Каменный текст придаст вашим проектам естественный и деревенский вид. Этот эффект идеально подходит для плакатов, логотипов и творческих проектов с уличной или природной тематикой. В Photoshop вы можете легко создать такой вид, комбинируя текстуры, стили слоя и тени. В этом уроке я покажу вам шаг за шагом, как создать реалистичный эффект камня для вашей типографики. Давайте приступим и превратим ваш текст в впечатляющую каменную скульптуру!
Шаг 1:
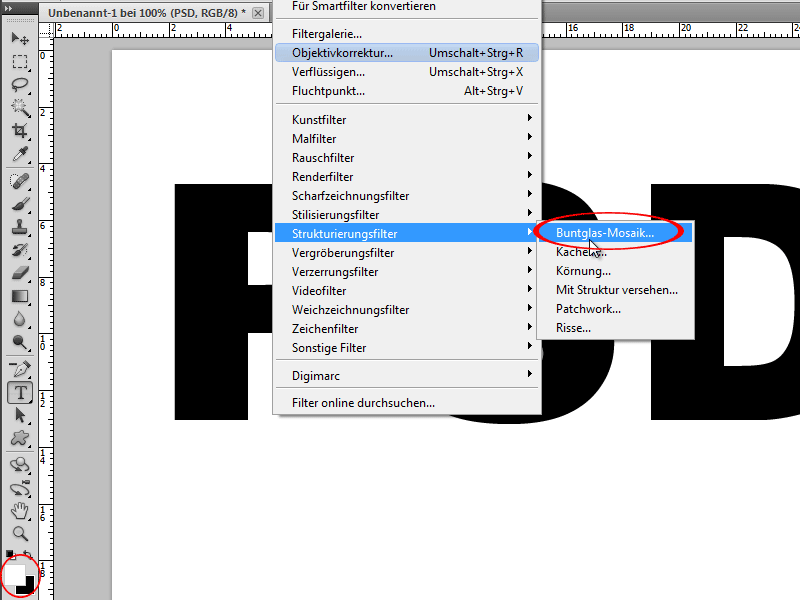
Сначала я создаю текст из самых больших и толстых букв. Цвет - черный. Затем я устанавливаю цвет переднего плана на белый, перехожу в меню фильтров и выбираю пункт "Витражная мозаика".

Шаг 2:
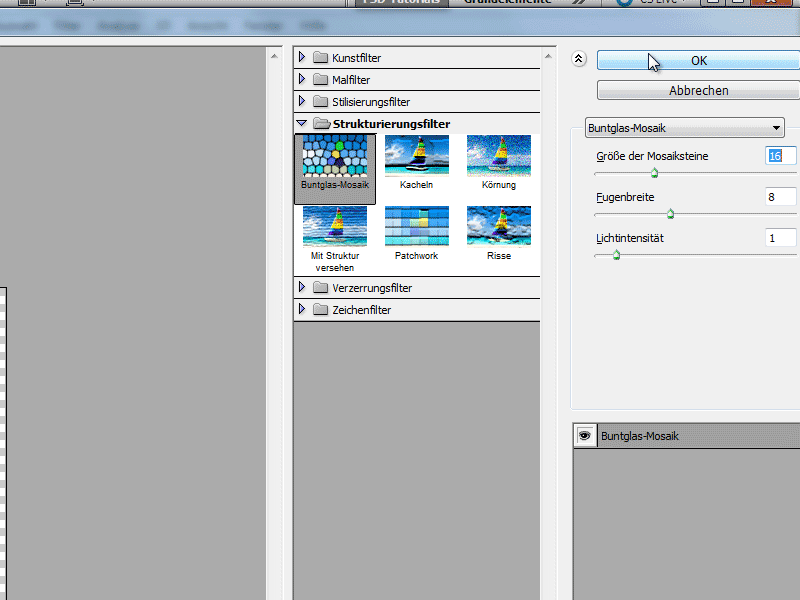
Размер мозаичных плиток определяет размер плиток, которые впоследствии появятся в тексте.
Шаг 3:
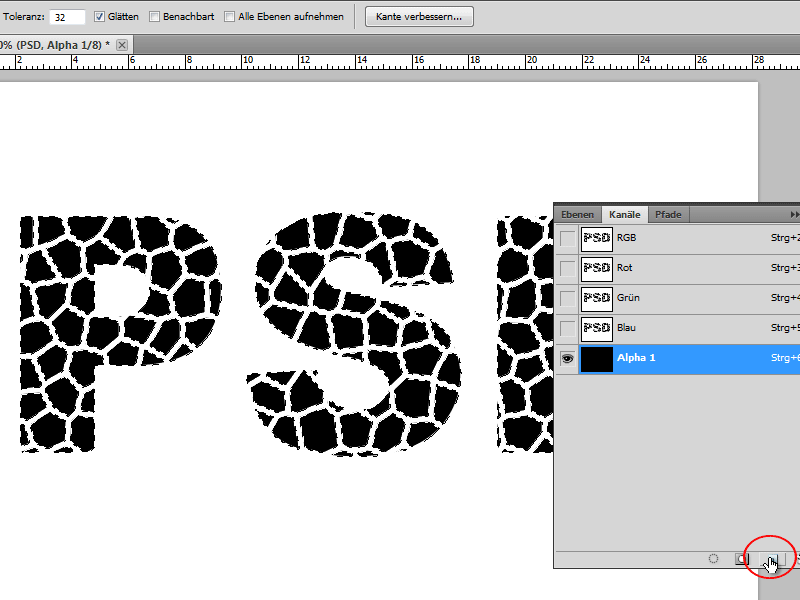
Далее я использую волшебную палочку, чтобы выделить белый цвет букв. Затем я нажимаю кнопку удаления и создаю новый канал.
Шаг 4:
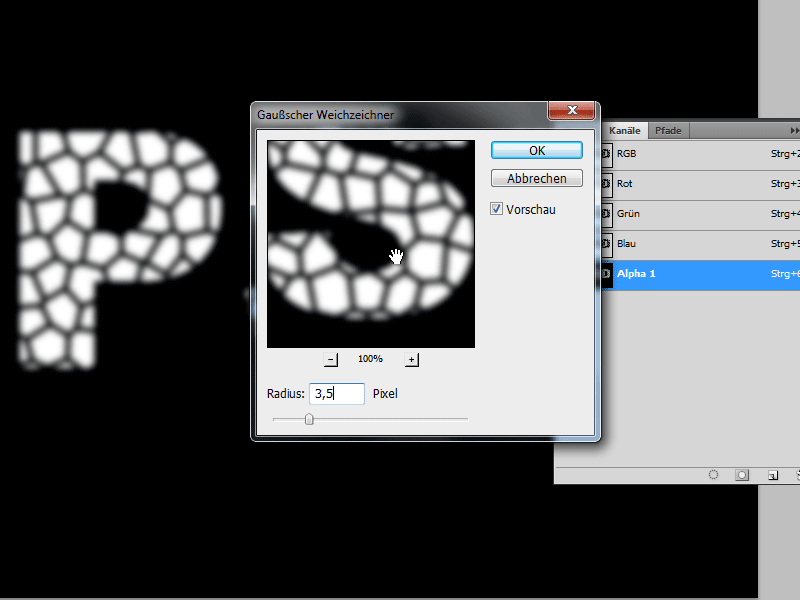
Я заполняю оставшееся выделение белым цветом, затем открываю Размытие по Гауссу и ввожу радиус 3,5 пикселя.
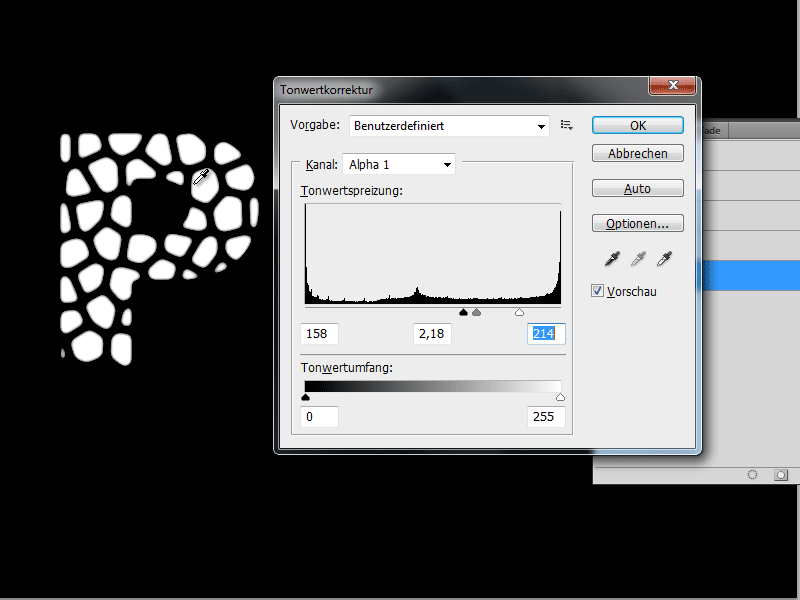
Шаг 5:
Затем я нажимаю Ctrl+T, чтобы открыть коррекцию тона, и перетаскиваю три ползунка довольно близко друг к другу, чтобы остались только камни и больше не было размытой вуали.
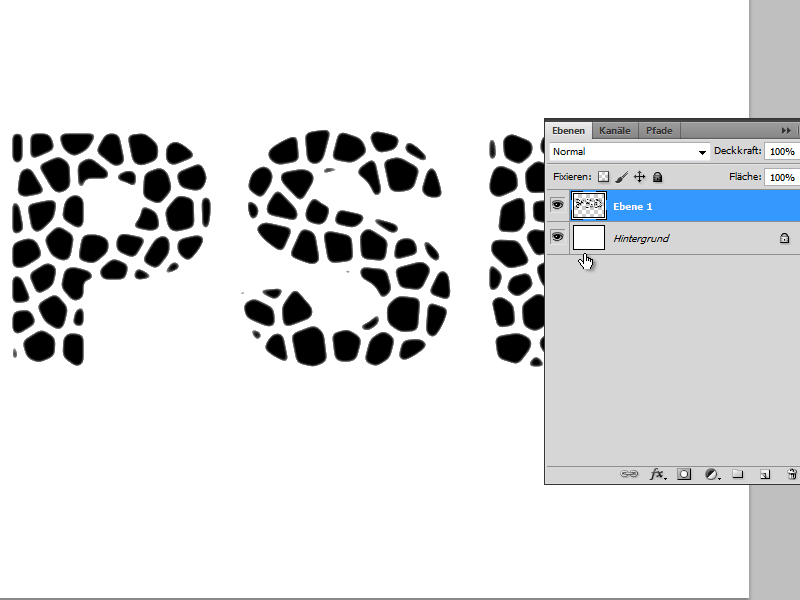
Шаг 6:
Теперь, удерживая клавишу Ctrl, щелкните на моем канале, чтобы создать выделение. Затем я возвращаюсь на панель слоев, создаю новый слой и заливаю его черным цветом. Слой под ним можно удалить.
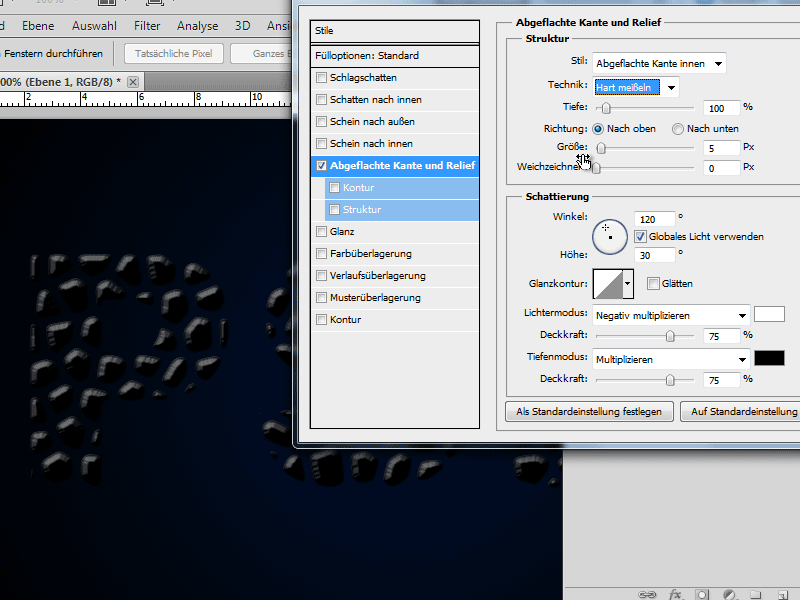
Шаг 7:
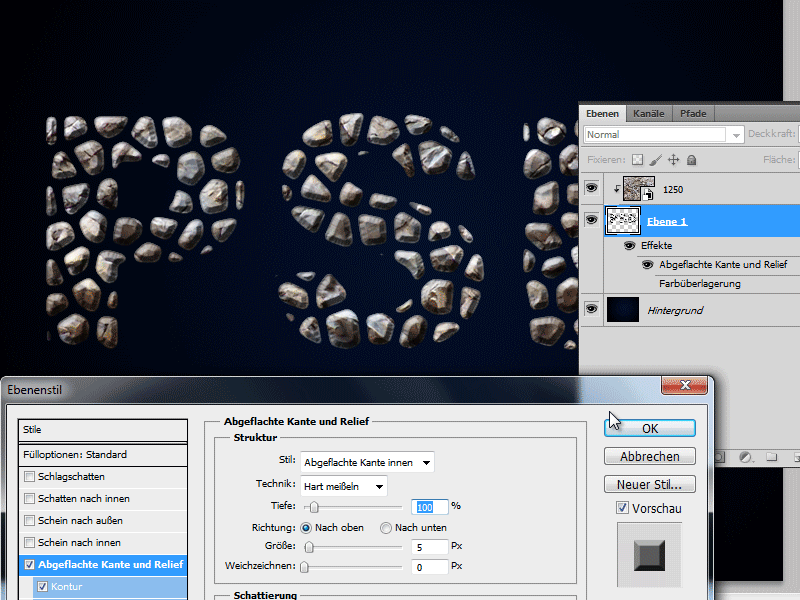
Я быстро добавляю градиент на фон. Затем в параметрах смешивания я добавляю сглаженный край.
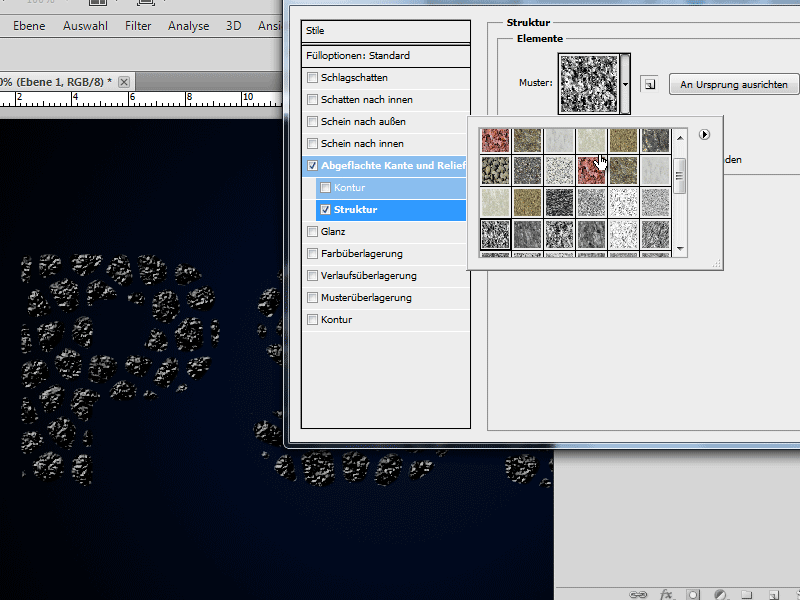
Шаг 8:
В разделе "Структура" я могу выбрать узор, похожий на камень.
Шаг 9:
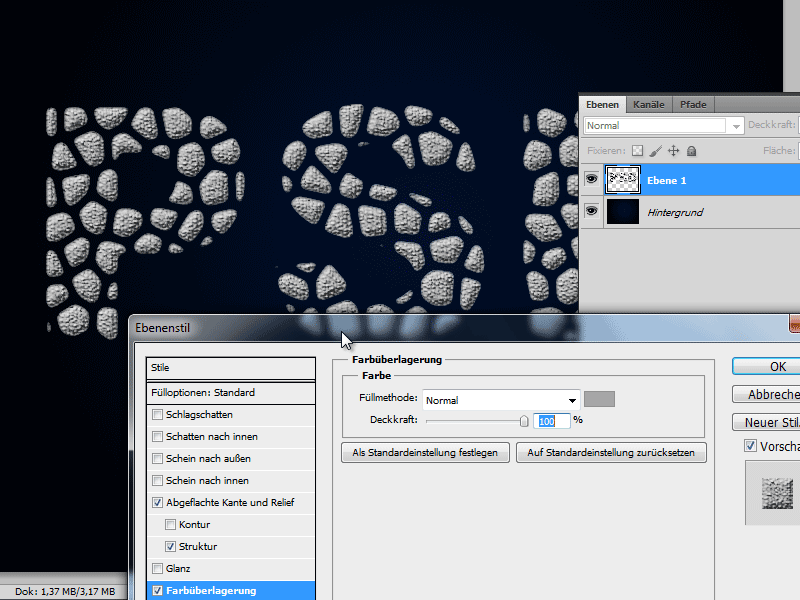
Если текст слишком темный для меня, я могу осветлить его с помощью наложения цвета.
Шаг 10:
Также есть возможность добавить каменную текстуру с небольшой непрозрачностью поверх слоя 1.
Шаг 11:
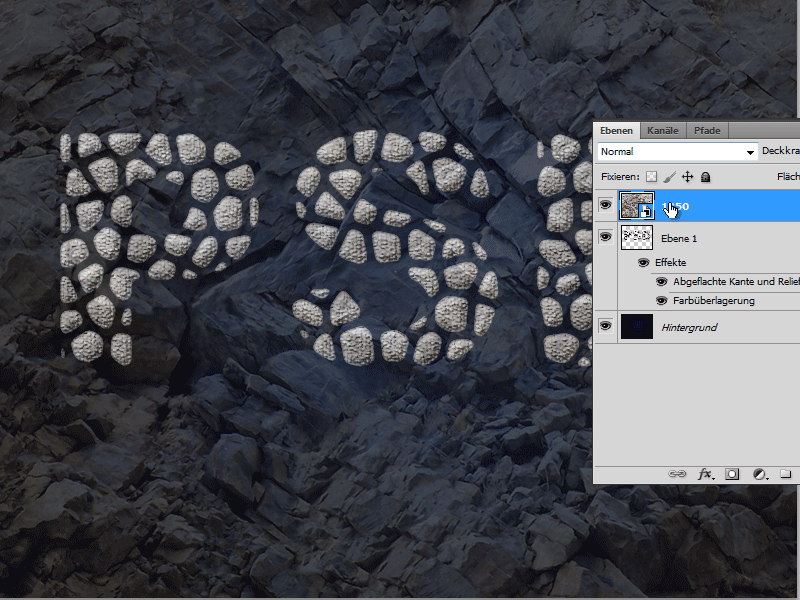
Однако я также могу использовать текстуру с полной непрозрачностью и вставить ее в качестве обтравочной маски. Для этого я нажимаю клавишу Alt между слоями. Однако тогда мне придется удалить цветовое наложение и текстуру со слоя 1.
Шаг 12:
Если бы в начале я выбрал меньший размер тессеры, результат выглядел бы так:


