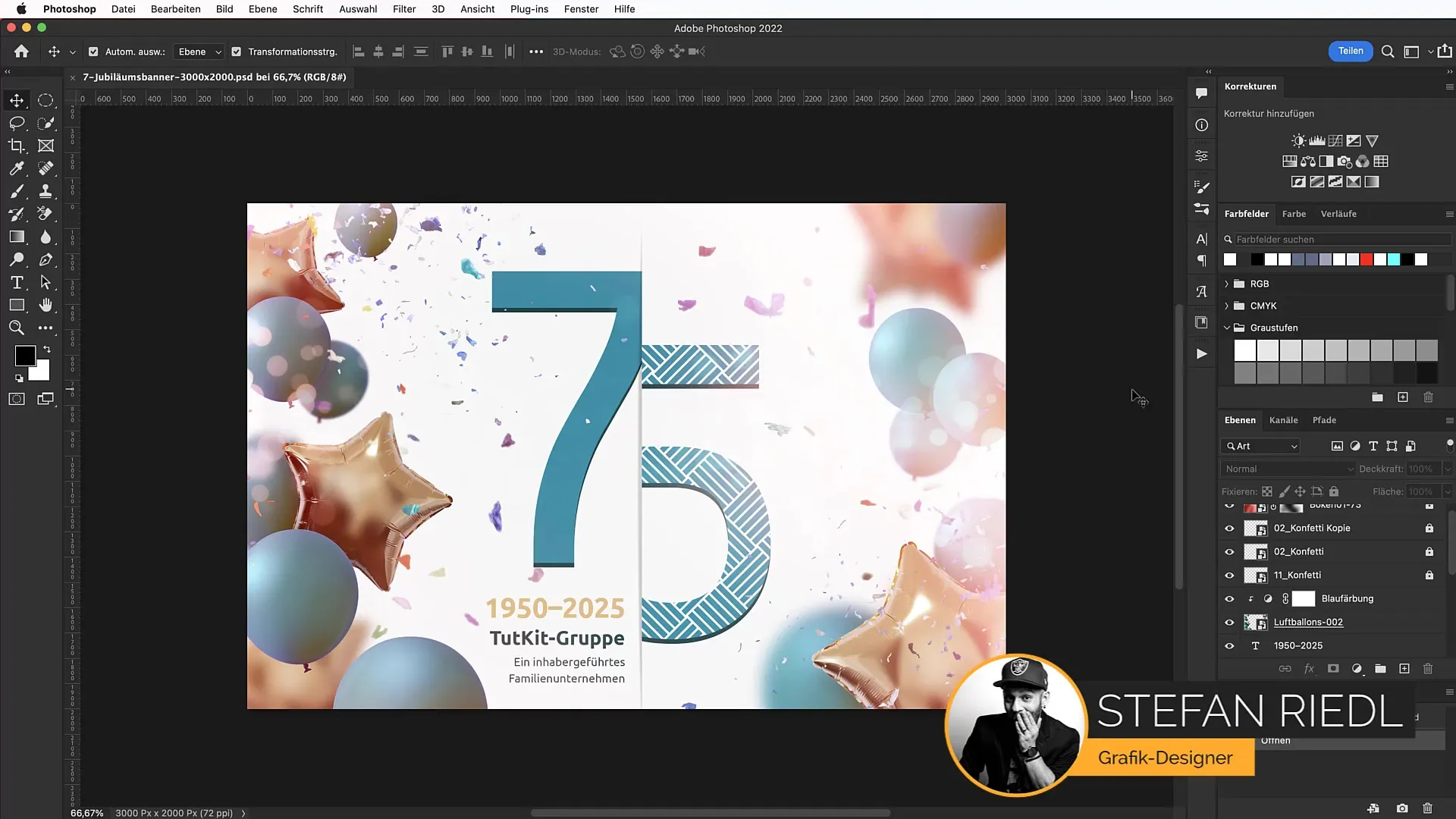
75-летие компании - это событие, которое следует отметить должным образом. Чтобы привлечь внимание к юбилею в социальных сетях, в интранете или в рассылках, необходим привлекательный рекламный баннер. В этом уроке я покажу вам, как создать такой баннер, используя готовые материалы из Photoshop и tutkit.com. Давайте приступим прямо сейчас, это поможет вам сэкономить время и одновременно проявить креативность!
Основные сведения
- Вы узнаете, как создать юбилейный баннер к 75-летию компании в Photoshop.
- Мы будем использовать готовые активы, чтобы упростить и ускорить процесс.
- Будут рассмотрены основные элементы дизайна, необходимые для создания праздничного баннера.
Пошаговое руководство
Создайте рабочую область
Запустите Photoshop и откройте новый файл. Для этого выберите Command + N (Mac) или Ctrl + N (Windows) и введите размеры баннера 3000 x 2000 пикселей. Затем нарисуйте направляющую линию в центре рабочей области, чтобы потом было удобнее ориентироваться. Это произойдет автоматически при перетаскивании до 1500 пикселей.

Скачать шаблоны
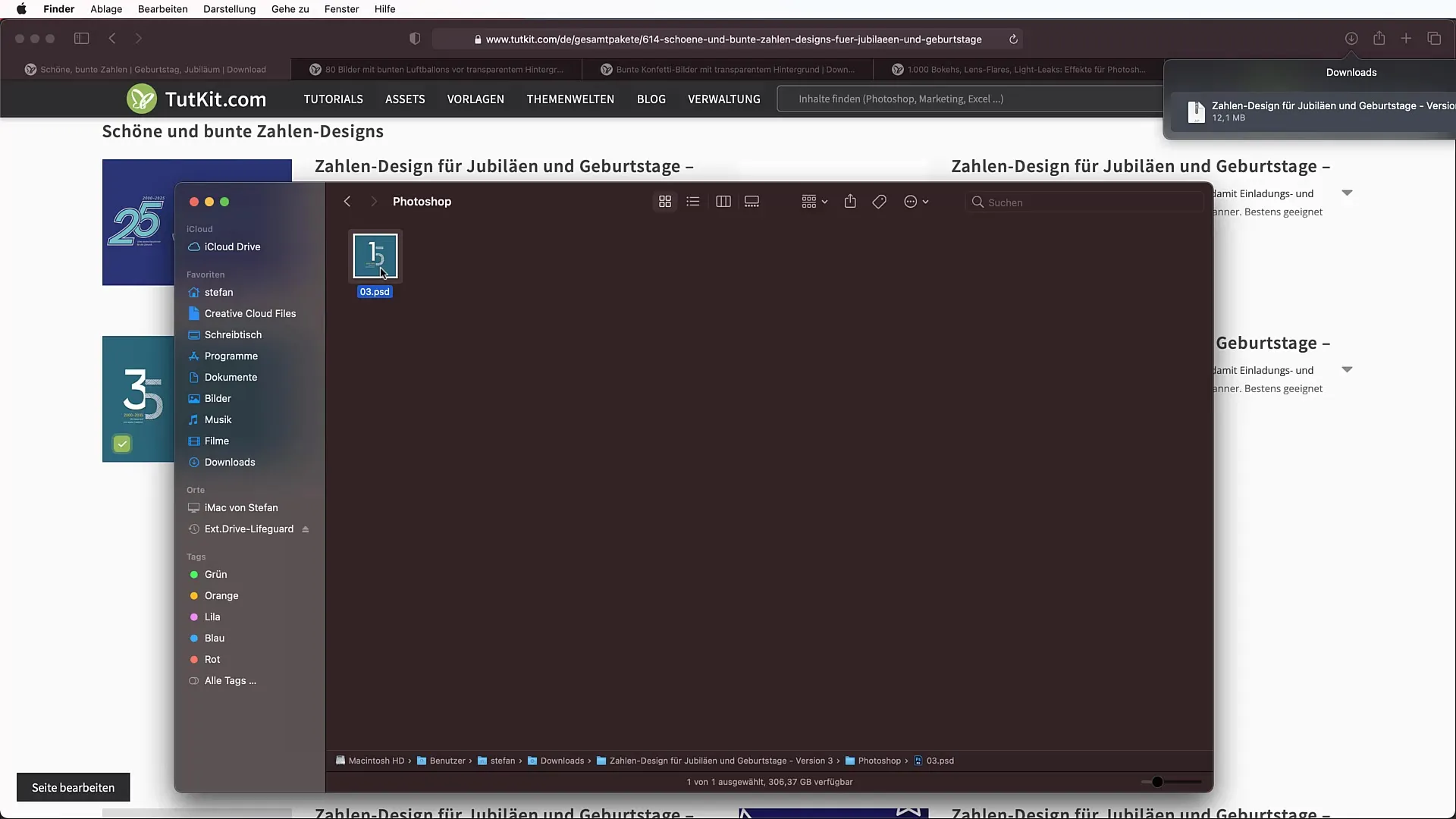
Откройте браузер и перейдите на сайт tutkit. Введите "numbers" в поле поиска, чтобы найти готовые юбилейные цифры. Выберите пакет с разноцветными цифрами и скачайте PSD-файл. Затем откройте файл в Photoshop и наложите слой с числом 75.

Вставьте цифры в баннер
Скопируйте выбранное число в буфер обмена с помощью Control + C (Windows) или Command + C (Mac). Вернитесь в документ и вставьте его, используя Command + V или Ctrl + V. Вы также можете перетащить номер в документ, что упрощает его использование.

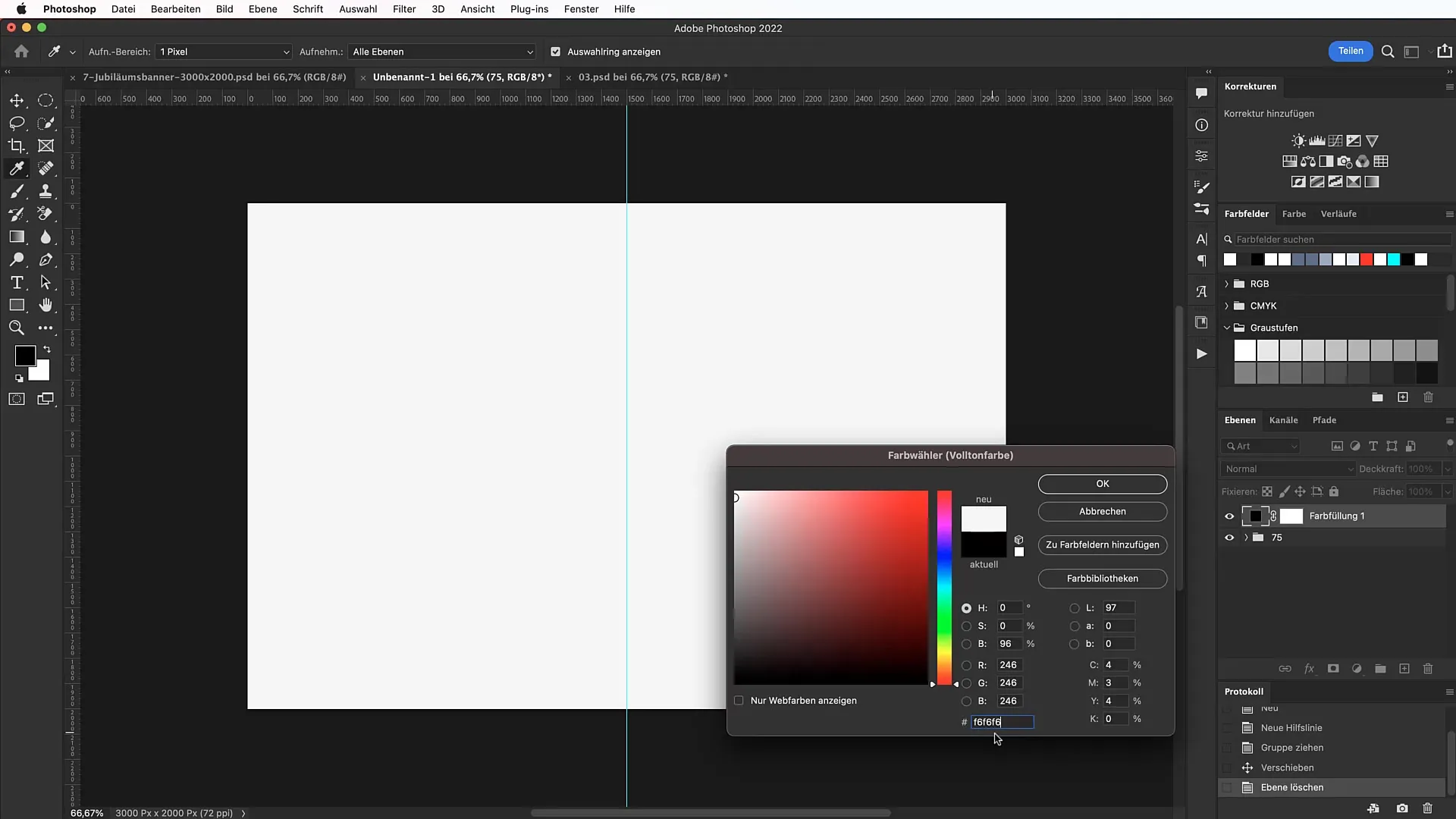
Следующий шаг - создание цвета фона. Создайте новый корректирующий слой для цветовой области. Выберите немного другой оттенок белого (например, шестнадцатеричный код F6F6F6) и перетащите этот корректирующий слой под юбилейный номер. Заблокируйте слой, чтобы предотвратить случайные изменения.

Отрегулируйте цветовой тон
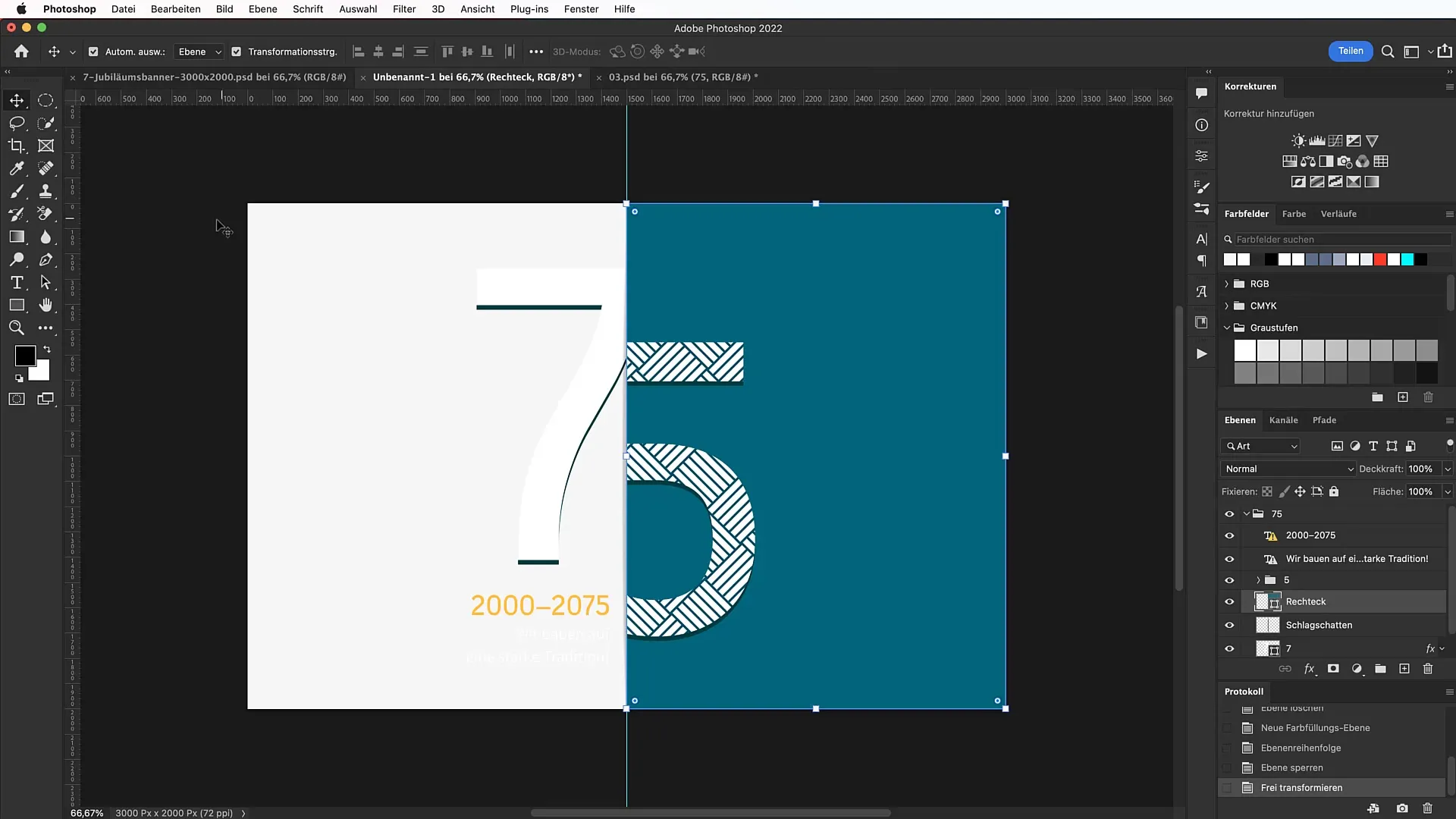
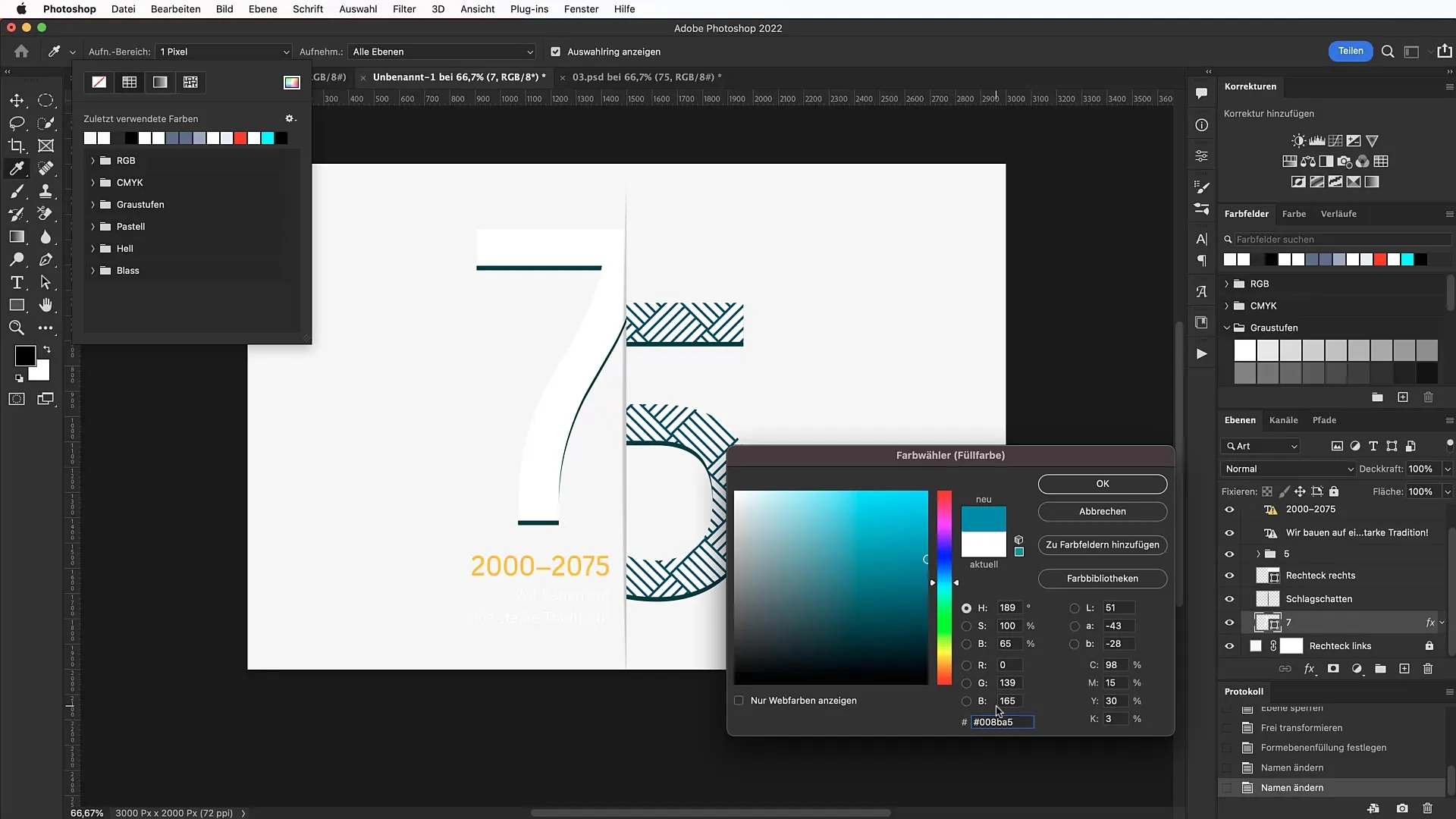
Теперь вы переходите к эстетической части. Юбилейный номер должен быть оформлен в привлекательном цвете. Щелкните по цифре, выберите инструмент "Прямоугольник" и настройте цвет. Для числа 75 используйте гекс-код 008BA5, чтобы оно выглядело эффектно.

Добавьте текст
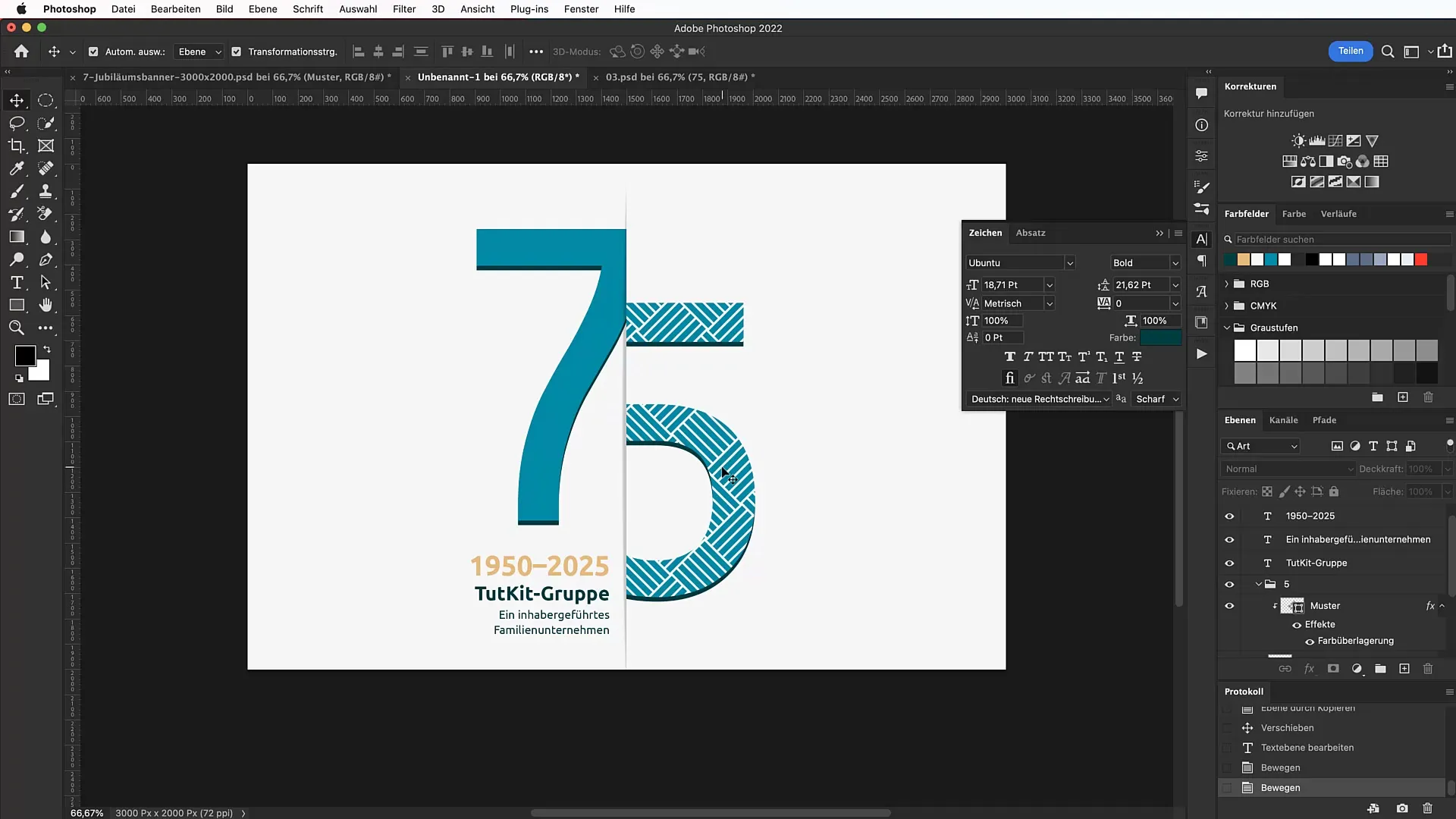
Выберите инструмент "Текст" и установите шрифт. Я рекомендую шрифт Ubuntu, который можно загрузить из Google Fonts. Для основного текста установите размер шрифта 78 пунктов. Добавьте текст "Tutkit Group" и настройте его цвет так, чтобы он гармонировал с общим макетом.

Внизу добавьте строку с текстом "Семейный бизнес под управлением владельца". Установите размер шрифта 46 пунктов и убедитесь, что расстояние между строками и буквами гармонирует с другими элементами текста.
Вставьте воздушные шары
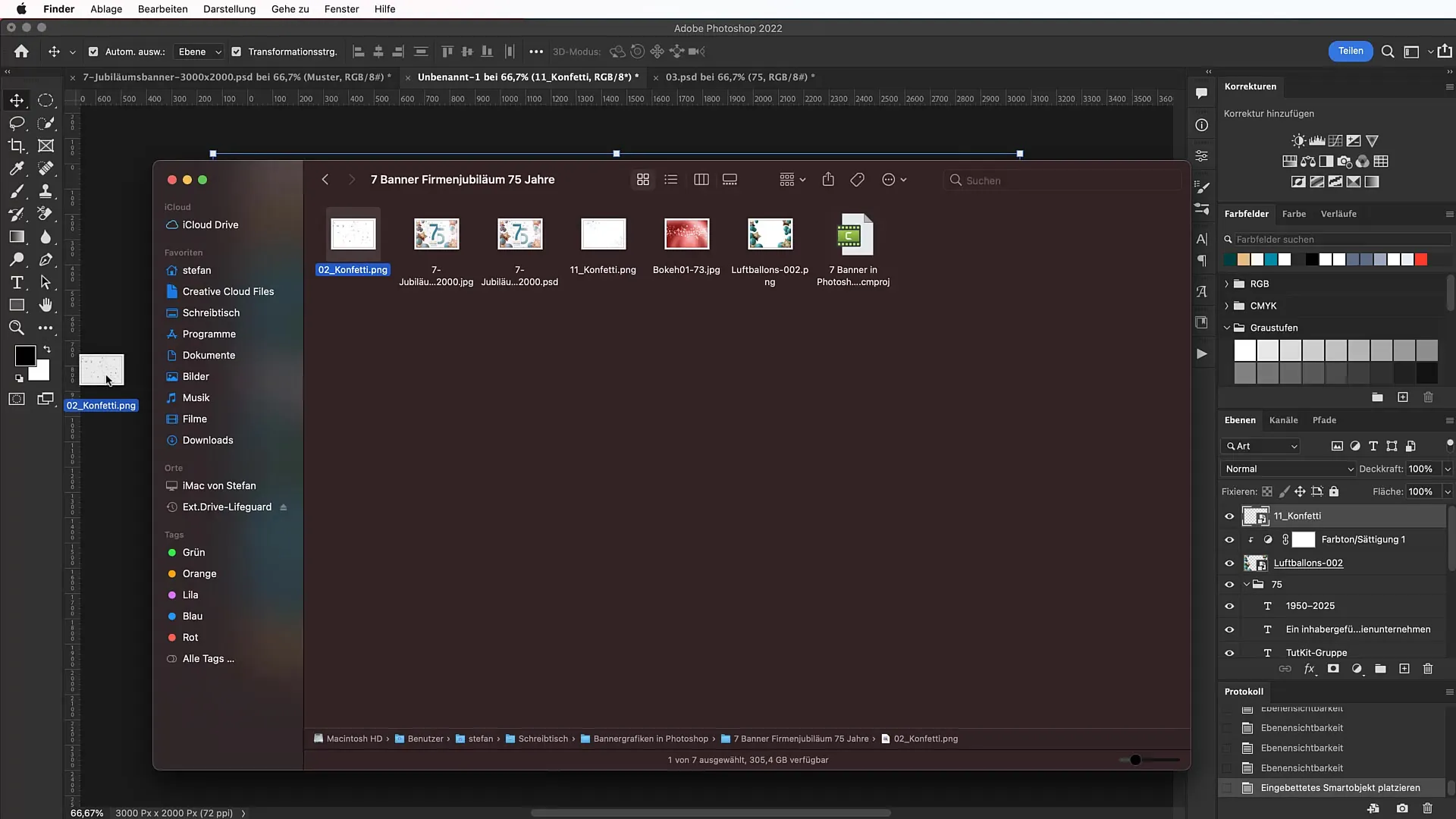
Чтобы сделать баннер более праздничным, загрузите наложение воздушных шаров из tutkit. После импорта перетащите изображение в документ и отрегулируйте его размер. Не забудьте настроить параметры оттенка и насыщенности воздушных шаров, чтобы они соответствовали стилю вашего дизайна.

Чтобы создать еще более праздничную атмосферу, добавьте наложение конфетти. Загрузите его с tutkit. Расположите и масштабируйте конфетти соответствующим образом.
Завершение работы с накладками
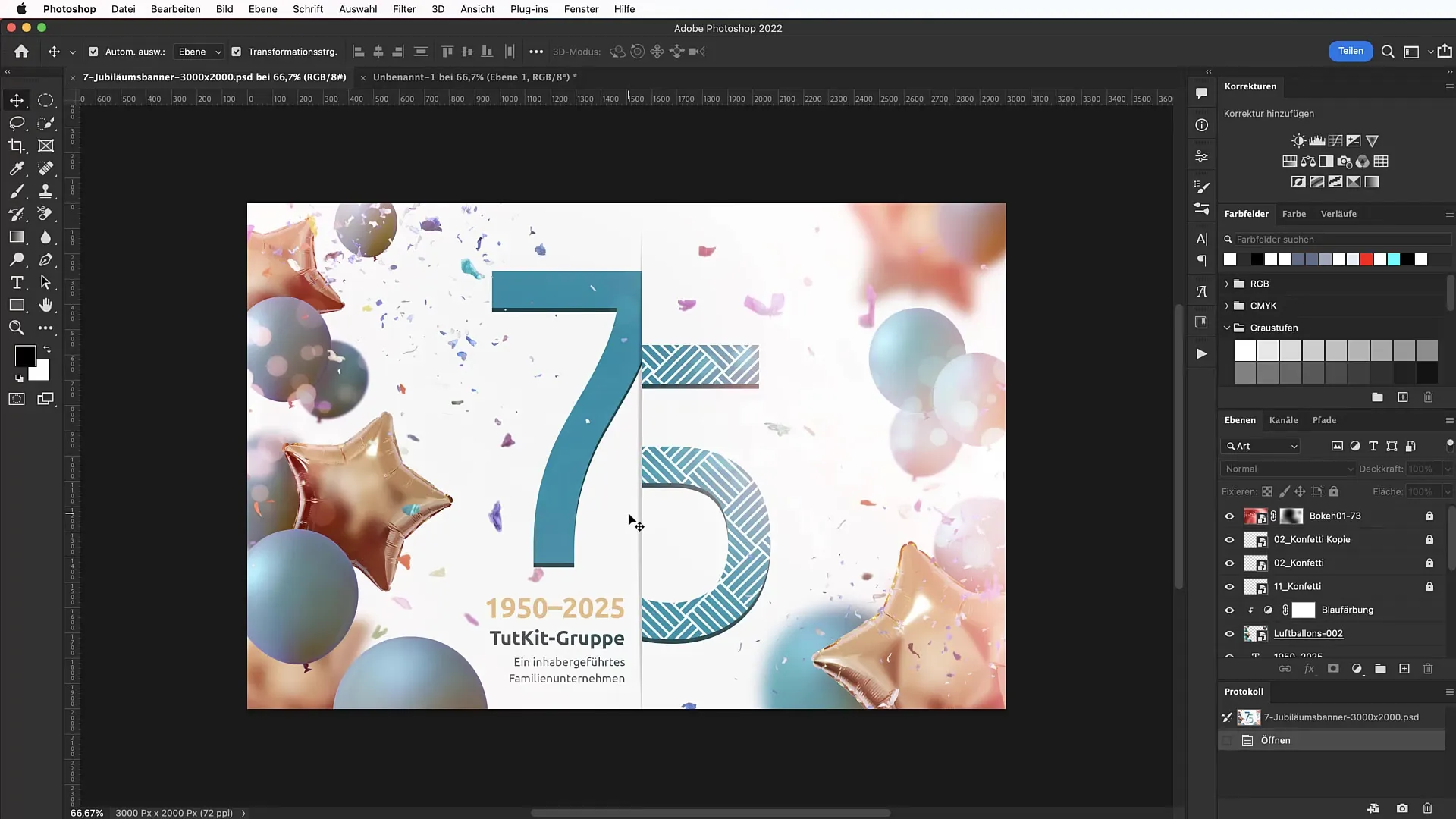
Теперь не хватает последних штрихов. Для создания гармоничного общего впечатления используйте наложения боке. Они придадут баннеру глубину и сделают его более визуально привлекательным. Убедитесь, что режим наложения установлен на "Умножение негатива", чтобы добиться наилучшего эффекта.
Проверка дизайна
Наконец, следует еще раз проверить баннер. Убедитесь, что все элементы хорошо расположены и что дизайн создает гармоничное общее впечатление.

Резюме
В этом уроке вы узнали, как создать привлекательный юбилейный баннер к 75-летию компании в Photoshop. Начиная с создания холста и загрузки необходимых активов и заканчивая финальной проверкой дизайна - все шаги просты и понятны.
Часто задаваемые вопросы
Как загрузить необходимые ресурсы?Зайдите на сайт tutkit.com и найдите нужные вам ресурсы, например цифры, воздушные шары или конфетти.
Как установить шрифты? Скачайте шрифт с Google Fonts и установите его в свою систему.
Какой шестнадцатеричный код я могу использовать для белого фона?Рекомендуемый шестнадцатеричный код для слегка небелого фона - F6F6F6.
Нужно ли мне создавать каждый текст вручную?Нет, вы можете использовать копирование и вставку, чтобы сэкономить время, если шрифты доступны.
Могу ли я в любой момент изменить цвета?Да, вы можете в любой момент изменить цвета для каждого элемента, чтобы добиться желаемого сочетания.


