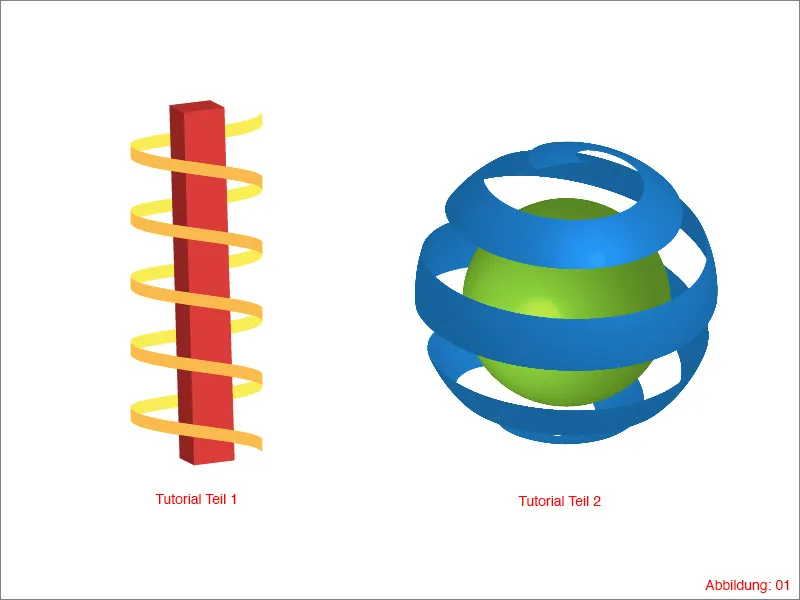
Вот как выглядит трёхмерная спираль, когда она обвита вокруг объекта (см. рисунок 01). Но сейчас хватит разговоров. Приятного обучения! :-.
Часть 1: 2D-Спираль
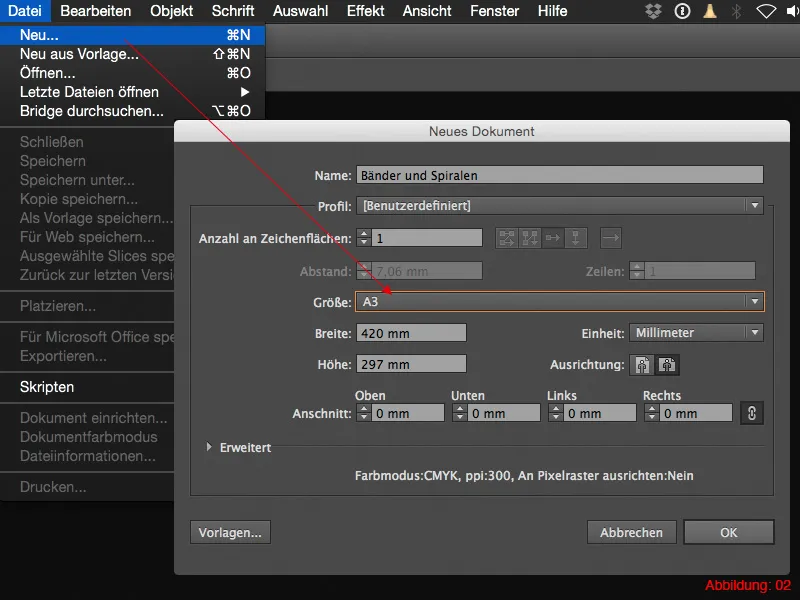
Прежде чем мы начнем прямо сейчас, вам нужно создать новую рабочую область в Illustrator. Для этого перейдите к Файл>Новый и выберите формат DIN A3 в альбомной ориентации. Подтвердите выбор, нажав ОК (см. рисунок 2).
После создания новой рабочей области первым делом вам нужно создать квадратный столб. Вокруг этого столба мы и будем обвивать 2D-спираль.
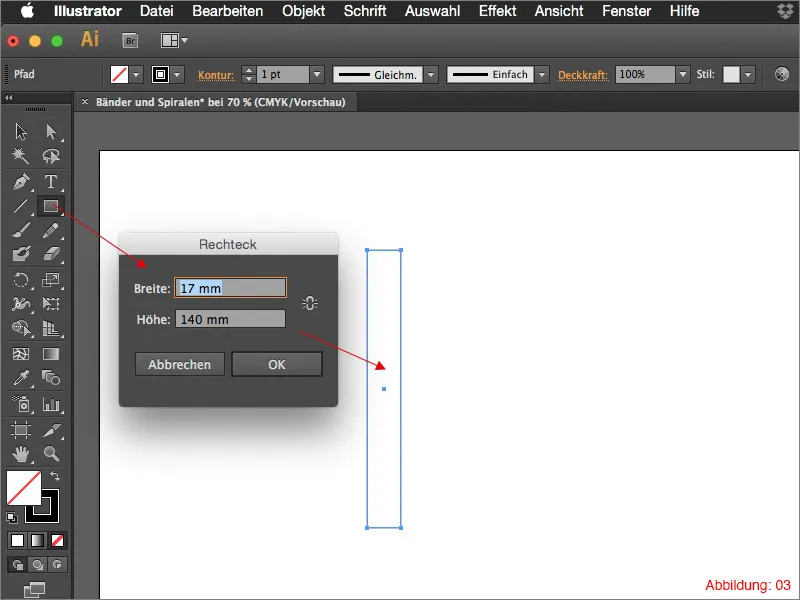
Возьмите Инструмент Прямоугольника и щёлкните им в любом месте рабочей области. Затем откроется окно, в котором вы можете указать размер вашего прямоугольника. Выберите размер 17x140 мм и подтвердите, нажав ОК (см. рисунок 3).
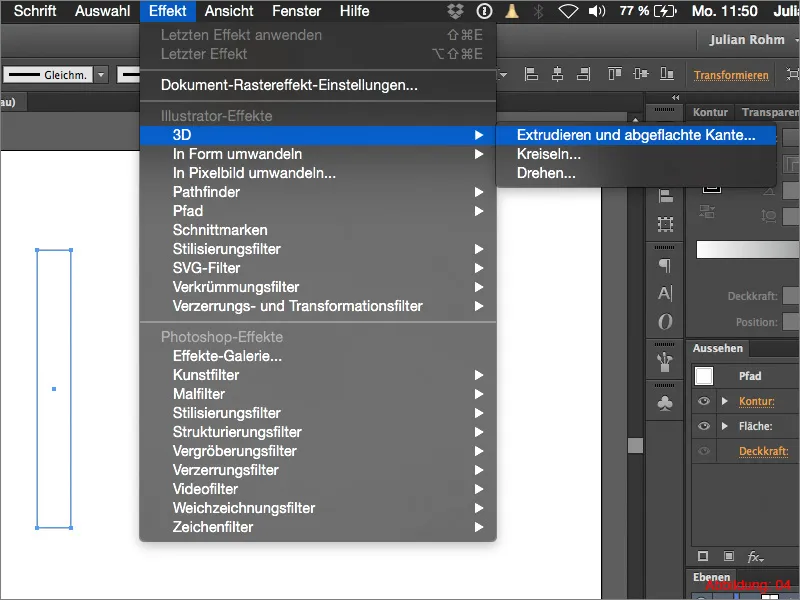
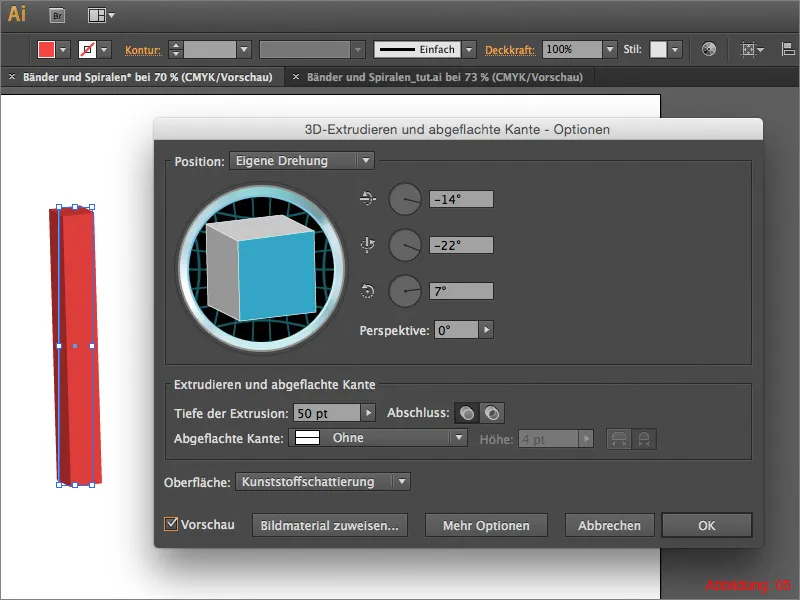
Чтобы превратить этот прямоугольник в трехмерный объект, вам нужно применить к нему команду Экструзия. Для этого перейдите к Эффект>3D>Экструзия и скос (см. рисунок 4).
В открывшемся диалоговом окне вы можете настроить все параметры для 3D-отображения. Самое важное здесь - это глубина экструзии. Установите здесь как минимум значение 50 пт. Угол вы можете выбрать довольно свободно. Просто убедитесь, что столб все еще довольно прямо встает вверх.
Подтвердите это, нажав на ОК.
Вы можете временно скрыть только что созданный 3D-столб в Панели Слоев или просто поставить его в сторону на данный момент. Теперь мы сосредоточимся на основном элементе 2D-спирали.
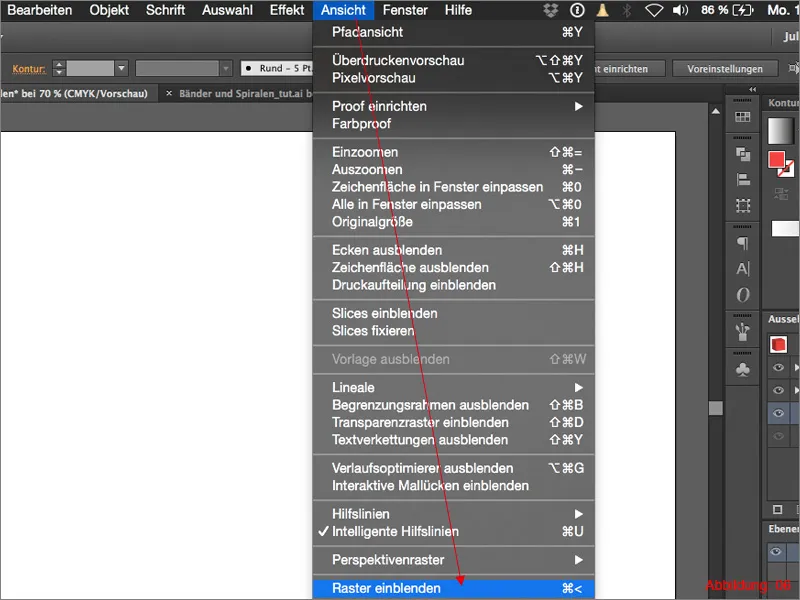
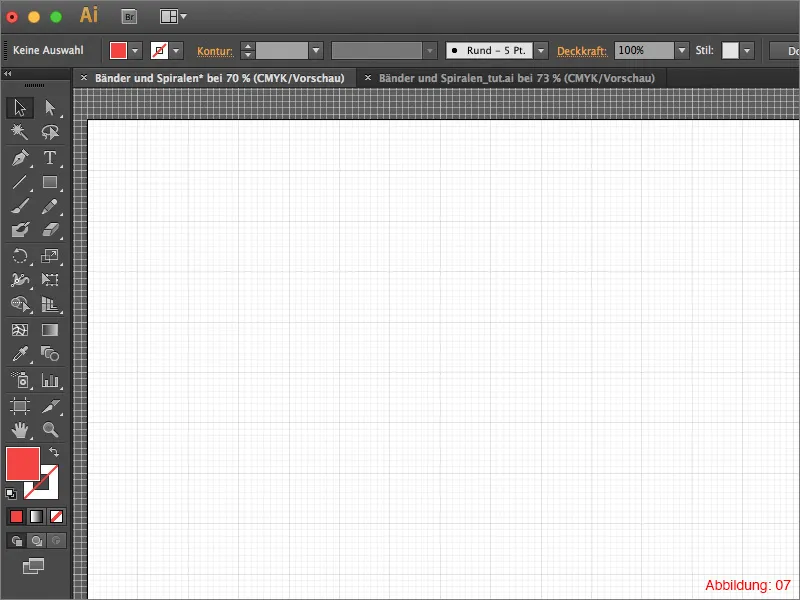
Поскольку в следующем шаге нам нужно работать очень точно, чтобы спираль действительно подходила, вам нужно воспользоваться инструментом, о котором многие пользователи Illustrator часто даже не знают или просто избегают использовать, так как рабочее пространство становится довольно запутанным. Речь идет о так называемой Сетке. Вы можете включить Сетку, нажав на Вид>Показать сетку. В качестве альтернативы вы можете также просто использовать комбинацию клавиш Command+< (на ПК: Ctrl+<).
После этого ваше рабочее пространство должно выглядеть примерно так (см. рисунок 07):
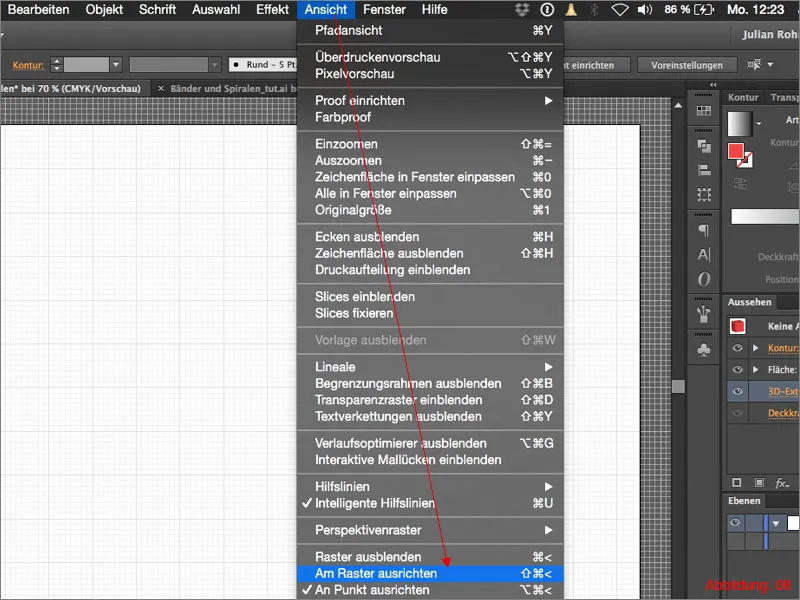
Чтобы повысить точность при работе с Сеткой, рекомендуется включить функцию Привязка к сетке. Вам лучше сделать это через Вид>Привязка к сетке (см. рисунок 08).
С помощью этой команды каждое разделение в Сетке воспринимается как отдельный объект, и указатель мыши автоматически привязывается к нему, аналогично интеллектуальным вспомогательным линиям.
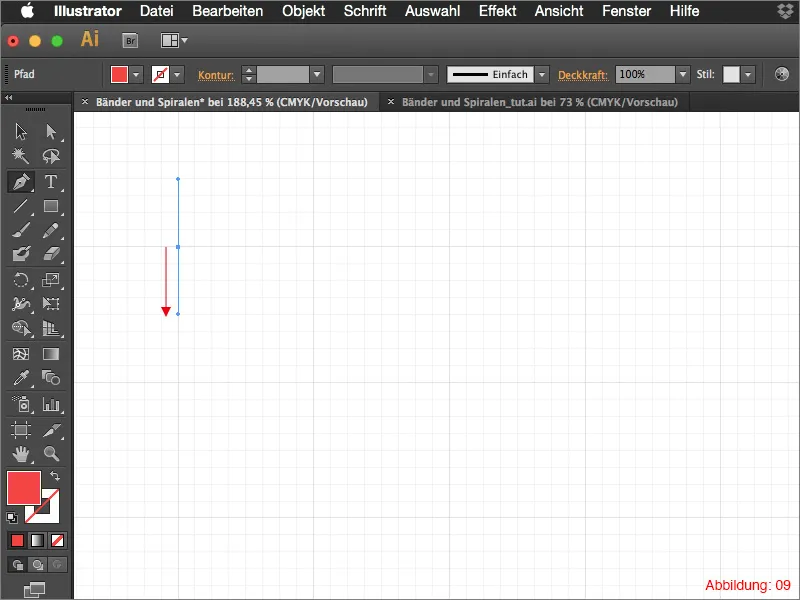
Щелкните Инструментом Карандаша по угловой точке (вверху слева) одной большой ячейки в Сетке и, удерживая кнопку мыши, нарисуйте вертикальную касательную, состоящую из четырех маленьких квадратов (см. рисунок 09).
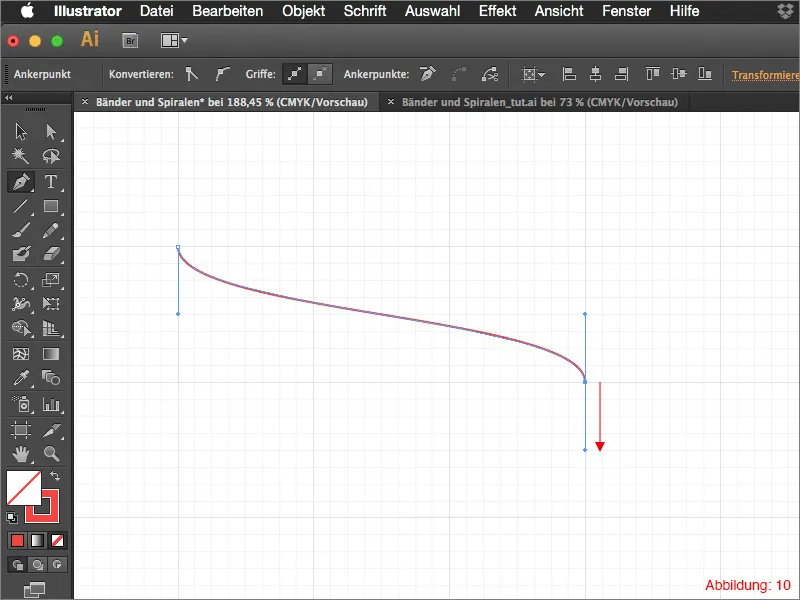
Затем двигайтесь на три большие клетки вправо и также нарисуйте касательную из четырех маленьких квадратов. (На этот раз снизу справа). После этого у вас должно получиться как на рисунке 10:
Затем возьмите Инструмент Выделения (черный указатель) из Палитры Инструментов и, удерживая Alt, щелкните на только что созданном Пути.
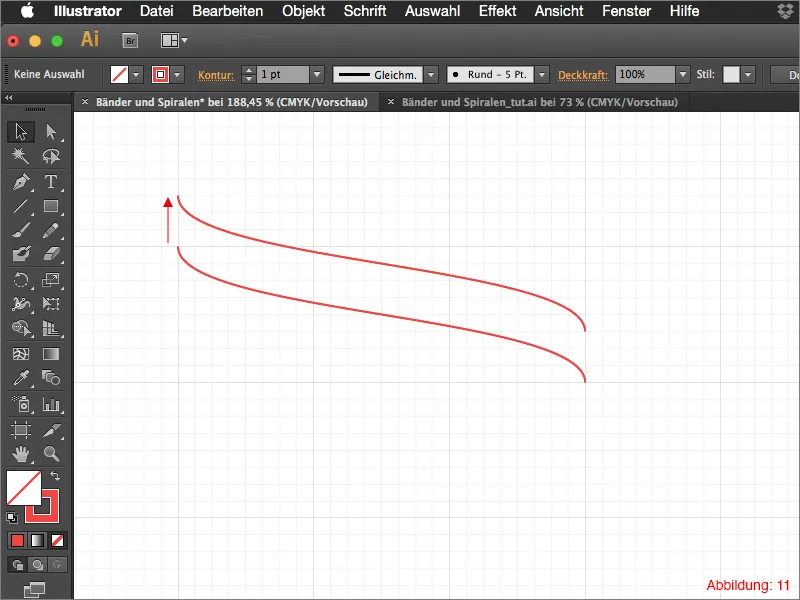
Переместите этот Путь на точно три маленьких клетки вверх и отпустите кнопку мыши. Поскольку вы удерживали Alt, была создана копия, и первоначальный Путь не был изменен. Теперь это должно выглядеть примерно так (см. рисунок 11):
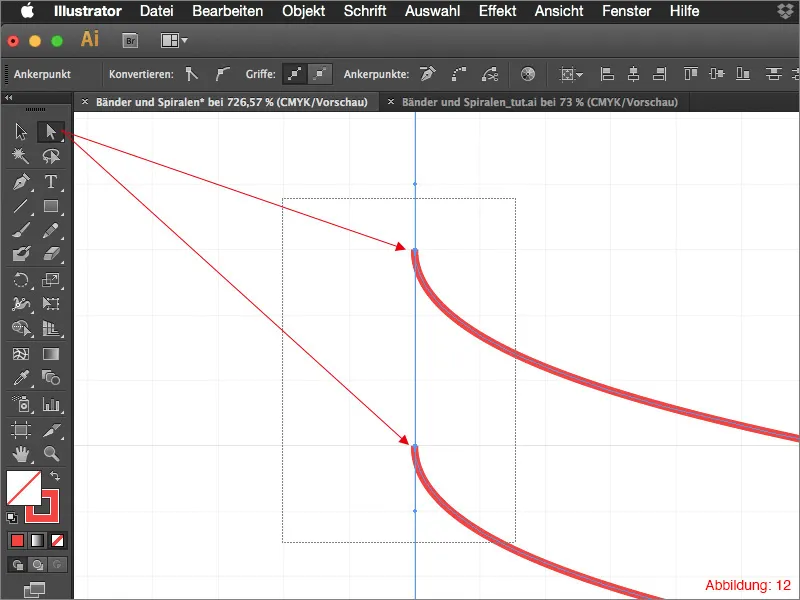
Теперь вам снова понадобится Инструмент Прямой Выбор. Выделите две точки пути, которые помечены на рисунке 12.
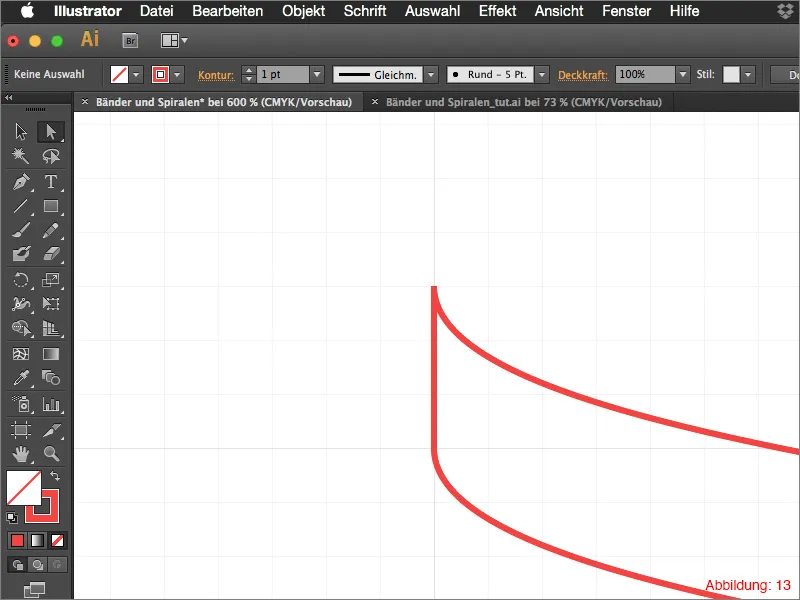
Затем вам нужно всего лишь использовать комбинацию клавиш Command+J (на ПК: Ctrl+J), чтобы соединить эти две точки пути (см. рисунок 13).
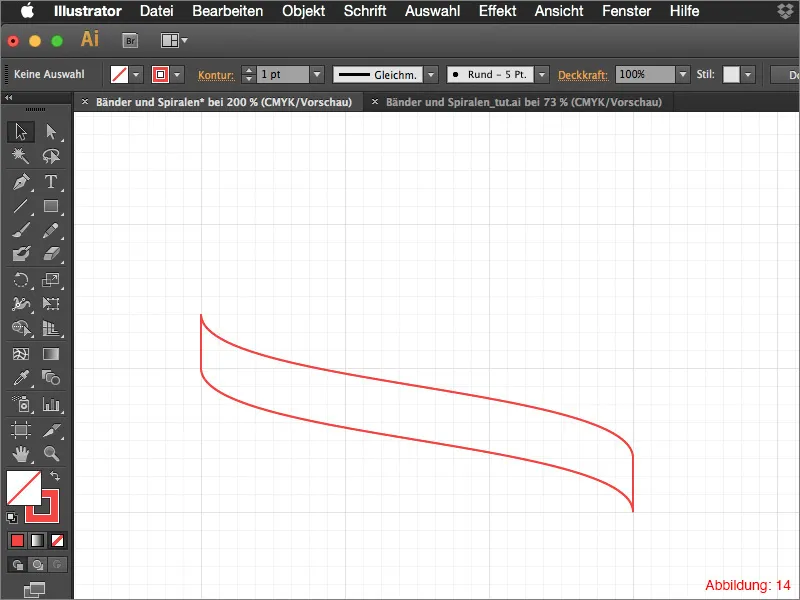
Теперь вам нужно сделать то же самое с двумя другими точками пути. После этого у вас должен быть полностью закрытый Путь (см. рисунок 14).
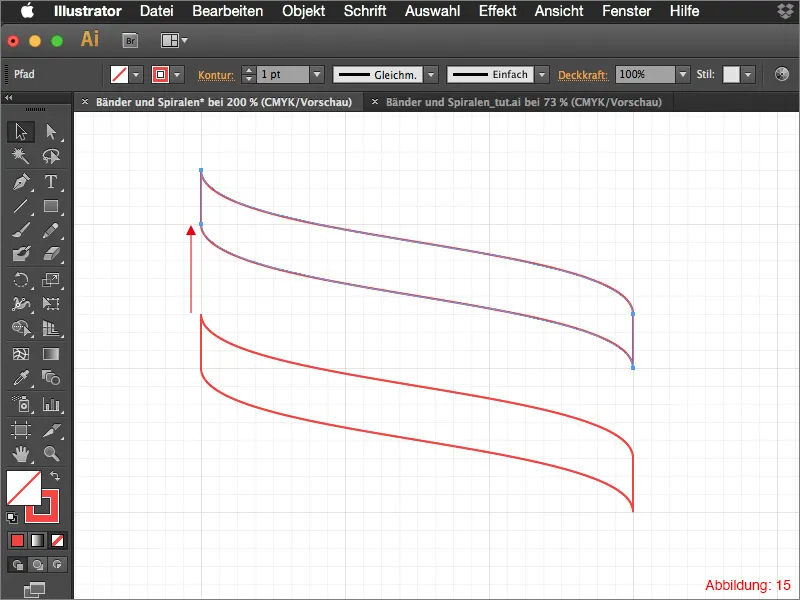
Выберите только что созданный путь и перетащите его, удерживая клавишу Alt (для создания копии), пять маленьких клеток вверх (см. Рисунок 15).
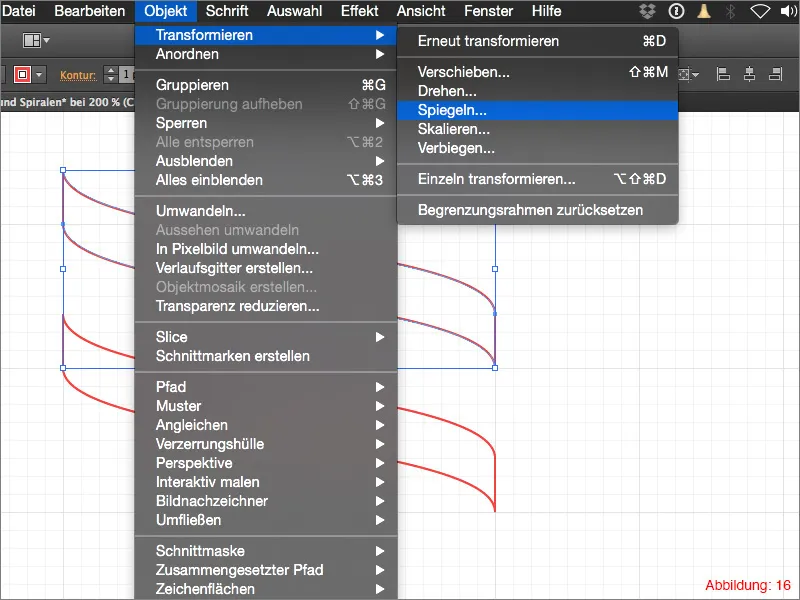
Чтобы из этого наконец-то получилось узнаваемая спираль, вам просто нужно отразить ваш верхний элемент еще раз. Для этого перейдите на Объект>Преобразование>Отразить … Выберите Вертикально в следующем окне и подтвердите с помощью OK.
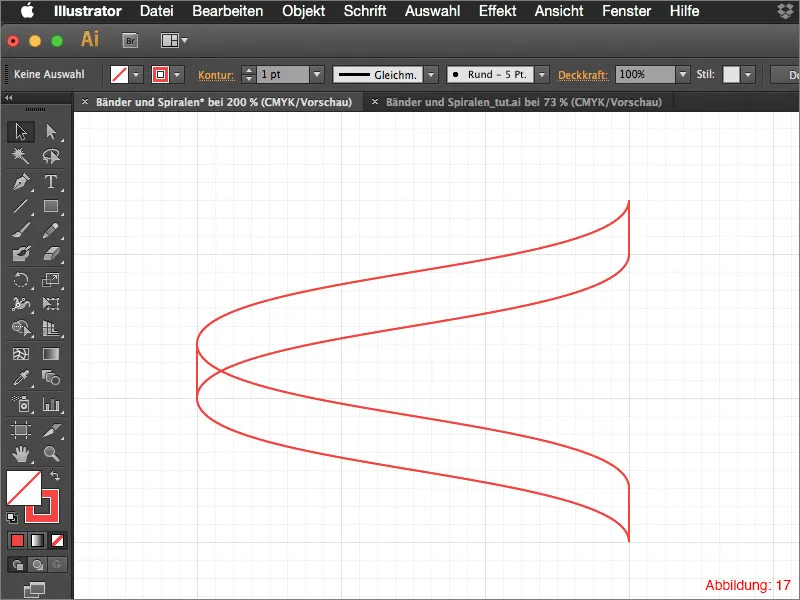
Теперь у вас должно получиться что-то вроде этого (см. Рисунок 17):
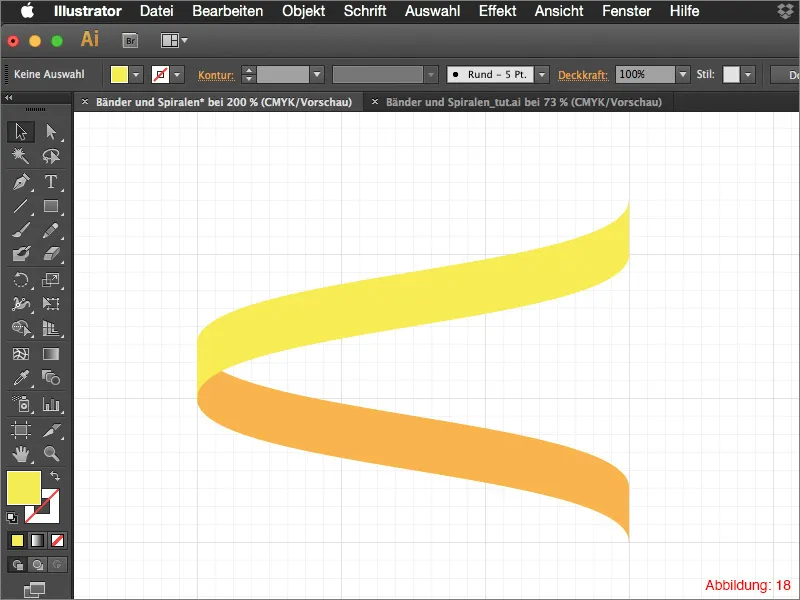
Теперь пришло время добавить немного цвета, чтобы усилить 3D-эффект. Для этого учебного пособия я подготовил два значения CMYK.
• Желтый: CMYK - 5/0/90/0
• Оранжевый: CMYK - 0/35/85/0
Окрасьте ваш нижний спиральный элемент оранжевым, а верхний - желтым (см. Рисунок 18). Благодаря этому различию в цвете все это приобретет еще больше глубины.
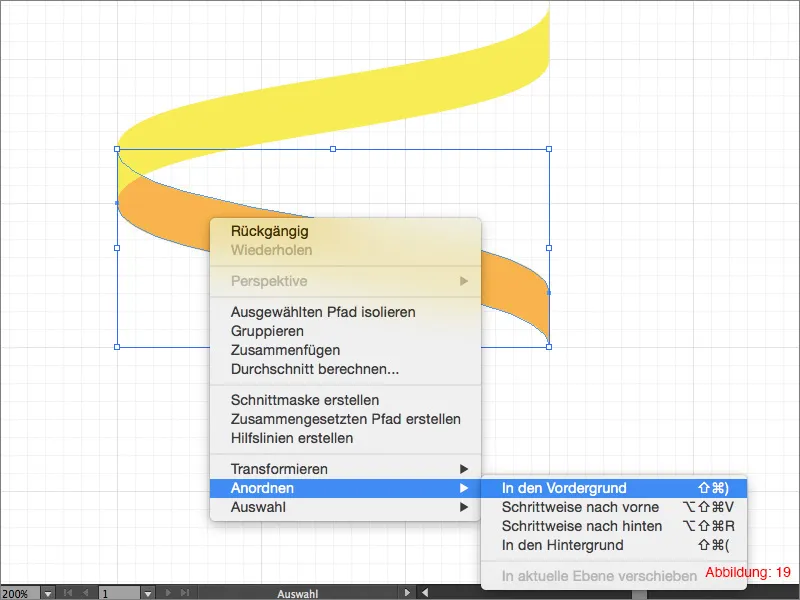
Поскольку оранжевый элемент вероятнее всего находится на заднем плане, вам нужно его переместить на передний план. Лучше всего сделать это, щелкнув правой кнопкой мыши по оранжевому элементу и выбрав Упорядочить>На передний план. (Рисунок 19).
Затем вы должны выбрать оба элемента и сгруппировать их, используя Command/Strg+G.
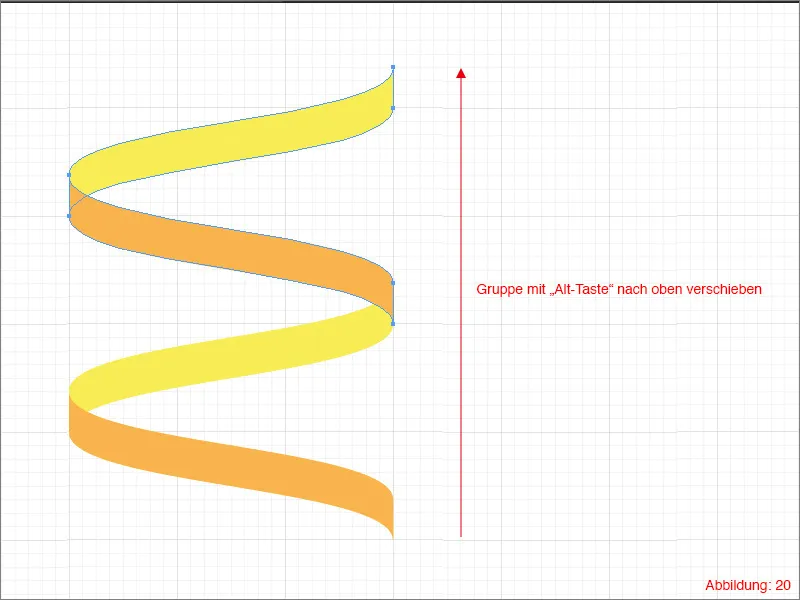
Следующим шагом является перемещение всей группы с помощью Инструмента выбора вверх. При этом снова удерживайте клавишу Alt, чтобы создать копию группы. Переместите так, чтобы обе группы точно соответствовали друг другу. Поскольку элементы привязаны к сетке, это не должно представлять проблем.
После этого у вас должно получиться примерно так (см. Рисунок 20):
Используя комбинацию клавиш Command/Strg+D, вы можете еще три раза повторить весь процесс (см. Рисунок 21).
Ваша спираль готова.
Теперь пришло время снова показать ваш столб, который вы создали ранее.
Разместите его примерно посередине вашей спирали (Рисунок 22). (Спираль можно легко уменьшить по вашему усмотрению, пока она вам не понравится.
Но как же вставить этот столб в спираль?
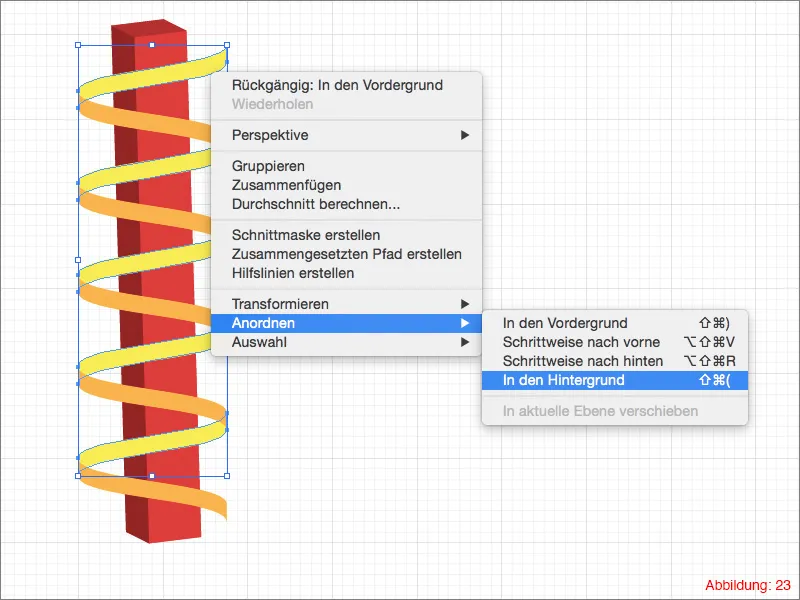
На самом деле, это совсем не сложно … Сначала вы выделяете всю спираль и с помощью Command/Strg+Shift+G снимаете все группировки. Затем вам нужно просто выбрать все желтые элементы, удерживая клавишу Shift, и отослать их назад, через Объект>Упорядочить>На задний план.
И вуаля … ваш столб находится внутри спирали (Рисунок 24).
Часть 2: 3D-вариант
После того как мы в первой части учебного пособия построили 3D-спираль из 2D-элементов, я хочу показать вам еще один эффект с использованием 3D-функций Illustrator в части 2. Вам не нужно создавать новую рабочую область. Достаточно просто добавить новый слой в Illustrator.
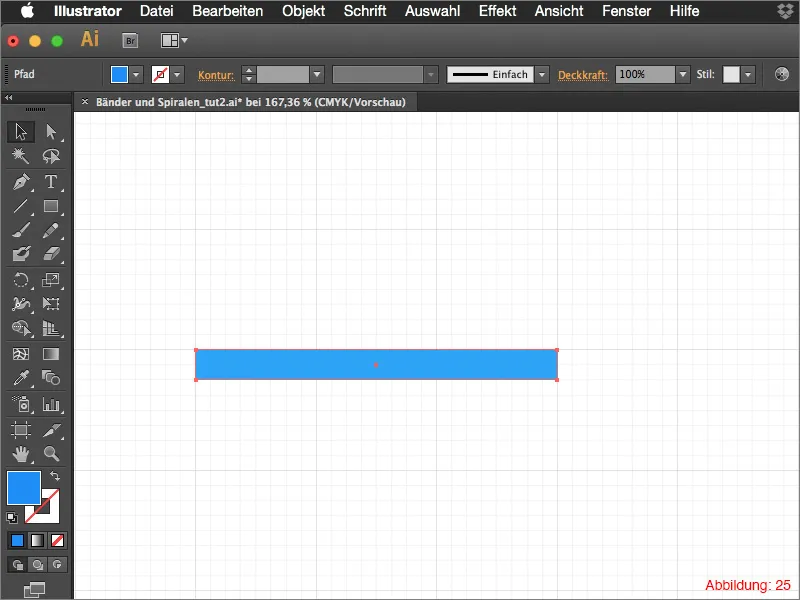
Возьмите Инструмент Прямоугольника и создайте Прямоугольник, который шириной в три больших квадрата и высотой в два маленьких квадрата. (Здесь я предполагаю, что вы все еще видите сетку из части 1). (См. Рисунок 25).
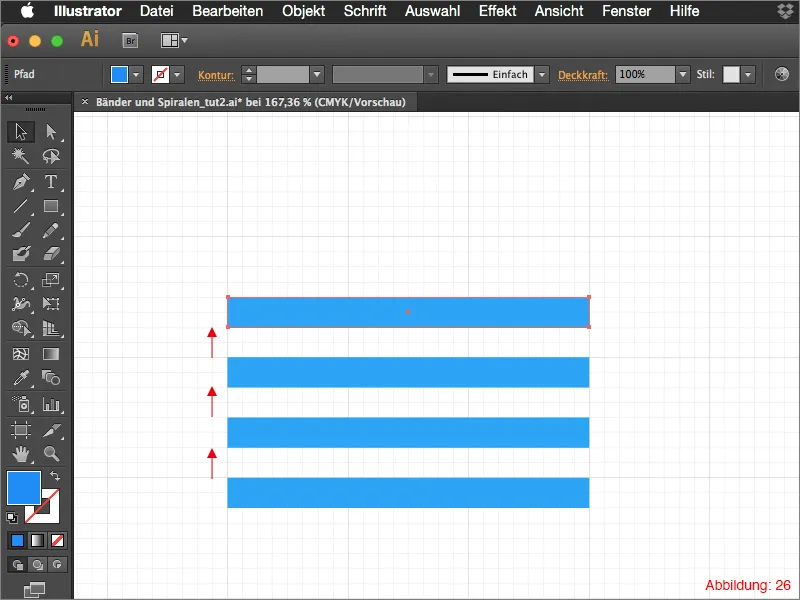
Этот Прямоугольник нужно скопировать четыре раза и высаживать их друг на друга с расстоянием в два маленьких квадрата (см. Рисунок 26).
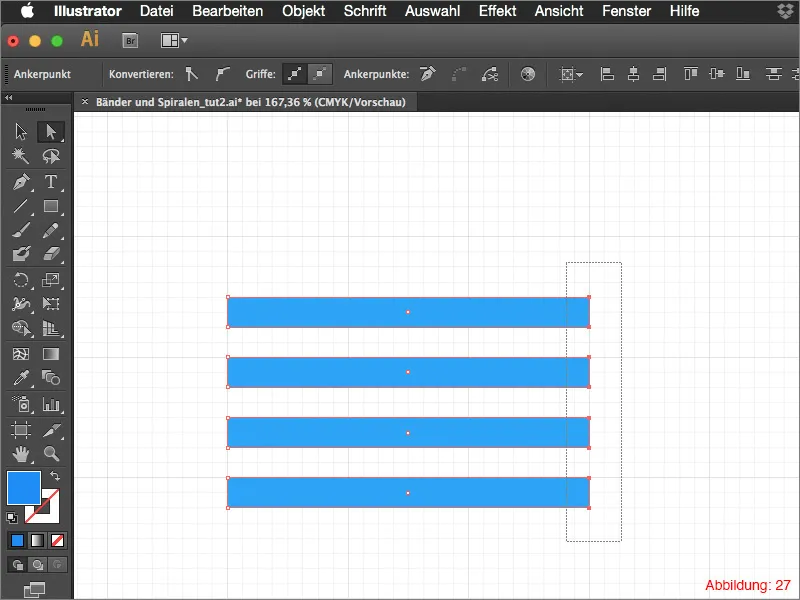
Затем вам понадобится Инструмент Прямого Выбора. Выберите все узлы пути с правой стороны (см. Рисунок 27).
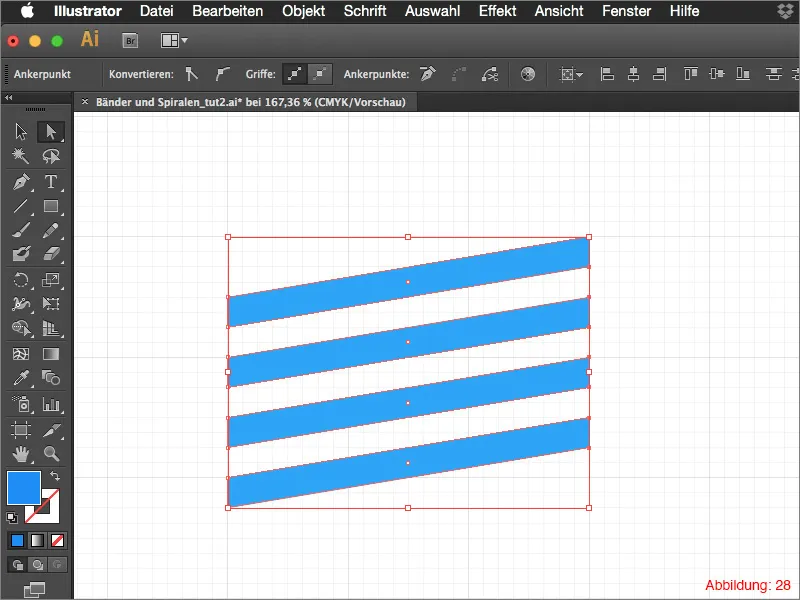
Переместите эти узлы пути на четыре маленьких квадрата вверх (см. Рисунок 28).
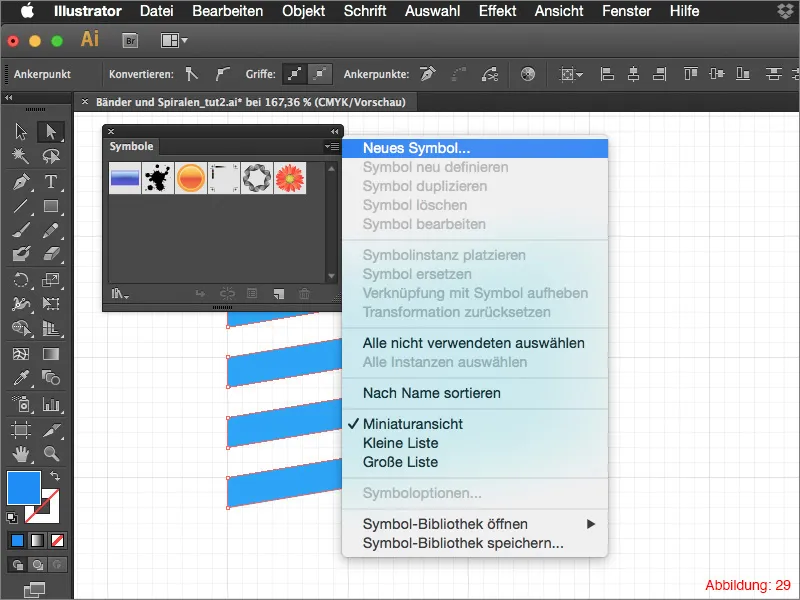
Чтобы продолжить работу с этой конструкцией, нужно сохранить ее как Символ. Для этого отобразите палитру Символов через Окно>Символы.
Затем щелкните на маленькую стрелку в правом верхнем углу и выберите Новый символ … (см. Рисунок 29).
Дайте всему это имя и подтвердите нажатием OK.
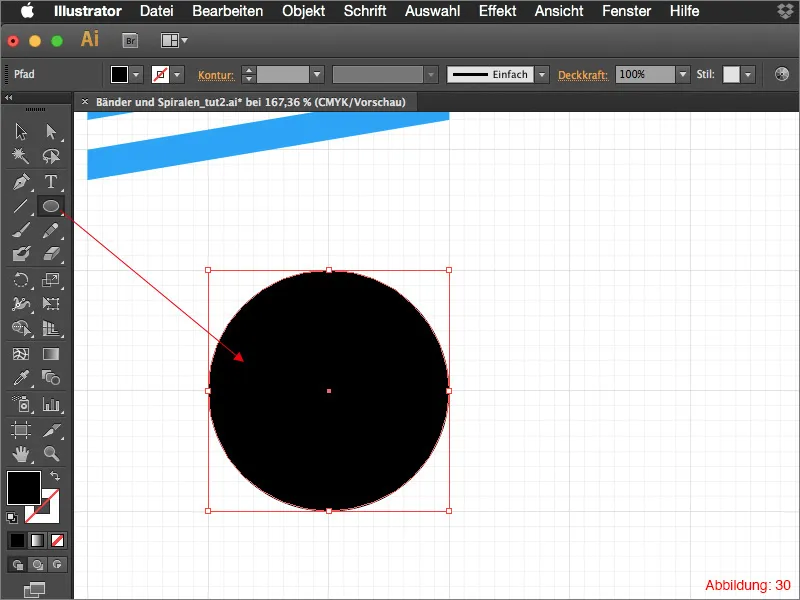
Возьмите Инструмент Эллипса и создайте с его помощью Эллипс размером в четыре больших квадрата (см. Рисунок 30).
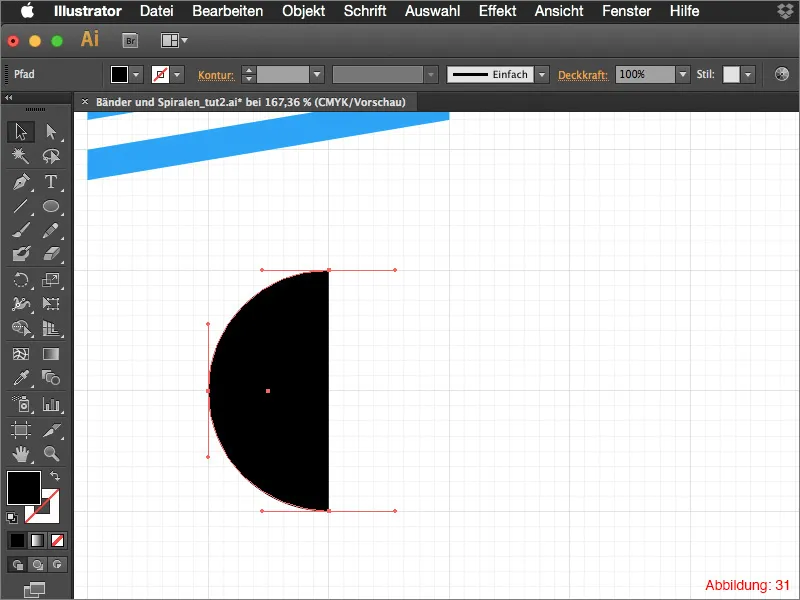
Удалите правую точку пути с помощью инструмента прямого выбора, чтобы осталась только половина эллипса (рисунок 31).
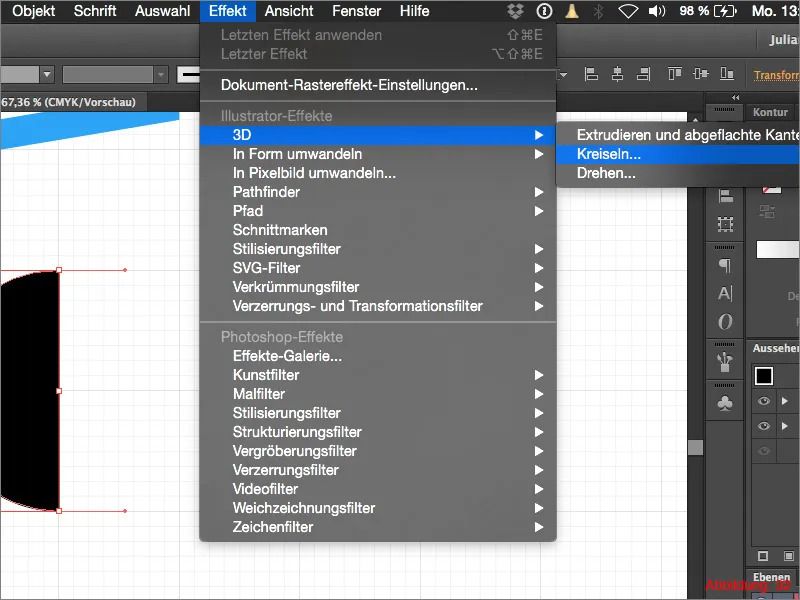
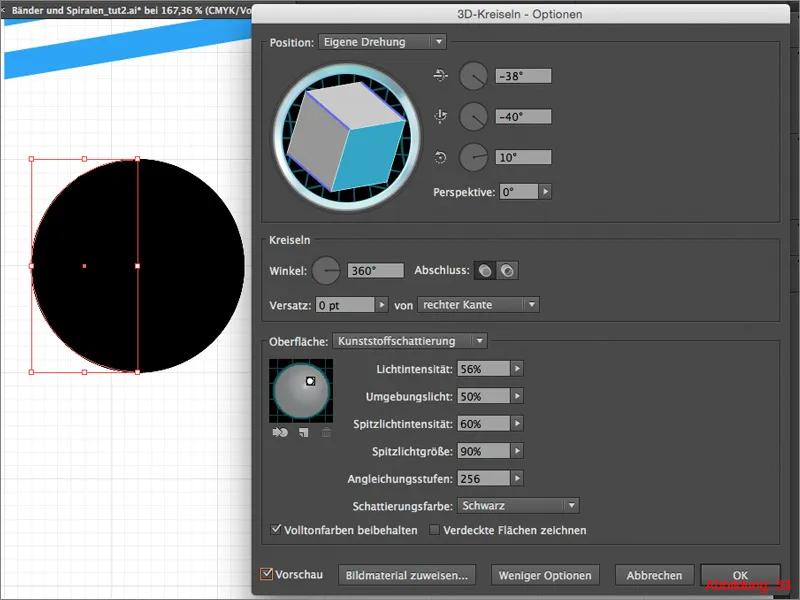
Затем переходите к Эффект>3D>Вращение …
Настройки света можно либо взять непосредственно из рисунка 33, либо просто изменить так, как вам нравится.
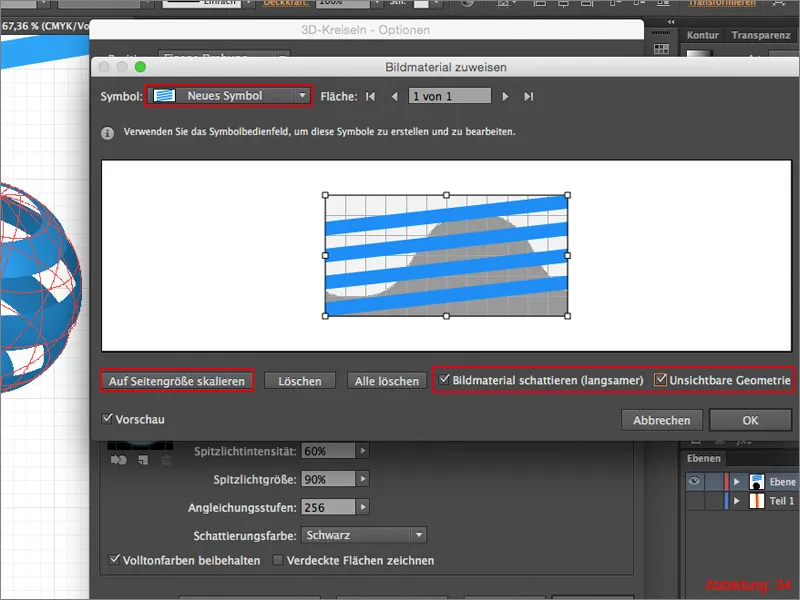
Теперь важно нажать кнопку Назначить материал изображению. В следующем окне вы можете выбрать сохраненный ранее символ и масштабировать по размеру страницы. Однако самое важное - поставить галочку в пунктах теневые материалы и Невидимая геометрия (рисунок 34).
Затем подтвердите, нажав на OK.
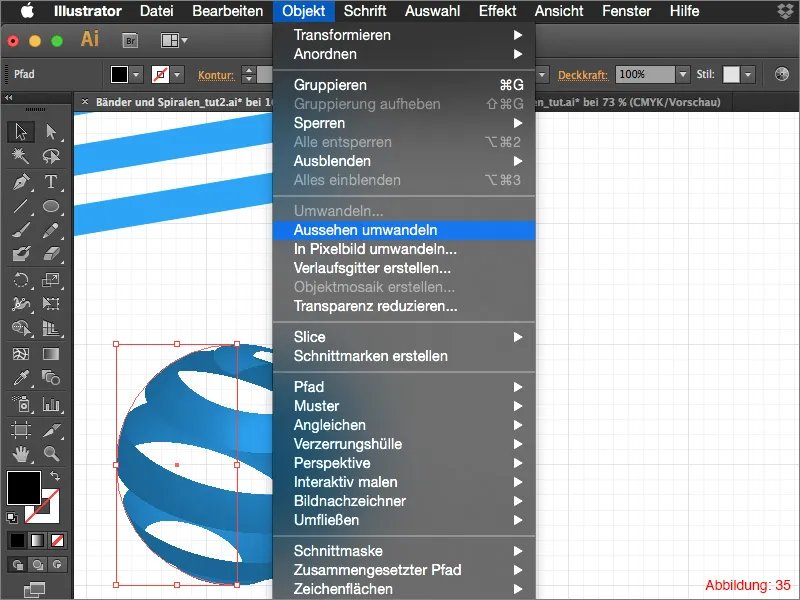
Прежде чем мы сможем поместить объект в эту "крутую" спиральную кугель, нам нужно преобразовать этот 3D-объект. Это делается через Объект>Преобразовать в виде …
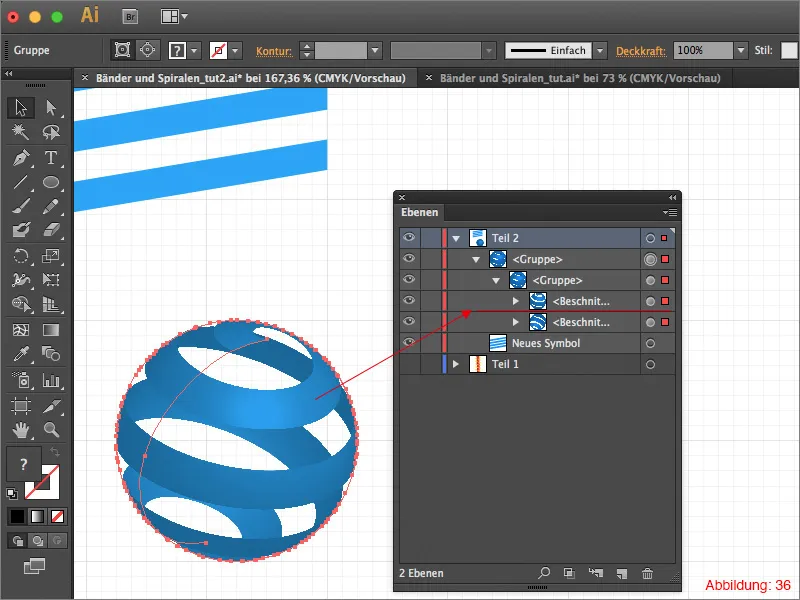
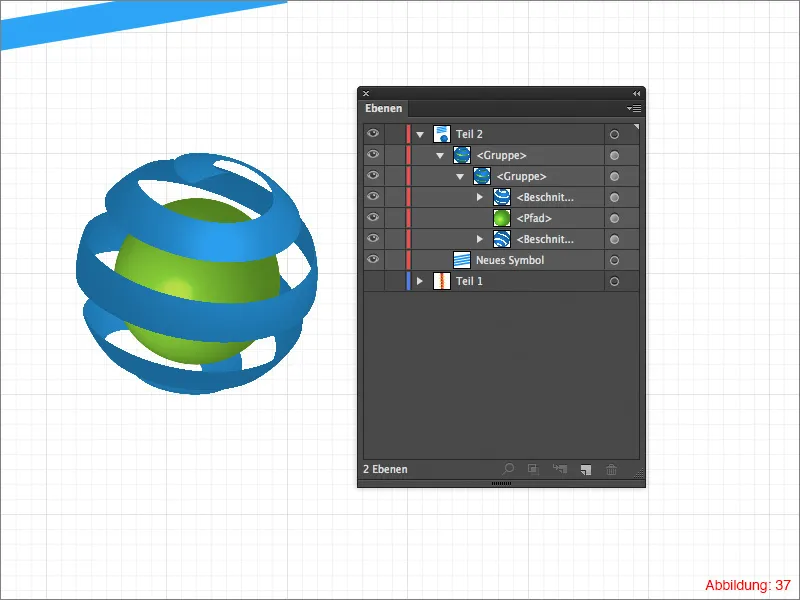
В Палитре слоев теперь вы найдете группу с элементами спиральной кугели. Если вы хотите поместить объект туда, вам просто нужно переместить объект в эту позицию (см. рисунок 36) в Палитре слоев.
Как создать такой шар (рисунок 37), я думаю, объяснять уже не нужно... использовать для этого просто снова эффект Вращения в 3D.
Заключение:
И вот мы уже подошли к концу этого учебного пособия. Надеюсь, вам было интересно, и вы смогли унести с собой какой-то совет.
Если у вас есть еще какие-либо вопросы по этой теме, пожалуйста, напишите их под этим учебным пособием в комментариях. Я постараюсь ответить на них как можно скорее.
В этом духе…
Оставайтесь креативными.
Ваш Юлиан


