Так выглядит готовый деревянный знак:

Теперь хватит говорить ... Наслаждайтесь учебником ...
Шаг 1: Создание деревянной доски
Перед тем как мы начнем, вам нужно создать новую рабочую область. Для этого перейдите в меню Файл> Новый в верхней панели меню. Те, кто уже читал несколько моих учебников, знают, что я предпочитаю работать в формате альбома DIN A3, если нет других указаний. Поэтому выберите формат DIN A3 в следующем окне и подтвердите нажатием OK.

Теперь вы можете приступать к работе.
Возьмите Инструмент карандаша из Палитры инструментов и нарисуйте собственными руками форму деревянной доски. Здесь вам никто не ставит ограничений. Вы можете сделать это очень просто, используя только четыре угловые точки (рисунок 03).

Или же вы можете приложить больше усилий и сделать вашу доску с облезлыми краями (рисунок 04).

Какую из вариантов вы выберете в итоге, зависит только от вас.
Затем вам нужно окрасить вашу деревянную доску в коричневый цвет. Поскольку деревянная доска обычно имеет неодинаковые оттенки цвета, мы будем работать с линейным градиентом.
Чтобы создать градиент в Illustrator, вам потребуется Палитра градиента. Вы можете открыть ее, выбрав Окно>Градиент (рисунок 05).

Как только у вас появится Палитра градиента, щелкните на поле со стандартным ч/б градиентом (рисунок 06).

Затем вам нужно назначить третий цвет для градиента. Просто кликните приблизительно посередине под областью градиента (см. маркировку на рисунке 07).

Теперь пришло время добавить цвет в игру. Для градиента вам понадобится темно- и светло-коричневые оттенки. Как всегда, вы можете экспериментировать с собственными цветовыми вариантами. Для тех, кто хочет использовать такие же цвета, как здесь в учебнике, вот значения CMYK ...
• темный коричневый: CMYK - 14/73/95/50
• светлый коричневый: CMYK - 10/68/81/18
При двойном щелчке на соответствующем цвете градиента вы можете назначить эти цветовые значения сейчас.
Поскольку градиент должен быть вертикальным, введите угол 90° (рисунок 08).

После этого у вас должно получиться что-то вроде этого (рисунок 09):

Поскольку деревянная доска обычно имеет текстуру, наша доска пока что не выглядит как настоящее дерево. Поэтому теперь перейдите в верхнюю панель меню на Эффект>Фильтры текстуры>Зернистость ... (рисунок 10).

В следующем окне установите значение Интенсивность 20. Установите Контраст на 5.
Важно выбрать опцию Горизонтальная в Тип зернистости, чтобы текстура действительно шла слева направо (см. рисунок 11).
Затем подтвердите нажатием OK.

Чтобы придать этому всему некоторую изюминку, скопируйте вашу деревянную доску с помощью Command + C и вставьте ее в то же место с помощью Command + F (на ПК используйте Ctrl + C и Ctrl + F).
Поскольку нам для этой копии не нужен эффект зернистости, вы можете легко удалить его через Палитра внешнего вида (рисунок 12).

Установите угол градиента в 0° и снова поменяйте цвета градиента на Черный/Белый/Черный (рисунок 13).

Далее вам понадобится Палитра прозрачности. Если у вас ее еще нет, вы можете найти ее в Окно>Прозрачность.
Установите ваш Черный/Белый/Черный градиент на режим заполнения Наложите друг на друга и уменьшите Непрозрачность до 20%. Это позволит слегка затемнить боковые стороны вашего деревянного знака и осветлить его посередине. Это создаст очень легкий световой эффект.

Шаг 2: Добавление дупелей
Чтобы ваша деревянная доска стала еще более индивидуальной, рекомендуется добавить несколько дупелей.
Возьмите Инструмент эллипса и создайте эллипс размером 20x20 мм.
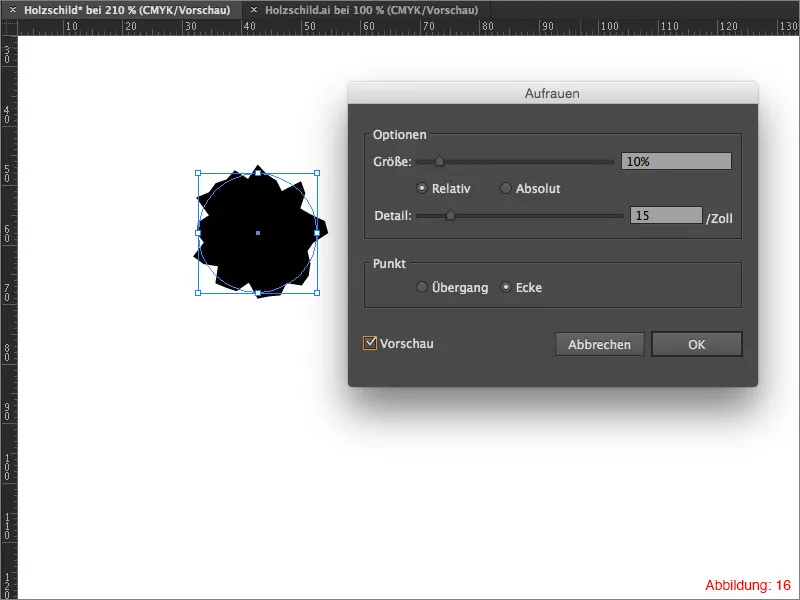
Затем перейдите в Эффект>Фильтры и деформации>Изменение … (рисунок 15).

В следующем окне вы можете настроить, насколько сильно должна быть зарастра штриховка вашего эллипса. В этом случае выберите значение 10 для размера и значение 15 для деталей. Подтвердите нажатием OK.
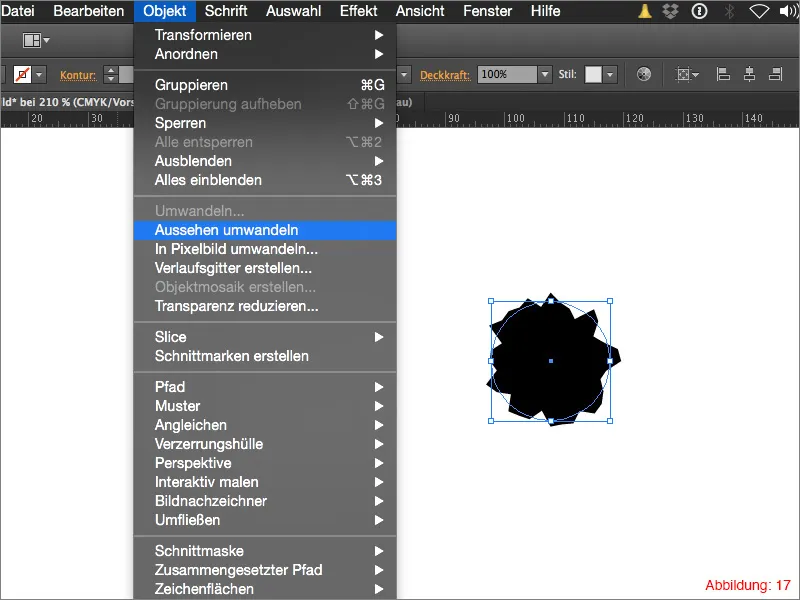
Поскольку штрихованный эллипс еще немного нужно изменить, вам нужно преобразовать этот эффект в контур. Перейдите к Объект>Преобразовать вид …
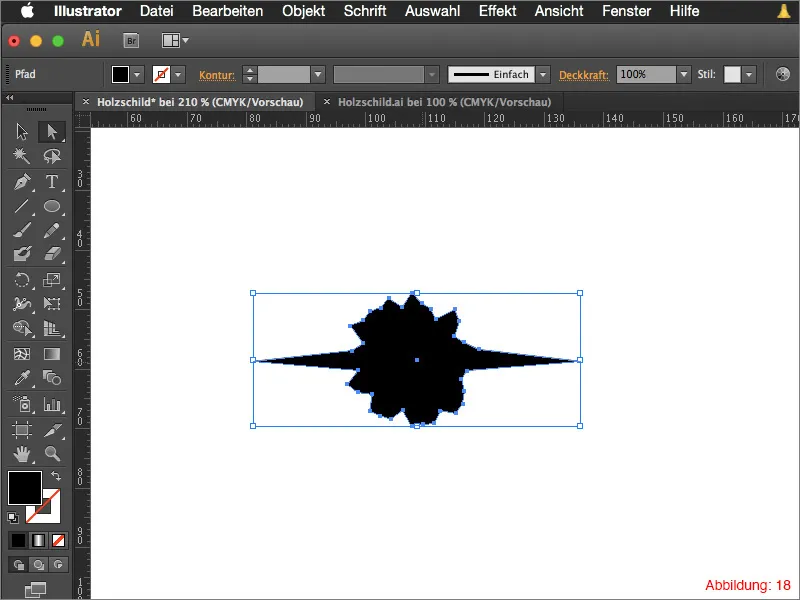
Возьмите инструмент Прямая выборка и вытяните две внешние точки контура, как показано на рисунке 18.
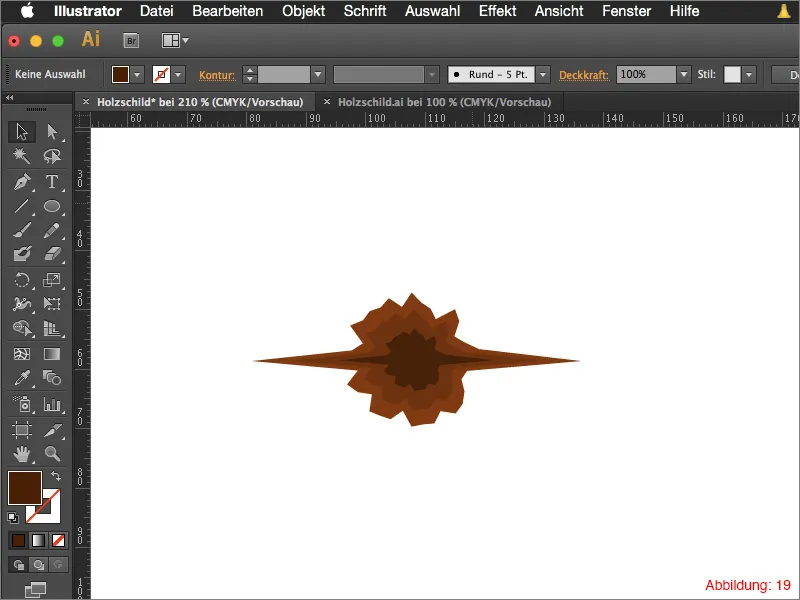
Заполните свою дырку ветки светло-коричневым цветом: CMYK - 15/73/96/50. Создайте копию и вставьте ее в то же место. (Command+C и Command+F). Немного уменьшите эту копию и заполните ее немного более темным коричневым цветом: CMYK - 21/74/94/59.
Повторите этот процесс еще раз и заполните последнюю копию более темным коричневым: CMYK - 39/75/89/73.
После этого ваша дырка ветки должна примерно выглядеть так (рисунок 19):
Выделите три копии вашей дырки и сгруппируйте их с помощью комбинации клавиш Command+G или Strg+G.
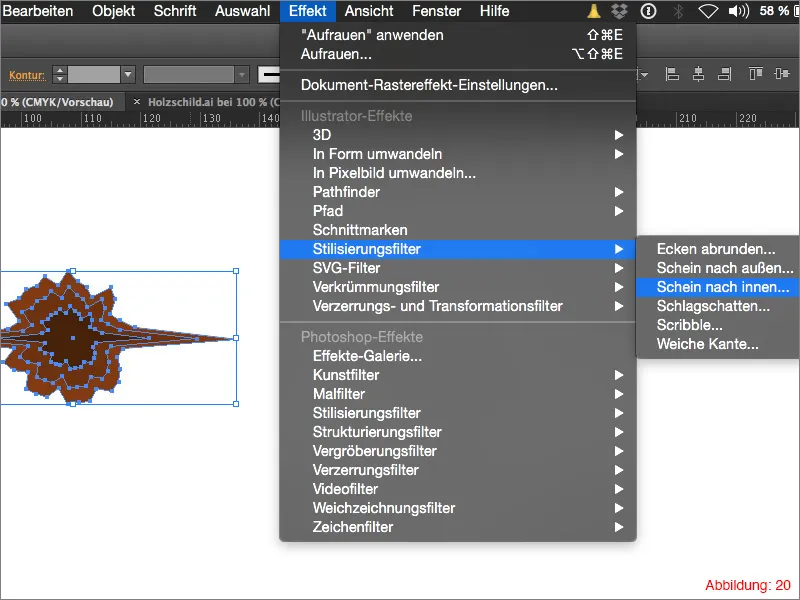
Чтобы придать дырке ветки некую глубину, перейдите к Эффект>Фильтр стилизации>Внутренняя тень …
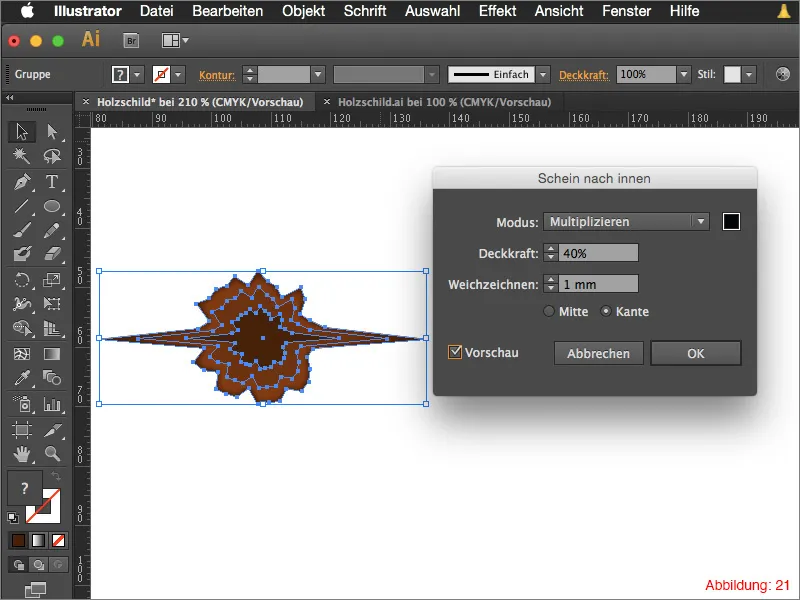
На следующем окне установите метод заливки на Умножение и цвет на черный.
Для параметра Непрозрачность вы можете выбрать значение около 40%. Для параметра Размытие установите значение между 0,5 и 1 мм. Подтвердите нажатием OK.
Теперь эту дырку ветки вы можете скопировать сколько угодно раз и добавить на вашу доску различных размеров. Чтобы все лучше сочеталось, установите метод заливки в палитре Прозрачности на Люминанс и уменьшите параметр Непрозрачность до 80%.
Ваша доска готова (рисунок 22).
Шаг 3: Добавление типографики
Поскольку, конечно, эту доску из дерева нужно использовать в качестве вывески, нам нужно создать подходящую типографику или надпись для нее.
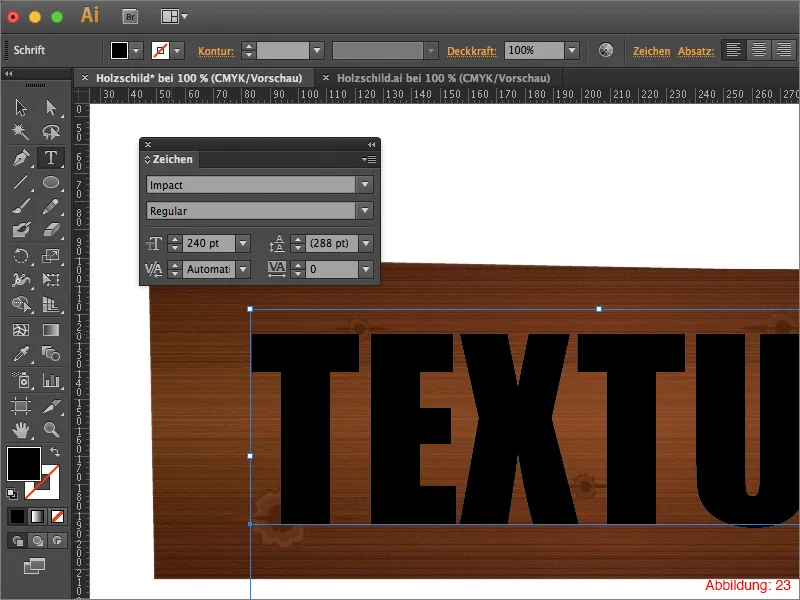
Возьмите инструмент Текст из панели инструментов и щелкните один раз на своей рабочей области. Введите слово на ваш выбор. В моем случае я пишу слово "Текстура" шрифтом Impact размером 240pt (рисунок 23).
Мини-подсказка:
Для надписи на деревянной доске я рекомендую использовать более толстый и надежный шрифт, так как последующие эффекты, которые мы применим, не будут хорошо выглядеть с тонким и изящным шрифтом.
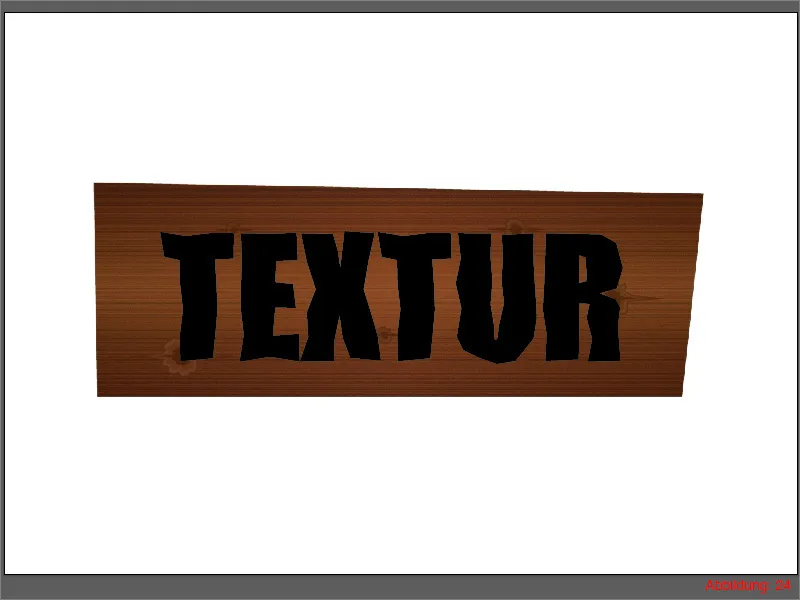
После создания надписи перейдите к Эффект>Фильтр искажений и трансформаций>Помутнение …
На следующем окне укажите значение 3% для параметра Размер и 2 дюйма для параметра Детали. Подтвердите нажатием OK.
Мини-подсказка:
Вам не нужно преобразовывать ваш текст в кривые, чтобы применять к нему эффекты. Это имеет преимущество в том, что вы все равно можете менять текст на любом этапе вашей работы.
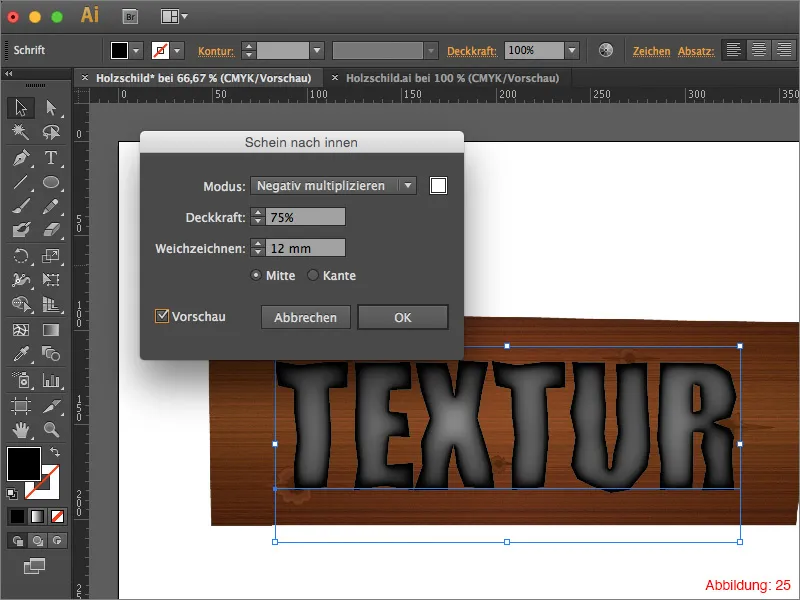
Затем переходите к Эффект>Фильтр стилизации>Сияние внутри …
На следующем окне вы можете оставить стандартные настройки и просто подтвердить нажатием OK (рисунок 25).
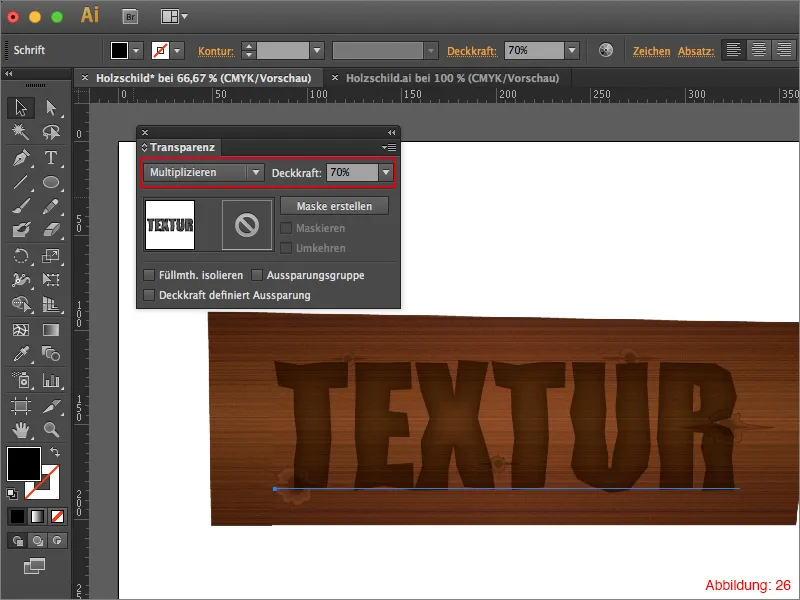
Наконец, вам нужно просто изменить метод заливки на Умножение и уменьшить параметр Непрозрачность до 70%. Ваша надпись готова (рисунок 26).
Шаг 4: Создание крепления для деревянной доски
Пока что вы украсили деревянную доску дырками и надписью. Все хорошо, однако вы должны как-то прикрепить такую вывеску к стене или чему-то еще. Поэтому в последнем шаге мы создадим несколько винтов, чтобы наша вывеска больше не могла упасть :-).
Сначала воспользуйтесь инструментом Эллипс из панели инструментов и нажмите его один раз на рабочей области. Установите размер этого Эллипса 11x11мм и подтвердите нажатием OK.
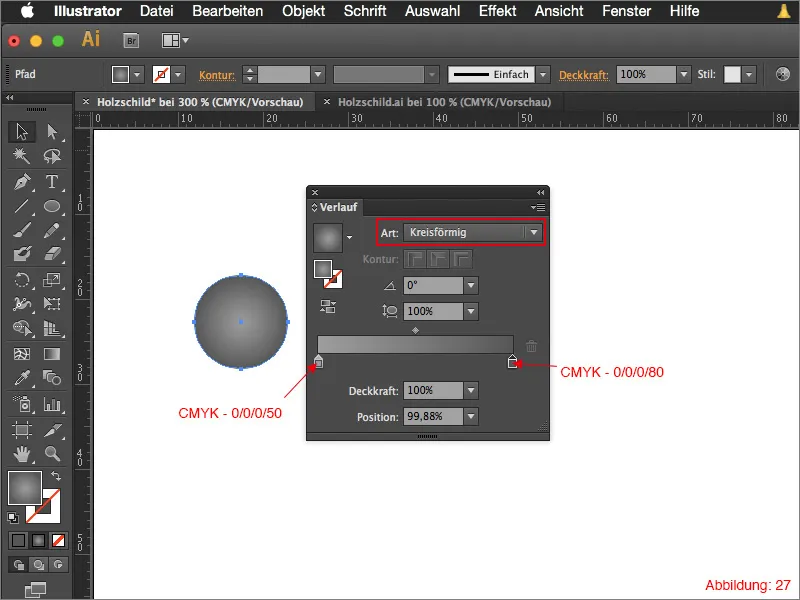
Теперь нужно применить к этому Эллипсу градиент. Однако на этот раз мы не будем работать с обычным линейным градиентом, а с радиальным градиентом.
Для этого перейдите в палитру Градиентов и выберите Круговой в параметре Тип градиента.
Для градиентных цветов я выбрал две разные серые гаммы.
• светло-серый: CMYK - 0/0/0/50
• темно-серый: CMYK - 0/0/0/80
См. рисунок 27:
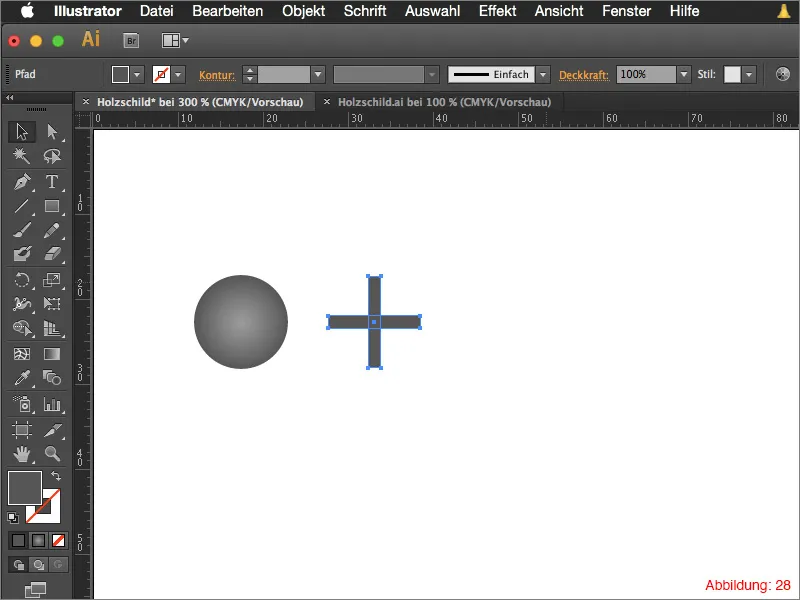
Далее вам нужно создать два Прямоугольника размером 10,8x1,5 мм с помощью инструмента Прямоугольник. Разместите их так, чтобы они пересекались ровно посередине. Заполните эти два Прямоугольника темно-серым цветом: CMYK - 0/0/0/80 (см. Рисунок 28).
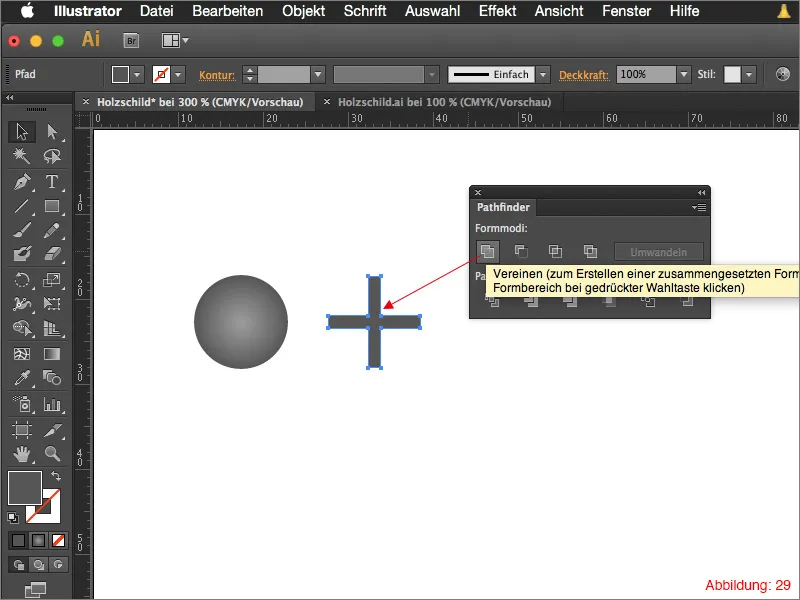
Выберите оба Прямоугольника и объедините их с помощью Pathfinder (Рисунок 29).
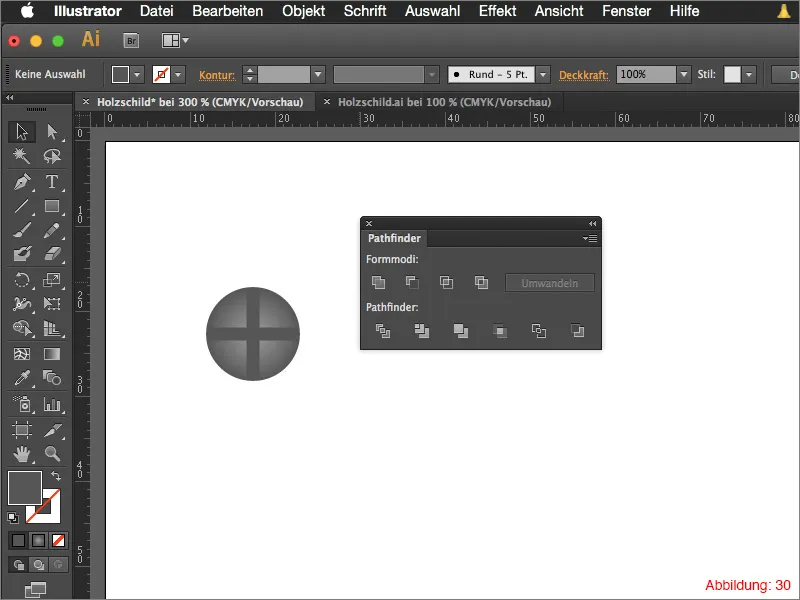
Разместите это пересечение посередине заранее созданного Эллипса и сгруппируйте все с помощью Command+G или Ctrl+G.
Готова ваша винтовка.
Скопируйте эту винтовку четыре раза и разместите её в углах вашего деревянного щита.
Чтобы придать винтовкам больше разнообразия, вы можете просто повернуть их в разные направления, делая общий вид более случайным (см. Рисунок 31).
Готов ваш деревянный щит.
Заключение:
Теперь мы уже подошли к концу этого урока. Надеюсь, вам было весело и вы смогли узнать что-то новое. Если у вас возникнут какие-либо вопросы по этой теме, не стесняйтесь задавать их мне в комментариях к этому уроку. Я постараюсь ответить на них как можно скорее.
Оставайтесь креативными …
Ваш Юлиан


