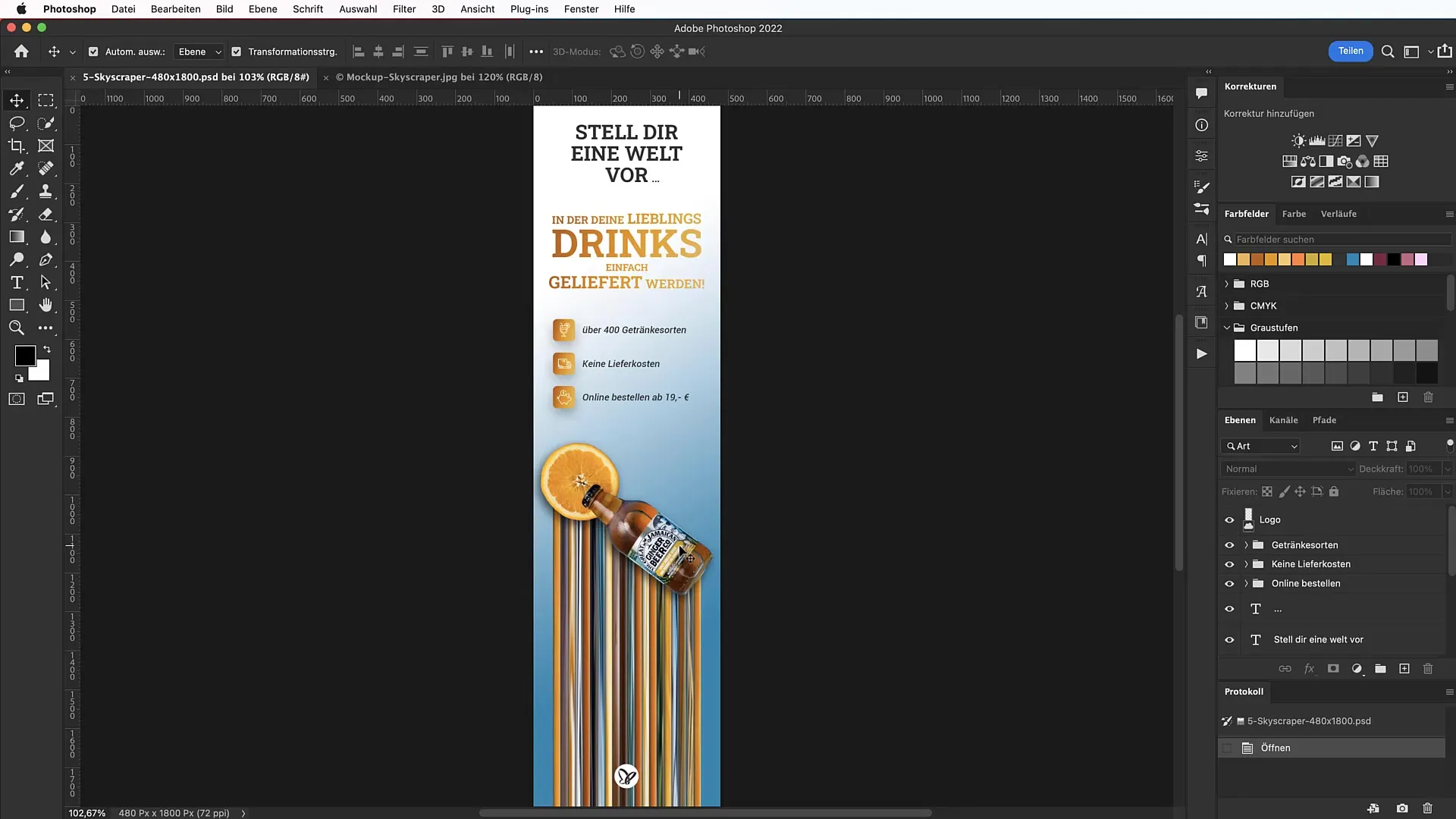
Дизайн рекламных баннеров - это прекрасная возможность объединить творческий подход и дизайнерские навыки. Особенно привлекают внимание баннеры-небоскребы, которые размещаются на полях веб-сайтов. В этом уроке вы узнаете, как создать в Photoshop небоскреб с завораживающим эффектом плавления, который привлечет всеобщее внимание. Используя современный эффект длинных цветов и подходящие шрифты, вы сможете создать баннер, который будет не только привлекательно выглядеть, но и станет отличной рекламой.
Основные выводы:
- Размеры баннерной секции можно гибко настраивать.
- Целенаправленное выделение и маскирование имеют решающее значение для эффекта.
- Тени и цветовые градиенты придают баннеру глубину и объем.
- Выбор подходящего шрифта важен для читаемости и эффекта.
Пошаговая инструкция
Сначала откройте Photoshop и создайте новый файл с помощью сочетания клавиш "Command + N" или "Ctrl + N". Установите размеры 480 пикселей в ширину и 1800 пикселей в высоту. Эти размеры подходят для небоскреба, хотя вы можете варьировать их в соответствии со своими потребностями.

Прежде чем приступить к проектированию, создайте макет направляющей. Перейдите в раздел "Вид" и выберите "Ориентировочный макет". Активируйте параметры полей и укажите, что сверху, слева и справа должно быть по 50 пикселей пространства. Также активируйте 20 колонок, которые отсчитываются от левого края рамки.

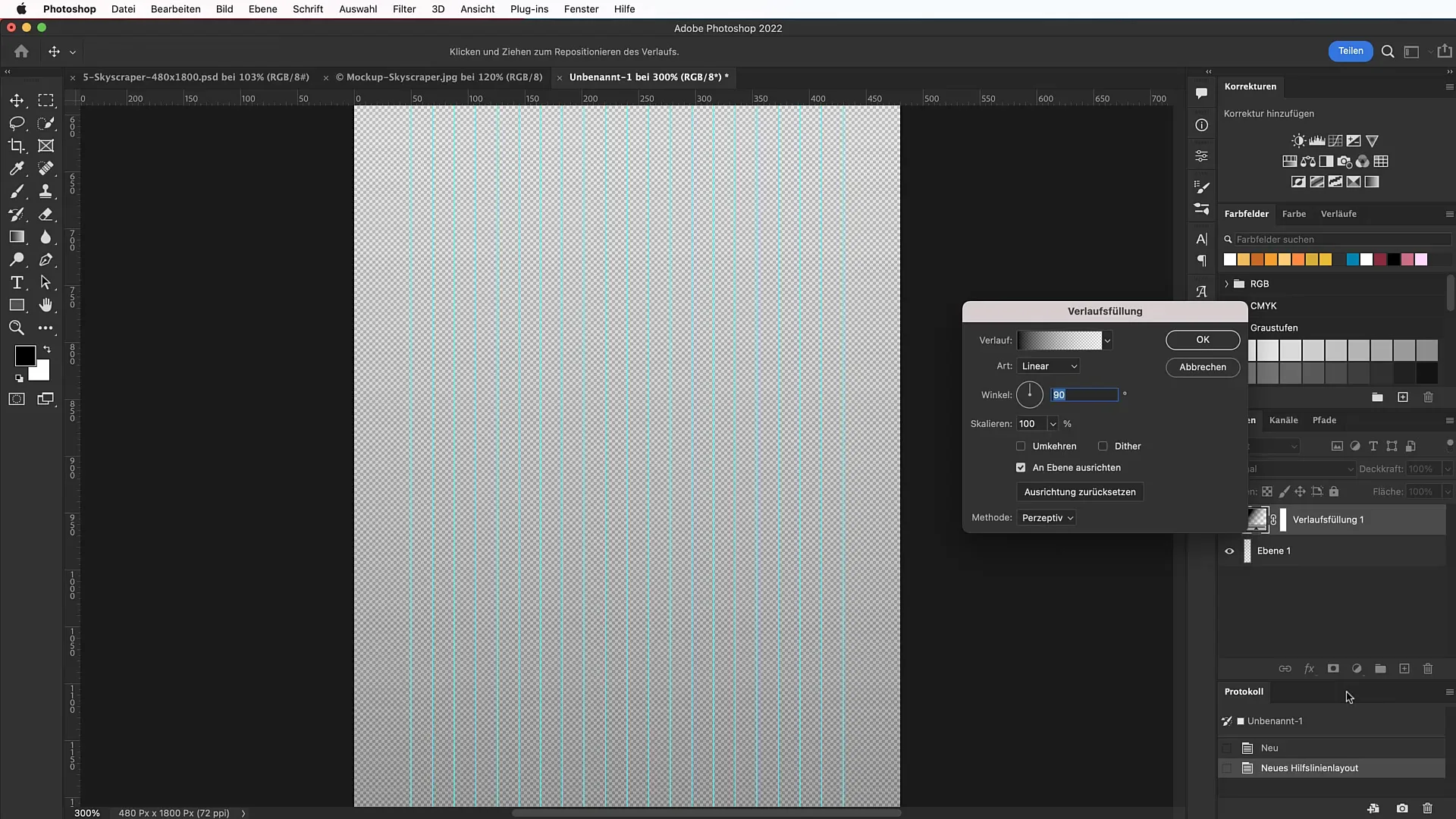
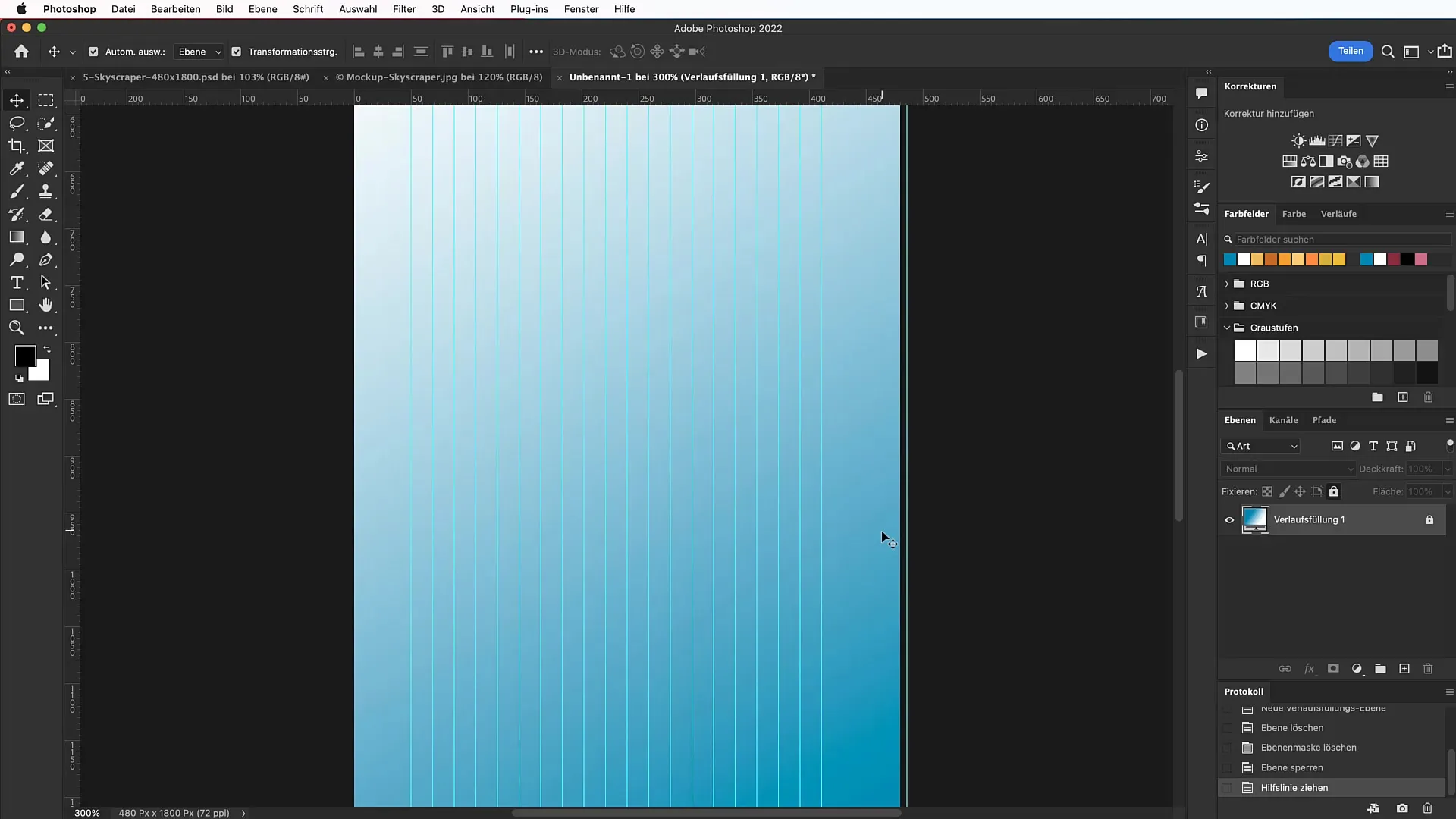
Теперь создайте цветовой градиент, чтобы придать фону больше объемности. Откройте панель управления градиентом и выберите цветовой код 0885b1 для мягкого голубого цвета слева и чистого белого справа. Установите угол градиента на 120°, чтобы создать интересный вид.

Чтобы предотвратить случайное перемещение направляющих, перейдите в раздел "Вид" и активируйте функцию "Заблокировать направляющие". Это поможет вам избежать неприятных ситуаций во время проектирования.

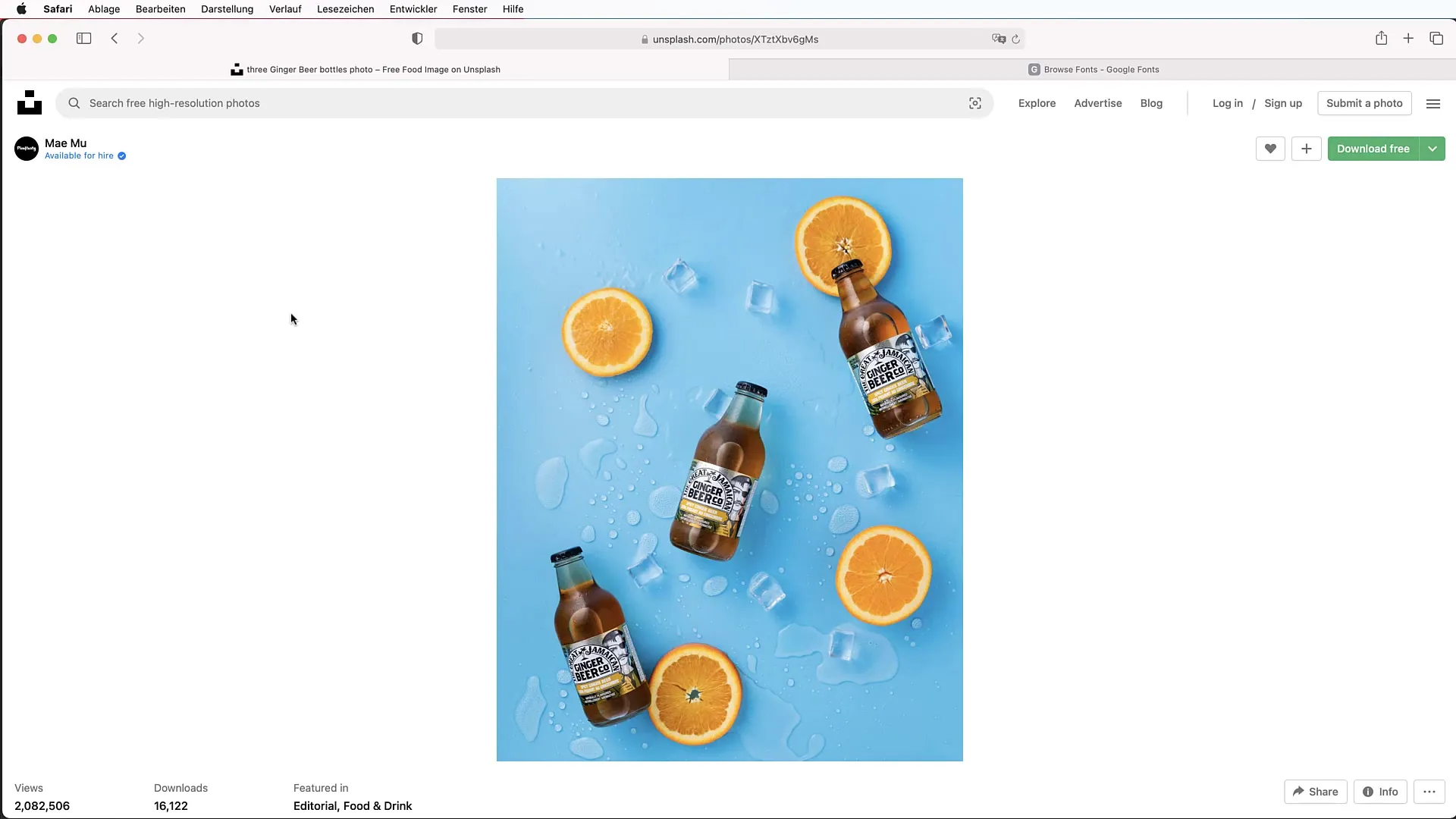
Теперь вам нужен привлекательный мотив. Найдите привлекательное изображение на unsplash.com или другой платформе. Скачайте изображение и откройте его в Photoshop. С помощью инструмента быстрого выделения выделите нужный объект. Выберите бутылку или другой объект так, чтобы он хорошо сочетался с вашим небоскребом.

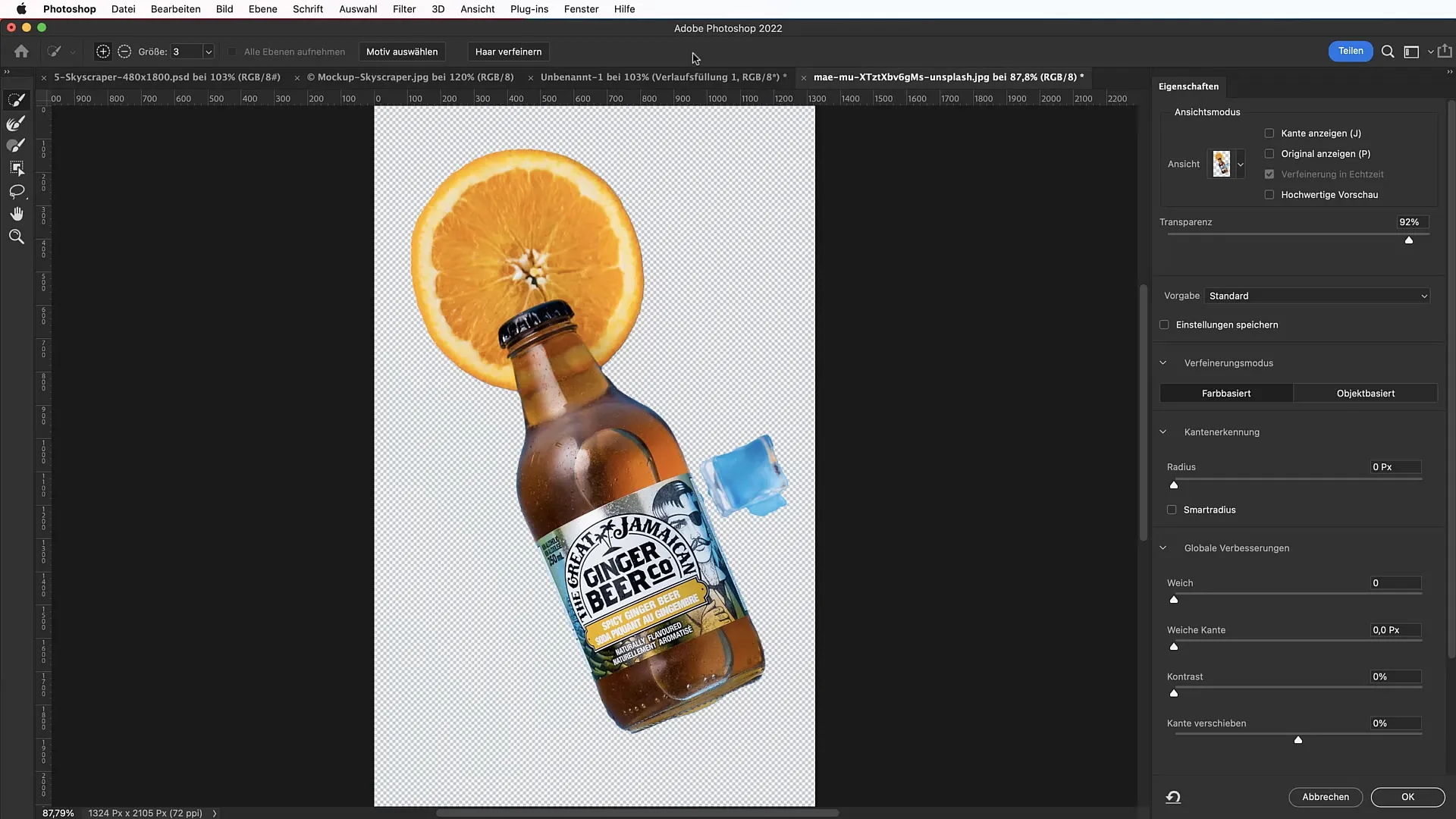
После использования инструмента выделения перейдите в раздел "Выделение и маска", чтобы уточнить выделение. Удалите ненужные части, выбрав значок "минус" и наведя курсор на ненужную область. Чтобы оптимизировать края, установите мягкость и контрастность примерно на 10%.

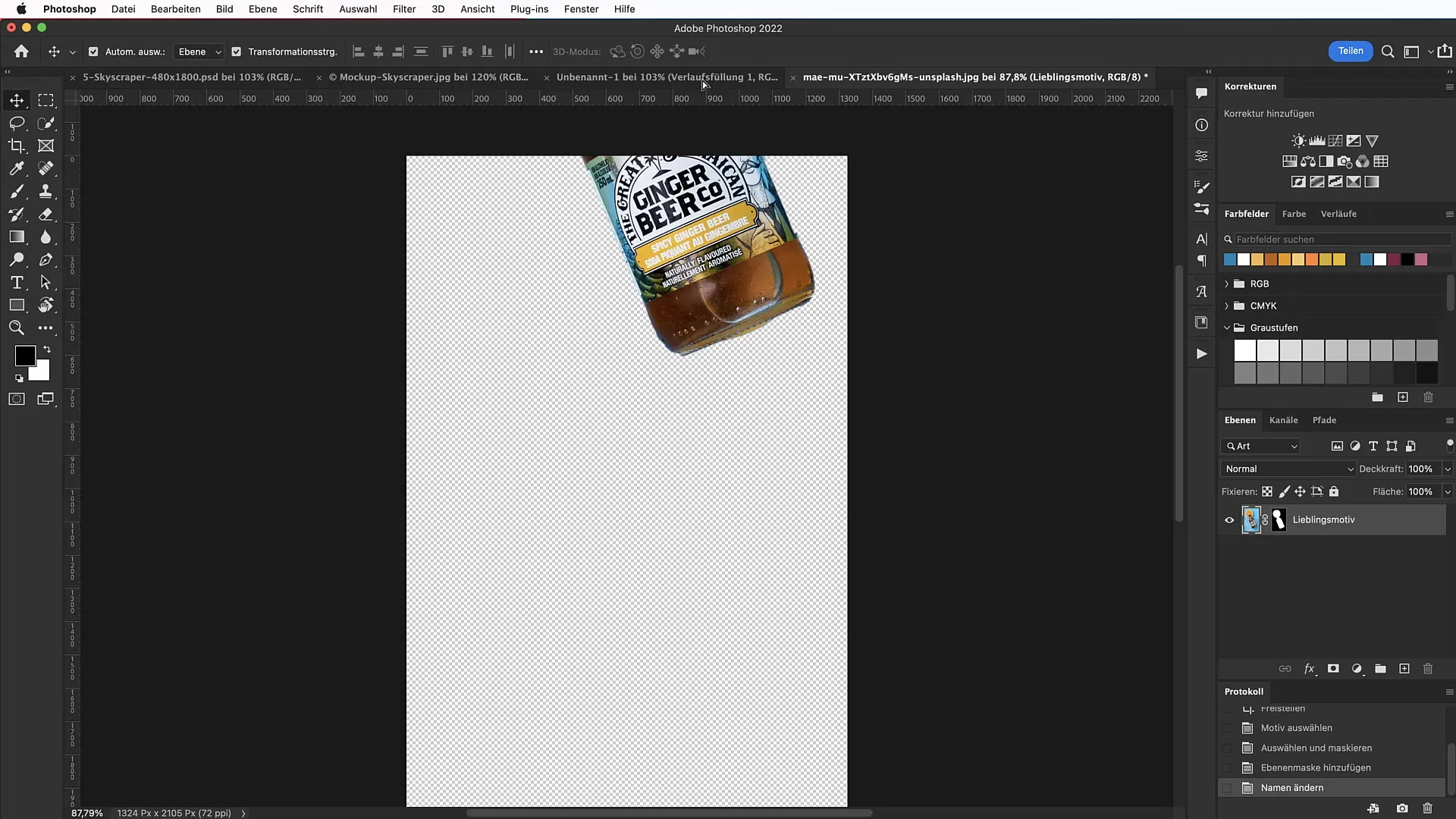
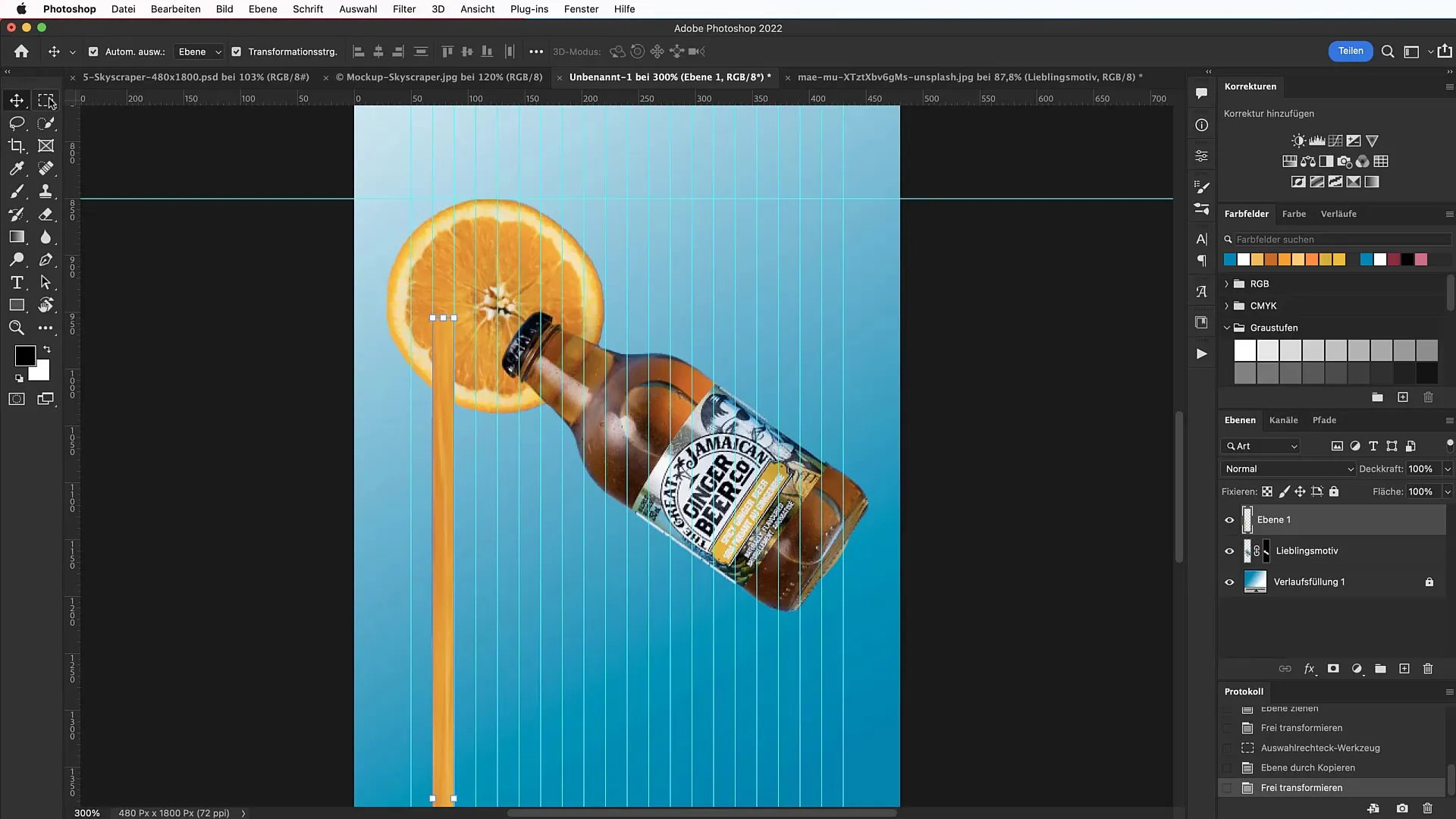
Когда вы будете довольны выделением, нажмите на "Маску слоя" и перетащите обрезанный мотив в новое рабочее пространство. Удерживая клавиши Option и Shift, пропорционально масштабируйте мотив. Расположите его так, чтобы он выглядел привлекательно и имел достаточное перекрытие с направляющими линиями.

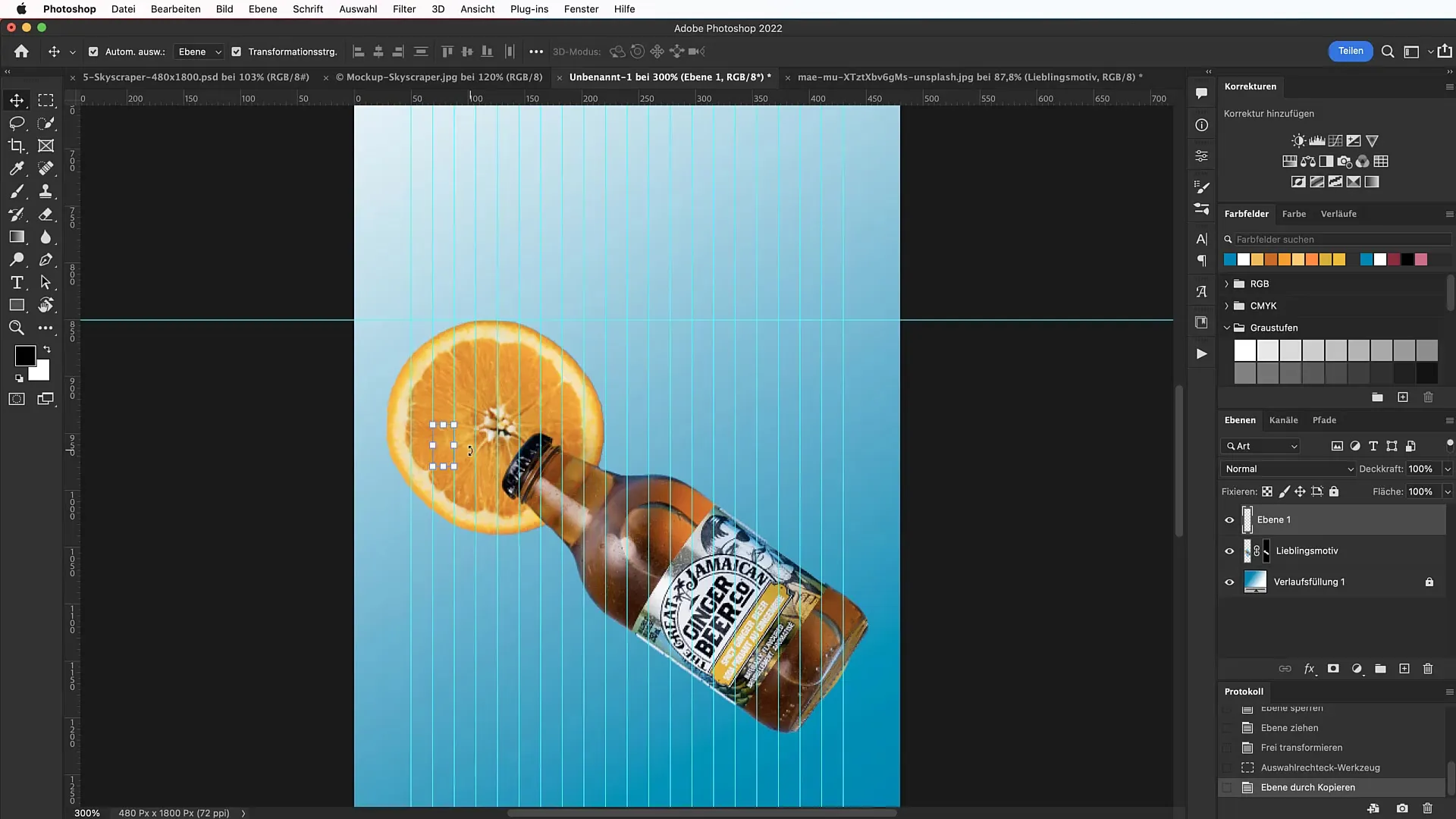
Теперь создайте характерный эффект плавления. Выберите инструмент "Прямоугольник выделения" и нарисуйте прямоугольник над мотивом. С помощью функции копирования "Command + J" переместите эту область на новый слой. С помощью инструмента "Перемещение" перетащите нижний край прямоугольника вниз, чтобы создать градиент плавления.

Чтобы усовершенствовать эффект, нарисуйте выделения разных цветов и إضافه разные права на выделение. Всегда задавайте одинаковые шаги в ритме, чтобы обеспечить последовательные переходы. Добавление нескольких слоев друг на друга усилит насыщенный вид.

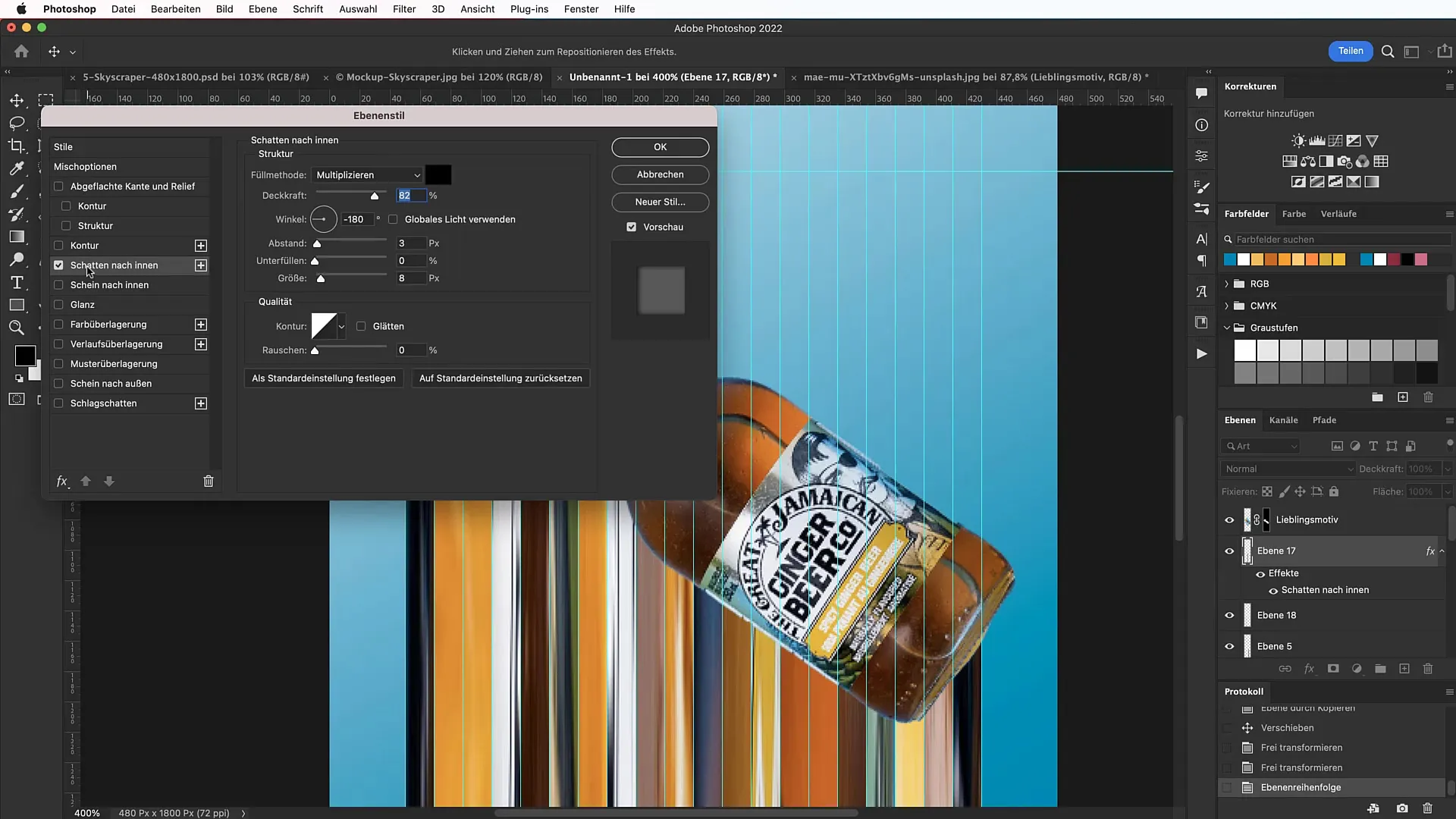
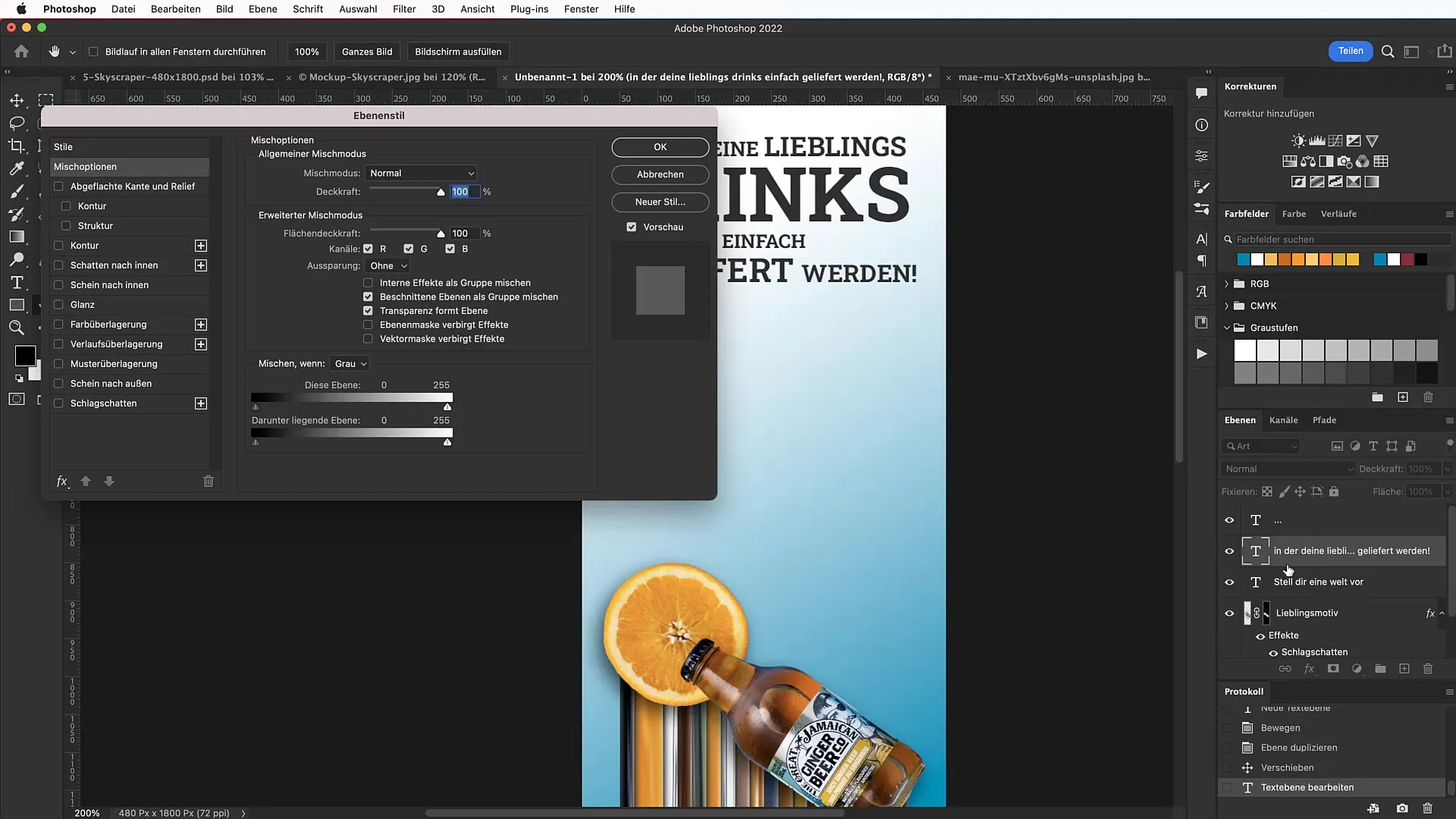
Когда вы будете довольны نتيجة, можно настроить тени и заливку. Для этого перейдите в параметры заливки верхнего слоя и активируйте глубину внутренней и внешней тени. Оптимизируйте значения, чтобы добиться нужного эффекта и сделать баннер более ярким.

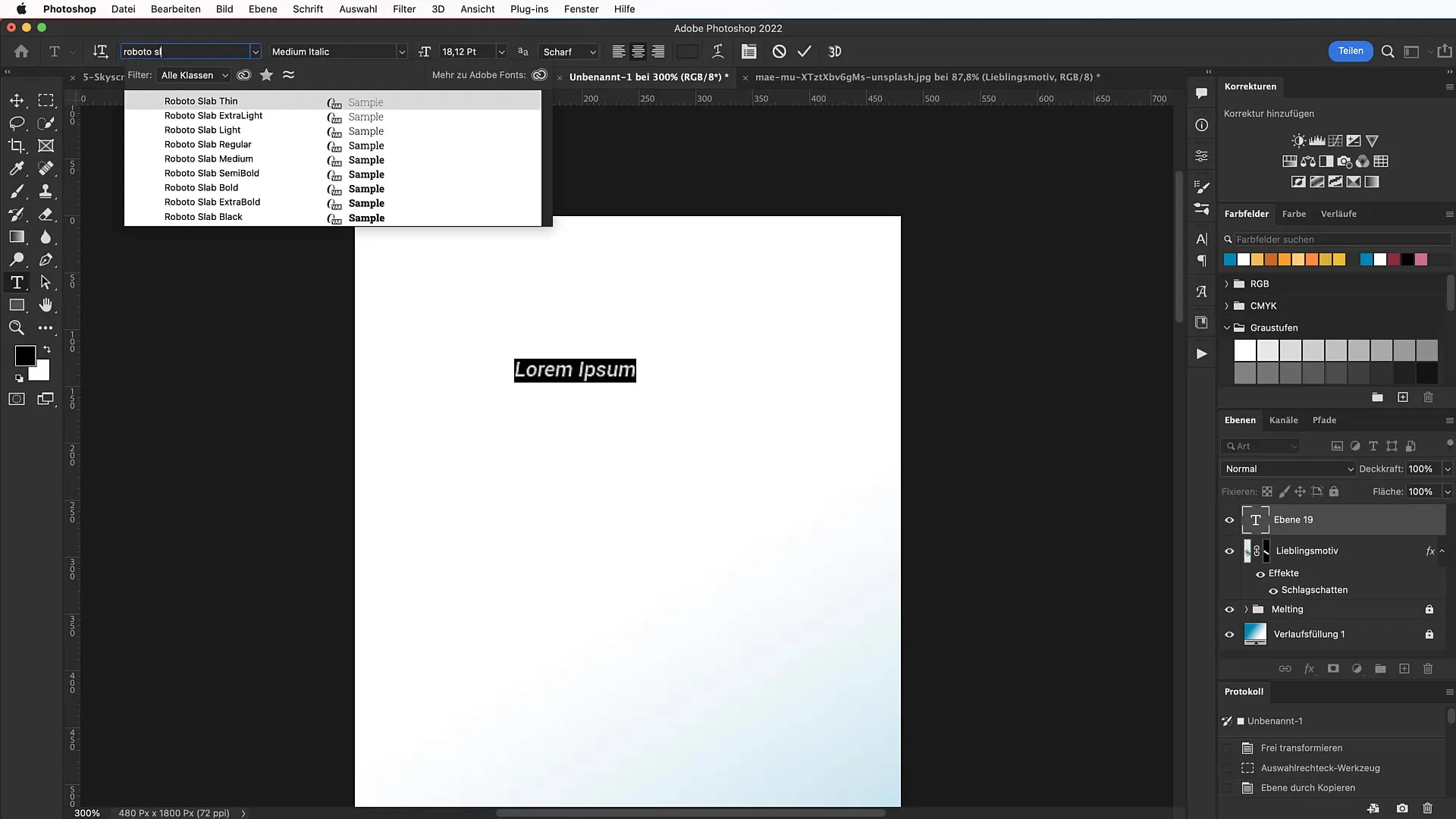
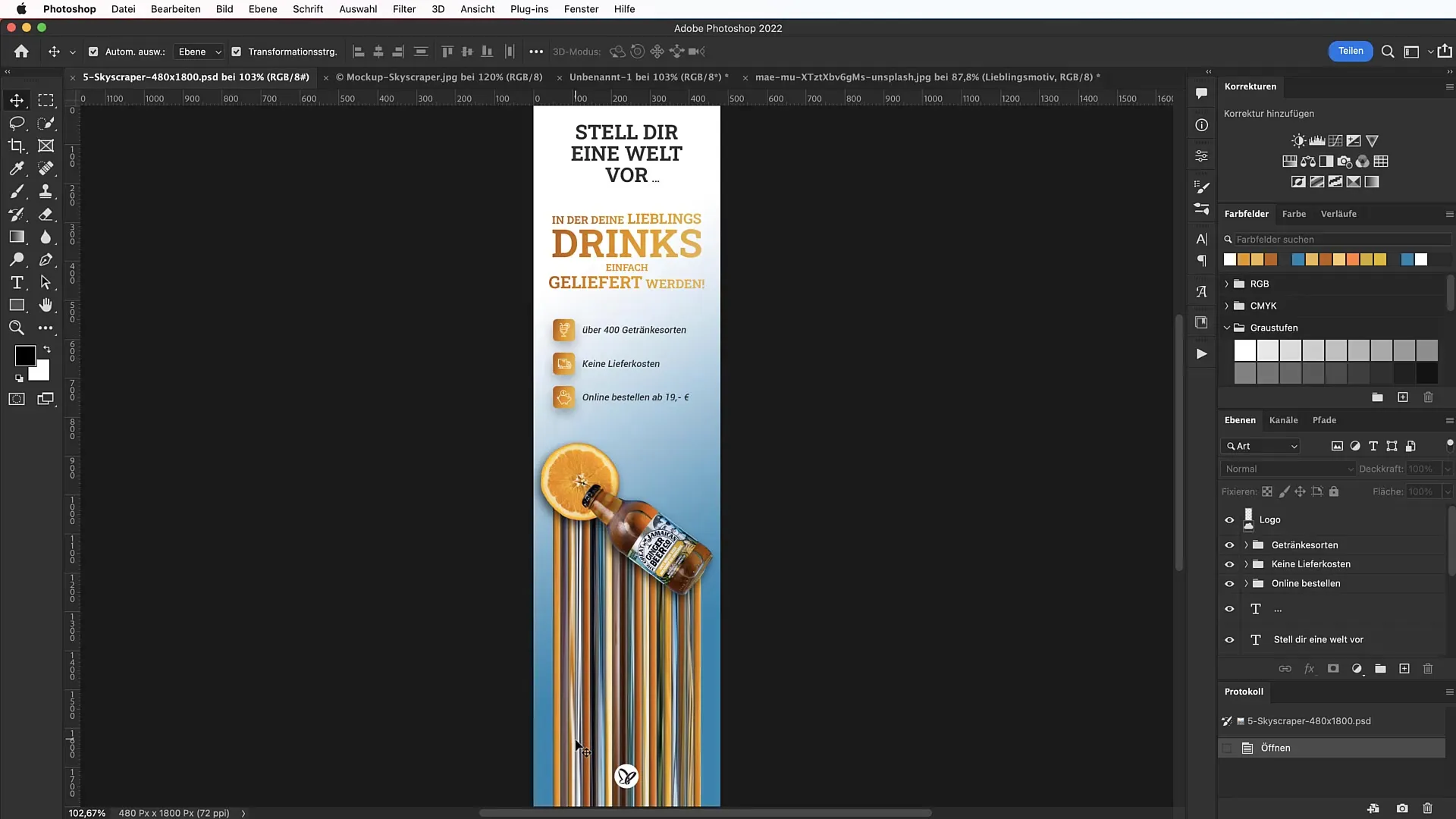
На следующем этапе в дело вступает текст. Используйте шрифт Roboto Slab, который вы можете найти на Google Fonts. С помощью инструмента "Текст" щелкните по области, которую вы хотите оформить, и выберите шрифт и размер. Убедитесь, что размер шрифта соответствует удобочитаемости и общему виду баннера.

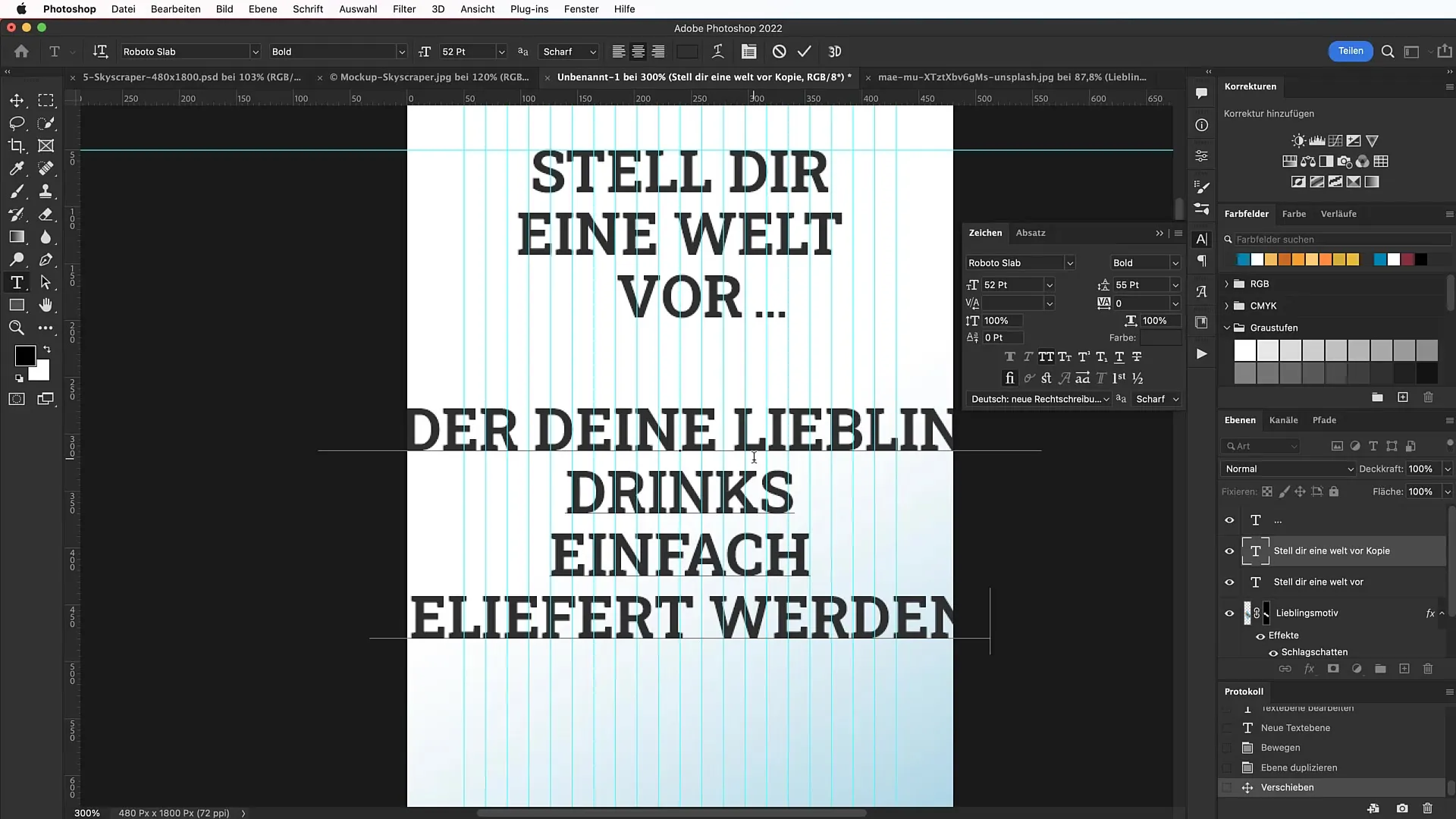
Чтобы сделать дизайн немного живее, добавьте различные типы текста. Добавление привлекающего внимание слогана или призыва к действию может значительно повысить эффективность вашего баннера.

Помните, что цвета текста должны гармонировать с цветами вашего мотива. Красивый цветовой градиент на тексте может выделить его и сделать динамичным.

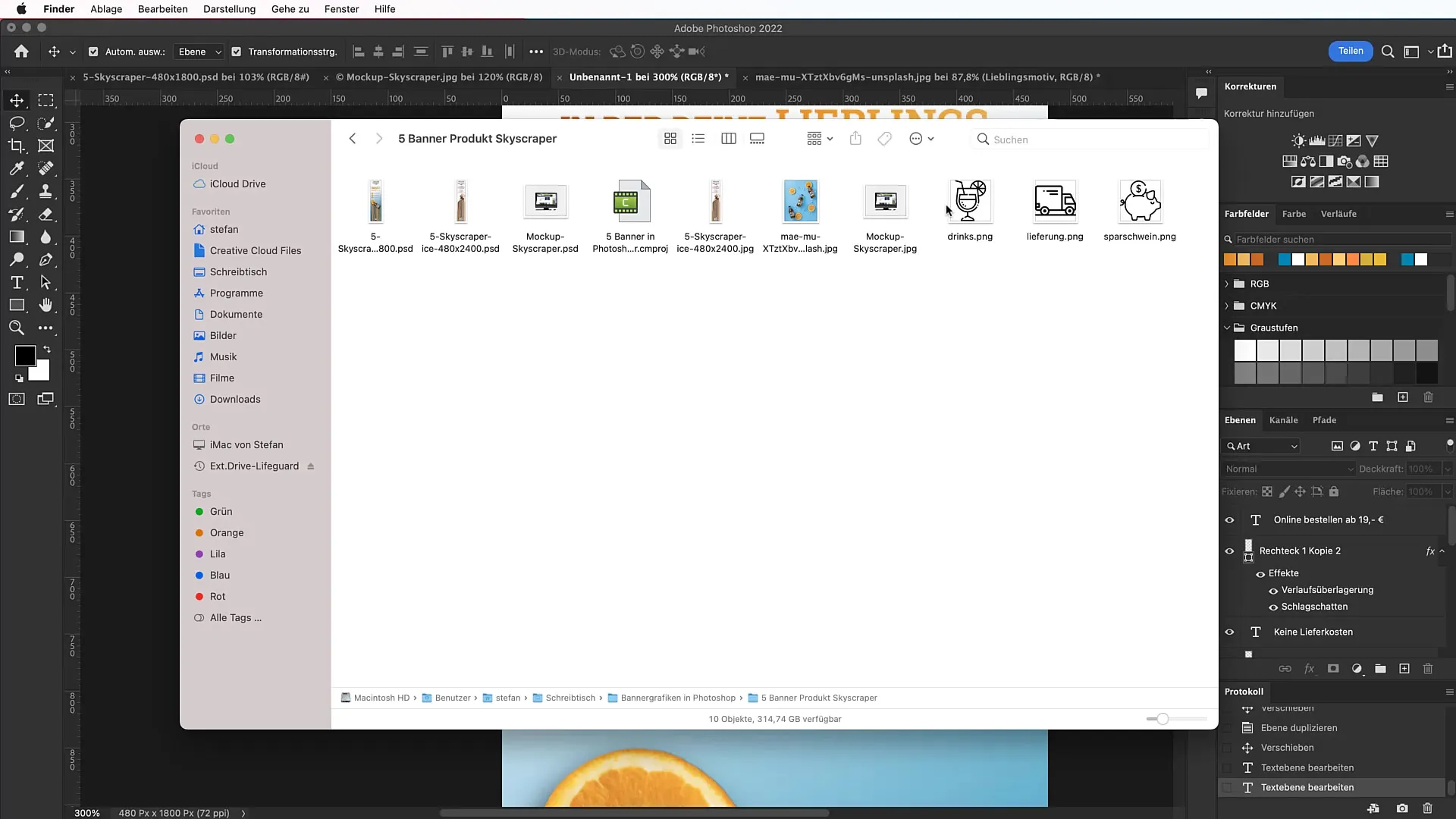
Последний штрих - иконки. Воспользуйтесь такими сайтами, как tutkit.com или flaticon.com, чтобы найти подходящие иконки. Скачайте их, измените масштаб и разместите в стратегически важных местах вокруг текста, чтобы усилить его смысл.

Резюме
Благодаря этим шагам вы узнали, как создать впечатляющий баннер-небоскреб с плавящимся спецэффектом. Не забывайте адаптировать свое творческое мышление к принципам дизайна, чтобы добиться наилучшего результата.

Часто задаваемые вопросы
Как я могу изменить размер баннера?Вы можете изменить ширину и высоту баннера в любое время, если убедитесь, что продукт хорошо интегрирован в дизайн.
Где я могу найти бесплатные изображения для моего баннера? На таких сайтах, как unsplash.com, можно найти бесплатные изображения, которые можно использовать в коммерческих целях.
Как применить тень к тексту?Выберите слой с текстом, перейдите к параметрам заливки и активируйте тень. Настройте непрозрачность и размер по своему усмотрению.
Какой шрифт рекомендуется использовать для баннеров? Шрифт Roboto Slab - хороший выбор, так как он привлекает внимание и легко читается.
Как гармонично сочетать текст и иконки? Убедитесь, что цвета текста и иконок гармонируют друг с другом и не отбрасывают тени, чтобы дизайн оставался структурированным.


