Привлечение клиентов в цифровом пространстве требует современных подходов, чтобы вдохновить и убедить потенциальных покупателей. Отличный способ сделать это - создать Instant Experience, который позволит вам представить контент в визуально привлекательной и интерактивной форме. В этом руководстве вы узнаете, как настроить свой собственный шаблон Instant Experience.
Ключевые идеи
- Мгновенный опыт позволяет объединить различный контент, например видео и фотографии.
- Стоит создать свой собственный шаблон, чтобы представить ваш бренд индивидуально.
- Обратите внимание на количество используемых компонентов, чтобы избежать перегрузки информацией.
Пошаговое руководство
Шаг 1: Создание индивидуального мгновенного опыта
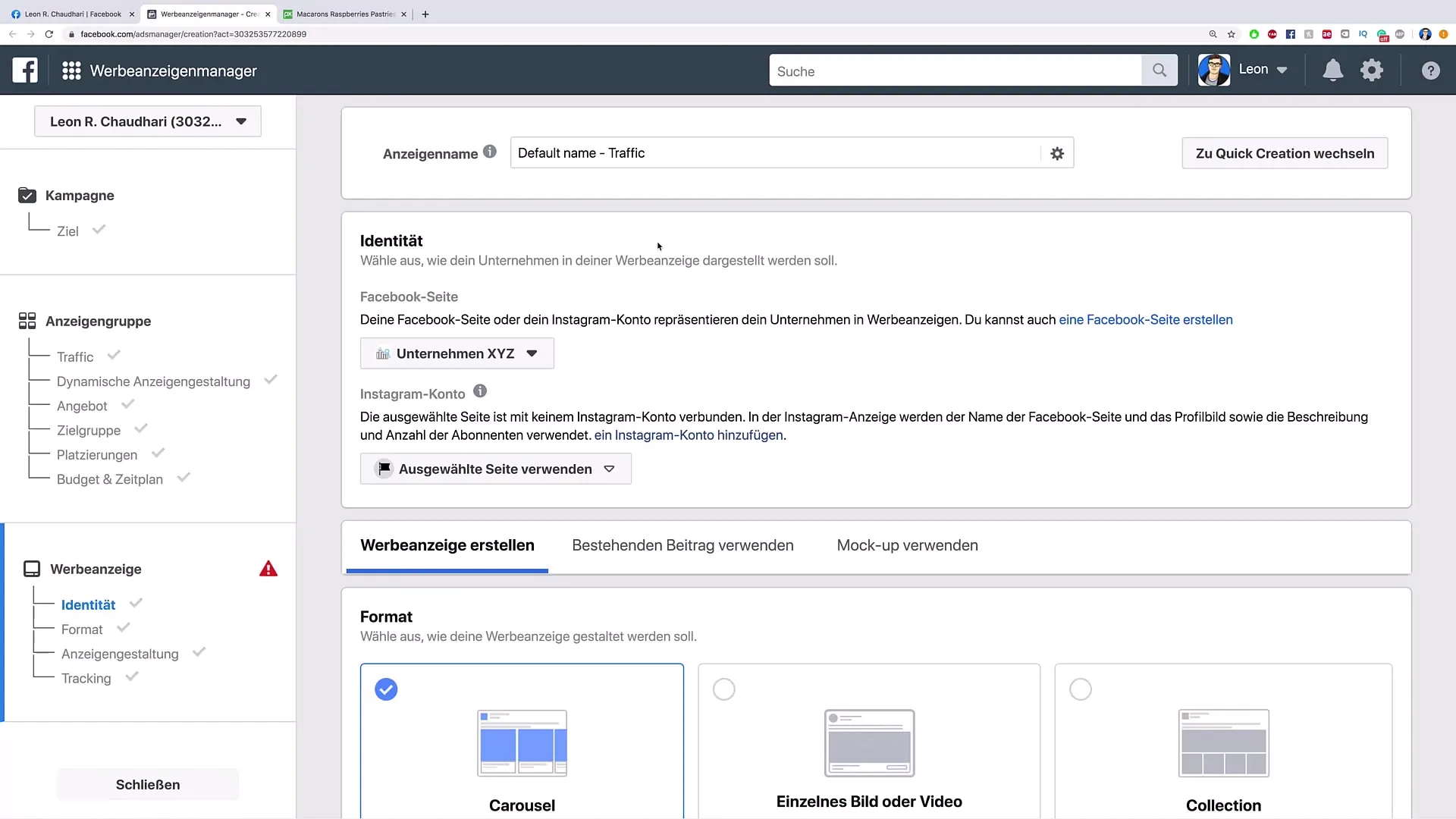
Чтобы создать свой собственный Instant Experience, перейдите к опции "Create a customised Instant Experience" на платформе. Эта опция позволит вам настроить контент по своему вкусу.

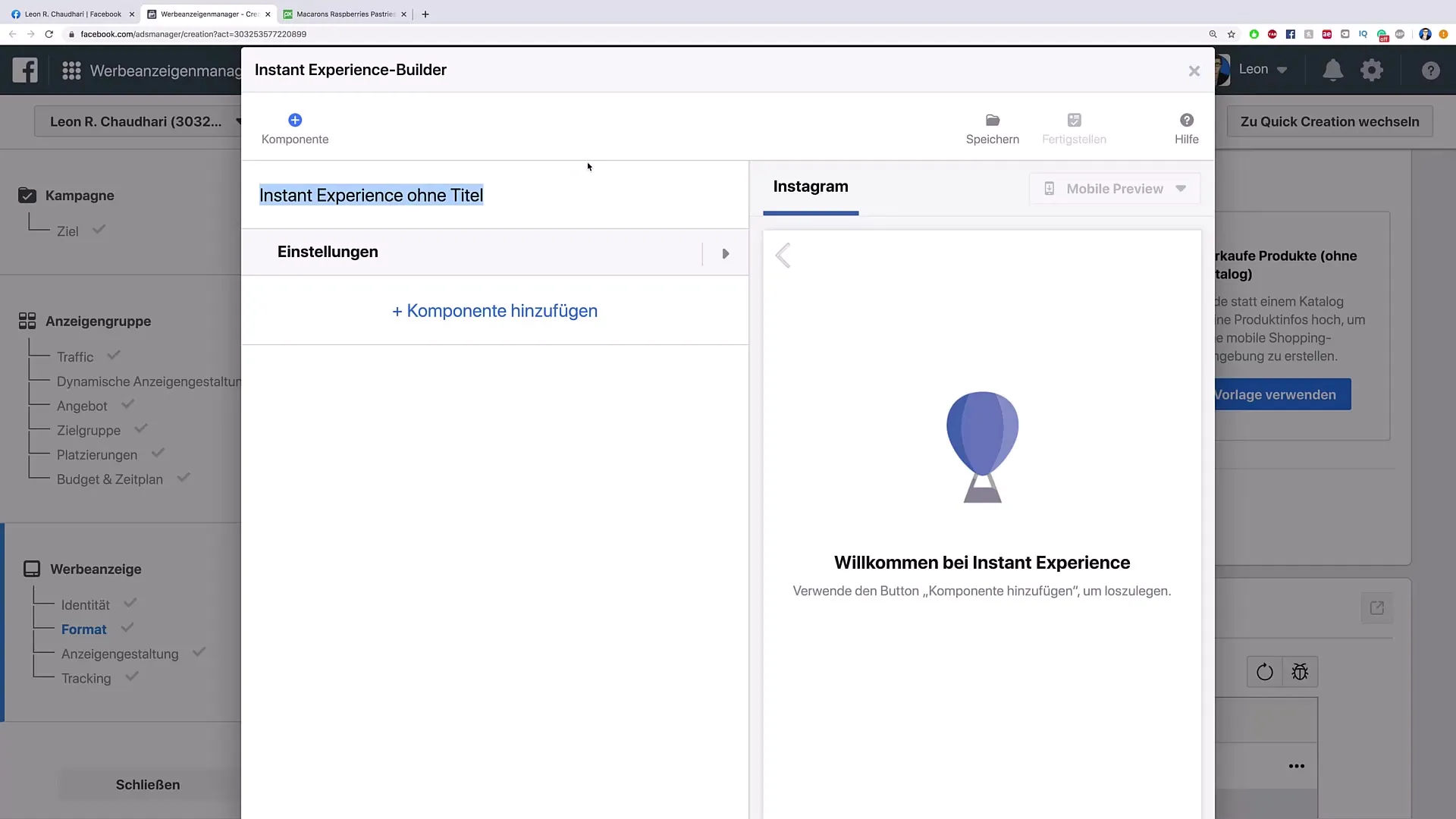
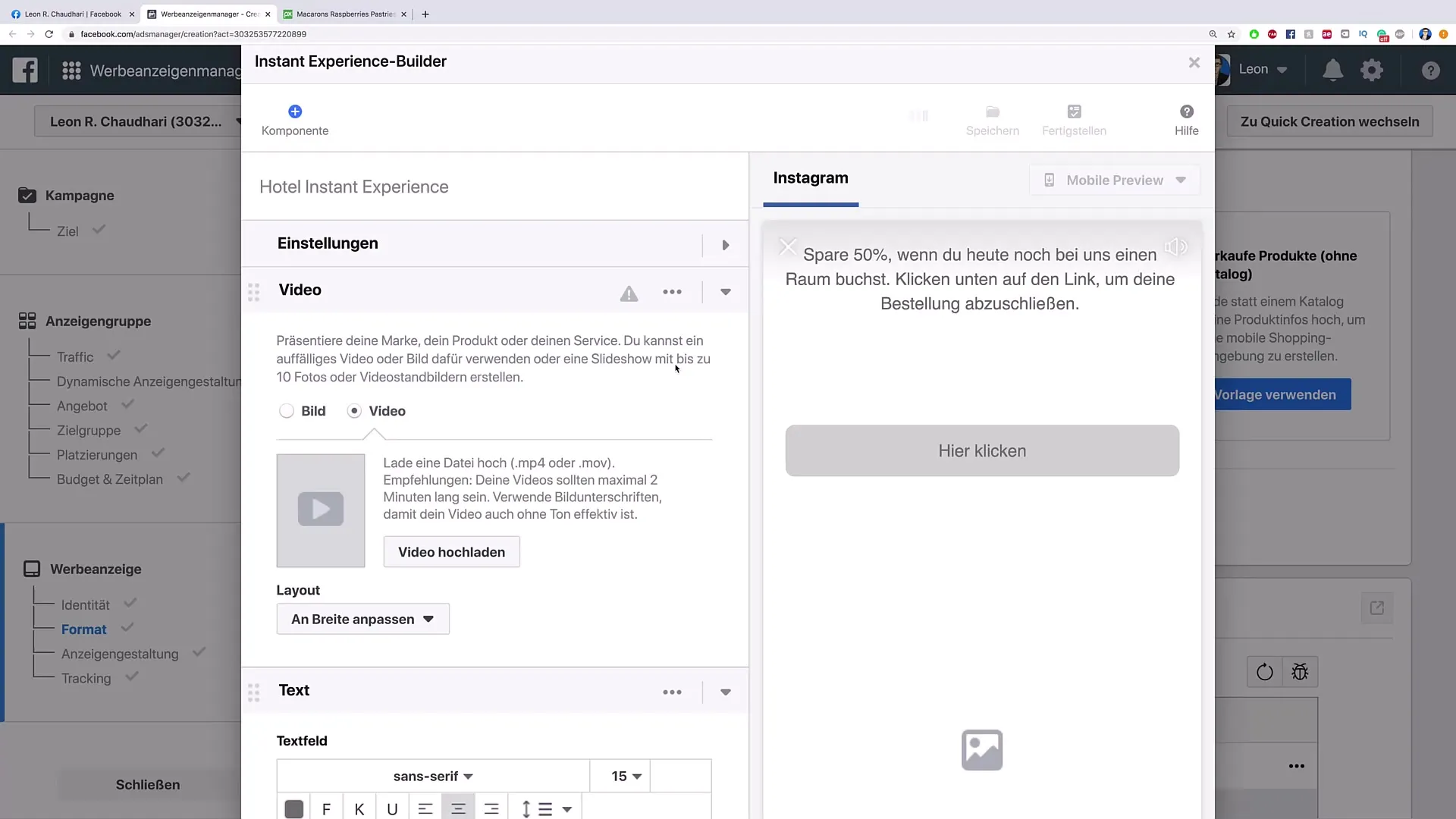
Шаг 2: Присвоение имени мгновенному опыту
Здесь вам нужно дать имя новому мгновенному опыту. Например, вы можете назвать его "Hotel Instant Experience". Это поможет вам лучше упорядочить различные созданные вами Мгновенные впечатления.

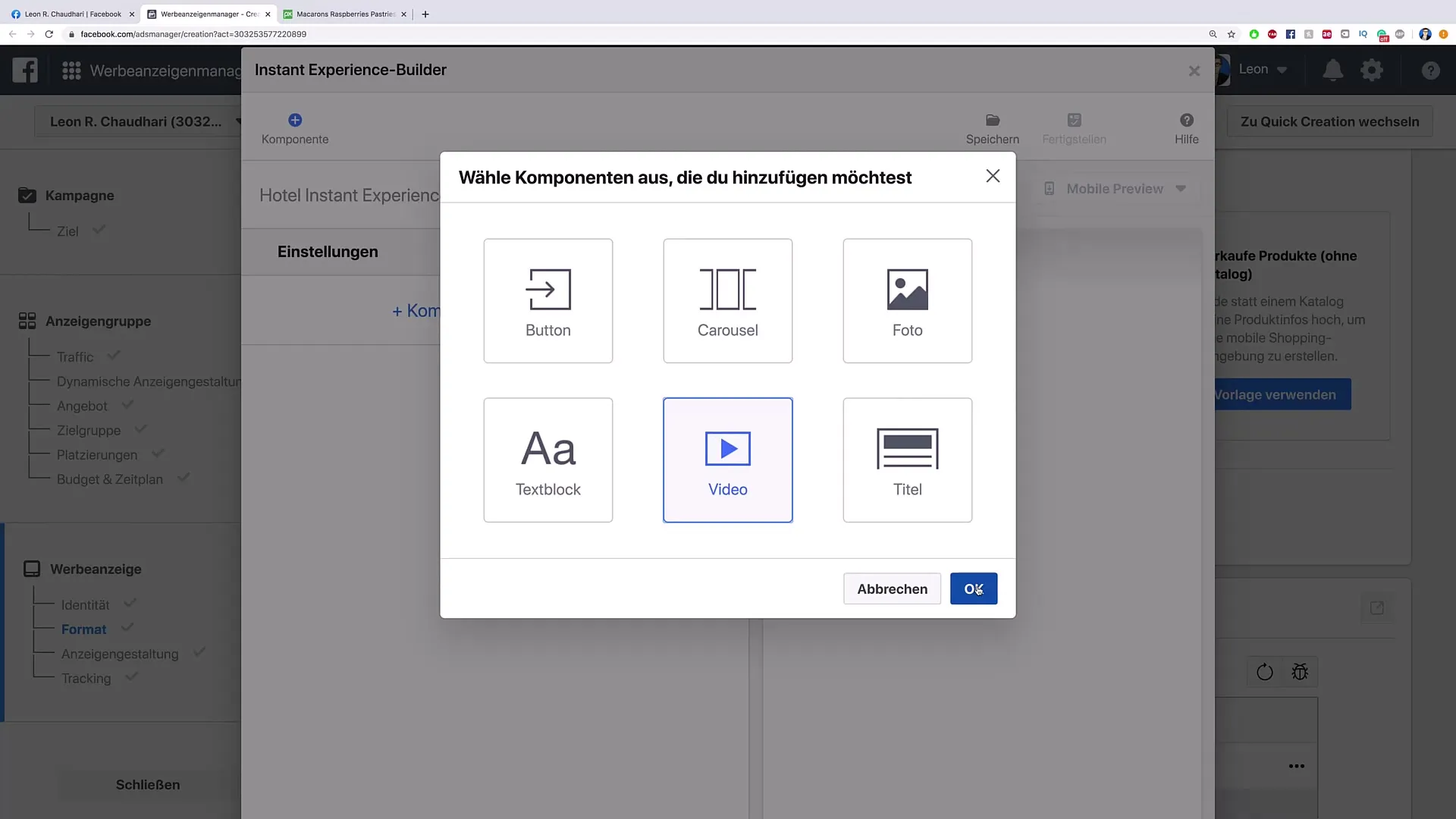
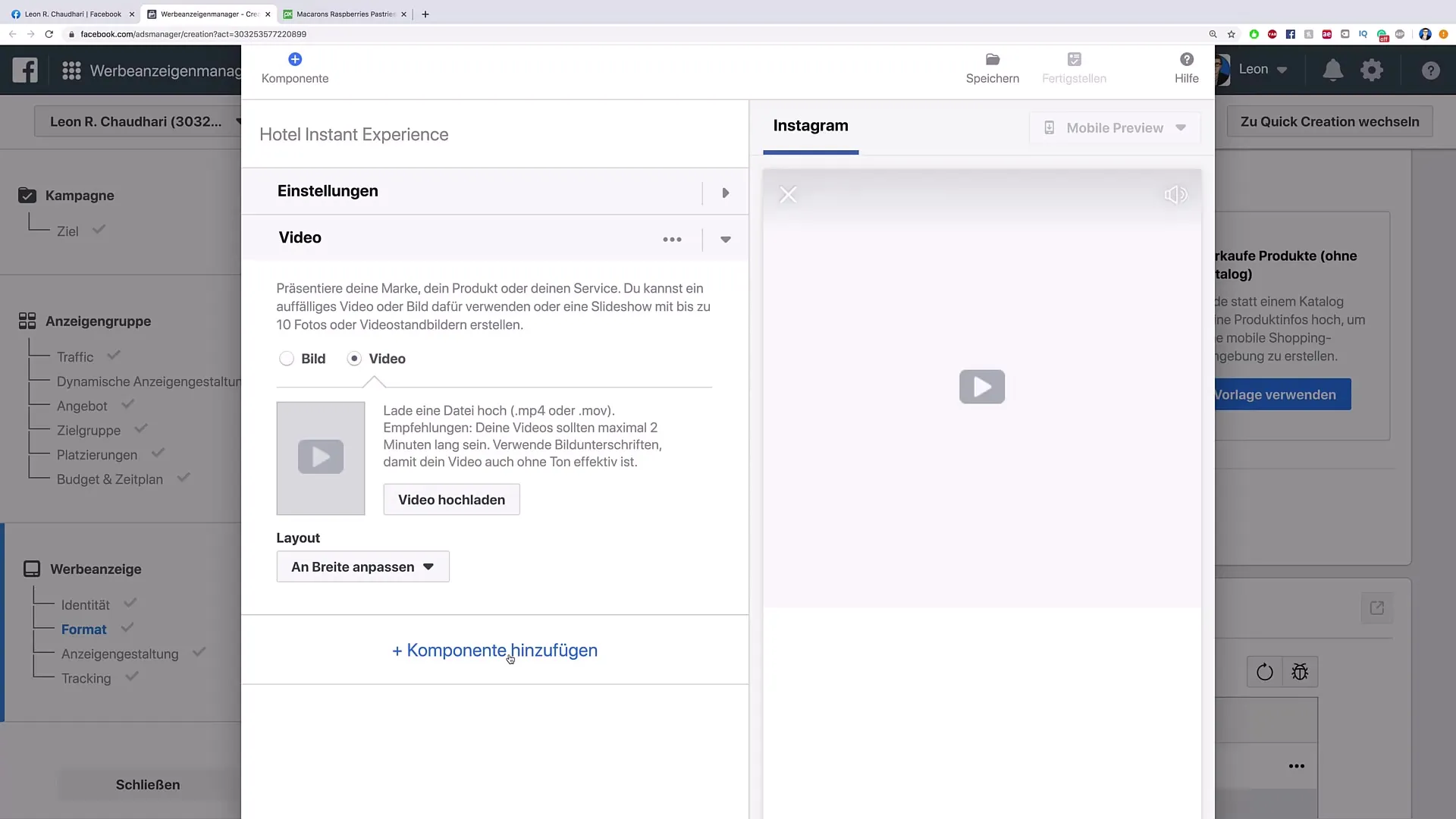
Шаг 3: Добавьте контент - видео
Чтобы вдохнуть жизнь в Мгновенный опыт, начните с добавления видеокомпонента. Нажмите на "Видео" и загрузите желаемое видео. Это придаст вашей презентации визуальную и эмоциональную привлекательность с самого начала.

Шаг 4: Вставка текстового блока
Вы можете добавить текстовый блок непосредственно под видео. Он должен содержать информацию о видео или специальное предложение. Примером может быть: "Сэкономьте 50 %, если забронируете номер сегодня!".

Шаг 5: Добавьте призыв к действию
Теперь пришло время добавить кнопку. Эта кнопка должна содержать четкий призыв к действию, например "Нажмите здесь, чтобы завершить бронирование". Не забудьте указать URL-адрес страницы, на которую вы хотите перенаправить клиентов.
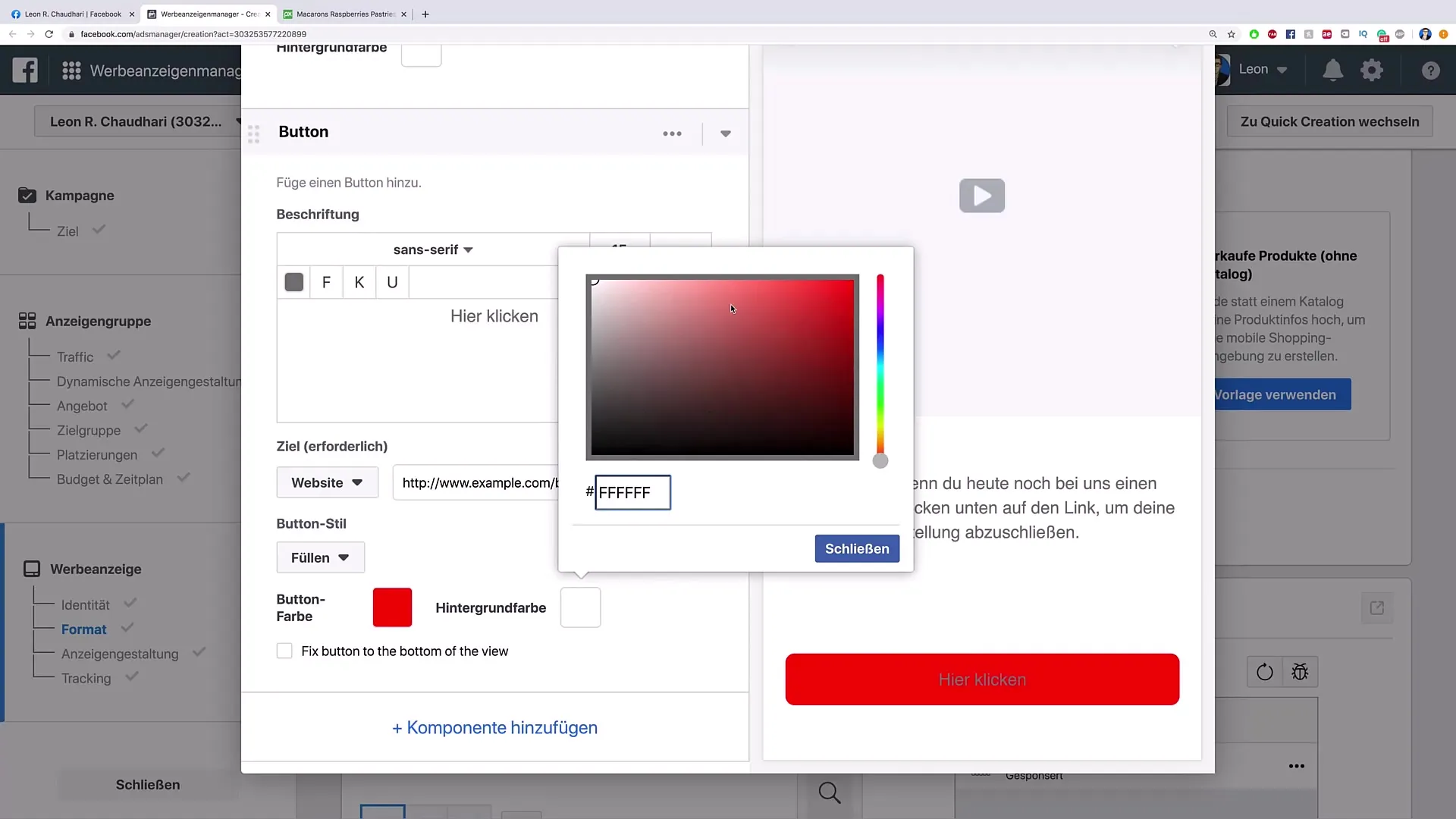
Шаг 6: Настройте дизайн кнопки
Привлечь внимание можно с помощью убедительного дизайна кнопки. Выберите подходящий цвет, соответствующий контексту, например кнопку зеленого или серого оттенка, чтобы обеспечить хороший контраст. Убедитесь, что кнопка хорошо видна.

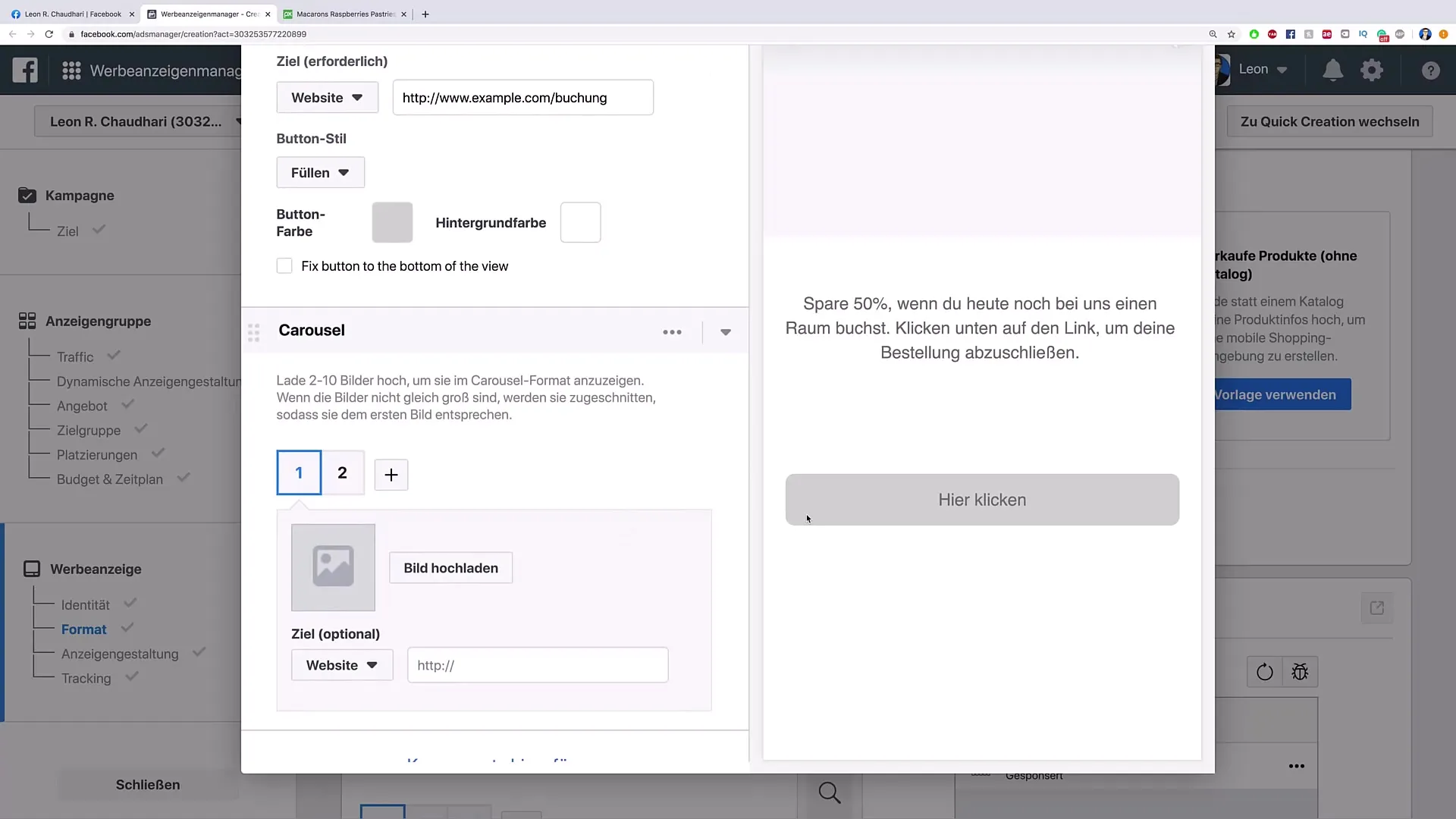
Шаг 7: Добавьте дополнительные компоненты
Важно, чтобы ваш Instant Experience предоставлял достаточно информации и не выглядел загроможденным. Вы можете добавить дополнительные компоненты, например, карусель для фотографий, чтобы дать потенциальным клиентам больше впечатлений. Придерживайтесь рекомендации использовать не более пяти компонентов, чтобы сохранить ясность.

Шаг 8: Завершите работу и сохраните
После того как вы добавили весь необходимый контент, нажмите на кнопку "Сохранить". Это сохранит вашу работу, чтобы вы могли вернуться к ней позже. Убедитесь, что вы тщательно проверили все элементы, прежде чем завершить работу над Instant Experience.

Подведение итогов
В этом руководстве вы узнали, как шаг за шагом создать свой собственный шаблон Instant Experience. Как визуальный дизайн, так и содержание важны для создания увлекательного и информативного опыта для ваших потенциальных клиентов.
Часто задаваемые вопросы
Как повысить узнаваемость моего Instant Experience?Используйте креативные видеоролики и четкие тексты с призывом к действию.
Сколько компонентов оптимально для Instant Experience?Рекомендуется использовать не более пяти-шести компонентов.
Можно ли использовать несколько видеороликов в Instant Experience?Да, вы можете добавить несколько видеороликов и других компонентов, но убедитесь, что они четко организованы.
Какие цвета рекомендуется использовать в дизайне?Избегайте красных кнопок, вместо них выбирайте зеленые или серые, так как они хорошо конвертируются.


