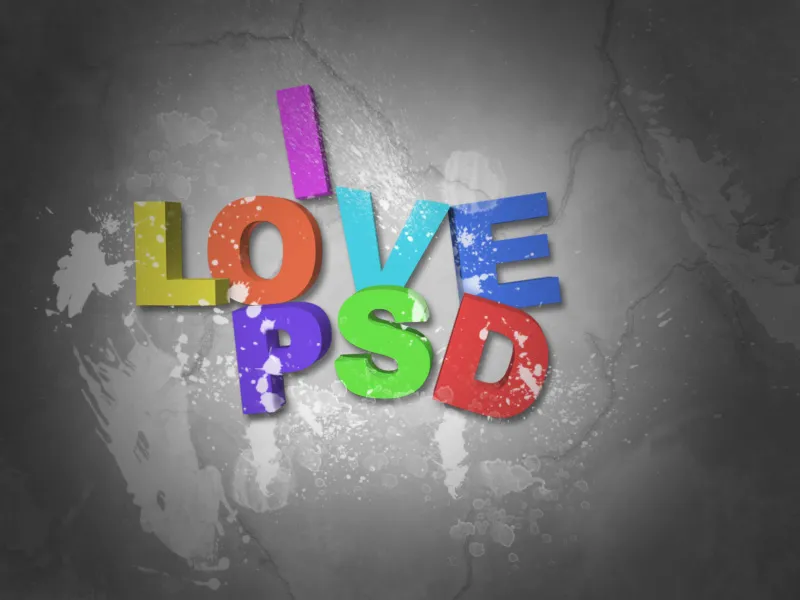
Эффект 3D typo splatter добавляет динамичности и энергии вашему дизайну, сочетая глубину 3D-текста с яркими брызгами цвета или жидкости. Этот эффект идеально подходит для современных и привлекающих внимание проектов, таких как постеры, обложки альбомов или дизайн социальных сетей. В этом уроке я покажу вам шаг за шагом, как создать впечатляющий 3D-эффект брызг в Photoshop - с яркой глубиной и дикими элементами брызг, которые сделают ваш текст уникальным. Давайте начнем творить!
Шаг 1:
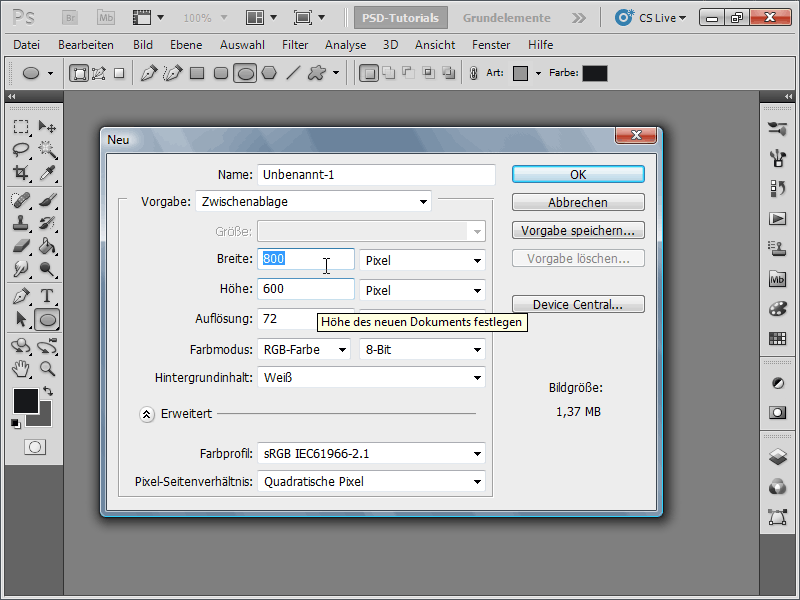
Сначала я создаю новый документ, размер которого не имеет значения. Я выбираю очень маленький размер - 800x600 пикселей. Если вы хотите распечатать этот эффект, то измените единицы измерения с пикселей на см, а разрешение - с 72 на 300 пикселей/дюйм.

Шаг 2:
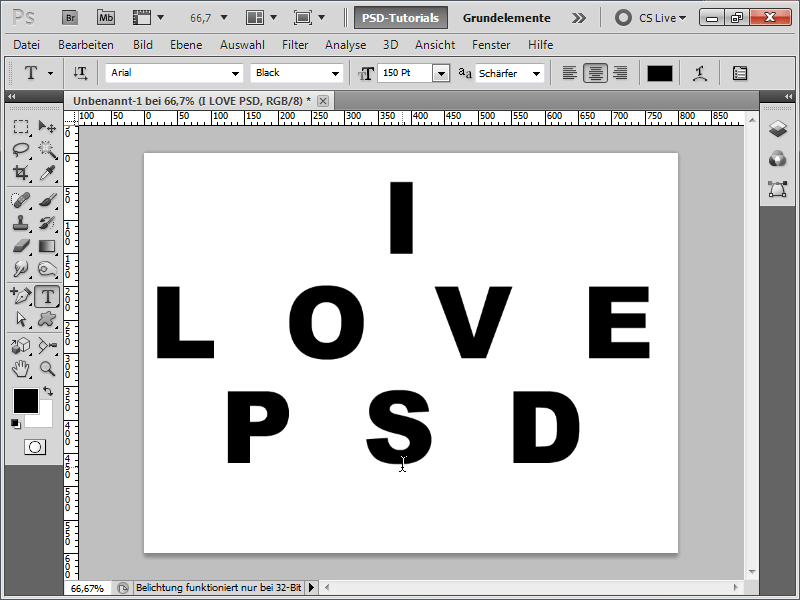
Затем я вставляю предложение по своему выбору с красивыми толстыми буквами. В качестве шрифта я выбираю Arial Black и увеличиваю расстояние между буквами на панели управления символами, чтобы буквы были хорошо разнесены.
Шаг 3:
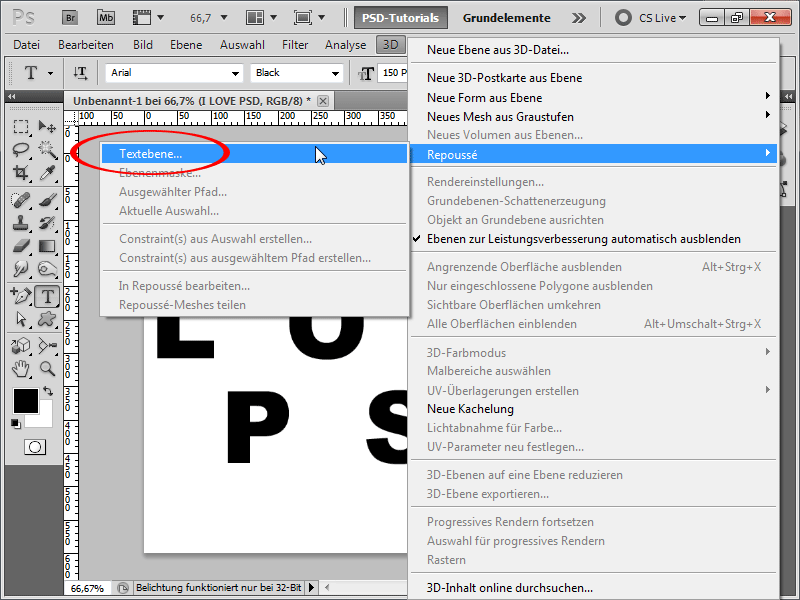
Теперь я перехожу в меню 3D>Repoussé>Text layer.
Шаг 4:
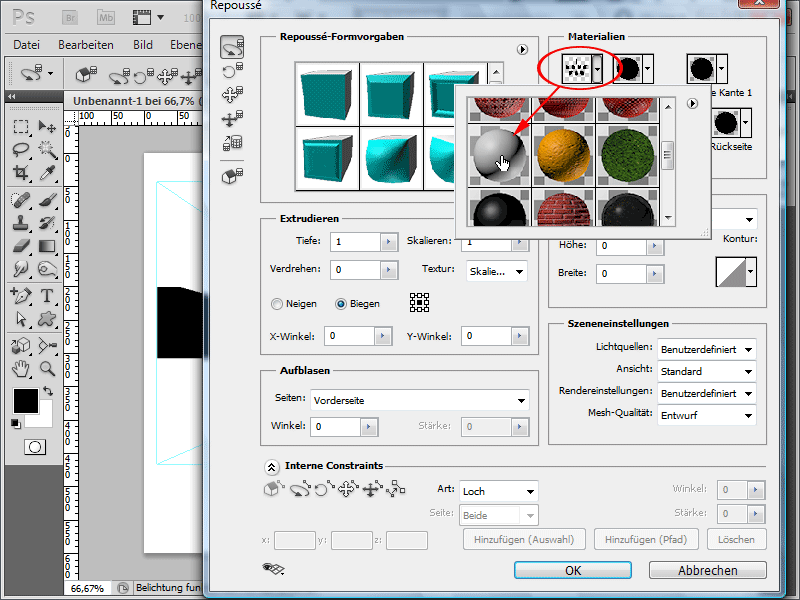
В меню материалов я активирую шаблон без текстуры. Это настраивает цвет моего 3D-текста.
Шаг 5:
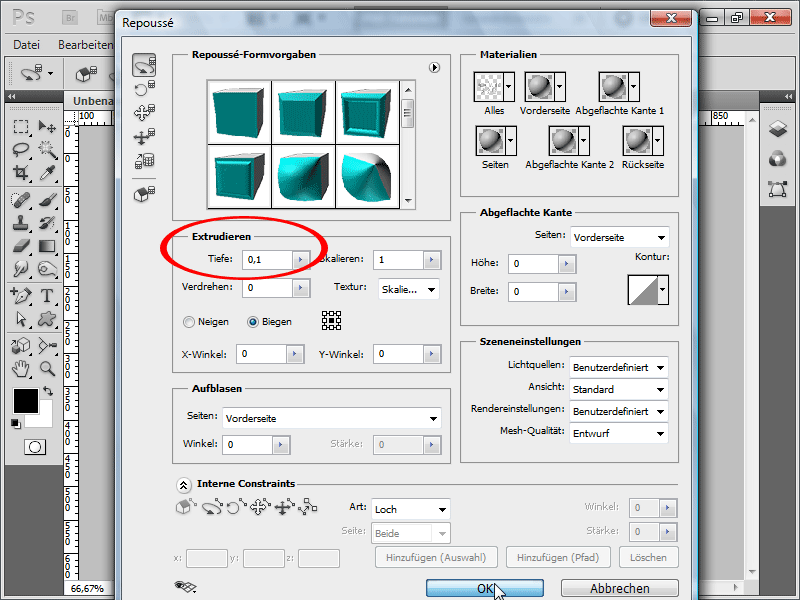
Для экструзии я меняю значение на 0,1, следя за тем, чтобы извлеченная 3D-деталь не была слишком большой.
Шаг 6:
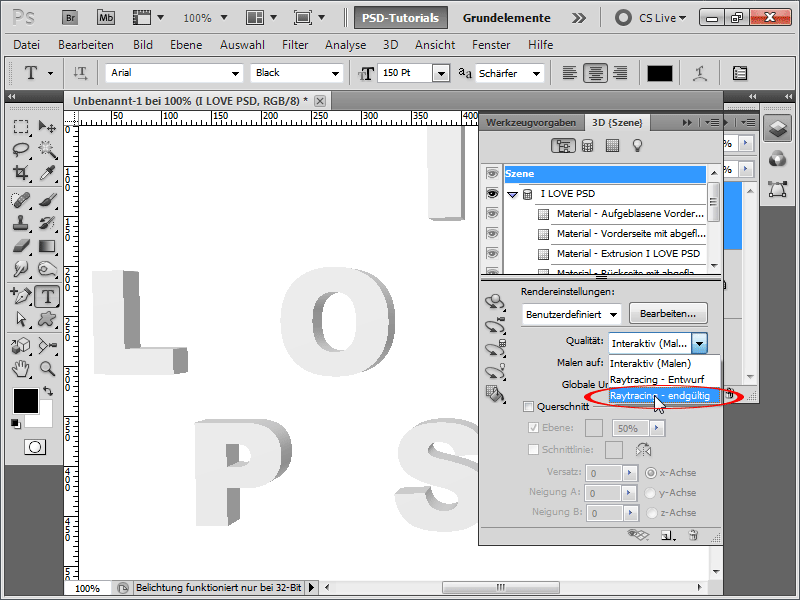
Поскольку мой 3D-текст все еще выглядит довольно скромно в режиме просмотра дизайна, я открываю панель управления 3D и нажимаю на Raytracing - final в разделе Quality. Это займет примерно 1-5 минут.
Шаг 7:
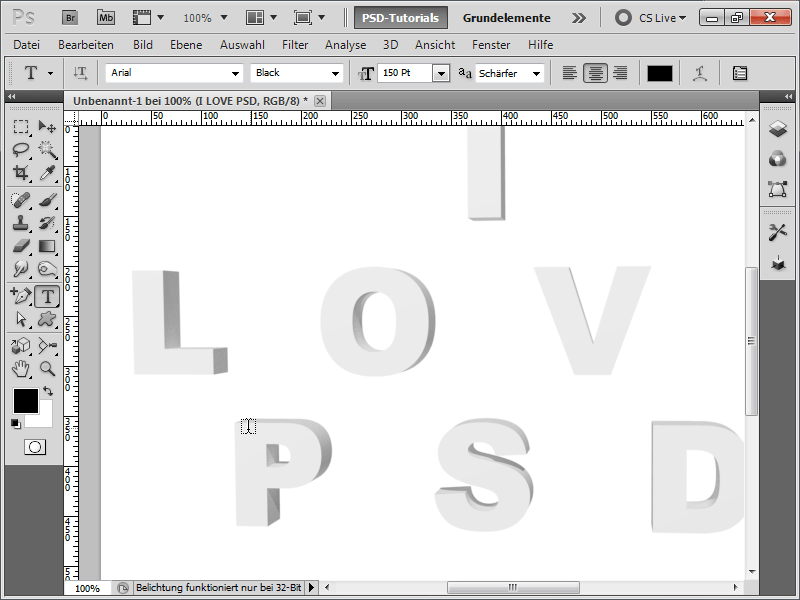
Так текст выглядит намного лучше.
Шаг 8:
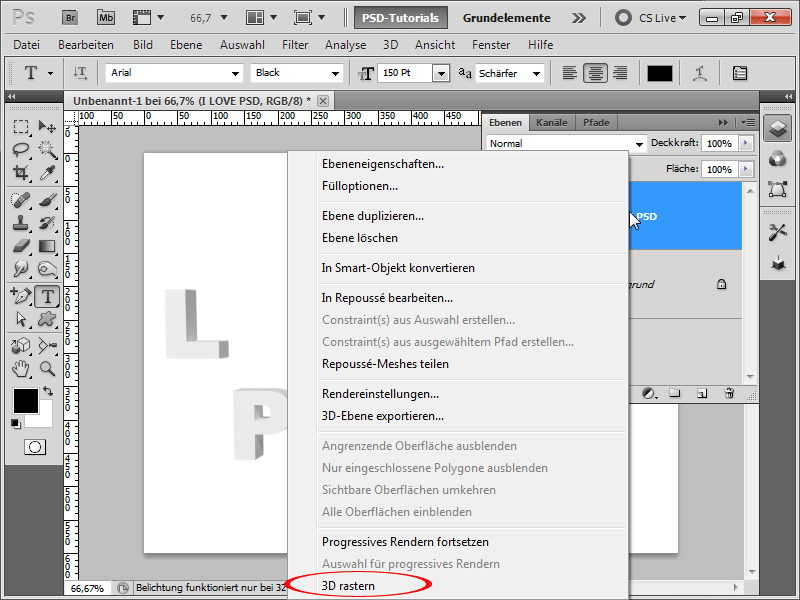
Чтобы теперь я мог расположить буквы так, как мне нужно, я щелкаю правой кнопкой мыши на 3D-объекте в панели управления слоями и растрирую его.
Шаг 9:
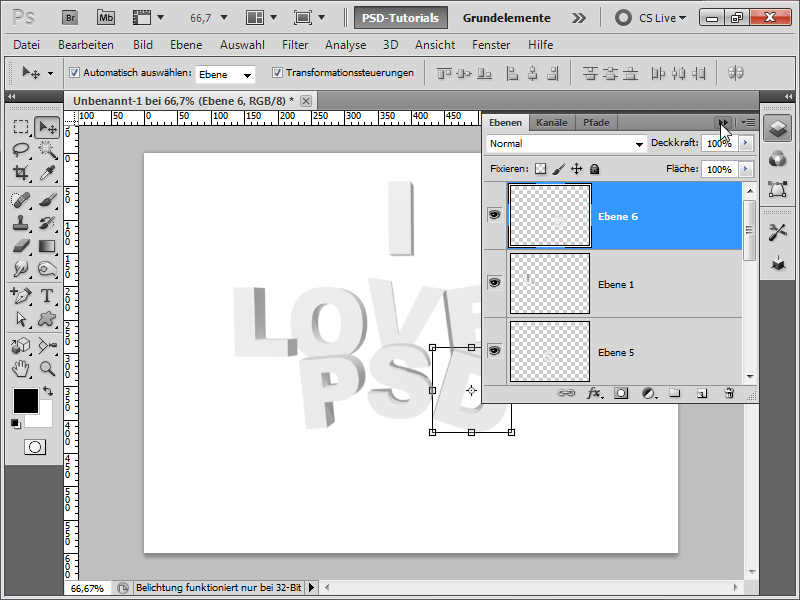
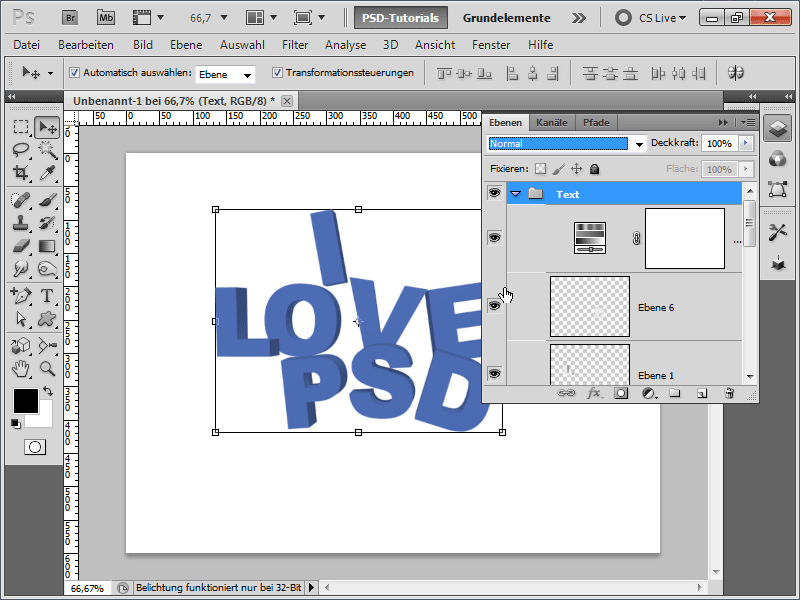
Далее я выделяю букву с помощью инструмента "Прямоугольник выделения", вырезаю ее с помощью Ctrl+X и вставляю обратно в качестве нового слоя с помощью Ctrl+V. Затем я могу слегка повернуть или переместить ее с помощью Ctrl+T.
Шаг 10:
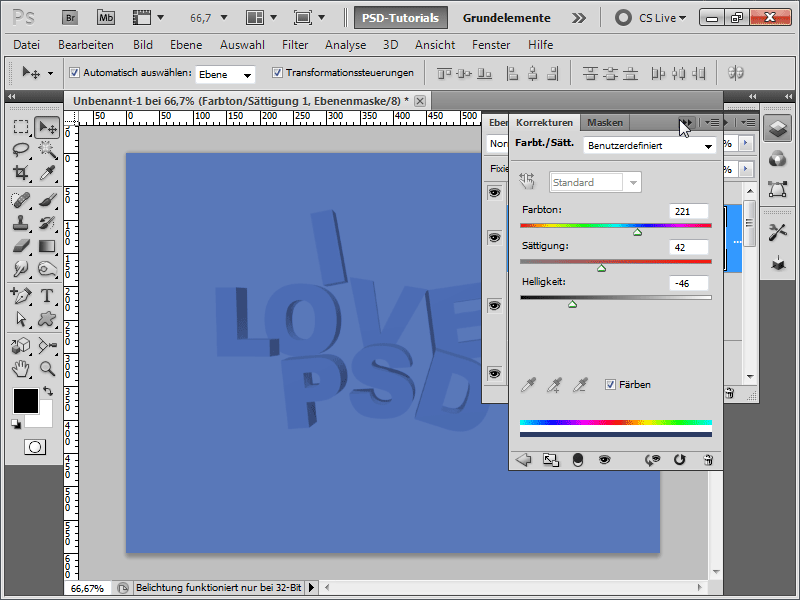
Теперь я выделяю все слои, кроме фонового, удерживая клавишу Shift, и нажимаю на значок папки на панели слоев, чтобы сгруппировать все слои вместе. Затем я добавляю корректирующий слой "Оттенок/Насыщенность " в самый верх группы.
Шаг 11:
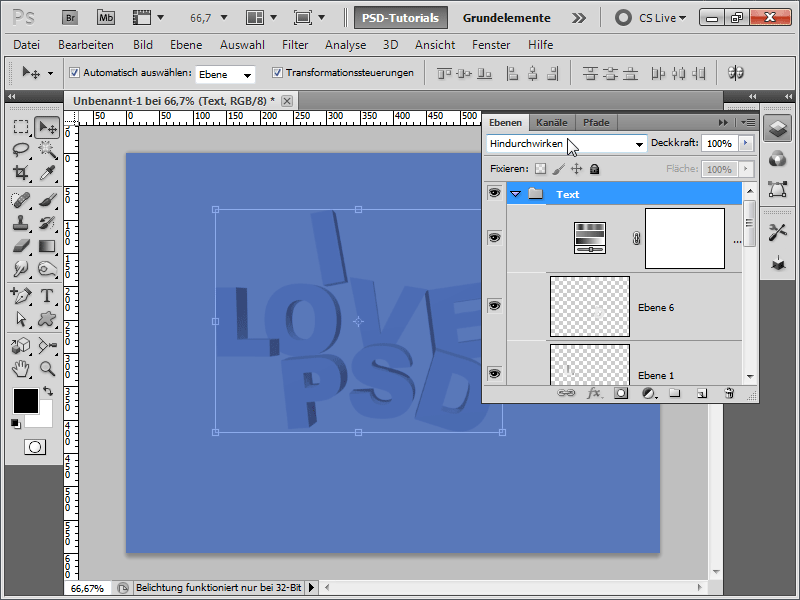
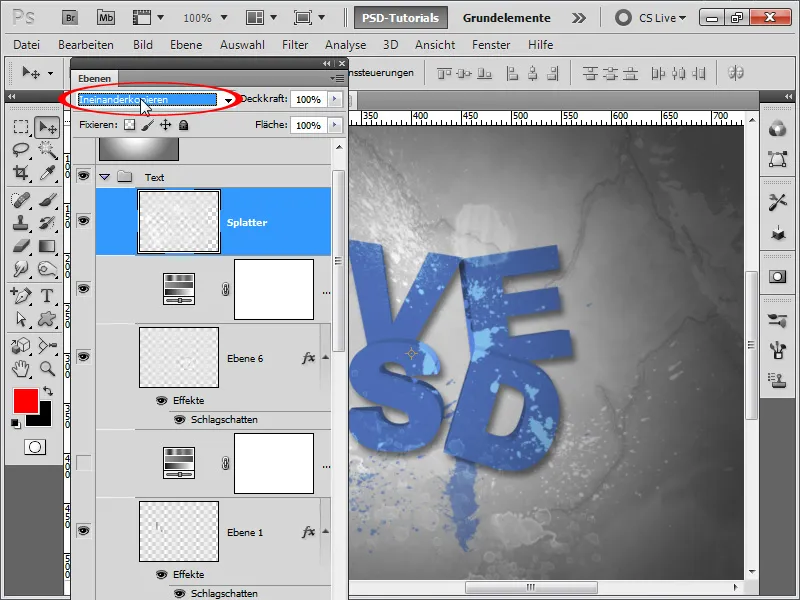
Но теперь проблема в том, что все вокруг синее. Я хочу, чтобы синим был только текст. Для этого есть хитрость: нужно изменить режим смешивания моей группы со "сквозного" на "обычный".
Шаг 12:
Теперь корректирующий слой "Оттенок/Насыщенность " воздействует только на мой текст.
Шаг 13:
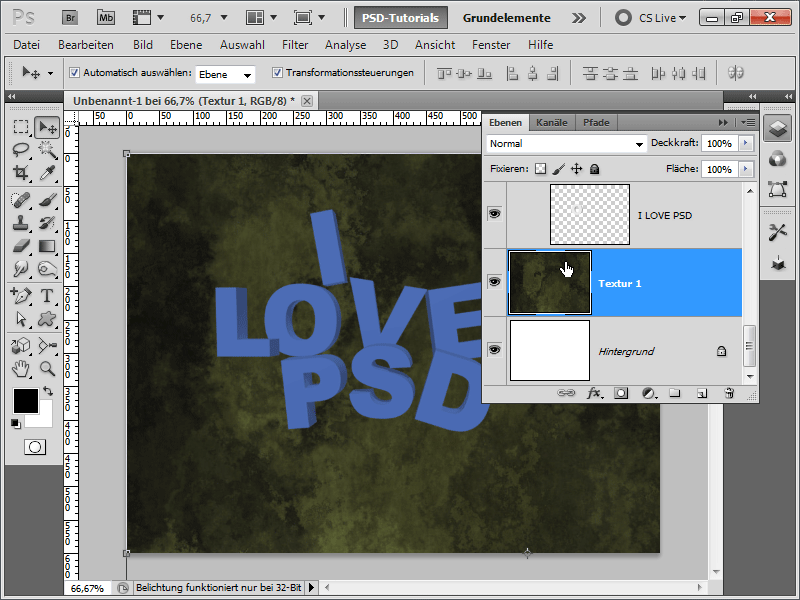
Теперь пришло время придать моему фону что-то красивое: Я добавляю поверх фонового слоя текстуру, которую можно найти на нашем DVD-диске с текстурами.
Шаг 14:
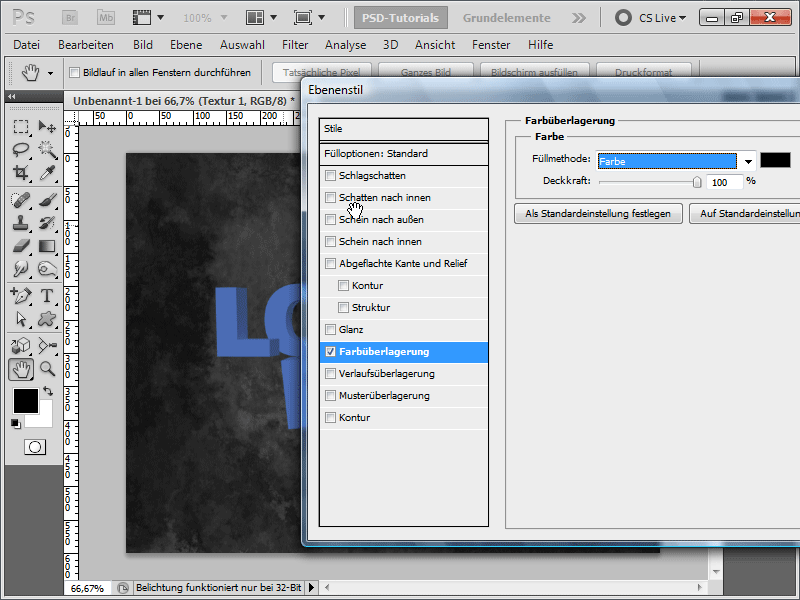
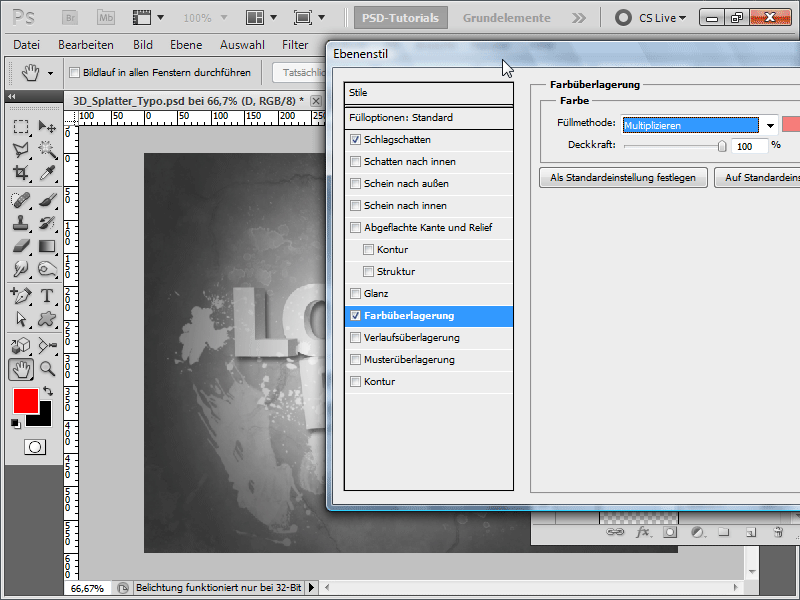
Поскольку мне не очень нравится цвет, в параметрах заливки текстуры в разделе "Наложение цвета" я установил следующее:
Шаг 15:
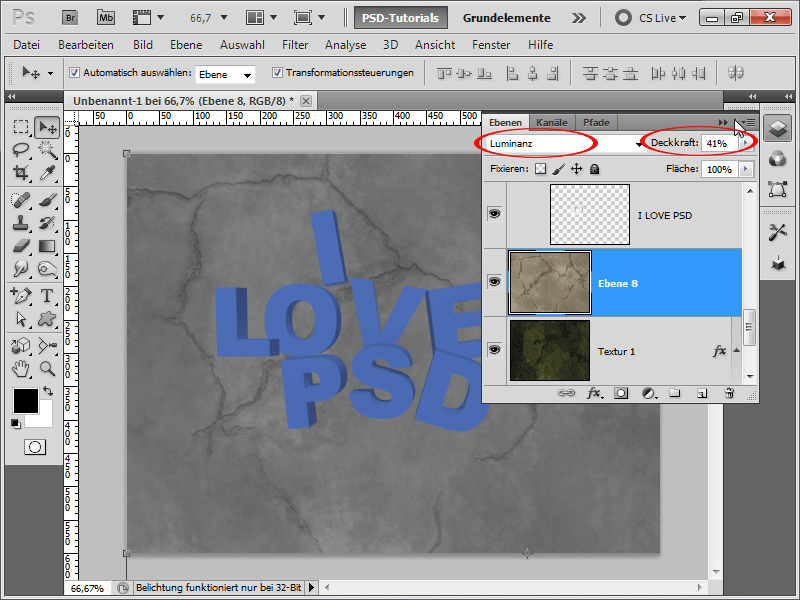
Затем я добавляю еще одну текстуру и меняю режим наложения на Luminance. Я установил непрозрачность обоих слоев текстуры примерно на 40%.
Шаг 16:
Теперь я добавляю падающую тень для каждой буквы. Удерживая клавишу Alt, я могу быстро перенести эффект на следующую букву в панели управления слоями.
Шаг 17:
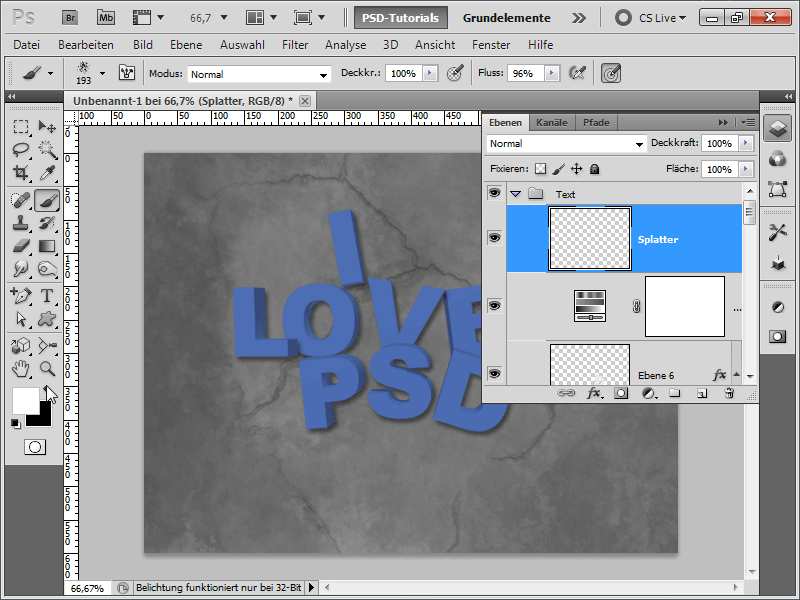
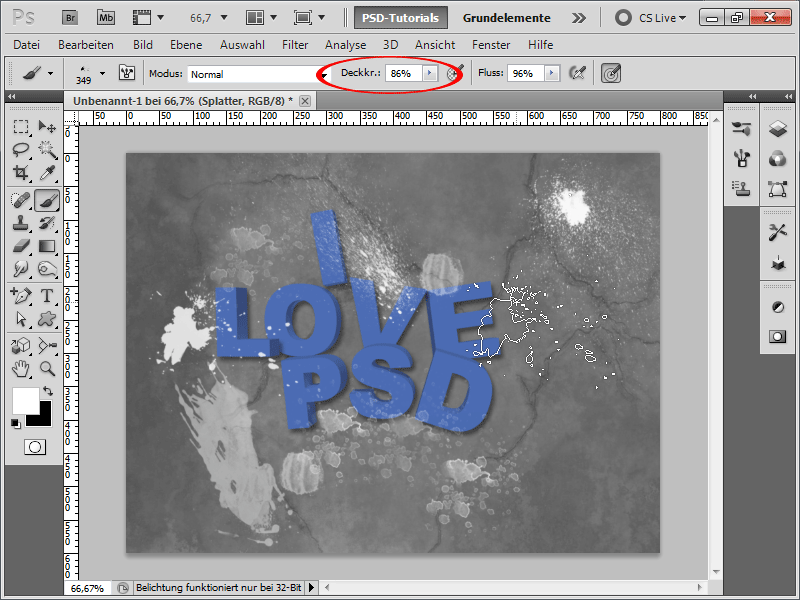
Далее я создаю слой над корректирующим слоем, чтобы он также не был цветным.
Шаг 18:
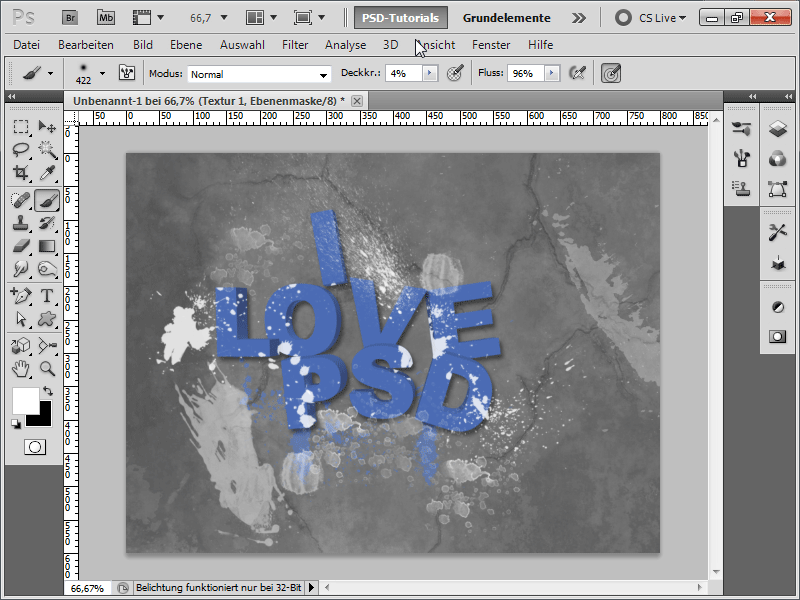
Теперь я загружаю несколько кистей для брызг с PSD-Tutorials.com (просто наберите в поиске "splatter"). Затем я активирую кисть с белым цветом.
Шаг 19:
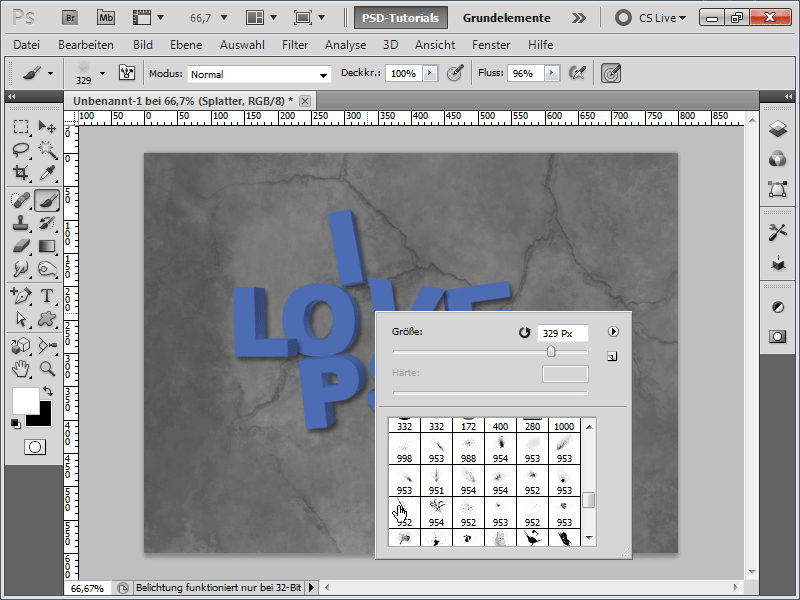
Я уменьшаю размер кончика кисти, потому что иначе брызги будут слишком большими в моем случае.
Шаг 20:
Я также постоянно выбираю новые кисти для брызг, чтобы одни и те же мазки не были постоянно видны. Я также изменяю непрозрачность по отдельности.
Шаг 21:
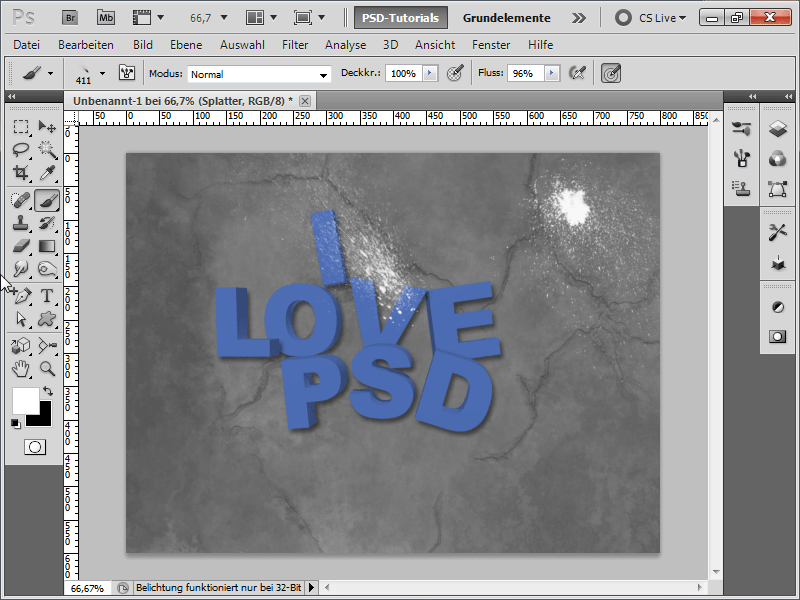
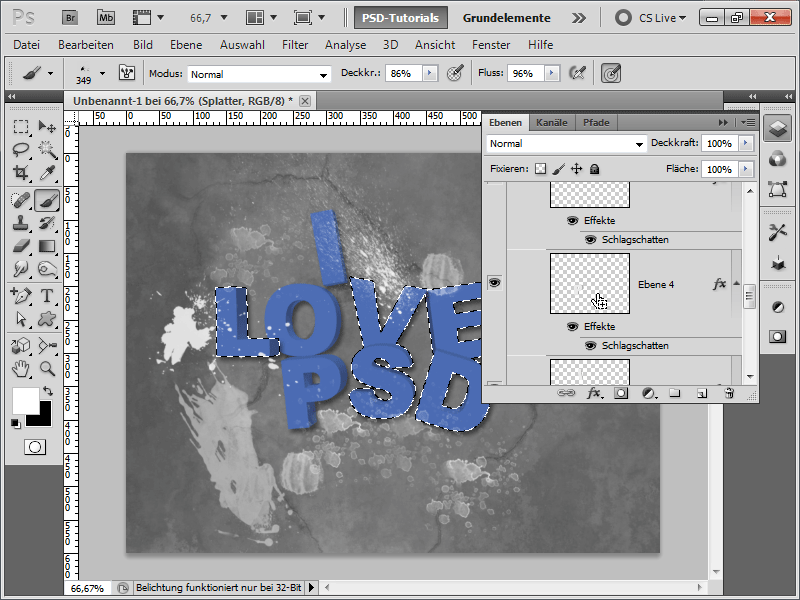
Если я хочу, чтобы кисть затронула только мои буквы, я могу выделить все буквы на панели слоев с помощью Ctrl+Shift.
Шаг 22:
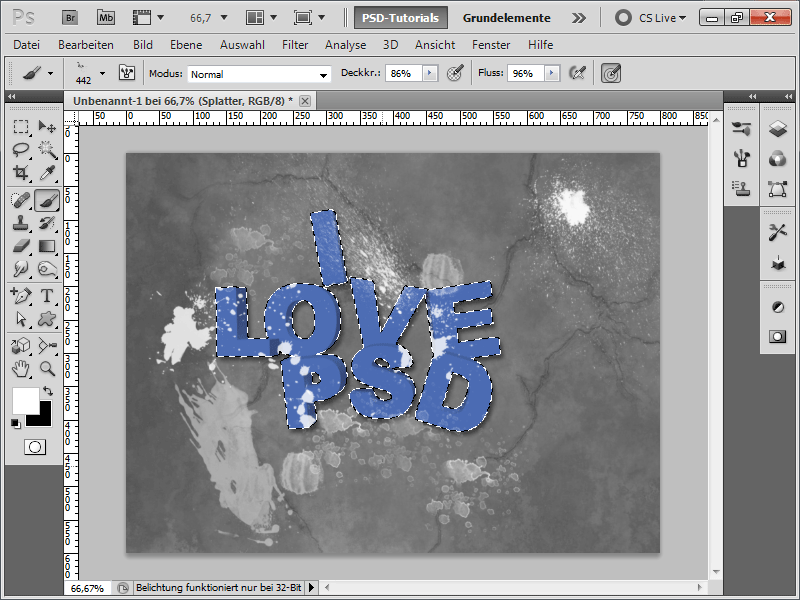
Если теперь я буду время от времени щелкать кистью с брызгами, результат будет выглядеть так:
Шаг 23:
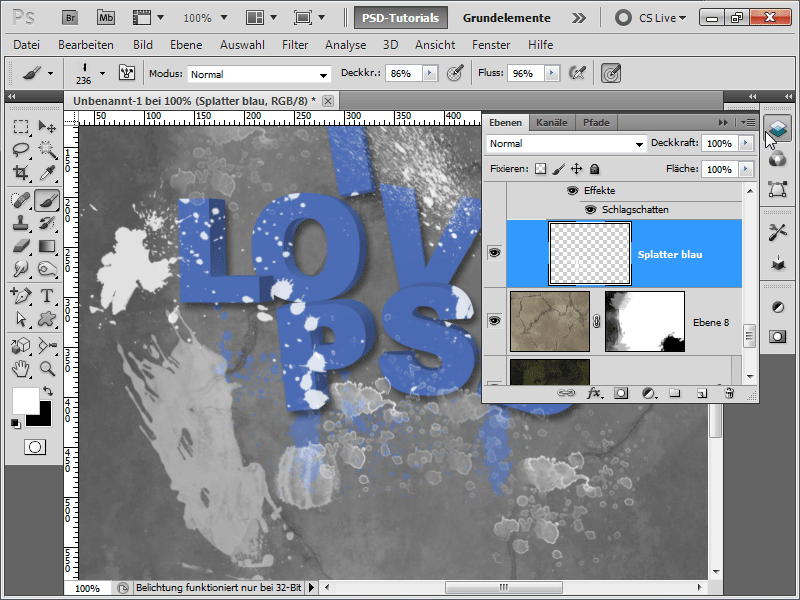
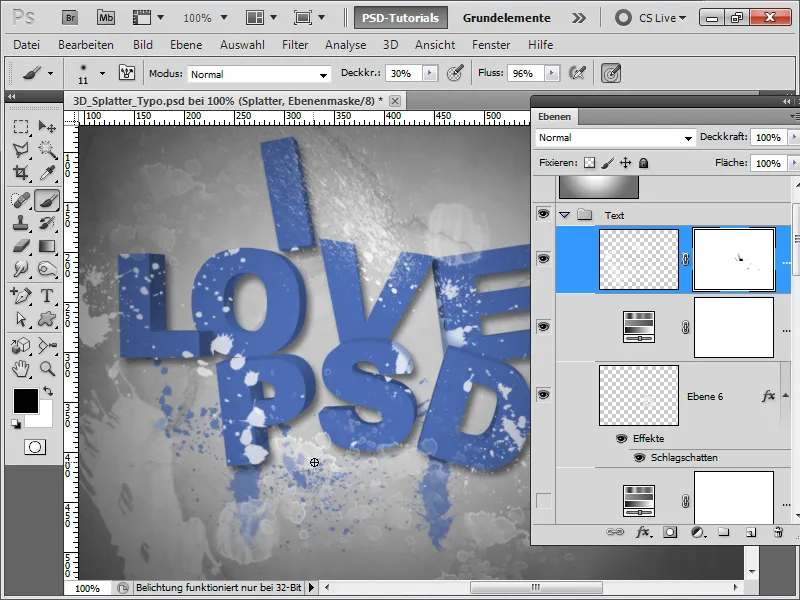
Теперь я создаю слой под буквами (но все еще внутри группы), чтобы там тоже было несколько синих мазков.
Шаг 24:
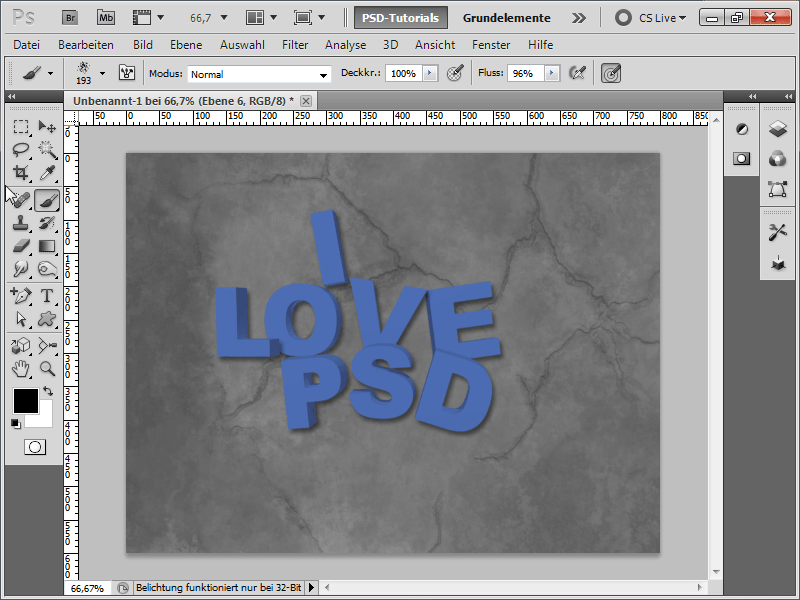
Теперь все выглядит довольно хорошо.
Шаг 25:
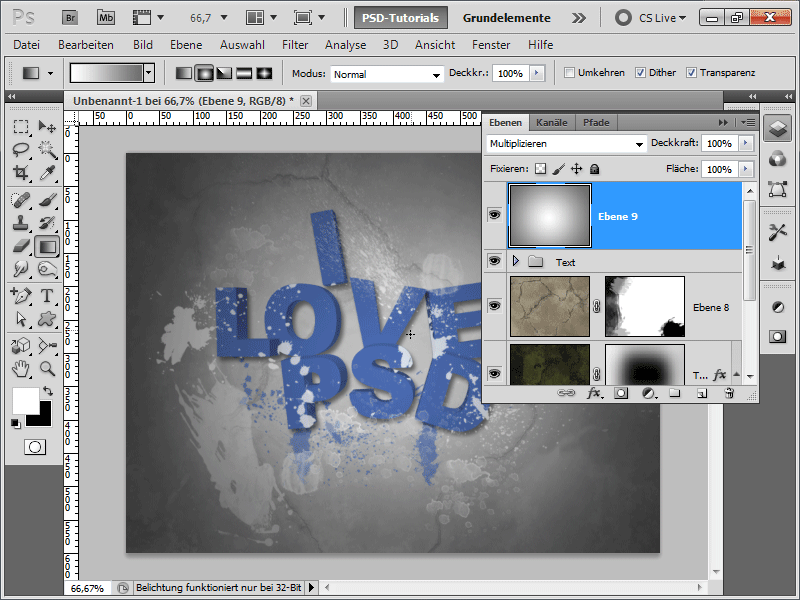
Если мне всё ещё нужно виньетирование, я могу просто создать новый слой с радиальным градиентом от серого к белому в самом верху панели "Слои" и изменить режим смешивания на "Умножение ". Чтобы осветлить фон, я добавил радиальный градиент от белого к черному в самый нижний слой с текстурой. Это позволяет белому фоновому слою немного просвечивать, хотя его не видно полностью, так как он закрыт второй текстурой.
Шаг 26:
Результат выглядит так:
Шаг 27:
Но если присмотреться, цвет буквы D находится над тенью; это неправильно. Поэтому я либо меняю метод заливки на Dodge Coloured, либо, например, Copy Into Each Other, что создает еще один интересный цветовой эффект.
Шаг 28:
Или я меняю режим смешивания на Нормальный, добавляю маску слоя и затем использую кисть с меньшей непрозрачностью, чтобы немного размыть области теней или края.
Шаг 29:
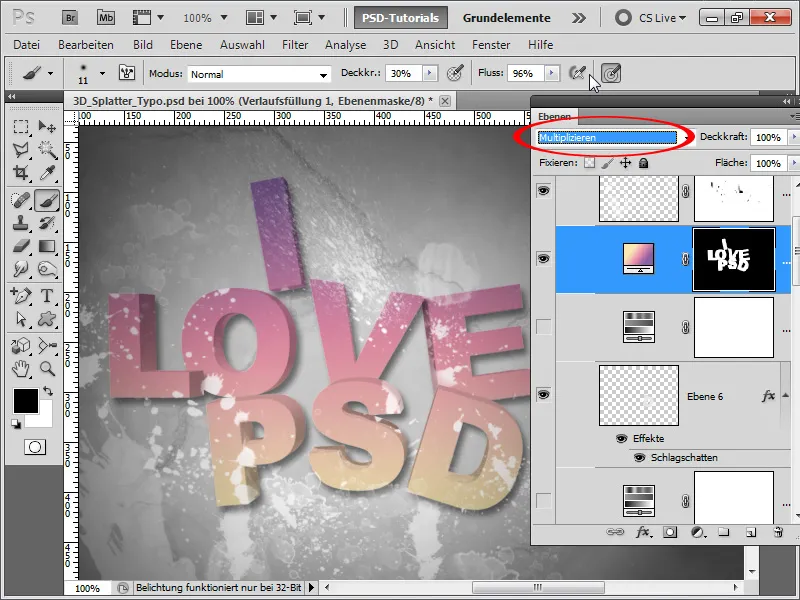
Если я хочу добавить немного цвета, я также могу скрыть корректирующий слой Hue/Saturation и создать вместо него корректирующий слой Gradient, изменив режим смешивания на Multiply, создав выделение всех букв (Shift+Ctrl), а затем инвертировав маску с помощью Ctrl+I, пока она не выделена.
Шаг 30:
Если теперь я хочу, чтобы каждая буква имела свой цвет, я скрываю корректирующий слой и вместо этого добавляю на каждую букву наложение с другим цветом, используя режим смешивания "Умножение ".
Шаг 31:
Результат выглядит так:
Шаг 32:
Если я хочу, чтобы цвета были более насыщенными, мне не нужно заново настраивать каждое цветовое наложение, а можно просто добавить градационную кривую в качестве корректирующего слоя и немного вытянуть кривую вниз.