Дизайн со светящимися звездами и сверкающим текстом привносит магию и элегантность в ваши проекты. Будь то поздравительные открытки, флаеры или плакаты - этот эффект привлекает внимание и идеально подходит для праздничных случаев или гламурных дизайнов. В этом уроке я покажу вам, как создать в Photoshop полоски со светящимися звездами и сверкающий звездный глиттерный текст. Всего за несколько шагов вы сможете комбинировать световые эффекты, кисти и стили слоя, чтобы создать впечатляющее общее изображение. Давайте приступим и заставим ваши рисунки сверкать!
Шаг 1:
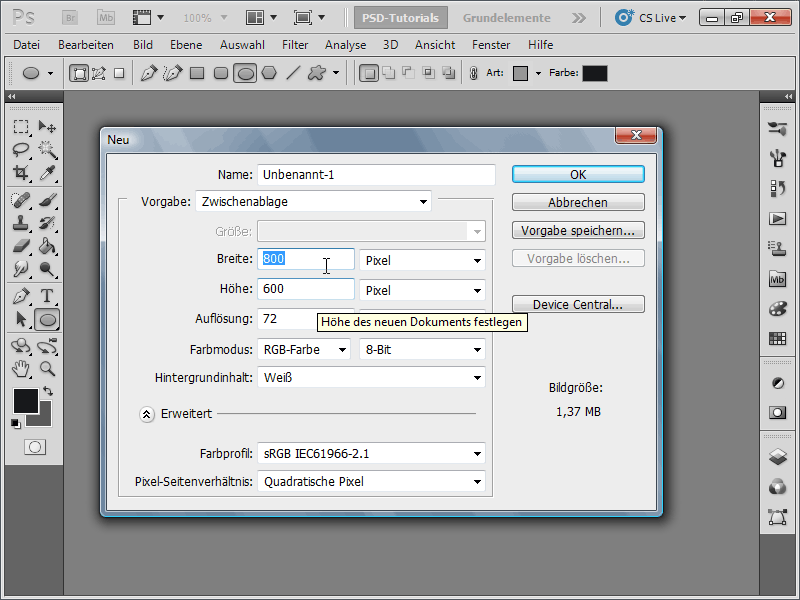
Сначала я создаю новый документ, размер которого не имеет значения. Я выбираю очень маленький размер - 800x600 пикселей. Если вы хотите распечатать этот эффект, измените единицы измерения с пикселей на см, а разрешение - с 72 на 300 пикселей/дюйм.

Шаг 2:
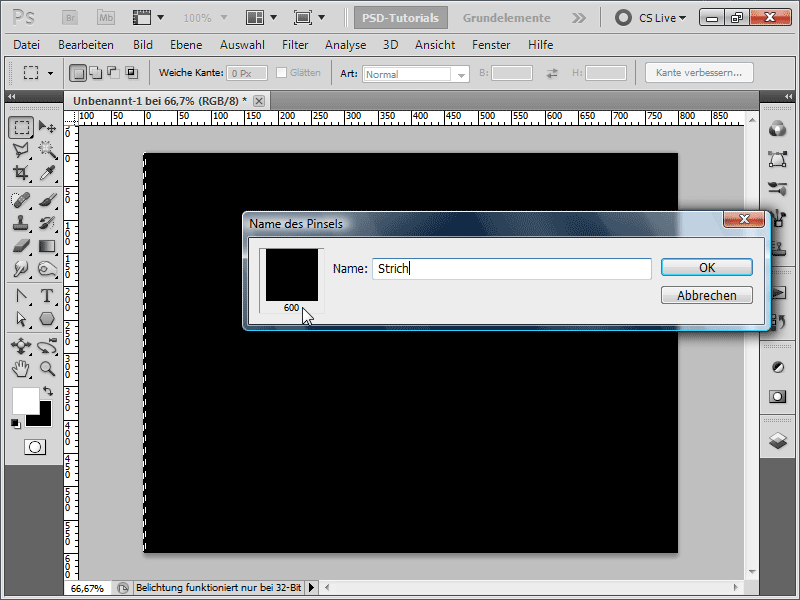
Далее я перекрашиваю фоновый слой в черный цвет, а затем рисую выделение, которое довольно узкое, но охватывает всю высоту. Я сохраняю это выделение как новую кисть в меню Меню>Редактировать>Установить кисть (Menu>Edit>Set Brush Preset ).
Шаг 3:
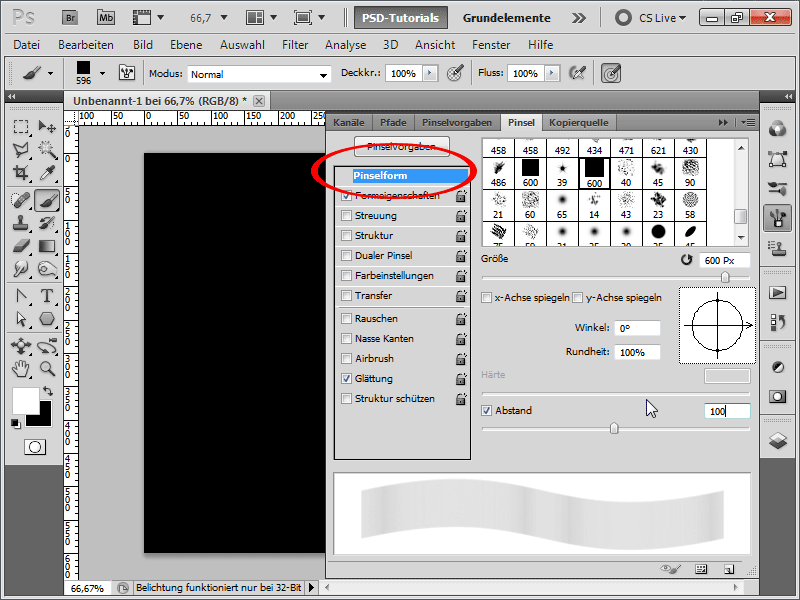
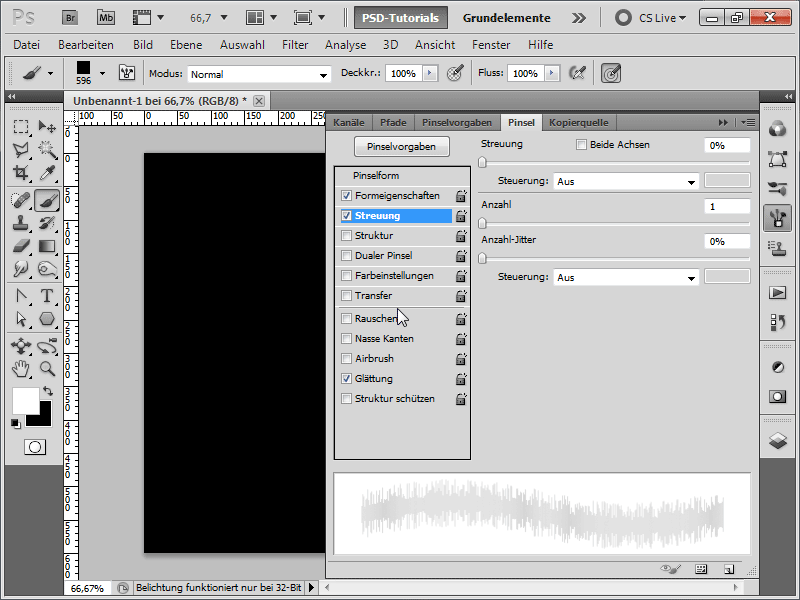
Теперь я активирую новую кисть и нажимаю F5, чтобы вызвать панель кистей. Там я установил интервал на 100%.
Шаг 4:
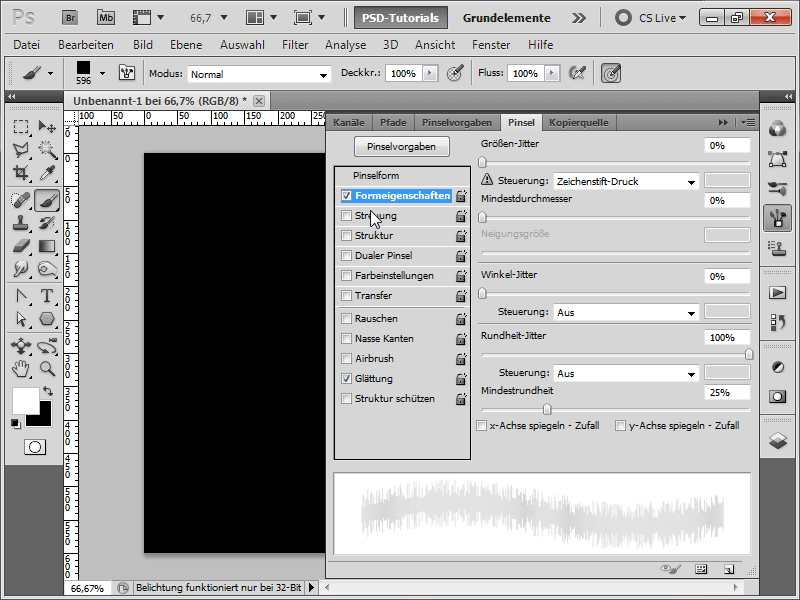
В свойствах фигуры я задаю следующие значения:
Шаг 5:
Для параметра "Рассеивание" мне нужно ввести эти значения:
Шаг 6:
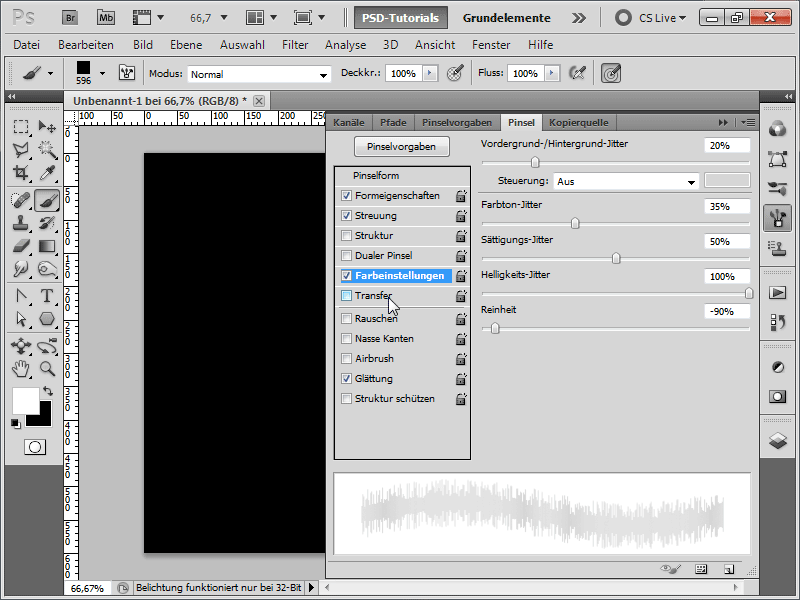
В настройках цвета я изменяю значения следующим образом:
Шаг 7:
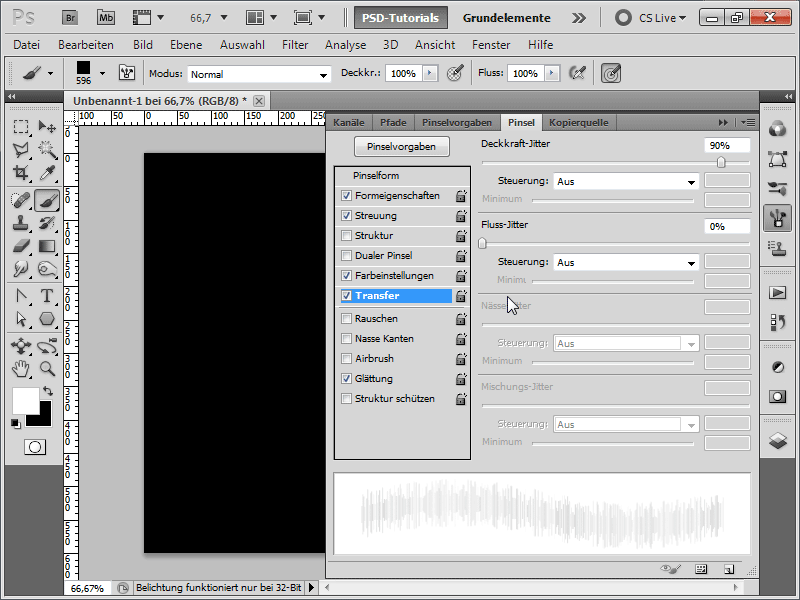
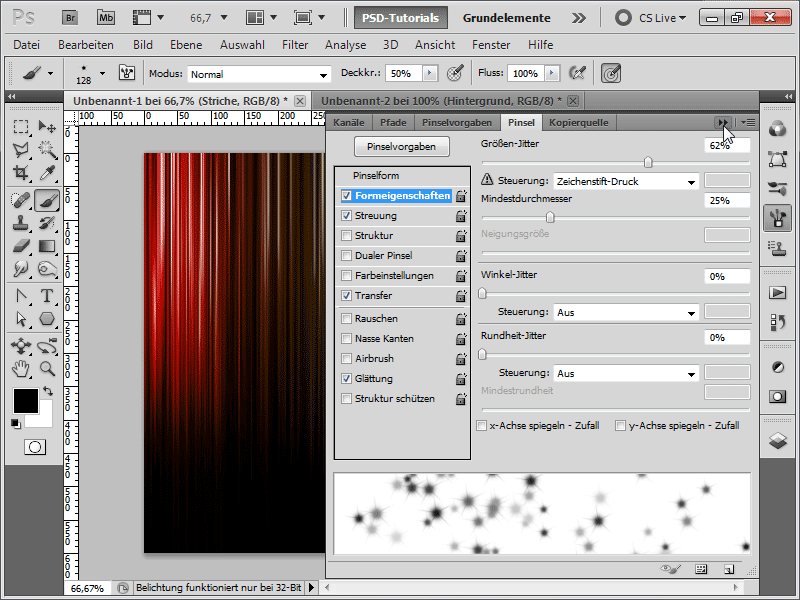
Теперь все готово: для Трансфера я увеличиваю дрожание непрозрачности до 90%.
Шаг 8:
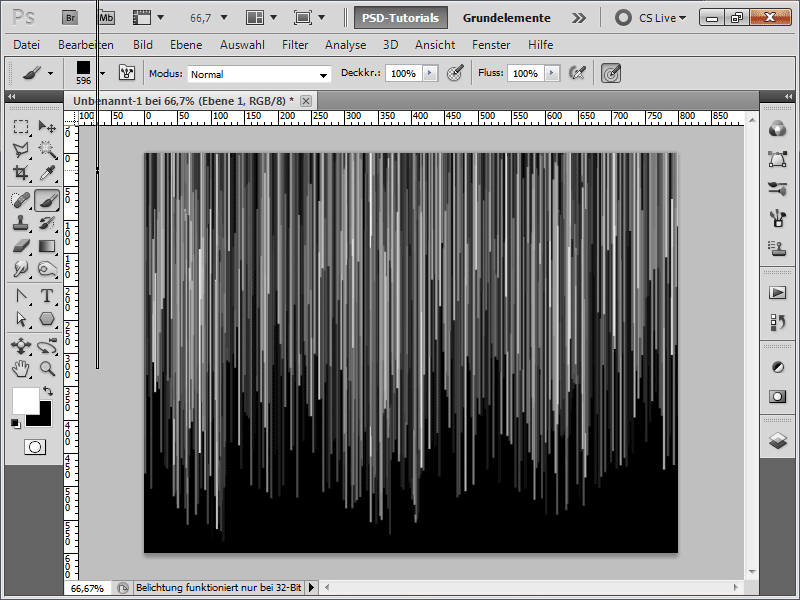
Затем я создаю новый слой и несколько раз прохожусь кистью по белому цвету, пока результат не станет выглядеть примерно так:
Шаг 9:
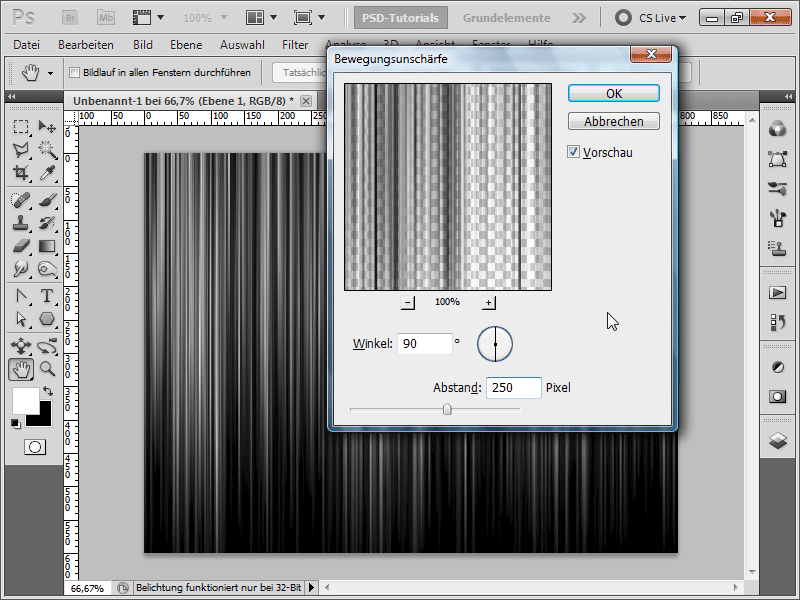
Чтобы линии были хорошо размыты, я вызываю фильтр "Размытие движения" в меню Меню>Фильтр>Фильтр размытия и ввожу следующие значения:
Шаг 10:
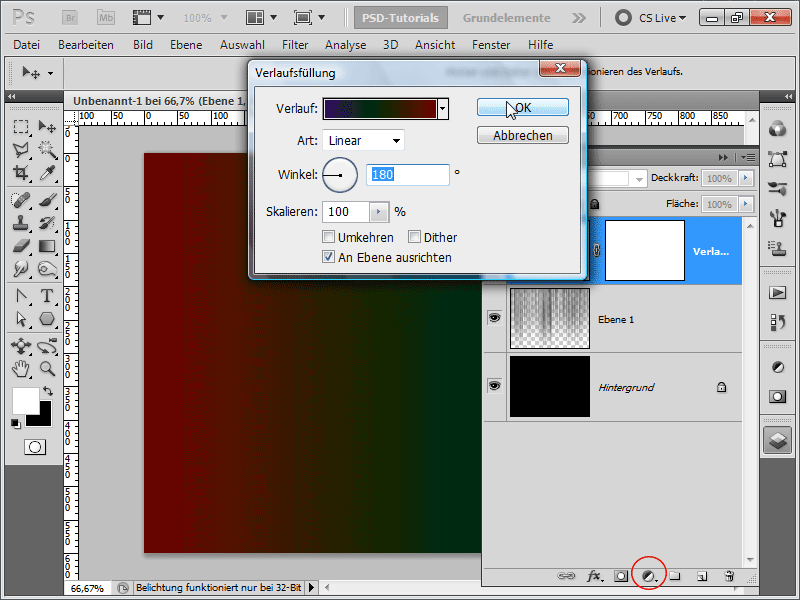
Чтобы привнести немного цвета, я создаю корректирующий слой с градиентом.
Шаг 11:
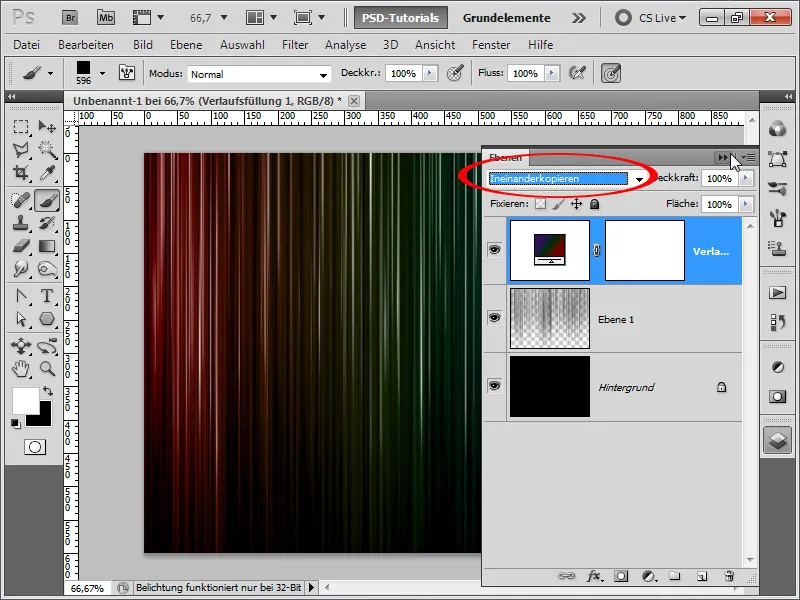
Теперь мне нужно установить режим наложения на "Перекрытие", чтобы цвета повлияли на слои ниже.
Шаг 12:
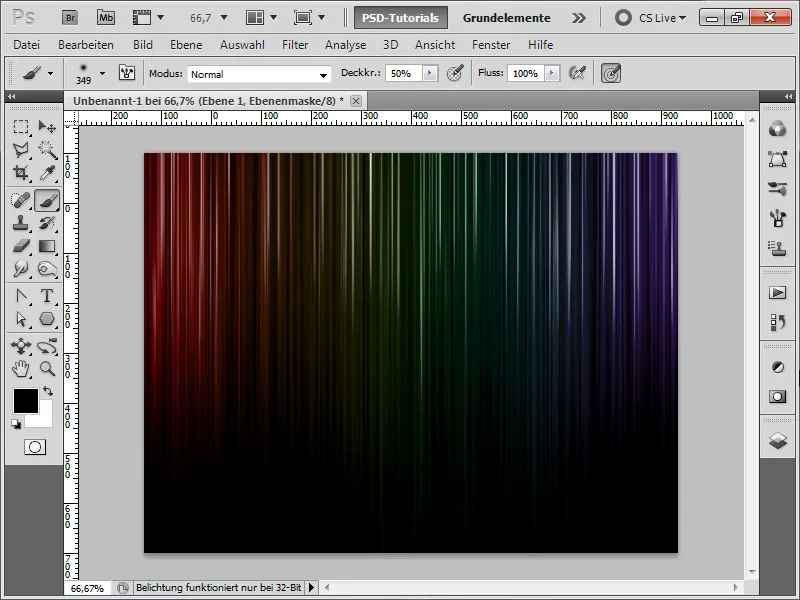
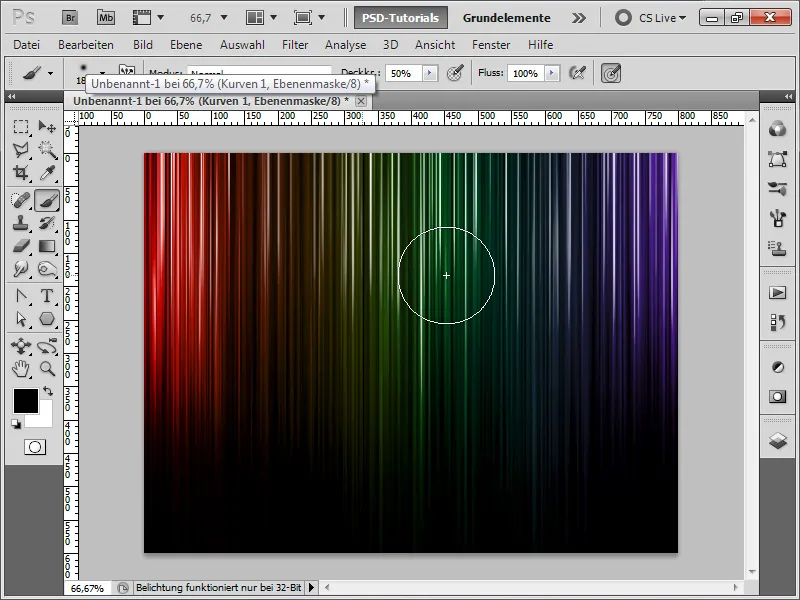
Наложив маску слоя на мои линии, я могу использовать большую мягкую кисть, чтобы немного размыть нижние области.
Шаг 13:
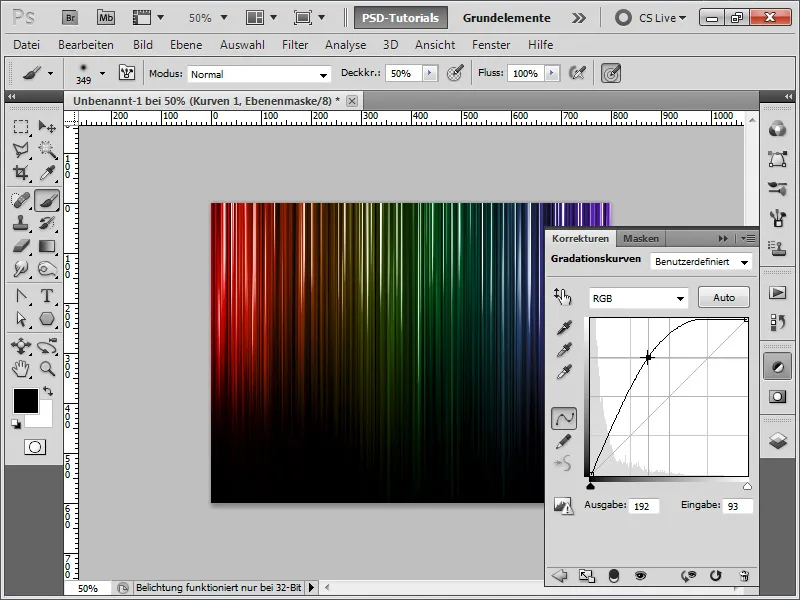
Чтобы сделать цвета более сияющими, я создаю еще один корректирующий слой с градационной кривой.
Шаг 14:
В корректирующем слое "Градационная кривая" я, конечно же, могу исключить некоторые области из осветления в маске, закрасив их мягкой черной кистью с непрозрачностью, например, 50%.
Шаг 15:
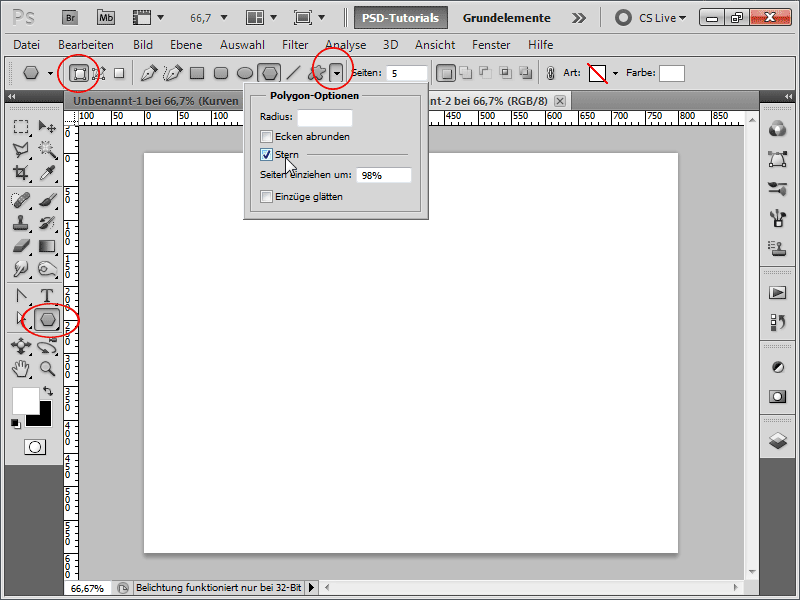
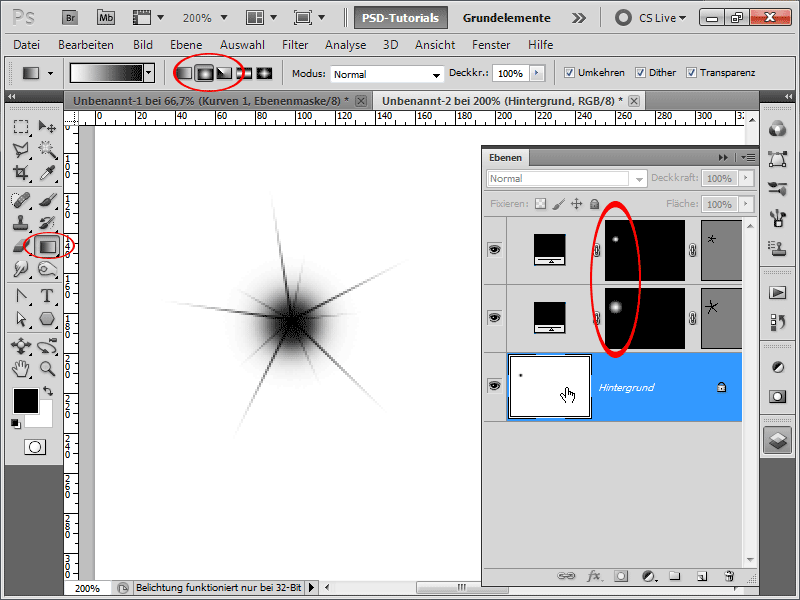
Поскольку этого эффекта мне недостаточно, я быстро создаю звездную кисть самостоятельно. Для этого я создаю новый документ и вызываю инструмент "Многоугольное лассо " со следующими настройками:
Шаг 16:
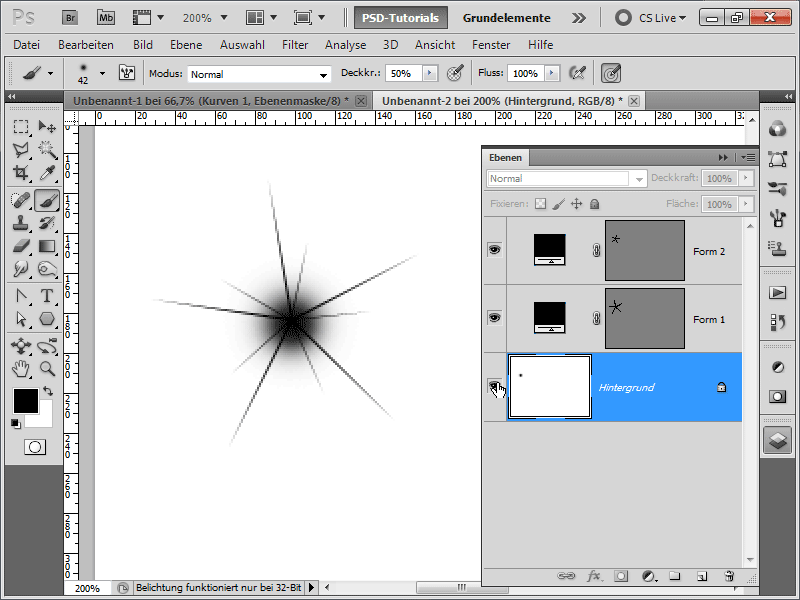
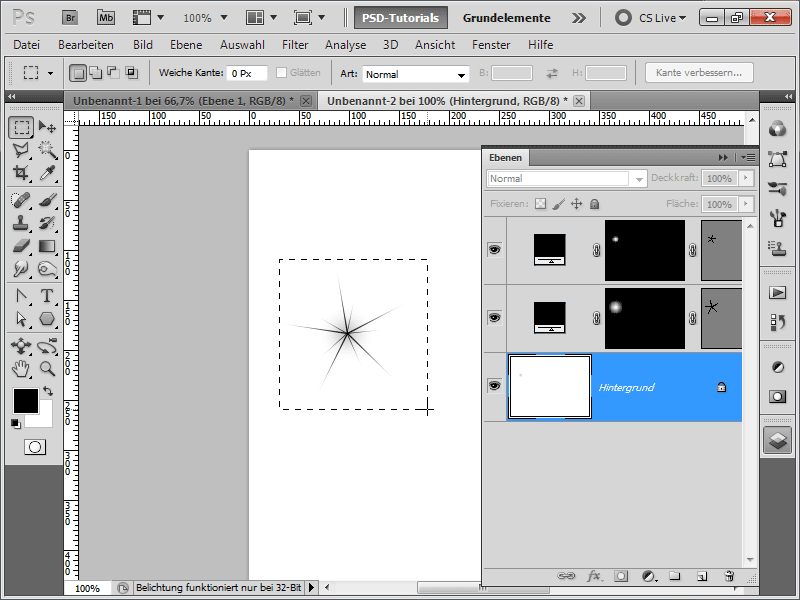
Теперь я рисую по две звезды (во время рисования их можно перемещать с помощью клавиши пробела ) и просто заливаю их в центре на фоновом слое мягкой кистью один раз с непрозрачностью 50% (в конце я покажу, что лучше использовать еще меньшую непрозрачность для кисти).
Шаг 17:
Чтобы в конце штрихи немного потускнели, мне нужно создать маску слоя для каждой звезды и залить ее радиальным градиентом соответственно.
Шаг 18:
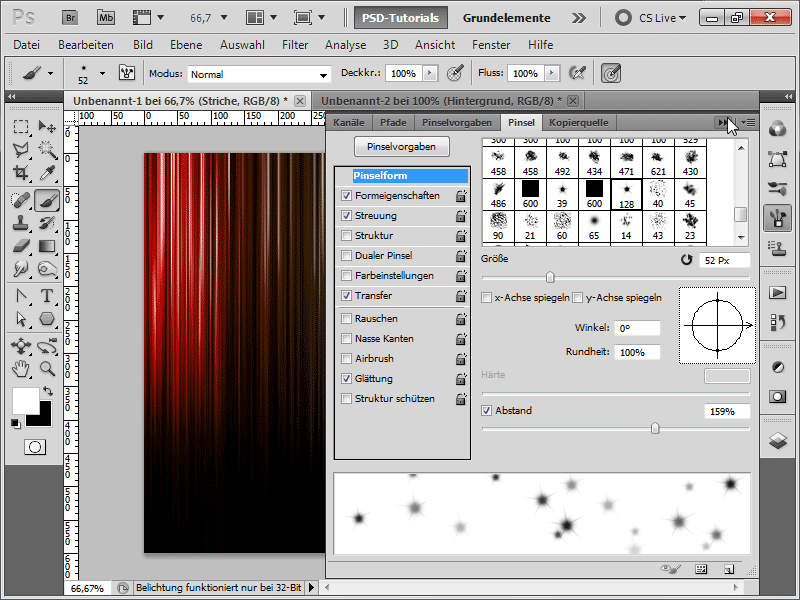
Затем я выделяю звезду с помощью инструмента выделения и сохраняю ее как кисть. Затем я возвращаюсь к изображению, беру кисть и увеличиваю расстояние на панели управления кистью (F5).
Шаг 19:
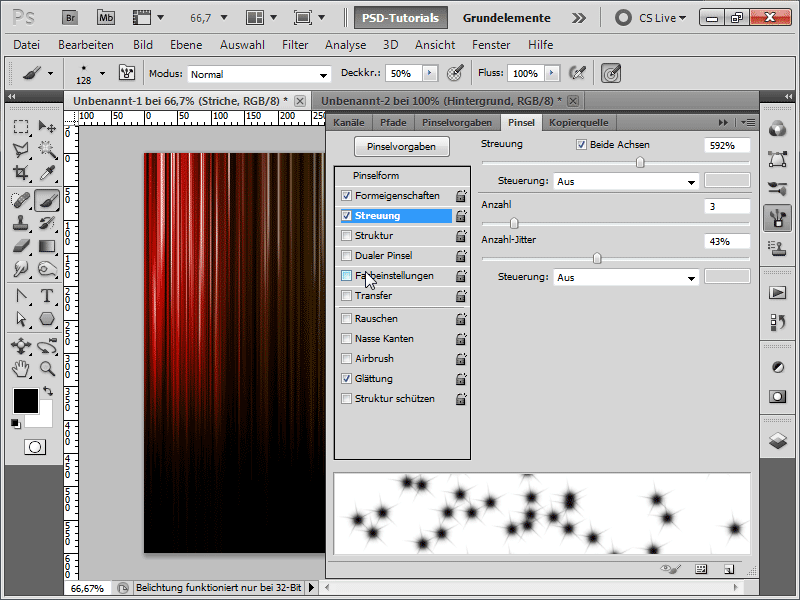
Рассеивание также нужно увеличить на несколько значений соответственно.
Шаг 20:
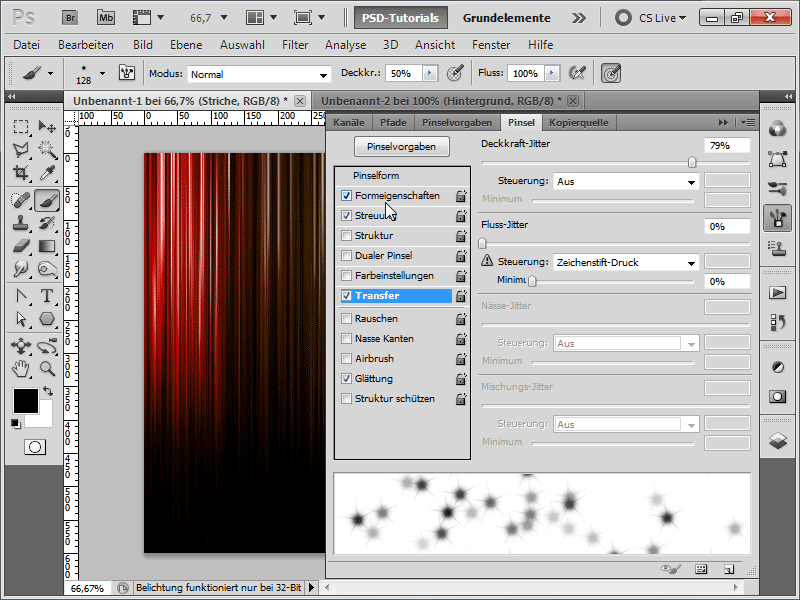
Я могу активировать трансфер, чтобы немного приглушить некоторые звезды.
Шаг 21:
Если я хочу, чтобы некоторые звезды были крупнее других, я должен задать это в свойствах фигуры.
Шаг 22:
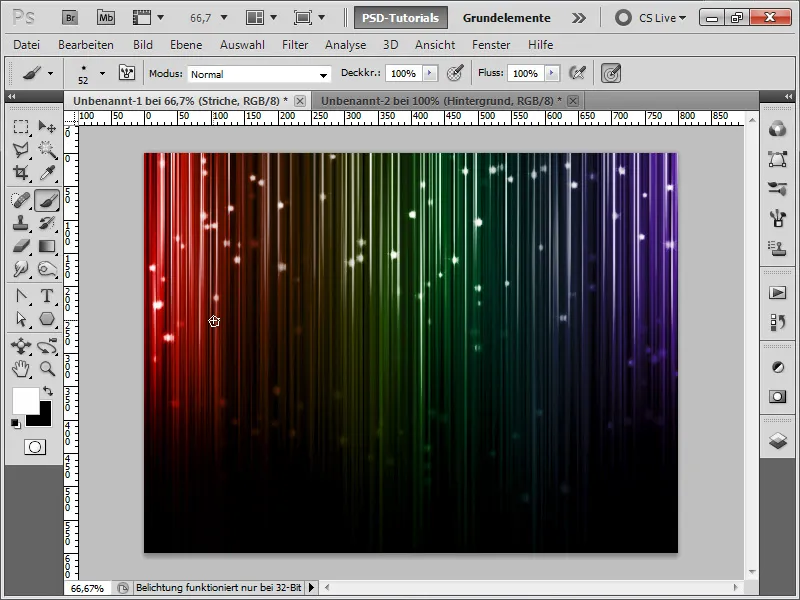
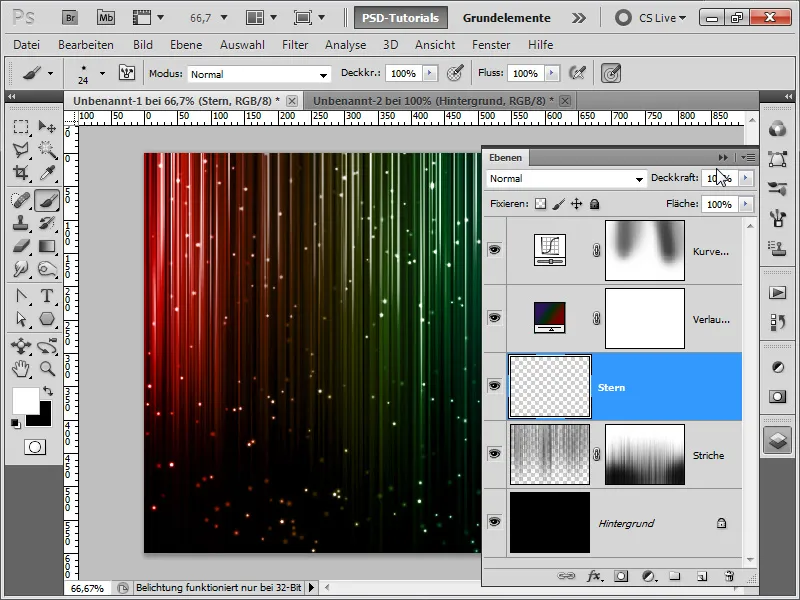
Если теперь я расположу звезды под корректирующим слоем с градиентом в моем новом слое со звездами, который я должен создать заранее, то цвета звезд изменятся соответствующим образом.
Шаг 23:
Конечно, я могу уменьшить размер кончика кисти, тогда звезды будут выглядеть почти как светящиеся снежинки:
Шаг 24:
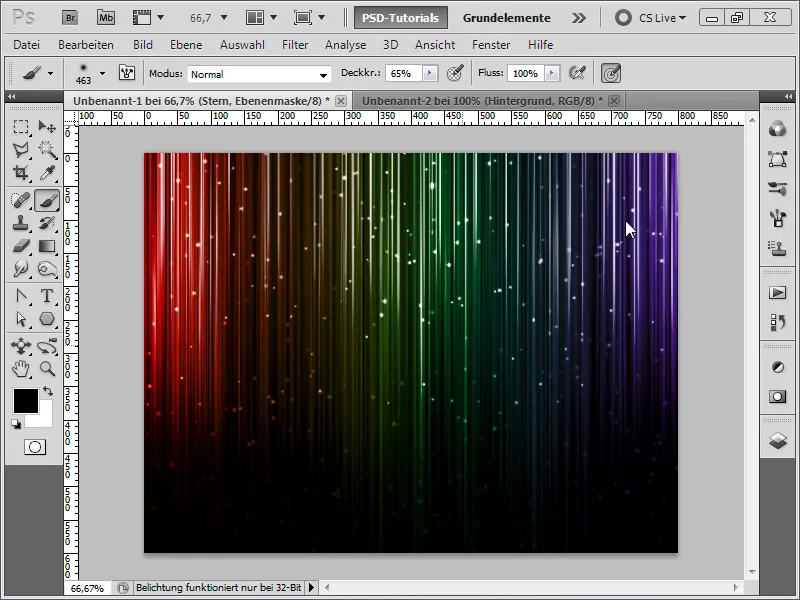
Я также могу наложить на этот слой маску слоя и немного скрыть звезды в нижней части.
Шаг 25:
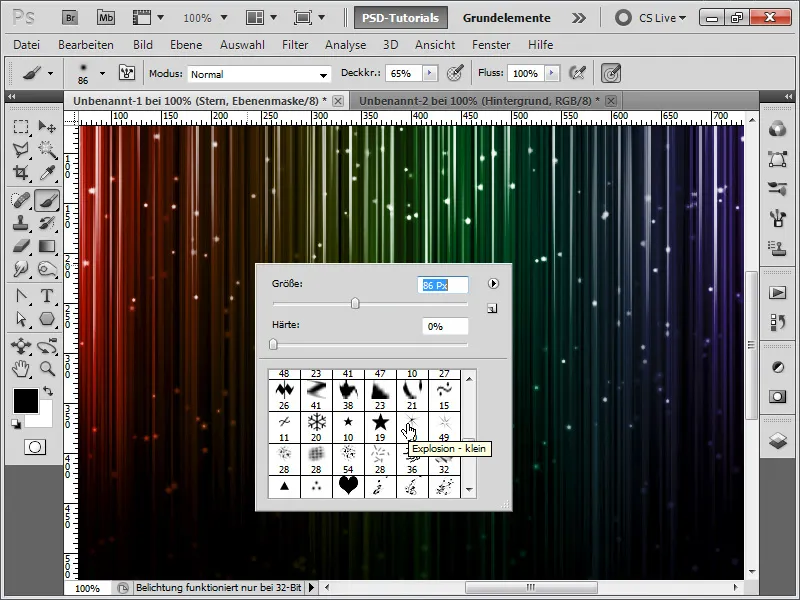
Окей, теперь это становится некрасиво: я мог бы просто использовать кисть "Взрыв - маленький" из Photoshop, чтобы получить такой эффект звезд. Если вы не видите ее в списке, просто перезагрузите ее в библиотеку кистей.
Шаг 26:
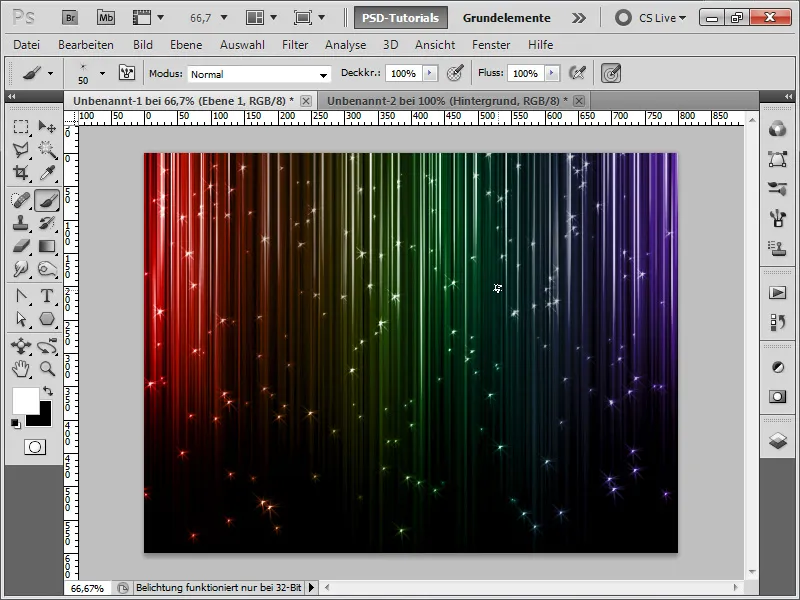
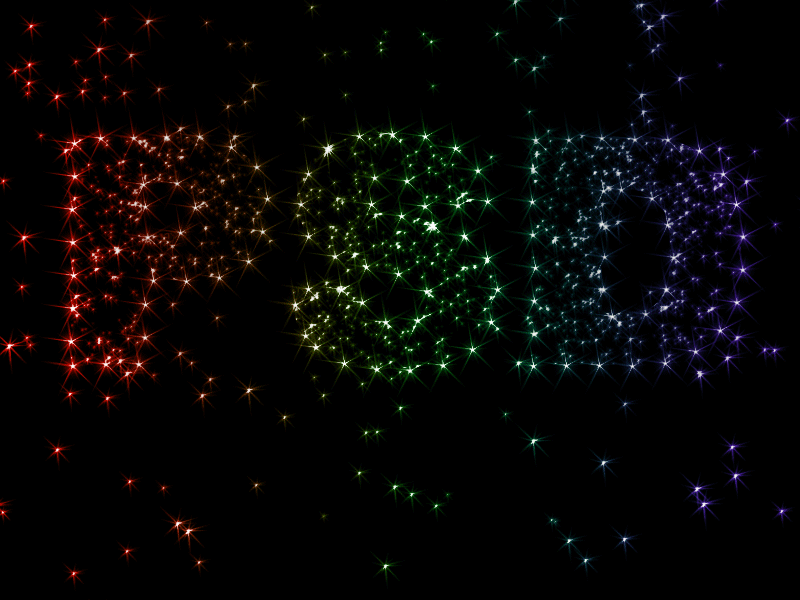
Результат, после того как я снова чрезвычайно увеличил расстояние в панели управления кистью и активировал рассеивание, выглядит так:
Шаг 27:
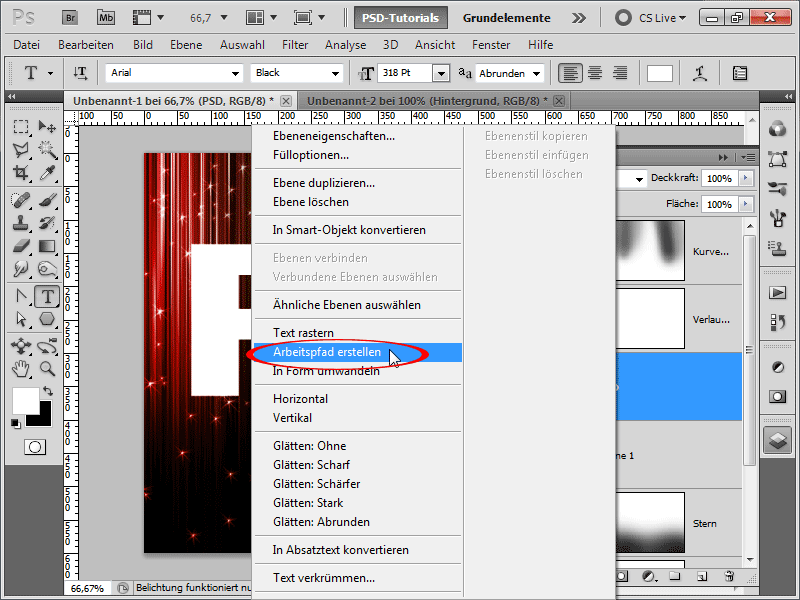
Чтобы добавить красивый текст со звездой, мне нужно просто написать текст, а затем щелкнуть правой кнопкой мыши на Create work path.
Шаг 28:
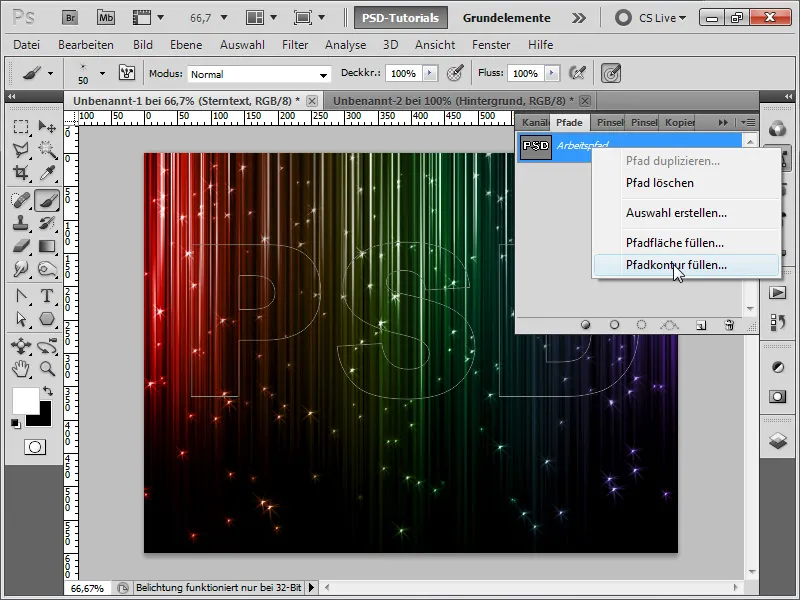
Теперь быстро вызовите панель "Контуры" и щелкните правой кнопкой мыши на "Залить контур". Однако перед этим мне нужно настроить кисть на панели управления кистями так, чтобы активировалось малое или никакое рассеивание, а интервал был 50-100%.
Шаг 29:
После повторного удаления контура мой результат выглядит так:
Шаг 30:
Если я снова покажу ранее скрытый текстовый слой и установлю для него непрозрачность около 15%, то результат будет выглядеть следующим образом:
Шаг 31:
Но я не хочу, чтобы мне говорили, что мои самодельные кисти не могут идти в ногу с кистями от Adobe. Поэтому я быстро перехожу в документ с кистями, снова окрашиваю фоновый слой в белый цвет и щелкаю один раз в центре кистью с непрозрачностью всего 10 %, чтобы в центре почти не было видно света. Теперь я снова сохраняю кисть.
Шаг 32:
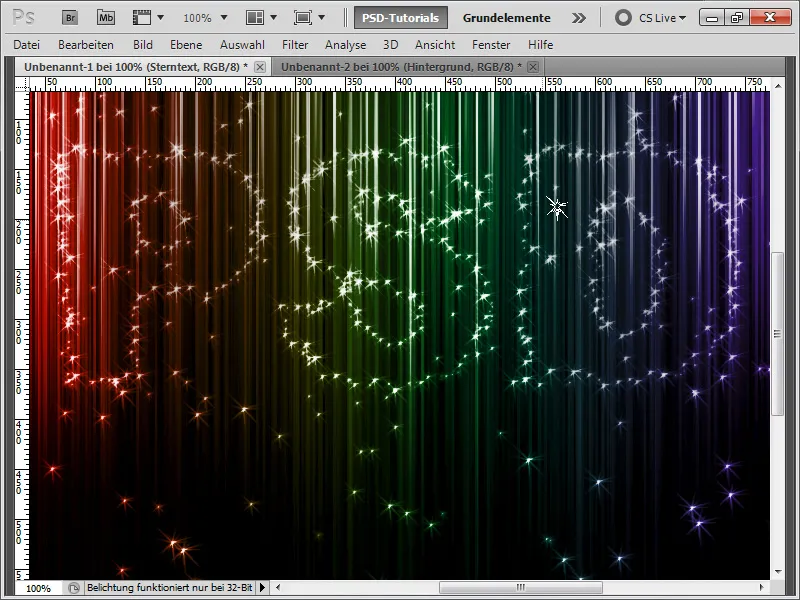
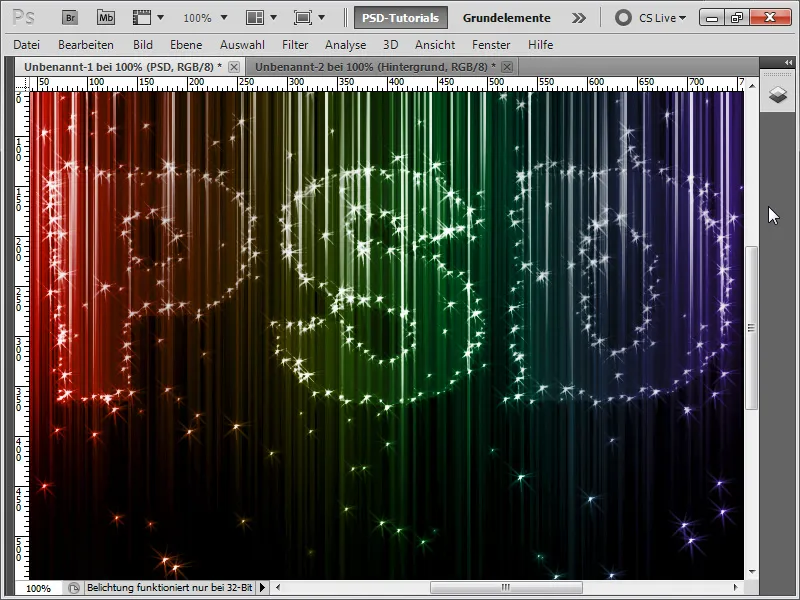
Затем создайте еще один рабочий контур из моего текстового слоя и залейте его контур новой кистью. Теперь я быстро создаю выделение, щелкнув по текстовому слою с клавишей Ctrl, и рисую в нем министров маленьким кончиком кисти. И вот как выглядит результат:
Шаг 33:
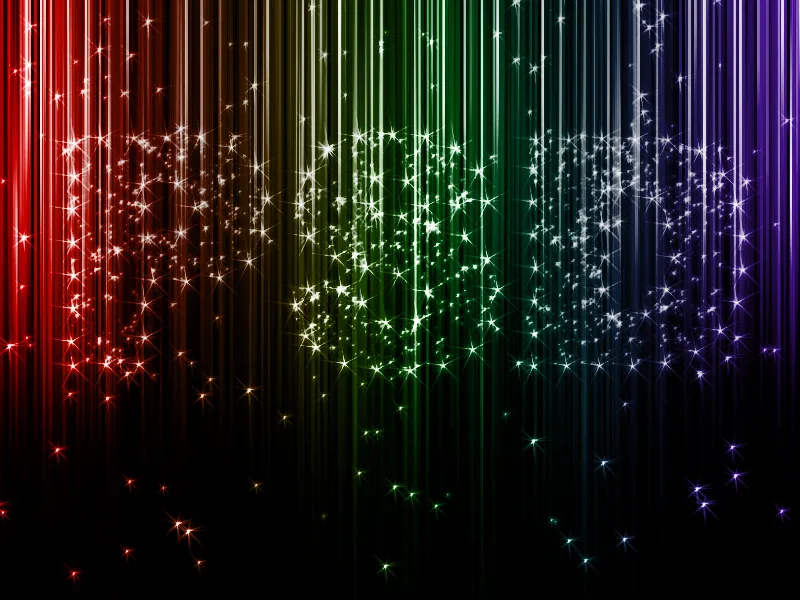
Все это выглядит очень круто даже без полоски:
Я добавил кисть со звездой и кисть с линией в качестве рабочего файла.


