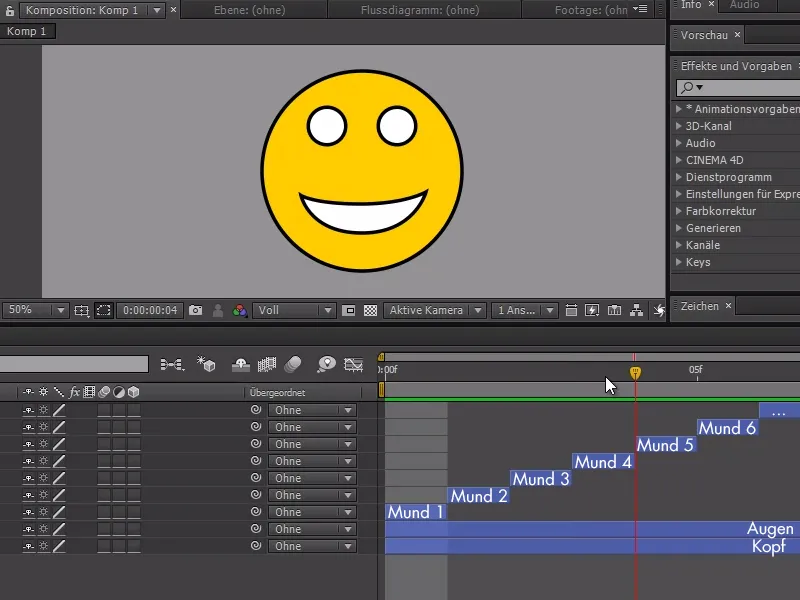
В сегодняшнем быстром совете я хочу объяснить вам несколько способов анимации спрайтов - под анимацией спрайтов я понимаю то, что позволяет нам анимировать с помощью нескольких отдельных изображений. В моем примере я создал смайлик с двумя открытыми глазами и несколькими движениями рта.
Все это я разделил на несколько слоев: в то время как слои головы и глаз видны все время, слои рта были разделены, чтобы их можно было легко заменить. Всего композиция длится 7 кадров, при этом на каждом кадре новое движение рта становится видимым.
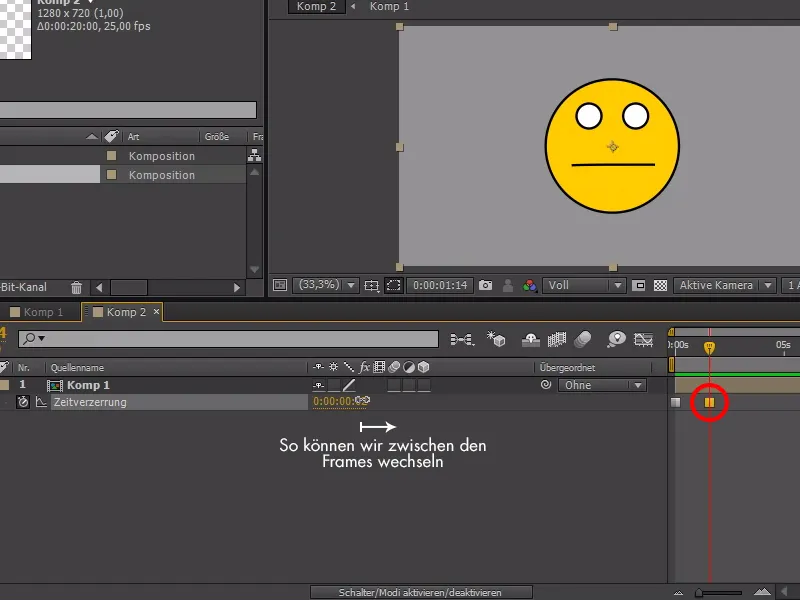
Теперь мы можем загрузить композицию с улыбающимся лицом в новую композицию и с помощью щелчка правой кнопкой мыши на композиции>время>кадр можем распланировать нашу анимацию так, чтобы в определенное время был виден определенный слой рта в композиции с улыбающимся лицом.
Также мы можем увеличить продолжительность композиции с улыбающимся лицом по желанию - в моем примере я увеличиваю продолжительность новой композиции до 20 секунд.

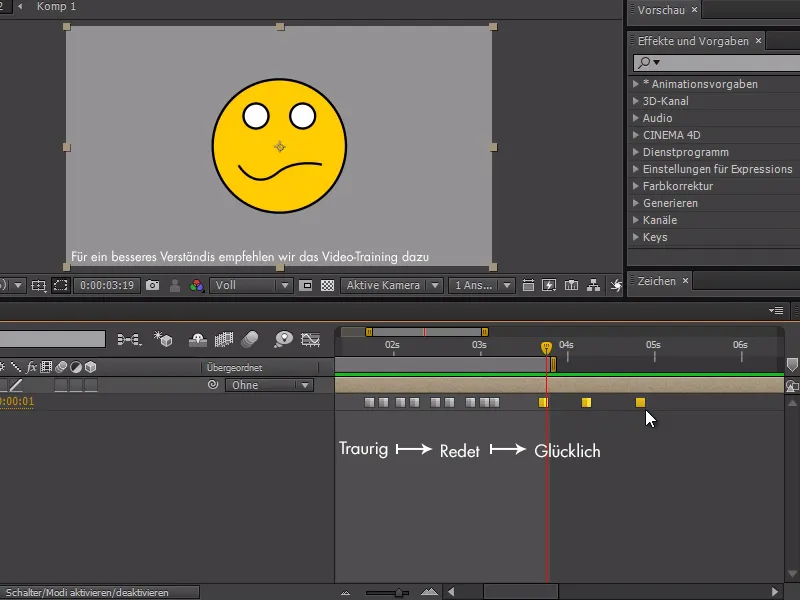
Теперь мы можем включить секундомер в начальном движении рта и выбрать нужный кадр.
Продвигаясь дальше с помощью временного курсора, мы можем выбирать дополнительные движения рта, просто устанавливая новый ключевой кадр и настраивая время композиции S.
В нашем примере наш смайлик сначала выглядит грустным, потом говорит что-то и, наконец, становится счастливым. Мы можем теперь несколько раз продублировать композицию с смайликом, и анимация будет сохранена.
Мы можем уже довольно хорошо анимировать, но к сожалению, у нас остается не так много возможностей с методом искажения времени. Другим методом для этого является решение через выражения - для этого мы уже не можем использовать композицию с смайликом несколько раз, как это возможно с искажением времени.
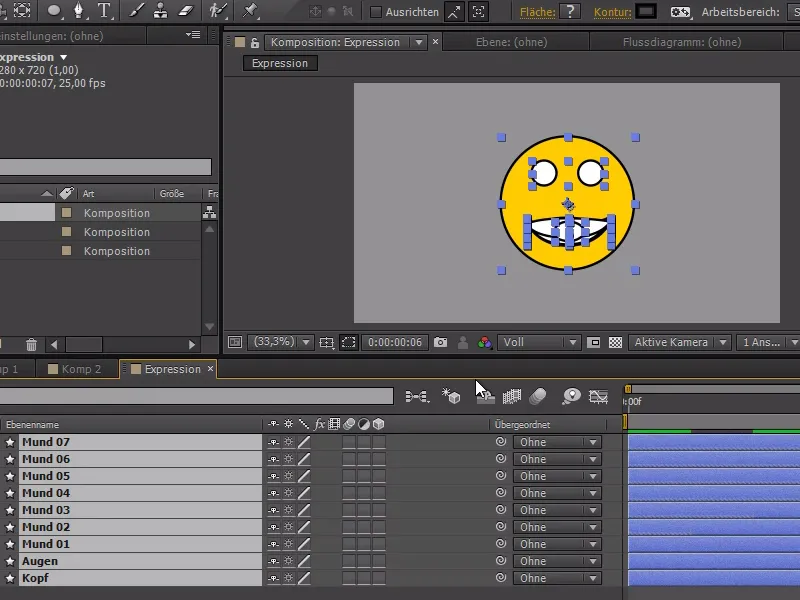
Сейчас я копирую композицию с смайликом и называю композицию "Выражение". Затем я выделяю все слои композиции S, перемещаю временной курсор в начало и нажимаю Alt+Ö, затем иду к концу анимации и кликаю Alt+Ä, чтобы увеличить все.
Теперь создаем композицию 3 и вставляем туда композицию "Выражение". Для моего выражения я хочу создать ползунок для элементов рта, и я делаю это через Настройки эффектов>Настройки для выражений>Настройки для ползунка. Я просто заблокировал его ....webp?tutkfid=84739)
... и теперь я ввожу следующее в Непрозрачность для каждого объекта рта в выражении:
sld = Math.floorПОЖАЛУЙСТА, ПОДКЛЮЧИТЕ ЗДЕСЬ ПОЛЗУНОК);
if(sdl == index) {
100
}else{
0
}.webp?tutkfid=84740)
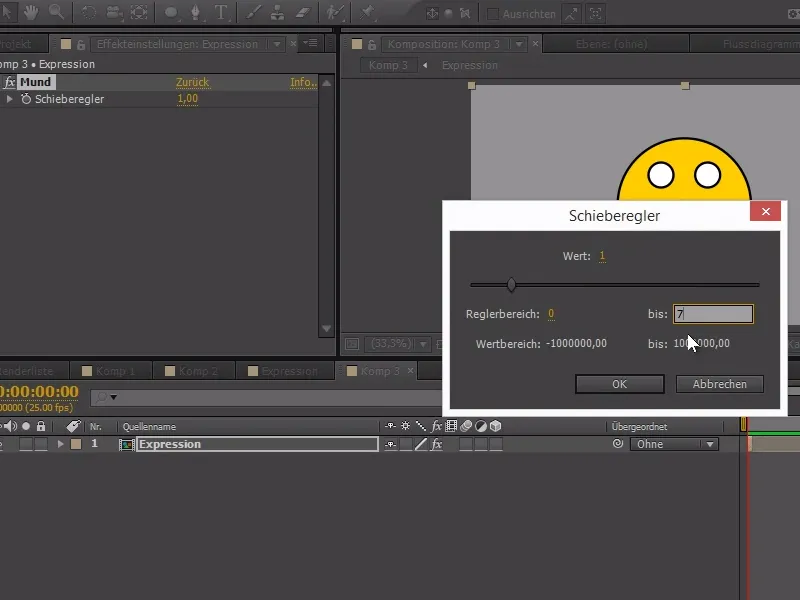
Щелкнув правой кнопкой мыши на значении ползунка, мы можем установить последнее значение на 7 (для 7 различных движений рта).
Теперь, двигая ползунок, мы видим, как меняются движения рта - кроме того, теперь гораздо легче понять правильное значение.
Преимущество этого метода заключается в том, что нам гораздо легче комбинировать несколько элементов. Так мы, например, можем написать еще одно выражение для глаз и, например, заставить их моргать.
sld = Math.floorПОЖАЛУЙСТА, ПОДКЛЮЧИТЕ ЗДЕСЬ ПОЛЗУНОК ДЛЯ ГЛАЗОВ+8);
if(sdl == index) {
100
}else{
0
}
Если мы хотим анимировать только от 0 до 1 с помощью ползунка (0 для открытых глаз, 1 для закрытых глаз), мы можем добавить 8 после источника с +8.
И уже с помощью секундомера мы можем легко управлять выражениями и анимировать смайлика. Эта система выражений более сложна, но гораздо гибче при анимации.
Единственным недостатком является то, что у нас должна быть композиция выражений точно такой же продолжительности, как у конечной композиции, чтобы все работало до конца..webp?tutkfid=84742)


