Кнопки CTA, или кнопки "призыва к действию", имеют решающее значение для успеха вашего онлайн-представительства. Они отвечают за то, как посетители взаимодействуют с вашим сайтом и какие действия они предпринимают. Если вы хотите вызвать интерес и заставить целевую аудиторию совершить желаемое действие, дизайн и настройка этих кнопок имеют ключевое значение. Здесь вы узнаете, как эффективно редактировать CTA-кнопки, чтобы повысить конверсию.
Ключевые моменты
- CTA-кнопки - это центральные элементы, управляющие действиями пользователей на сайте.
- Привлекательный дизайн может значительно повысить коэффициент взаимодействия.
- Различные варианты настройки, такие как цвет, размер, текст и анимация, позволяют адаптировать кнопки к вашим потребностям.
Пошаговое руководство
1. Начало работы с редактированием CTA-кнопок
Для начала вам нужно открыть пользовательский интерфейс, в котором редактируются ваши CTA-кнопки. Обычно его можно найти в бекенде вашего сайта или в используемом редакторе. Вы должны увидеть кнопку, которую хотите настроить.

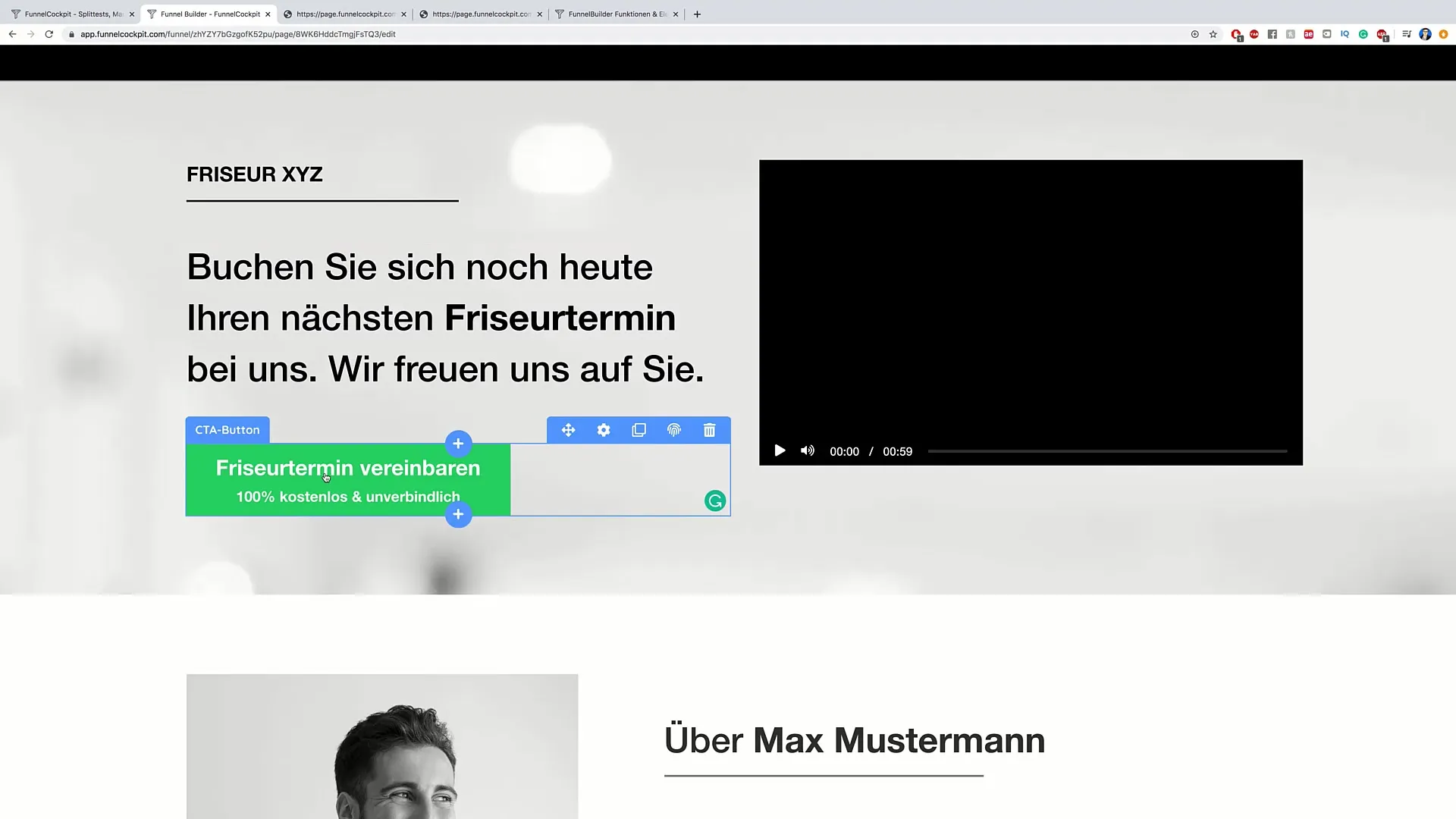
2. Выбор подходящей CTA-кнопки
Определите кнопку, которую вы хотите настроить. В нашем примере мы хотим оптимизировать кнопку для бронирования записи к парикмахеру. Щелкните по кнопке один раз, чтобы открыть параметры редактирования.
3. настройка цели
Выбрав кнопку, вы можете указать, куда попадают пользователи при нажатии на нее. Есть такие варианты, как ссылка на определенную страницу или запуск загрузки. Выберите то, что лучше всего подходит для вашей цели.

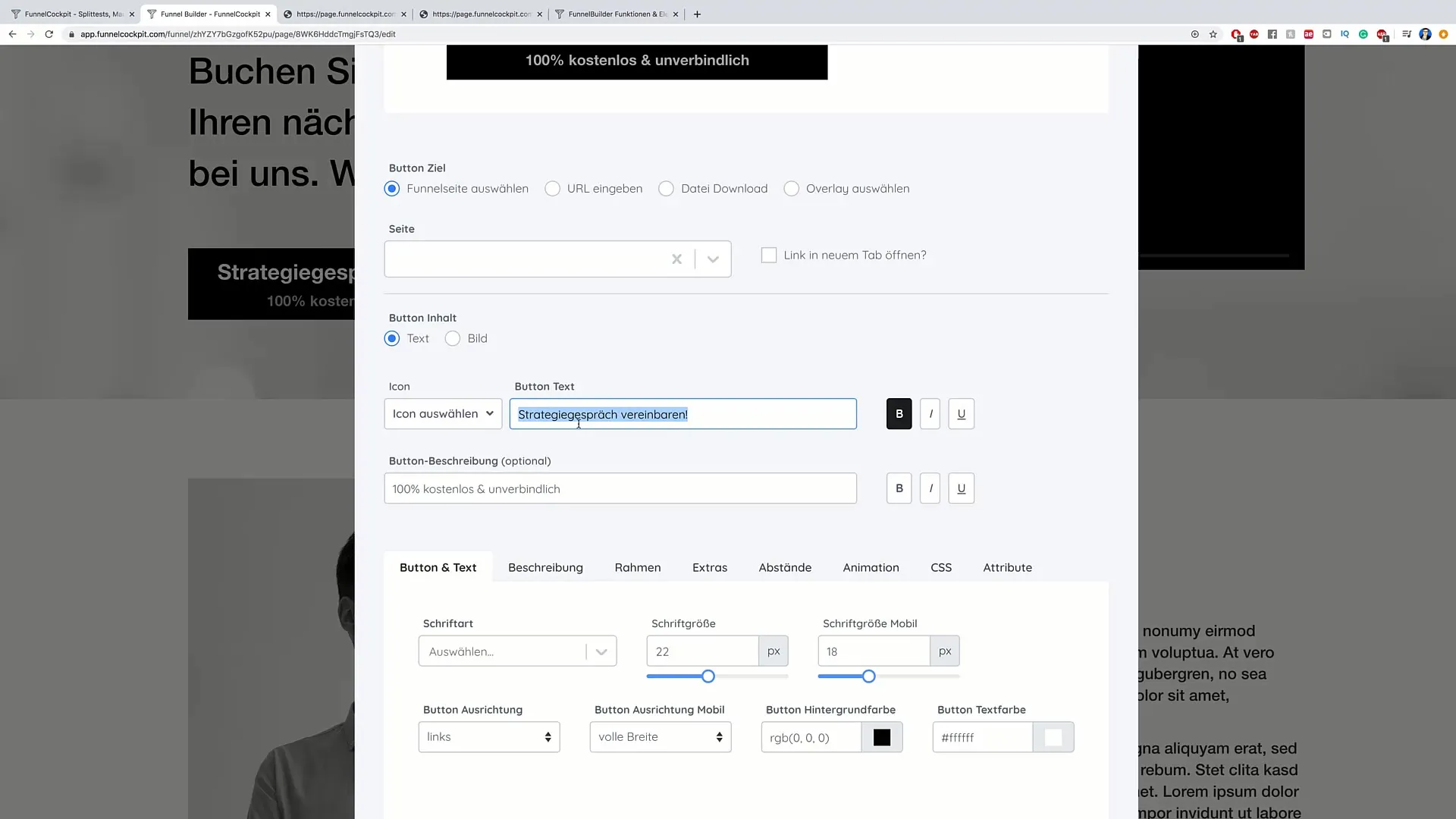
4. редактирование содержимого кнопки
Текст вашей кнопки - один из самых решающих факторов ее эффективности. Нажмите на текст кнопки и измените его на понятный и мотивирующий. Например, "Записаться на прием к парикмахеру" может быть лучше упаковано.

5. Настройте дизайн кнопки
Теперь вы можете изменить визуальное оформление кнопки. Подумайте, какие цвета и шрифты понравятся вашей целевой группе. Броский цвет поможет привлечь внимание, а шрифт должен оставаться четким и разборчивым. Вы можете изменить шрифт, его размер и даже стиль.

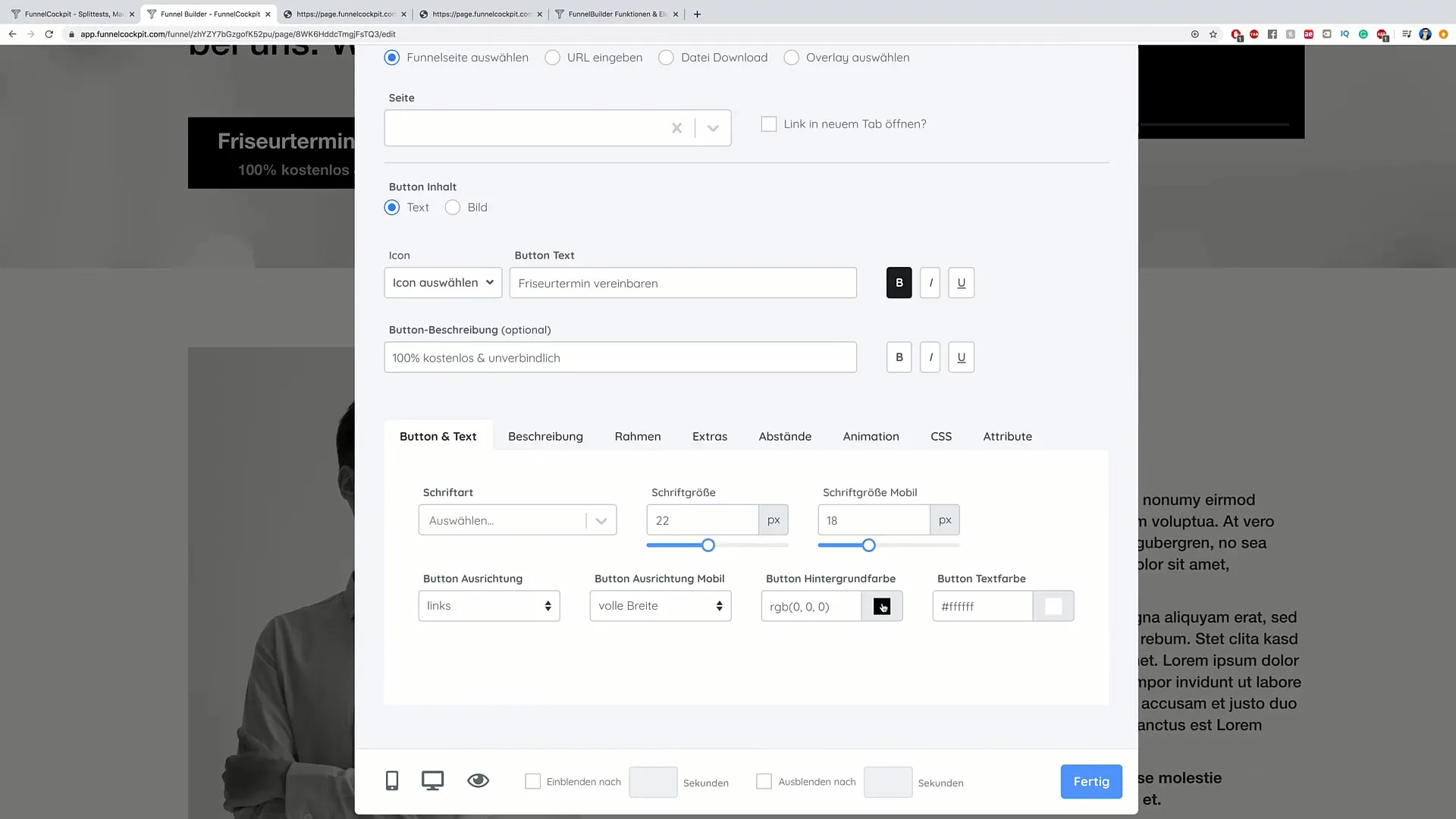
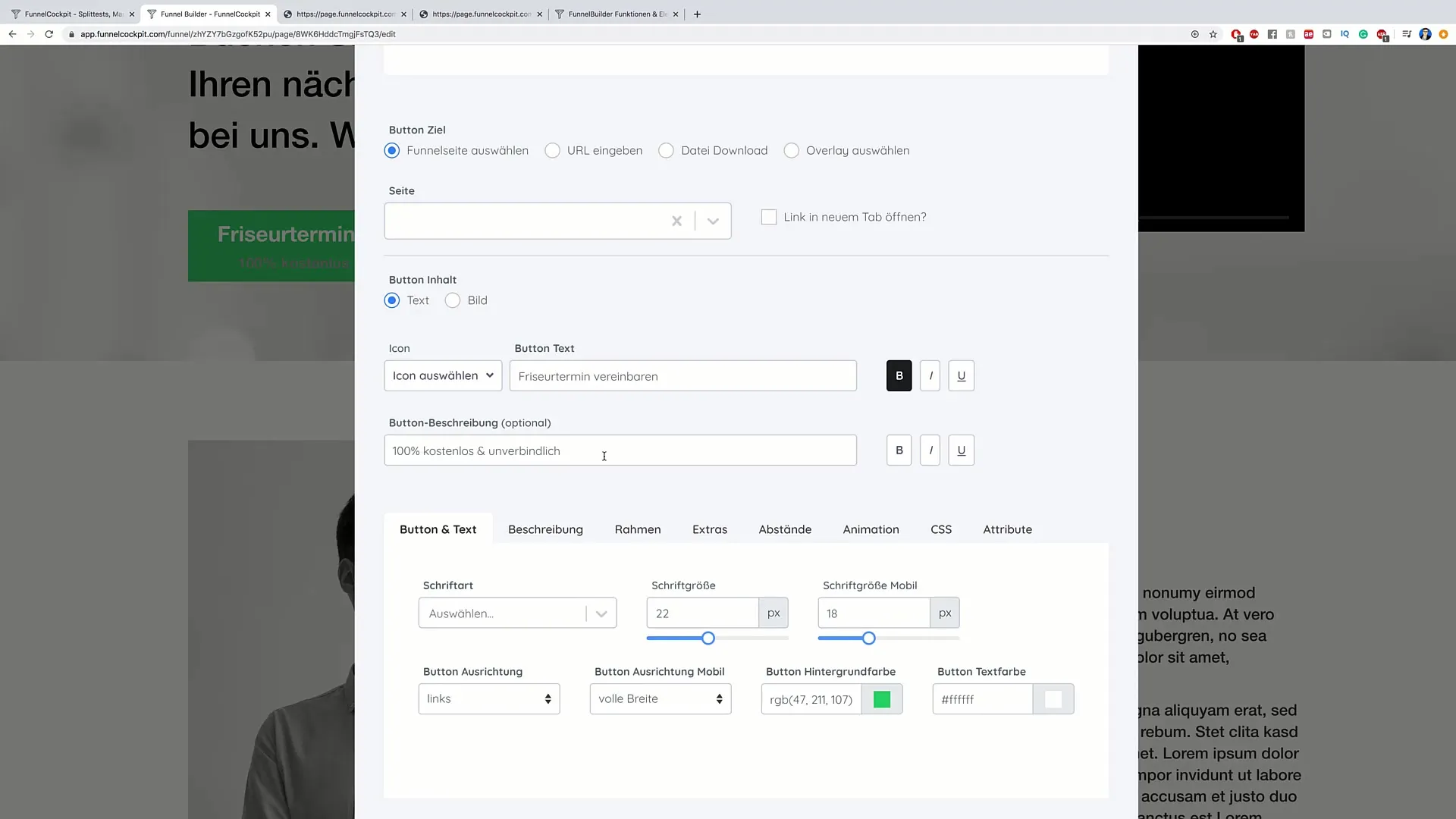
6. редактирование цвета кнопки
Цвет кнопки играет важную роль в том, насколько хорошо она привлекает внимание. Нажмите на опции цвета, чтобы настроить цвет кнопки. Яркий зеленый цвет может стать хорошим выбором, чтобы сделать кнопку более заметной.

7. композиция рамки
Рамка может помочь кнопке лучше выделиться на фоне другого контента. Вы можете выбрать толщину и стиль рамки - например, пунктирную или сплошную.
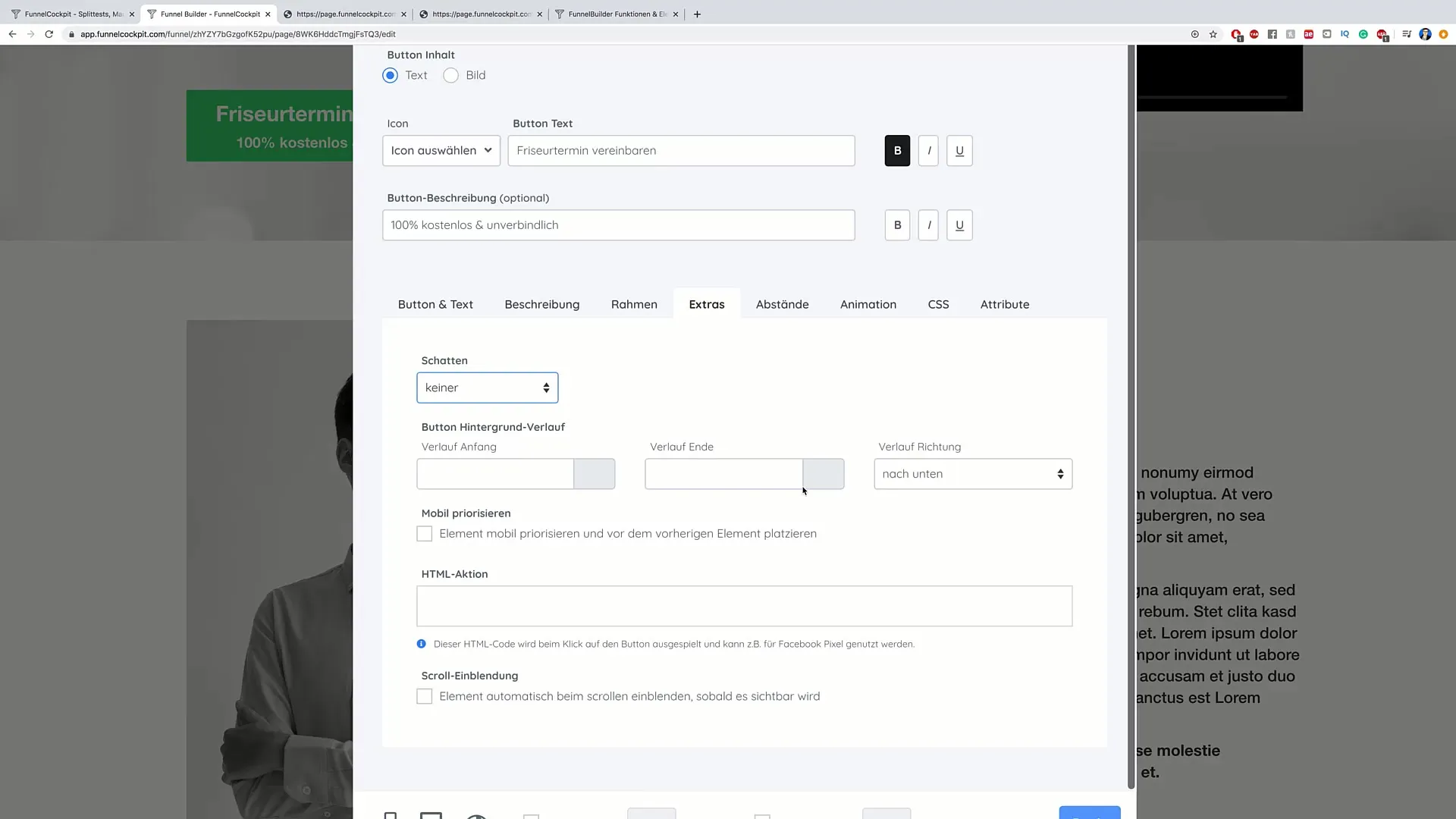
8. добавление теней и эффектов
Вы можете придать кнопке глубину, добавив эффекты теней. Эти мелкие детали могут улучшить восприятие пользователя. Следите за тем, чтобы тень не была слишком доминирующей, чтобы не ухудшить читаемость кнопки.

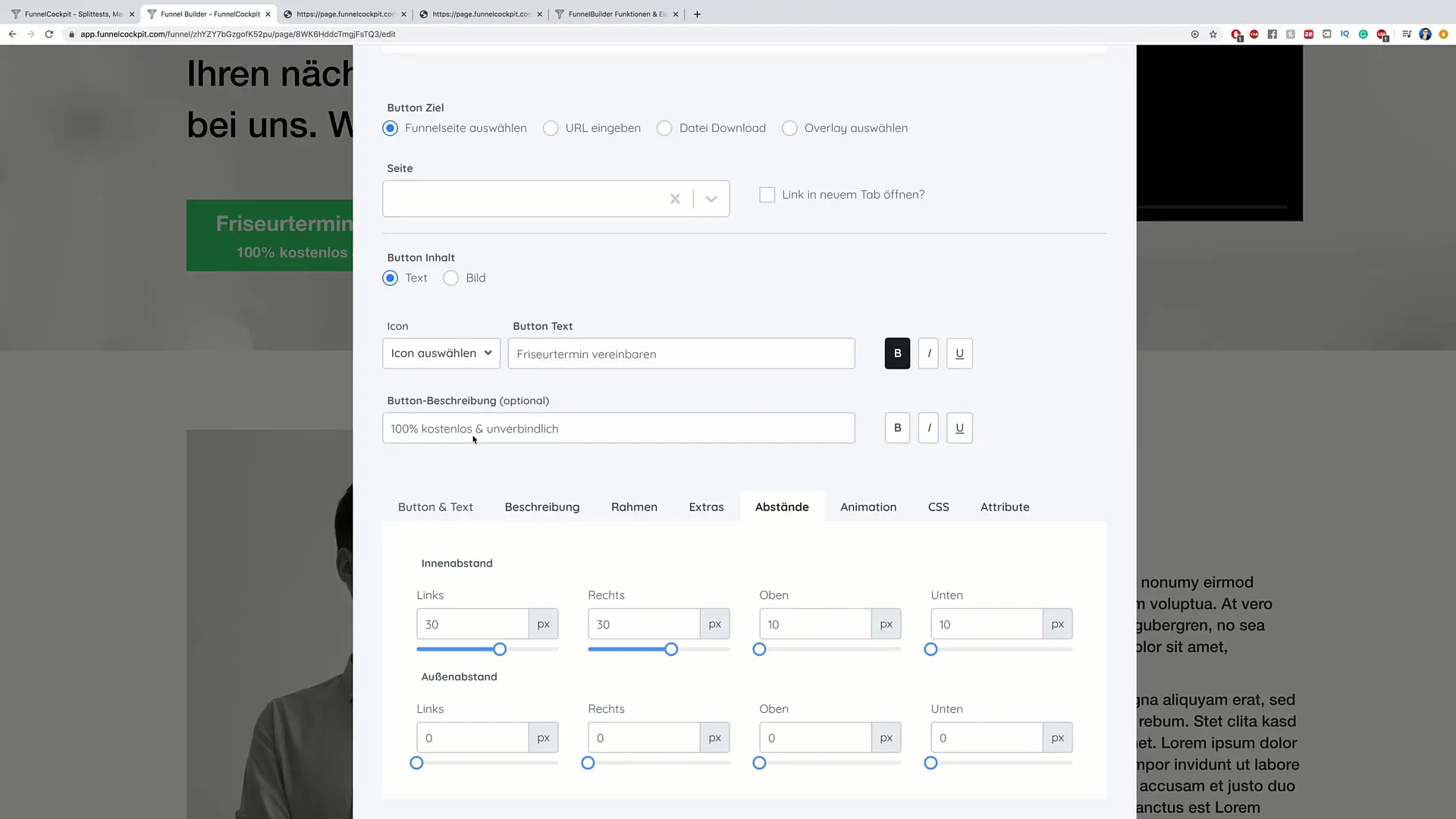
9. Настройте расстояние между кнопками и расположение
Положение кнопки и расстояние до другого контента также важны. Вы можете легко отрегулировать интервал, чтобы кнопка не находилась слишком близко к другим элементам и оставалась хорошо заметной.

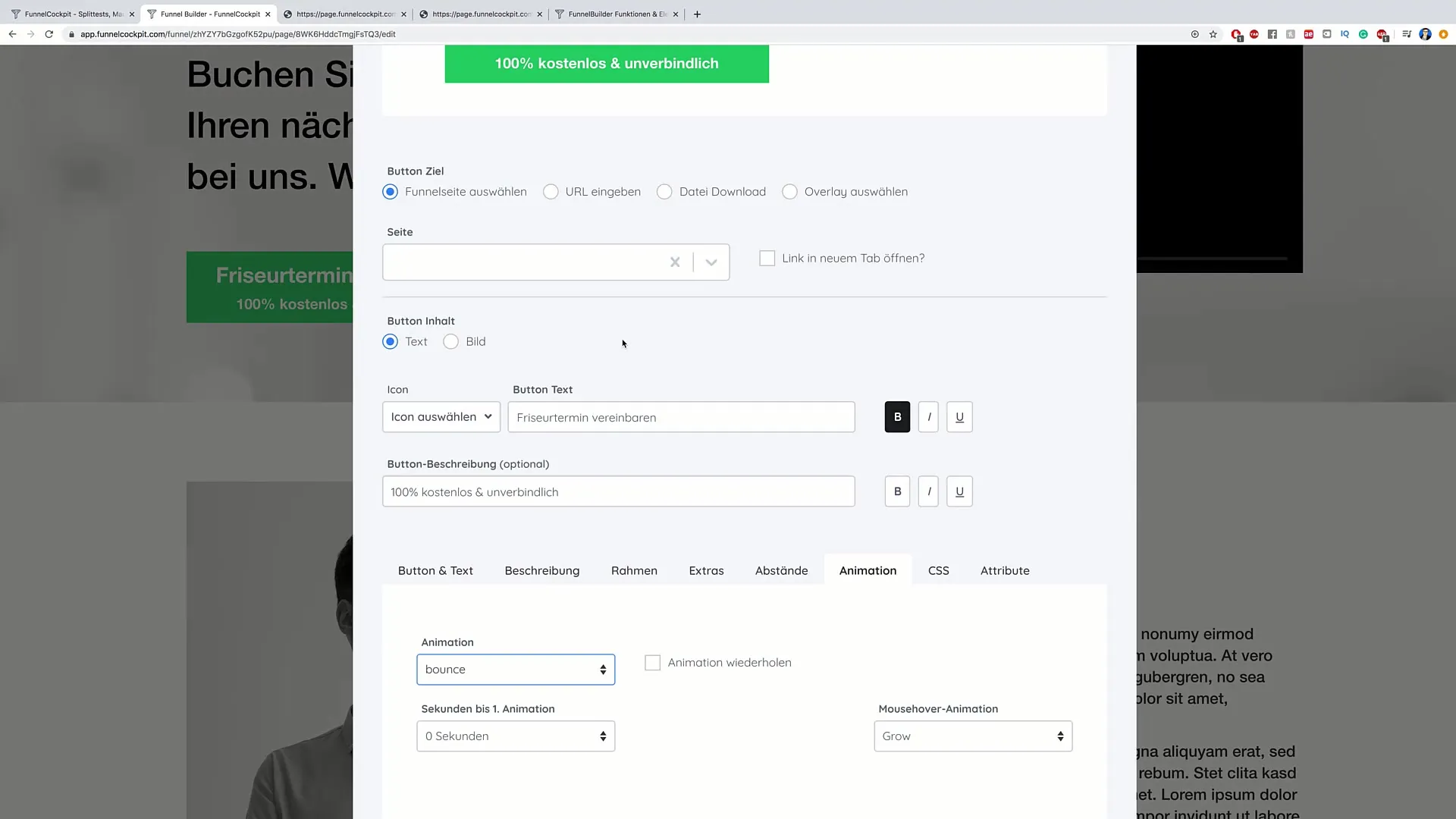
10. Добавьте анимацию
Анимация может помочь повысить вовлеченность пользователей. Чтобы сделать кнопку более живой и привлекательной, можно добавить простую анимацию отскока или качания. Просто зайдите в настройки анимации и выберите нужный вариант.

11. Просмотр и сохранение изменений
После того как вы внесли все корректировки, нажмите "Готово" и сохраните изменения. Теперь вы можете просмотреть обновленную кнопку на своем сайте и проверить, соответствует ли она вашим ожиданиям.

12. тестирование функциональности
После сохранения изменений стоит нажать на кнопку и проверить, перенаправляет ли она пользователей на нужную страницу. Этот шаг гарантирует, что все работает так, как было запланировано.

Подведение итогов
Редактирование CTA-кнопок - это простой, но эффективный способ повысить уровень взаимодействия с пользователями на вашем сайте. Настроив контент, дизайн и функциональность, вы сможете добиться того, что ваши кнопки будут не только хорошо выглядеть, но и эффективно работать. Экспериментируйте с различными стилями и функциями, чтобы понять, что лучше всего подходит вашей целевой группе.
Часто задаваемые вопросы
Как отредактировать текст CTA-кнопки?Нажмите на кнопку и измените текст прямо в поле редактирования.
Могу ли я изменить цвет CTA-кнопки?Да, перейдите к опциям цвета и выберите нужный цвет.
Полезны ли анимации для CTA-кнопок?Да, анимации могут повысить внимание пользователей и улучшить вовлеченность.


