Создание эффективного рекламного баннера для историй Instagram может иметь решающее значение, когда речь идет о привлечении и вовлечении потенциальных клиентов. В этом пошаговом руководстве вы узнаете, как создать в Photoshop привлекательный лид-магнит, который позволит вам поразить целевую аудиторию бесплатной электронной книгой и увеличить число потенциальных клиентов.
Основные выводы
- Создание привлекательного рекламного баннера может увеличить взаимодействие с вашими потенциальными клиентами.
- Эффективный макет и цветовое оформление могут повысить видимость и привлекательность вашего предложения.
- Использование четких шрифтов и хорошо структурированного контента имеет решающее значение для успеха вашего баннера.
Пошаговое руководство
Шаг 1: Создайте новый документ
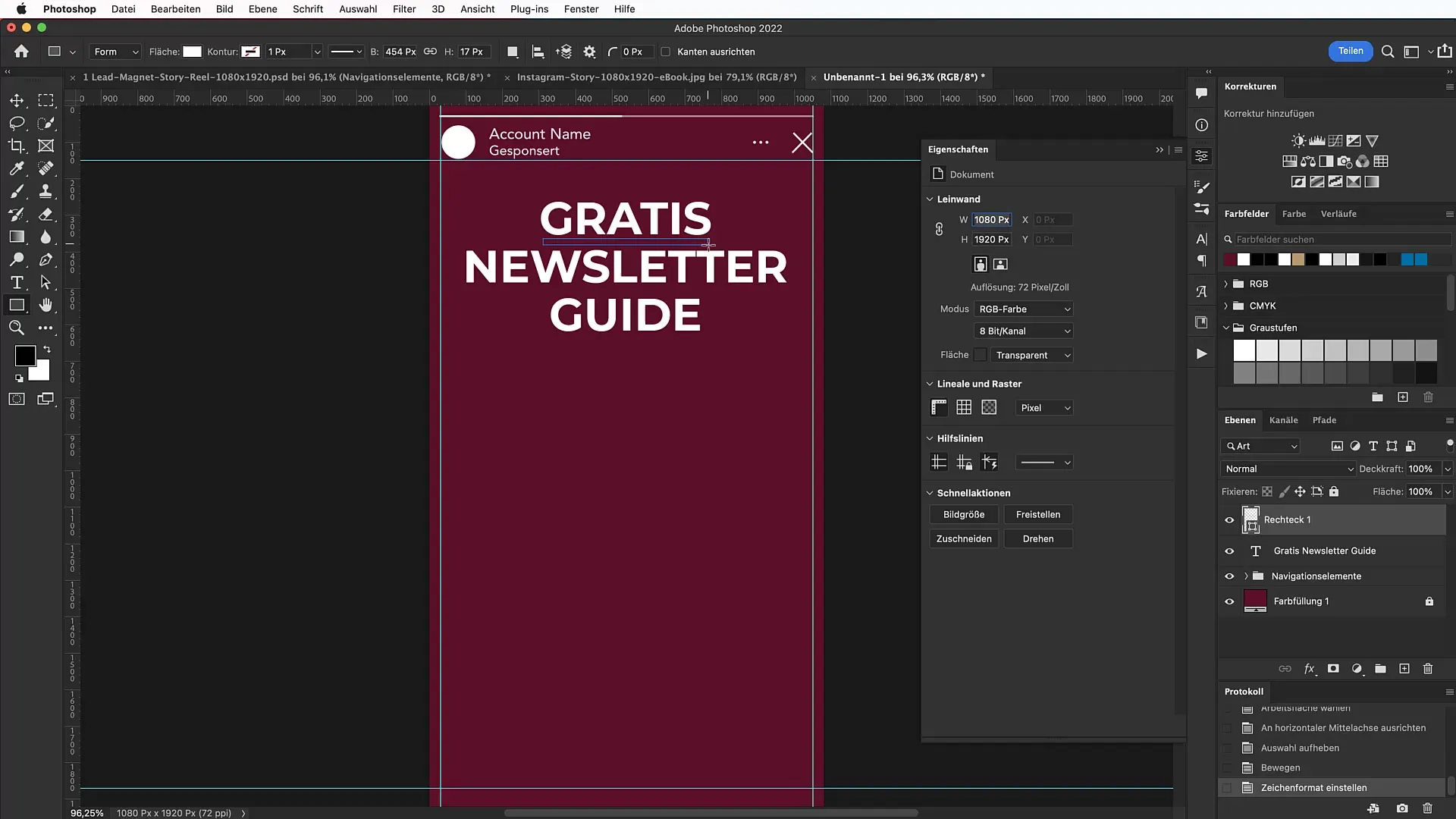
Запустите Photoshop и создайте новый документ с размерами 1080 px по ширине и 1920 px по высоте. Эти размеры соответствуют портретному формату историй Instagram. Чтобы создать новый документ, перейдите в меню "Файл" > "Новый" и введите нужные размеры.

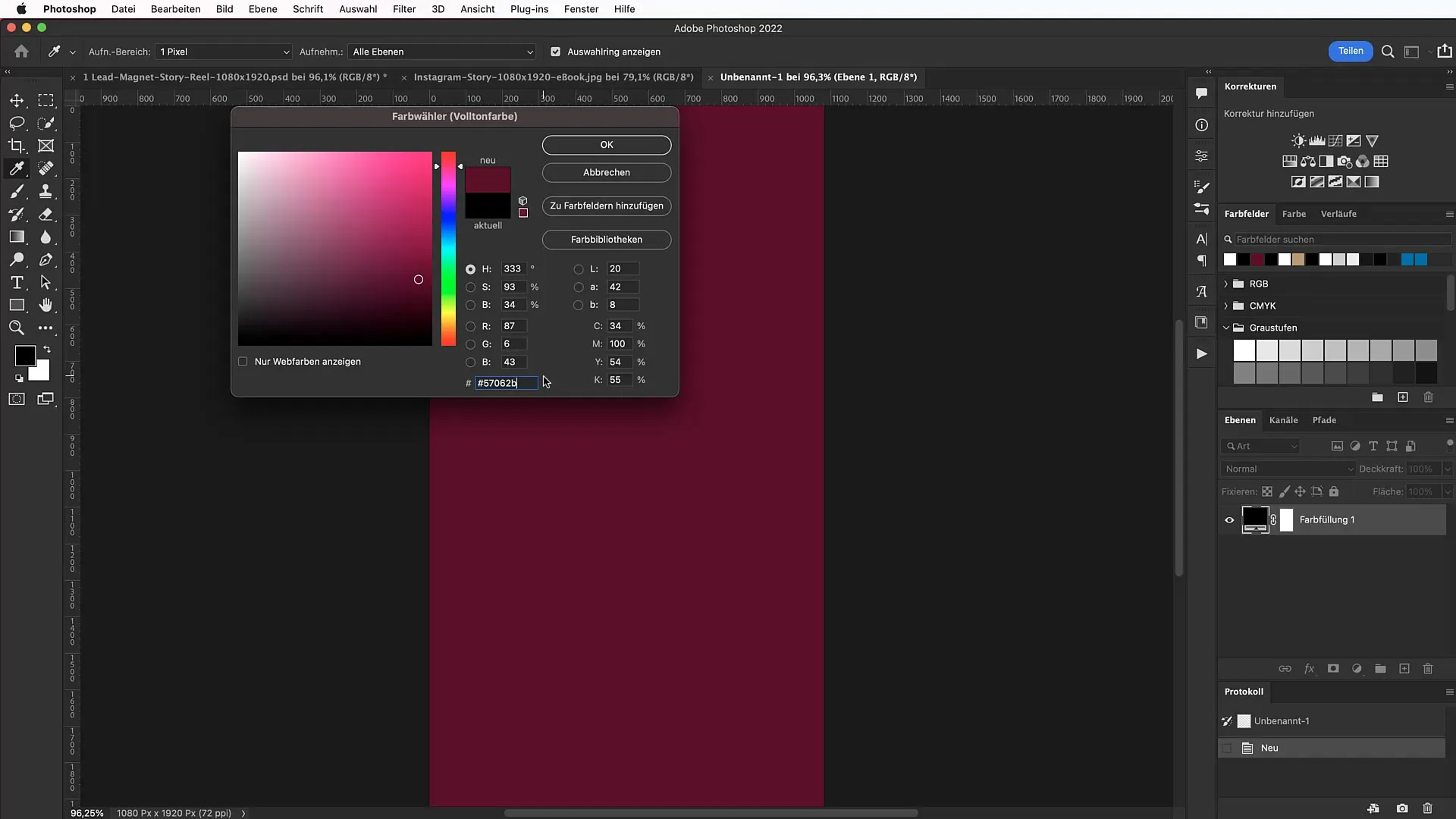
Шаг 2: Выберите цвет фона
Чтобы создать привлекательный фон, выберите инструмент "Прямоугольник" и щелкните по рабочей области. Установите красивый цвет фона, например, темно-фиолетовый, используя гекс-код #57062b. Этот цвет хорошо подходит для концептуальной области.

Шаг 3: Создание направляющих линий
Чтобы точно спроектировать макет, добавьте направляющие линии. Перейдите в меню "Вид" > "Новый макет с направляющими" и установите флажок для границы. Введите расстояния 150 пикселей от верхнего края и 30 пикселей от боковых краев. Это поможет вам сохранить четкую структуру.

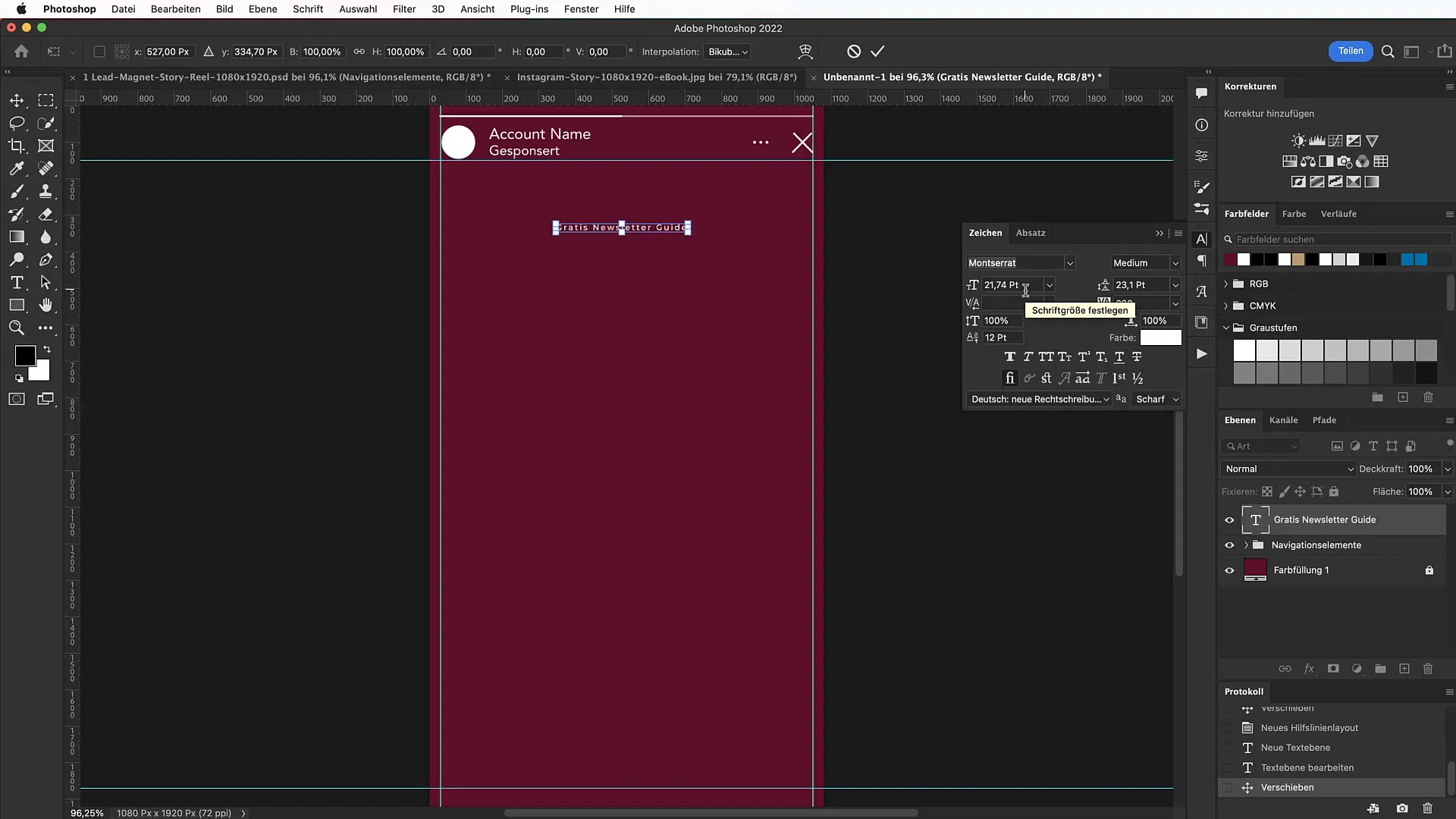
Шаг 4: Добавьте заголовок
Выберите инструмент "Текст" и напишите заголовок, например "Бесплатное руководство по рассылке". Используйте шрифт "Montserrat", который вы можете загрузить из Google Fonts. Размер шрифта установите на 124 пункта, чтобы создать сильное визуальное воздействие.
Шаг 5: Настройте шрифты и типографику
Убедитесь, что шрифт выглядит профессионально, не набирая текст вручную заглавными буквами. Загрузите шрифт и установите его, если необходимо. Используйте палитру символов, чтобы настроить выравнивание и межстрочный интервал.

Шаг 6: Создание фигур
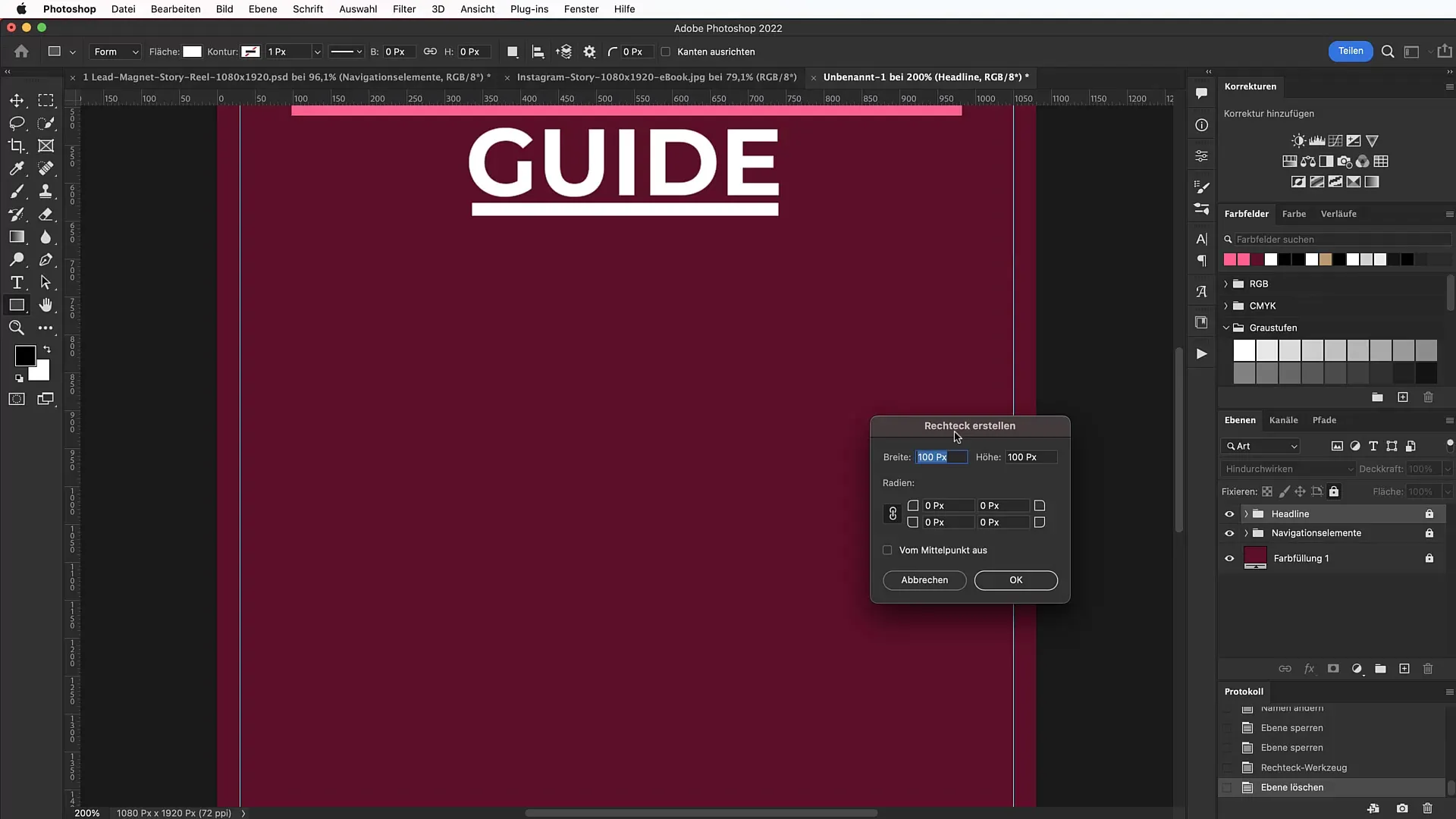
Создайте простые прямоугольники, которые будут служить визуальными элементами. Нарисуйте прямоугольник высотой около 17 пикселей. Удерживайте клавишу Shift, чтобы прямоугольник масштабировался равномерно. Эти фигуры помогут визуально организовать контент.

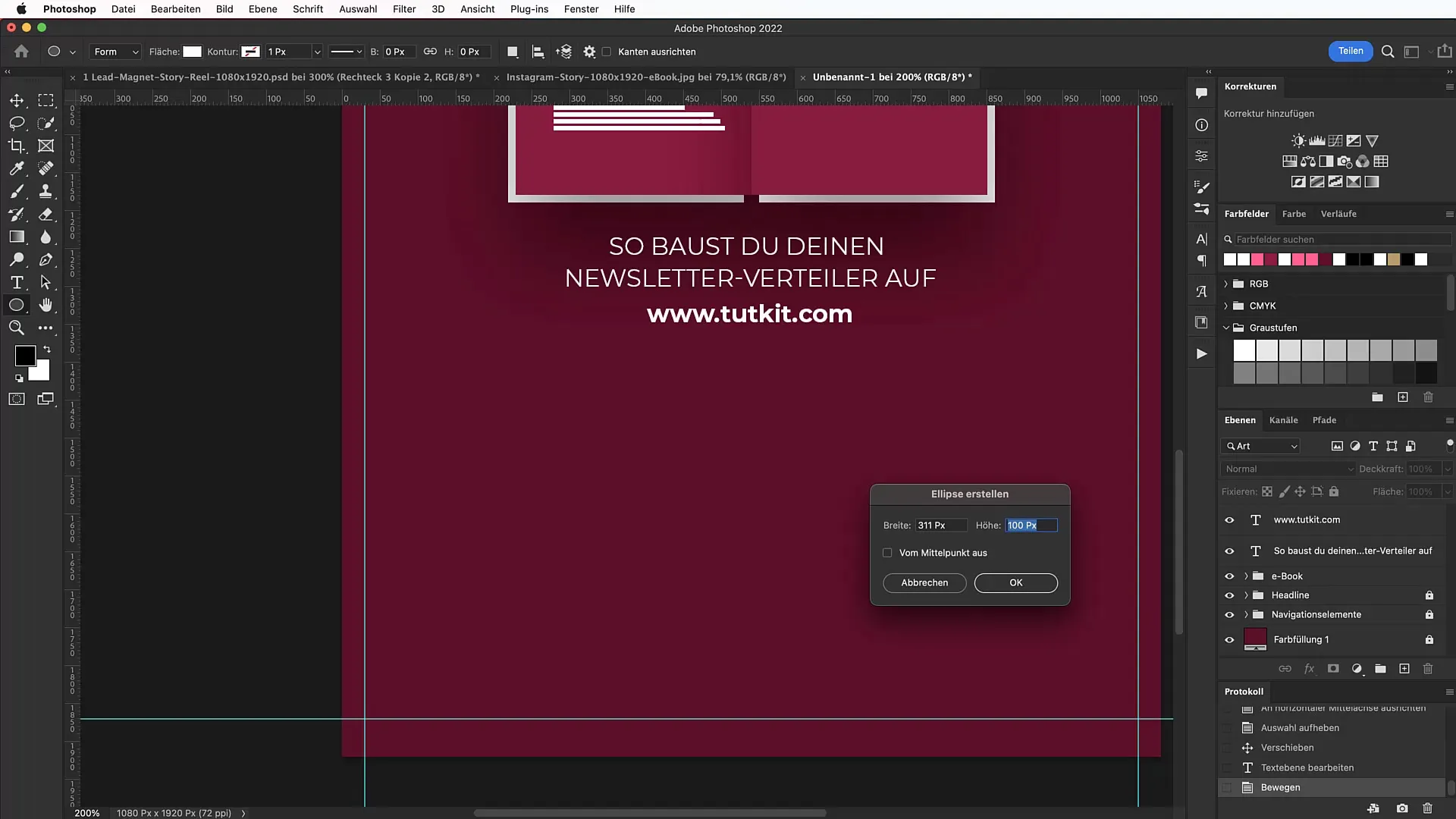
Шаг 7: Добавление электронной книги
Для электронной книги с помощью инструмента "Прямоугольник" создайте новую фигуру размером 311 пикселей в ширину и 440 пикселей в высоту. Это соответствует формату DIN A4. Эта фигура будет служить в качестве держателя для вашей настоящей электронной книги.

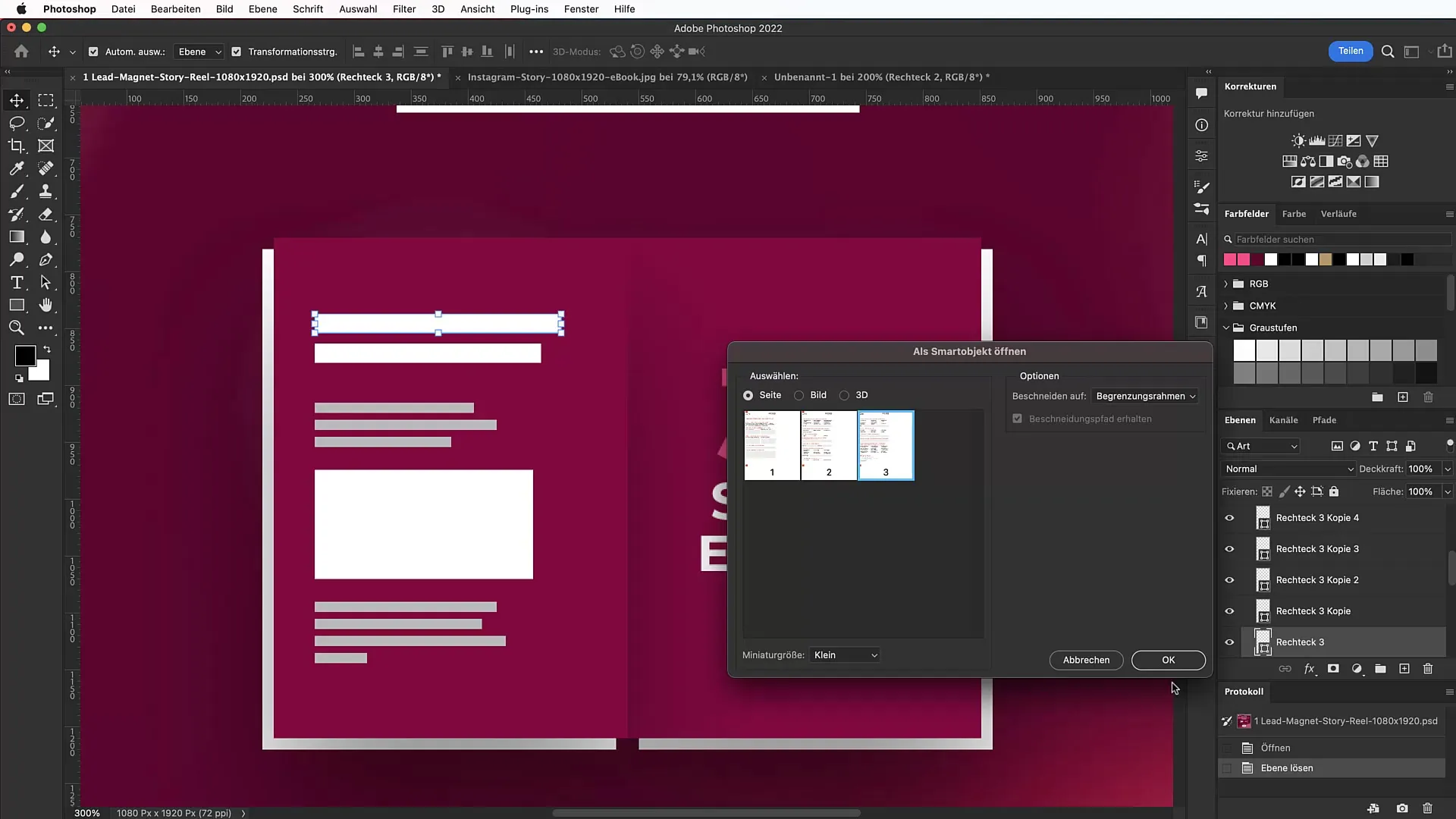
Шаг 8: Разместите обложку электронной книги
Добавьте обложку электронной книги в качестве нового слоя в дизайн. Вы можете просто перетащить обложку на изображение. Не забудьте пропорционально изменить размеры, чтобы она хорошо смотрелась.

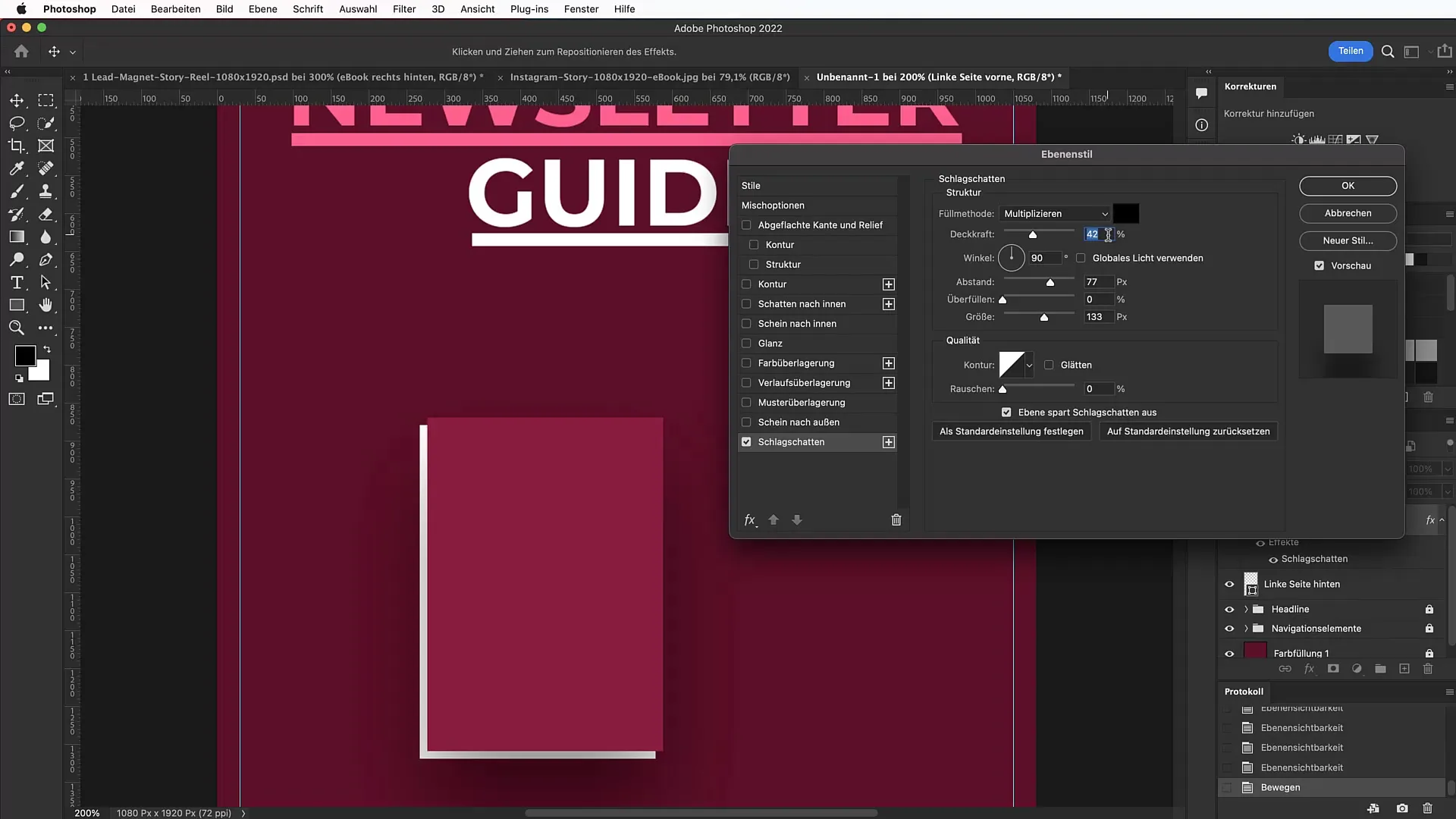
Шаг 9: Использование теней
Примените падающую тень к слою с электронной книгой для визуальной глубины. Щелкните правой кнопкой мыши по слою, выберите "Параметры заливки" и активируйте падающую тень. Настройте значения по своему вкусу, чтобы добиться наилучшего эффекта.

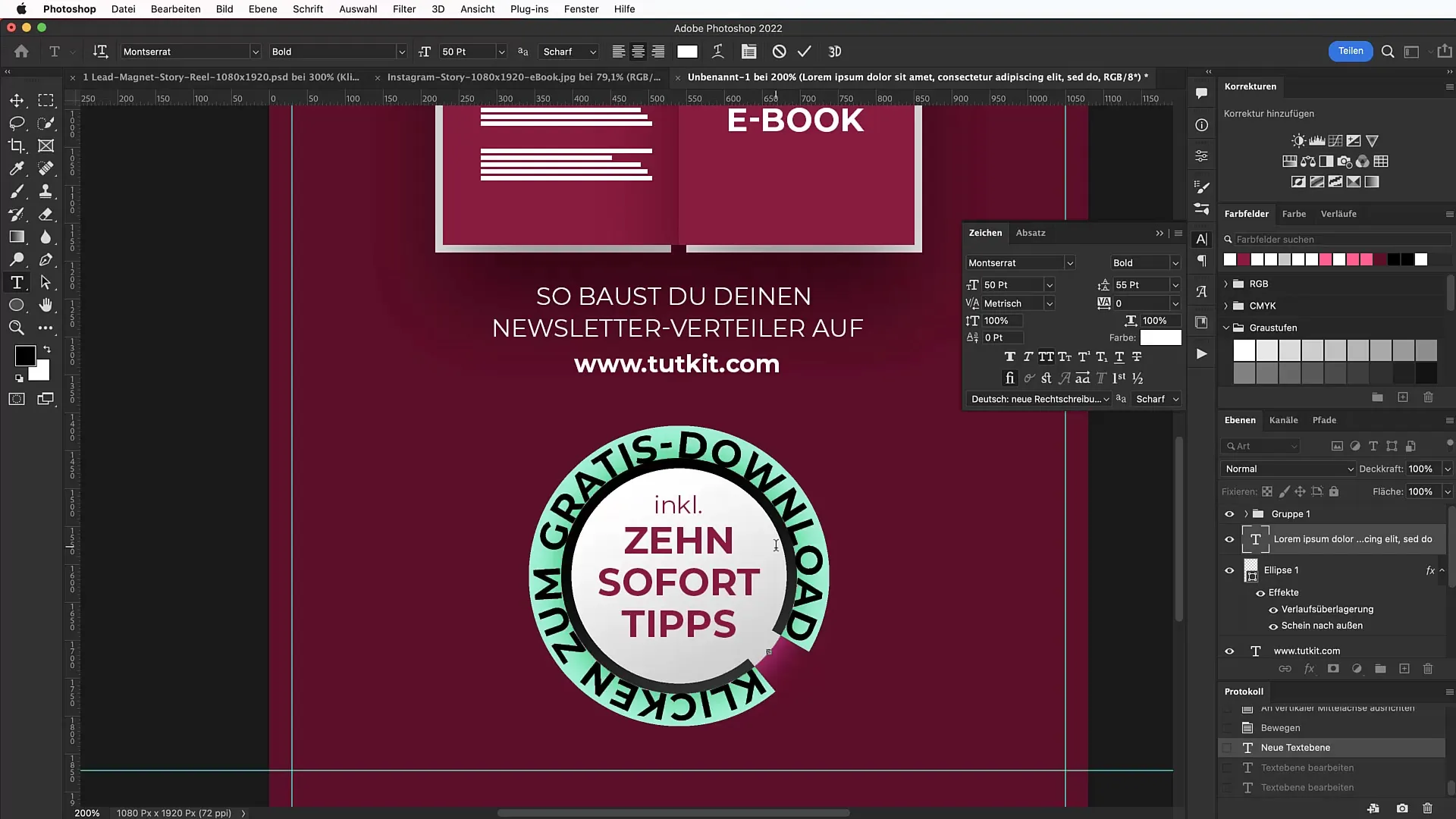
Шаг 10: Создайте призыв к действию
Чтобы призвать целевую группу к действию, создайте привлекающую внимание кнопку призыва к действию. Выберите инструмент "Эллипс" и создайте круг. Заполните круг градиентом, переходящим от светло-серого к белому. Не забудьте настроить цвет соответствующим образом.

Шаг 11: Расположите текст вокруг эллипса
С помощью инструмента "Текст" разместите текст "Нажмите, чтобы скачать бесплатно" вокруг круга призыва к действию. Поднимите или опустите текст, чтобы обеспечить его читаемость.

Шаг 12: Окончательные корректировки
Проверьте всю композицию и внесите последние коррективы. Поиграйте с цветами, интервалами и размерами элементов, чтобы убедиться, что ваш баннер выделяется и визуально привлекателен.
Подведение итогов
Благодаря описанным шагам у вас теперь есть четкое и структурированное руководство по созданию рекламного баннера в Photoshop. Придерживайтесь принципов верстки и дизайна, чтобы привлечь внимание целевой аудитории и успешно генерировать лиды.

