Эффект логотипа в виде ступенчатых линий - это стильный способ придать дизайну современный и профессиональный вид. Такой фон идеально подходит для флаеров, плакатов или цифровых презентаций. В Photoshop вы можете легко создать этот эффект, комбинируя линейные узоры и элементы логотипа и располагая их со смещением. В этом уроке я покажу вам шаг за шагом, как создать этот впечатляющий эффект и добавить изысканный штрих к вашим проектам. Давайте приступим!
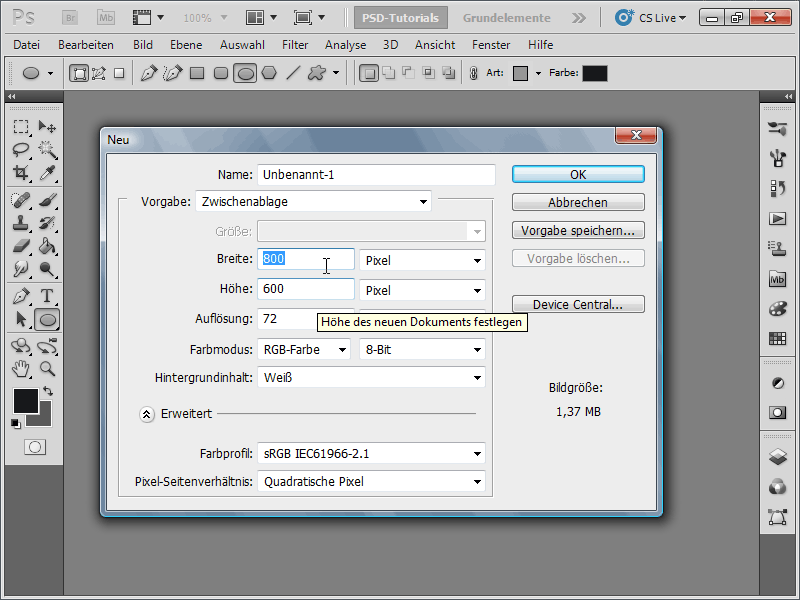
Шаг 1:
Я создаю документ размером 800x600 пикселей, хотя на самом деле этот размер неинтересен.

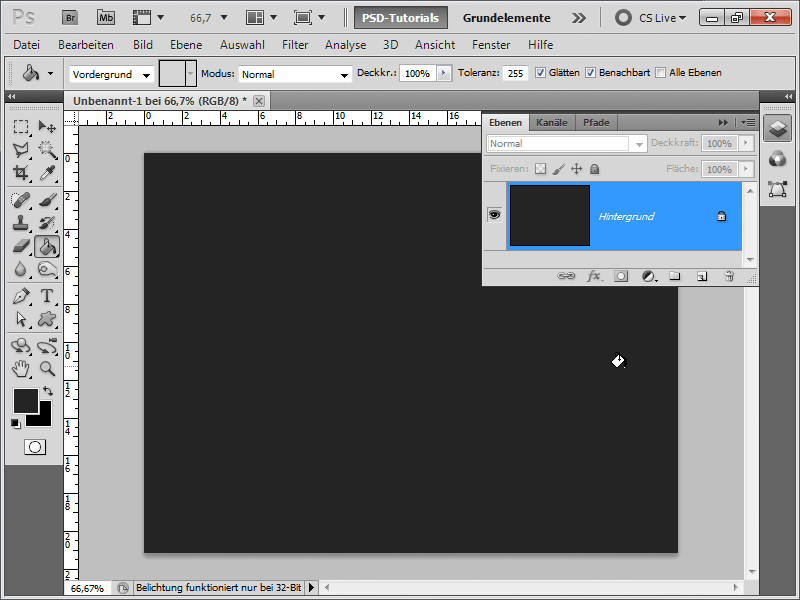
Шаг 2:
Далее я окрашиваю фоновый слой в очень темный серый (не черный) цвет.
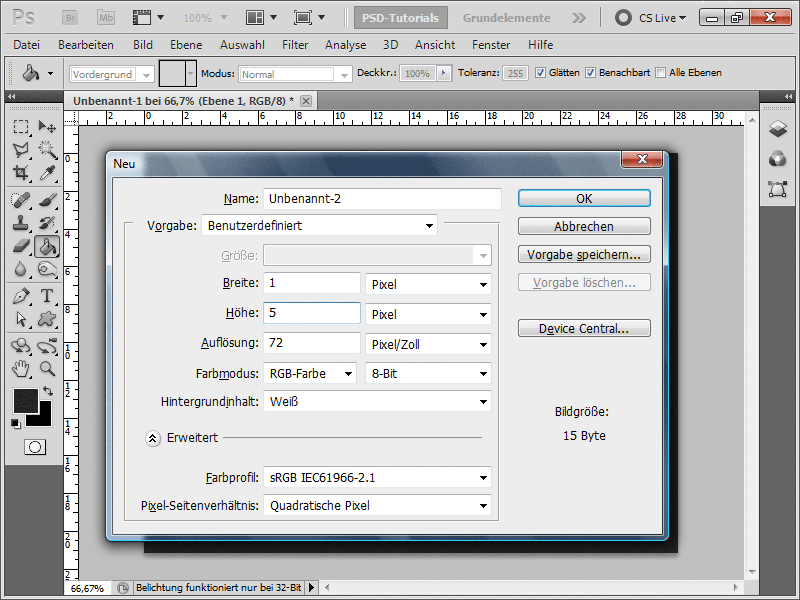
Шаг 3:
Теперь я хочу придать фоновому слою узор из линий. Я легко создаю его сам, например, создав новый документ с шириной 1 пиксель и высотой 5 пикселей.
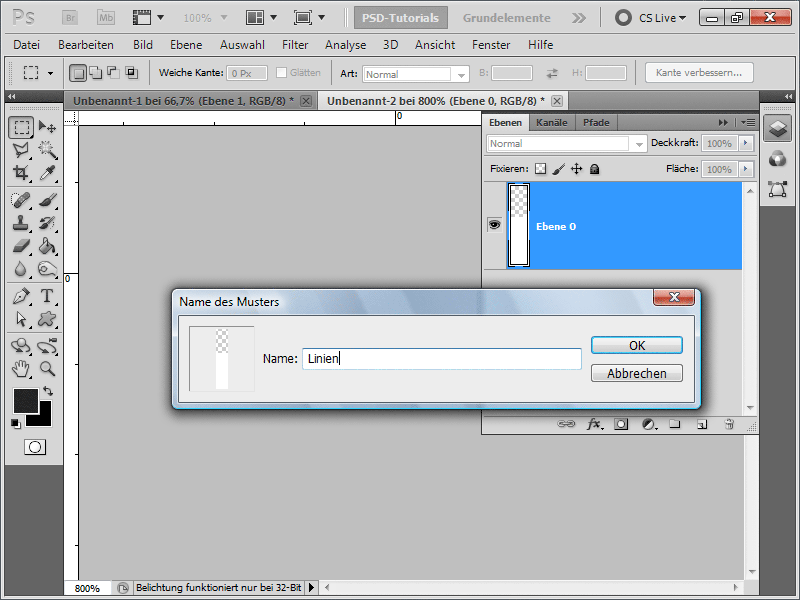
Шаг 4:
Теперь я дважды щелкну на фоновом слое, чтобы он стал обычным слоем. Затем мне нужно удалить два пикселя, чтобы они стали прозрачными. Затем я выделяю все с помощью Ctrl+A и сохраняю слой как узор с помощью Меню>Редактировать>Установить узор.
Шаг 5:
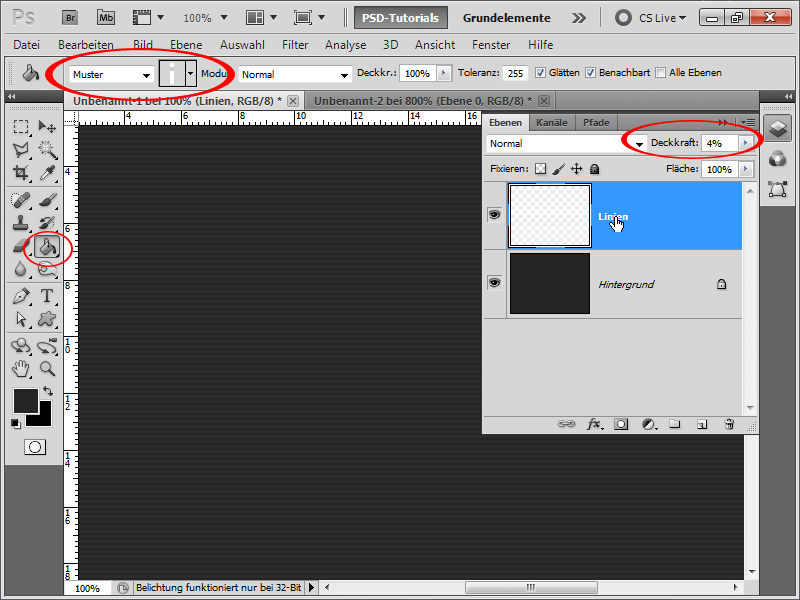
Теперь, когда все готово, мне нужно нанести узор на новый слой с помощью инструмента "Заливка ". Я установил непрозрачность слоя на 4%.
Шаг 6:
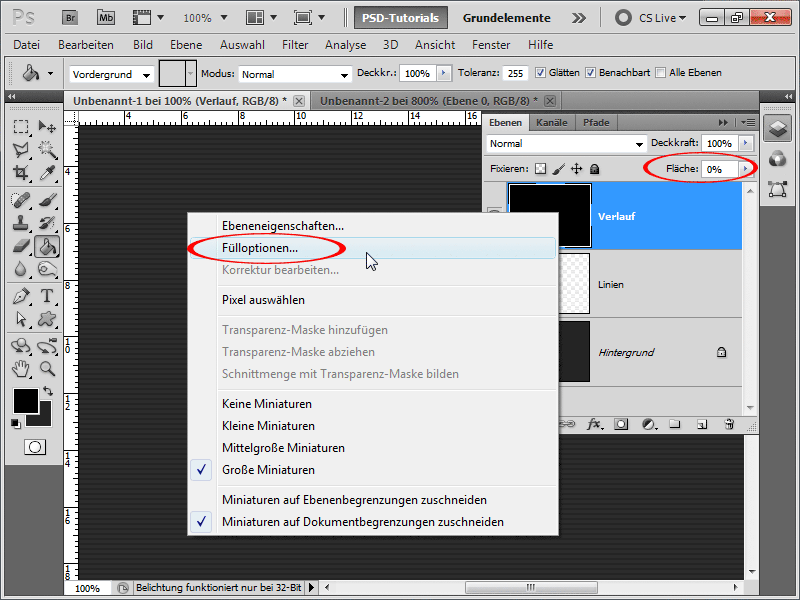
Далее я создаю новый слой (Ctrl+Shift+Alt+N - самый быстрый способ) и заливаю его, например, черным цветом. Цвет не имеет значения, потому что я установил непрозрачность на 0%. Теперь я перехожу к опциям заливки.
Шаг 7:
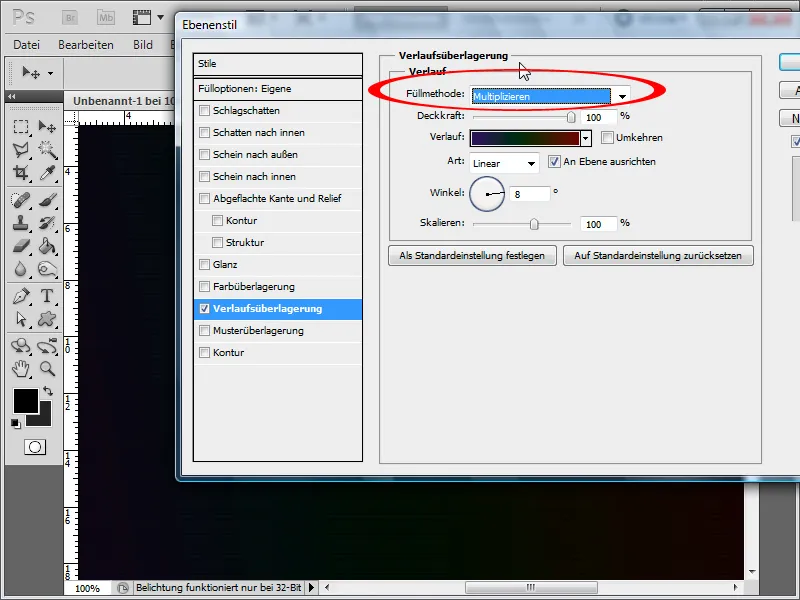
Активирую наложение градиента, устанавливаю режим смешивания Multiply и применяю градиент чуть более темного цвета - Linear.
Шаг 8:
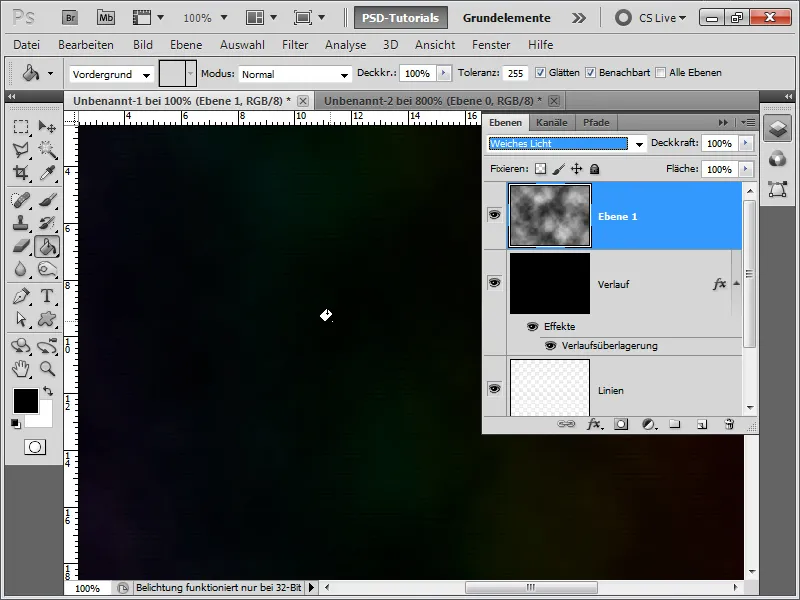
Теперь я снова создаю новый слой, запускаю на нем облачный фильтр с цветами по умолчанию черный/белый и устанавливаю режим наложения слоя на Мягкий свет.
Шаг 9:
Я могу задать слою с облаками маску, чтобы облака не были видны повсюду, но если вам нравятся облака повсюду, то можно обойтись и без маски. Теперь пора создать группу и установить режим смешивания Dodge Colours.
Шаг 10:
В группе я создаю новый слой и несколько раз прохожусь по нему очень мягкой и большой кистью белого цвета, установив непрозрачность кисти около 40%. Вы можете видеть, что фон стал лучше.
Шаг 11:
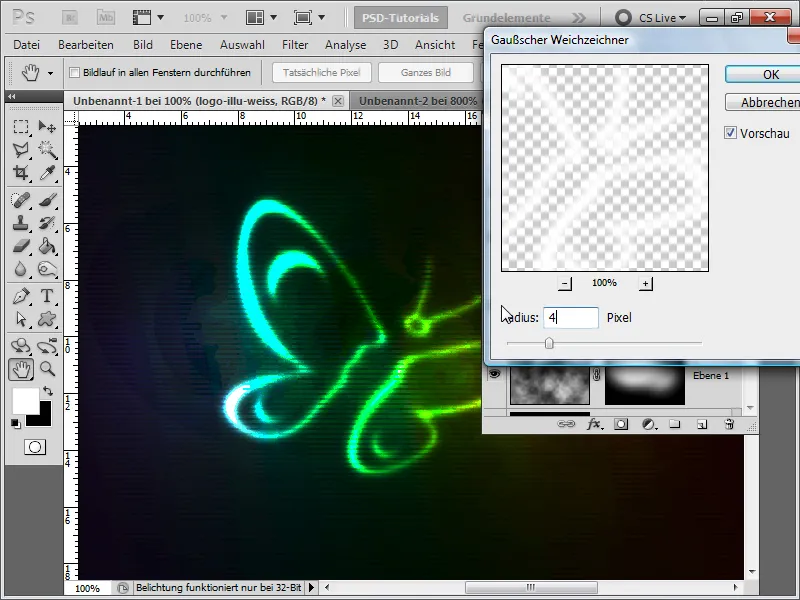
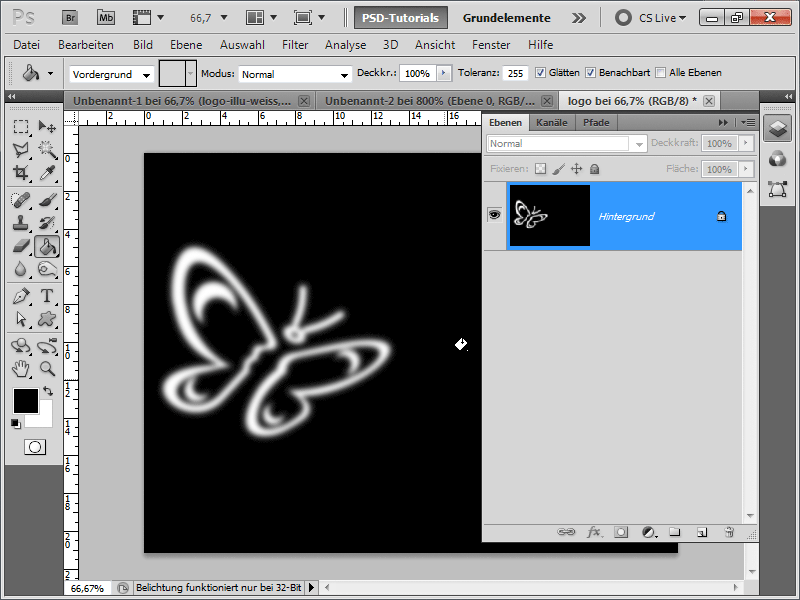
Теперь я добавляю логотип PSD-Tutorials.de. Затем я применяю гауссово размытие с радиусом около 4 пикселей.
Шаг 12:
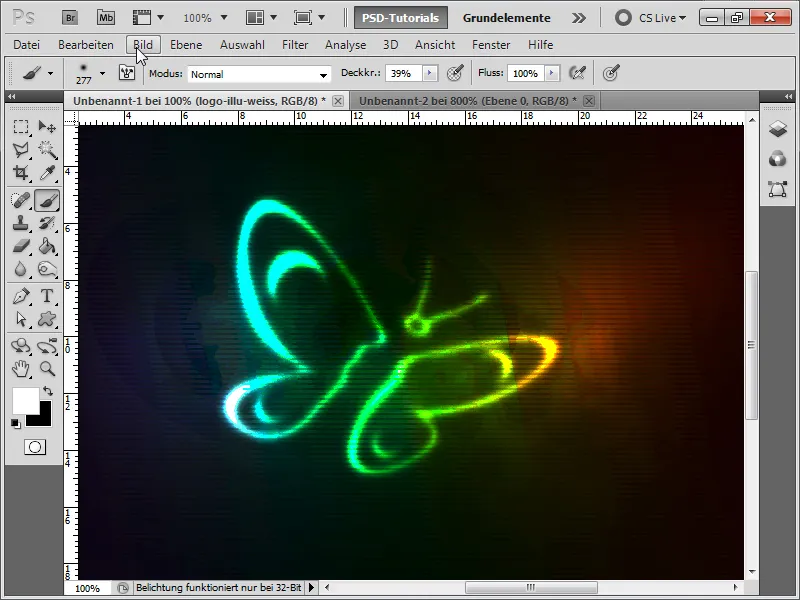
Результат выглядит неплохо, но мне не очень нравится цветовой градиент на заднем плане. Почему так? По умолчанию Photoshop работает в 8-битном режиме. Однако в этом режиме мне доступно не так уж много цветов.
Шаг 13:
Поэтому теперь я меняю изображение в Image>Mode>16-bit channel, и градиент и цвета выглядят гораздо лучше. К сожалению, теперь не все фильтры работают.
Шаг 14-й:
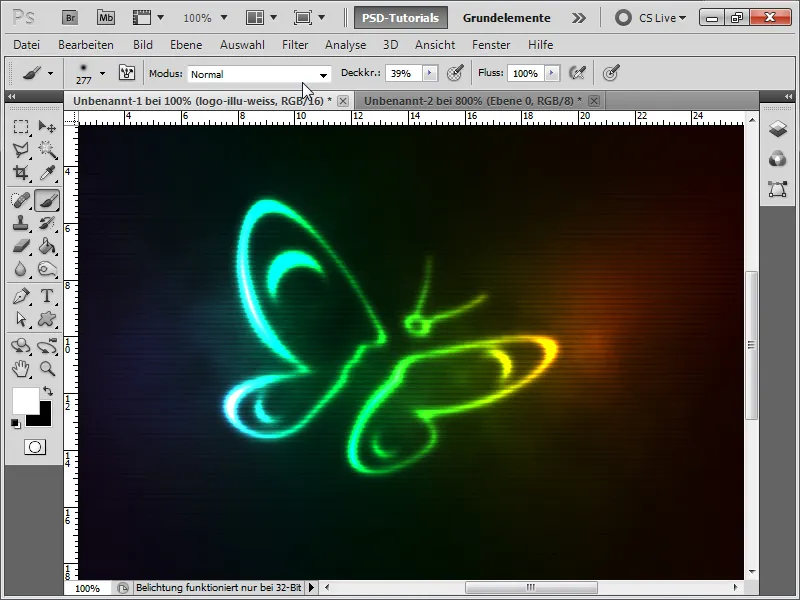
Если теперь я напишу текст белым цветом, преобразую его в смарт-объект, а затем просто продублирую гауссово размытие слоя с логотипом, удерживая клавишу Alt, то результат будет выглядеть так:
Шаг 15:
Если я установлю радиус гауссова размытия, например, 2 пикселя, вы сможете увидеть еще больше текста.
Шаг 16:
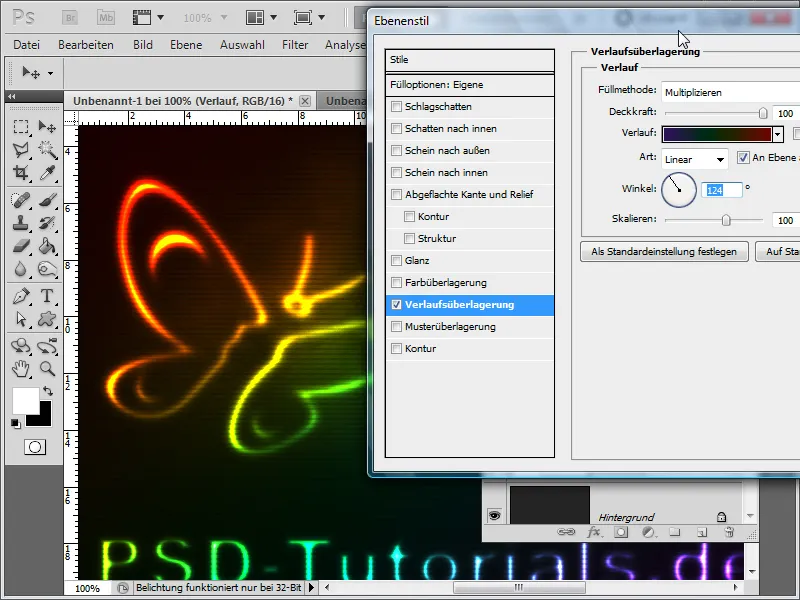
Самое замечательное, что я могу в любой момент изменить градиентное наложение, если захочу добиться совершенно другого цветового результата.
Шаг 17-й:
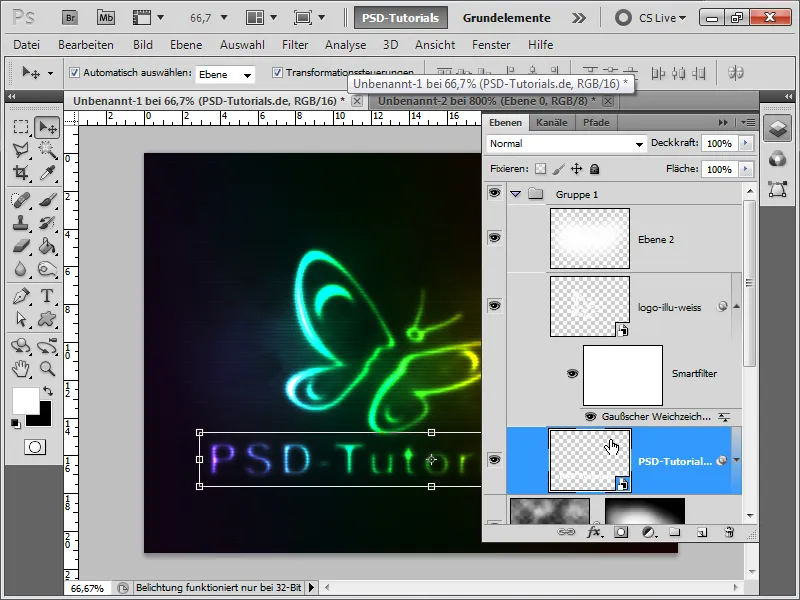
В завершение мастер-класса я хотел бы рассказать, как изменить линии, чтобы они соответствовали логотипу. Для этого мне сначала нужно переключиться обратно в 8-битный режим. Теперь я просто продублирую свой логотип правой кнопкой мыши на панели слоев, но уже в качестве нового документа. Затем я помещу под ним слой, залью его черным цветом и, наконец, уменьшу его как фоновый слой. Теперь мне нужно сохранить этот документ как PSD-файл.
Шаг 18:
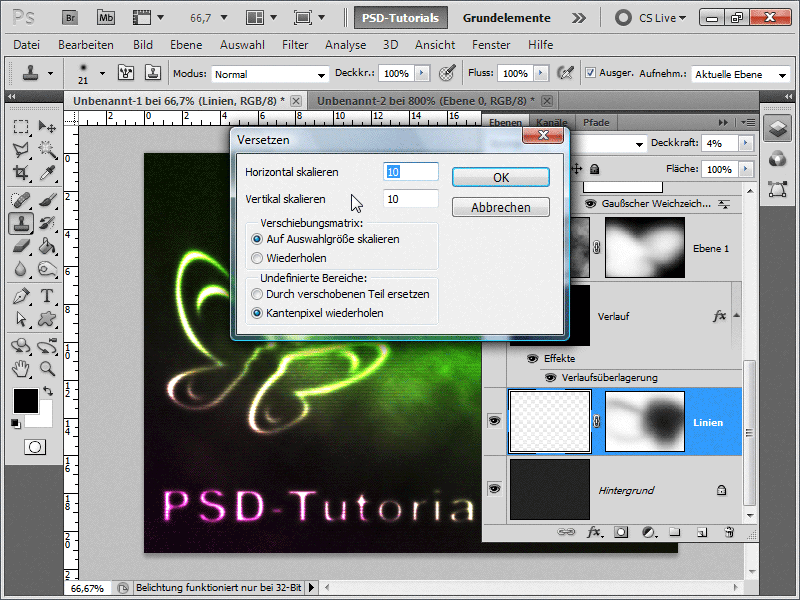
Теперь я вернусь и запущу фильтр "Смещение" на слое с линией (находится в меню Меню>Фильтр>Фильтр искажения>Смещение). После того как я подтвердил значения, откроется диалог для открытия PSD-файла. Я беру сохраненный ранее файл.
Шаг 19:
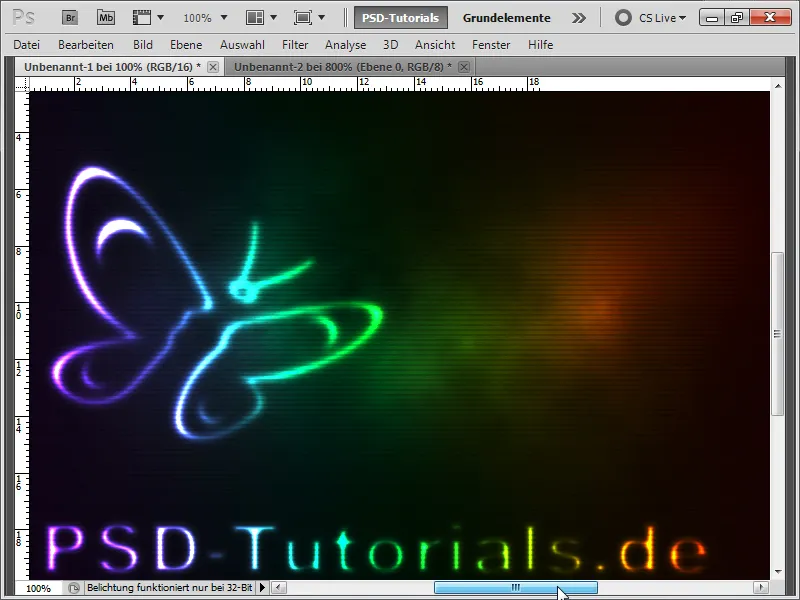
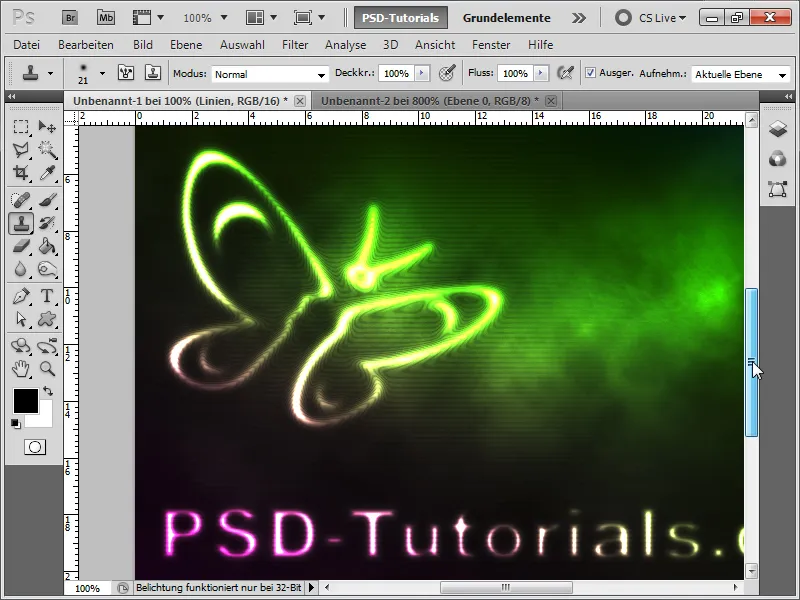
Установив режим на 16 бит, я получаю следующий результат.
Шаг 20:
Если я снова настрою градиент, то эффект будет выглядеть следующим образом:


