3D-текст из стекла - это потрясающий эффект, который добавляет глубину, прозрачность и элегантность вашим дизайнам. Идеально подходит для логотипов, плакатов или цифрового искусства. Этот эффект сочетает в себе отражение стекла, преломление света и скульптурные эффекты. В Photoshop вы можете легко реализовать этот стиль с помощью стилей слоя, градиентов и эффектов освещения. В этом уроке я покажу вам шаг за шагом, как создать реалистичный 3D-текст из стекла, который сделает вашу типографику особенной. Давайте начнем и заставим ваш текст сиять!
1. новый документ
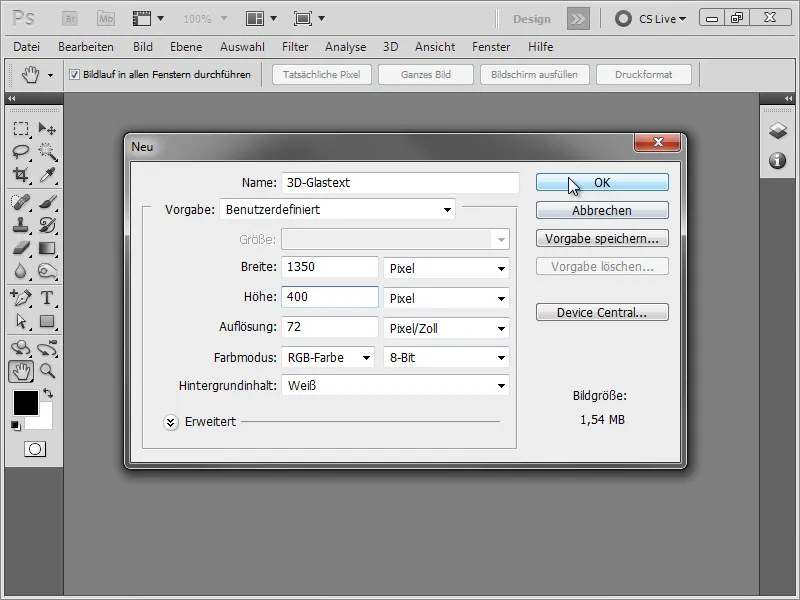
Начнем с создания нового документа размером 2090 Px x 1000 Px.

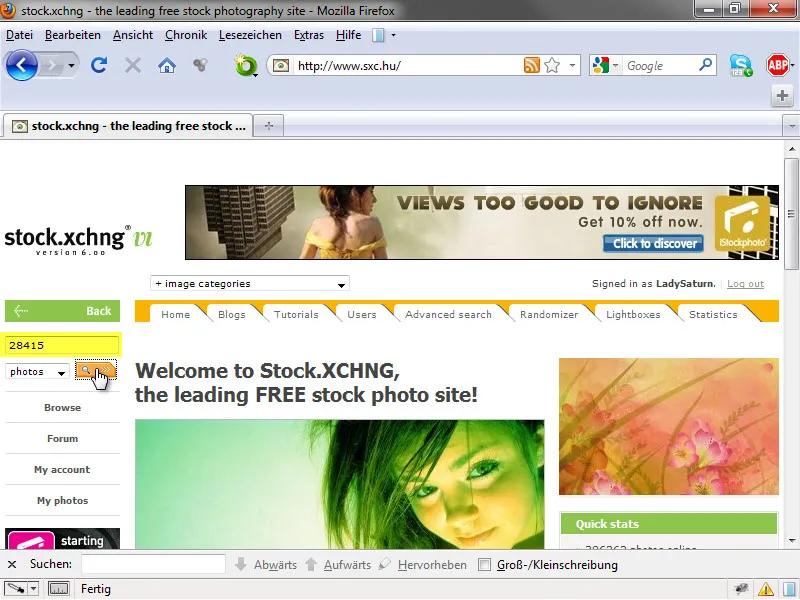
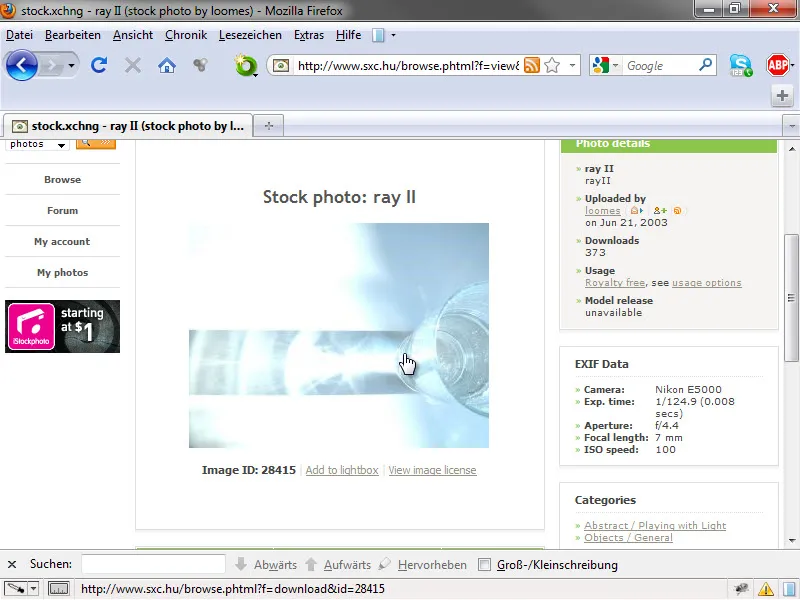
Затем перейдем на страницу www.sxc.hu, чтобы найти наше фоновое изображение. В маске поиска мы просто вводим следующий номер изображения: 28415.
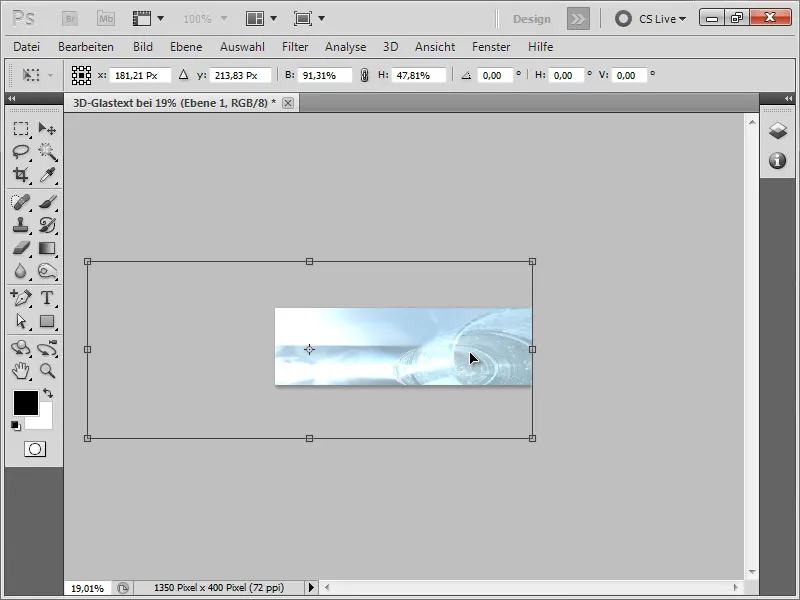
Затем щелкните на изображении и перетащите его в наш документ Photoshop.
Возможно, нам понадобится немного увеличить масштаб изображения (Ctrl+T), чтобы оно поместилось на рабочем поле. Искажение изображения не имеет значения, так как оно служит лишь фоновой структурой.
2. Затемним фон
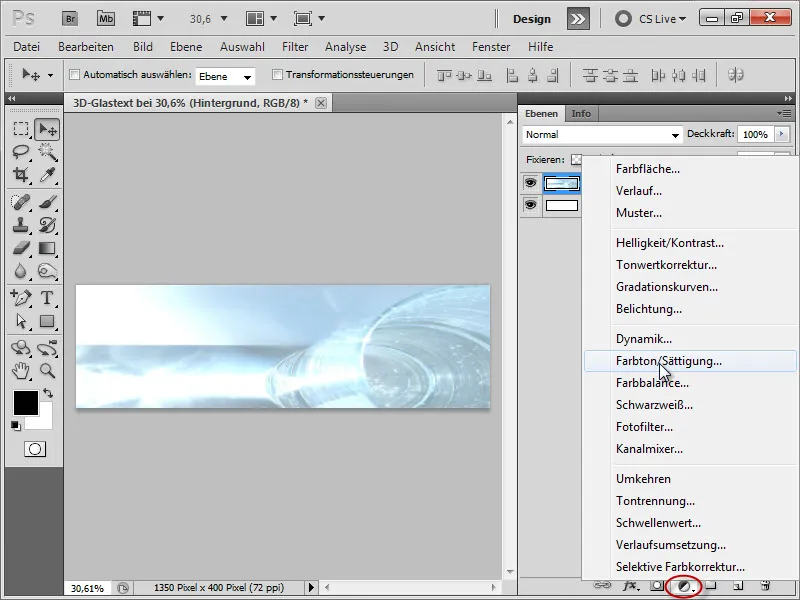
Мы немного оптимизируем фон, чтобы он не казался таким доминирующим. Для этого создадим два корректирующих слоя. Первый - цветовой тон/насыщенность.
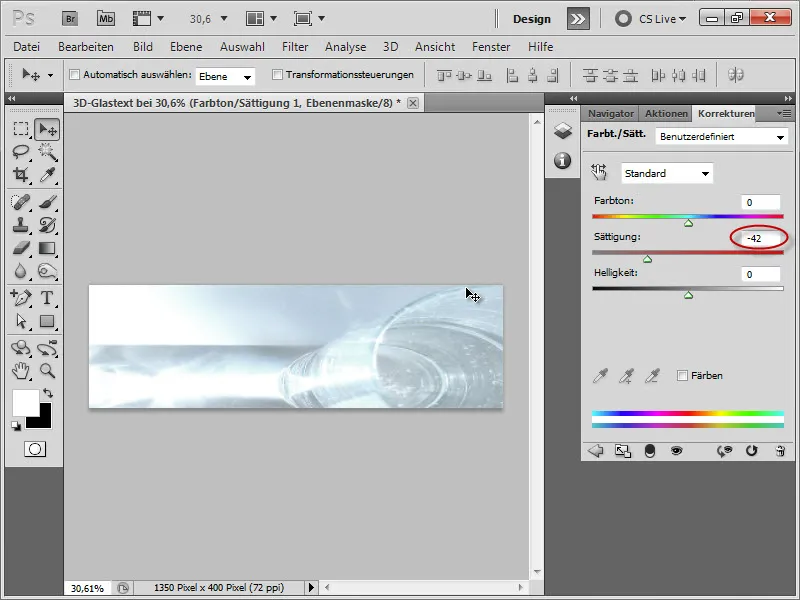
Установим насыщенность на -42.
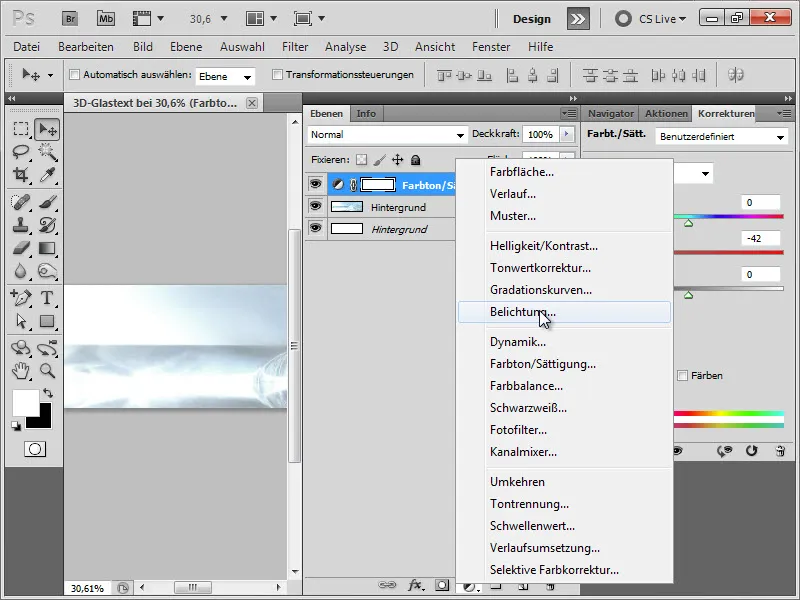
Затем создадим еще один корректирующий слой с экспозицией.
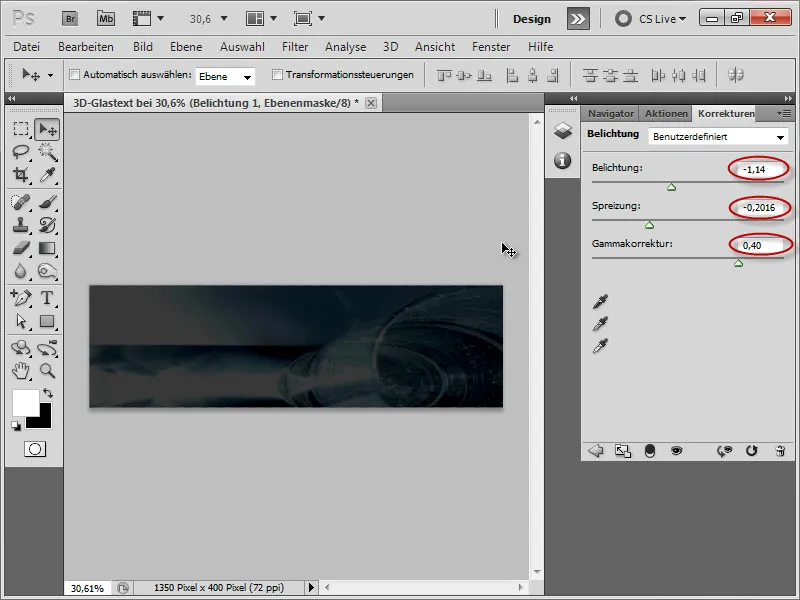
Вводим следующие значения:
- Экспозиция: -1,14
- Разброс: -0,2016
- Гамма-коррекция: 0,40
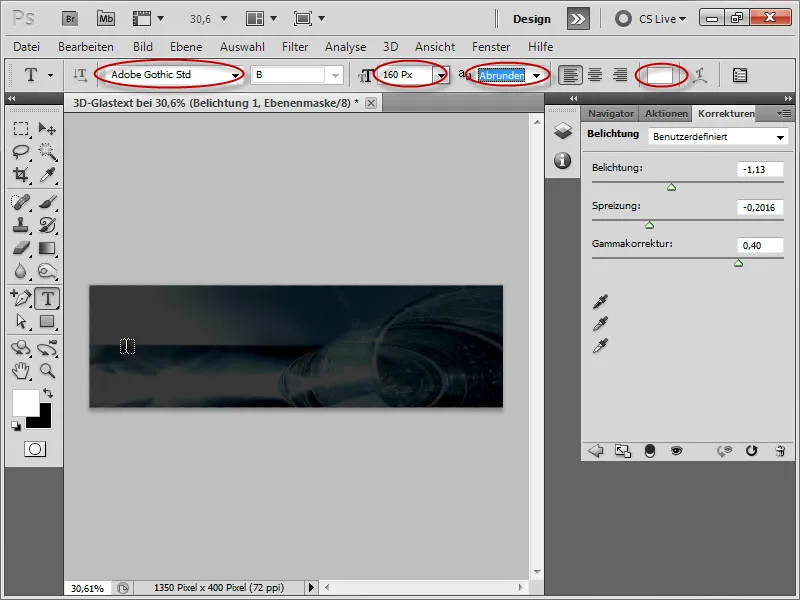
3. Создайте текст
Теперь выбираем инструмент "Текст" и выбираем подходящий жирный шрифт. В данном случае это "Adobe Gothic Std" размером 160 px, сглаживанием до круглого и белым цветом.
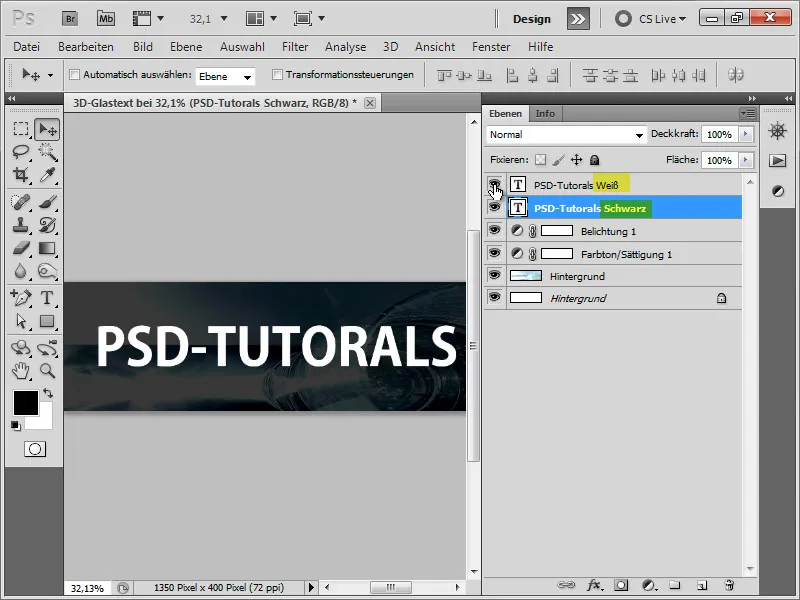
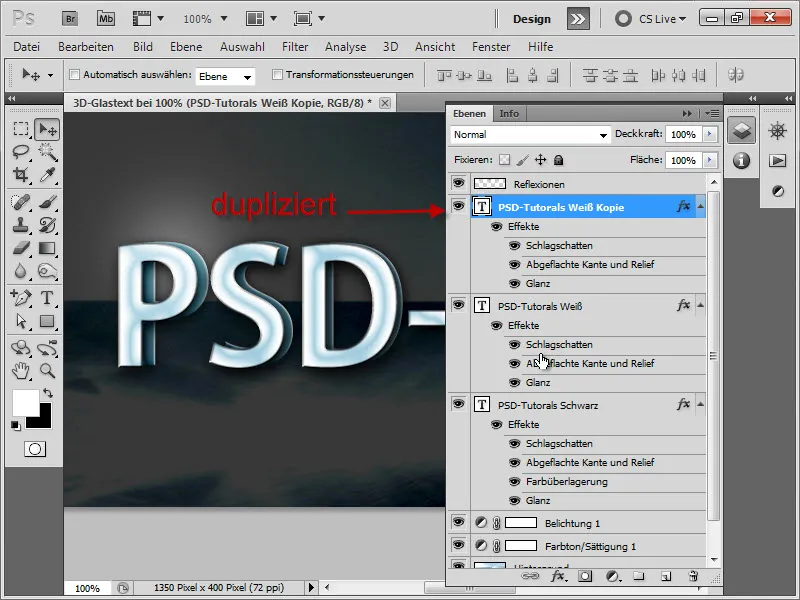
Затем переходим на панель слоев и дублируем текстовый слой с помощью Ctrl+J. Затем переименуем этот слой в "White", а нижележащий - в "Black". Теперь нам нужно установить нижний текстовый слой на черный цвет.
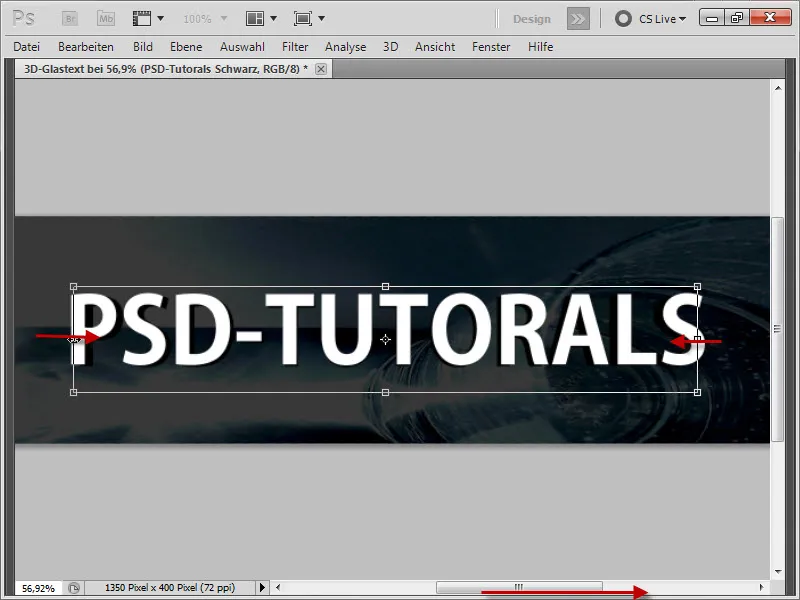
Затем нажмите Ctrl+T на черном текстовом слое и слегка исказите текст внутрь, чтобы черные края проявились.
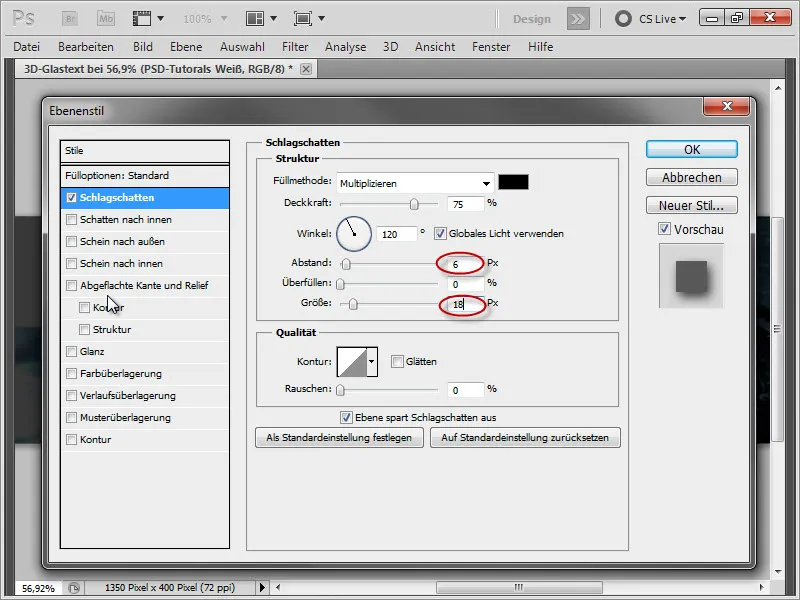
4. Добавьте эффекты слоя для белого текстового слоя
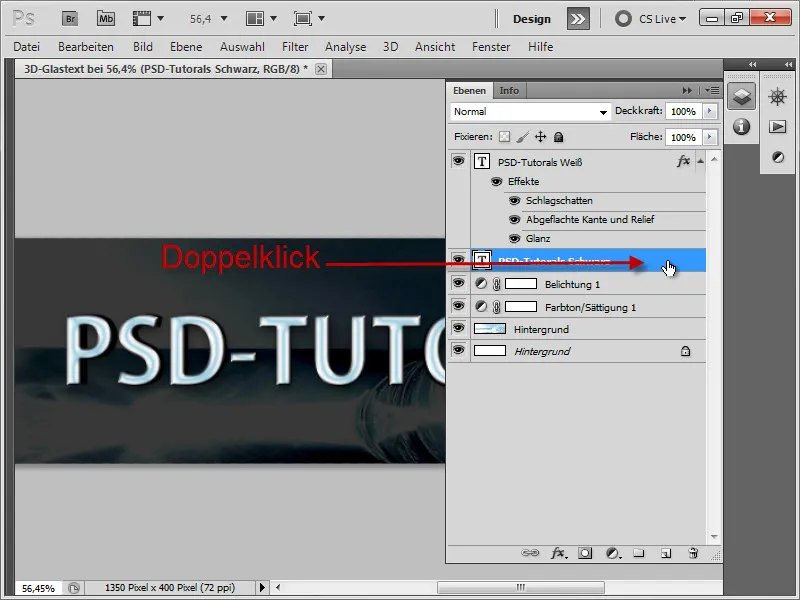
Затем дважды щелкните на слое с белым текстом, чтобы добавить следующие эффекты стиля слоя:
Тень:
- Расстояние: 6 Px
- Размер: 18 Px
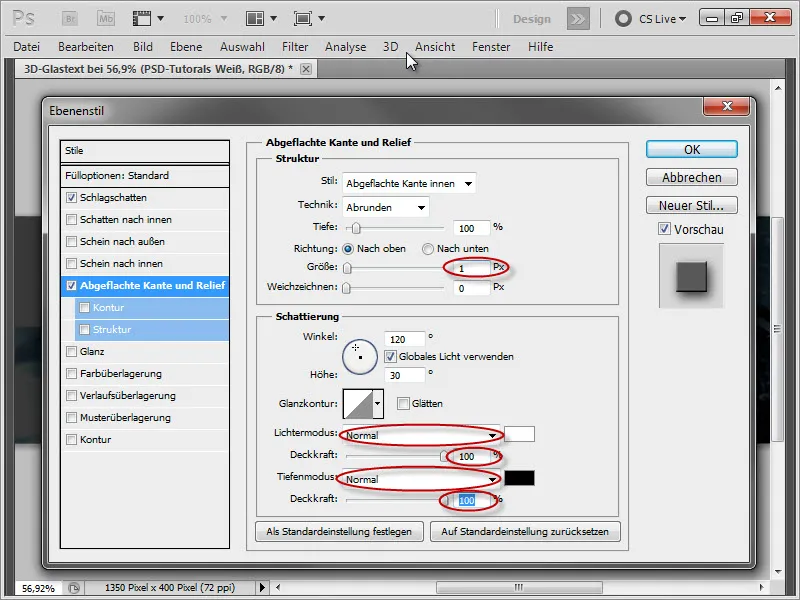
Сплюснутый край и рельеф:
- Размер: 1 Px
- Режим освещения: Обычный, 100% непрозрачность
- Режим глубины: Обычный, 100% непрозрачность
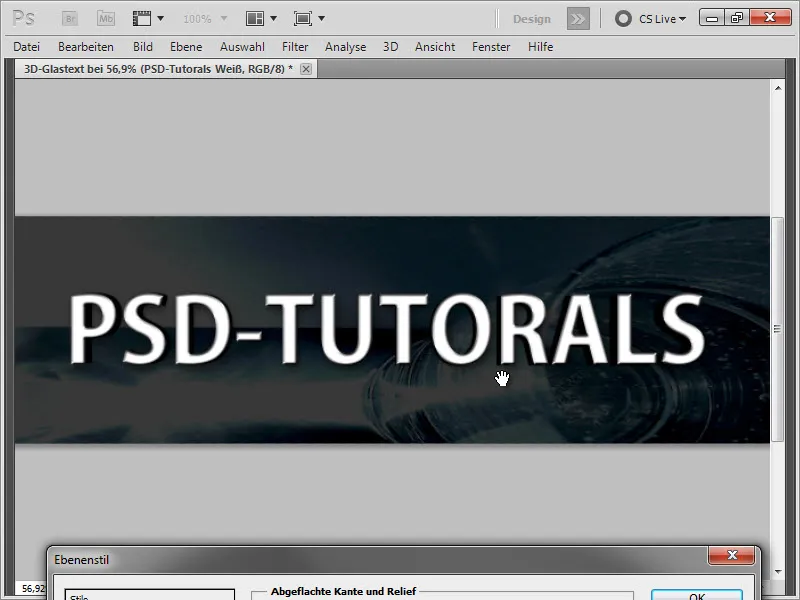
Промежуточный результат:
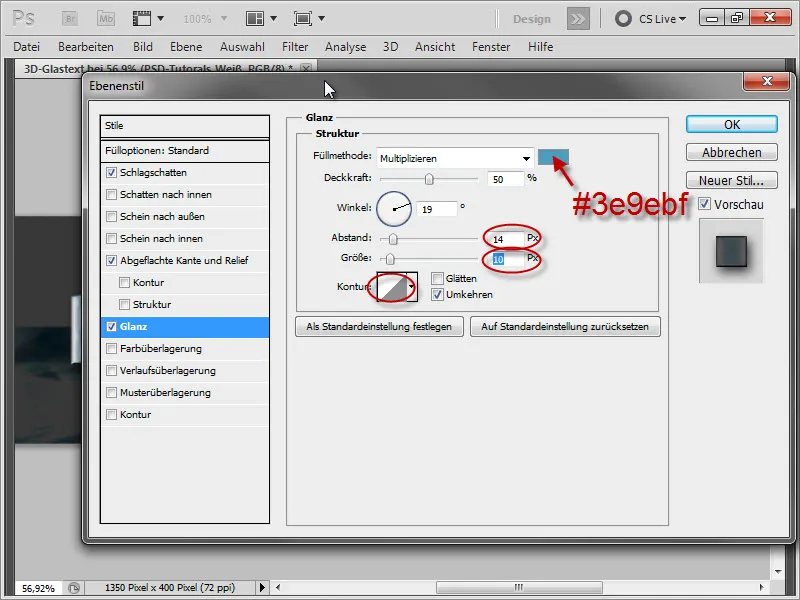
Глянец:
- Цвет: #3e9ebf
- Интервал: 14 Px
- Размер: 10 Px
- Сгладить: Поставьте галочку
- Контур: см. иллюстрацию
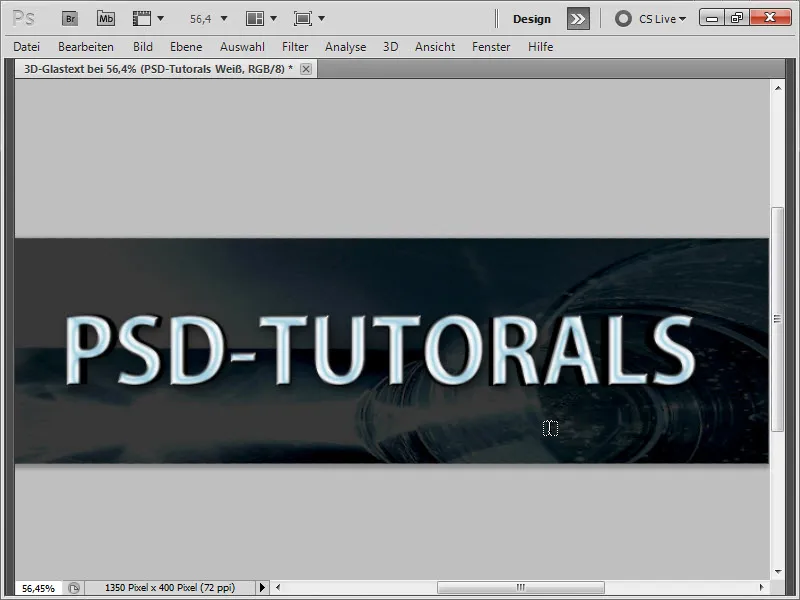
Промежуточный результат:
5. Добавьте эффекты слоя для слоя с черным текстом
Затем мы дважды щелкнем по черному текстовому слою, чтобы добавить стили слоя и для него.
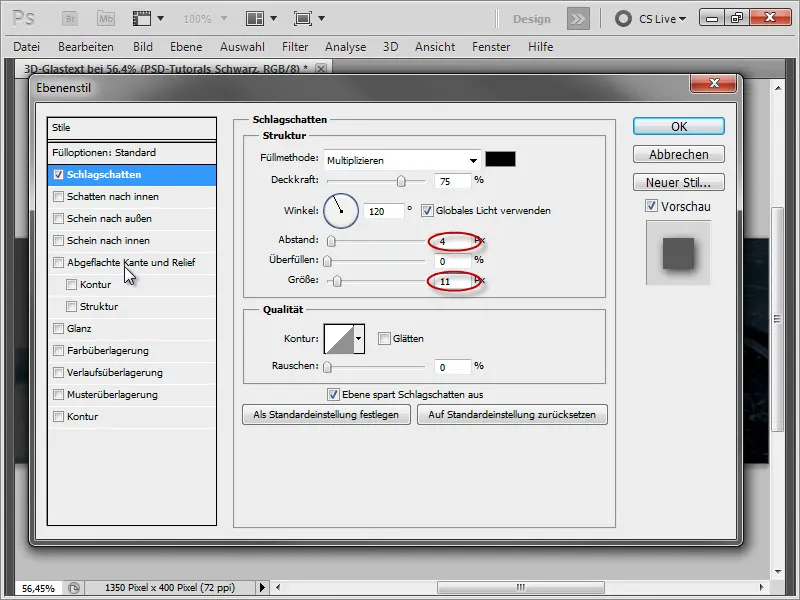
Тень:
- Расстояние: 4 Px
- Размер: 11 Px
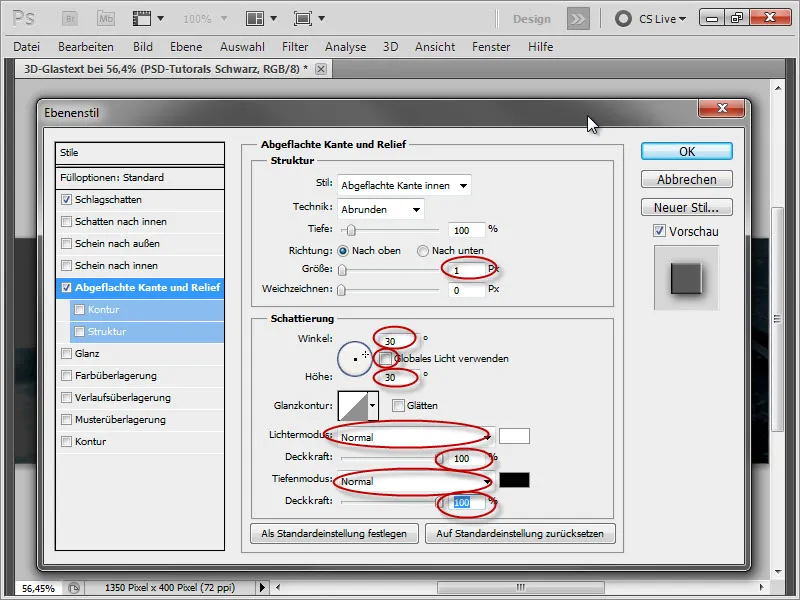
Плоский край и рельеф:
- Размер: 1 Px
- Угол: 30°, отключите глобальное освещение
- Высота: 30°
- Режим освещения: Обычный, 100% непрозрачность
- Режим глубины: Обычный, 100% непрозрачности
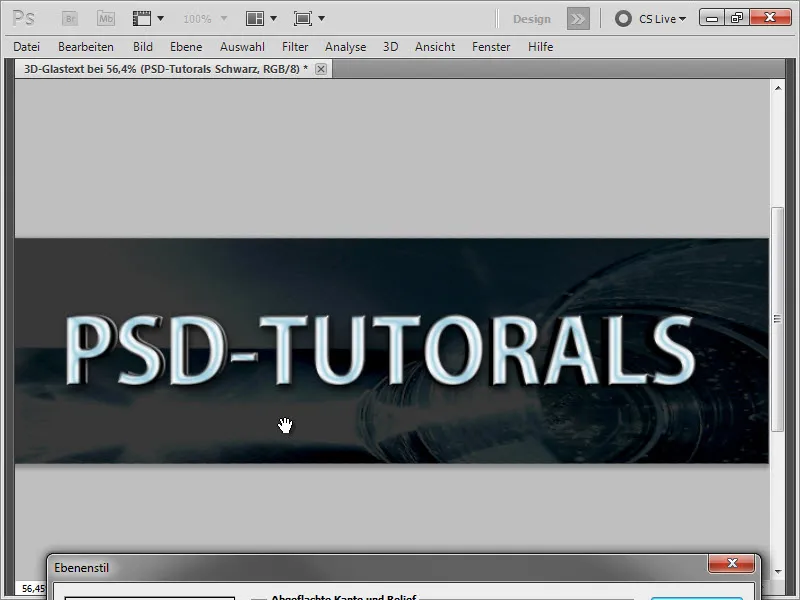
Промежуточный результат:
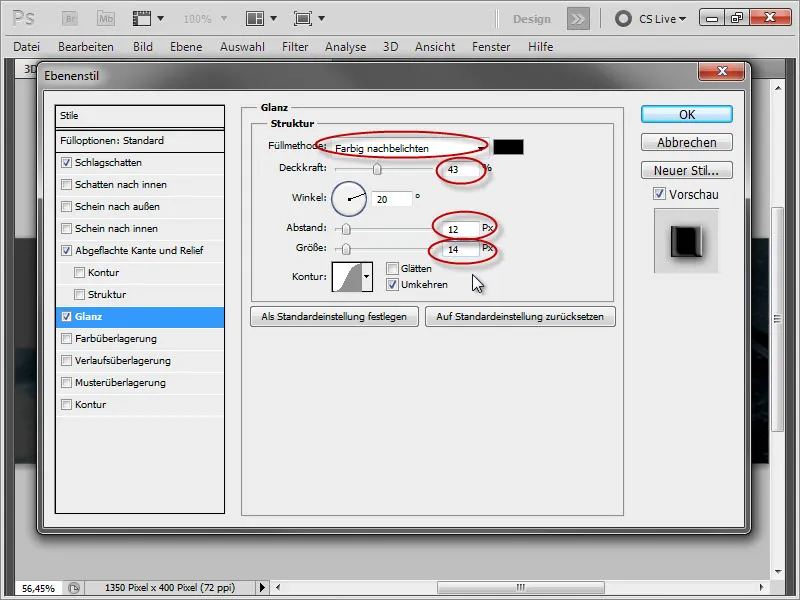
Глянец:
- Режим заливки: Цветная постэкспозиция, - Непрозрачность: 43
- Угол: 20°
- Расстояние: 12 Px
- Размер: 14 Px
Промежуточный результат:
Вы можете видеть, что по сравнению с предыдущим промежуточным результатом изменений не так много. Однако это становится действительно эффективным, только когда мы переходим к наложению цвета, поскольку именно здесь начинает действовать наш предыдущий метод заливки.
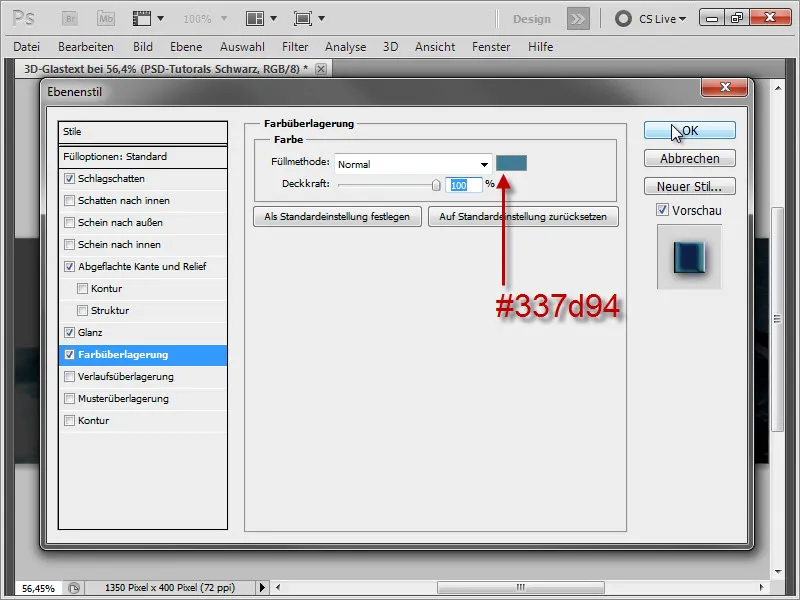
Наложение цвета:
- Цвет: #337d94
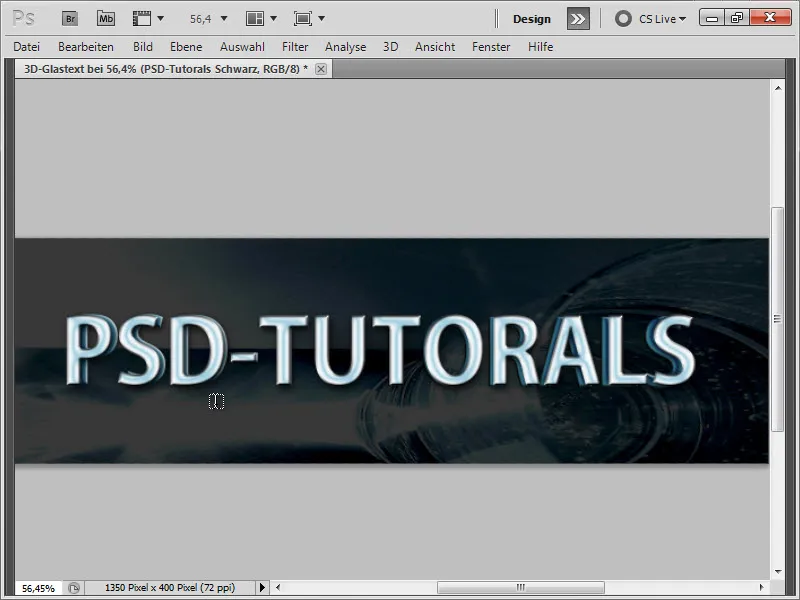
Промежуточный результат:
Промежуточный результат увеличен:
6 Рисование отражений
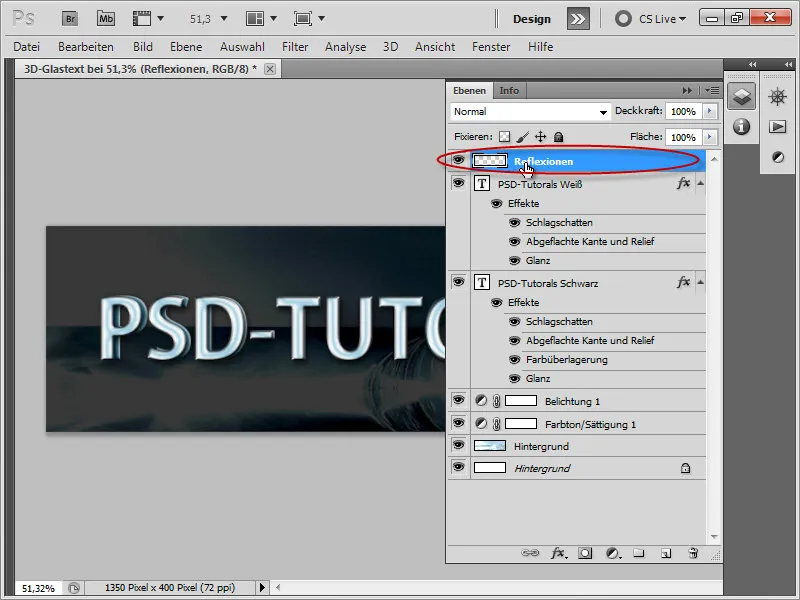
Далее мы хотим нарисовать отражения. Для этого создадим новый слой и переименуем его в "Отражения".
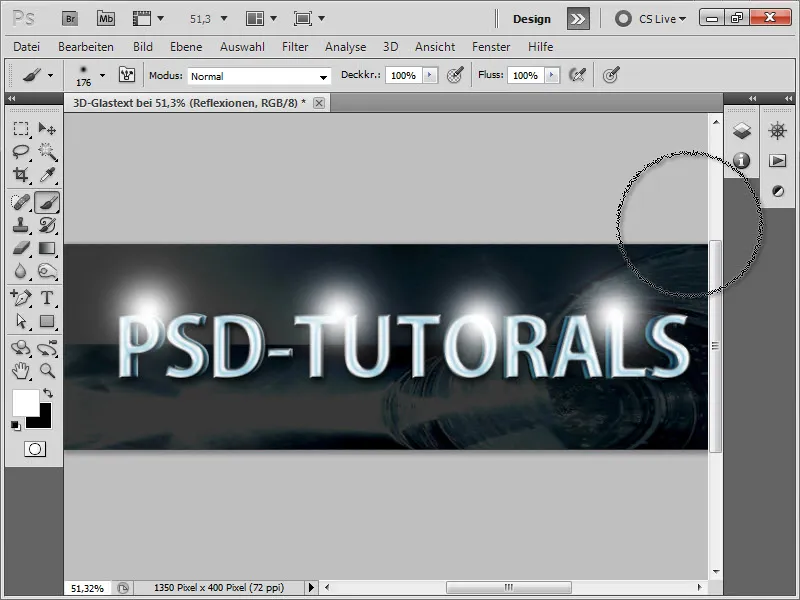
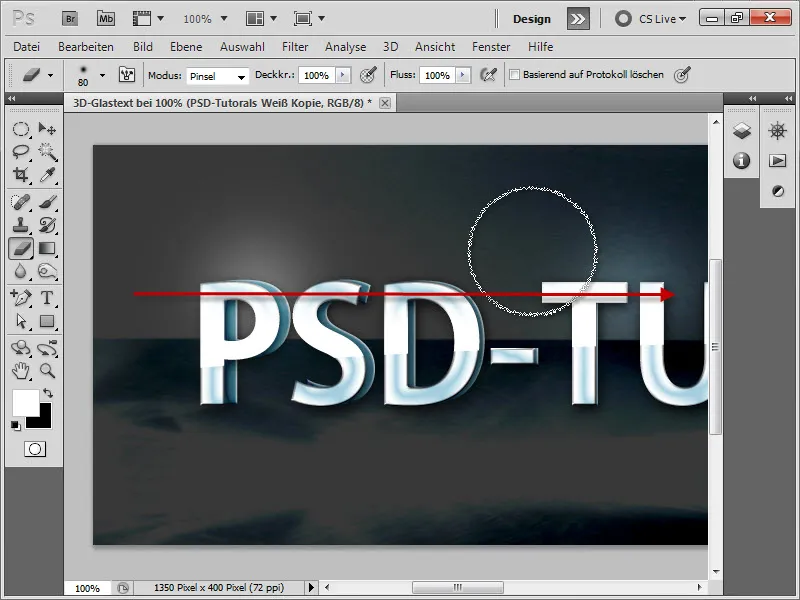
Теперь возьмем инструмент "Кисть" и выберем мягкую кисть размером 200 px. Это создаст несколько отражений. Закрасьте или щелкните один раз по указанным областям.
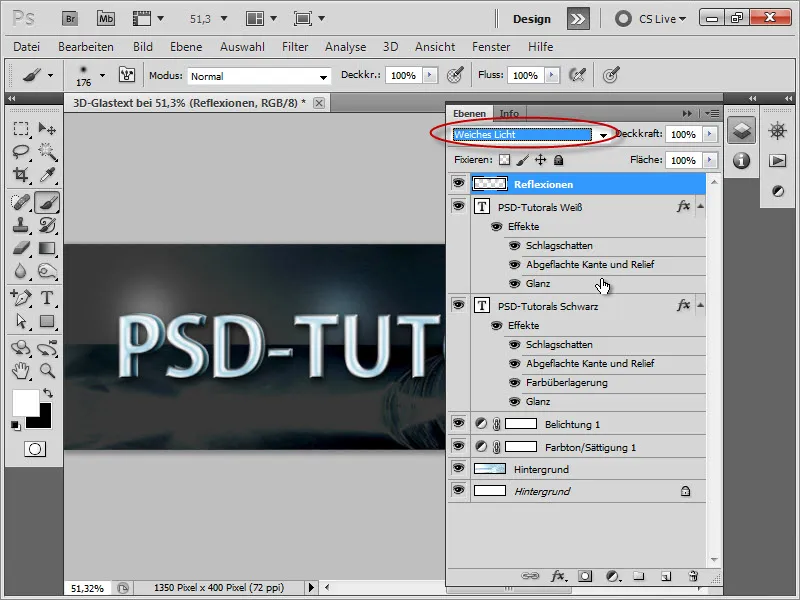
Установите для слоя режим "Мягкий свет".
7 Еще отражения
Далее мы растрируем слой с прямоугольником, поэтому сначала дублируем его...
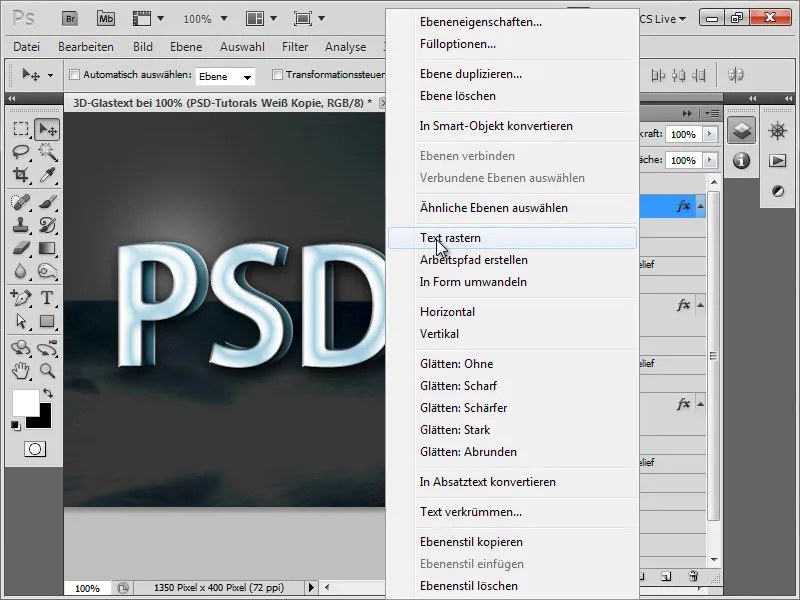
Затем щелкните правой кнопкой мыши на копии и выберите Растрировать слой.
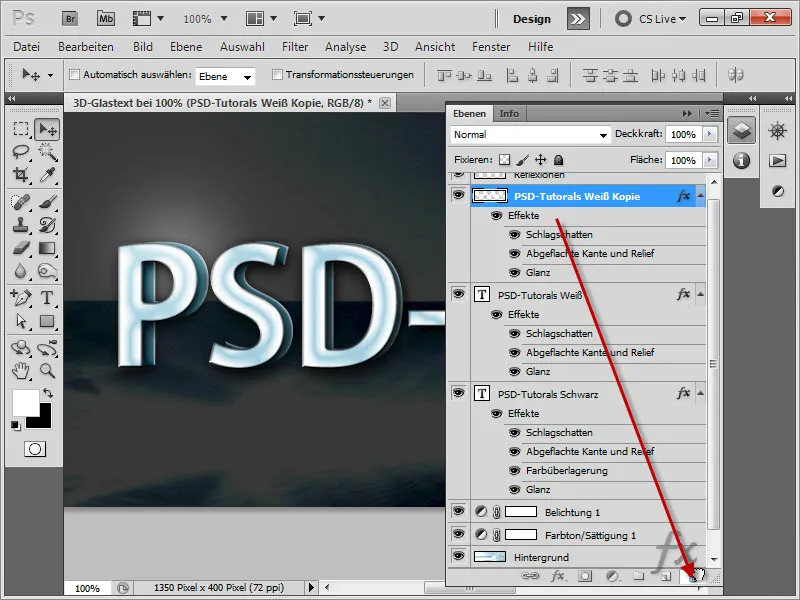
Затем мы удалим стили слоя растрированного слоя, нажав на строку "Эффекты" и перетащив ее вниз в корзину.
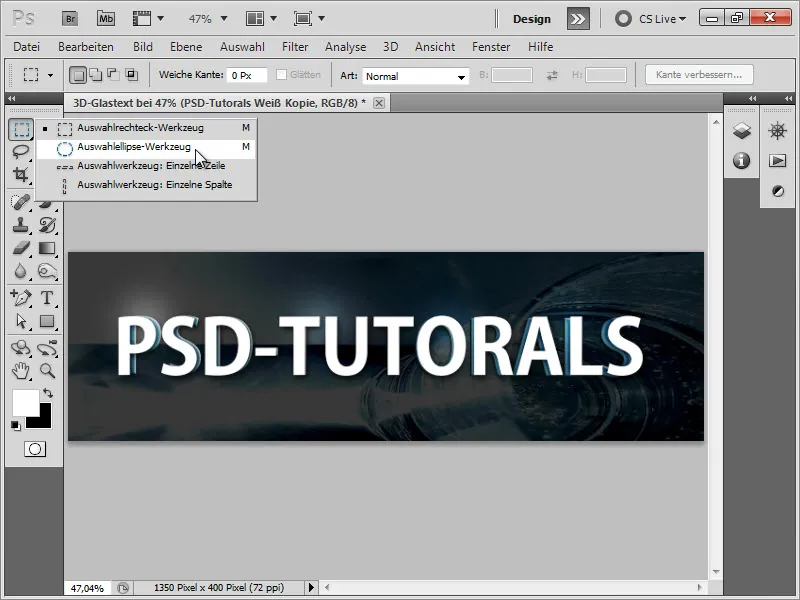
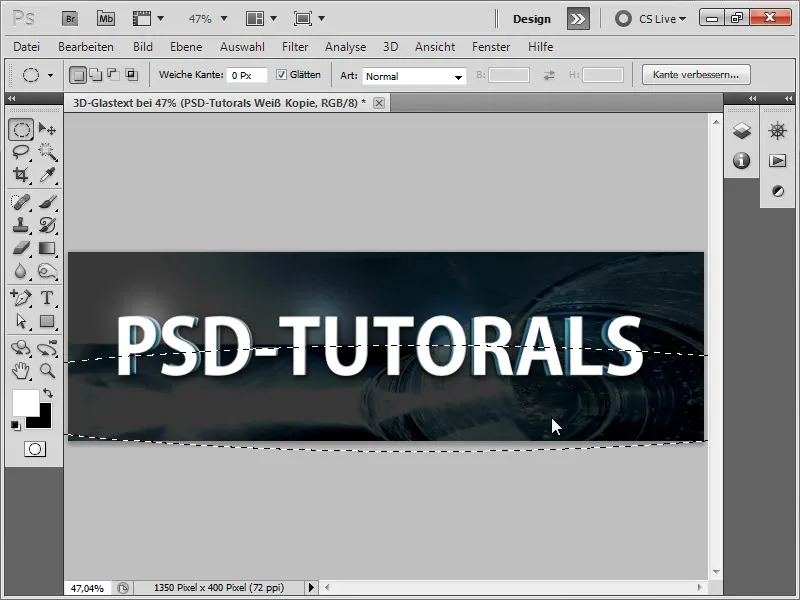
В результате у нас снова будет обычный белый текстовый слой. Теперь выберем инструмент "Эллипс выделения"...
и перетащим выделение на нижнюю половину текстового слоя, как показано ниже. Затем нажмите клавишу Delete, чтобы удалить нижнюю часть.
Теперь возьмем инструмент "Ластик" с мягким краем и сотрем край в верхней части, чтобы создать легкий, мягкий переход.
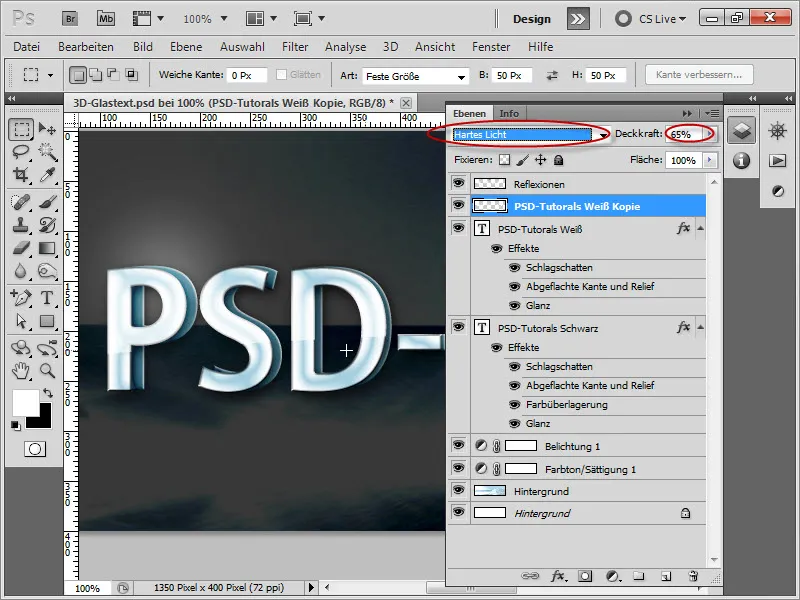
Затем установите режим смешивания на "Жесткий свет" и измените непрозрачность на 65%, чтобы отражение выглядело немного мягче.
7. Нарисуйте сияющие звезды
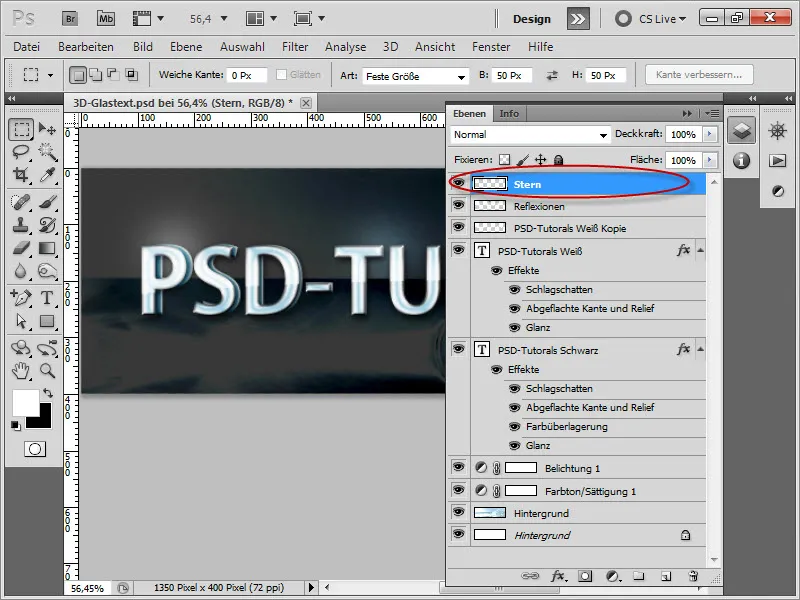
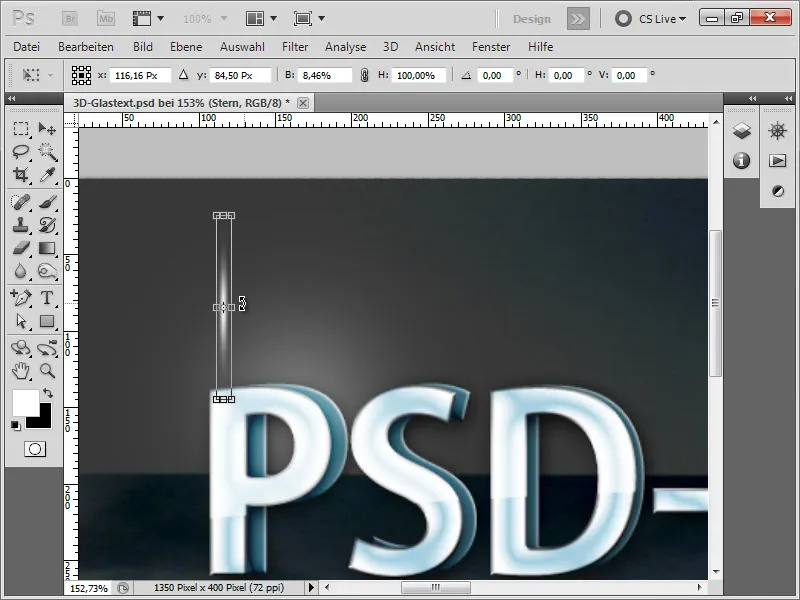
Создайте новый слой и переименуйте его в "Звезда".
Затем возьмем мягкую кисть и кликнем один раз по изображению.
Затем нажмите Ctrl+T, чтобы сделать этот слой более узким.
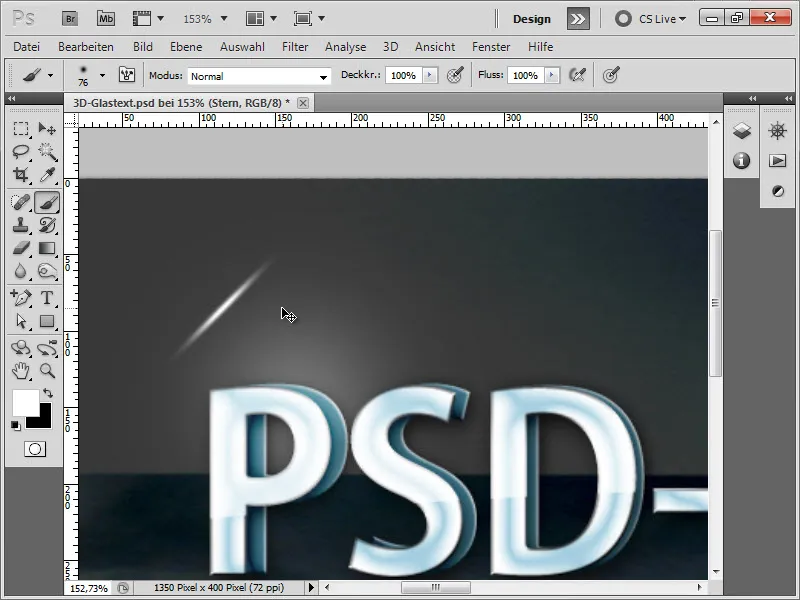
Удерживая клавишу Shift, поверните слой ровно на 45°.
Далее нажмите Ctrl+J , чтобы продублировать слой. Затем снова нажмите Ctrl+T и, удерживая клавишу Shift, поверните отражение в другую сторону.
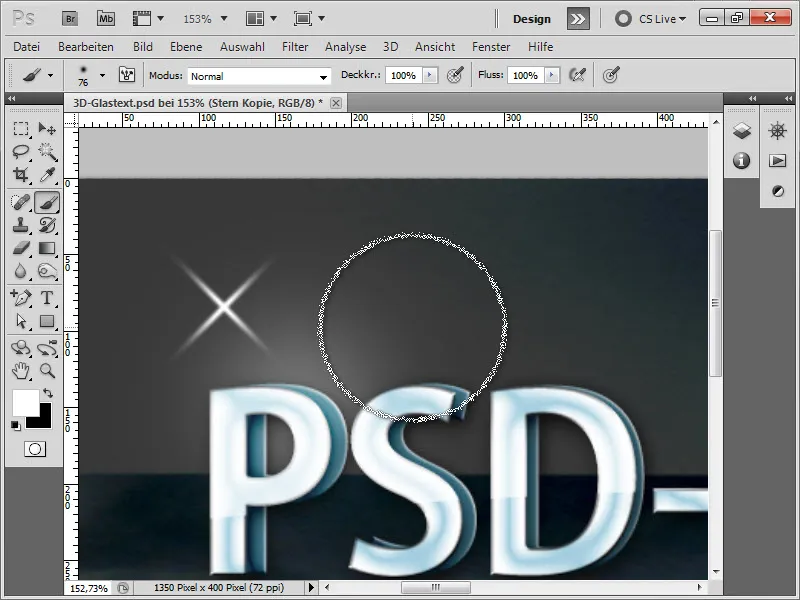
Теперь нажмите Ctrl+E, чтобы соединить эти два слоя вместе. Если мы хотим, мы можем создать еще одну звезду, не такую узкую.
Затем мы можем продублировать звезды столько раз, сколько захотим, и распределить их по тексту. Мы также можем варьировать их размер, чтобы они не выглядели так однообразно.
Вот как будет выглядеть наш конечный результат!


