше стоимость. Однако, чтобы не превысить бюджет, мы рекомендуем использовать векторную графику, которую можно отфильтровать с помощью навигации слева.
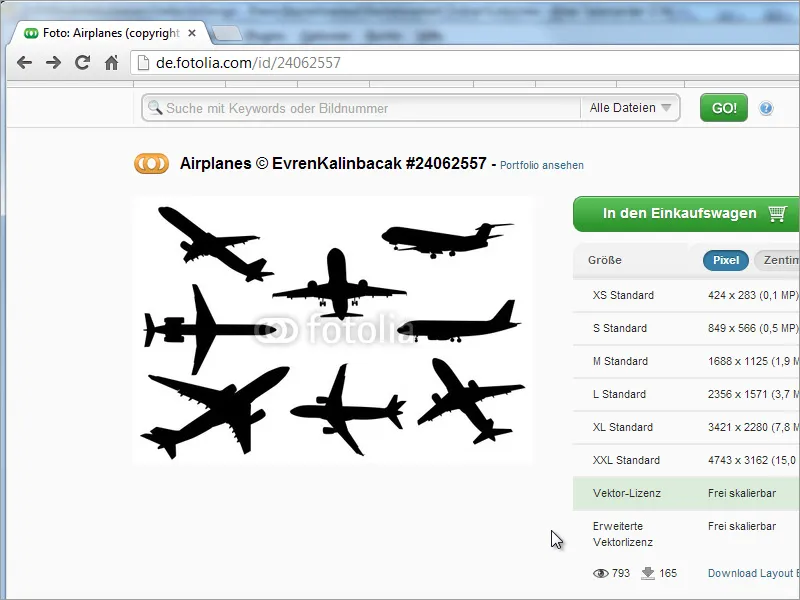
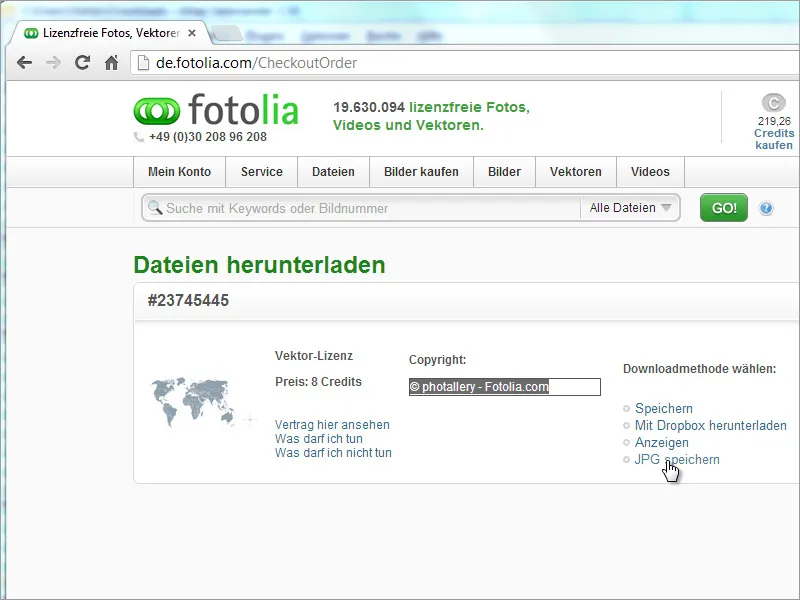
Отфильтрованные результаты можно увеличить. Нажав на превью, вы перейдете на страницу с подробной информацией о цене. Векторная графика здесь стоит около 4 евро и поэтому является недорогим продуктом. Однако в зависимости от целей использования может потребоваться приобрести другую лицензию. В этом случае вам поможет информация об условиях лицензии на этой странице:
Другим вариантом является, например, загрузка соответствующей графики в систему с помощью шрифтов. Популярным поставщиком таких коллекций шрифтов является dafont.com. Здесь, однако, при поиске нужно использовать английские термины.
Итак, начнем с чистого документа. Вам нужна только одна страница для титульного листа. Возможно, вам придется учитывать размер документа.
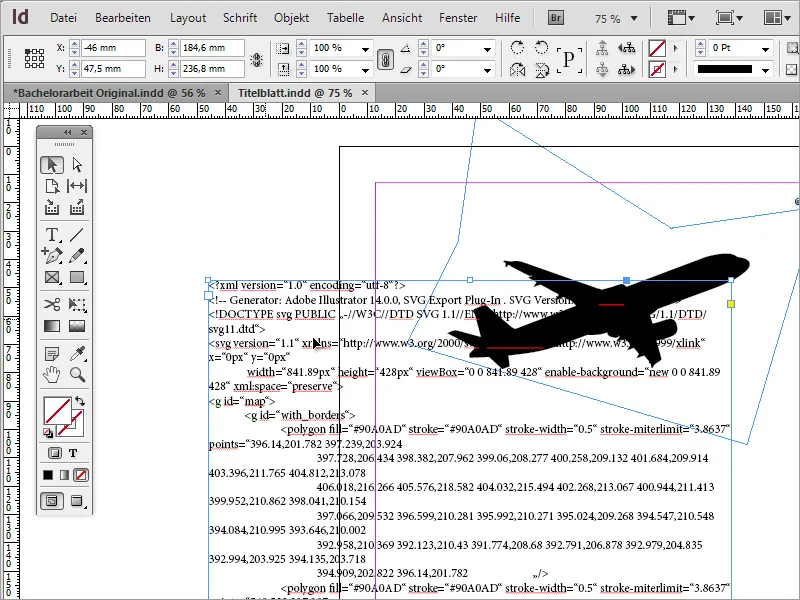
Важно также отметить, что следует обратить внимание на то, какие форматы изображений вы загрузили с сервисов изображений. Поскольку Adobe InDesign не может читать все форматы, может потребоваться предварительное редактирование графики в подходящей программе или преобразование ее в совместимый формат. Это может произойти, например, если вы загрузили графику в формате SVG. В нашем случае, однако, графика самолета имеет совместимый формат EPS.
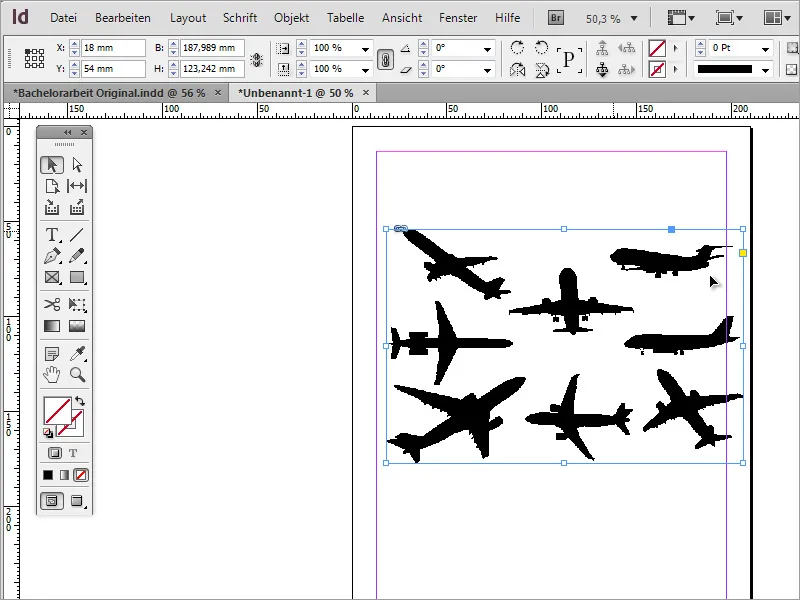
После того как графика при необходимости будет преобразована, ее можно перетащить в новый документ и таким образом разместить.
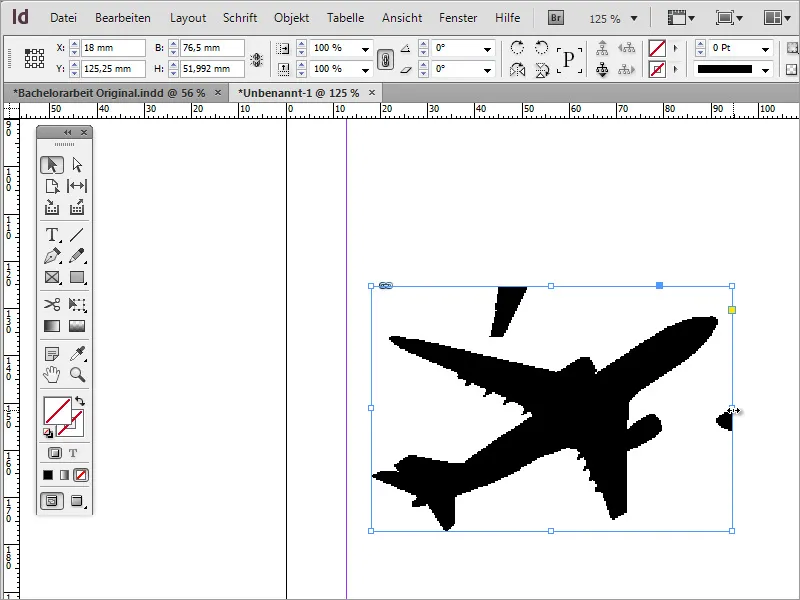
Импортированная графика теперь содержит несколько моделей самолетов, хотя требуется только одна из них. Но и это не является проблемой для InDesign. Изображение не нужно обрезать. Достаточно уменьшить рамку изображения так, чтобы был виден только сохраняемый объект.
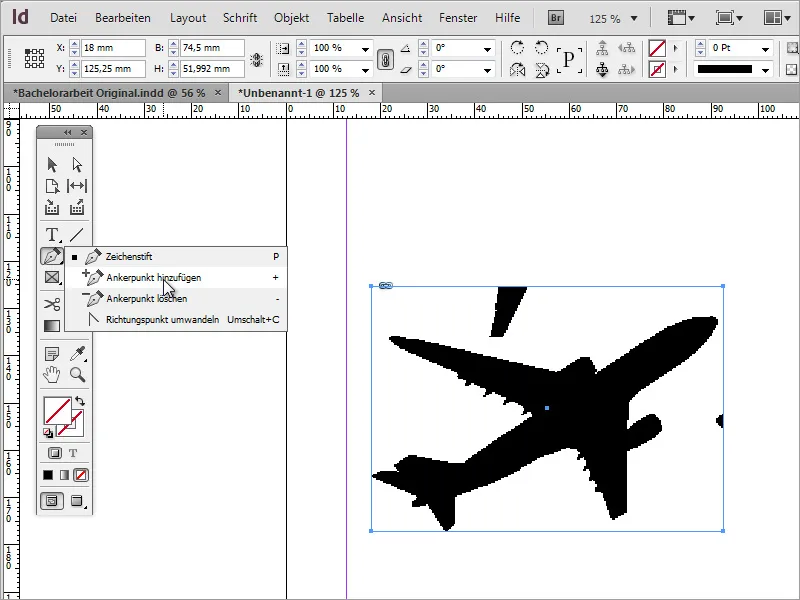
Однако могут остаться видимые участки изображения, которые также следует обесцветить. Для этого можно использовать инструменты пера рисования, в частности инструмент добавления опорной точки.
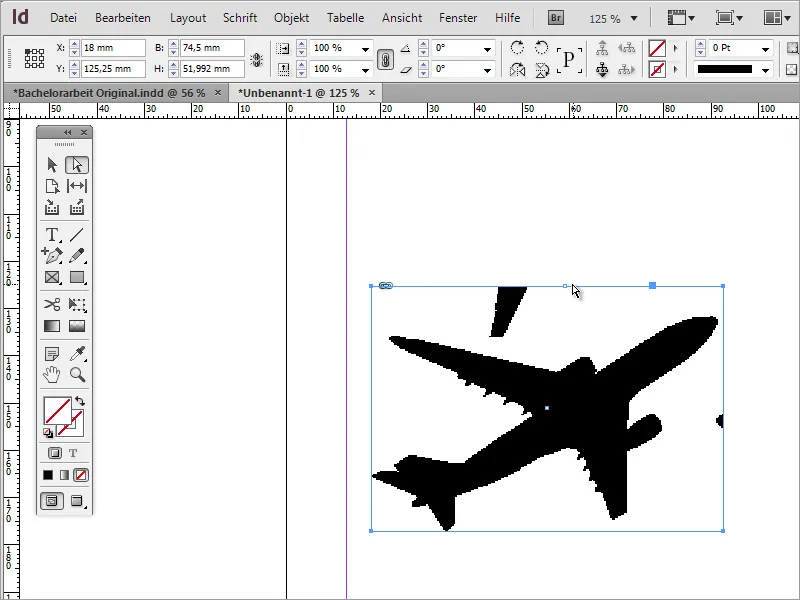
С помощью этого инструмента можно установить точки привязки на рамке объекта, которые можно использовать для придания дополнительной формы окружающему контуру. Просто нажмите клавишу A, чтобы переключиться на инструмент прямого выделения, и выделите узел, удерживая клавишу Shift. После этого он приобретет светлый цвет.
Теперь активированный узел можно переместить так, чтобы нежелательные части изображения были скрыты от видимой рамки.
Если вы удивлены тем, что изображение выглядит немного пиксельным, обратите внимание, что InDesign работает с уменьшенным экраном по соображениям производительности. Вы можете настроить этот вид так, чтобы содержимое отображалось в более высоком качестве. Для этого перейдите к пункту меню Вид> Производительность дисплея> Высококачественный дисплей.
Теперь вы можете использовать Shift и Ctrl для масштабирования этой графики, а затем перемещать и поворачивать ее, если это необходимо. Поскольку это векторный файл, на данном этапе все работает без проблем.
Если вы не совсем уверены в том, что выделили правильный участок изображения, вы также можете переключиться на обычный вид в InDesign, а затем переместить участок изображения. При переключении в обычный вид становится видна графическая рамка.
Затем можно переместить участок изображения.
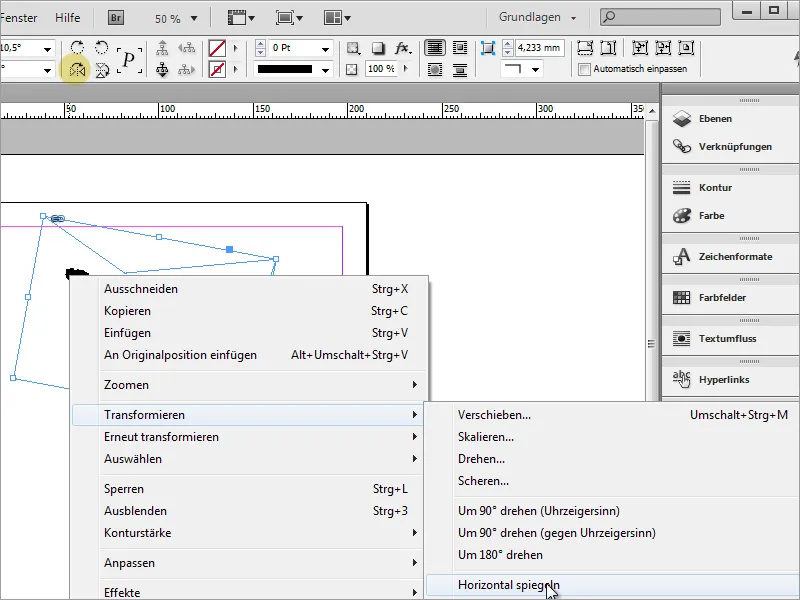
Аэроплан находится в неблагоприятном положении. Поэтому рекомендуется изменить его, зеркально отразив объект. Используйте контекстное меню и пункт Transform>Mirror horizontally, чтобы настроить внешний вид объекта.
Не забывайте регулярно сохранять документ.
Далее для титульной страницы был найден векторный мотив, изображающий карту мира. Такие мотивы можно найти в соответствующих базах изображений.
Такое изображение лишь предоставляет право на использование, но не становится собственностью платящего заказчика. Перед скачиванием необходимо ознакомиться с условиями использования. Существуют также различные варианты хранения этих файлов на компьютере или в онлайн-хранилище.
Выбранный векторный файл еще не имеет правильного формата для проекта. В папке загрузки может содержаться только файл SVG. Однако при попытке поместить такой файл в InDesign загружается только текстовый формат, похожий на исходный код, а не изображение.
Поэтому лучше всего открывать такие файлы заранее с помощью подходящей сторонней программы.
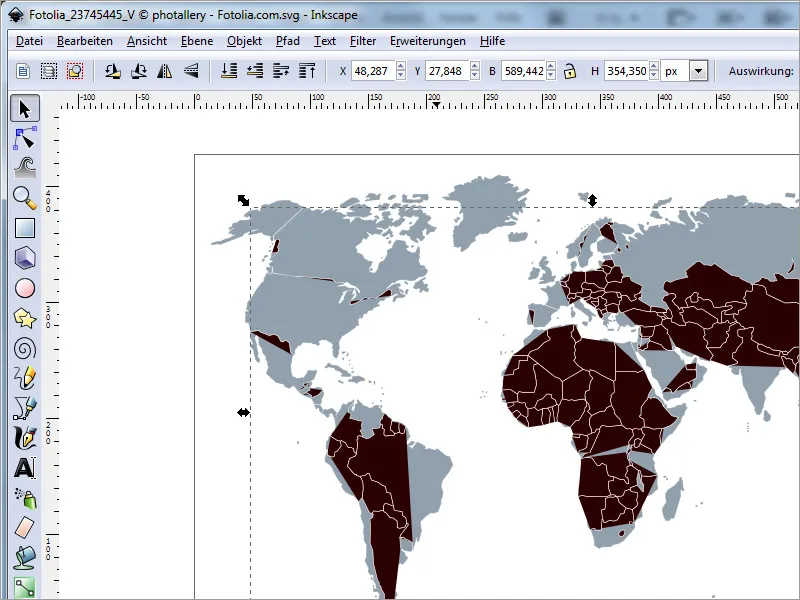
Открыв графику в подходящей программе векторного редактирования, вы можете повлиять на ее внешний вид, задав новые цвета или изменив форму.
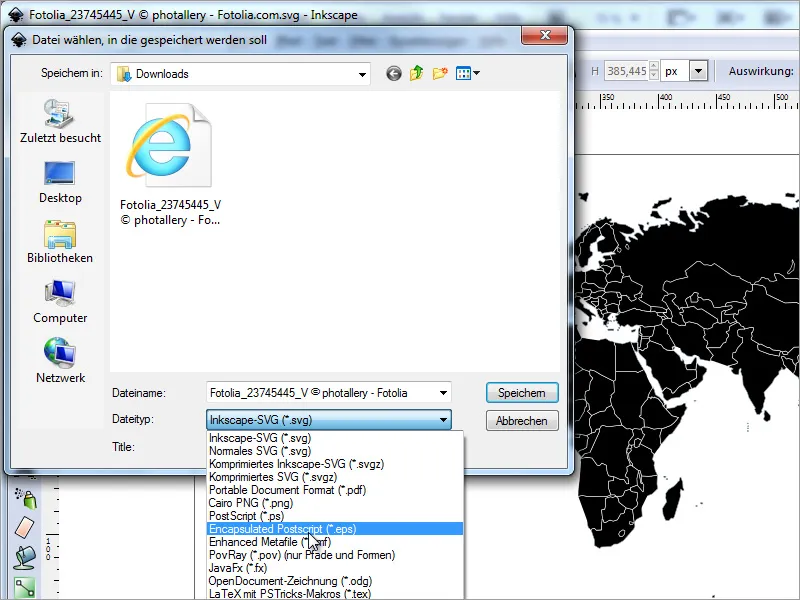
Убедившись, что настройки цвета соответствуют требуемому цветовому пространству (например, CMYK), вы можете экспортировать документ в подходящий формат.
Теперь эту графику можно легко вставить и масштабировать в Adobe InDesign.
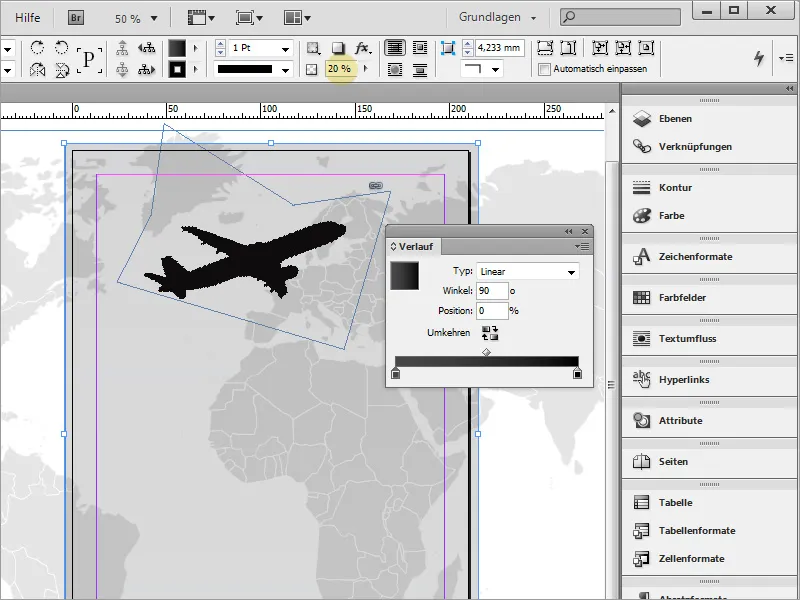
Так как графика выглядит слишком доминирующей на фоне черного цвета, вы можете уменьшить непрозрачность этого файла изображения до подходящего значения с помощью панели параметров.
Теперь карту мира нужно просто разместить за самолетом. Лучший способ сделать это - воспользоваться контекстным меню и переставить графику, переместив ее на задний план.
Следующий шаг - назначить документу светлый градиент. Для этого лучше всего использовать инструмент "Прямоугольник" и нарисовать прямоугольную рамку вокруг всего документа.
Эту рамку можно заполнить цветным градиентом.
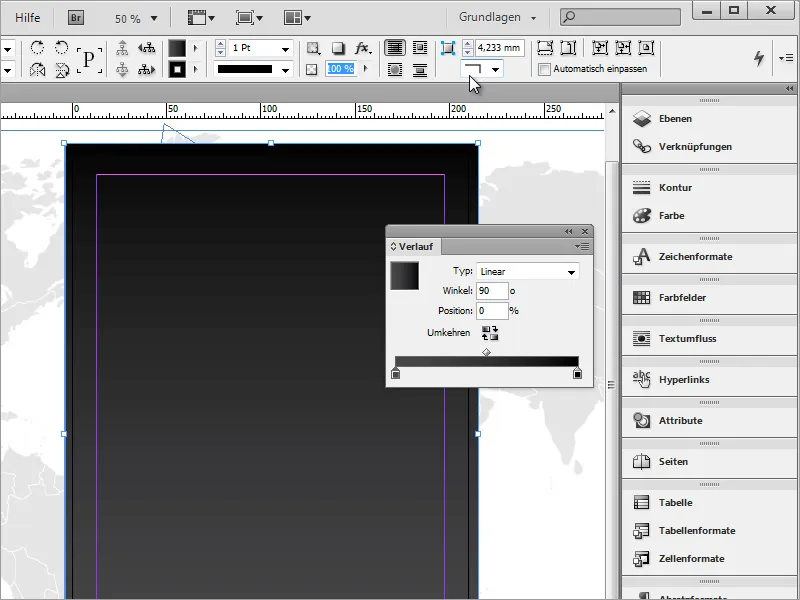
Теперь градиент можно отредактировать. Для этого просто вызовите окно градиента с помощью пункта меню Окно>Цвет>Градиент.
В этом небольшом окне можно редактировать градиент. Я установил цвет линейного градиента с очень темного серого на черный и изменил угол на 90 градусов.
Поскольку этот градиент слишком сильно перекрывает изображение, я также уменьшил непрозрачность до 20 процентов с помощью панели опций.
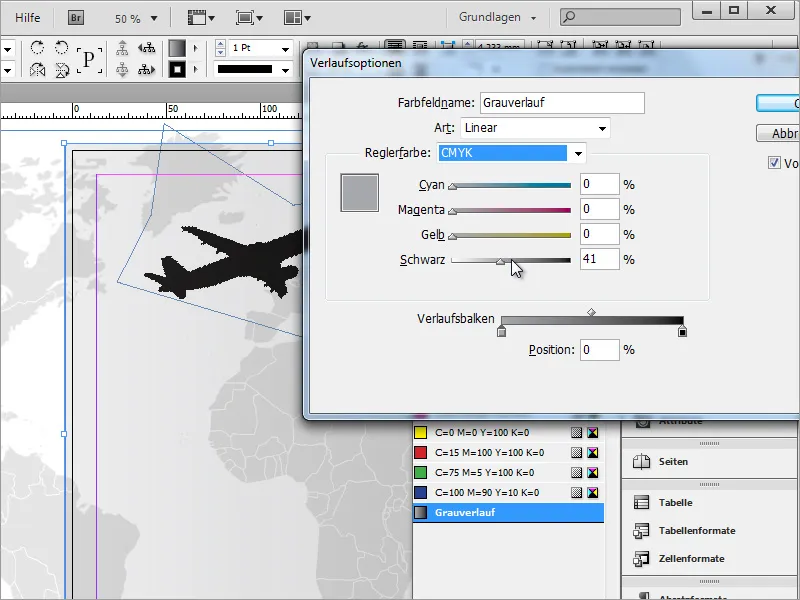
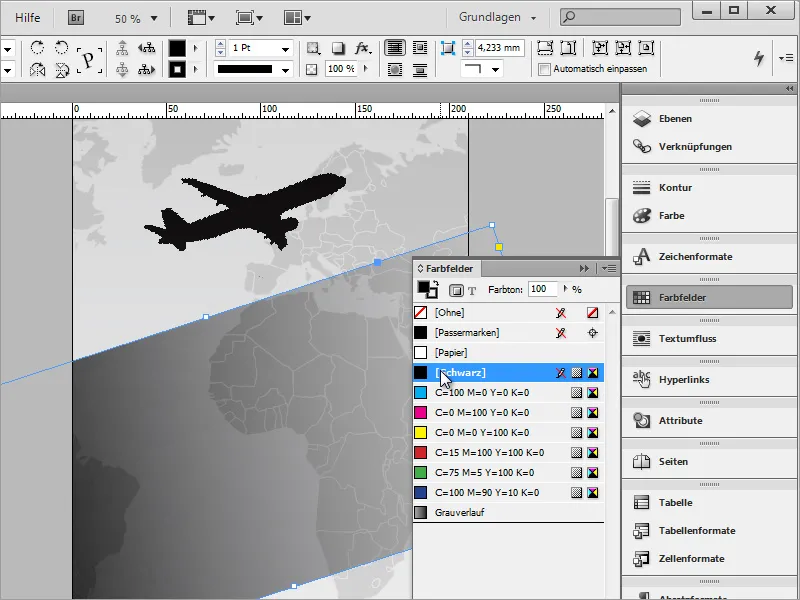
Вы можете сохранить этот градиент в качестве нового пресета с помощью палитры цветовых образцов. Для этого просто нажмите на нижний символ нового цветового поля.
Дважды щелкните на новом цветовом поле, чтобы открыть параметры градиента. Здесь вы можете изменить заданный градиент по своему усмотрению. В нашем примере изначально было активировано левое цветовое поле, а затем значение черного было установлено на 41 %.
Прежде чем перейти к текстовой рамке с информацией о документе, создайте фоновую графику для этой области. Для этого лучше всего использовать инструмент "Прямоугольник" и нарисовать прямоугольник над титульной страницей. Вы уже можете раскрасить его.
Теперь поверните этот прямоугольник, чтобы расположить его в более удобном месте. Для этого используйте инструмент выделения и параметры трансформации с активированным прямоугольником. Поверните его примерно на 15-20 градусов. Запомните количество градусов, так как они понадобятся позже.
Затем вы можете растянуть прямоугольник с левой стороны так, чтобы он четко выступал за пределы области печати.
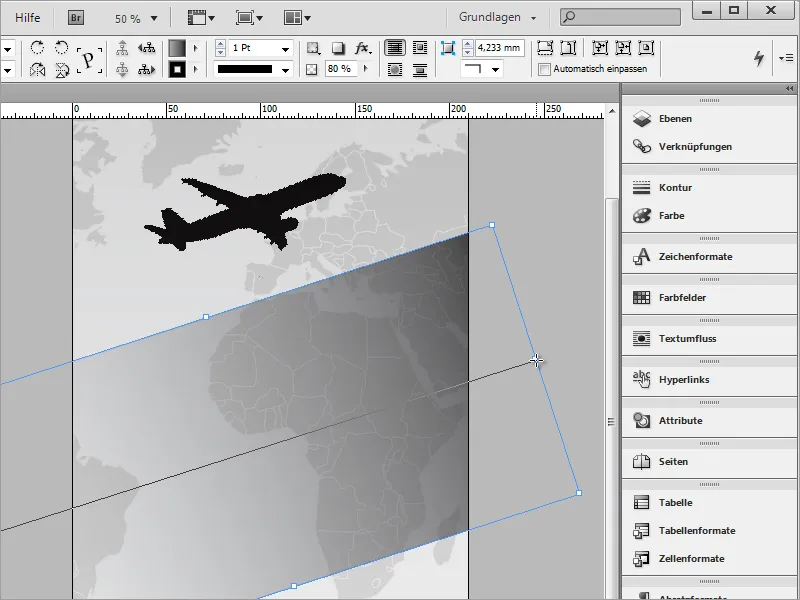
Теперь вам нужен индивидуальный градиент для этого прямоугольника. Непрозрачность можно уменьшить, чтобы фон слегка просвечивал. Для этого воспользуйтесь ползунком непрозрачности на панели параметров или инструментом "Мягкий край градиента".
С помощью инструмента "Мягкий край градиента " проведите линию вдоль направления градиента и определите, с какой стороны градиент должен быть мягче. Я провел линию от центра левой, короткой стороны к правой, короткой стороне.
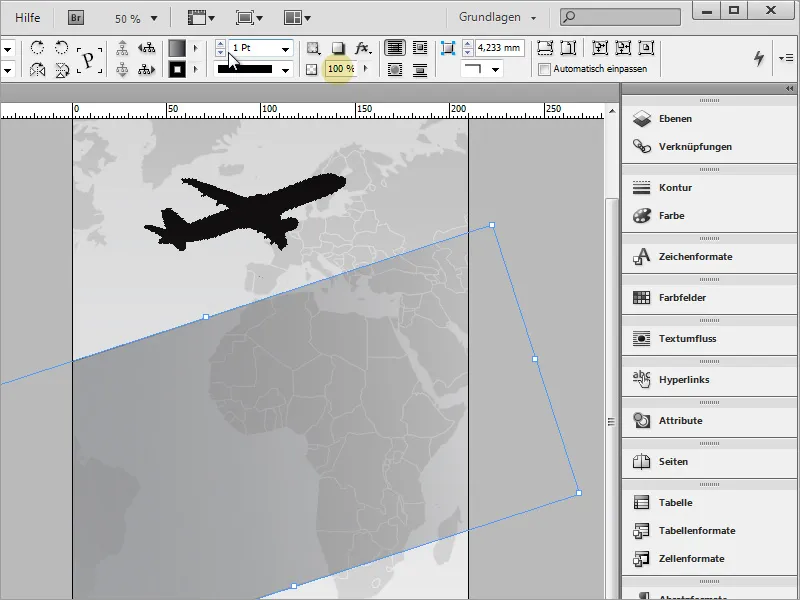
Теперь вы можете снова настроить непрозрачность в панели параметров, если хотите. Для нашего проекта я снова установил значение 100 процентов.
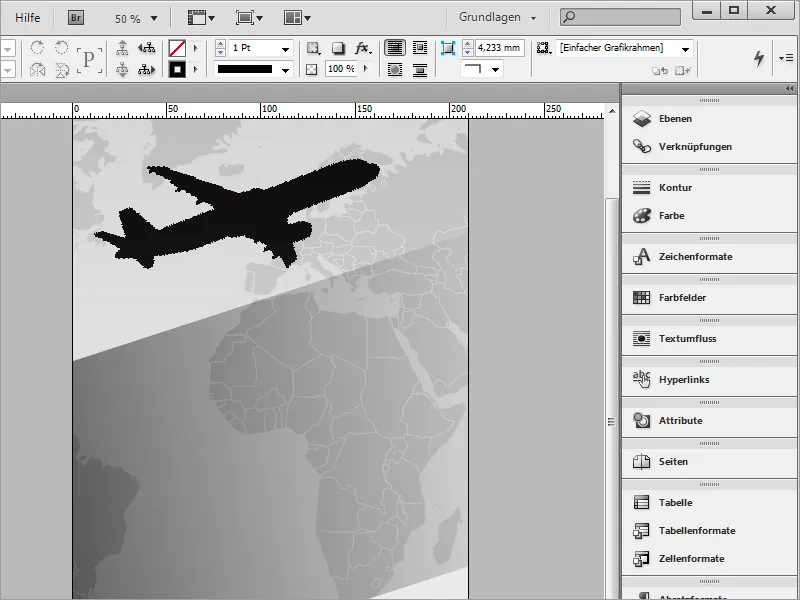
Инструмент "Мягкий градиентный край" также работает с одноцветной заливкой объекта. В нашем проекте мы добавили цветовой градиент только к прямоугольнику, чтобы сделать эффект еще более эффектным в конце.
Теперь, когда основные объекты вставлены, их можно переставить и выровнять друг относительно друга. Самолет, возможно, должен быть немного больше, а средний прямоугольник должен выступать дальше вниз.
Затем в прямоугольник можно вставить текст. В принципе, есть два способа сделать это. Первый основан на вставке текстовой рамки, а второй - на использовании только что вставленной прямоугольной фигуры в качестве текстовой рамки. Однако последний способ имеет существенный недостаток: как только я начинаю писать текст в существующей фигуре, он изначально выходит далеко за пределы предполагаемой области печати. Контролировать положение текста будет сложно, и каждую строку придется отступать вручную.
Поэтому я рекомендую использовать отдельную текстовую рамку, которую можно расположить так, как вам нужно. Для этого просто нарисуйте прямоугольную текстовую рамку с помощью активного инструмента "Текст".
В эту рамку можно вставить скопированный текст. Поскольку я не хочу переписывать текст на данном этапе, я использую копию существующего текста. Для этого мне нужно сначала выделить его и скопировать с помощью Ctrl+C.
Теперь вставьте этот скопированный текст в пустую текстовую рамку с помощью Ctrl+V.
Сначала переместите эту текстовую область так, чтобы она находилась примерно по центру над титульной страницей.
Затем вам понадобятся те же настройки угла, которые вы уже использовали для графической рамки, чтобы эту текстовую область можно было повернуть параллельно графической области. Ручное вращение неточно и часто приводит к смещению линий выравнивания.
Вы также можете посмотреть угол, выбрав графическую рамку за ней и прочитав значения угла из панели параметров. Затем снова выделите текстовую рамку и введите те же значения угла в строке параметров. Текст будет иметь правильное направление.
Если направление текста правильное, можно изменить масштаб текстовой рамки. Это позволит переместить текст в видимую и пригодную для печати область.
Вы можете скопировать большую графику самолета, чтобы использовать ее для небольшой дополнительной иллюстрации в текстовой рамке. Однако выбрать эту графику может быть непросто. Это связано с наличием нескольких слоев, и эта графика закрыта другим слоем. Чтобы добраться до этой иллюстрации и выделить ее, просто воспользуйтесь клавишей Ctrl. Удерживая ее, выберите нужный слой.
Используйте Ctrl+C и Ctrl+V, чтобы создать копию объекта. Если вы активируете маленькую серую область круга в рамке, то сможете перемещать графику во вьюпорте.
Теперь просто перемещайте участок изображения, пока нужный мотив не будет виден в окне просмотра.
Теперь вы можете использовать инструмент прямого выделения для редактирования рамки просмотра. Удерживая клавишу Shift, активируйте отдельные узлы и перемещайте их так, чтобы скрыть нежелательные части изображения.
Аэроплан по-прежнему имеет небольшой наклон. Для лучшей визуализации можно провести вспомогательную линию от линейки в документ, а затем при желании повернуть объект в соответствии с линией.
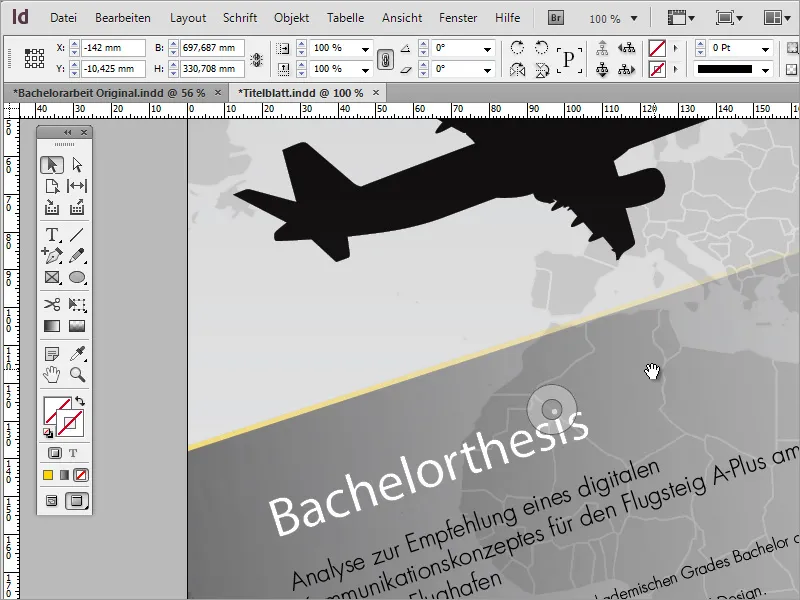
Для нашего проекта нужна была графика меньшего размера, и она не обязательно должна быть прямой. Поэтому я уменьшил размер аэроплана и повернул его так, чтобы крылья следовали направлению текста.
Чтобы добиться большего эффекта, можно разместить под таким объектом дополнительный элемент. Для этого просто выберите инструмент "Эллипс".
Удерживая клавиши Alt+Shift, вы можете нарисовать окружность из центра самолета.
Эту окружность можно раскрасить. В нашем проекте я изначально использовал насыщенный желтый цвет.
Вы также можете немного изменить цвет, чтобы придать ему еще больший эффект сигнала. Для этого просто дважды щелкните на желтом цвете в палитре цветовых полей и измените значения цвета в соответствии со своими предпочтениями в следующем диалоговом окне. Чтобы получить светло-оранжевый цвет, добавьте немного пурпурного.
Контур удаляется из круга. Для этого переключитесь на цвет контура в палитре "Образцы цветов" и установите значение "Нет".
Теперь круг нужно поместить за маленьким графическим изображением аэроплана. Для этого либо воспользуйтесь контекстным меню и выберите пункт Переместить назад шаг за шагом в разделе Упорядочить, либо переместите объект непосредственно с помощью палитры слоев.
Вы можете подогнать круг под размер аэроплана, пропорционально масштабируя его с помощью Ctrl+Shift. Затем выровняйте его.
В конце можно добавить дополнительные уточнения. Например, графической области с градиентом серого цвета за текстом можно придать небольшой контур. Для этого сначала выделите корректируемую графическую область, затем выберите цветовые поля и установите оранжевый или желтый контур. Возможно, потребуется задать толщину контура с помощью панели параметров.
Контур приобретает те же свойства градиента, что и объект, поскольку мы применили соответствующий градиент к этому объекту с помощью инструмента "Мягкий градиентный край".
У меня есть небольшой дополнительный совет: в меню "Файл>Настройка документа" появится диалоговое окно, в котором можно задать обводку с расширенным видом. Обычно это делается при создании документа. Документ экспортируется с этой обводкой. В большинстве случаев учитывается допуск около 3 мм со всех сторон.
Все, что выступает за пределы этого допуска, впоследствии станет жертвой резальной машины. Следите за тем, чтобы соответствующие графические элементы не выступали слишком близко к этой области и чтобы фоновая графика не выступала в эту область, чтобы избежать так называемых "вспышек", т. е. белых, не пропечатанных участков бумаги.