Эффект ореола заставляет текст и макеты светиться и придает вашим проектам впечатляющее сияние. Вместо того чтобы каждый раз создавать эффект с нуля, вы можете записать его как действие в Photoshop и применять к другим проектам одним щелчком мыши. В этом уроке я покажу вам, как шаг за шагом создать эффект свечения и сохранить его как действие, чтобы сэкономить время и добиться стабильных результатов. Давайте начнем и оптимизируем ваши творческие процессы!
Шаг 1:
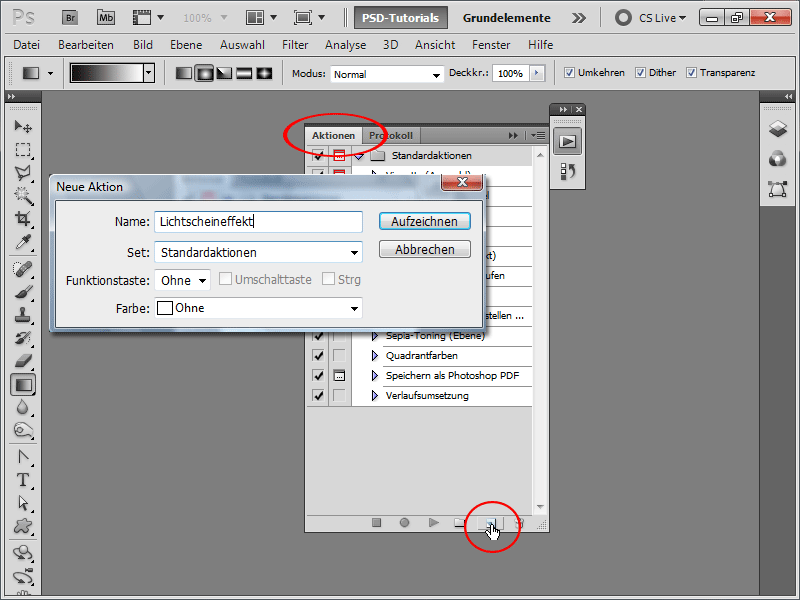
Я записываю действие, чтобы потом создать его в любое время одним нажатием кнопки. Для этого я вызываю панель "Действия", нажимаю на значок "Создать" и присваиваю ему название "Свечение светового эффекта".

Шаг 2:
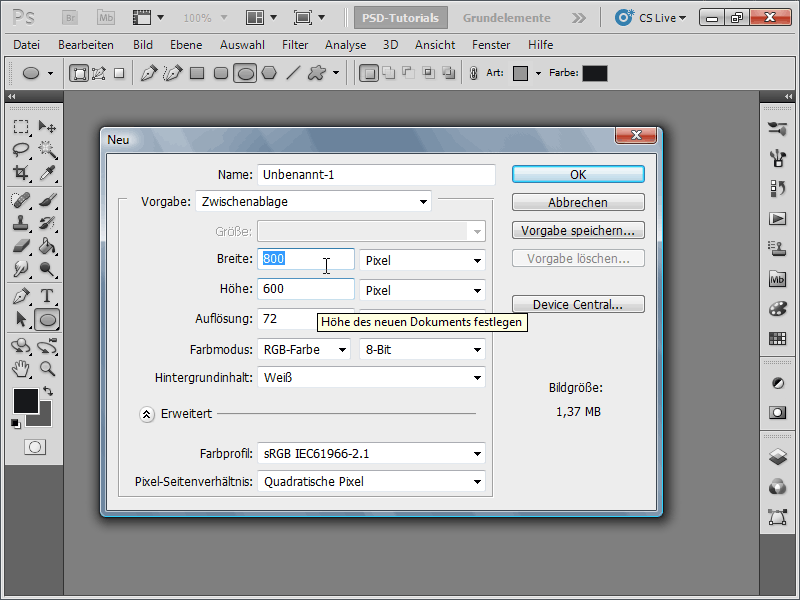
Создаю документ размером 800х600 пикселей, при этом размер фактически неинтересен.
Шаг 3:
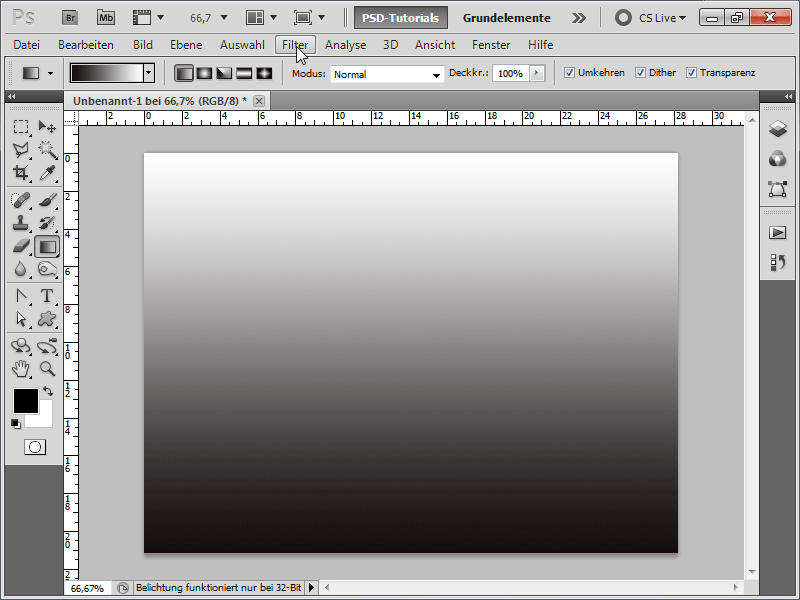
Теперь я нажимаю клавишу D, чтобы были установлены цвета по умолчанию, а затем рисую градиент.
Шаг 4:
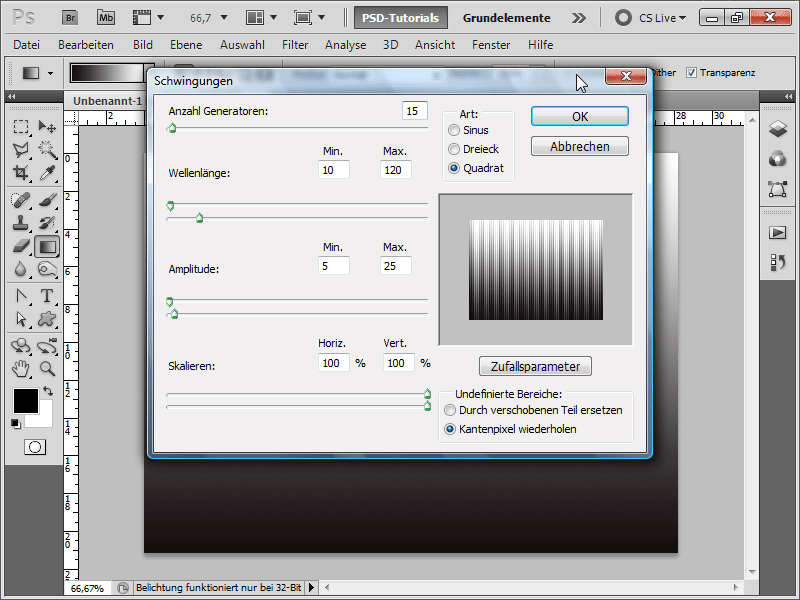
Далее я перехожу в раздел Vibrance в меню Menu>Filter>Distortion Filter и устанавливаю эти значения:
Шаг 5:
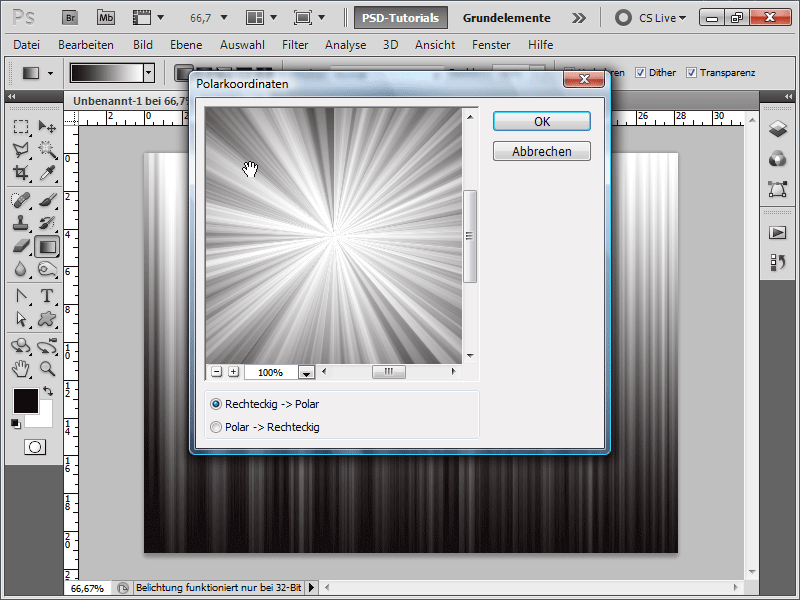
Затем в меню Меню>Фильтр>Фильтры искажения я выбираю Полярные координаты и делаю следующие настройки:
Шаг 6:
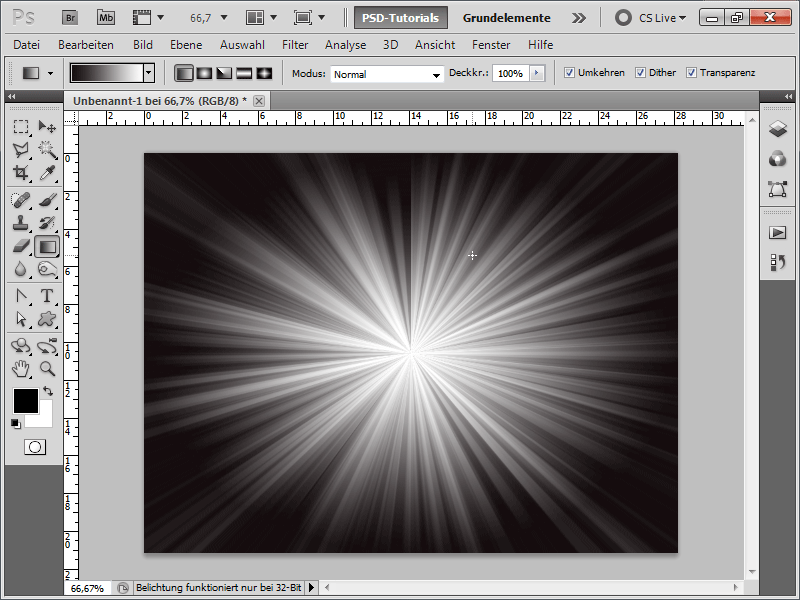
Эффект, который получается в результате, выглядит очень хорошо.
Шаг 7:
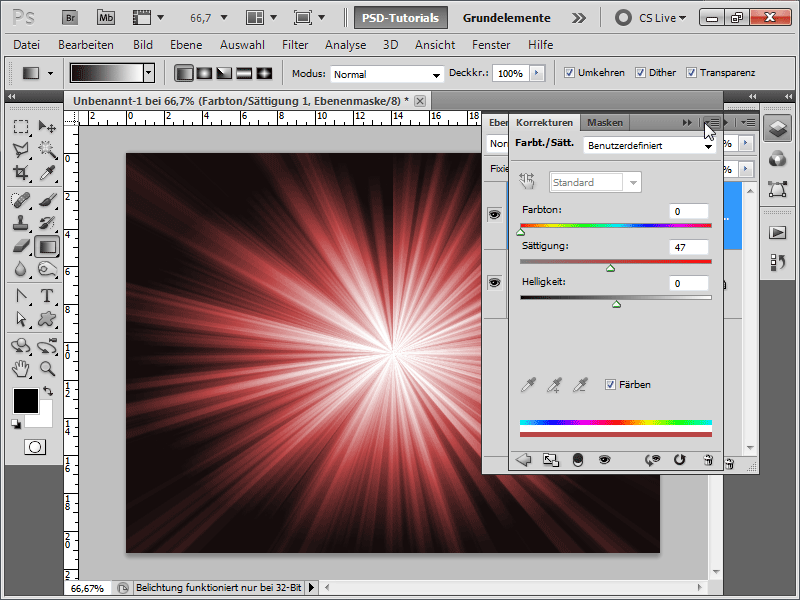
Я использую корректирующий слой "Оттенок/Насыщенность ", чтобы придать цвет своему эффекту.
Шаг 8:
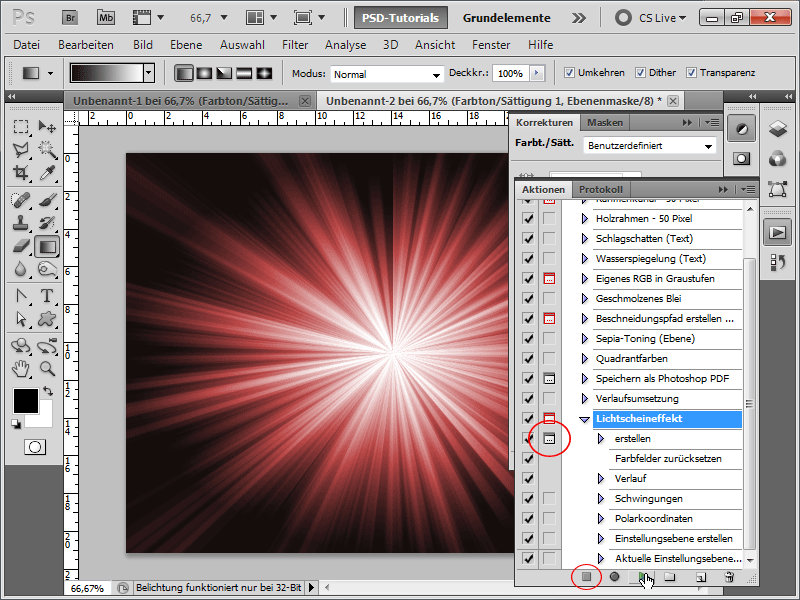
Теперь я могу остановить запись своего действия и воспроизвести его в любое время. Совет: Если я хочу применить эффект по отдельности в разных размерах, то перед созданием записи я нажимаю в колонке справа от галочки (активировать/деактивировать диалог). Тогда при воспроизведении запроса всегда отображается диалог, в котором я могу задать значения документа, а затем действие продолжает воспроизводиться автоматически.
Шаг 9:
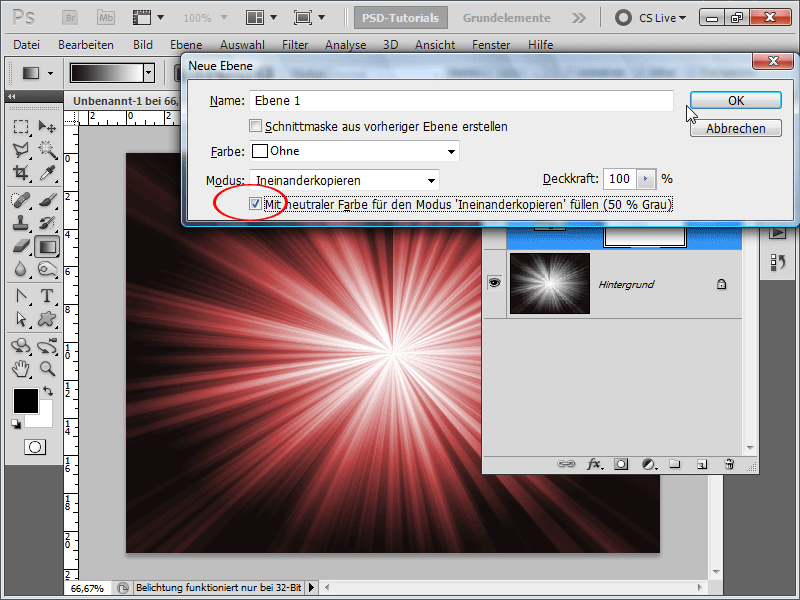
Я могу еще больше усилить эффект, сделав цвета в середине эффекта ярче. Самый простой способ сделать это - создать новый слой с помощью Ctrl+Shift+N, затем установить режим наложения и поставить галочку в поле "С нейтральным цветом для режима... ".
Шаг 10:
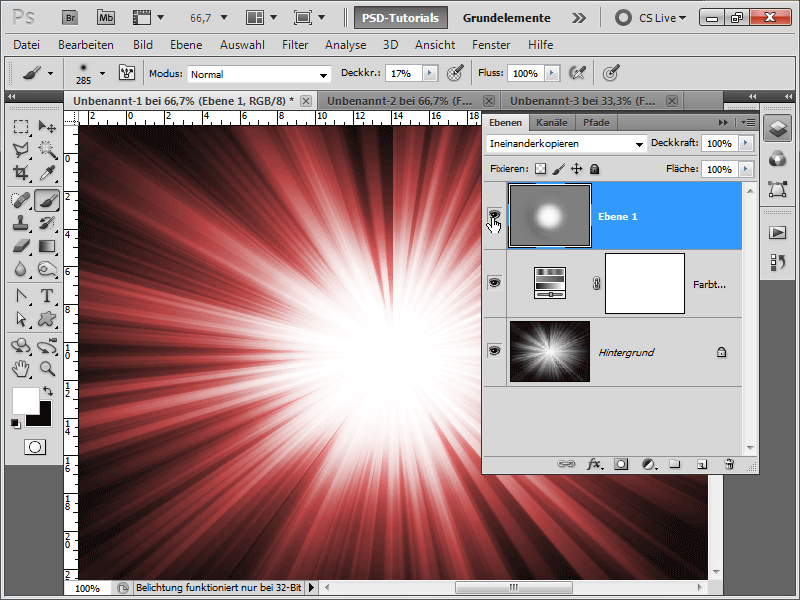
Если теперь я закрашу серый слой мягкой большой кистью, используя белую краску, то слой под ним станет светлее.
Шаг 11:
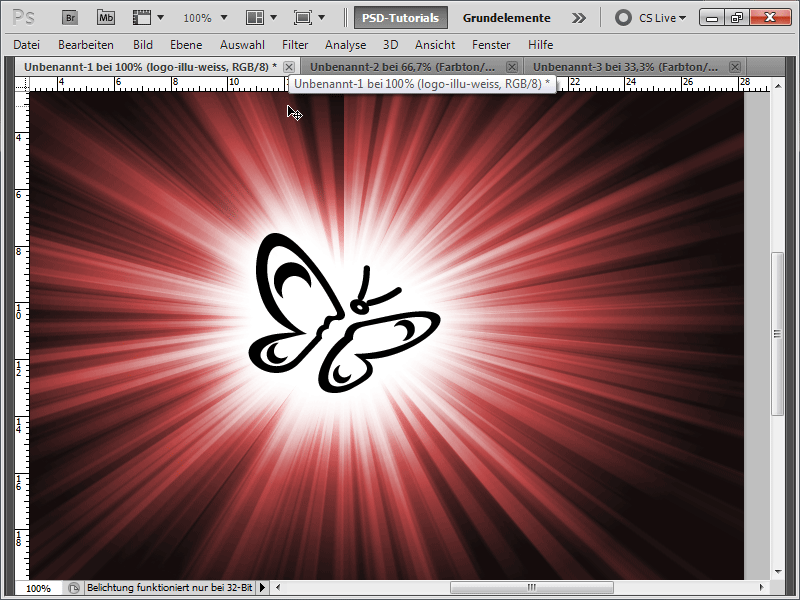
Теперь я добавляю логотип в центр. Я придаю ему свечение снаружи с помощью белого цвета.
Шаг 12:
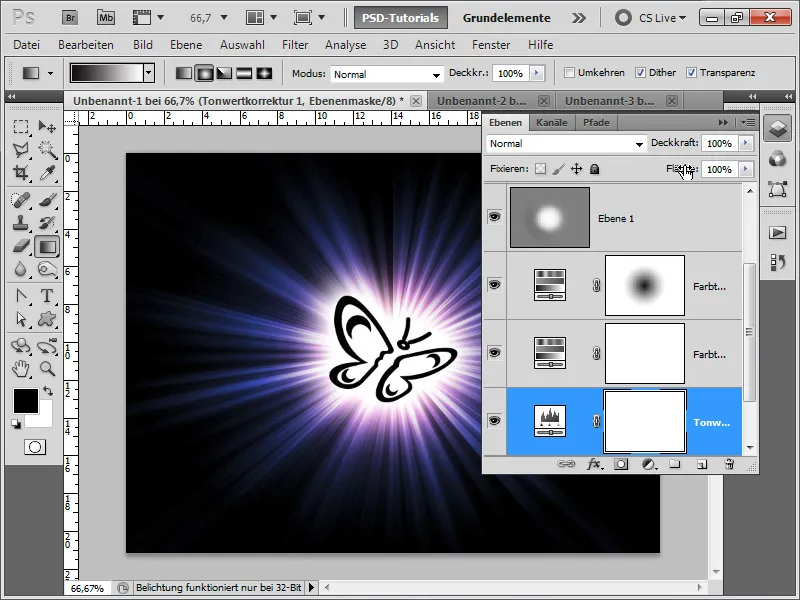
Если теперь продублировать корректирующий слой "Оттенок/Насыщенность " и установить его на синий цвет, а затем добавить градиент к маске, результат будет выглядеть еще лучше.
Шаг 13:
Я также могу улучшить эффект, создав корректирующий слой "Коррекция тона" и слегка передвинув ползунок.
Шаг 14:
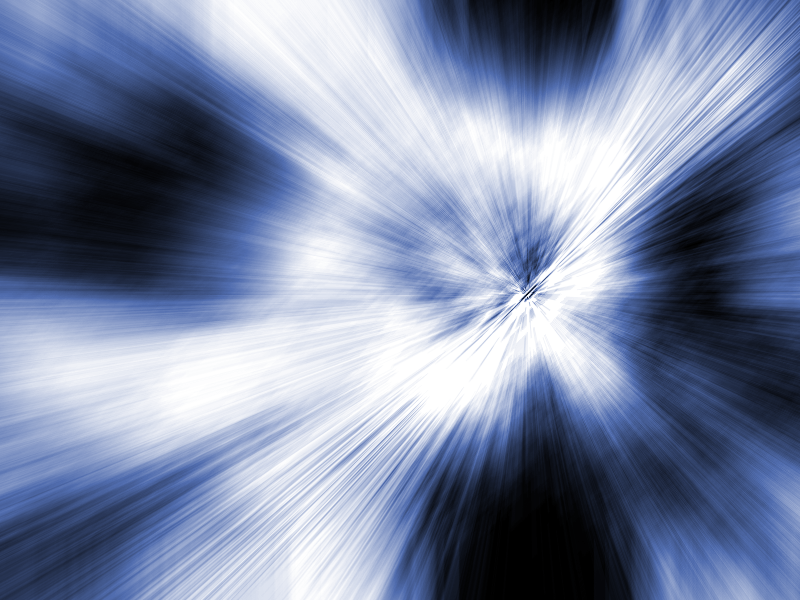
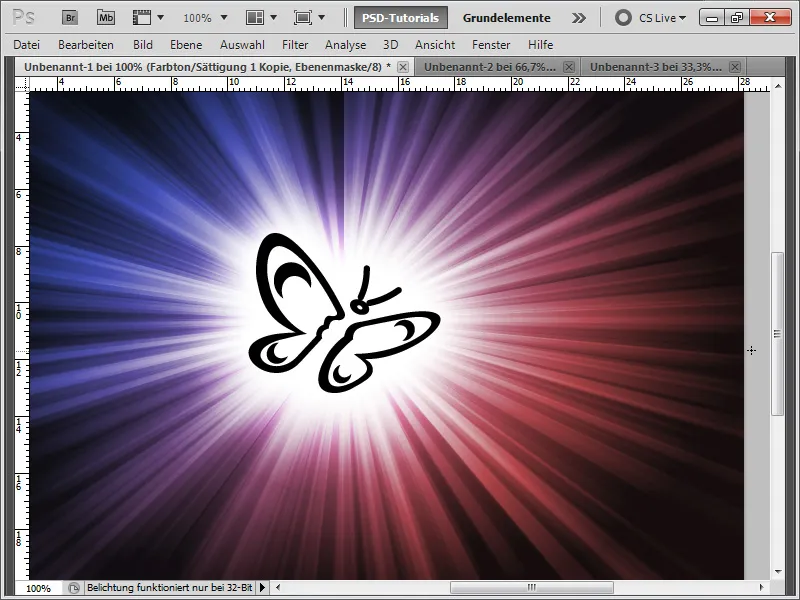
Готовый эффект выглядит следующим образом:
Шаг 15:
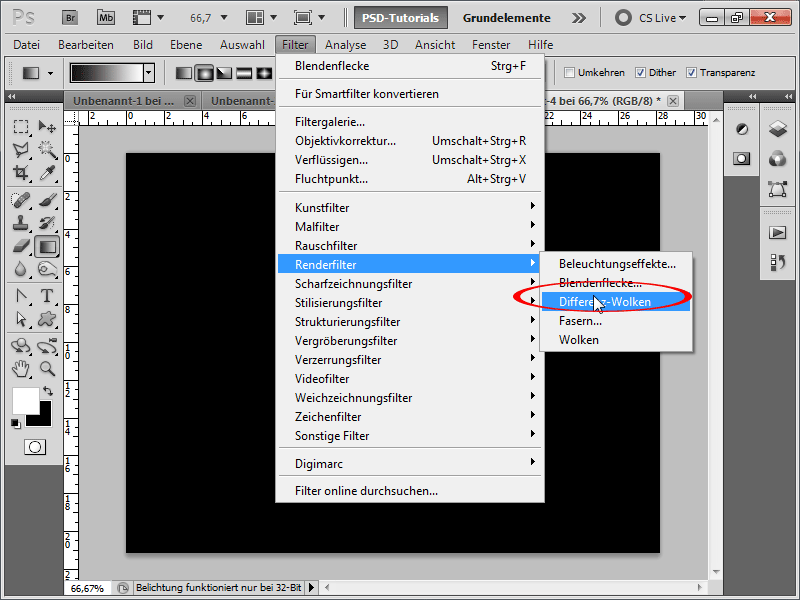
И поскольку он такой красивый, я вкратце расскажу о другом эффекте. Для этого я создаю новый документ и окрашиваю фоновый слой в черный цвет. Затем я перехожу в Меню>Фильтр>Фильтр рендеринга>Разностные облака.
Шаг 16:
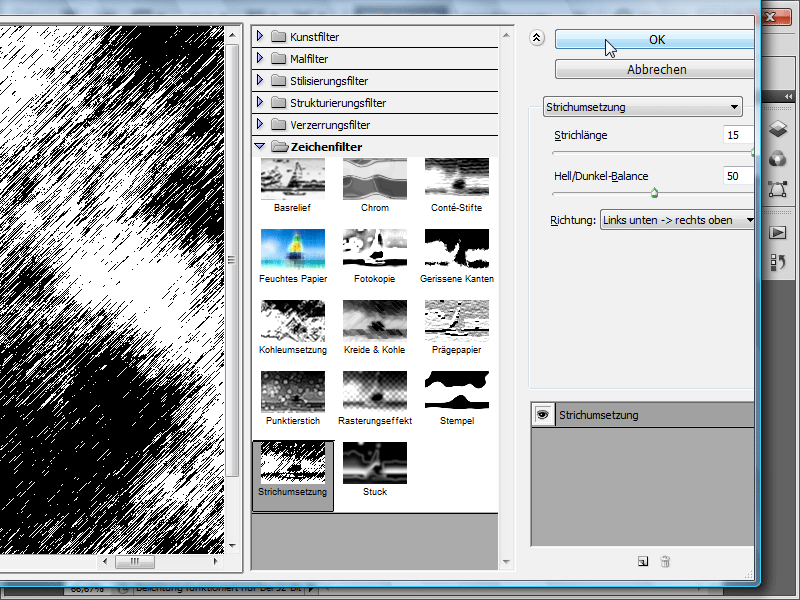
Далее я вызываю преобразование обводки в фильтрах рисования.
Шаг 17:
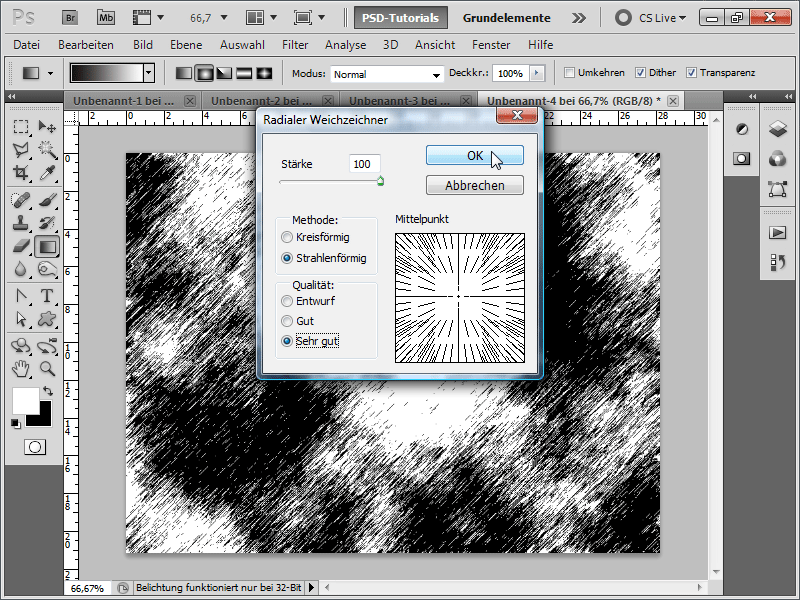
Итак, настал черед решающего фильтра: меню>фильтр>фильтр размытия>радиальное размытие. Здесь я установил силу на 100, метод на Радиальный, а качество на Очень хорошо.
Шаг 18:
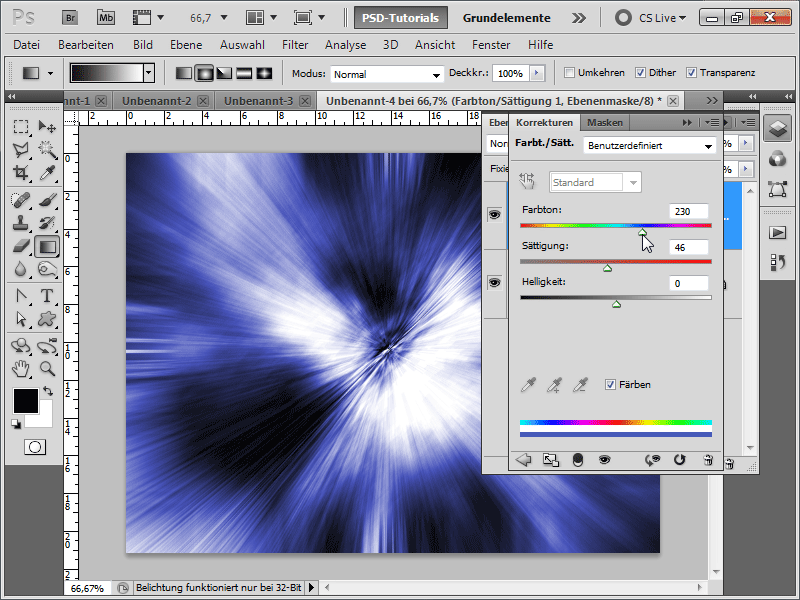
Как и в предыдущем эффекте, я могу использовать корректирующий слой Hue/Saturation, чтобы добавить немного цвета.
Шаг 19:
Результат может выглядеть следующим образом: