Креативность и четкость важны, когда речь идет о разработке рекламных баннеров. В этом уроке вы пройдете через все этапы создания впечатляющего баннера в Photoshop, для которого характерна минималистичная типографика. Мы сосредоточимся на сокращении лишних элементов, чтобы эффективно направить внимание зрителя. Давайте сразу же приступим к изучению основ создания уникального рекламного баннера.
Ключевые моменты
- Типографика может выступать в качестве ключевого стилистического приема и должна занимать центральное место.
- Четкая, яркая копия имеет решающее значение для вовлечения читателя.
- Оптимизированный макет направляющих обеспечивает точное размещение.
- Скругленные углы и структурированный фон повышают визуальную привлекательность.
- Цвета и шрифты должны соответствовать фирменному стилю.
Пошаговое руководство
Чтобы создать привлекательный баннер, тщательно следуйте этим шагам и обращайте внимание на детали.
Шаг 1: Создайте документ
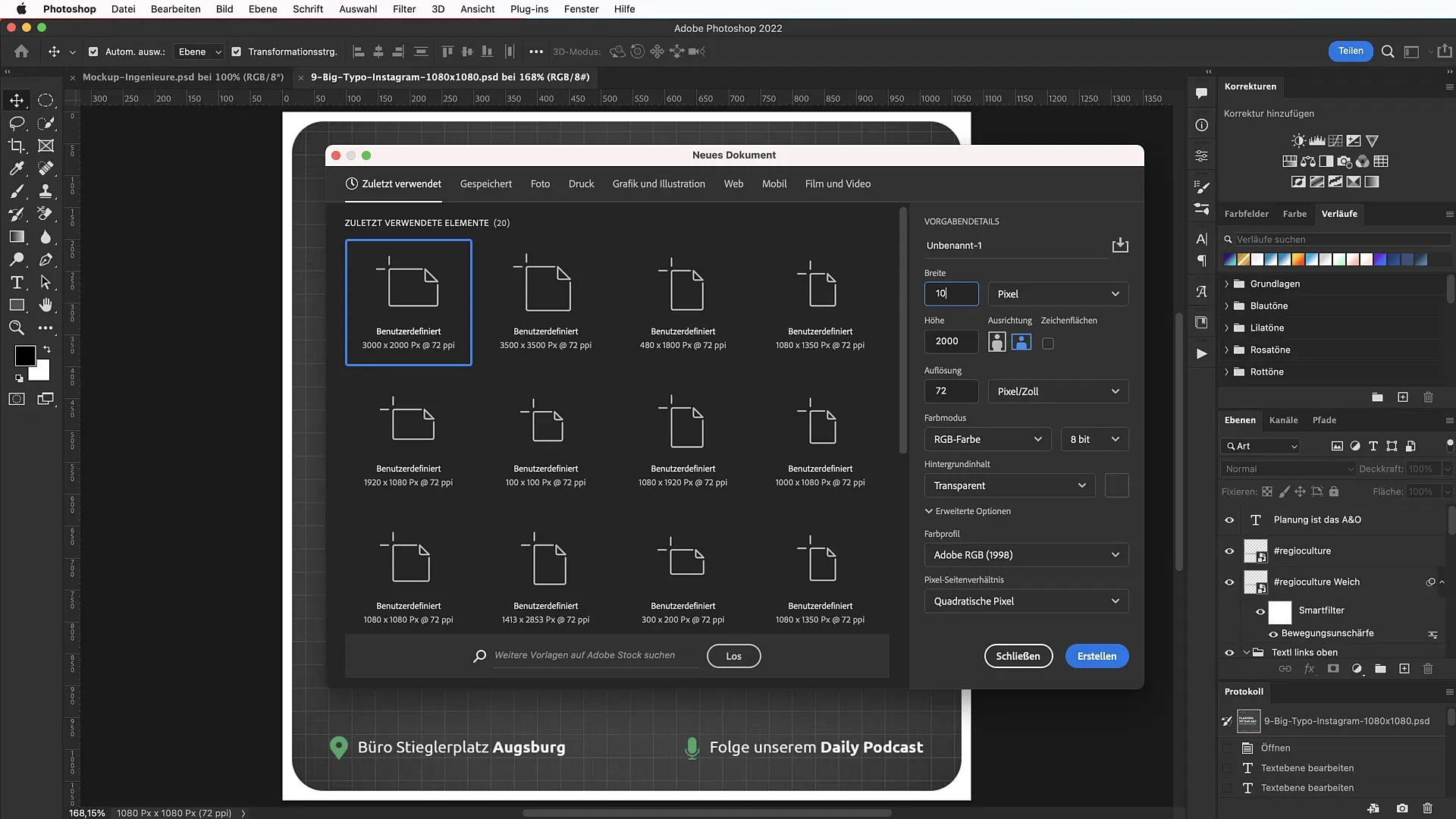
Запустите Photoshop и создайте новый документ. Для этого используйте сочетание клавиш Command (Команда) + N. Убедитесь, что размеры установлены на 1080 x 1080 пикселей.

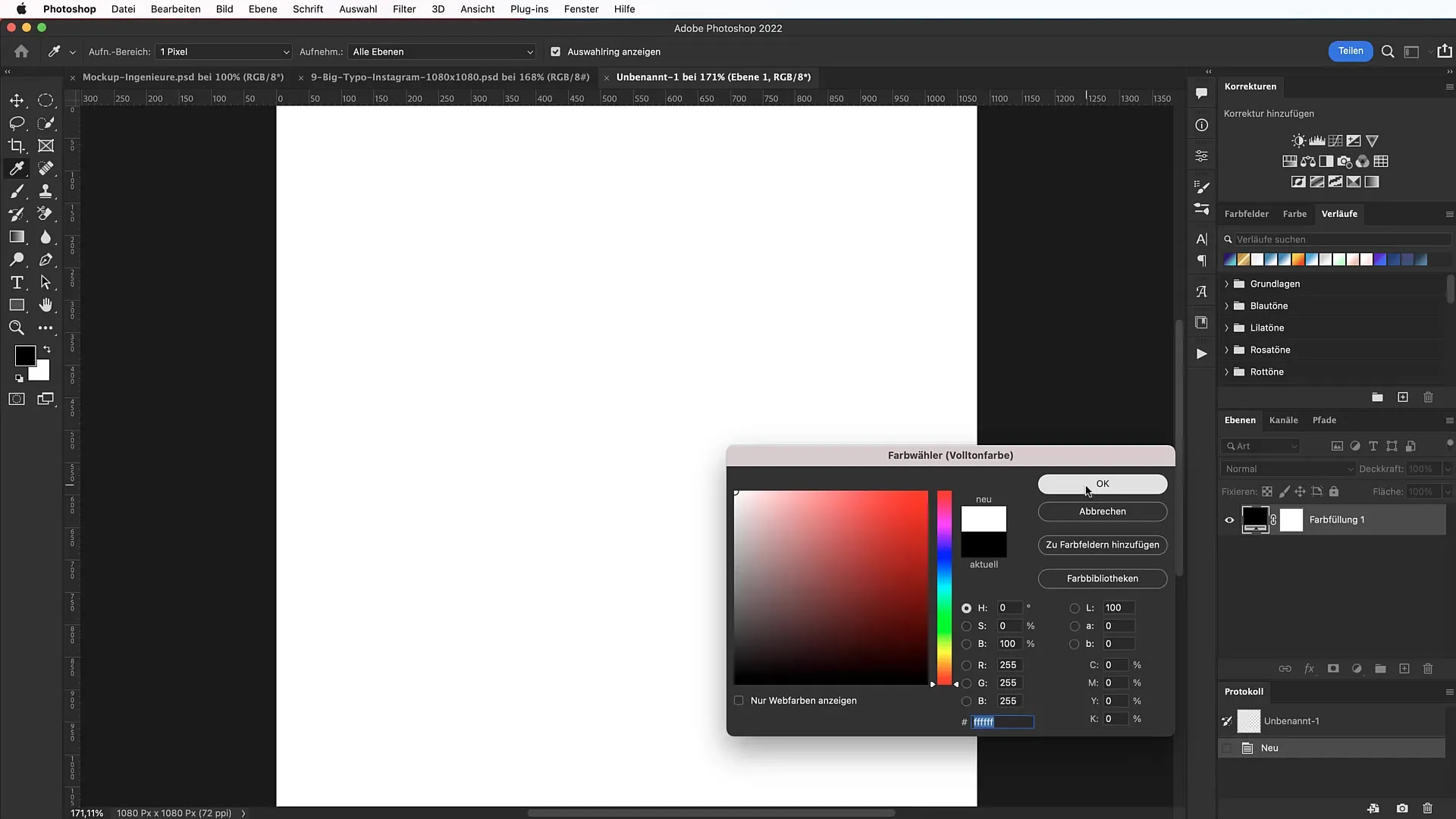
На следующем шаге выберите белый фон, добавив новый корректирующий слой "Окрашивание". Установите шестнадцатеричный код на #FFFFFF и заблокируйте слой.

Шаг 2: Создание макета направляющих
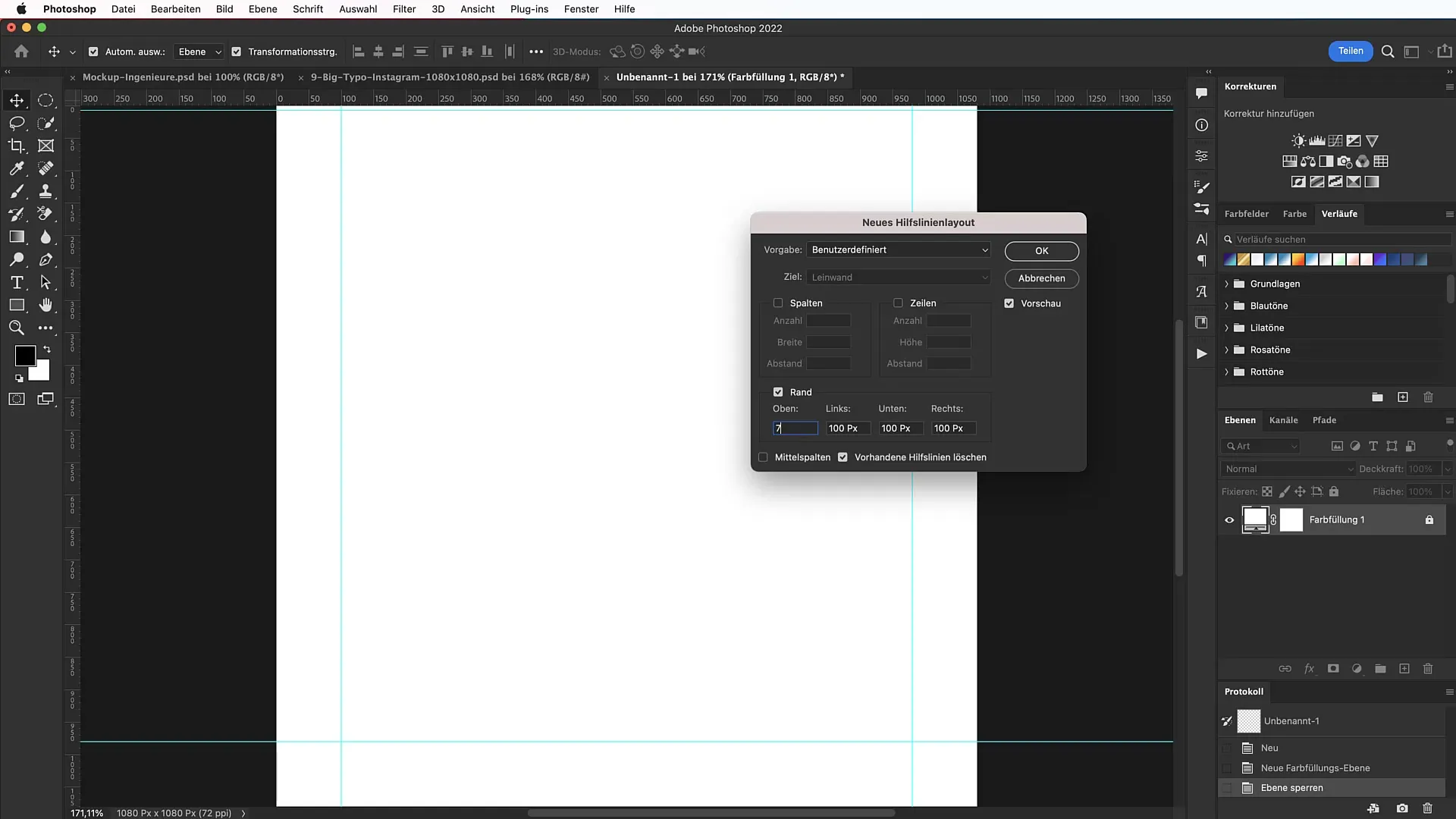
Направляющий макет поможет оптимизировать расположение различных элементов. Перейдите в меню "Вид" > "Новый макет направляющих" и выберите границу в 75 пикселей со всех сторон, чтобы определить "Зону безопасности".

Вы можете в любой момент показать или скрыть направляющие с помощью Command +;.
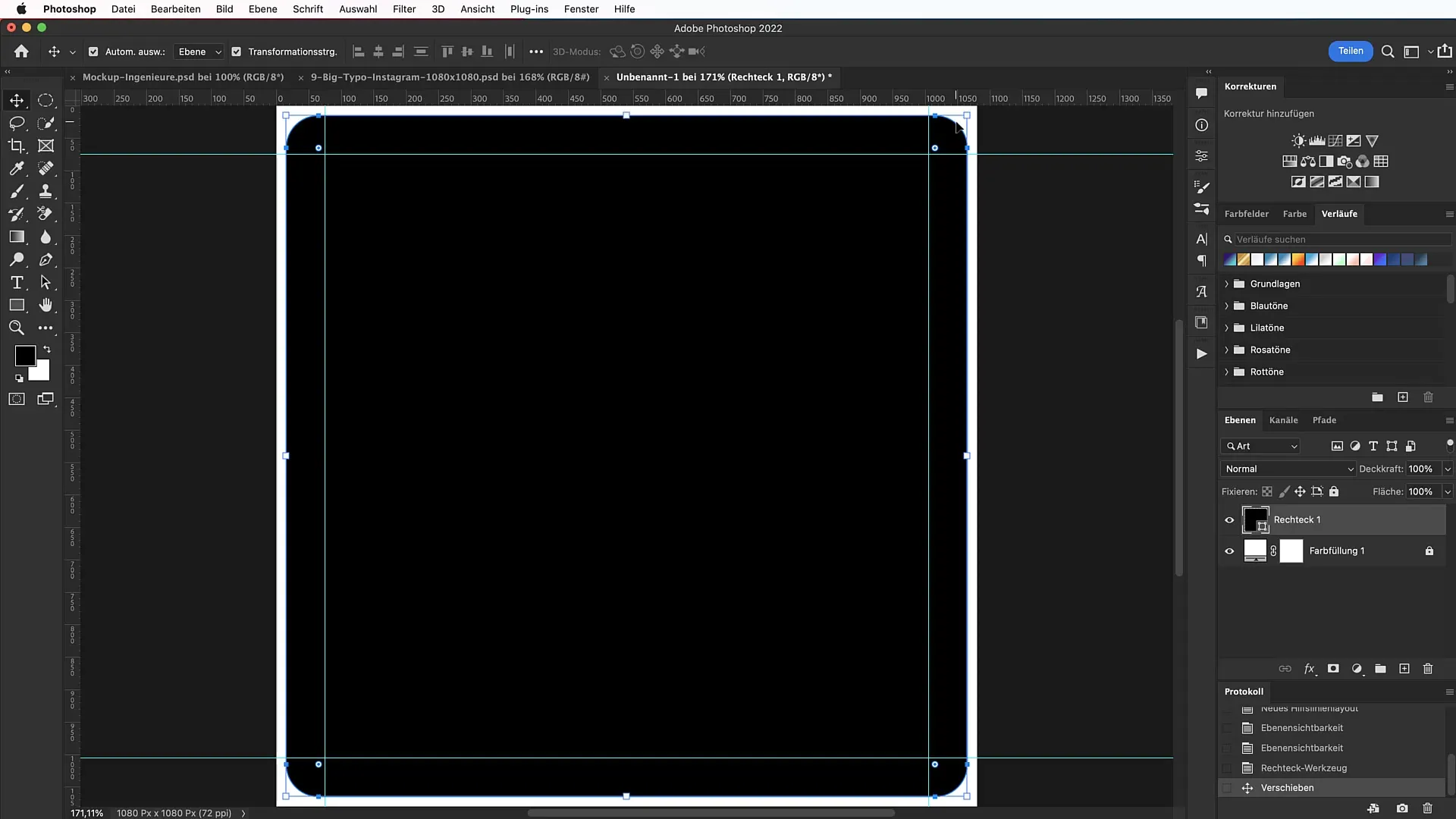
Шаг 3: Создайте прямоугольник с закругленными углами
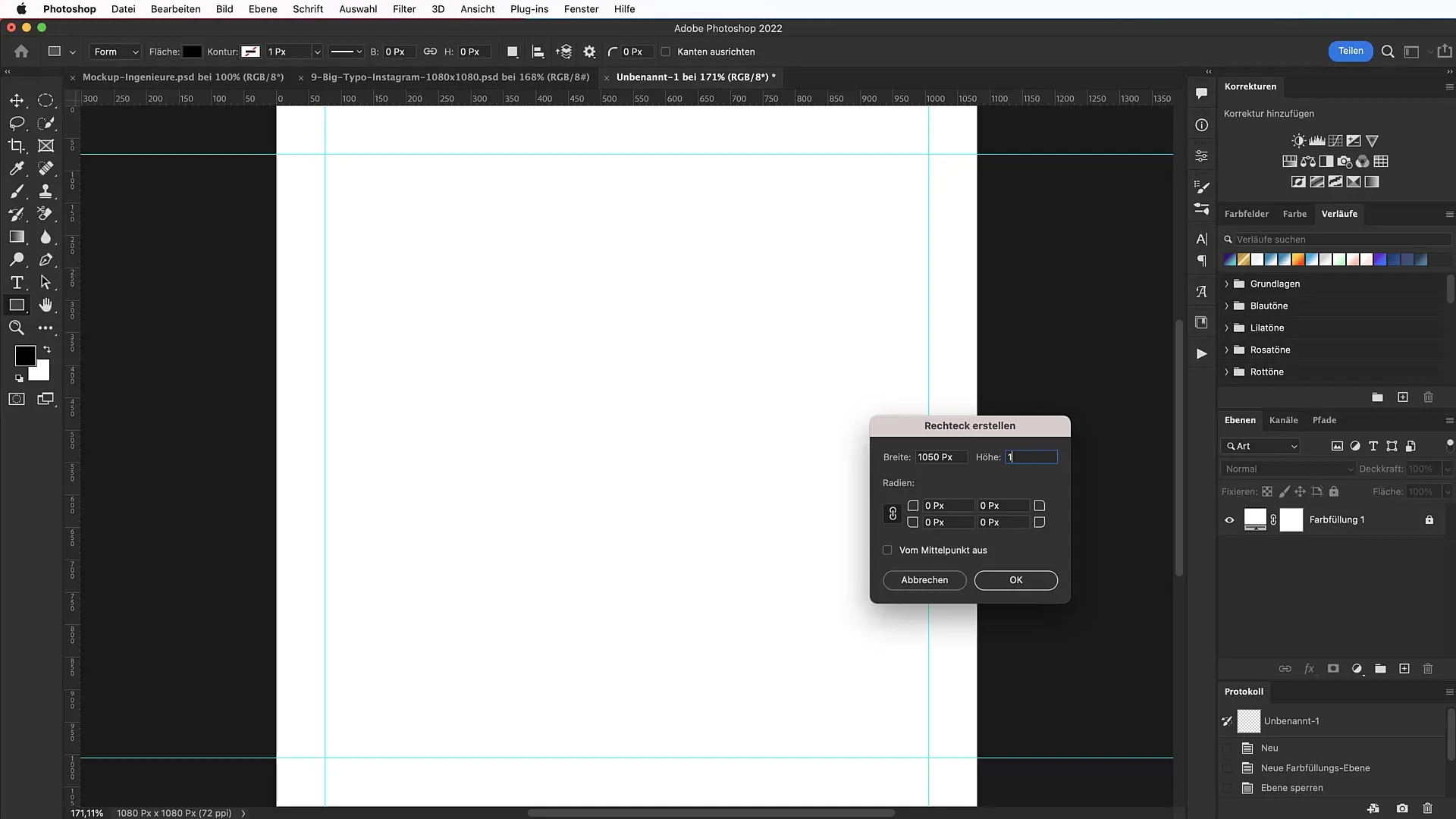
Выберите инструмент "Прямоугольник" (U) и нарисуйте прямоугольник шириной и высотой 1050 пикселей. Убедитесь, что радиус углов составляет 50 пикселей, чтобы добиться привлекательного вида.

Создав прямоугольник, перетащите его в центр документа. Он будет опираться на направляющие, что облегчит его размещение.

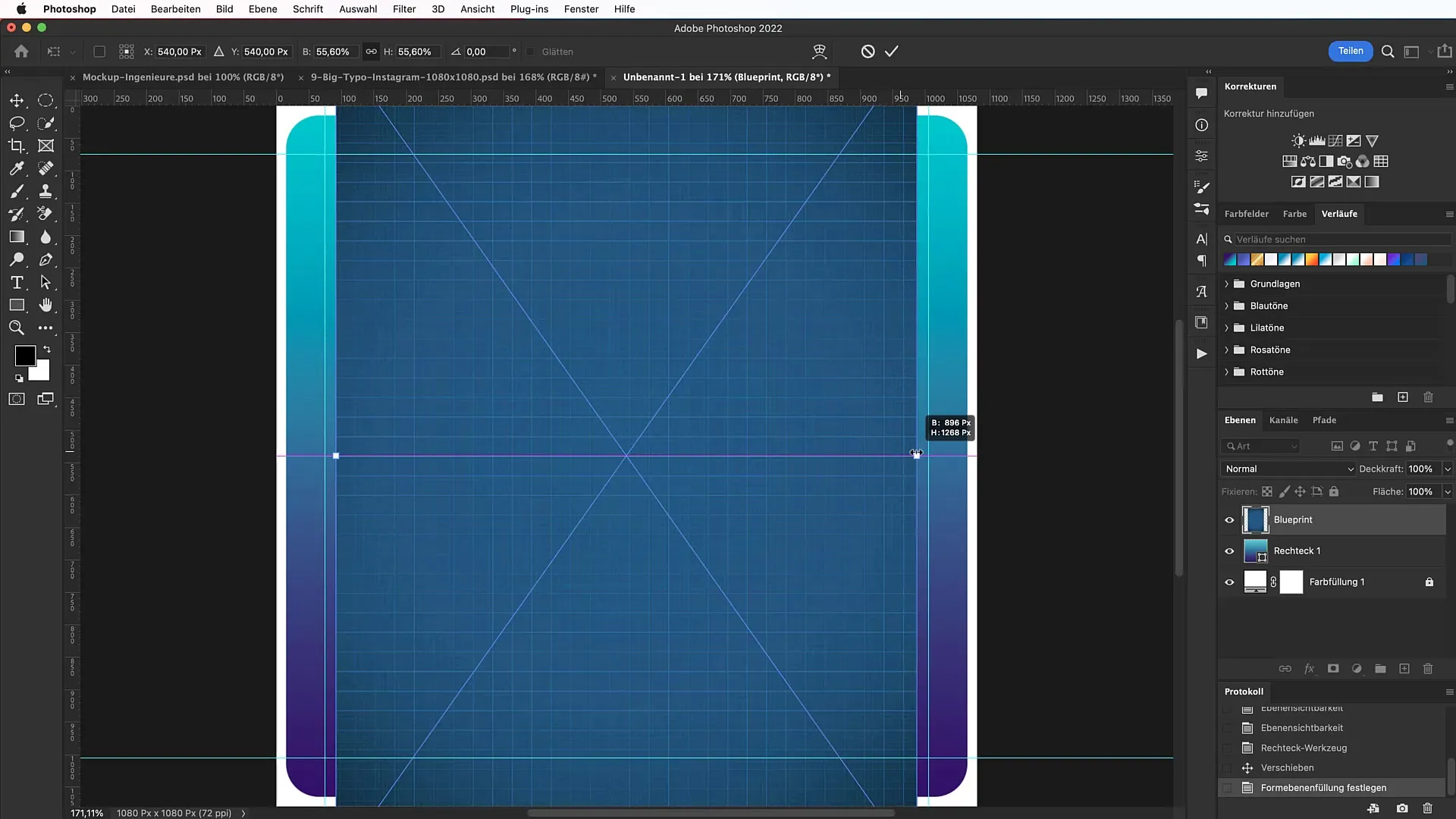
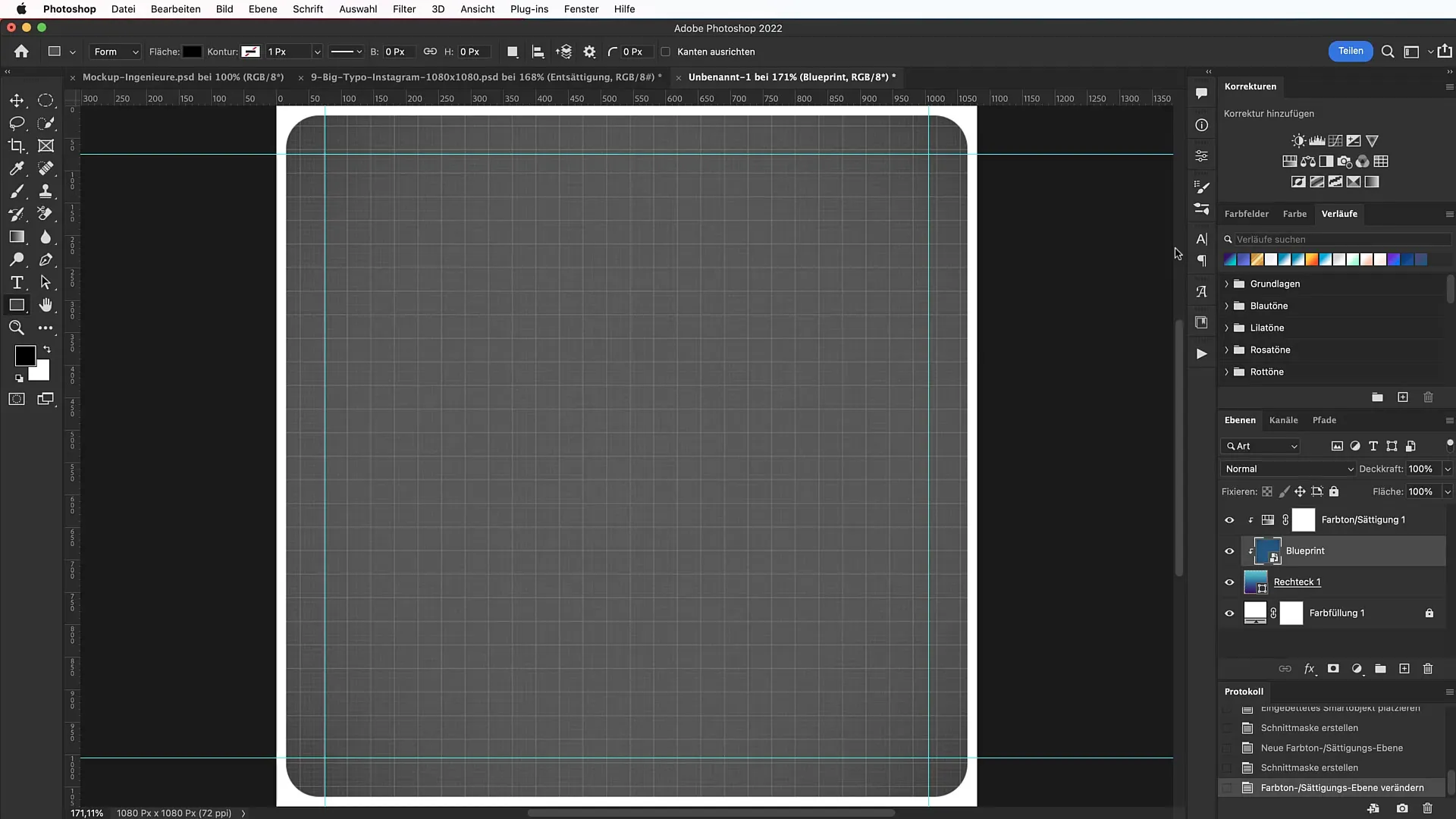
Шаг 4: Добавьте фоновую текстуру
Чтобы придать баннеру глубину, вы можете добавить текстуру бумаги. Ее можно взять, например, на tutkit.com. Скачав нужный файл, просто перетащите его в документ и создайте обтравочную маску, нажав Option + клик между двумя слоями.

При необходимости уменьшите насыщенность до -100, чтобы добиться подходящей цветовой гаммы.

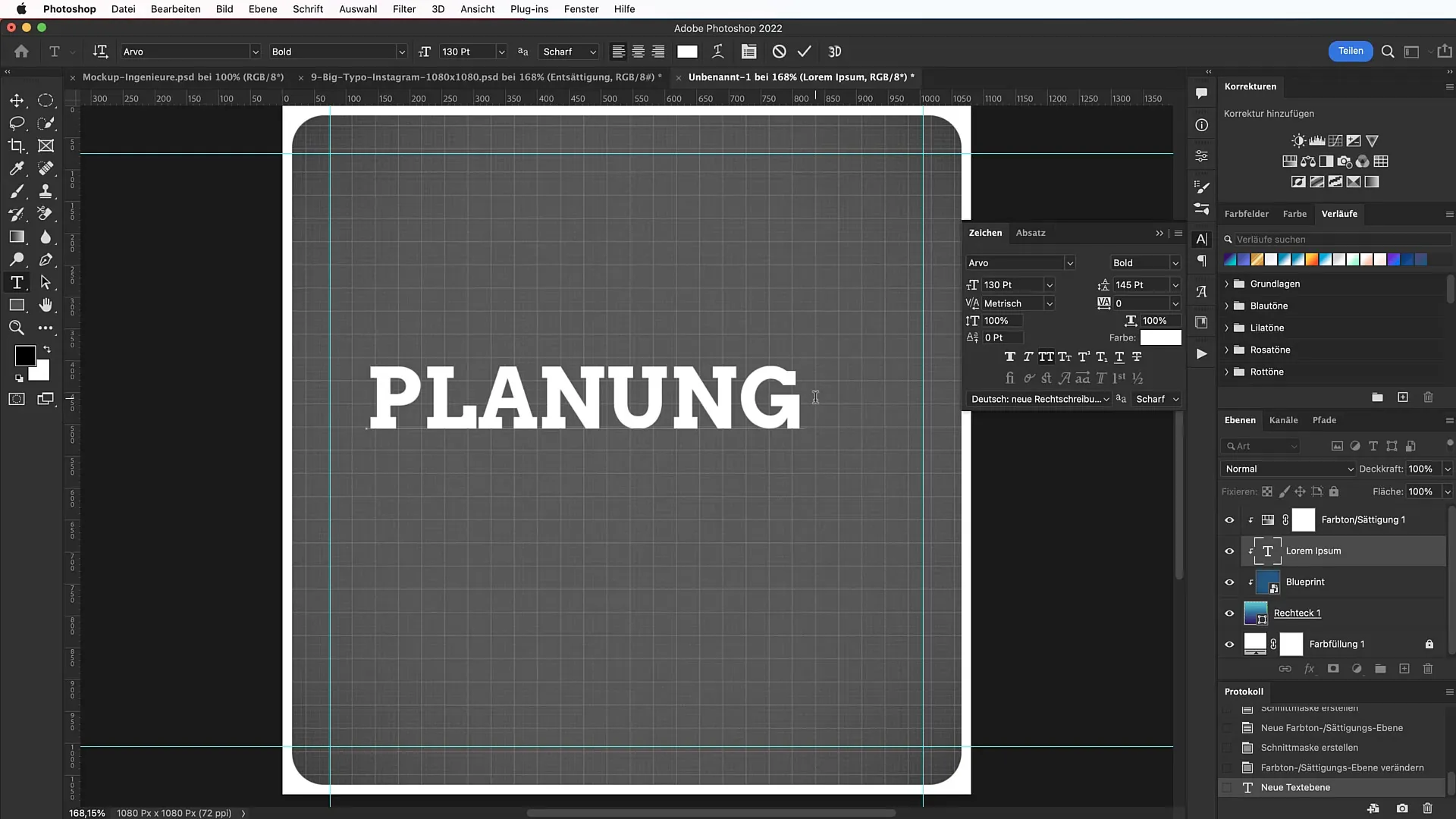
Шаг 5: Добавьте текст
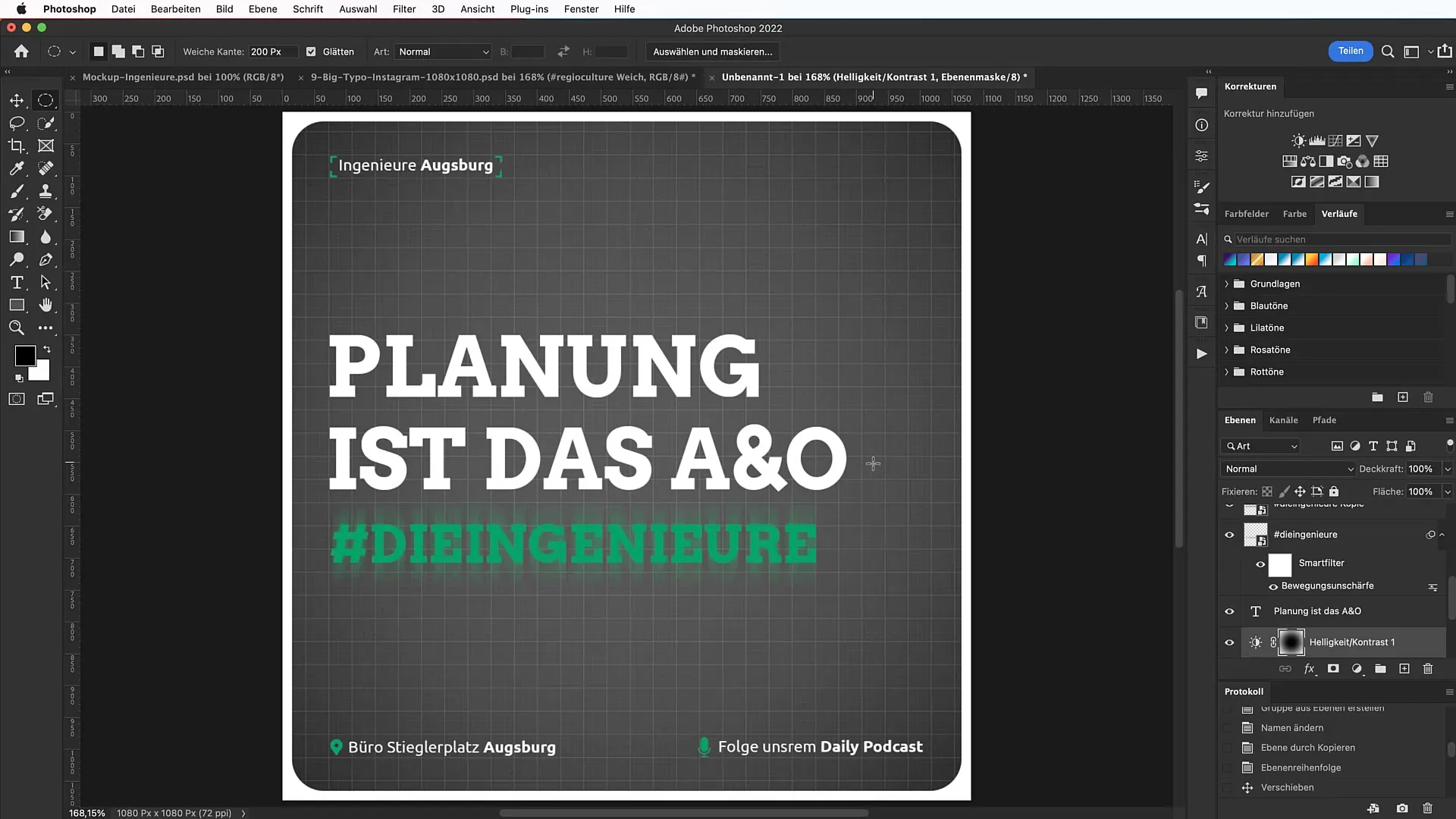
Выберите инструмент "Текст" (T) и введите яркий слоган, который будет иметь решающее значение для вашего баннера. Для этого шага используйте шрифт "Arvo" размером 130 пунктов. Текст должен быть кратким и запоминающимся.

Аккуратно разместите текст в нужном месте и обратите внимание на симметрию, чтобы дизайн получился визуально привлекательным.
Шаг 6: Интегрируйте хэштег
Теперь создайте хэштег, скопировав тот же текст и переместив его в нужное место баннера. На этот раз используйте меньший размер шрифта - 82 пункта - и подберите цвет в соответствии с корпоративным дизайном.
Шаг 7: Добавьте иконки
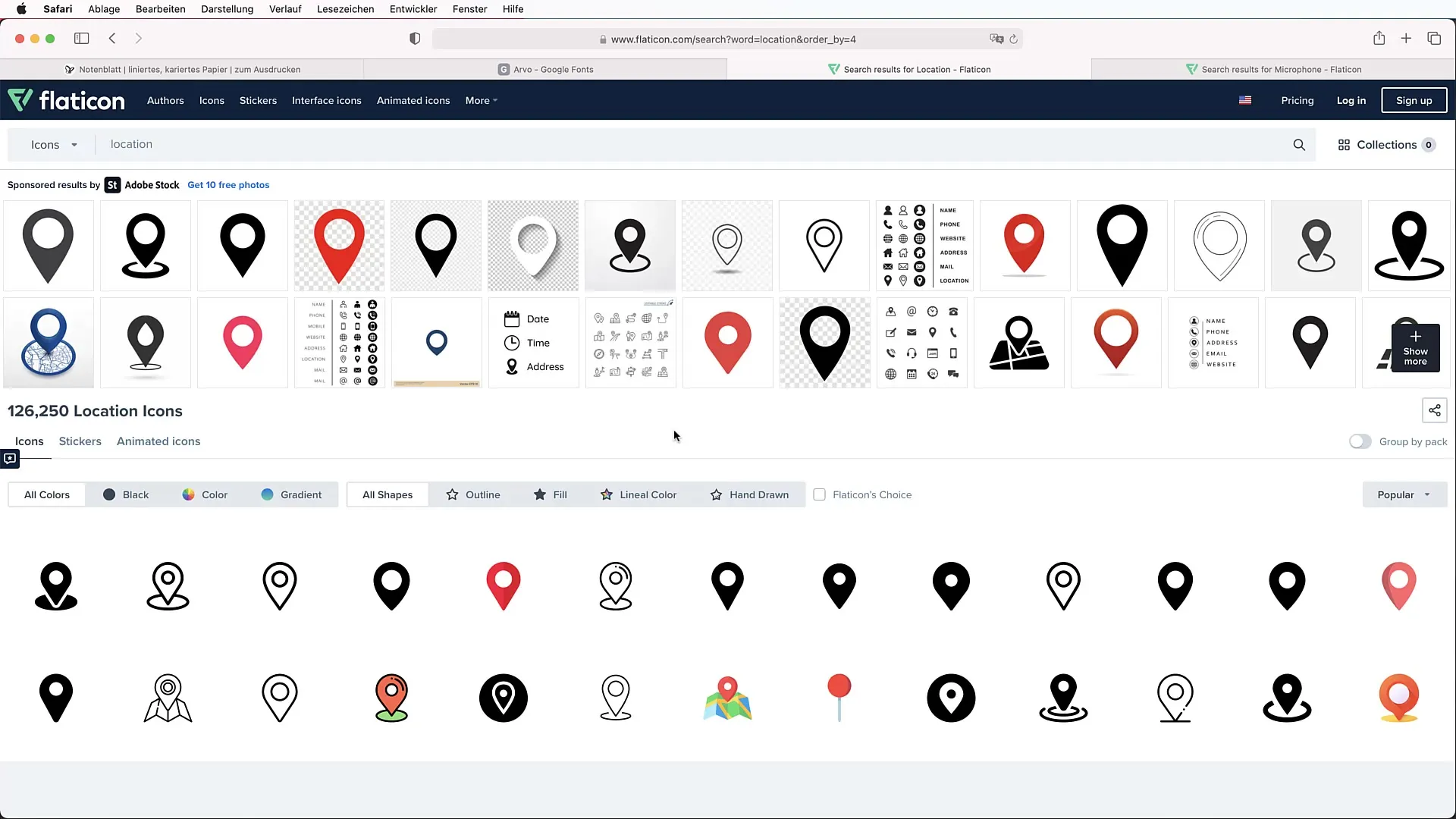
Чтобы еще больше усовершенствовать дизайн, добавьте иконки, которые относятся к содержанию баннера. Вы можете найти подходящие иконки на сайте flaticon.com. Импортируйте иконки в документ с помощью перетаскивания и масштабируйте их, удерживая клавишу Shift, чтобы сохранить пропорции.

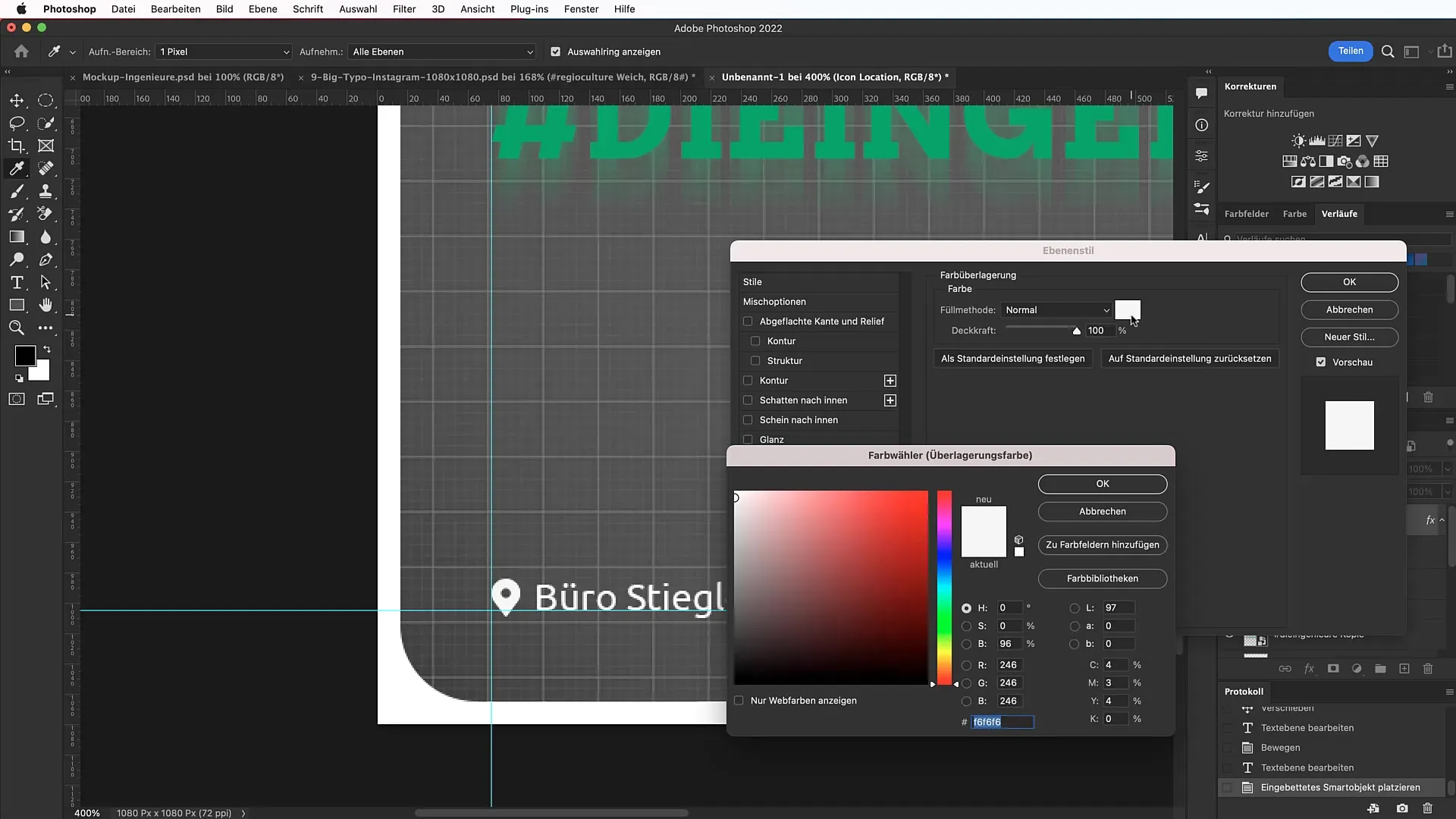
Измените цвет иконок на фирменный зеленый, используя опции заливки.

Шаг 8: Дополнительная текстовая информация
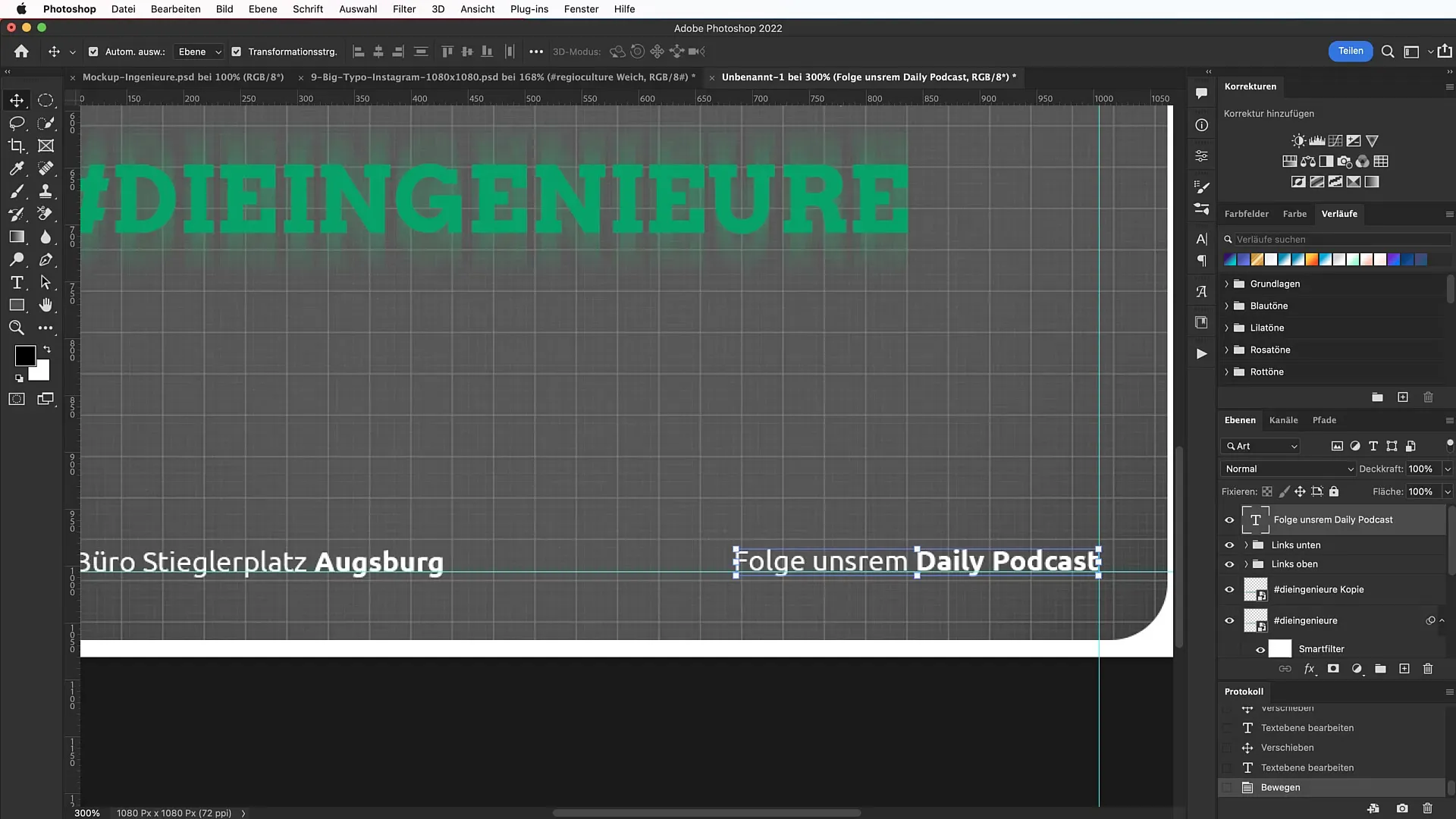
Добавьте дополнительную текстовую информацию, чтобы завершить баннер. Обязательно используйте разные стили шрифтов, чтобы создать интересный контраст. Оформите его соответствующим образом и смешайте шрифты, чтобы они смотрелись гармонично.

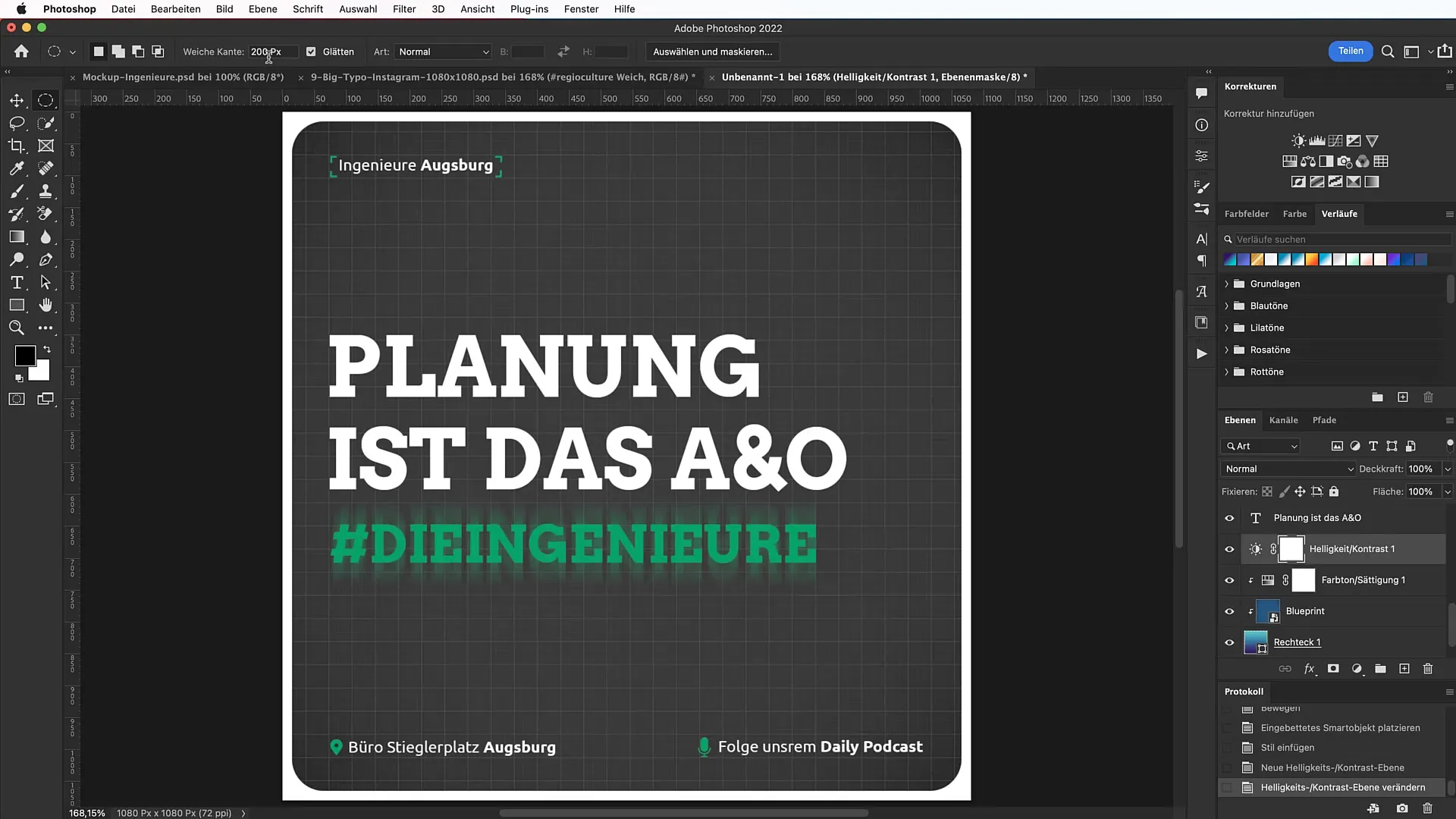
Шаг 9: Добавьте виньетку
Чтобы придать баннеру драматический эффект, можно применить виньетку. Создайте новый корректирующий слой "Яркость/Контраст" и с помощью выделения в виде круга создайте плавный переход.

Шаг 10: Внесение окончательных корректировок
Посмотрите на весь дизайн и внесите последние корректировки. Убедитесь, что все легко читается и что общая композиция не теряет своего визуального воздействия.

Подведение итогов
Выполнив эти шаги, вы научились основам создания впечатляющего рекламного баннера в Photoshop. Сосредоточившись на четкой типографике и продуманном макете, вы сможете добиться того, чтобы ваш баннер привлек к себе внимание. Используйте советы, приведенные в этом руководстве, чтобы проявить творческий подход и эффективно донести свою идею.
Часто задаваемые вопросы
Что самое важное при разработке баннера? Типографика должна быть четкой и привлекательной, чтобы привлекать внимание.
Где я могу найти шрифты для своего дизайна?fonts.google.com предлагает множество бесплатных шрифтов.
Как изменить цвет иконок? Используйте опции заливки в Photoshop, чтобы изменить цвет иконок.
Как сделать так, чтобы текст был легко читаем?Обратите внимание на контраст и симметрию в дизайне, чтобы повысить читаемость.
Можно ли создавать фоны без дополнительных файлов?Да, простых цветовых градиентов часто бывает достаточно для создания привлекательного фона.


